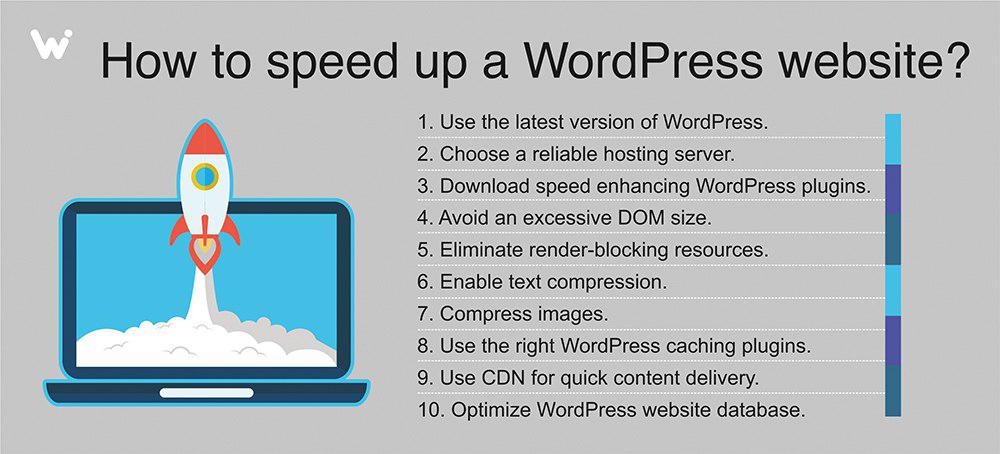
如何加快 WordPress 網站的速度
已發表: 2022-02-25頁面加載速度會影響從用戶體驗到轉化率的方方面面。
如果沒有適當的維護,任何 WordPress 平台都會隨著時間的推移而變慢。 緩慢的網站會花費您的錢並降低您的轉化率。
充分利用您的 WordPress 網站。 WishDesk 的 Web 開發人員準備了一份關於如何加速 WordPress 網站的指南。 看看這個!
如何檢查 WordPress 網站速度?
如果 WordPress 網站加載速度在您的設備上正常,並不意味著它對其他用戶表現良好。 由於您經常訪問您的平台,Chrome 等網絡瀏覽器會將您的網站存儲在緩存中並自動預加載部分內容。 這使您的網站立即加載。
但是,對於第一次訪問您的網站的用戶來說,情況並非如此。
我們建議您在特殊工具的幫助下測試您的 WordPress 網站速度。 其中之一是 Pingdom - 免費在線服務,可讓您從不同位置檢查您的網站速度。 請注意,良好的頁面加載速度低於 2 秒。
如果您的 WordPress 網站加載速度不符合您的預期,請聯繫 WishDesk 進行詳細的性能審核。 經過檢查,WishDesk 專家將優化您的平台並加速 WordPress 網站。
是什麼減慢了我的 WordPress 網站速度?
了解頁面加載緩慢的原因是提高網站性能的關鍵。 WordPress網站速度慢的主要原因是:
- 糟糕的虛擬主機 – 如果您的虛擬主機配置不正確,可能會損害您的網站加載速度
- 沒有 WordPress 配置——如果您的網站沒有提供緩存頁面,它會使您的服務器超載
- 大的網頁大小——如果圖像沒有經過壓縮和優化,加載網頁需要更長的時間
- 沒有速度增強插件 - 如果您不使用速度增強插件,您的 WordPress 網站可能會顯著減慢
現在讓我們仔細看看如何加速WordPress網站。

提示#1。 使用最新版本的 CMS 加速 WordPress 網站。
WordPress 更新經常發布。 每次更新不僅提供新功能,還修復安全問題和錯誤。 您的 WordPress 主題和插件也應該定期更新。
將您的 WordPress 網站、主題和插件更新到最新版本是您的直接責任。 忽視這些責任可能會使您的網站運行緩慢並且容易受到黑客攻擊和安全威脅。
提示 #2。 選擇可靠的託管服務器。
您的 WordPress 託管服務會影響網站性能。 共有三種不同的網絡託管選項:共享、專用和 VPS。 共享主機提供最基本的服務集,無法處理高流量。 VPS(虛擬專用服務器)也提供共享服務器,但是,每個用戶都有自己的一部分。 專用服務器專用於一個用戶,但需要專業的維護服務。
在 WishDesk,我們為 WordPress 網站提供安全靈活的託管解決方案。
提示#3。 下載速度增強 WordPress 插件。
WordPress 插件擴展了網站的功能。 官方插件庫目前為幾乎所有功能提供超過 56,000 個插件。 WishDesk 的團隊準備了一份 WordPress 插件列表,這些插件有助於加快您的網站速度。
WP 最快的緩存

WP Fastest Cache 是一個插件,它通過創建快速呈現的 HTML 文件來減少頁面加載時間,這些文件由重複訪問者存儲和訪問。
主要特點:
- 易於設置
- 一鍵清除緩存
- 縮小 CSS 和 HTML
- 為所有頁面或某些 URL 設置過期時間
- CDN 集成
- 提供具有額外功能的高級版本
W3 總緩存

W3 Total Cache 是一個緩存插件,可以加速 WordPress 網站。 它預先存儲網頁的版本並將它們發送到瀏覽器。 提高網站性能會影響網站的排名,改善 SEO 和用戶體驗。
主要特點
- 不同類型的緩存(頁面、對象、數據庫、瀏覽器、片段)
- HTML、CSS、JS 文件縮小
- 透明的內容交付網絡 (CDN) 管理
- 移動支持
- 監控
WP 超級縮小

WP Super Minify 插件結合、縮小和緩存 JavaScript 和 CSS 文件以加快頁面加載速度。

主要特點:
- JavaScript、CSS 和 HTML 縮小
- 禁用 CSS/JavaScript 壓縮的選項
- 便於使用
WP Smush.it

WP Smush.it 是一個用於圖像優化和壓縮的插件。 大多數工具使用會降低質量的格式,但此服務使用無損格式,因此您不會注意到與原始圖像有任何區別。
主要特點:
- 從圖像中刪除未使用的顏色
- 從 JPEG 中刪除元數據
- JPEG 壓縮
- 與 Smush.it API 集成
提示#4。 避免過大的 DOM 大小。
大型文檔對像模型 (DOM) 樹會損害您的頁面性能。 如果你的服務器提供了一個大的 DOM 樹,你可能會提供很多不必要的字節。 這會減慢頁面加載時間,因為瀏覽器可能正在解析許多甚至沒有顯示在首屏的節點。 此外,這會嚴重減慢渲染速度。
最優的 DOM 樹具有:
- 總共少於 1500 個節點
- 最大深度 32 個節點
- 沒有超過 60 個子節點的父節點。
僅在需要時創建 DOM 節點,並在不再需要時銷毀它們。
提示 #5。 消除渲染阻塞資源
渲染阻塞資源是網站加載緩慢的最常見原因。 通常,它們是位於您網站頭部的 JS 和 CSS 文件。 它們加載在折疊區域(ATF,您在向下滾動之前在網站上看到的區域)上方,並且是 Web 瀏覽器使用的渲染路徑的一部分。
使用 Google PageSpeed Insights 識別渲染阻止腳本。 在 W3 Total Cache 插件的幫助下,您可以在性能 > 設置 > 縮小部分解決這些問題。
提示 #6。 啟用文本壓縮
文本壓縮最小化包含文本內容的響應的字節大小。 需要下載的字節越少,頁面加載速度就越快。 在提供這些響應的服務器上啟用文本壓縮。
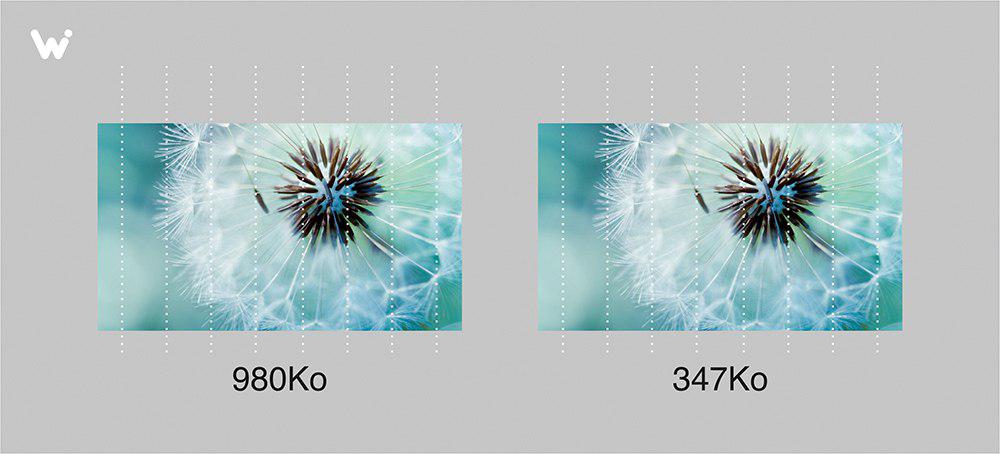
提示 #7。 壓縮圖像以加速 WordPress 網站。
圖片直接影響網站速度。 如果您在上傳前不壓縮圖片,您的網站速度將會降低。
有用於圖像壓縮和優化的特殊 WordPress 插件。 使用 reSmush.it 圖像優化器或壓縮 JPEG 和 PNG 圖像插件來自動優化您的所有圖像。

使用我們的指南了解如何優化圖像以加速 WordPress 網站。
提示 #8。 使用正確的 WordPress 緩存插件。
您可以通過使用緩存顯著加快 WordPress 網站的速度。 此技術通過在用戶先前訪問後保存文件副本來更快地向您的用戶提供網頁。
有一些特殊的 WordPress 插件可以幫助緩存:
- W3 總緩存
- WP 超級緩存
- WP 最快的緩存
- 超高速緩存
- WP火箭
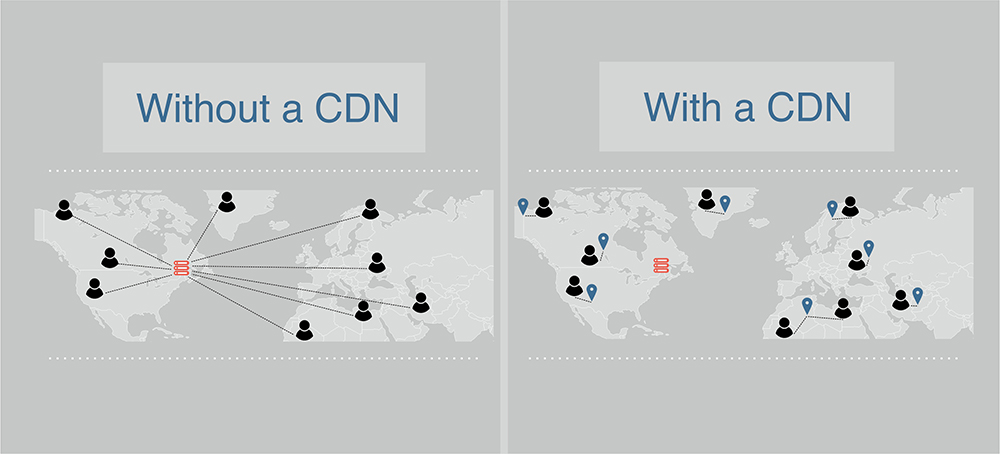
提示 #9。 使用 CDN 進行快速內容交付。
借助 CDN(內容交付網絡)加速 WordPress 網站。 CDN 是位於世界各地的服務器網絡。 它們緩存您的靜態內容(JS 文件、CSS 文件、圖片)並將其傳送到離它們最近的服務器。 通過這種方式,用戶會立即收到該內容。
我們的 WordPress 團隊可以輕鬆地為您的平台進行 CDN 設置。

提示 #10。 優化 WordPress 網站數據庫。
要加快 WordPress 網站的速度,請保持數據庫井然有序。 清除不必要的數據,例如評論、重複的元數據或未使用的術語。 使用 WP Sweep、WP-DB Manager、WP Optimize 等插件來優化網站數據庫。
立即加速 WordPress 網站!
不要讓緩慢的頁面加載速度破壞您的在線業務。 只需幾個簡單的步驟就可以提高您的轉化率並提供積極的用戶體驗。
如果您不知道從哪裡開始以及實施什麼來加速 WordPress 網站,請聯繫 WishDesk 的專家。 我們知道如何讓您的高性能回歸!
