如何使用 WooCommerce 在沒有庫存的情況下啟動電子商務直銷商店
已發表: 2021-06-16我們為想要在直銷模式中開設在線商店的人們準備了一份完整的指南。 通過使用 WooCommerce 平台和我們的 Dropshipping XML 插件,您無需自己的實物庫存即可快速開設在線商店。 該商店將從銷售寵物用品的批發商處進口產品。
Dropshipping - 沒有庫存的在線商店
在基於直銷模式的商店中,您不經營實體倉庫。 不要花錢購買商店,您可以專注於營銷和客戶服務。 您使用與您合作的批發商準備的報價。
您在沒有自己的庫存的情況下經營一家在線商店。 只需將履行訂單的義務轉移給承包商 - 多虧了這一點,您不必自己處理髮送包裹。
最終效果
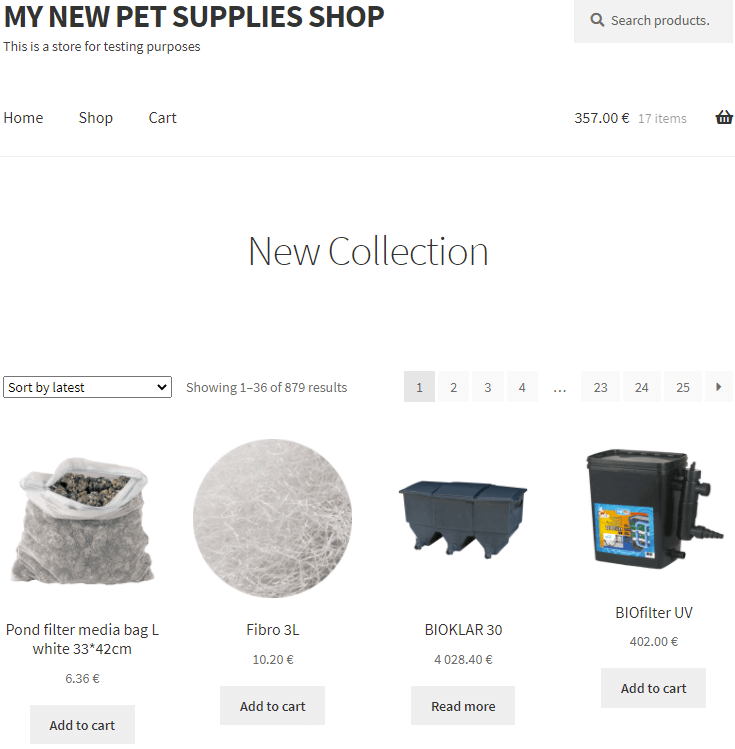
從我們的指南中,您將了解如何創建一個即用型在線寵物商店。 您不需要實體倉庫,因為您使用直銷模式:

寵物用品行業——不錯的選擇
在當前的大流行情況下,我們花更多的時間在家裡。 最後,我們有時間來處理我們一直想擁有的寵物。 許多人現在選擇他們的第一隻寵物,因為他們知道他們可以給予足夠的關注。 寵物是多年的承諾,因此您可以確定客戶會回到您身邊。
疫情期間,寵物網店持續增長。 該行業正在發展,客戶正在養成新習慣。
在本指南中,我們將向您展示如何銷售 Happet 寵物用品產品。 它是波蘭寵物用品市場的領先品牌。 它為寵物和花園商店提供了廣泛的選擇。 提供的產品範圍包括:水族箱配件、狗、貓、鳥、囓齒動物和玻璃容器的物品。
在 WooCommerce 中配置沒有庫存的在線商店
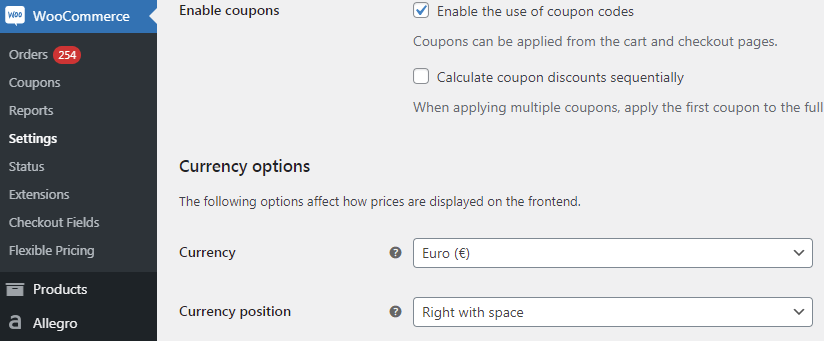
我假設你已經有一個活躍的 WooCommerce 安裝。 轉到商店的主要設置並確保商店的參數與您的 XML 文件的參數匹配:
貨幣

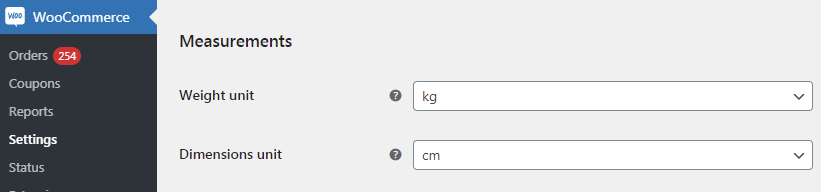
重量
Warehouse在XML文件中使用公斤(kg)單位來表示重量,所以需要在配置中進行設置。 轉到設置部分產品:

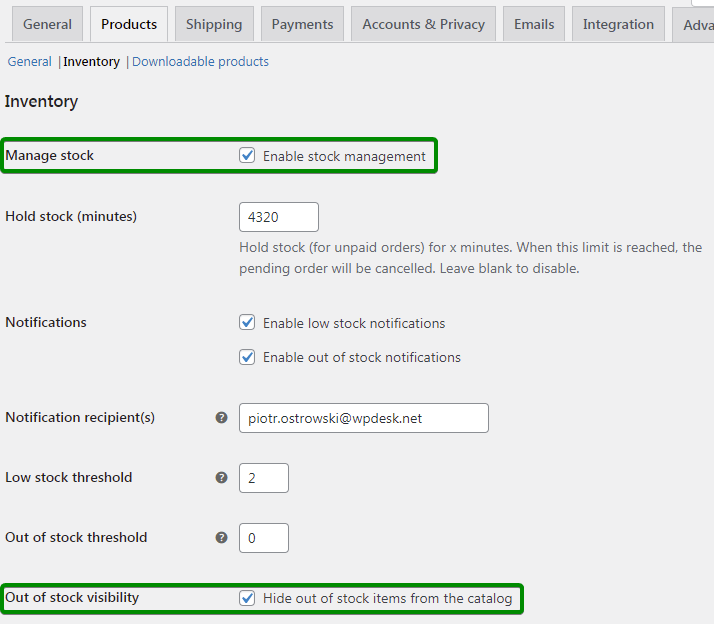
存貨
確保您在“庫存”部分打開了庫存管理。

稅收
查看我們的 WooCommerce 稅收指南並在您的商店中設置稅收: WooCommerce 稅收。
插件安裝
我們假設您的 WordPress 管理員帳戶允許您安裝插件。 下一步是安裝一個插件,作為與批發商進行自動化、持續集成的工具。 該插件可在我們的商店購買:
直銷 XML WooCommerce 79美元
導入批發產品並將其與 WooCommerce 產品同步。
添加到購物車或查看詳情根據管理面板中的手動安裝說明在 WordPress 中安裝並激活插件。 不要忘記激活您的 API 密鑰以訪問更新和支持。
添加產品文件
激活插件後,您將看到一個新菜單:Dropshipping XML。 使用它繼續添加新導入的過程。 單擊導入以添加新文件。

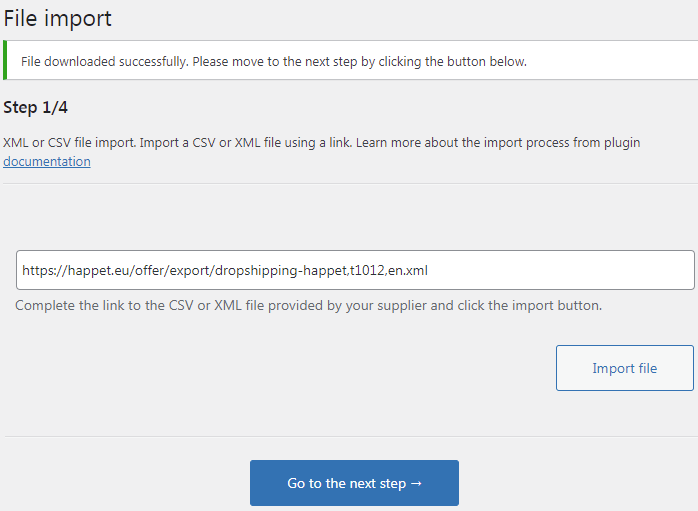
第 1 步 - 文件導入
將 URL 粘貼到您在倉庫電子郵件中收到的 XML 文件中。 按導入按鈕下載文件。

當您看到成功消息時,請轉到下一步。
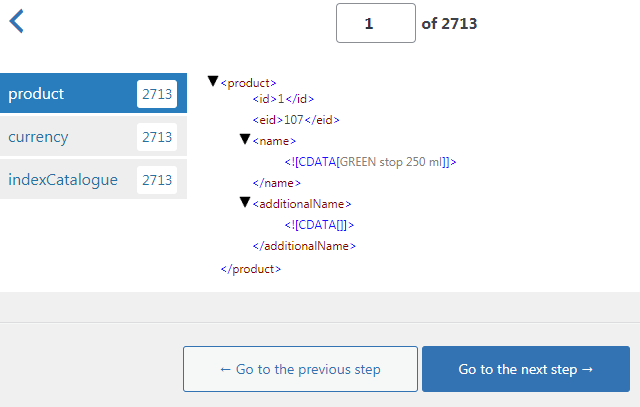
第 2 步 - XML 元素選擇
在此步驟中,您選擇 XML 文件中包含產品信息的分支。 對於您的 Happet XML 文件,這將是產品- 列表中的第一個。 單擊此元素並轉到下一步。

顯示的數字是 XML 文件中的條目總數。 它包括可用和不可用的產品(缺貨)。
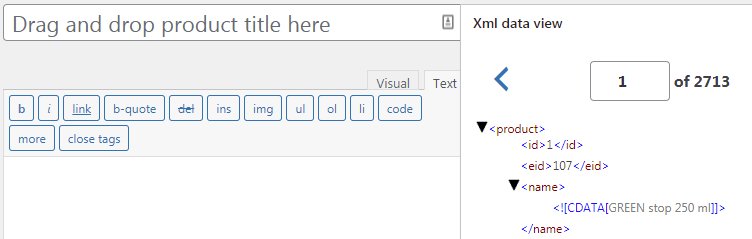
第 3 步 - 映射
在此步驟中,您將在 XML 文件中找到的所有產品參數與 WooCommerce 產品字段進行映射。 多虧了這一點,插件將在導入過程中自動為所有產品填寫這些字段。 我們準備了一個方便的界面,使整個過程友好透明。
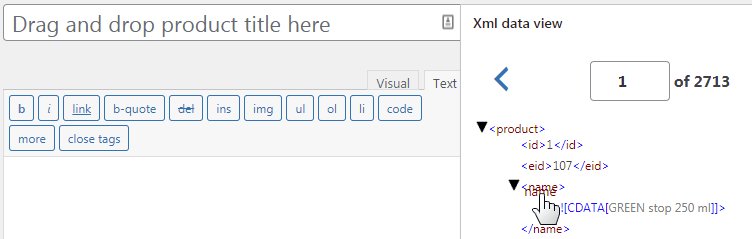
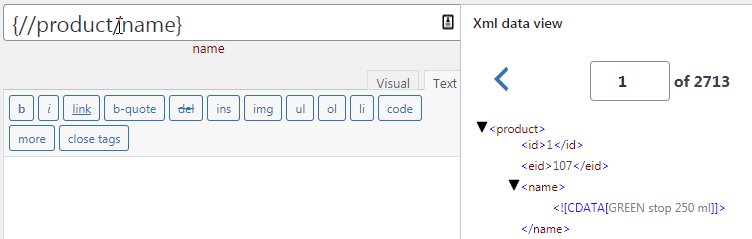
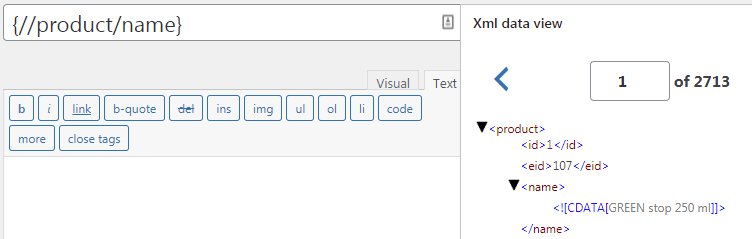
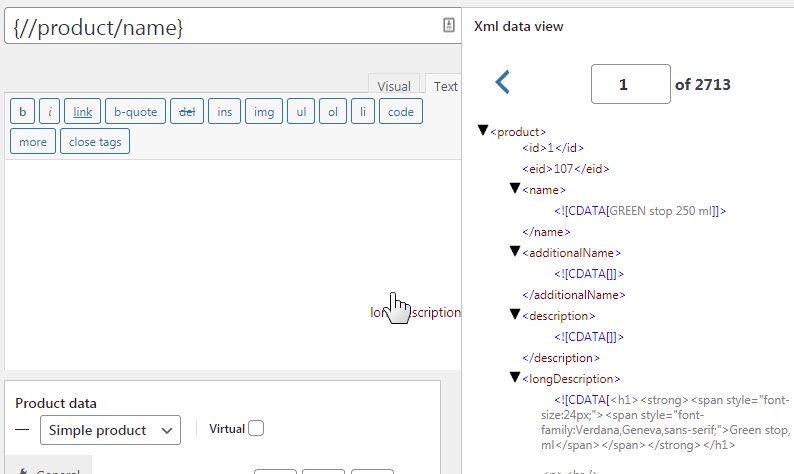
右側是您的 XML 文件的預覽。 那裡有標記。 要映射標籤和字段,請抓住標籤並將其拖到適當的字段:
產品名稱
該參數包含產品名稱。 將其拖到 WooCommerce 產品名稱字段:

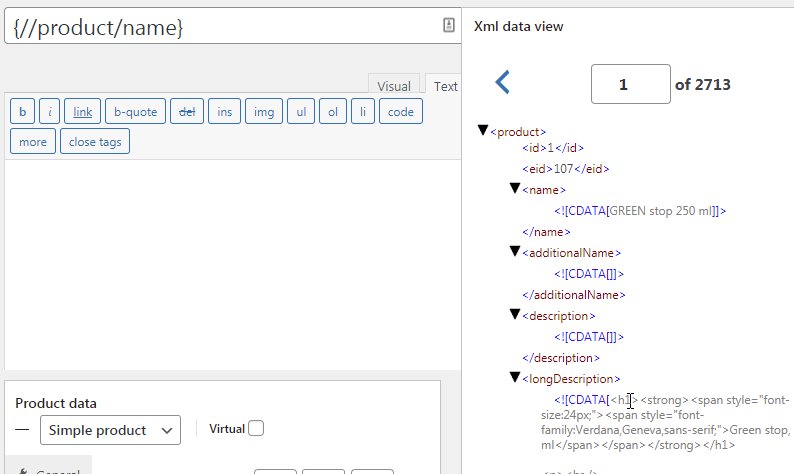
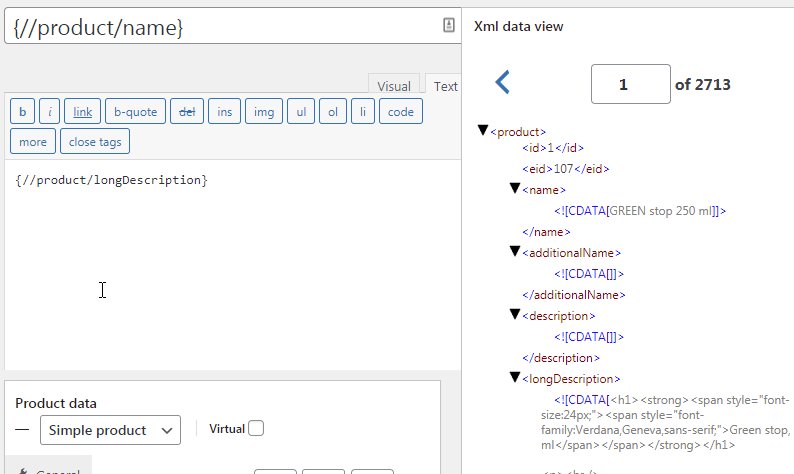
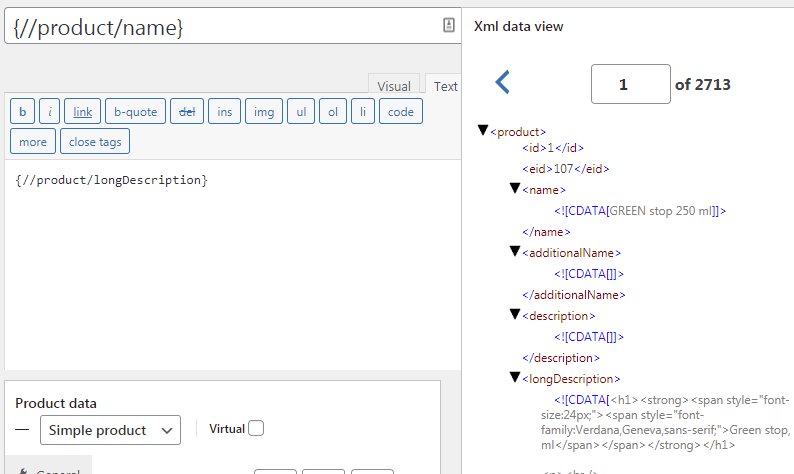
產品描述
標籤內有產品說明。 放置一個標籤來代替 WooCommerce 產品描述。 確保以文本模式輸入描述,因為描述是 HTML 格式。

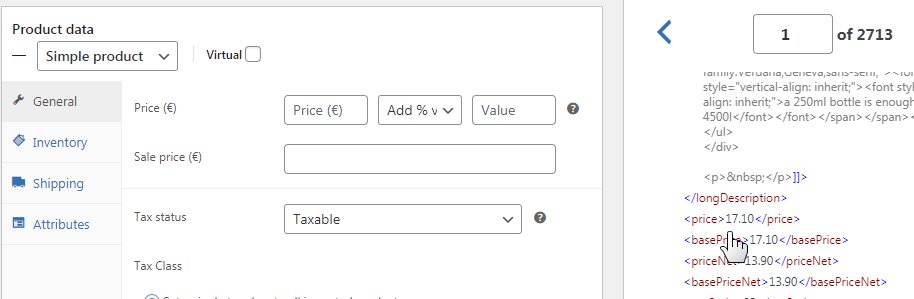
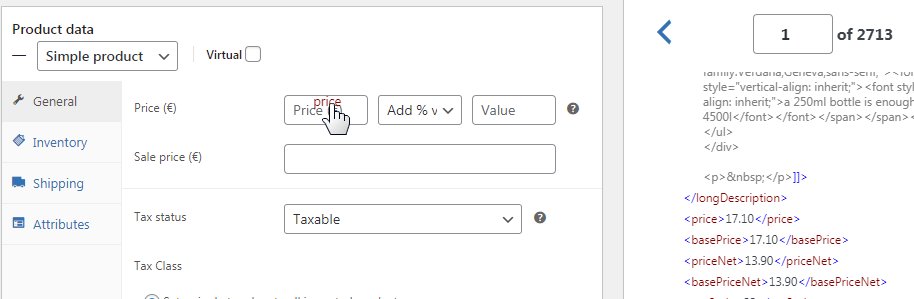
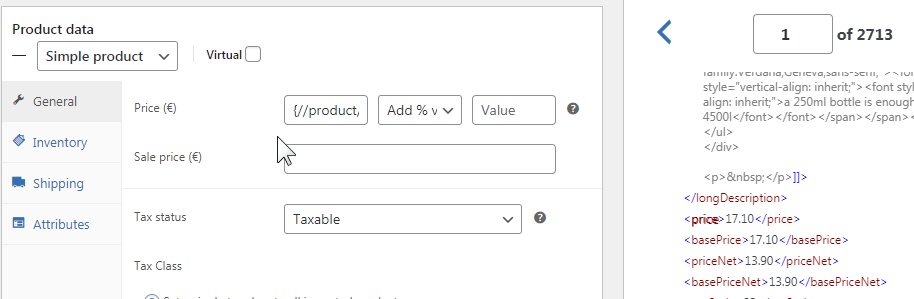
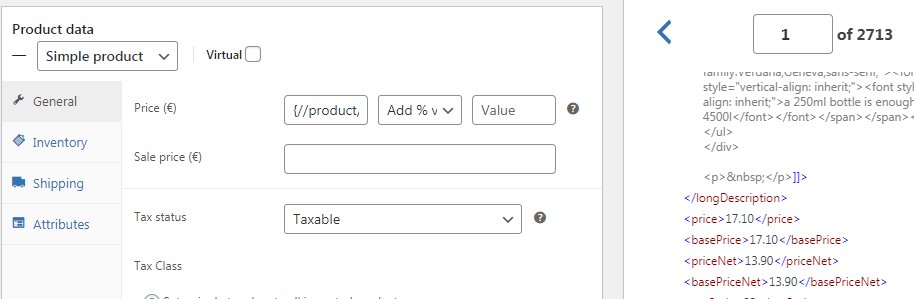
產品價格
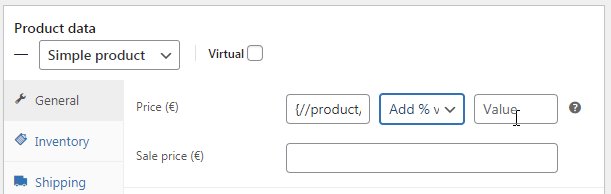
在 Price 字段中放置一個包含產品價格的標籤:

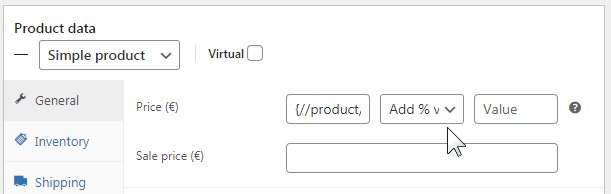
使商店中的價格高於 XML 文件中的價格
您商店的價格應高於批發價。 價格差異將是您的銷售利潤。

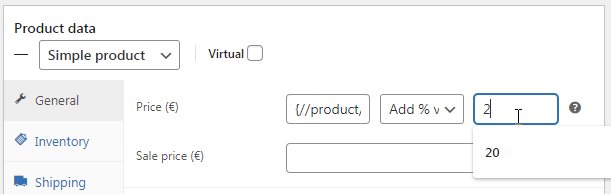
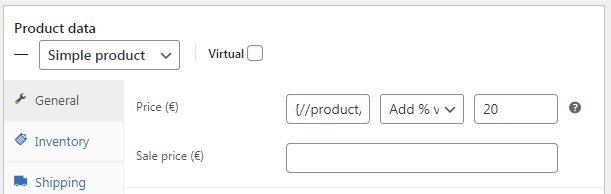
要即時將價格提高(例如)20%,請從下拉列表中選擇添加百分比值,然後在字段 20 中輸入值。
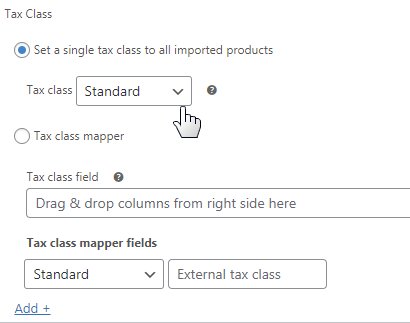
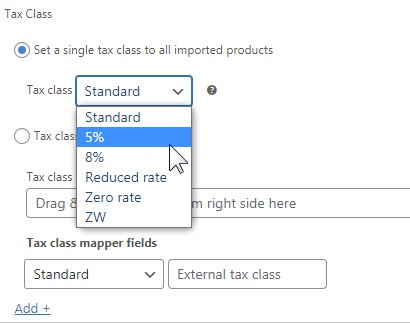
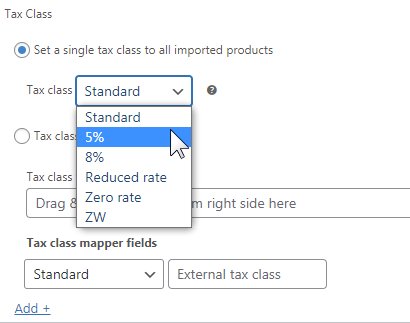
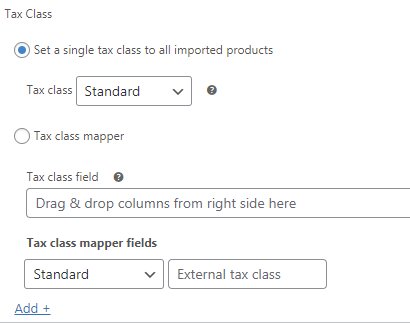
稅收
在此示例中,您導入具有標準增值稅稅率的產品。 為所有進口產品設置一個稅級,並在稅級字段中,指明與標準稅率對應的類別。

庫存單位
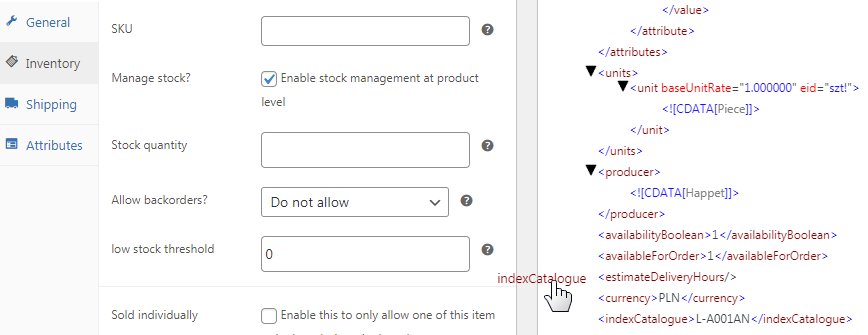
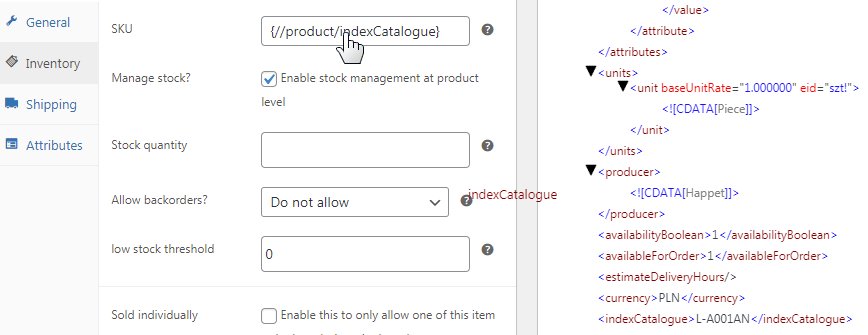
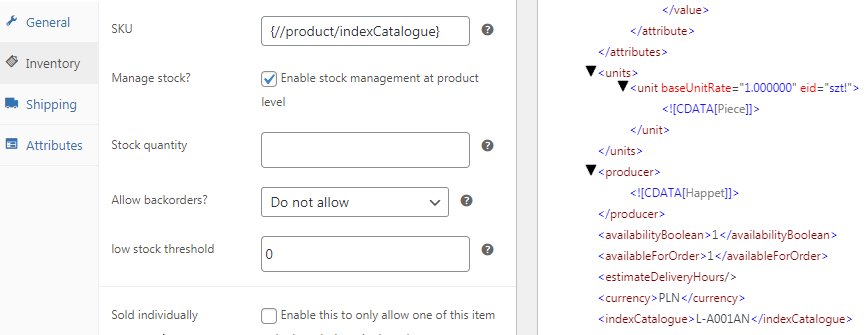
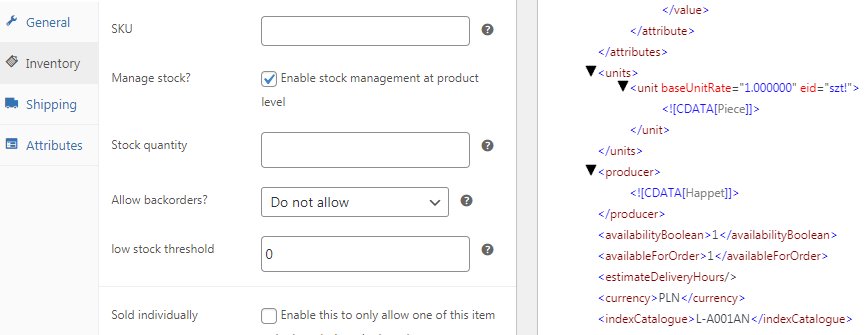
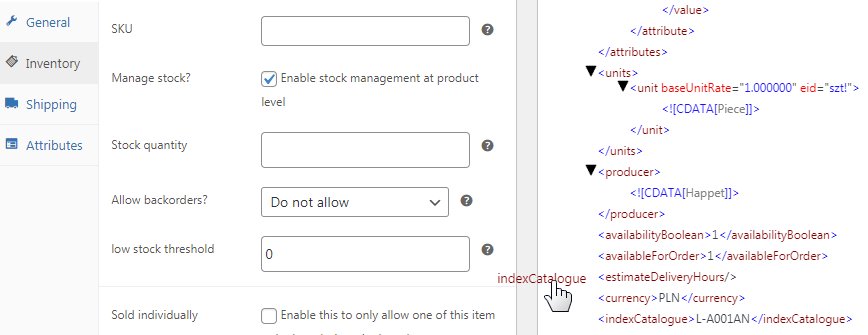
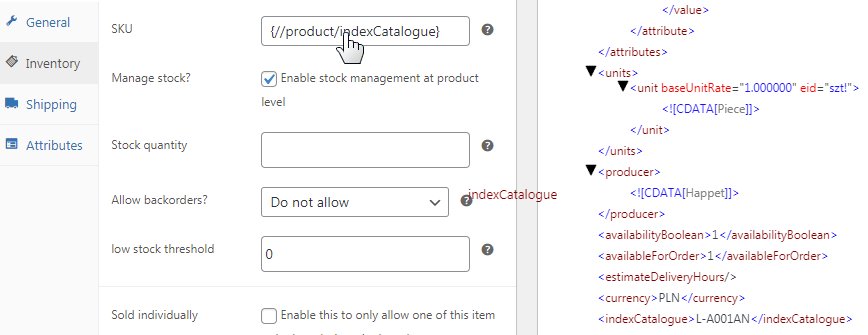
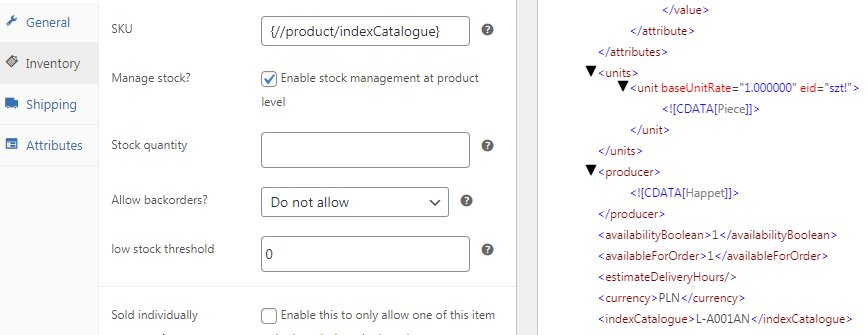
為了便於識別商店中的產品,請為每個產品添加一個唯一的字符串,以將它們與其他產品區分開來。 為此,請使用 SKU 字段,將標籤<indexCatalogue>拖到該字段。

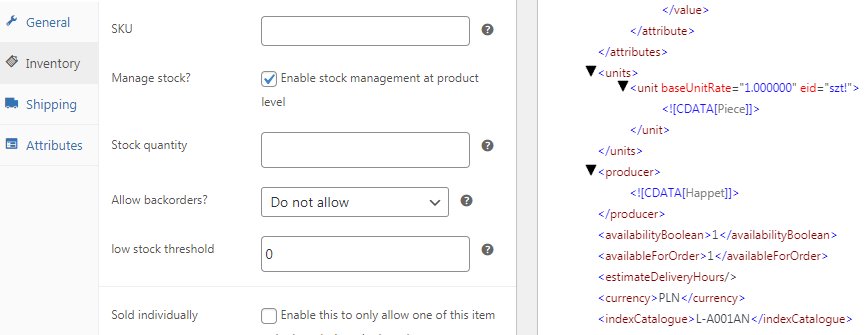
存貨
產品的庫存在<availabilityCount>字段中。 單擊在產品級別啟用庫存管理並映射<availabilityCount>字段:


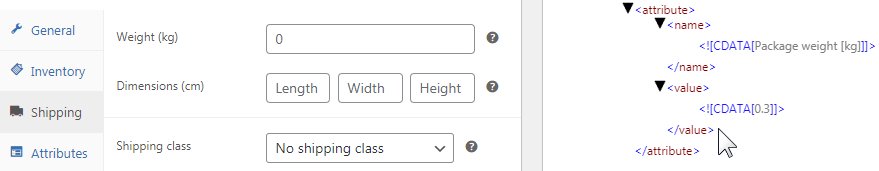
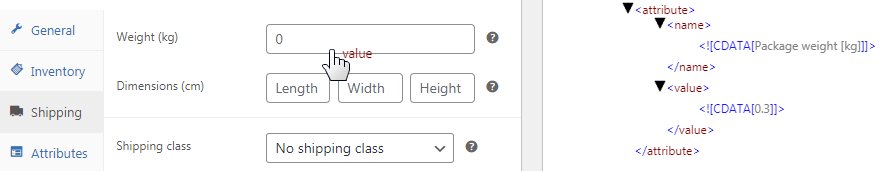
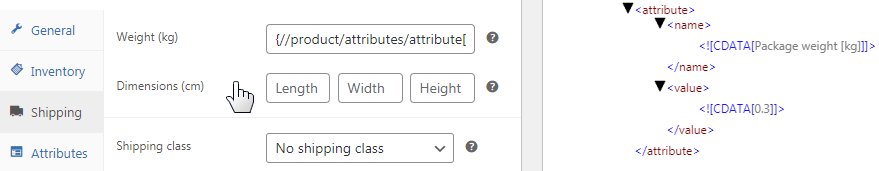
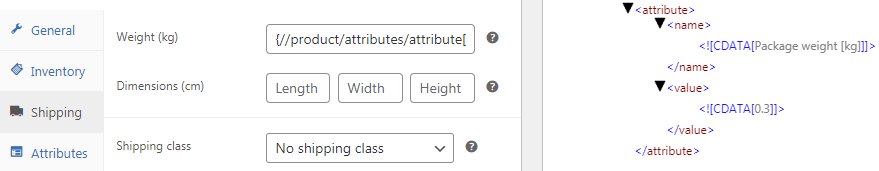
重量
產品進料還包括包裝產品的重量值。 使用包裹重量字段作為產品重量:

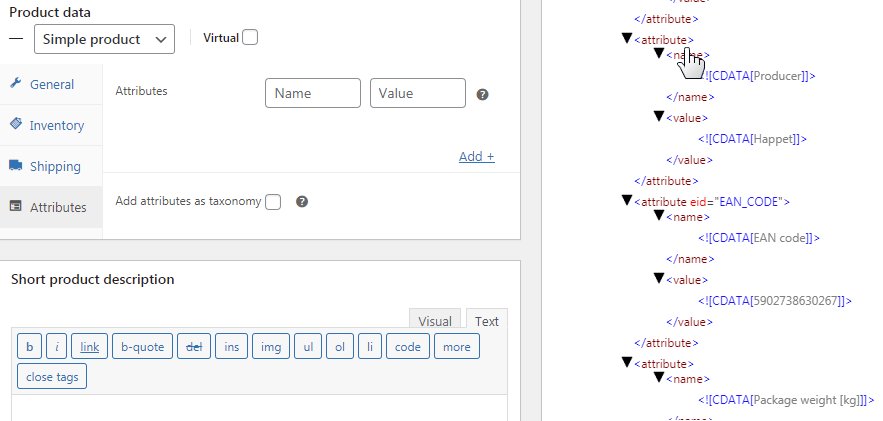
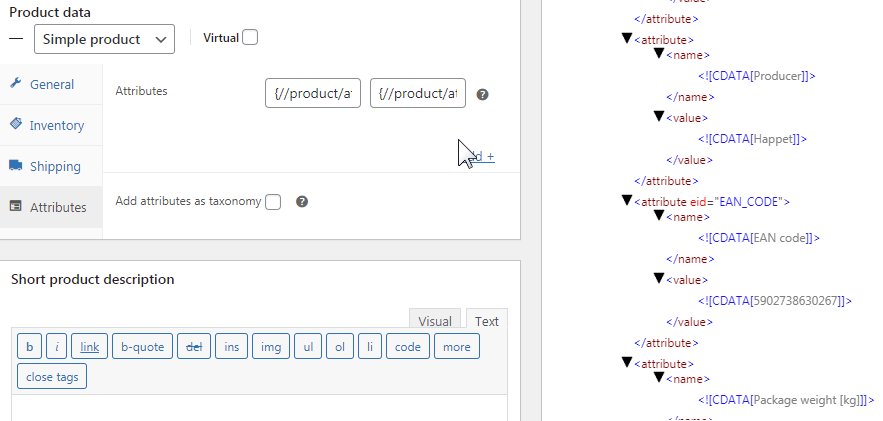
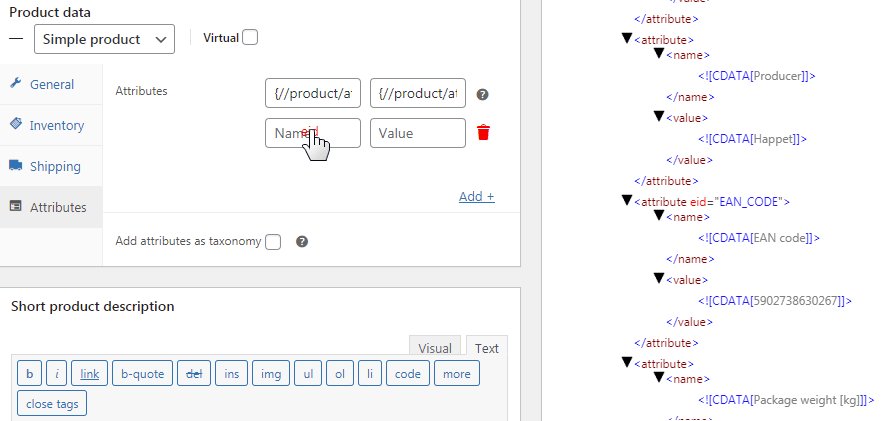
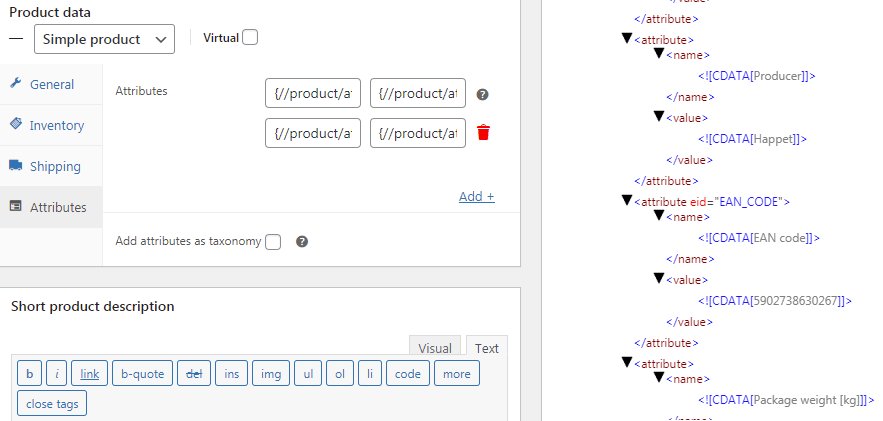
屬性
XML 文件中每個產品的屬性為:
- <indexCatalogue> - 倉庫中產品的標籤
- <![CDATA[Producer]]> - 產品生產者
- <屬性e> - 條形碼
轉到Attributes部分並映射每個屬性的名稱和值:

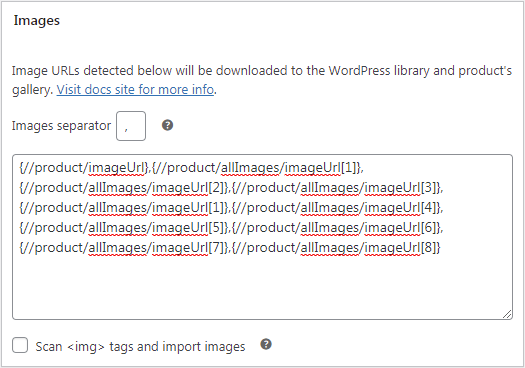
圖片
是時候將您的產品照片庫添加到 WooCommerce。 轉到導入屏幕上的圖像元框並將以下標籤路徑列表粘貼到文本字段中:
{//product/imageUrl},{//product/allImages/imageUrl[1]},{//product/allImages/imageUrl[2]},{//product/allImages/imageUrl[3]},{// product/allImages/imageUrl[1]},{//product/allImages/imageUrl[4]},{//product/allImages/imageUrl[5]},{//product/allImages/imageUrl[6]},{ //product/allImages/imageUrl[7]},{//product/allImages/imageUrl[8]}
多虧了這一點,圖像將被下載到 WooCommerce 產品。 該插件會自動從指定位置將圖像下載到商店。

圖像被下載到WordPress 媒體庫並添加到產品庫中。 第一個圖像被設置為產品的主圖像。
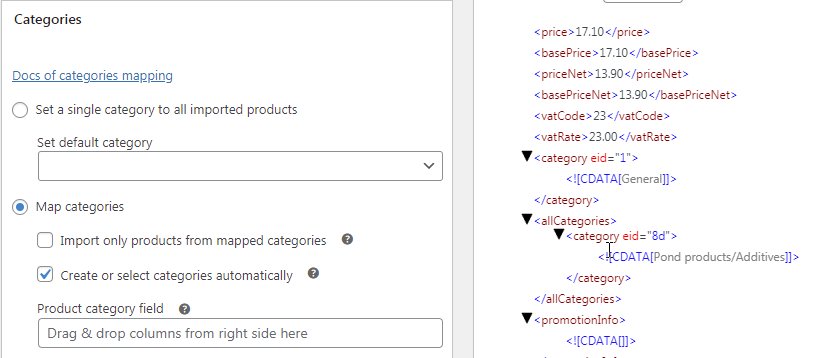
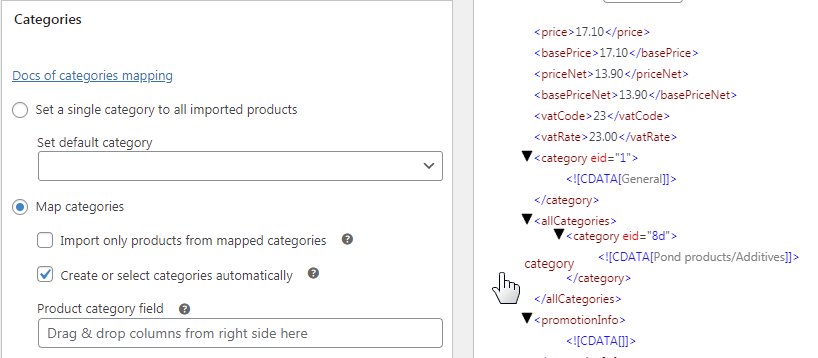
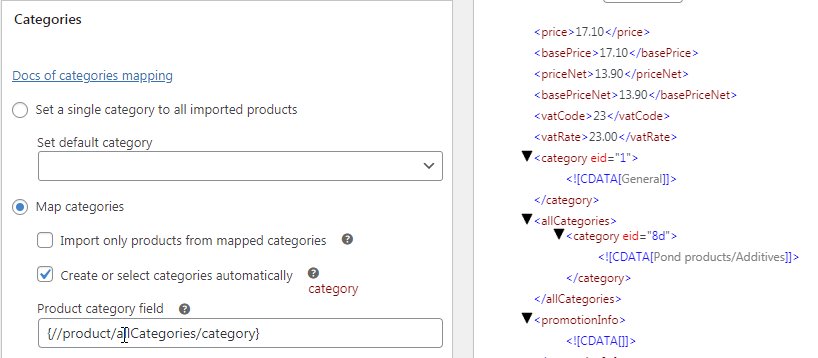
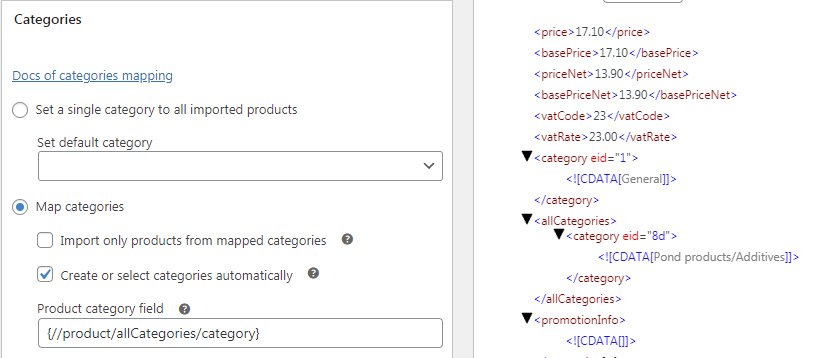
類別
映射過程的最後一步是配置類別映射,以便將新產品自動分配給您創建的類別。

- 單擊地圖類別
- 單擊創建或自動選擇類別
- 將該字段拖到產品類別字段
轉到下一步。
第 3 步 - 導入選項
在導入選項屏幕中,使用以下參數:

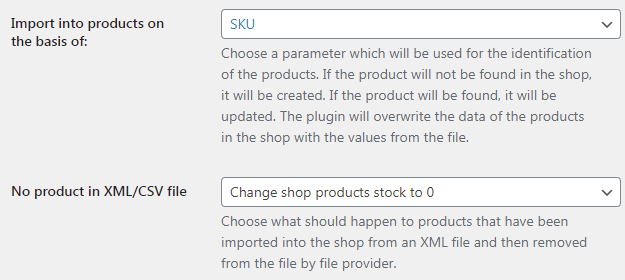
- 根據以下標準導入產品: SKU - 產品將根據您之前映射的 SKU 字段進行識別。
- XML/CSV 文件中沒有產品:將商店產品庫存更改為 0 - 在這種情況下,倉庫不會從 XML 文件中刪除不可用的產品,因此您不必擔心提供倉庫沒有庫存的商品。
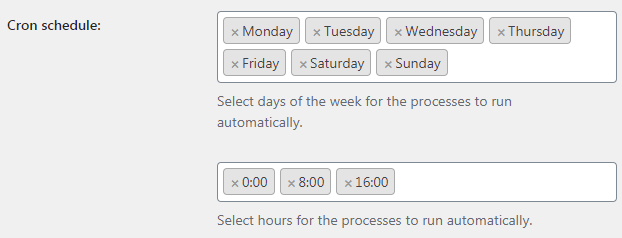
- Cron schedule :倉庫每天更新文件2-3次,所以每天刷新文件是個不錯的選擇,間隔時間:

單擊“開始導入”按鈕開始導入:

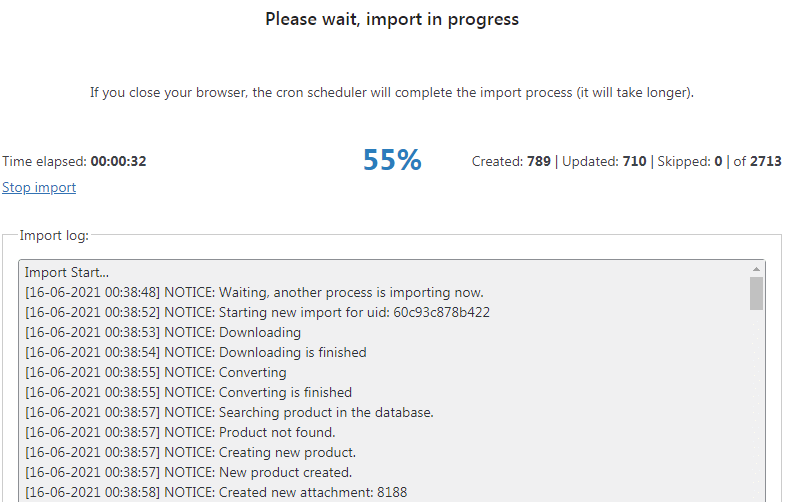
導入過程已開始。 觀察進展。 如果您手動啟動導入過程,事件日誌將顯示在屏幕上,讓您可以監控過程進度。

保持瀏覽器選項卡打開 - 導入會更快。 關閉瀏覽器選項卡後,該過程將在後台繼續。
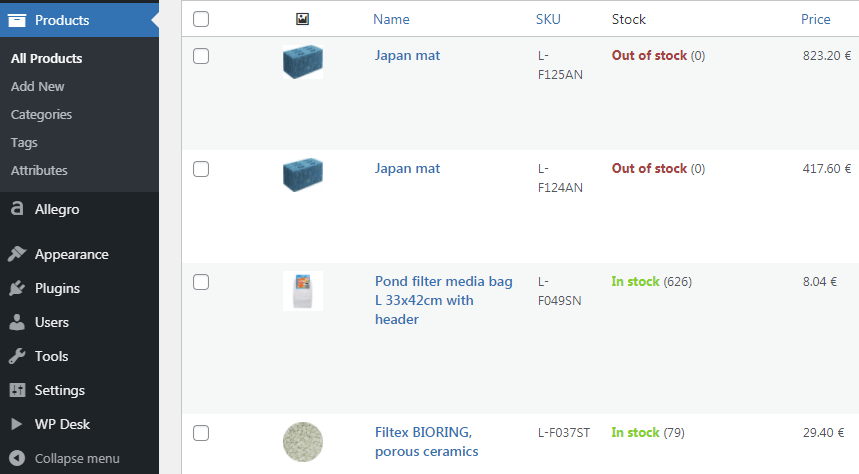
導入過程後您商店中的產品列表
導入完成後,進入WooCommerce中的產品列表,預覽列表中導入的產品:

涼爽的! 您已成功將寵物用品產品導入您的 WooCommerce 商店。
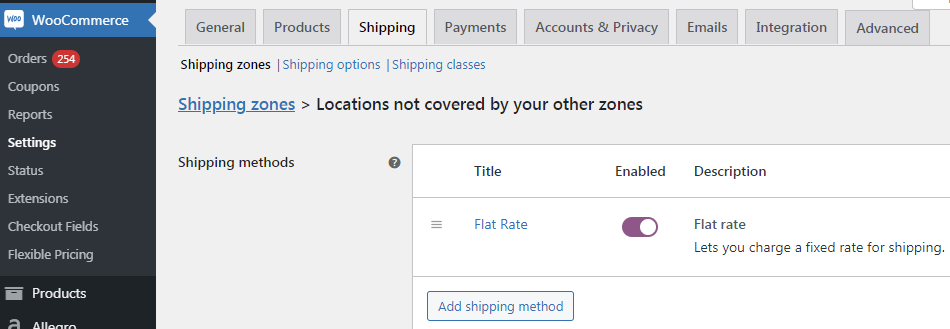
船運
現在,您需要允許您的客戶在下訂單時選擇運輸方式。 Happet 批發商處理訂單的運輸,因此您只需將運輸成本轉移給買家即可。
添加新的運輸方式並設置其成本(WooCommerce 運輸成本始終輸入為淨值):

您沒有庫存的在線商店已經開始運作
完畢! 您的商店已啟動並正在運行。 產品會定期從批發商的服務器下載。 您的客戶可以下訂單並付款。 買家還支付訂單的運費,因此您不會遭受任何損失。 在本指南中,您了解瞭如何在沒有庫存的情況下開設在線商店。
請參閱下面的插件文檔和視頻教程中的所有選項和功能。
實施您的商業模式
只需極少的努力,也無需投資購買您的商店,您就開設了一家直銷在線商店。 您從第一天開始賺錢,您將通過以下方式賺取利潤:
- 您商店的報價會根據倉庫文件自動更新,並且
- 買家在您的商店下訂單並向您的銀行賬戶付款。
- 收到訂單後,您將其交給批發商。
- 倉庫將產品發送給目標客戶。
- 買家對價格和訂單履行方式感到滿意,並讓您的客戶停留更長時間!
- 您只需要一個工具即可創建在線商店。 Dropshipping XML 插件在我們的商店中提供。 您也可以從插件的免費版本開始。
直銷 XML WooCommerce 79美元
導入批發產品並將其與 WooCommerce 產品同步。
添加到購物車或查看詳情