如何在 WooCommerce 中設置商店定位器(分 3 步)
已發表: 2021-11-17
如果您經營一家大型企業,您可能在一個地區、國家甚至全世界擁有多個店面。 如果沒有這些位置的清晰目錄,您的潛在客戶可能無法找到您的商店。 因此,為您的 WooCommerce 網站創建商店定位器可能符合您的最佳利益。
幸運的是,創建商店定位器並在您的網站上展示它很簡單。 您可以輕鬆顯示每個商店的位置、聯繫方式和地圖等信息。 通過這樣做,您可以吸引更多客戶並增加銷售額。
在這篇文章中,我們將討論什麼是商店定位器以及您為什麼要製作它。 然後我們將解釋如何為您的 WordPress 網站創建此功能。 讓我們開始吧!
什麼是商店定位器,您的企業如何從使用商店定位器中受益?
商店定位器使客戶能夠找到您商店的實際位置。 它展示了每家商店的營業時間、電話號碼、位置,有時還有照片。
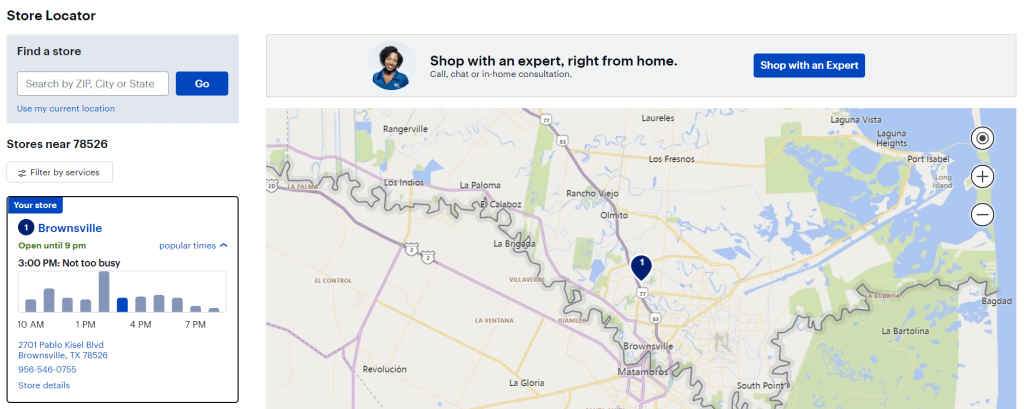
定位器通常是您網站上的一個單獨頁面。 在那裡,您可能會以列表格式或在較大地圖上以圖標的形式找到不同的商店。 該頁面還可能包含一個搜索欄,以便客戶可以查找離他們最近的商店:

商店定位器濃縮信息並加快研究過程。 客戶可以根據位置和需求選擇理想的商店。
此外,消費者可以看到您在每個地點提供的產品和服務。 因此,使用您的商店定位器可以節省他們的時間並改善您的整體客戶體驗。 此外,該頁面是可共享的,因此用戶可以將不同的位置發送給其他人。
此外,商店定位器可以提供搜索引擎優化 (SEO) 提升。 如果您針對搜索引擎優化此頁面,您可能會為您的業務吸引新客戶。
最後,與博客不同,商店定位器是被動的流量來源。 初始設置後,商店定位器繼續推動流量。 但是,您應該定期查看您的位置頁面以確保它顯示最新信息。
如何在 WooCommerce 中設置商店定位器(分 3 步)
到目前為止,您應該已經了解在 WooCommerce 中創建商店定位器的優勢。 我們現在將向您展示如何通過三個簡單的步驟進行設置!
第 1 步:安裝並激活 Business Directory 插件
我們將在本教程中使用業務目錄插件。 此工具使您能夠創建各種不同的列表和目錄頁面,包括商店定位器:

該插件有一個免費版本。 但是,您需要 Pro 計劃或更高版本才能訪問 Google 地圖模塊。 目前每年的費用為 199.50 美元。
首先,您需要安裝並激活業務目錄插件。 您還需要安裝 Google Maps 模塊。
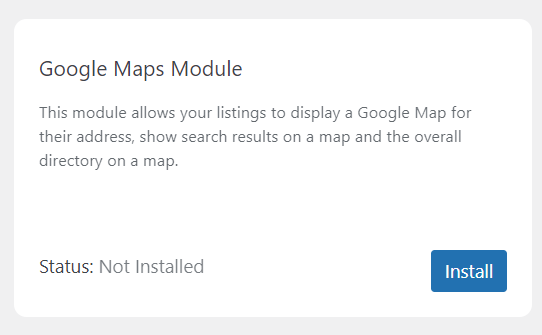
您可以通過導航到 WordPress 儀表板中的目錄 > 模塊來添加它。 然後向下滾動,直到找到Google Maps Module :

單擊安裝,模塊將顯示Status: Active 。 您現在已準備好開始處理您的商店定位器頁面。
第 2 步:創建商店定位器頁面並配置您的設置
業務目錄插件應提示您自動為商店定位器創建目錄頁面。 您可以單擊為我創建所需的頁面,插件將負責其餘的工作。
或者,您可以將短代碼“[businessdirectory]”添加到任何 WordPress 頁面。 這樣做會將其轉換為可用於商店定位器的目錄頁面。

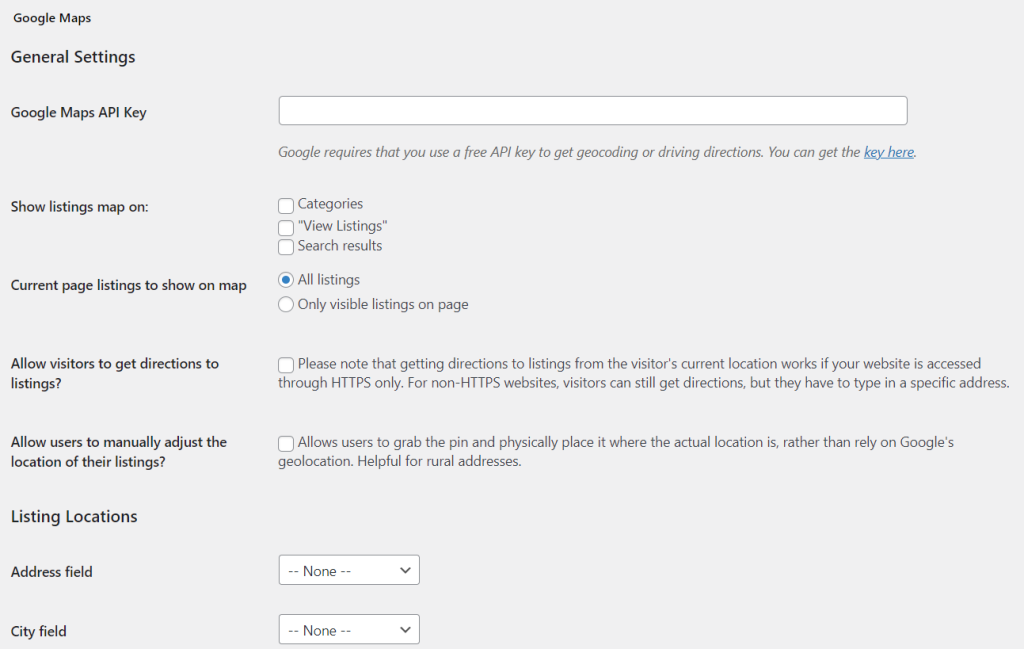
接下來,您需要配置您的 Google 地圖設置。 導航到目錄 > 設置 > 模塊設置:

您需要輸入您的 Google Maps API 密鑰。 您可以按照 Google Developers 網站上的官方文檔找到此代碼。 如果沒有此 API 密鑰,您的商店定位器頁面將無法繪製信息以顯示您不同店面的地圖。
在此頁面上,您還可以決定列表地圖的顯示位置。 此外,您可以檢查允許訪問者獲取到列表的方向? 框以進一步幫助客戶找到您的不同商店。 但是請注意,您需要一個使用 HTTPS 的網站來啟用此功能。
如果您對配置感到滿意,請單擊Save Changes 。 然後你可以繼續下一步。
第 3 步:添加您的商店位置
接下來,您將決定將在商店定位器中顯示的信息。 前往目錄 > 表單域 > 添加新表單域。
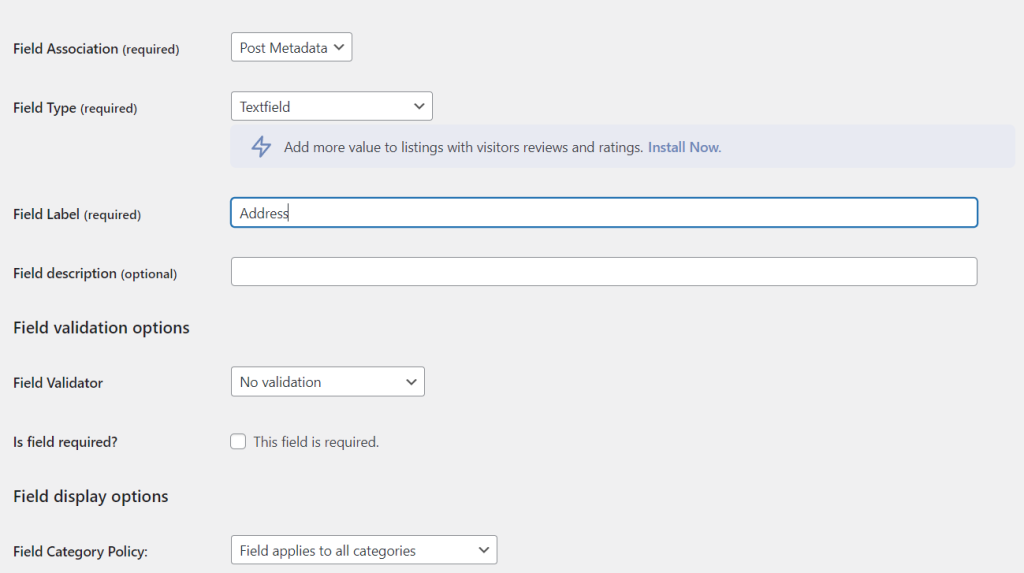
在這裡,您將為您的商店位置選擇不同的字段:

例如,您可以添加每個商店的地址、州、郵政編碼和國家/地區。 然後單擊添加字段以保存您的更改。
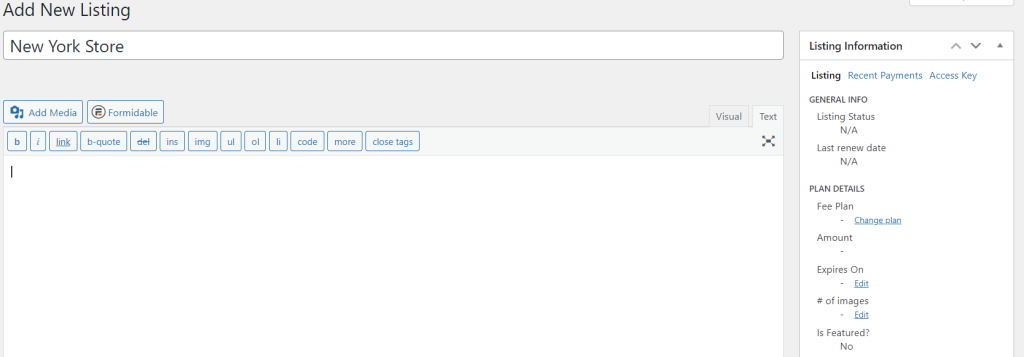
現在是時候將您的不同位置添加到您的商店定位器了。 跳轉到Directory > Add New Listing 。 您可以在此處添加有關店面的所有信息:

確保准確輸入所有詳細信息。 否則,您可能會將客戶誤導到錯誤的位置!
添加完一個位置後,單擊“發布”進行保存。 然後按照每個店面的流程填寫您的商店定位器。
或者,您可能擁有一家跨國公司。 在這種情況下,您可能有多個位置,添加它們會很耗時。
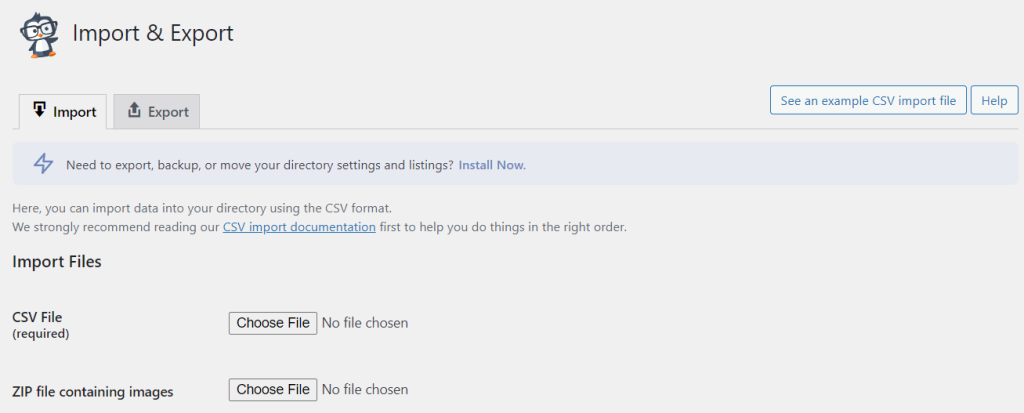
通過以逗號分隔值 (CSV) 文件格式導入位置數據,您可以簡化流程。 為此,請導航到Directory > Import & Export 。 然後選擇CSV文件旁邊的選擇文件(必填):

而已! 您現在應該在您的網站上有一個功能性的商店定位器。 我們建議在您網站的前端查看它,並仔細檢查是否有任何錯誤。
結論
如果您有多個商店位置,您可能希望向您的客戶宣傳這一事實。 使用商店定位器,您可以顯示不同店面的聯繫方式、地址和地圖。 通過這樣做,您可以將消費者吸引到您的各個地點並增加您的銷售額。
回顧一下,您可以按照以下步驟在 WooCommerce 中創建商店定位器:
- 安裝並激活業務目錄插件。
- 創建商店定位器頁面並配置您的設置。
- 添加您的商店位置。
您對在 WooCommerce 中設置商店定位器有任何疑問嗎? 讓我們在下面的評論部分中討論它們!
