StoreBuilder Review 2022 – 建立 WooCommerce 商店的簡單方法
已發表: 2022-05-23您是否正在尋找關於 StoreBuilder 的誠實評論? 或者想知道 Nexcess 的 StoreBuilder 是否是開辦電子商務商店的好平台? 如果是,那麼您在正確的頁面上。
Nexcess是一家流行的託管服務提供商,為 WordPress、WooCommerce 和 Magento 等其他平台提供託管託管解決方案。 憑藉他們在託管網絡託管方面的專業知識,他們還推出了一個用戶友好但功能強大的在線商店構建器,稱為“StoreBuilder” 。
StoreBuilder 是一個人工智能驅動的電子商務構建器,它使創建和自定義電子商務站點變得非常容易。 而且,最好的部分? 它使您可以完全自由地擁有自己的商店設計和內容。
那麼,想知道 StoreBuilder 是否是您在線商店的好平台? 不用擔心! 此評論包括 StoreBuilder 的功能、定價、優缺點,以幫助您了解這一點。
現在,讓我們開始吧!
A. StoreBuilder – 概述
StoreBuilder 是一個靈活的電子商務構建器,可輕鬆創建功能齊全的在線商店。 您可以使用它來建立任何利基的電子商務網站並銷售任何類型的產品。 這也不需要編寫一行代碼。

此外,它是由提供託管託管服務的流行網絡託管平台 Nexcess 構建的。 它包括 Nexcess WordPress、Nexcess WooCommerce、Nexcess Magento、Nexcess Drupal 等。
結合他們的電子商務專業知識和他們流行的託管 WooCommerce 託管計劃,Nexcess 團隊設計了StoreBuilder 。
因此, StoreBuilder是一個完全託管的電子商務網站平台,可讓您快速設置基於 WooCommerce 的在線商店。
Nexcess StoreBuilder 5 分
此外,如果您已經擁有一個在線商店,那麼您也可以將其遷移到 Nexcess 。 通過使用 StoreBuilder,您可以輕鬆管理和設計您的商店。 事實上,在使用託管 WooCommerce 託管時,這是創建 WooCommerce 商店的更簡單方法。
此外,StoreBuilder 還被定義為AI 驅動的(人工智能)商店構建器。
這意味著它會詢問您一些有關您的網站建設經驗水平的問題以及有關您商店的一些詳細信息。 因此,它為您提供符合您需求的模板和設計選項。 因此,您可以毫無困難地輕鬆建立您想要的商店。
聽起來不錯? 免費試用 Nexcess StoreBuilder!
要開始使用最簡單的 StoreBuilder 電子商務構建器,請立即通過下面的鏈接嘗試其 30 天無風險試用。
現在,讓我們進入功能部分。 在那裡,您將了解有關 StoreBuilder 的更多信息。
B. StoreBuilder 的主要特點/優勢
在本評論部分,我們將說明 Nexcess StoreBuilder 的所有主要功能。 通過瀏覽它們,您還將對 StoreBuilder 的優勢有一個清晰的認識。
1. 易於使用的網頁設計工具
StoreBuilder 提供網頁設計功能以輕鬆建立電子商務網站。 首先,它包含多個完全可定制的模板,可幫助您開始商店設計。
此外,它還帶有高級 Kadence 主題和 Kadence 塊包。 Kadence 主題提供精美的網站模板和令人興奮的功能來啟動您的商店。 對於更高級的部分,您可以使用 Kadence 塊。
現在,您可以按照此處指南中的步驟使用 Kadence 編輯商店的整體外觀。 此外,這裡是使用 Kadence 塊的指南的鏈接。

此外,編輯和自定義商店的前端不需要編碼知識。 此外,它包含許多 WordPress 插件和工具,讓您在網上獲得關注和賺錢。
2. 輕鬆管理您的商店
Nexcess StoreBuilder 是一個完全託管的網站創建平台。 因此,它將負責處理所有技術配置。 此外,您商店的所有其他方面,如速度、安全性等。
StoreBuilder 中一些令人難以置信的功能顯示了管理商店是多麼容易:
- StoreBuilder 管理核心和插件本身的更新和維護。
- 提供免費的SSL(安全套接層)和CDN(內容交付網絡)服務。
- 插件性能監視器工具在使用插件之前/之後檢查商店的更改。
- 包括每日備份、大量存儲和帶寬容量。
- 通過聯繫電子商務專家提供24/7/365 支持。

3. 銷售增長和監控的智能功能和工具
StoreBuilder 中有許多功能和工具可以與您的在線商店一起發展您的品牌。 首先,您可以與其他在線市場共享您的產品目錄。
最重要的是,您可以在社交媒體帳戶上分享您的在線商店或產品。 這樣,您就可以將您的關注者轉變為買家。
不僅如此,StoreBuilder 還附帶了一個銷售績效監控工具。 使用此工具,您可以直接從收件箱中查看商店的績效洞察。
4. 強大的在線營銷工具
此列表中的下一個功能是 StoreBuilder 中強大的在線營銷工具。 使用它們將幫助您將產品展示在客戶的眼球前。
他們之中有一些是:
- 通過詳細的產品頁面,您可以編寫有關產品的所有信息。 此外,您還可以添加引人注目的設計、視頻和圖像,以獲得更多關注。
- 廢棄的購物車恢復會自動向用戶發送有關購物車上剩餘產品的電子郵件。 因此,這可能會將錯失的機會轉化為銷售。
- 客戶可以對您的產品進行快速評論和星級評分。 您和您的訪客可以監控它們。
5. 銷售無限產品
您可以使用 StoreBuilder在商店中銷售的產品數量沒有任何限制。 因此,您可以根據需要添加任意數量,而不會影響性能。
但是,不要忘記存儲空間是有限制的。 但這可以升級。 這意味著您可以在商店中銷售無限量的產品。
此外,您可以出售任何種類的物品。 它可以是物理或數字產品,甚至是服務。
6. 多種付款方式
對於任何電子商務網站,考慮付款方式是最重要的因素之一。 Nexcess StoreBuilder 允許您從許多支付網關中為您的商店進行選擇。
為您的商店使用 StoreBuilder 的理想在線支付平台是Stripe和PayPal 。 因此,它包括與WooCommerce Stripe Gateway和WooCommerce PayPal Payments的集成。

7. 其他託管功能
Nexcess 託管主機解決方案提供了許多功能/工具。 StoreBuilder 也是如此。 因此,除了上述功能之外,一些額外的功能是:
- 創建一鍵式登台和開發站點以測試新的 StoreBuilder 功能。
- 視覺回歸測試會比較您商店的 2 個版本以選擇最佳版本。
- 自動圖像壓縮和延遲加載可提高存儲性能。
- WooCommerce 自動測試檢測每個可能的商店問題並修復它們。
- 即時自動縮放功能使您的商店能夠處理突然的流量高峰。
8. 與插件、主題和工具的集成
StoreBuilder 提供的一些額外的 WordPress 主題、插件或工具是:
- 隨附 iThemes Security Pro 插件,可檢測和防止安全問題。
- WP101 視頻教程有助於快速學習使用 WordPress 平台。
- Spotlight – 社交媒體供稿允許您在商店中嵌入 Instagram 帖子。
- 包括 Beaver Builder 和 Beaver Builder Pro 的終極插件。
- 使用 Glew.io 分析,您可以將高級功能添加到您的 WooCommerce 商店。
- 與 Dokan Pro 集成使您能夠創建多供應商市場。
想了解更多關於 Nexcess WooCommerce 託管的信息嗎?
StoreBuilder 是 Nexcess 託管 WooCommerce 託管解決方案的一種更簡單的方法。 因此,要詳細了解這些功能,請從下面的指南中查看我們對 Nexcess 的完整評論。
有了這個,讓我們繼續進入我們的下一個 StoreBuilder 評論部分!
C.如何開始為您的 WooCommerce 網站使用 StoreBuilder?
在本評論部分,我們將向您展示使用 StoreBuilder 的步驟。 通過這樣做,您可以使用它來構建您的 WooCommerce 網站。 所以,讓我們立即開始吧!
第 1 步:購買 Nexcess StoreBuilder 計劃
首先,您必須購買 Nexcess StoreBuilder 計劃。 為此,請按照以下步驟操作:
第 i 步:單擊 Nexcess StoreBuilder 選項
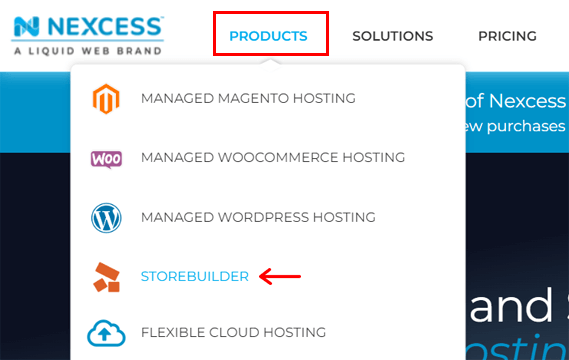
打開 Nexcess 的原始網站,然後將鼠標懸停在產品菜單上。 在那裡,單擊StoreBuilder選項。

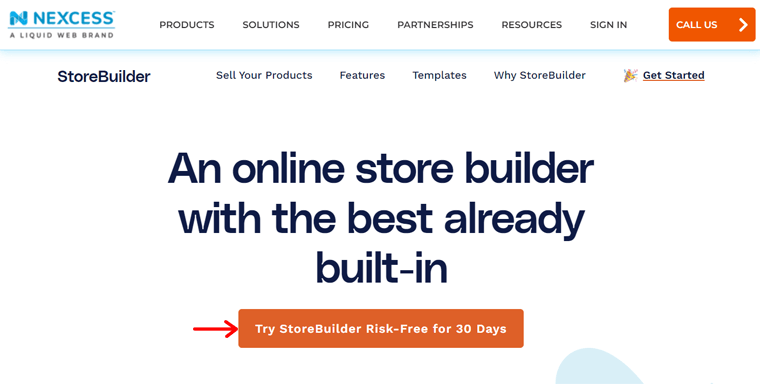
現在,StoreBuilder 頁面將打開。 接下來,您需要單擊“試用 StoreBuilder 30 天無風險”按鈕。 或者,您也可以單擊“開始”選項。

步驟 ii:輸入有關您的商店的信息
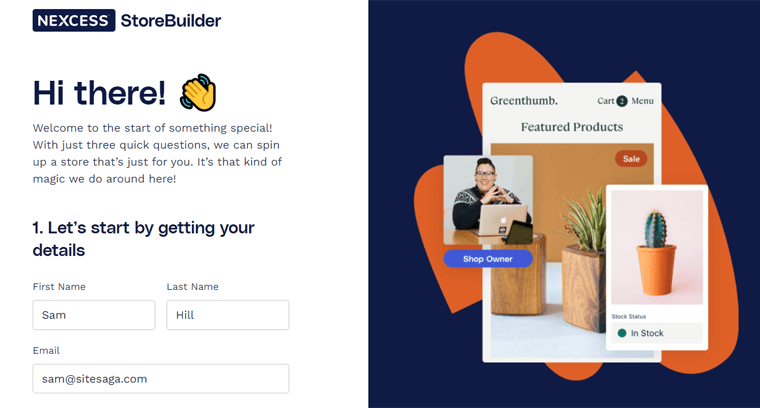
單擊該按鈕後,您將被重定向到一個頁面以填寫簡短表格。 這只是 WPQuickStart StoreBuilder 的一小步。

因此,您需要填寫以下問題的答案:
- 首先,寫下您的名字、姓氏和電子郵件地址。
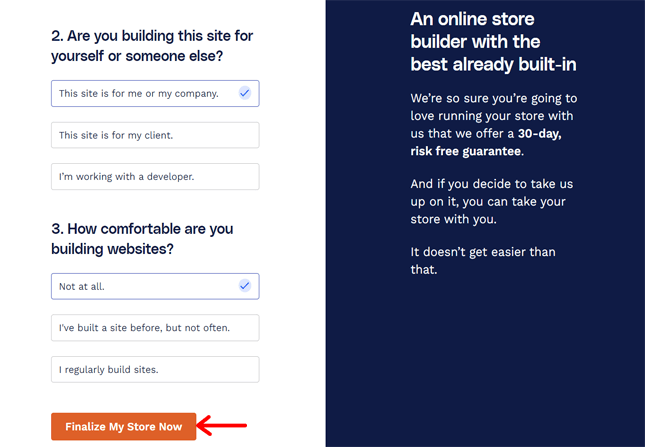
- 指定您是為自己/公司、客戶還是作為開發人員構建此商店。
- 選擇您以前沒有創建過網站、有但不經常創建或定期創建。
最後,單擊“立即完成我的商店”按鈕,將您重定向到結帳頁面。

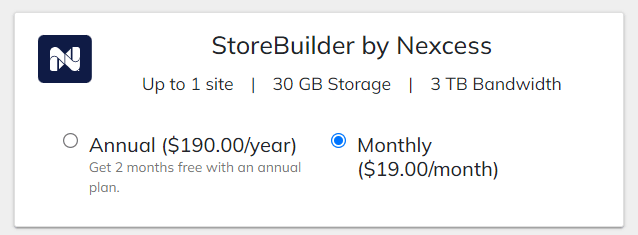
第三步:選擇 StoreBuilder 計劃
在結賬頁面,您需要先選擇StoreBuilder的包年或包月。 因此,選擇您喜歡的單選按鈕。

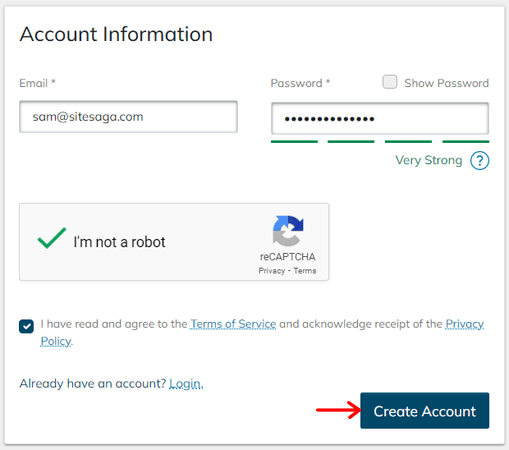
第四步:在 Nexcess StoreBuilder 中創建一個帳戶
之後,您必須在“帳戶信息”部分創建一個 Nexcess 帳戶。 因此,請填寫您的詳細信息並立即單擊“創建帳戶”按鈕。

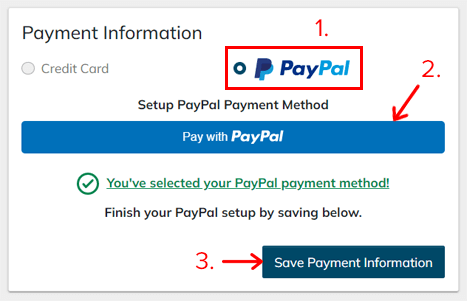
第五步:填寫賬單和付款表格
接下來,您必須使用您的詳細信息填寫賬單信息表。 然後點擊保存賬單信息按鈕。
然後,有一個付款信息部分,可以在信用卡和 PayPal 之間選擇您的付款方式。 例如,這裡我們選擇了 PayPal 選項,因此,您需要點擊Pay with PayPal按鈕。
之後,您需要設置 PayPal 進行付款。 完成後,單擊“保存付款信息”按鈕。

然後,您可以在“計劃信息”部分中選擇服務器位置。
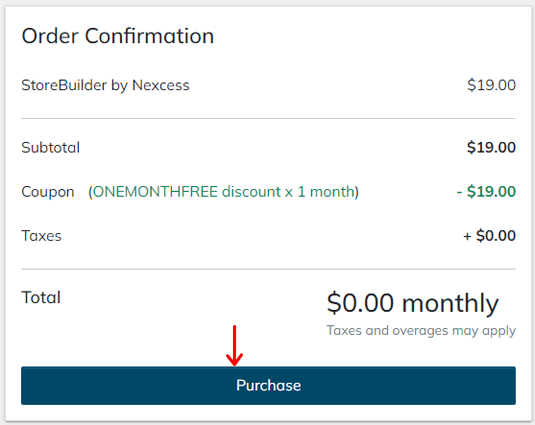
第六步:完成訂單
最後,檢查訂單確認部分中的整體訂單詳細信息。 當一切正常時,單擊“購買”按鈕。

稍後,訂單將完成,Nexcess 儀表板將顯示。
所以,讓我們進入下一步。
第 2 步:重要的 Nexcess 儀表板和站點儀表板菜單
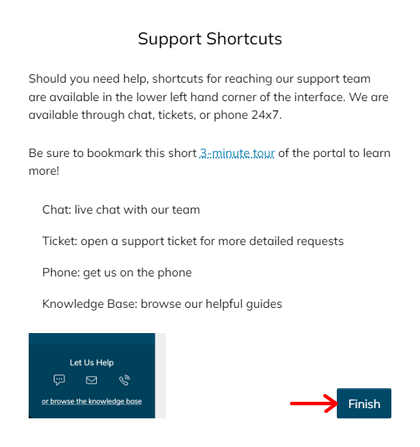
首先,您可以在儀表板上看到一些彈出窗口以開始託管。 這就是歡迎信息、添加額外用戶和支持快捷方式。
因此,您可以瀏覽它們,然後通過單擊“完成”按鈕最後繼續前進。

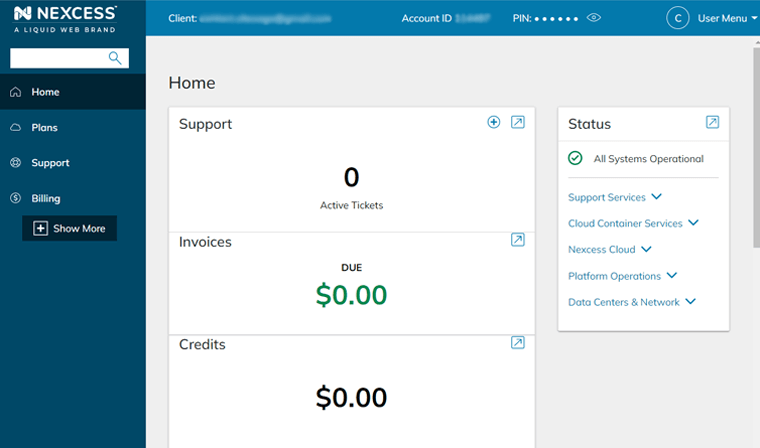
現在,您可以看到如下所示的 Nexcess 儀表板:

但是,您的 StoreBuilder 計劃需要幾分鐘才能在託管平台上運行。
多餘的儀表板
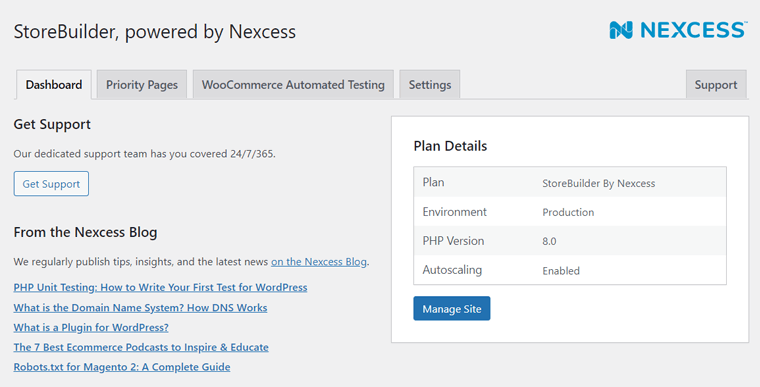
設置完成後,查看 Nexcess 儀表板上的一些重要菜單以熟悉。
1.首頁
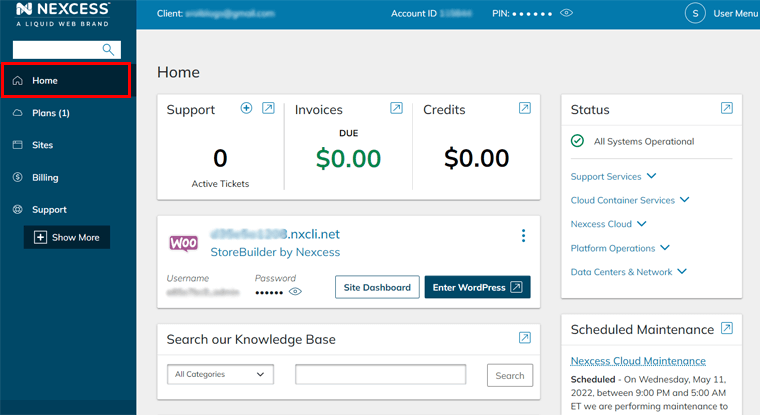
主頁是儀表板上的第一個菜單,提供 Nexcess 帳戶的摘要。 這裡的一些必要部分是:
- 支持:您可以打開新的支持票並查看現有的支持票。
- 發票:它顯示您帳戶上的應付金額。 綠色、橙色或紅色表示沒有到期、即將到期或金額已逾期。
- 信用:這顯示您帳戶中當前未應用的信用金額。
- 狀態:在這裡,您可以在多個部分下查看系統的工作狀態。
- 站點信息:這顯示了您自動構建的在線商店的登錄信息。

2. 計劃
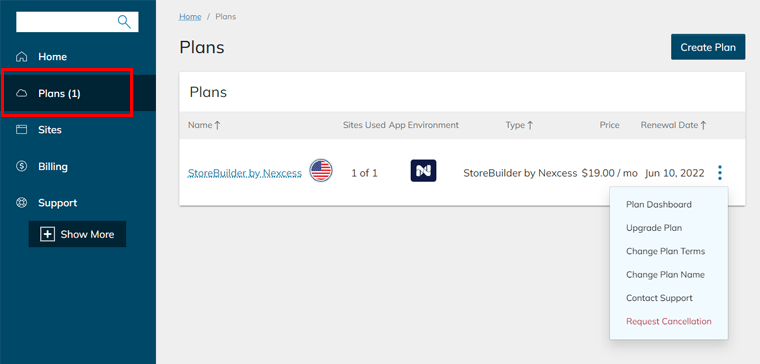
接下來是帶有括號內的數字的計劃菜單。 它實際上說明了您在 Nexcess 帳戶中擁有的計劃數量。
在此頁面上,您可以查看您帳戶中所有 Nexcess 計劃的列表。 可以看到還添加了 Nexcess 的 StoreBuilder。
此外,您可以在此處配置每個計劃的某些設置,例如:
- 得到支持
- 升級/取消計劃
- 更改計劃名稱等

更不用說,您還可以通過單擊“創建計劃”按鈕添加新計劃。
3. 網站
在站點菜單中,您可以查看您在 Nexcess 平台上擁有的站點。 由於我們使用的是 StoreBuilder,因此您可以在此處看到一個站點已添加到列表中。
與計劃類似,您還可以在此處配置每個站點的一些設置。 如:
與計劃類似,您可以在此處配置每個站點的一些設置,例如:
- 更改站點名稱
- 得到支持
- 製作登台/開發環境等。

此外,您還可以通過單擊“添加站點”按鈕在此處添加新站點。 為此,請閱讀這篇關於在 Nexcess 上添加新站點的文章。
網站儀表板
通過 Nexcess 儀表板後,查看您的電子商務網站的站點儀表板很重要。 在這裡,您可以配置該站點的設置。
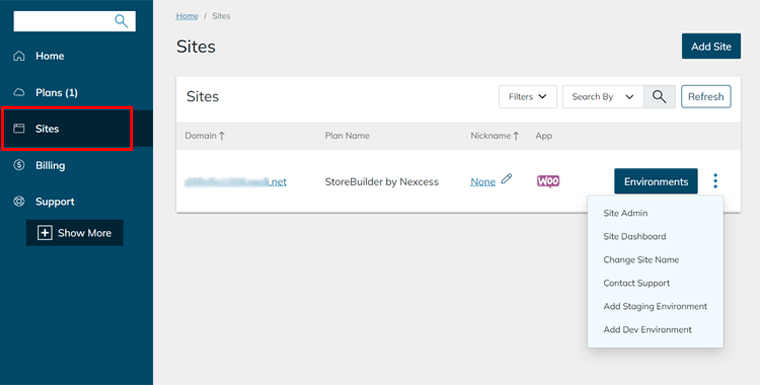
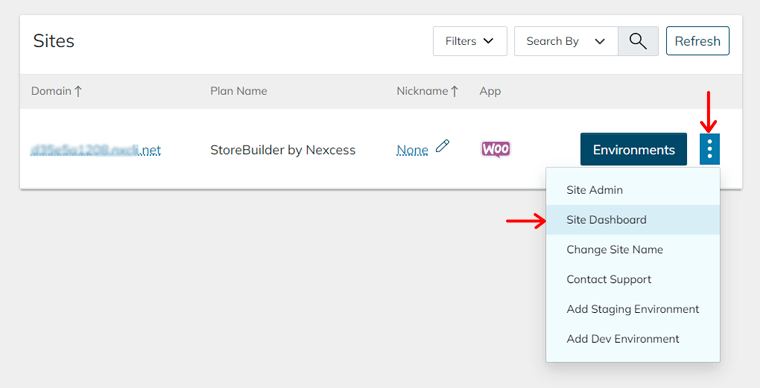
因此,轉到站點菜單,然後單擊 StoreBuilder 站點的默認域。 或者,您也可以單擊三點設置,然後單擊站點儀表板選項。

現在,查看站點儀表板上的一些菜單。
1. 備份
Nexcess 每天對每個站點進行備份。 因此,在“備份”菜單中,您可以檢查在線商店的所有備份。 此外,您可以在需要時進行手動備份。
此外,您可以根據需要恢復文件、數據庫或兩者的備份。
2. 分析
在分析菜單中,您可以了解有關您網站的一些統計信息。 如磁盤空間、帶寬、CDN 使用率等。
例如,磁盤空間表示您站點的可用和已用磁盤空間。 而帶寬描述了您網站的帶寬使用情況。
除此之外,還有其他幾個菜單,例如 SSL、數據庫、域等。
現在,讓我們進入下一個審核步驟,了解如何使用 StoreBuilder 設置 WooCommerce 商店。
第 3 步:使用 StoreBuilder 設置 WooCommerce 商店
在此評論部分中,我們將向您展示如何使用 Nexcess 的 StoreBuilder 設置 WooCommerce 商店。 因此,請按照以下步驟操作。
第 i 步:轉到 WordPress 儀表板
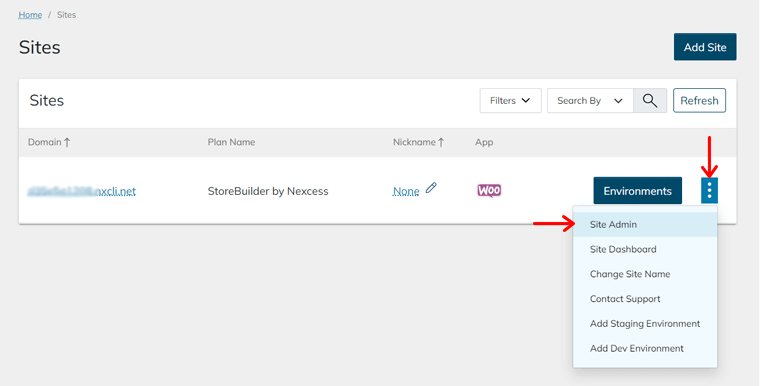
首先,您需要轉到 Nexcess 儀表板上的站點菜單。 在那裡,單擊三點設置上的站點管理選項。

通過單擊站點管理員選項,它將打開您網站的 WordPress 登錄表單。 在那裡,您需要登錄 WordPress 儀表板。 登錄憑據顯示在 Nexcess 儀表板本身上。
步驟 ii:使用 StoreBuilder 嚮導設置您的商店
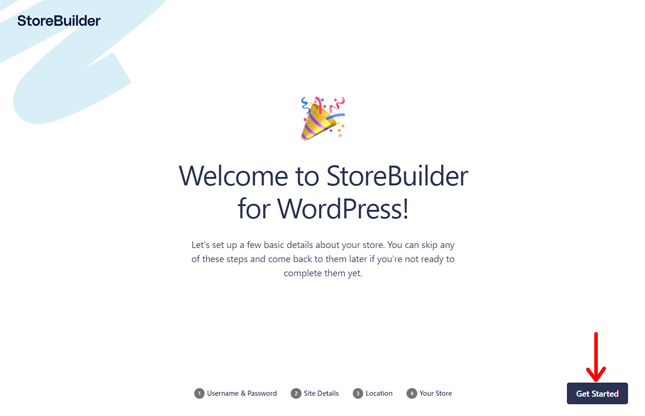
無需打開 WordPress 儀表板,而是直接打開 StoreBuilder 嚮導讓您開始配置。 如果您對您的商店詳細信息有足夠的把握,那麼您可以立即開始!
首先,您將看到 StoreBuilder 的歡迎消息,您需要在其中單擊“開始”按鈕。

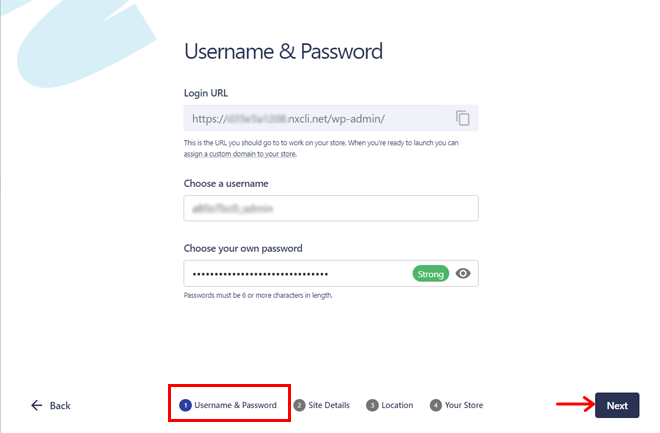
然後,您將被重定向到用戶名和密碼步驟。 在那裡,您可以選擇商店的用戶名和密碼,然後單擊“下一步”按鈕。


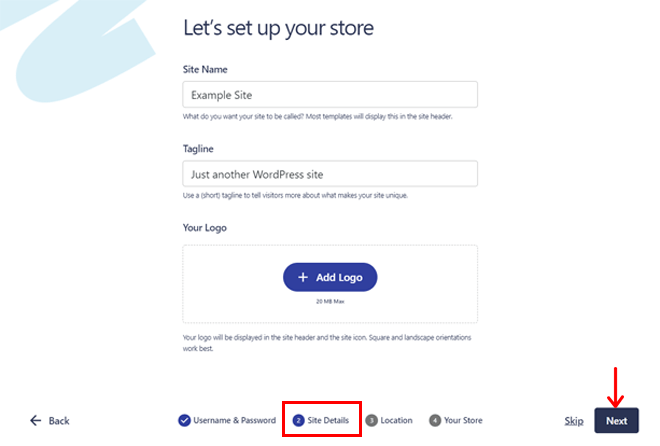
之後,站點詳細信息部分將打開。 在這裡,您可以添加您的商店詳細信息,例如站點名稱、徽標和標語。 然後,通過單擊“下一步”按鈕進入下一步。

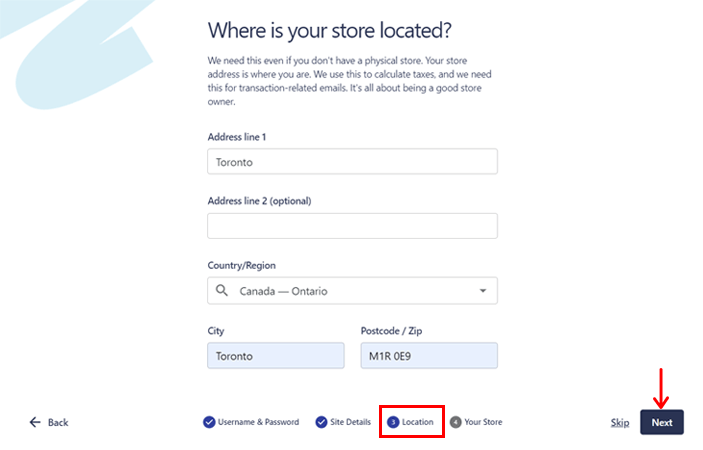
現在,是時候使用Location部分了,它允許您添加實體店的位置,以防萬一。 然後,單擊下一步按鈕。

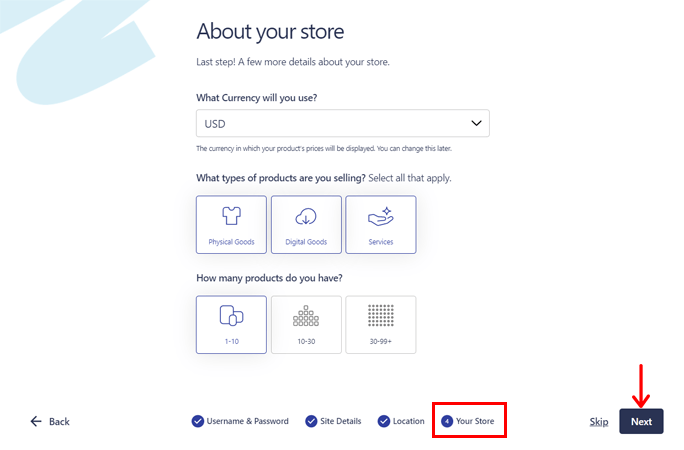
最後,還有一個您的商店部分,您可以在其中包含有關您商店的更多詳細信息。 這包括貨幣、產品類型以及您的商店喜歡擁有的產品數量。 這樣,再次單擊下一步按鈕。

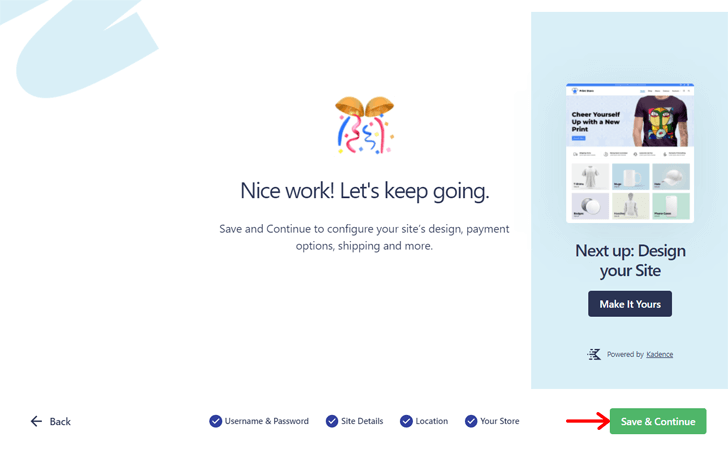
完成所有這些步驟後,單擊“保存並繼續”按鈕。

第三步:快速瀏覽新的 WordPress 儀表板
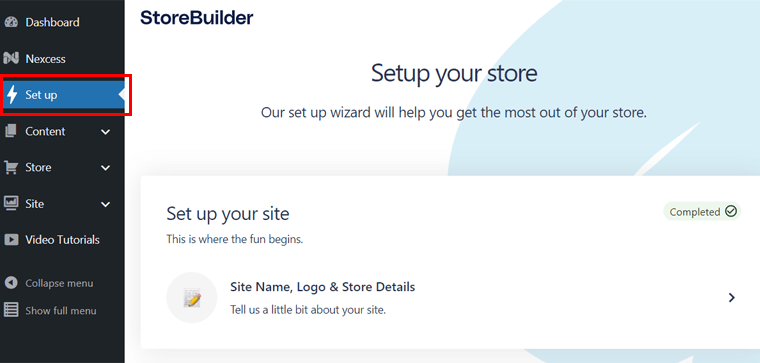
現在,您的 WooCommerce 商店的 WordPress 儀表板打開了。 您在設置菜單上,第一步“設置您的站點”標記為已完成。

在轉到 StoreBuilder 嚮導的其他步驟之前,您應該檢查您的儀表板。 因為它有一個全新的外觀。
您可以看到有一個Nexcess菜單,其中包含一些具有以下功能的子菜單:
- 儀表板:要獲得支持,設置優先頁面,啟用/禁用商店功能等。
- 頁面緩存:從頁面啟動器插件配置緩存設置。
- 已安裝插件:顯示已安裝或推薦安裝的插件列表。
除此之外,您可以看到一些帶有以下選項的分組菜單:
- 內容:包括用於將內容添加到站點的帖子、媒體和頁面選項。
- 商店:包含 WooCommerce 菜單,即產品、分析和設置。
- 站點:由站點的其他選項組成,即外觀、插件和用戶。
要返回之前的儀表板,您可以單擊“顯示完整菜單”選項。 回到新的菜單選項時,有一個Streamline 菜單選項。
第四步:設計您的網站
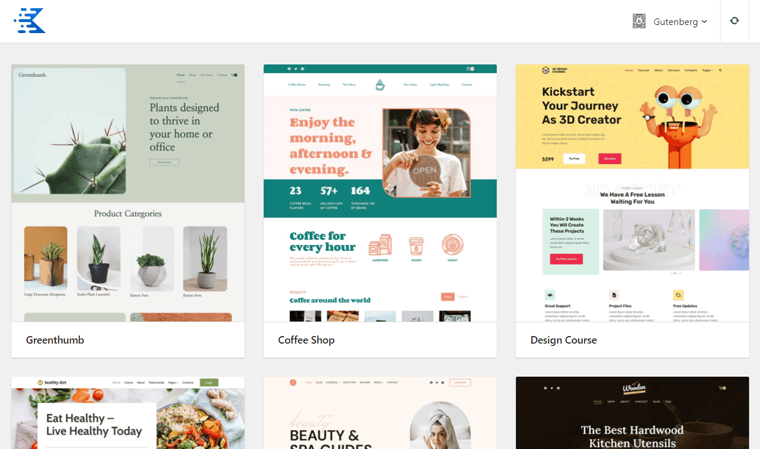
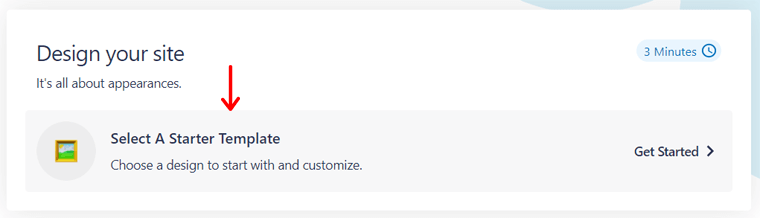
現在,繼續配置,下一步是“設計您的商店”。 為此,您需要單擊Select A Starter Template選項。

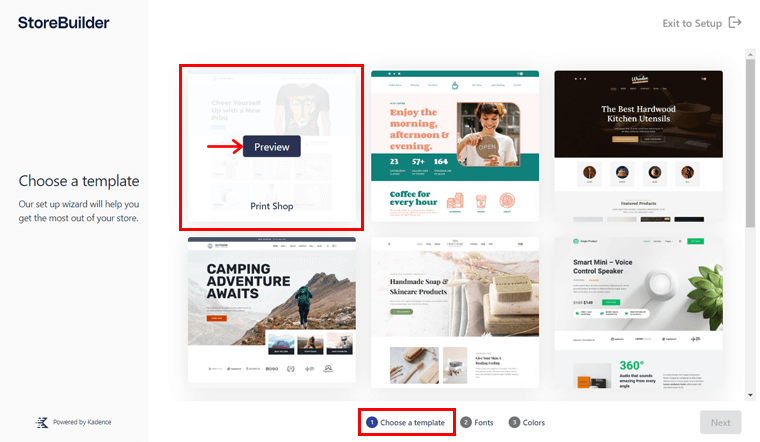
這會將您帶到另一個頁面,其中包含“選擇模板”部分。 在這裡,您可以為由 Kadence 提供支持的商店選擇所需的模板。 您需要做的就是將鼠標懸停在模板上,然後單擊“預覽”按鈕以檢查模板設計。

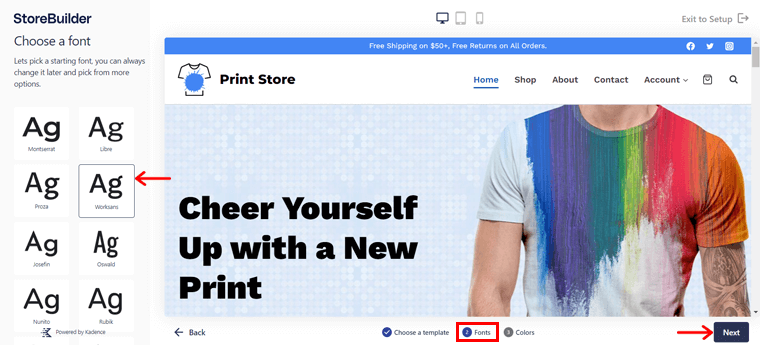
現在,字體步驟將打開,您可以在給定選項中選擇您網站的字體樣式。 只需單擊所需的字體,然後單擊“下一步”按鈕繼續前進。

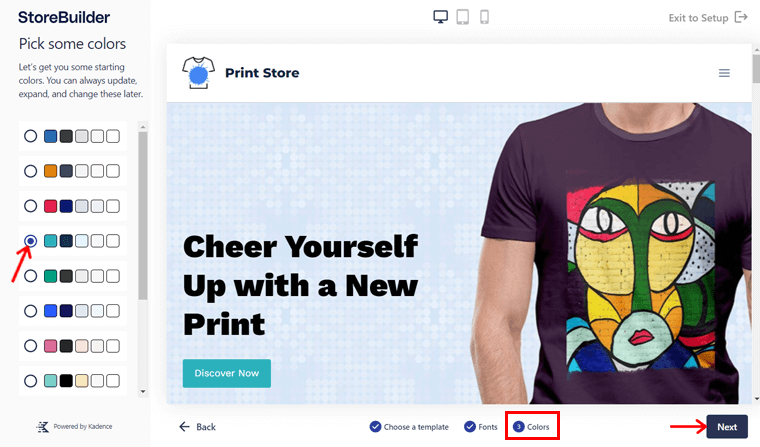
下一步是顏色,您需要在給定選項中選擇您喜歡的調色板。 為此,單擊調色板的單選按鈕,然後單擊下一步按鈕。

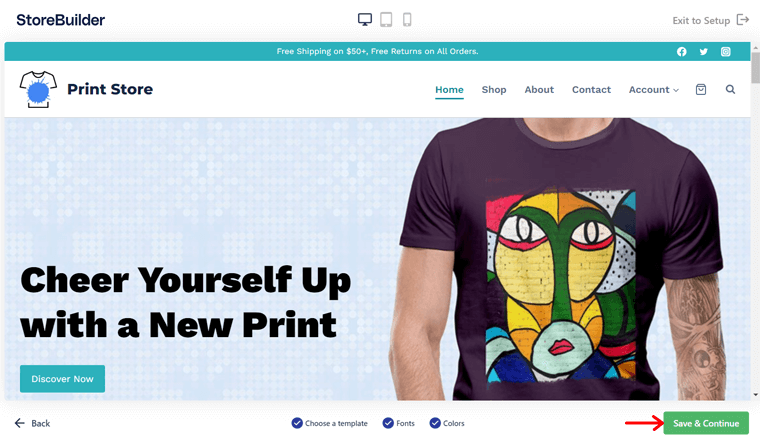
最後,您可以在不同屏幕尺寸的移動設備上預覽商店。 如果要更改選擇,只需單擊“返回”按鈕移至上一步。 否則,單擊“保存並繼續”按鈕。

這需要一定的時間才能將模板、顏色和字體集成到您的商店中。 完成後,您將返回儀表板。
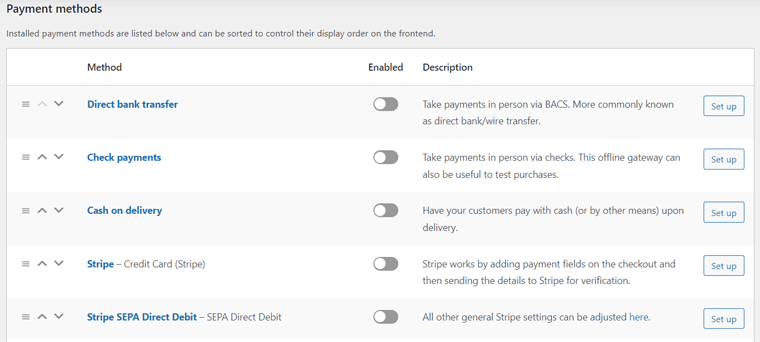
第五步:配置支付
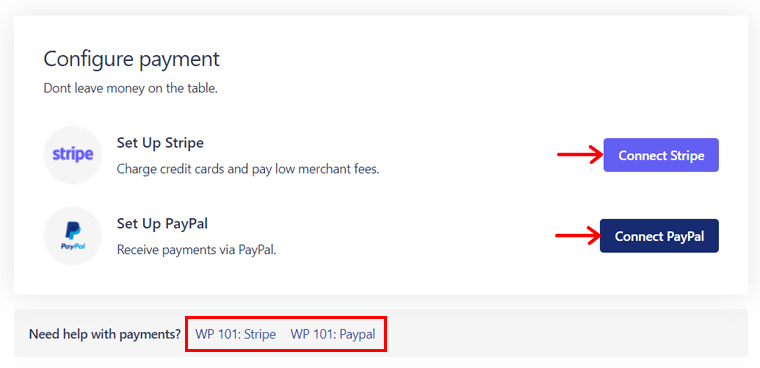
之後,您可以進入下一步,即“配置付款”。 付款設置有 2 個選項,即 Stripe 和 PayPal。
Stripe 付款選項已在您的商店中激活。 因此,您可以單擊Connect Stripe按鈕並直接連接到您的 Stripe 帳戶。
要知道如何做到這一點,請單擊WP 101:Stripe選項以獲取完整教程。

而對於 PayPal,您需要先激活支付網關。 為此,首先單擊連接 PayPal按鈕。 然後,您需要單擊付款設置上的激活 PayPal按鈕。
要將 PayPal 連接到您的商店,您可以單擊WP 101:PayPal選項以獲取指導。
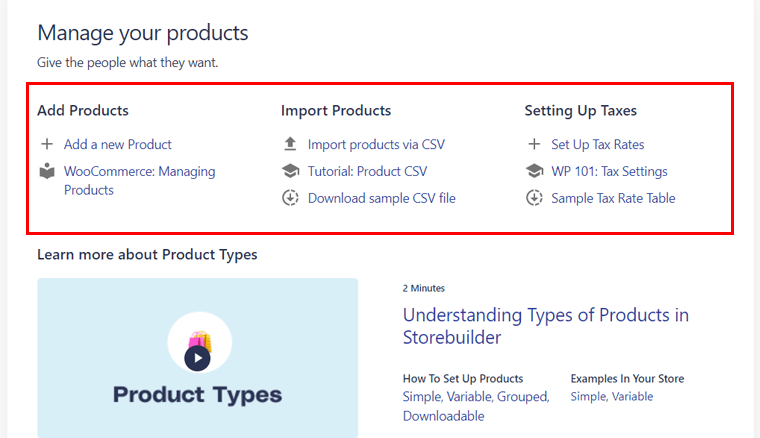
第六步:管理您的產品
在管理您的產品步驟中,您可以添加您的產品。 此外,您還可以為它們設置稅率。 因此,讓我們簡要了解一下它們。
要添加新產品,請單擊“添加新產品”選項。 要詳細了解如何添加產品,請單擊 WooCommerce:管理產品選項。
要改為導入產品,請單擊“通過 CSV 導入產品”選項。 然後,根據教程:產品 CSV 選項工作。
同樣,對於稅率,單擊設置稅率選項。 如果您需要指導,請單擊WP 101:稅收設置選項。

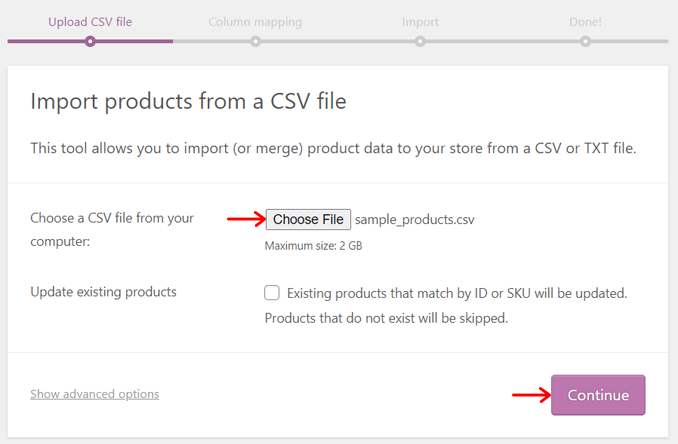
現在,讓我們以導入產品為例。 只需單擊該選項,然後單擊“選擇文件”按鈕上傳 CSV 文件。 之後,單擊繼續按鈕。

接下來,在列映射部分,您可以將 CSV 字段映射到產品。 最後,單擊運行導入程序按鈕。
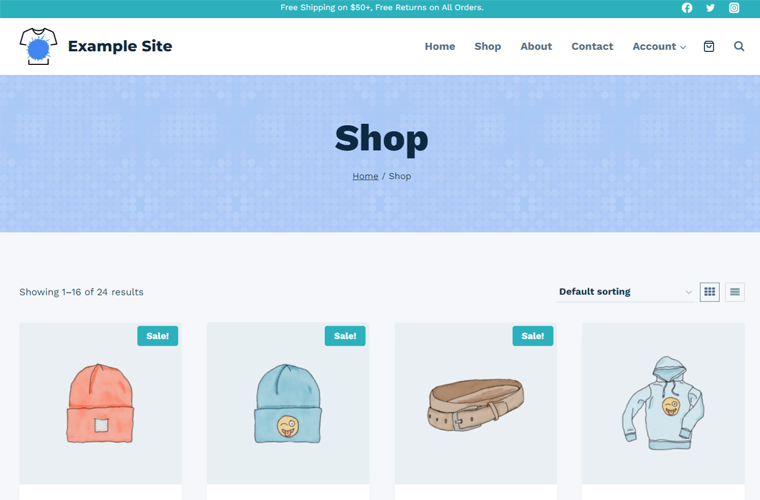
稍等片刻,導入完成。 然後,您可以查看商店的預覽。

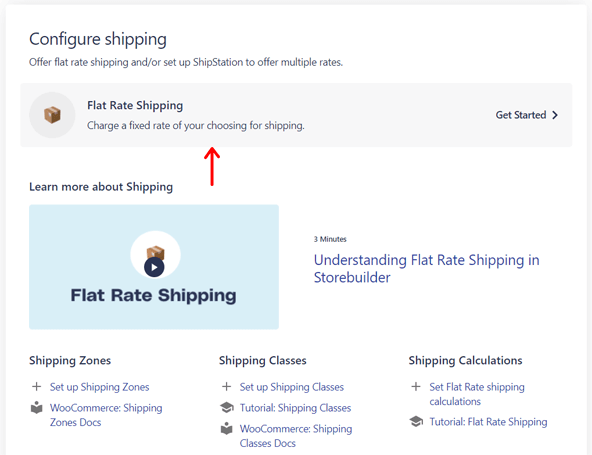
第七步:配置運輸
最後一步是配置運輸, 您可以在其中設置運輸區域、運輸類別和運輸計算。 您可以在下面的 StoreBuilder 嚮導中找到設置它們的教程。
例如,讓我們創建一個運輸區域。 因此,單擊統一運費選項。

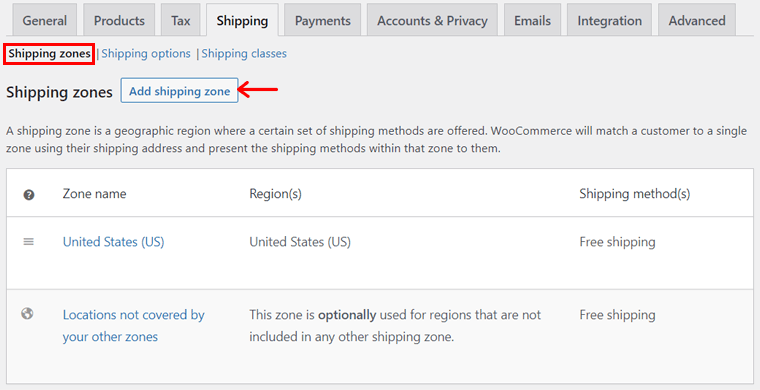
這會將您重定向到運輸設置,您可以在其中找到運輸區域、類別和選項(或計算)的 3 個部分。
在配送區域部分,單擊添加配送區域按鈕。

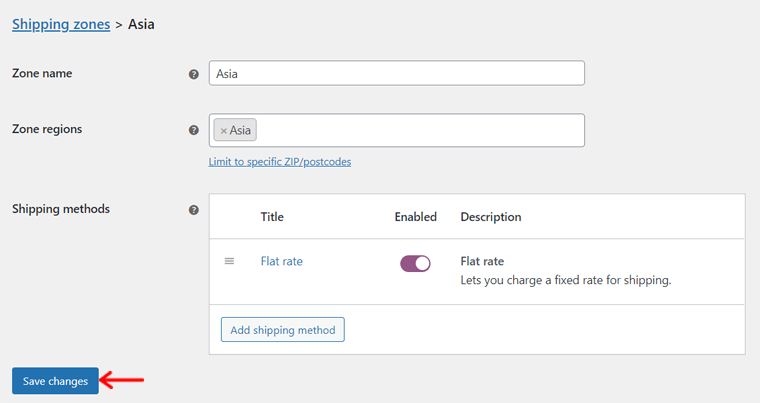
現在,您需要輸入區域名稱和區域區域。 此外,選擇運輸方式並進行配置。 最後,單擊保存更改按鈕。

這就是 StoreBuilder 嚮導配置步驟! 您可以在帶有 WooCommerce 插件的通用 WordPress 儀表板中找到各種其他選項,以獲取更多選項。
因此,讓我們進入下一個 StoreBuilder 審查部分。
D. StoreBuilder 定價計劃
您可以使用免費試用版來試用 StoreBuilder。 但是,除了其他詳細信息外,您還需要輸入付款信息。 然後,您可以決定繼續或停止服務。
以下是 Nexcess StoreBuilder 的定價計劃:
- 月度計劃:此月度計劃每月收費 19 美元,並提供 30 天免費試用。
- 包年套餐:包年套餐每年收費 190 美元,並提供 2 個月的免費試用期。

請注意,這兩個計劃都提供30 GB 的存儲空間和3 TB 的帶寬。 此外,您可以將其用於1 個網站。
有了這個,讓我們跳到這個 StoreBuilder 評論的客戶支持選項部分!
E. StoreBuilder 客戶支持選項
Nexcess 是最好的網絡託管公司之一,擁有出色的客戶支持選項。 因此,也為 StoreBuilder 用戶提供了絕對專用的支持。
使用 StoreBuilder 時,您將獲得團隊的實時專家支持。 因此,您將通過電話、電子郵件和 24/7/365 全天候聊天獲得世界一流的電子商務支持。
此外,它還擁有一個全面的 Nexcess 知識庫,其中包含多個類別的完整指南。 這還包括使用 WPQuickStart 和 StoreBuilder 的完整指南。

不僅如此,您還可以瀏覽博客、Store Builders 播客、網絡研討會等。 此外,您可以查看支持頁面以查找常見問題解答。

就這樣! 現在,讓我們繼續本 StoreBuilder 評論的下一部分。
F. StoreBuilder 的優缺點
總結整個評論,我們將看看 StoreBuilder 的優缺點。 那麼,讓我們看看他們吧!
StoreBuilder 的優點
- 在幾分鐘內,您就可以使用 StoreBuilder 建立一個在線商店。
- 易於使用的電子商務網站構建器,無需編碼技能。
- 使用人工智能技術,為您提供高度可定制的模板選項。
- 提供 30 天的月度計劃和 2 個月的年度計劃免費試用。
- 能夠建立任何利基的網站來銷售任何類型的無限產品。
- 包括多個支付網關,包括 Stripe 和 PayPal。
- 提供來自電子商務專家的 24/7/365 客戶支持。
- 隨附多個插件和工具,可實現更好的營銷、設計等。
- 不包括隱藏的交易費用或昂貴的附加組件。
StoreBuilder 的缺點
- StoreBuilder 填寫問題時需要小心,以獲得更好的結果。
- 不包括內置的市場功能。
G.客戶對 Nexcess StoreBuilder 的評論
現在,讓我們看看客戶對 Nexcess StoreBuilder 解決方案的評價。 我們將在 2 個合法的在線評論網站上查看 Nexcess 用戶評論。 所以,我們開始吧!
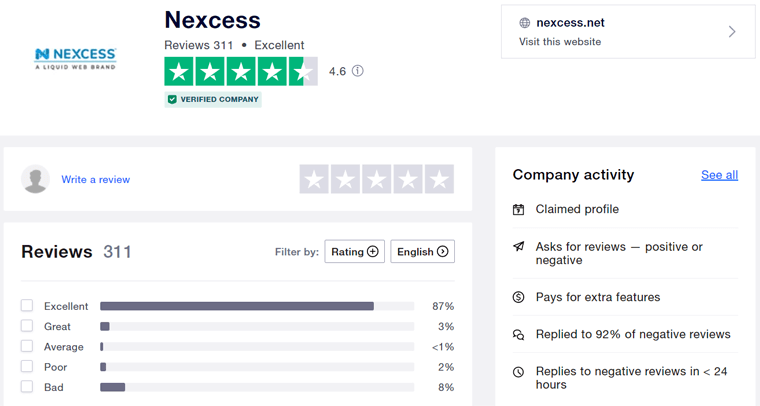
Trustpilot 上的用戶評論和評分:
根據 311 位用戶的說法,Nexcess 在 Trustpilot 上獲得了完美的4.6 分(滿分 4 星)。 偉大的! 此外,87% 的用戶表示它非常棒。

總的來說,評論似乎很棒。 但是,可以在客戶支持方面進行改進。 不過,請查看最近的評論以獲取更多信息。
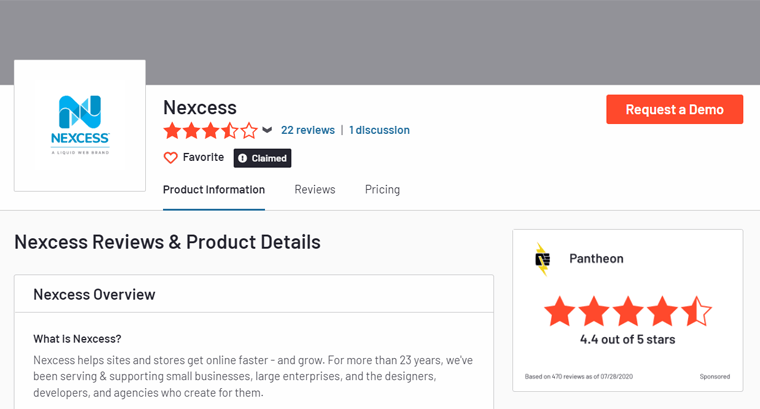
G2 上的用戶評論和評分:
在查看 G2 評論時,超過 20 位用戶對 Nexcess 的評分為3.7 分(滿分 5 分) 。 那是平均水平!
我們可以看到,存儲和帶寬限制是 Nexcess 上一些受歡迎的功能。 雖然,數據庫支持和控制面板是它的一些低級功能。
現在,在 Nexcess 上查看這些類別的 10 分平均分:
- 易用性: 7.9
- 設置質量: 8.1
- 易於設置: 8.5

有關更新,請查看 G2 的最新分數。
有了這個,讓我們繼續我們的下一個 StoreBuilder 評論部分!
H. StoreBuilder 的替代方案
到目前為止,您可能已經決定為您的電子商務網站試用 StoreBuilder。 如果 StoreBuilder 不符合您的要求,請不要擔心!
這是頂級 StoreBuilder 替代品的列表。 所有這些都屬於電子商務網站的最佳網站建設者名單。
1. 購物

列表中的第一個是 Shopify,這是一個多合一的電子商務平台,您可以使用它輕鬆建立在線商店。 它為您的商店提供了大量工具和功能。 使用它們,您可以創建、銷售、管理、發展和營銷您的電子商務業務。
此外,它還提供網絡託管和域名註冊服務。 因此,這對於想要專注於他們的業務的店主來說是更可取的。
這是 Shopify 您應該查看的綜合評論。
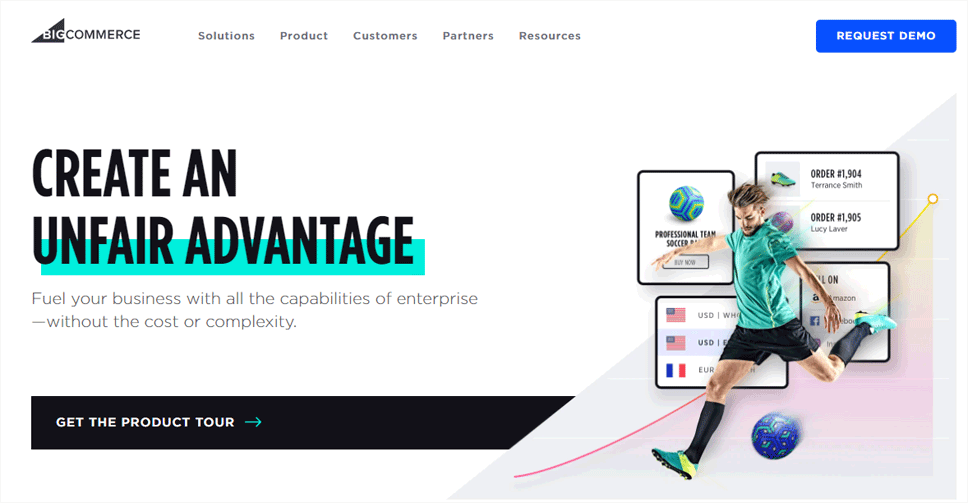
2. BigCommerce

另一個最適合發展電子商務網站的流行電子商務解決方案是 BigCommerce。 它的一些顯著功能包括與 WordPress 的集成、數字錢包、優惠券和折扣等等。
此外,您還可以使用 BigCommerce 創建市場或多店面網站。 這樣,您就可以在全球範圍內銷售多個品牌。
請務必查看我們在 BigCommerce 與 WooCommerce 之間的完整比較。
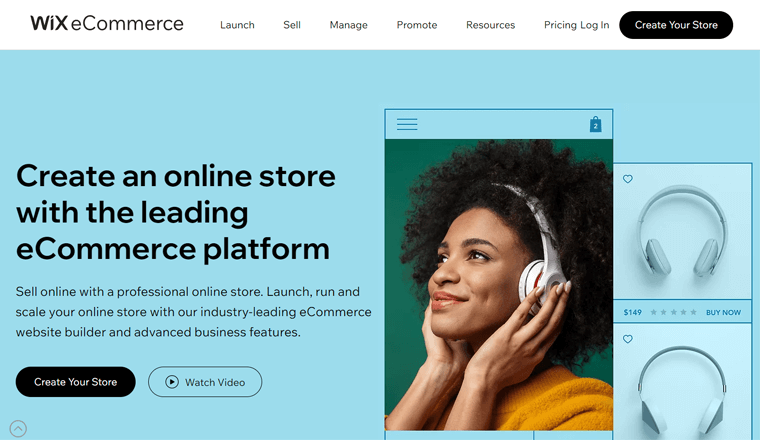
3. 維克斯電子商務

最後,Wix eCommerce 是一款適合初學者的拖放式商店構建器,具有高級功能。 它非常靈活,您可以使用它輕鬆創建、運行和擴展您的電子商務網站。
此外,它還提供 500 多個免費模板,可輕鬆設計在線商店。 此外,您可以自定義它以匹配您的品牌。 更不用說,它提供了免費工具,如 Wix Logo Maker、企業名稱生成器等來建立您的品牌。
查看有關 Wix 與 WordPress 的比較文章,了解它們的區別。
I.最後的想法——它是正確的 WooCommerce 網站構建器嗎?
而已! 本部分是對 StoreBuilder 電子商務網站構建器的評論的回顧。
毫無疑問, Nexcess提供一流的託管託管解決方案。 其中之一是託管的 WooCommerce 託管。 StoreBuilder是他們更優化的 WooCommerce 託管,讓您更快地建立在線商店!
因此,我們可以說StoreBuilder是使用 Nexcess 託管輕鬆構建強大的 WooCommerce 商店的最簡單和最好的方法。 對初學者友好的網站構建器與強大的託管 WooCommerce 託管相結合,肯定會產生很好的效果。
此外,它還帶有多個高級插件和工具,可以輕鬆設計商店。 這包括了不起的 Kadence Theme Pro 和 Kadence Blocks Pro。
此外,它還可以作為 AI 輔助工具,根據您的需要提供模板選項。 因此,根據您的需要配置和自定義商店從未如此簡單!
您想免費試用 StoreBuilder 嗎?
要開始使用最簡單的 StoreBuilder 電子商務構建器,請立即通過下面的鏈接嘗試其 30 天無風險試用。
J. StoreBuilder 上的常見問題 (FAQ)
StoreBuilder 帶有許多免費和高級定制功能。 StoreBuilder沒有交易費用或昂貴的附加組件,因此對任何人來說都是相當有利可圖的。 由於 Shopify、BigCommerce 或 Wix 中不存在這些功能,因此 StoreBuilder 是更好的選擇。
您可以使用 StoreBuilder 創建一個具有專用 URL的電子商務站點。 但是,它不能是一個市場。 要建立市場,您需要將其與市場插件集成。 StoreBuilder 將允許您輕鬆管理您的商店或市場。
Nexcess 的 StoreBuilder 每月收費19 美元,每月計劃提供30 天免費試用。 當您選擇包年套餐時,費用為 190 美元/年,可免費試用 2 個月。
是的當然! StoreBuilder 不僅適用於那些想要建立新商店的人。 但也適用於那些已經擁有的人。 通過 Nexcess 的免費遷移選項,您可以輕鬆地將 StoreBuilder 用於您的在線商店。
不,StoreBuilder 將為您的在線商店提供一個臨時域。 因此,您可以稍後決定並更改它。
結論
耶! 您在我們的StoreBuilder 評論文章的末尾。 這意味著您已經徹底瀏覽了我們的博客並在 StoreBuilder 上學到了很多東西。
此外,我們希望您喜歡我們的博客。 此外,您還可以說明它是否是您電子商務網站的最佳網站構建器。
如果您在使用 StoreBuilder 時陷入困境,請告訴我們。 您可以發表評論說明您的查詢。 我們會盡快回复您。
此外,如果您能查看我們最近的一些文章,我們將很高興。 因此,請查看管理最好的 WooCommerce 託管服務以及如何使用 ProductX 在 WooCommerce 中更改產品頁面佈局。
最後,在我們的 Twitter 和 Facebook 個人資料上關注我們以獲取更新。
