通過 Growmatik 的 Shopify 集成簡化您的 Shopify 商店的增長
已發表: 2023-06-07經營一家電子商務商店不僅需要在運營、物流等方面付出很多努力,而且還需要做很多事情來改善客戶的體驗。 您的營銷活動在為您的客戶形成良好體驗方面發揮著重要作用。
從定義客戶群到創建有針對性的電子郵件活動,設置自動歡迎電子郵件、購物車放棄電子郵件和贏回活動,根據訪問者的行為和歷史記錄向他們展示個性化產品……所有這些都需要一個具有強大目標和交叉的專用營銷自動化平台- 在最佳時間創建和提供正確消息的渠道操作。
Growmatik 是一個營銷自動化平台,可與 Shopify 商店無縫集成。 通過其 Shopify 集成,您可以將您的商店數據與 Growmatik 實時同步,從而實現有針對性的營銷活動、個性化的客戶體驗和數據驅動的業務決策。
通過將您的 Shopify 商店與 Growmatik 連接,您可以自動化許多與增加客戶和銷售相關的任務。 在本文中,我們將學習如何設置 Shopify 集成並探索 Growmatik 在 Shopify 中的最佳用例。
如何設置 Shopify 集成
要將 Growmatik 與您的 Shopify 商店集成,您首先需要將 Growmatik 作為應用添加到您的 Shopify 帳戶。 以下是要遵循的步驟:
1. 登錄到您的 Shopify 控制面板,然後導航到 Shopify App Store。
2. 搜索“Growmatik”並選擇它。
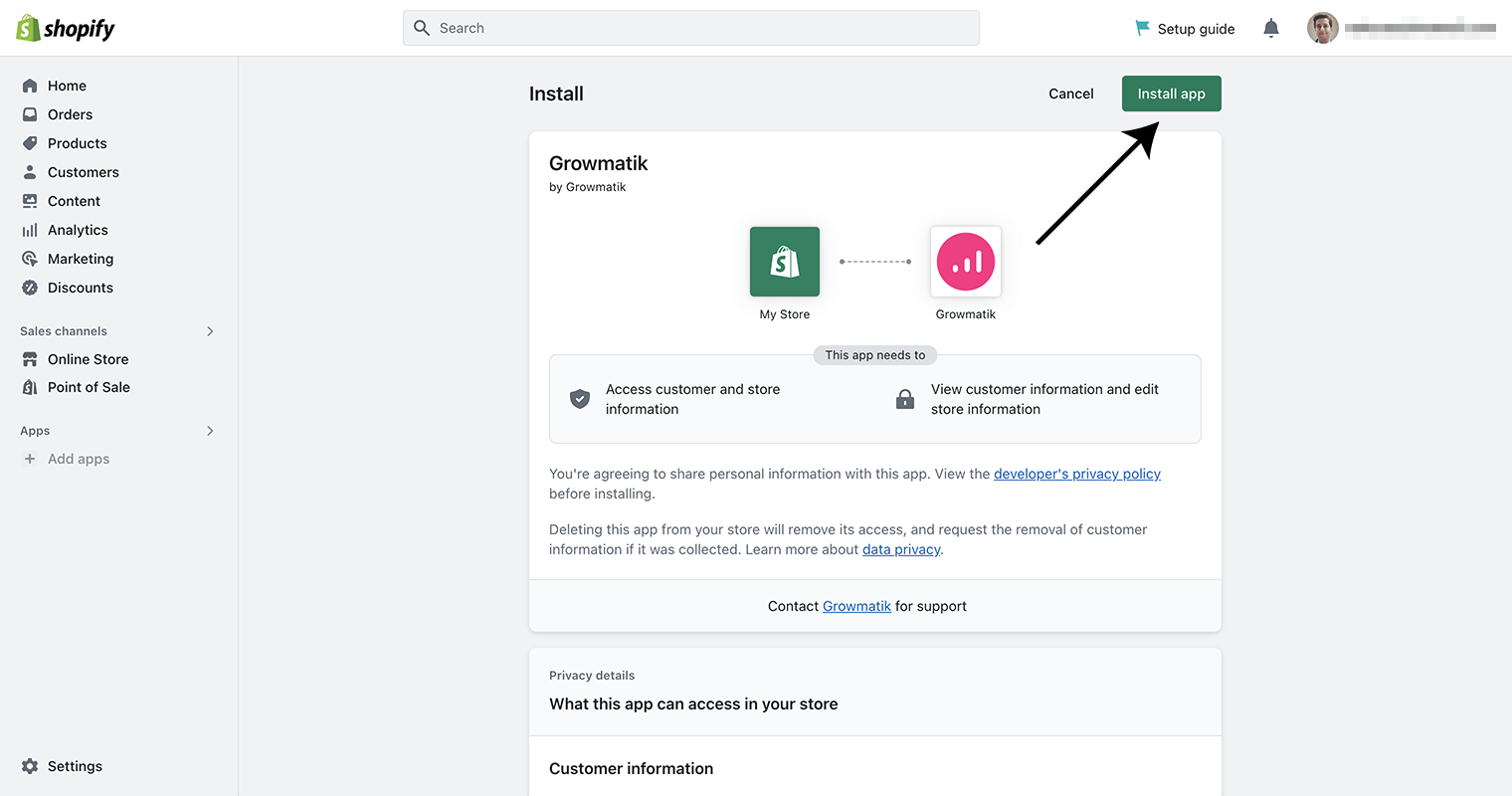
3. 先點擊添加應用按鈕,然後選擇安裝應用。

安裝 Growmatik 後,系統將提示您創建一個 Growmatik 帳戶,該帳戶將鏈接到您的 Shopify 商店。 選擇適合您需求的 Growmatik 計劃。
4. 在您的 Shopify 儀表板中,單擊以確認 Growmatik 訂閱。 這會將您的 Shopify 商店連接到 Growmatik。
現在,要讓 Growmatik 在您的 Shopify 商店中運行,您還需要啟用 Growmatik App Embed 塊。
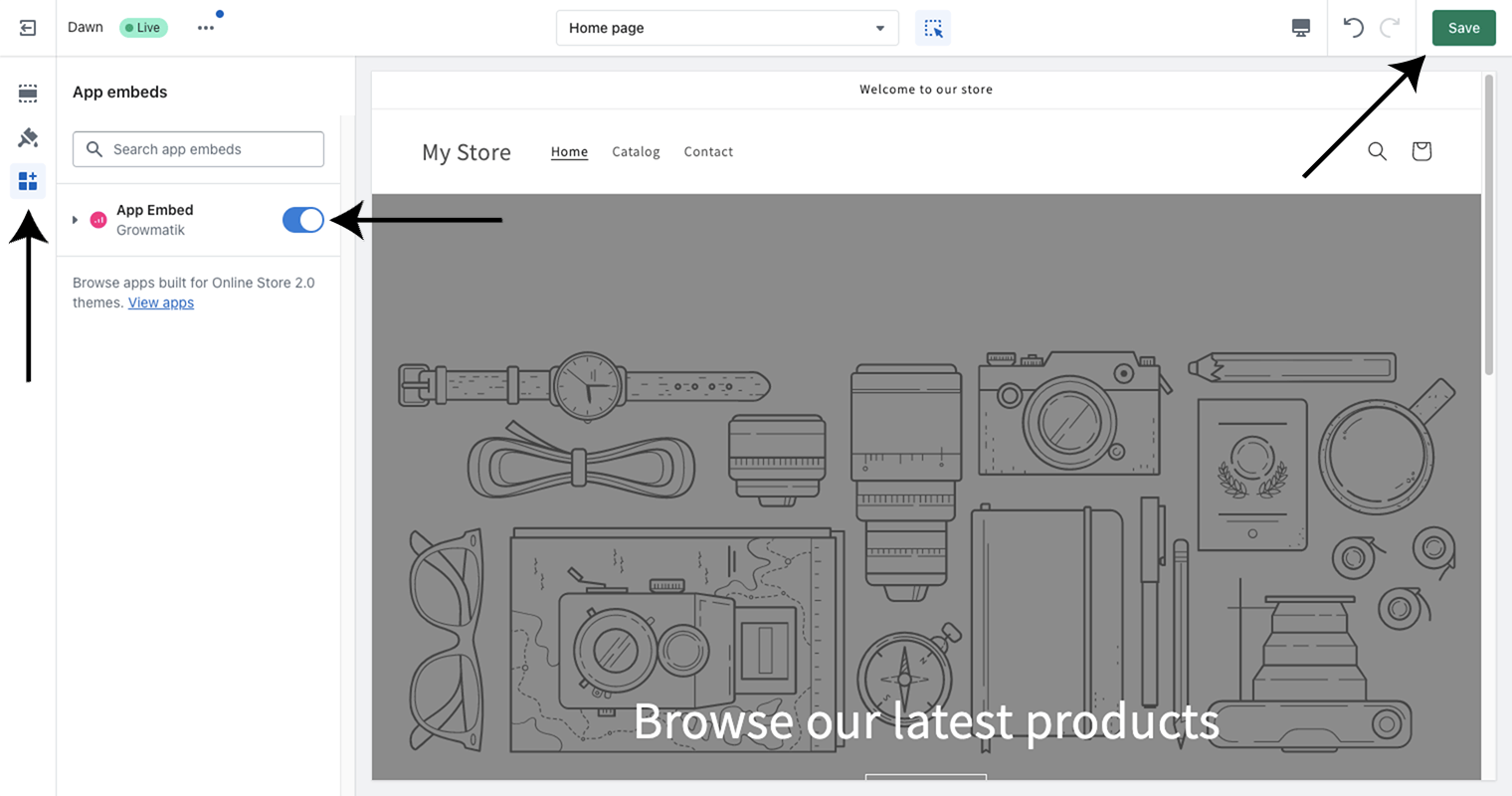
5. 在您的 Shopify 控制面板中,轉到在線商店>主題>自定義。
6. 在左側邊欄中找到App Embeds部分並打開App Embed for Growmatik並保存。

現在,為了讓 Growmatik 能夠檢測訪客結賬,您需要將腳本插入 Shopify 的訂單狀態頁面部分。 您可以在此頁面上找到有關它的說明。
通過這些步驟,Growmatik 現在應該已設置並與您的 Shopify 商店集成。
Growmatik 在 Shopify 中的主要用例
Growmatik 自動化可以服務於一系列渠道,從電子郵件到彈出窗口、表格和網站個性化,其目標是促進註冊、增加電子商務銷售、培養客戶忠誠度和增加生命週期價值。
Growmatik 中的自動化過程是通過工作流實現的,其中一個或多個觸發器被激活,以及觸發器發生時應該發生的一個或多個操作。

“觸發因素”可以是一個事件,也可以只是您客戶中的一個自定義細分。
得益於涵蓋實時商店行為、購買歷史、推薦詳細信息、地理位置、RFM 值、電子郵件活動等的大量過濾標準,您可以精確定義自動化觸發器。 這使得可以根據每個客戶的偏好和行為創建高度個性化的自動化工作流程,增加與您的營銷活動的參與度,並最終提高您的轉化率。
為了更好地了解如何使用 Growmatik,讓我們探討一下它的一些主要用例。
向客戶更新訂單
我們想設置一個在下新訂單時觸發的工作流程。 該工作流將自動向客戶發送電子郵件確認,包括他們的訂單詳細信息和跟踪信息。 此外,訂單完成三天后,將向客戶發送一封跟進電子郵件,要求他們查看產品。 要設置此工作流程,您應遵循以下步驟:
1. 轉到 Growmatik 儀表板中的自動化頁面,然後單擊添加工作流程按鈕。
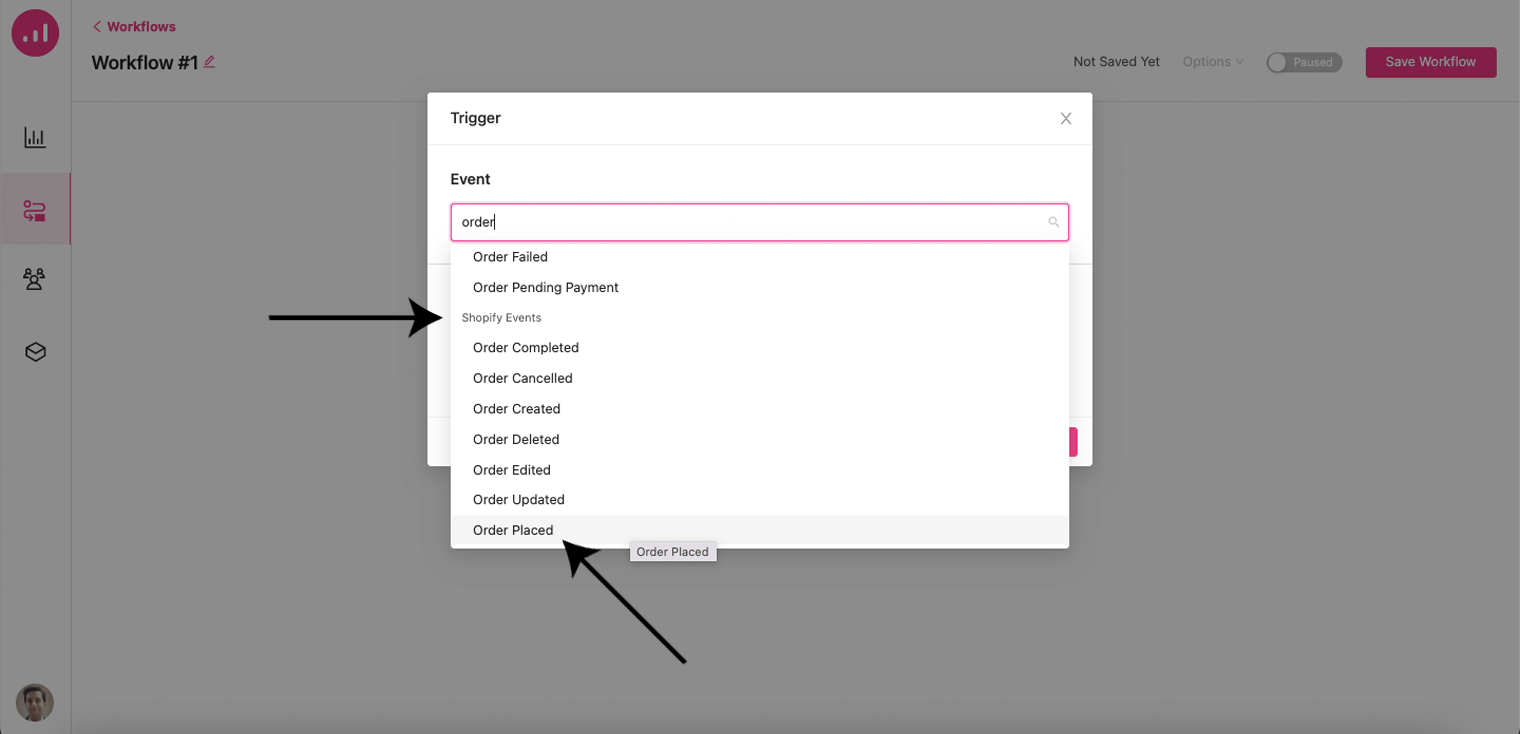
2. 選擇+ 添加觸發器並從可用的 Shopify 事件列表中選擇Order Placed事件。3. 單擊“保存”按鈕以確認您的選擇。

4. 通過單擊加號圖標並選擇發送電子郵件來添加新的操作步驟。
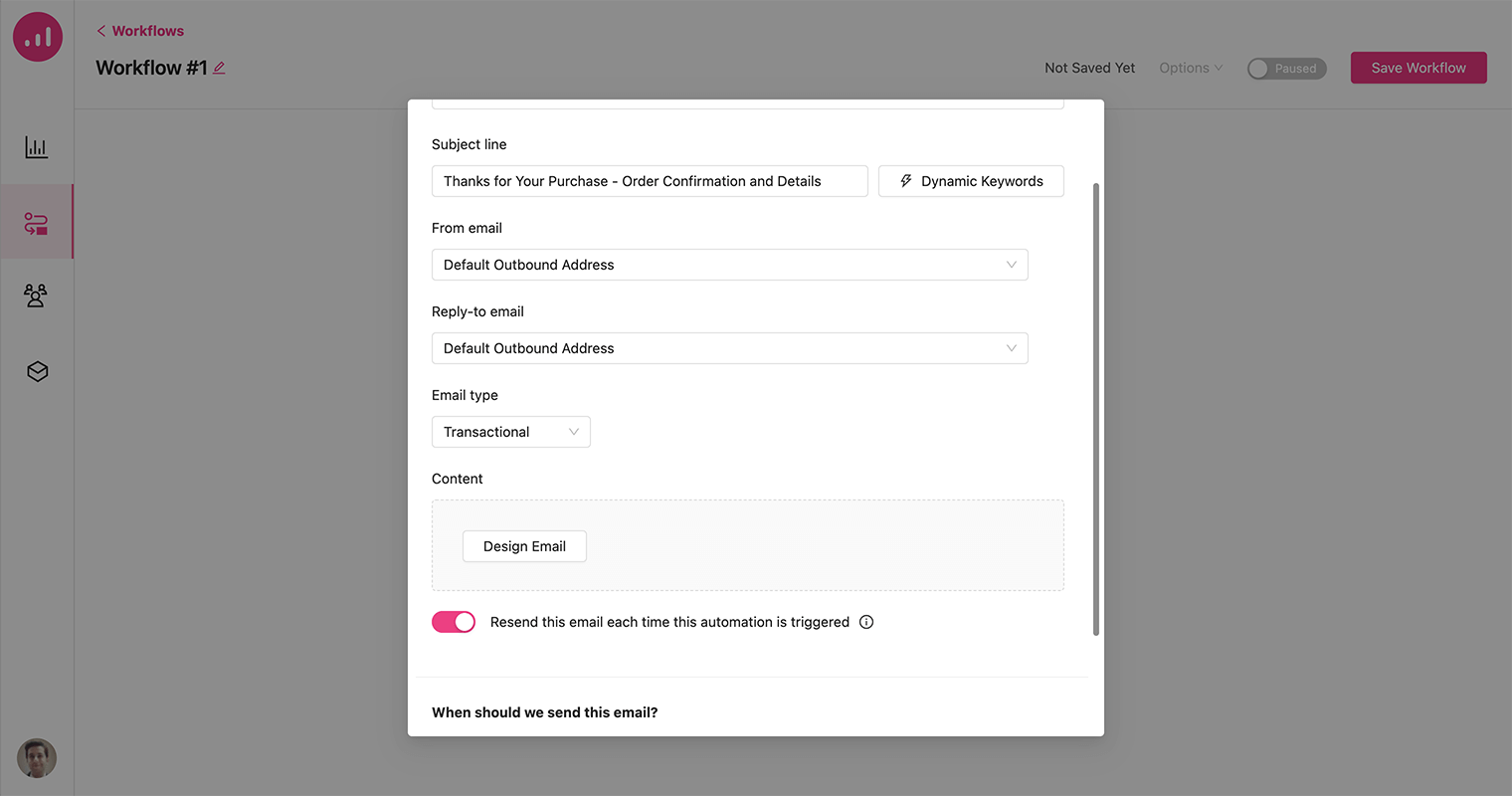
5. 設置合適的電子郵件主題,選擇電子郵件類型為交易型,然後點擊設計電子郵件。
注意:您可以使用 Growmatik 發送交易或營銷(時事通訊、促銷)電子郵件類型。

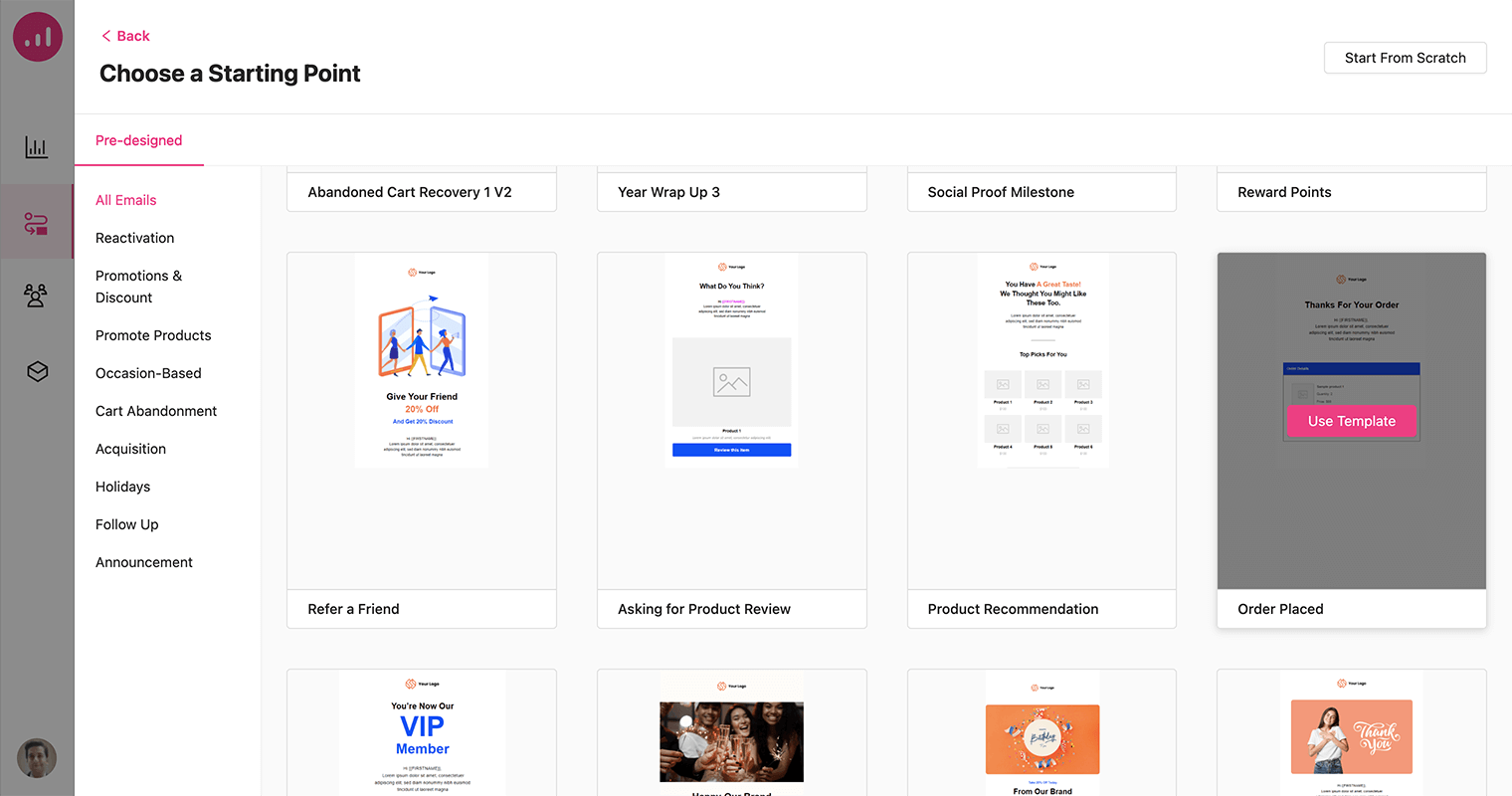
6. 有多種預製電子郵件模板供您選擇,也可以從頭開始。 在這裡,我們選擇Order Placed模板。

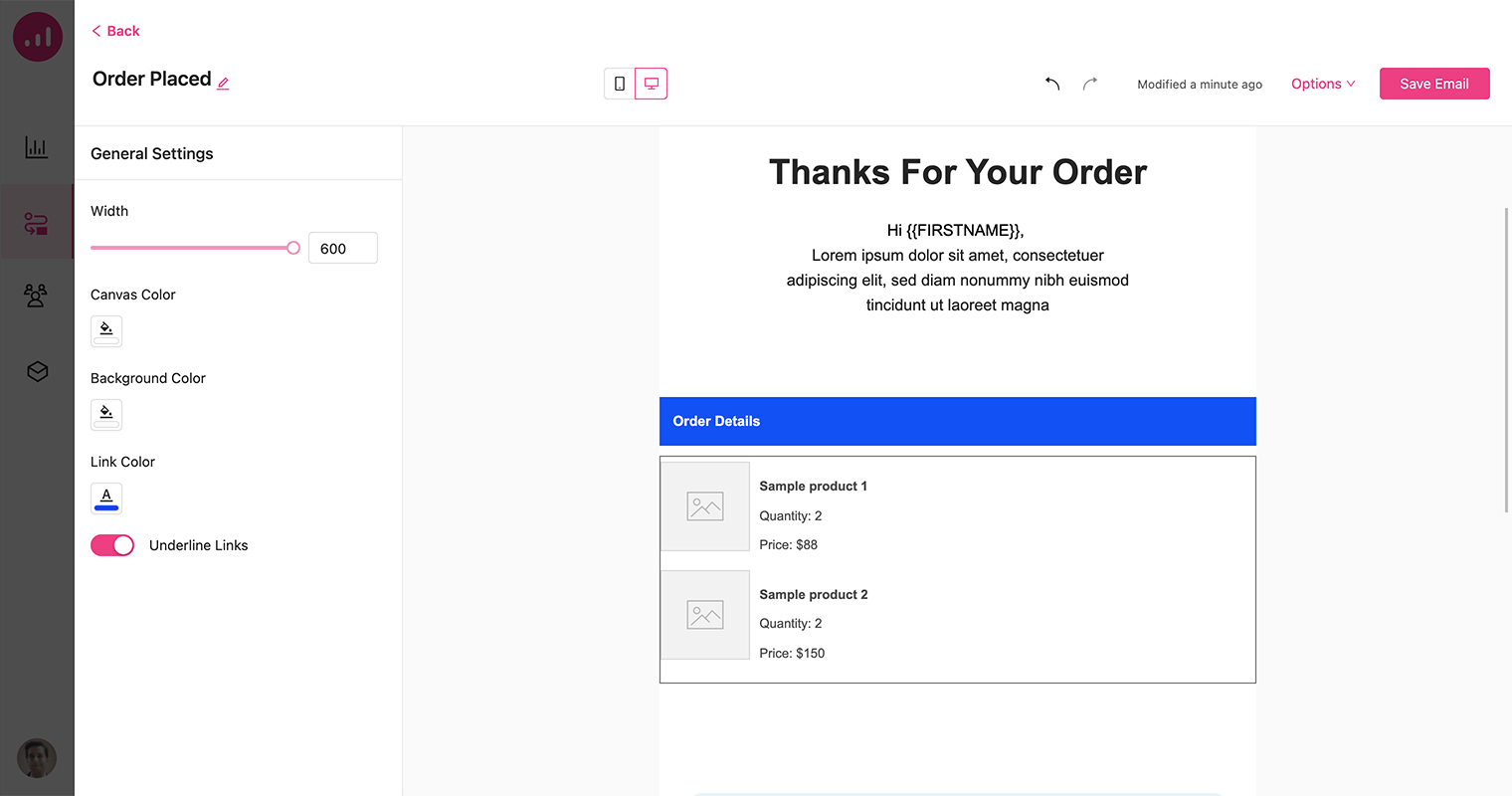
7. 選擇並命名模板後,設計將顯示在電子郵件構建器區域中。 根據需要對其進行自定義,然後單擊“保存電子郵件” 。

8. 保存工作流程中的步驟。
9. 在您的工作流程中添加等待訂單完成的步驟。 然後,添加 3 天的延遲。 完成後,您的工作流程應該如下圖所示。


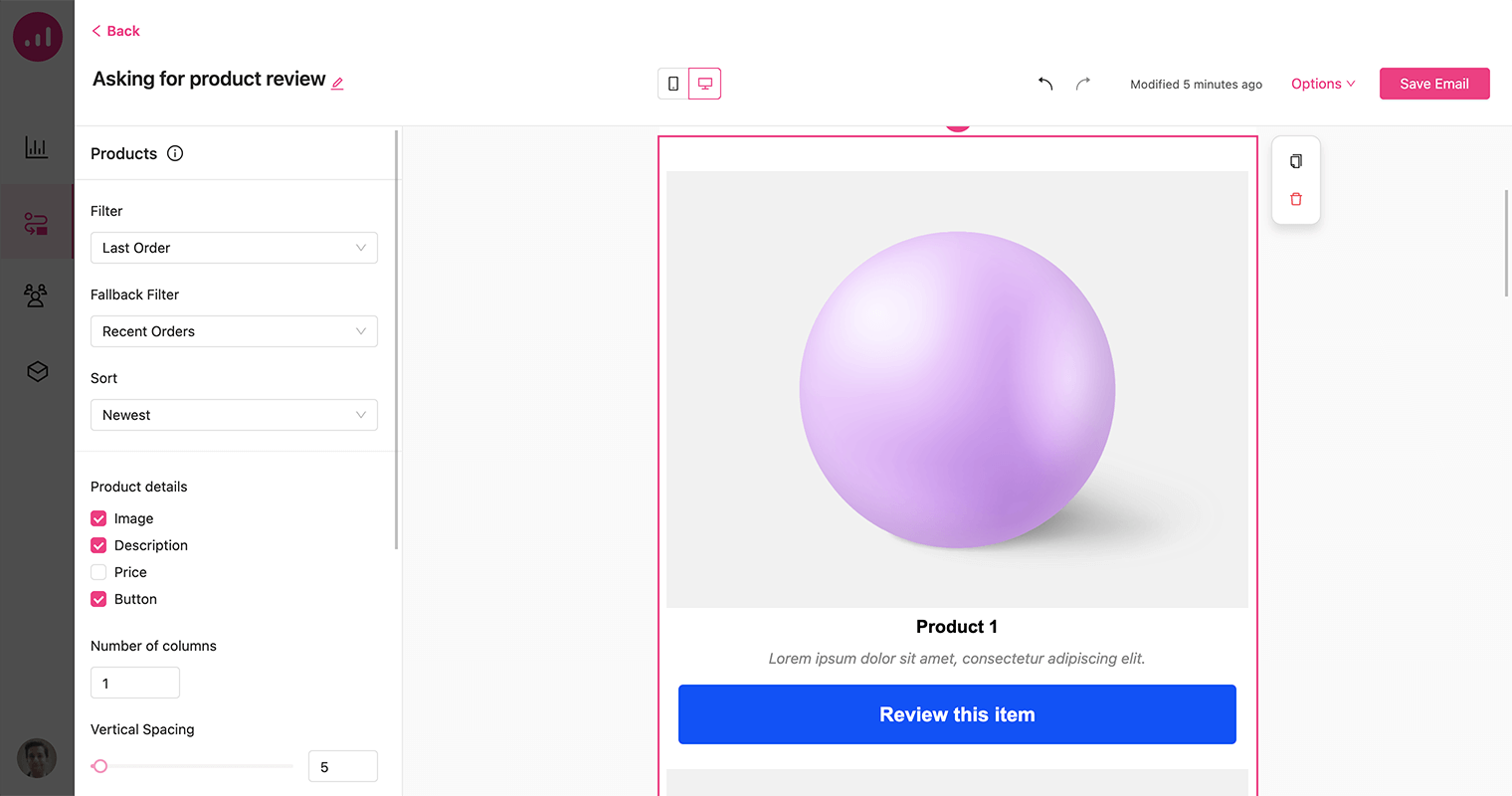
10. 完成創建此工作流所需要做的就是在延遲步驟之後添加一個電子郵件操作,並從電子郵件設計部分選擇請求產品審查模板。 此電子郵件模板顯示用戶上次購買的產品,並帶有一個 CTA 按鈕以供查看。

11. 最後,通過打開並保存來激活工作流。
發送更智能的購物車廢棄電子郵件
放棄購物車是許多電子商務企業的一個重要問題,Shopify 商店也不例外。
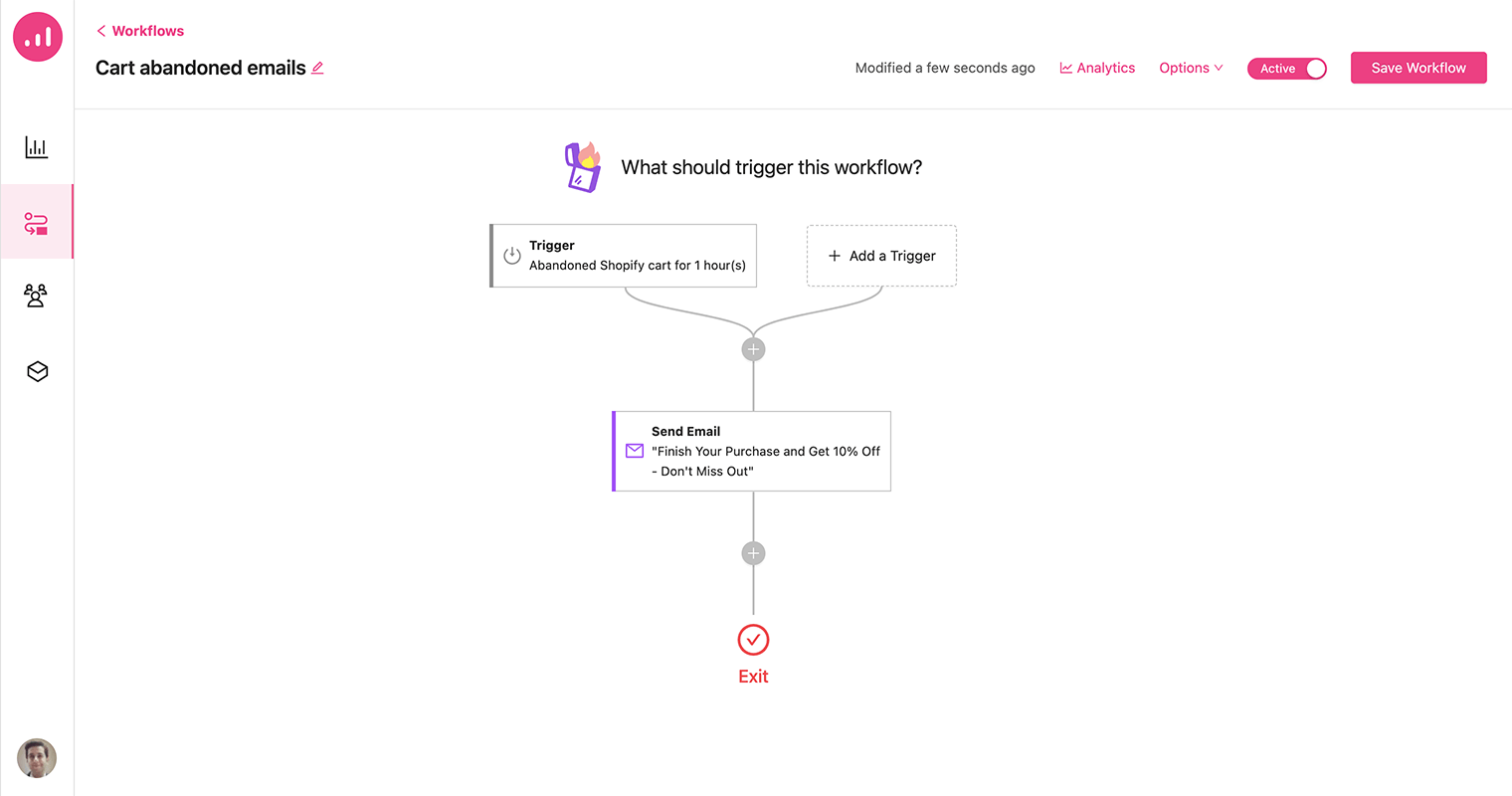
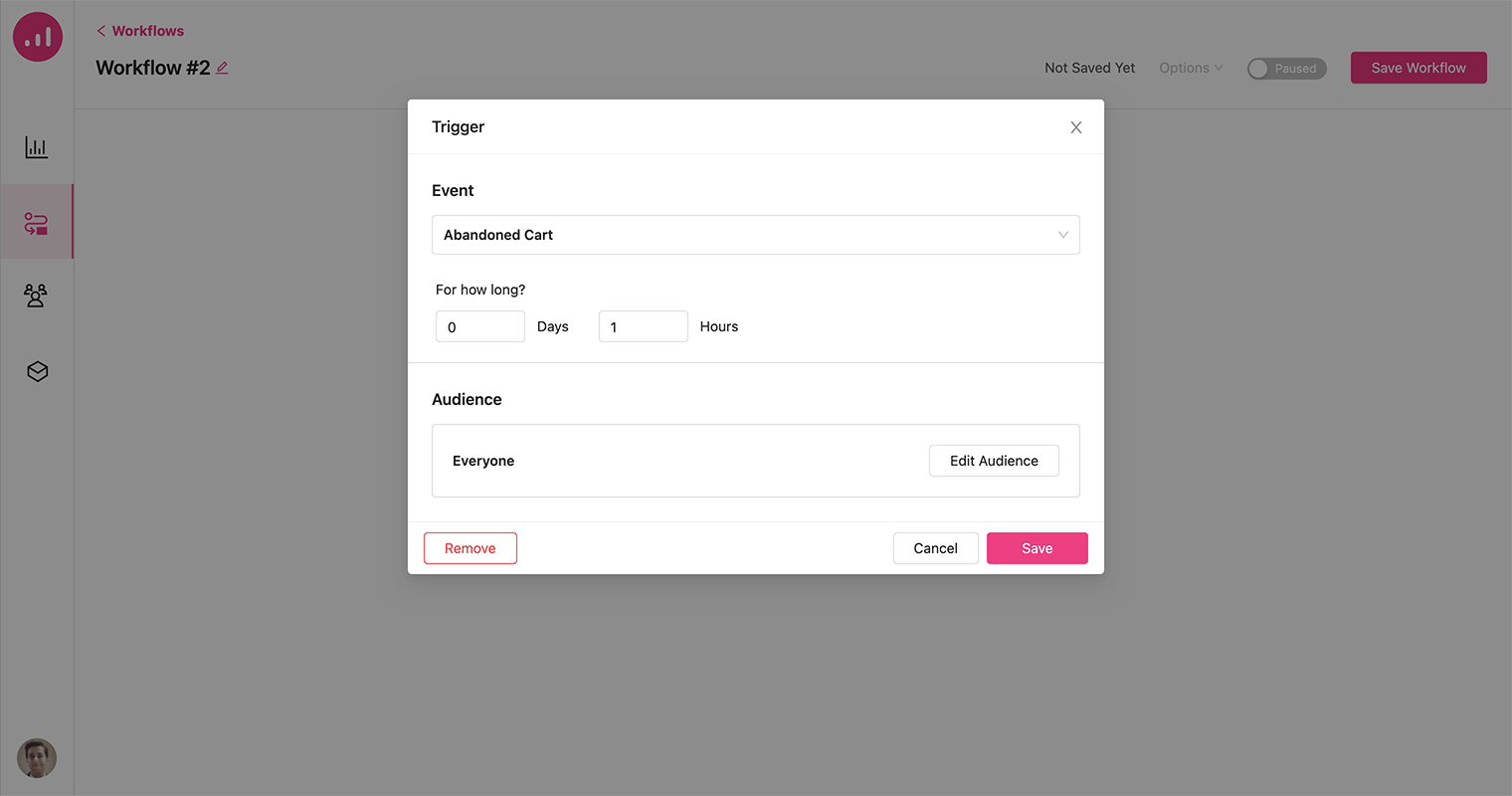
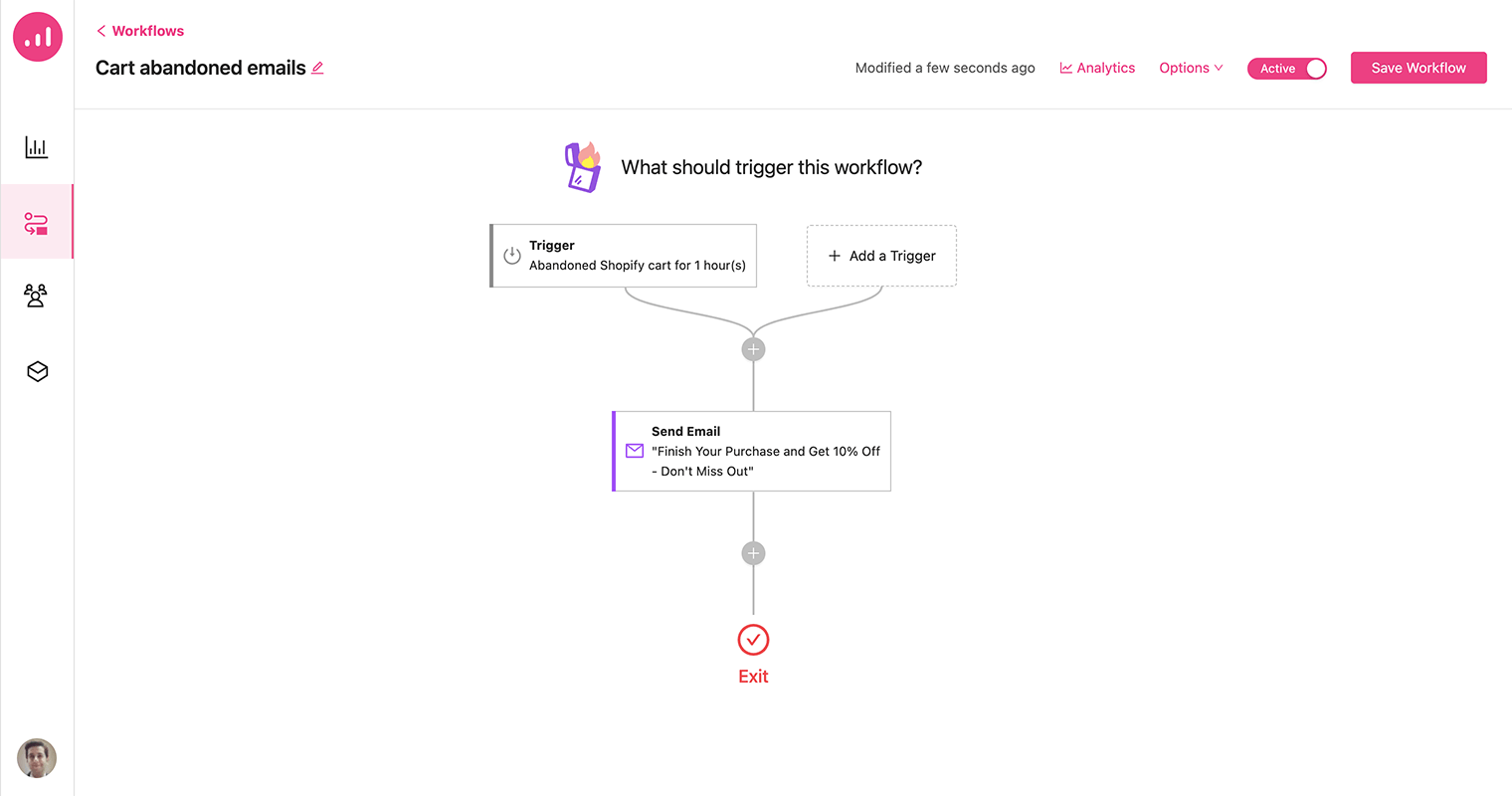
1. 從 Automation 頁面創建一個新的工作流程,並從 Shopify 事件中選擇Abandoned Cart作為工作流程觸發器。
2. 為持續時間設置一個小時,然後單擊“保存”按鈕。

3. 添加發送電子郵件操作。 選擇正確的電子郵件主題,例如“完成購買並享受 10% 的折扣——不要錯過”。
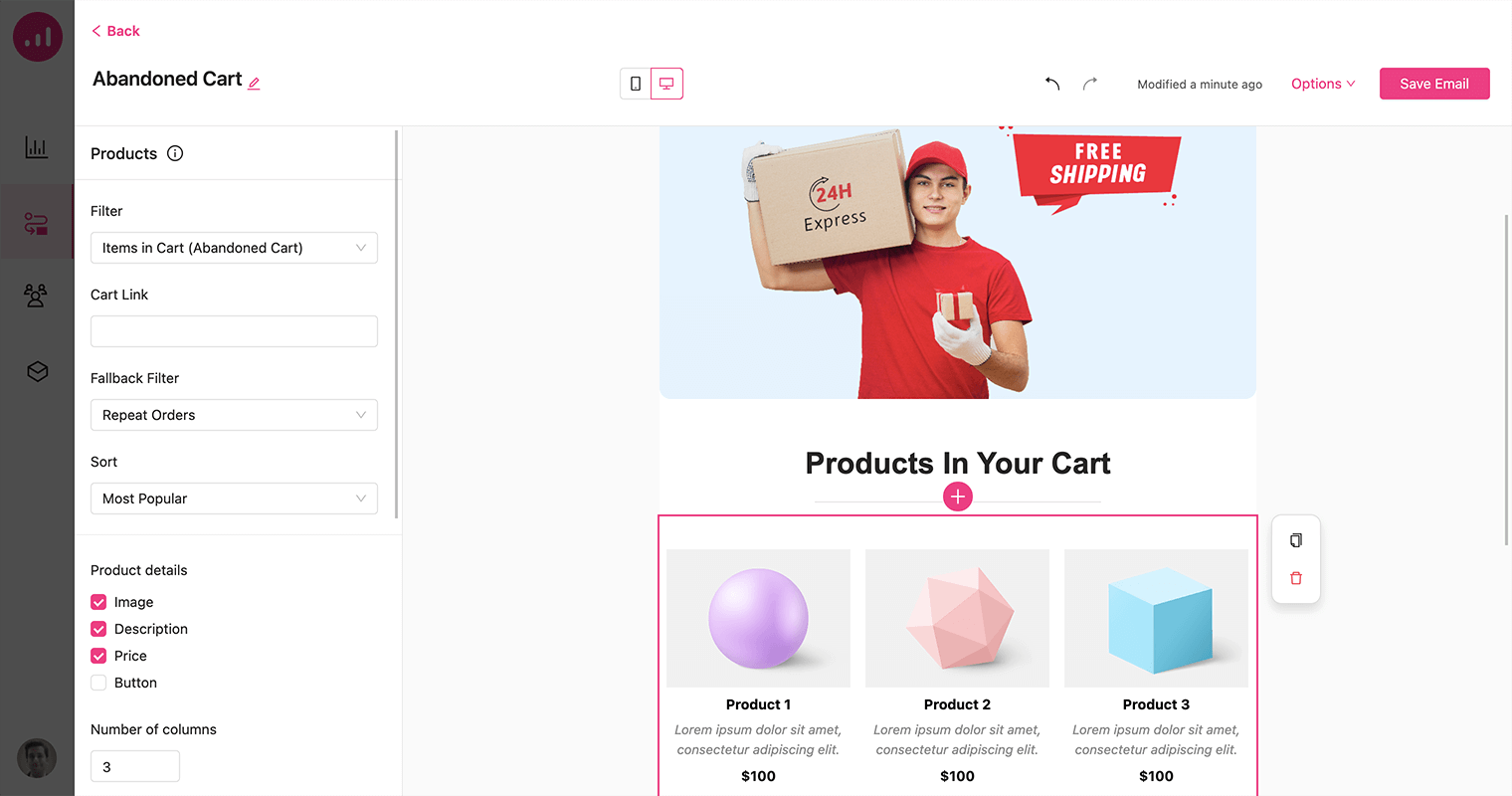
4. 從可用的食譜中選擇一個廢棄購物車恢復模板。

此電子郵件包含一個產品元素,並設置為顯示廢棄的購物車項目。 因此,收到此電子郵件的每個人都可以從購物車中看到被遺棄的物品。 我們需要包括的另一個重要項目是個性化折扣券。
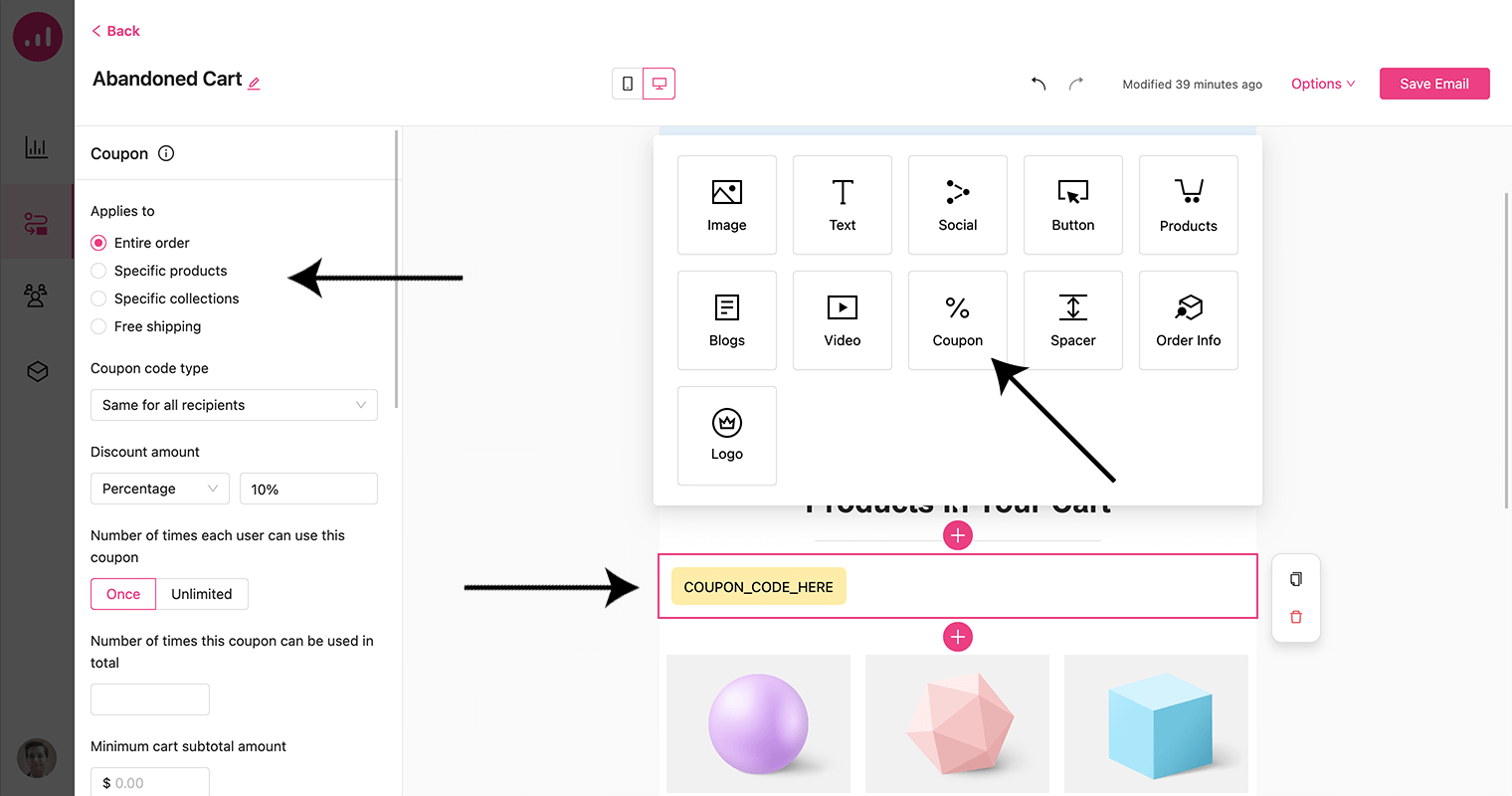
5. 要將優惠券代碼添加到您的電子郵件中,只需單擊電子郵件構建器中的加號圖標以打開元素選項並選擇優惠券元素。

優惠券元素使您可以通過定義金額並選擇適用於整個訂單或特定產品來靈活地自定義折扣。 此外,作為優惠券交易的一部分,您還可以提供免費送貨服務。
6. 現在,保存電子郵件並激活您的工作流程。

在您的 Shopify 商店中展示定制產品
Growmatik 為 Shopify 店主提供了在其店面展示定制產品的能力。 此功能允許您通過展示根據每個訪問者的行為、興趣和購買歷史專門策劃的產品來個性化您的網站。
1. 從您的 Growmatik 儀表板,打開自動化頁面並創建一個新的工作流程。
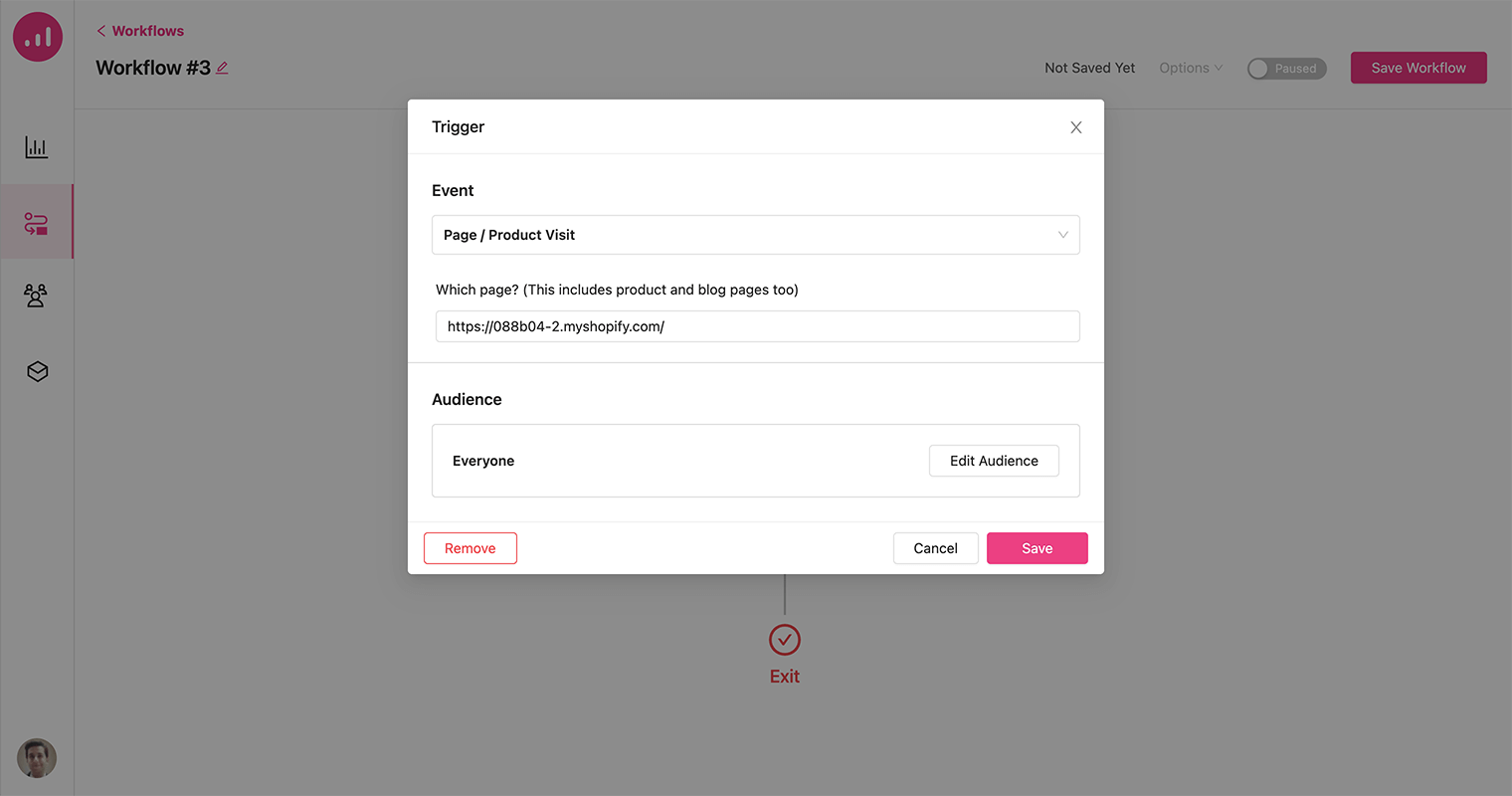
2. 選擇頁面/產品訪問作為事件觸發器並為其指定頁面 URL。

3. 要個性化您的網頁,請選擇個性化網頁作為操作,然後選擇您希望個性化的頁面名稱或 URL。 最後,單擊“個性化頁面”按鈕繼續。
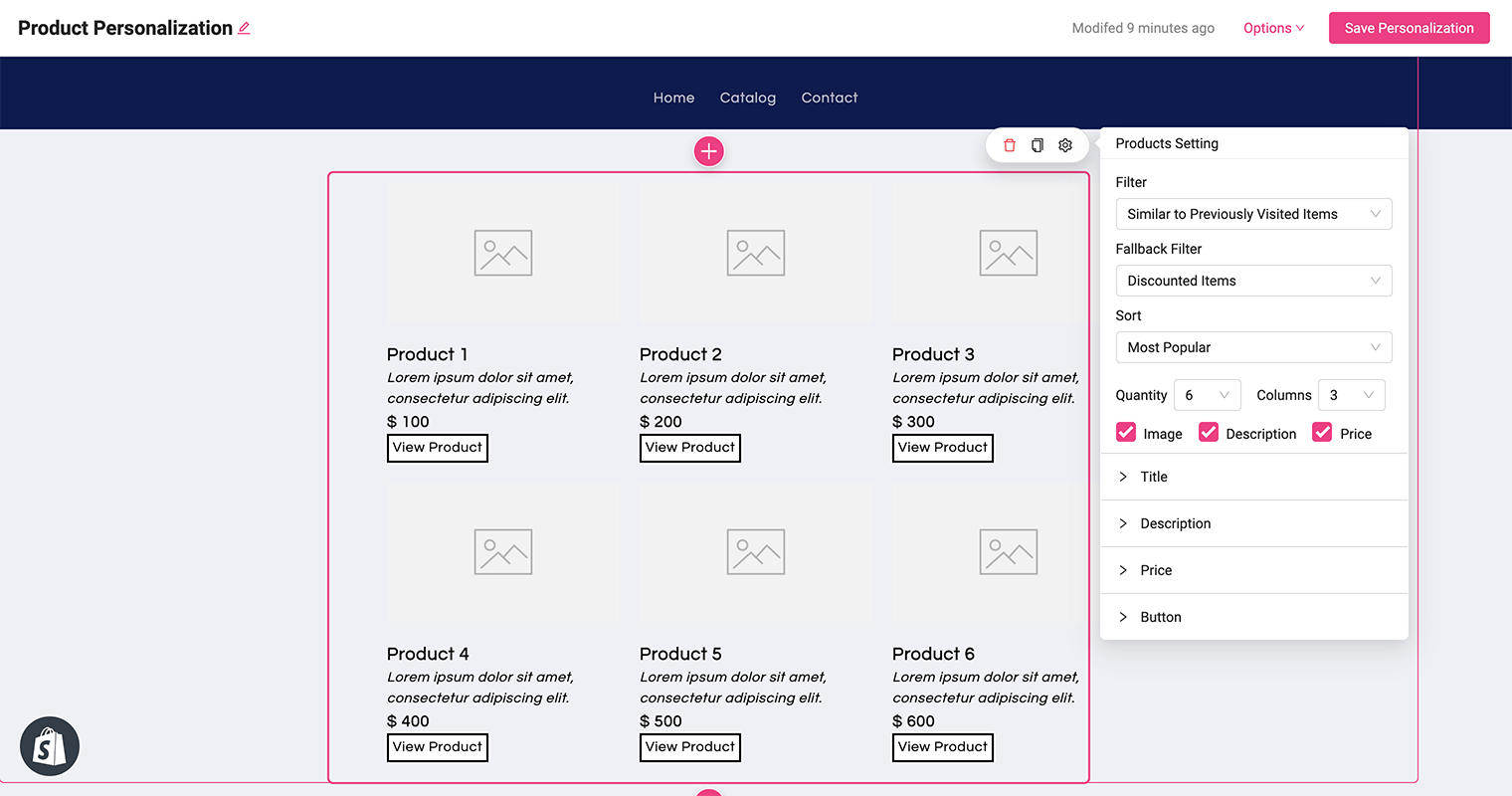
4. 您將被重定向到該頁面並可以訪問許多用於個性化的元素。 使用加號圖標,將Product元素添加到頁面。
5. 在Products Setting選項下,您可以過濾您的產品以顯示Similar to Previous Visited Items 。 如果用戶之前沒有訪問過任何項目,您可以選擇定義一個後備方案,在該方案中將顯示打折產品。

6. 完成外觀自定義後,單擊“保存個性化”按鈕保存您的更改。 最後,您可以激活您的工作流程來實施個性化設計。
在彈出窗口中顯示個性化優惠
使用彈出窗口顯示個性化優惠也是吸引網站訪問者註意力並鼓勵他們採取行動的有效方式。 但是,重要的是要確保彈出窗口的時間適當且針對性強,以避免干擾用戶體驗。
此示例涉及顯示與訪問者之前查看過的產品相關聯的交叉銷售項目。 交叉銷售將通過彈出窗口顯示給已經購買且位於法國的客戶。
讓我們為它創建一個新的工作流程:
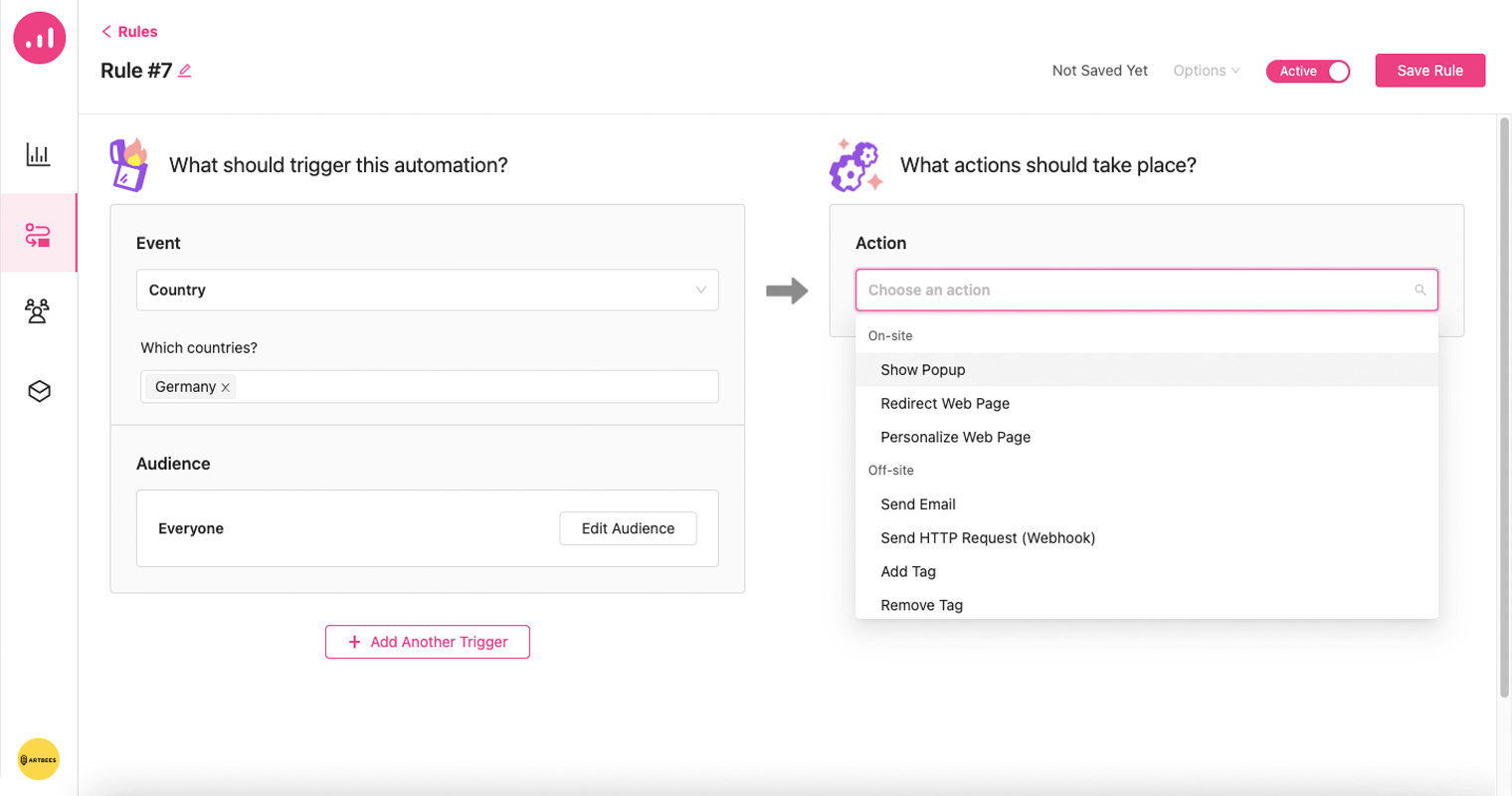
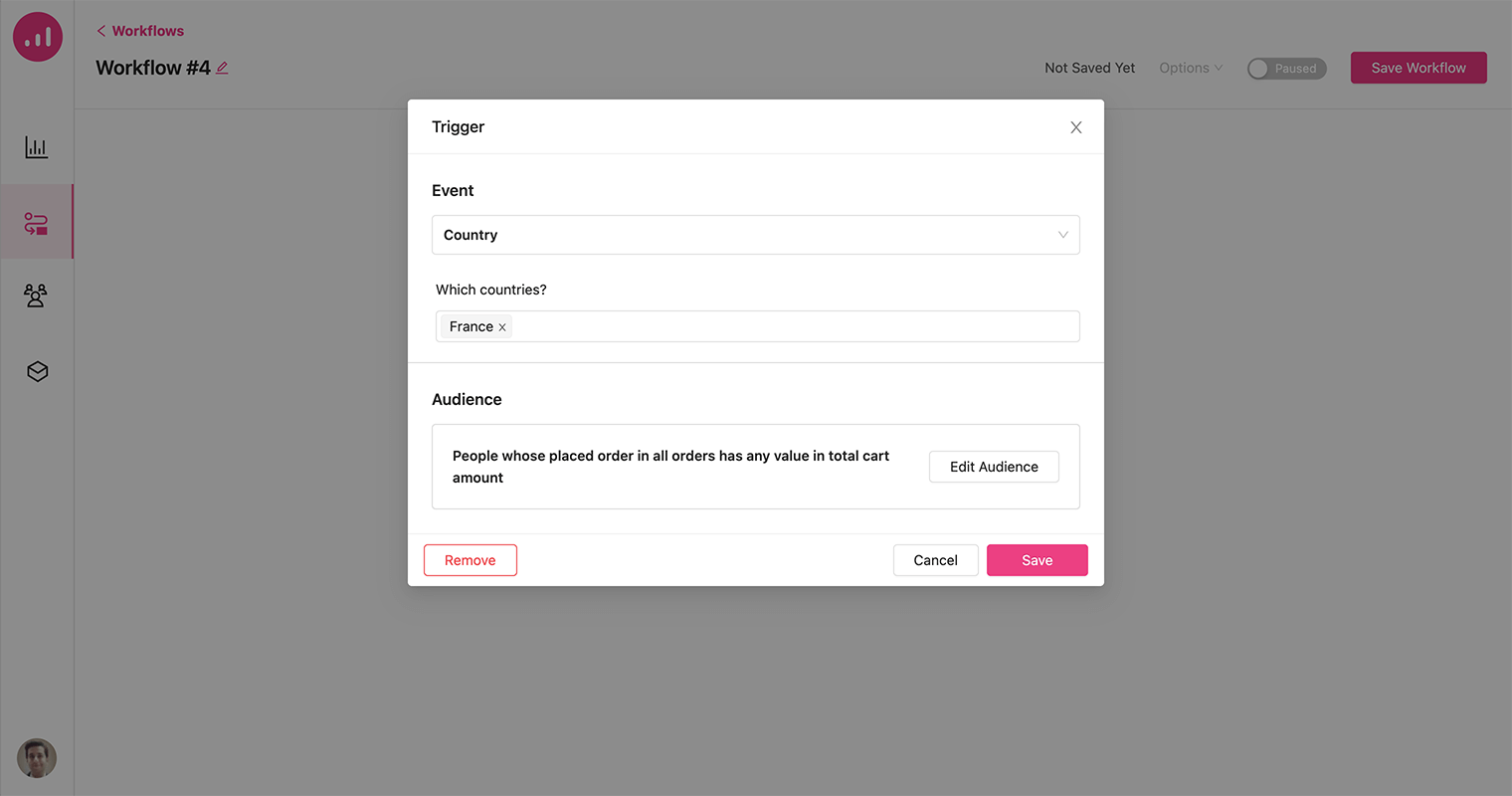
1. 添加Country作為觸發器並為其設置France 。
2. 從受眾部分,選擇已下訂單過濾器。

因此,彈出窗口將僅向之前下過訂單且位於法國的客戶顯示,確保個性化交叉銷售優惠僅呈現給最有可能感興趣和參與的客戶。
3. 添加Show Popup操作並單擊Design popup按鈕。
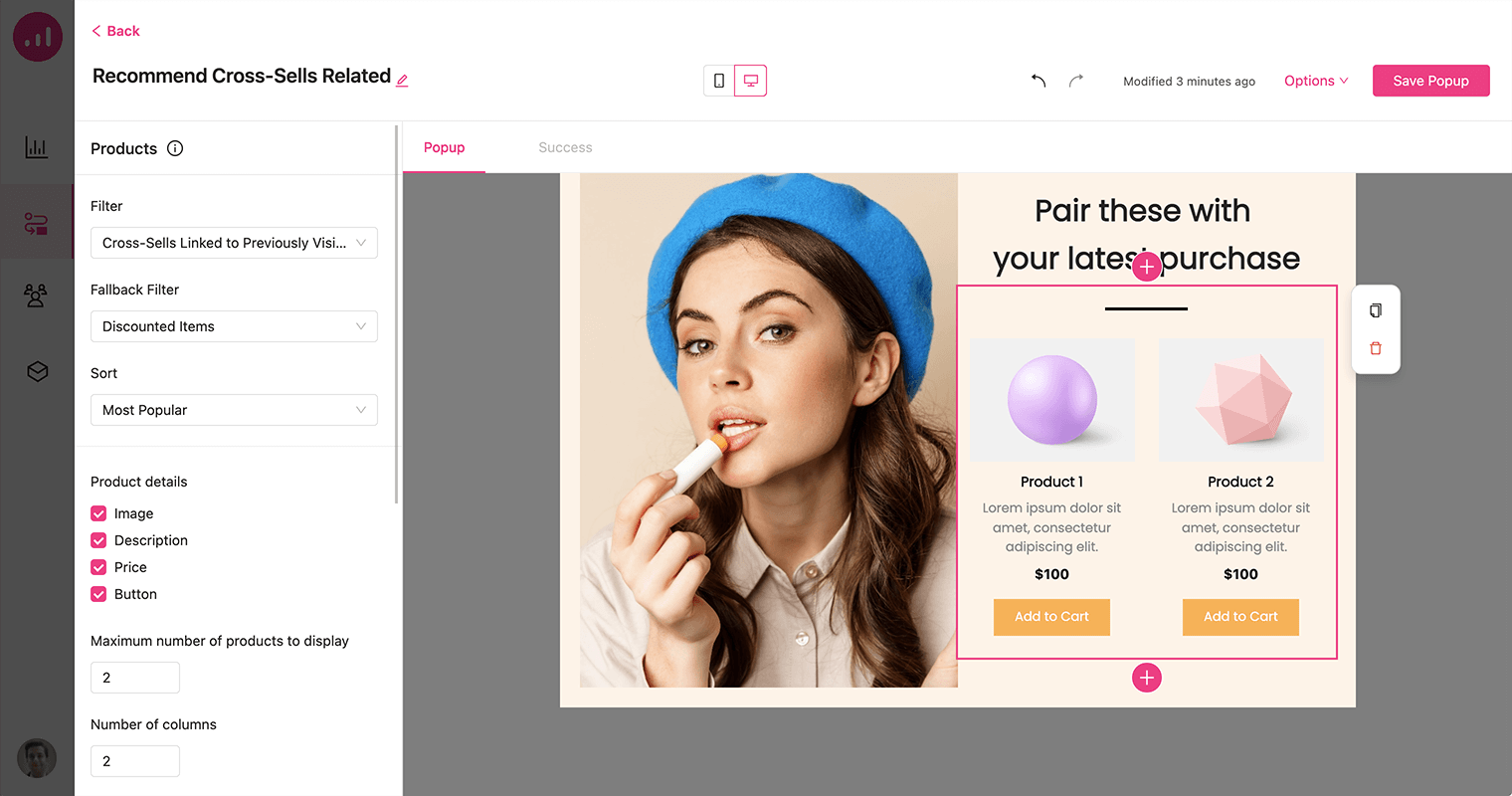
4. 從彈出菜單中,選擇Recommend Cross-Sells Related模板。 這會將您重定向到彈出窗口構建器區域。
5. 選擇Cross-Sells Linked to Previously Visited Items作為產品過濾器。

6. 根據您的喜好隨意自定義彈出窗口的外觀,確保它與您的品牌形象保持一致並與您網站的整體設計相得益彰。
7. 保存彈出窗口和之後的工作流程。
包起來
通過使用 Growmatik 為購物車放棄和個性化折扣設置自動化活動,您可以恢復失去的潛在銷售並提高客戶恢復率。 Growmatik 還允許您在 Shopify 店面和有針對性的彈出消息中顯示定制的產品推薦和優惠。 產品和報價建議是根據每個客戶的瀏覽和購買行為量身定制的。
通過將 Shopify 集成引入 Growmatik,您可以通過創建相關的營銷活動、提高他們對您的產品的參與度以及增加平均訂單和生命週期價值來優化客戶旅程。
