如何從前端提交 WooCommerce 產品?
已發表: 2024-05-14您想從 WordPress 網站的前端提交 WooCommerce 產品嗎?
嗯,你可以輕鬆做到這一點。 您只需要關注我們的文章。
讓使用者輕鬆從前端提交 WooCommerce 產品可以增強使用者參與度並簡化內容建立流程。
為此,您需要安裝Frontend Post Submission Manager PRO 插件。 此類外掛程式通常提供前端儀表板、前端產品編輯器和用於 WooCommerce 使用者設定檔、產品提交和會員資格的前端上傳器等功能。
雖然 WordPress 目錄中有幾個可用的前端產品提交插件,但出於我們的目的,讓我們專注於「前端貼文提交管理員」。
借助此插件,您可以讓用戶直接從前端提交 WooCommerce 產品,為他們提供無縫體驗,並讓您更好地控制用戶生成的內容。
若要從前端提交 WooCommerce 產品,您必須有兩個插件,分別是WooCommerce和Frontend Post Submission Manager Plugin 。
目錄
- 1吳商務
- 2如何從前端提交 WooCommerce 產品?
- 2.1基本設定
- 2.2表單設定
- 2.2.1貼文標題
- 2.2.2貼文內容
- 2.2.3佈局設定
- 2.3使用短代碼
- 3結論
WooCommerce
WooCommerce 是一個開源電子商務插件,允許用戶輕鬆建立線上商店並銷售產品和服務。 借助WooCommerce,我們可以創建一個具有良好水準的電子商務網站。
它是一個免費的電子商務插件,您可以在其中有許多可用的選項,即您可以添加產品類別和產品標籤、添加圖庫、添加單個圖像、編寫產品描述、設定功能圖像以及添加價格和運費。 這些是該插件中可用的選項。
要設定 WooCommerce 外掛程式並新增產品,您需要執行以下簡單步驟:
- 前往 WordPress 儀表板
- 找到插件,然後將遊標移到其上,然後按一下「新增插件」。
- 之後搜尋“WooCommerce”。 現在,安裝並啟用插件。
- 然後您可以看到插件將出現在儀表板中並將遊標移到產品上,然後按一下新增產品。
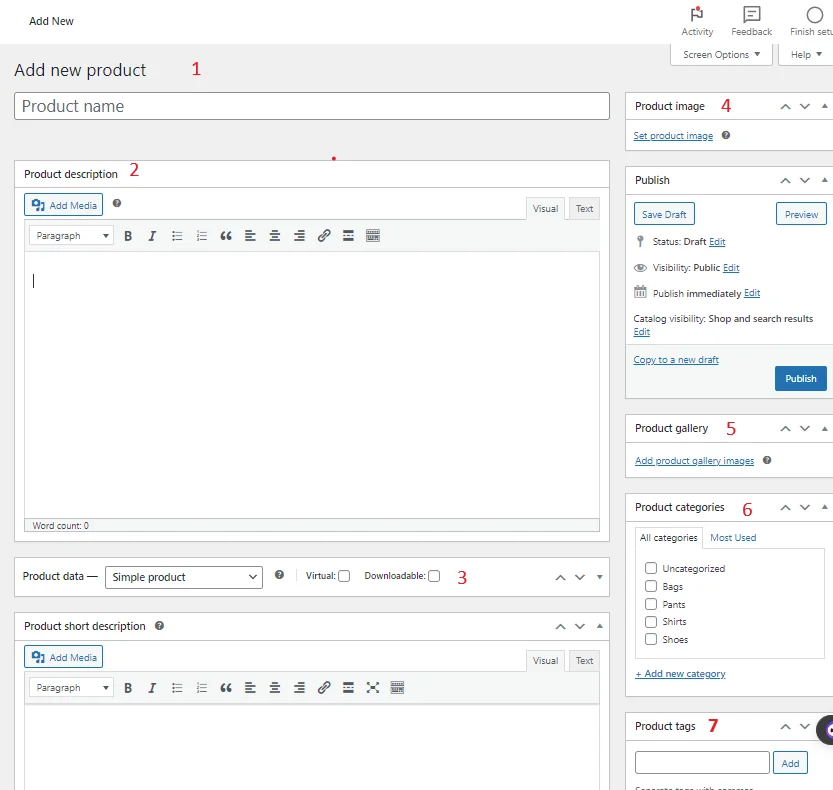
- 現在根據可用欄位和選項建立產品。
- 插入可用欄位並建立電子商務產品並將其發布。

透過執行以下步驟,您可以從WooCommerce 外掛程式建立電子商務產品。
如何從前端提交 WooCommerce 產品?
借助前端帖子提交管理器插件,您可以從前端提交 WooCommerce 產品。
據我所知,有許多可用的插件,我們可以允許用戶從前端添加 WooCommerce 產品。 因此,我在這裡使用插件“Frontend Post Submission Manager”專業版。
對於專業版,請點擊提供的連結 -> 前端貼文提交管理器
從給定連結收到插件檔案後,
- 解壓縮從 codecanyon 下載的外掛程式檔案。 您可以從 https://codecanyon.net/downloads 下載所有購買的文件
- 將所有檔案上傳到 /wp-content/plugins/frontend-post-submission-manager
- 透過 WordPress 中的「外掛」選單啟動外掛程式。
- 若要自訂外掛程式的設置,請點擊 WordPress 左側管理選單中的前端貼文提交管理器選項選單。
或者
- 開啟儀表板 -> 外掛程式 -> 新增插件
- 點擊上傳插件
- 點選選擇文件
- 選擇檔案 codecanyon-ESwvLHUm-frontend-post-submission-manager.zip 檔案並點選立即安裝
- 安裝插件後,點擊“啟用插件”
- 完成後,若要自訂外掛程式的設置,請點擊 WordPress 左側管理選單中的前端貼文提交管理員選項選單。
啟動插件後,該插件將出現在儀表板上。
現在將遊標移到其上並點擊“新增表單”。

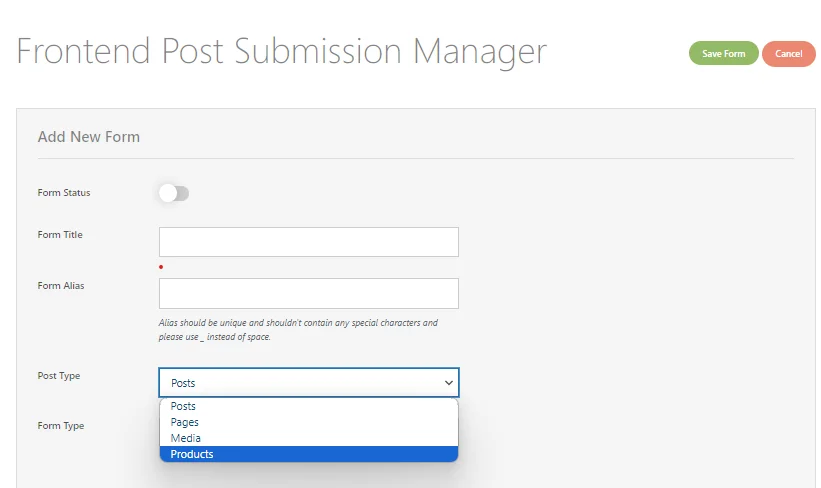
然後您可以看到一個帶有欄位和選項的表單。 現在插入欄位並選擇選項。
在這裡您需要在表單類型中選擇一個產品選項。 當使用者從前端提交產品表單時,它將被添加到產品貼文中。
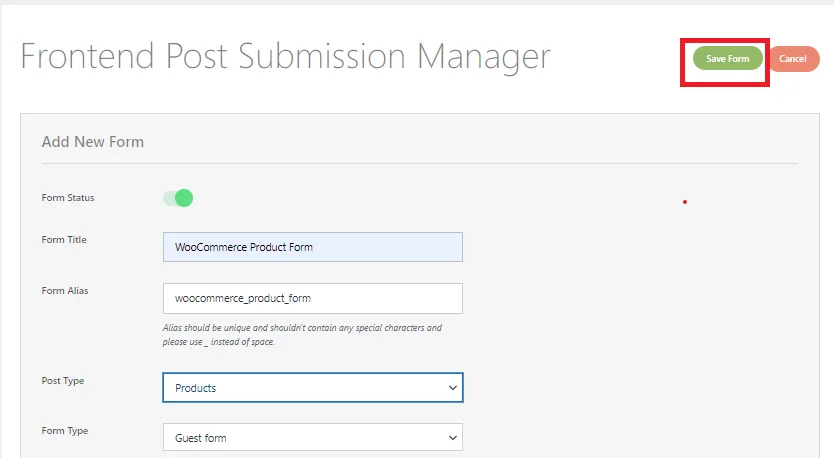
之後,根據您的需求選擇表單類型,以便使用者可以在登入或不登入的情況下提交產品。

插入欄位並選擇選項後,按一下「儲存」按鈕。
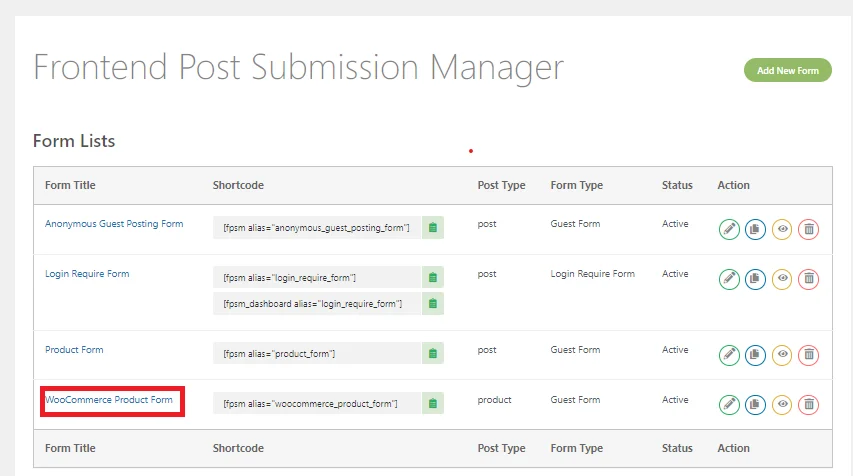
現在轉到儀表板並點擊所有表單。
在這裡您可以看到表格列表。 現在點擊您最近建立的表單。

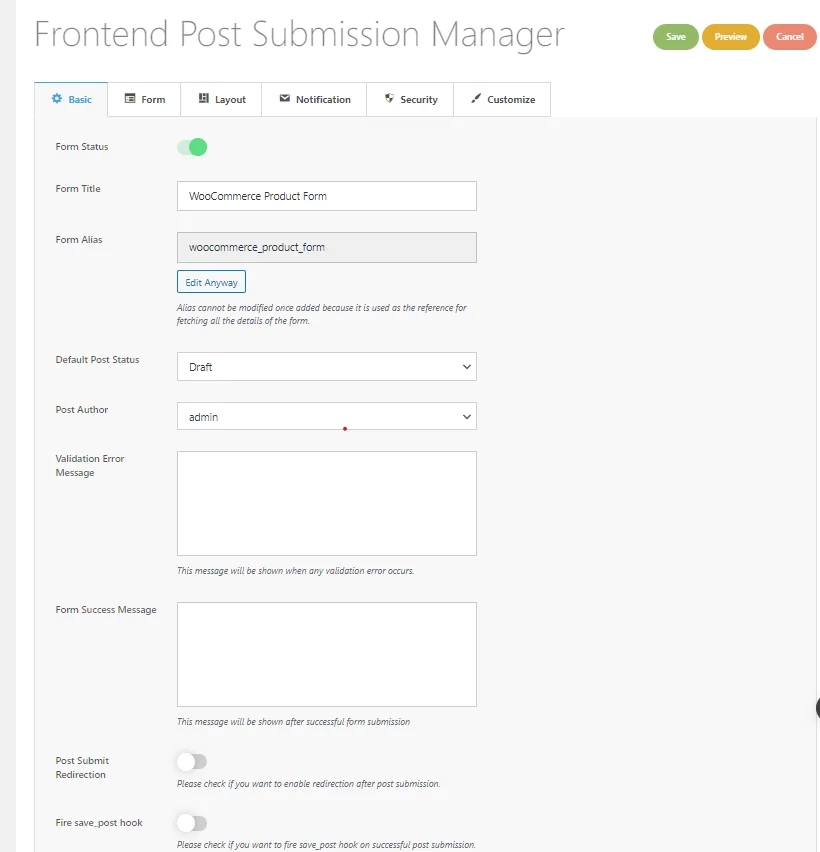
點擊表單後,在基本設定上可以看到很多欄位和選項。
基本設定
在這裡,您需要透過插入文字並選擇可用選項來管理基本設定。
您可以閱讀本文以了解完整設定 -> 如何為您的 WordPress 網站設定訪客發文?

完成基本設定後,我們將繼續進行表單設置,在其中我們可以建立一個表單,允許使用者從前端提交WooCommerce 產品。
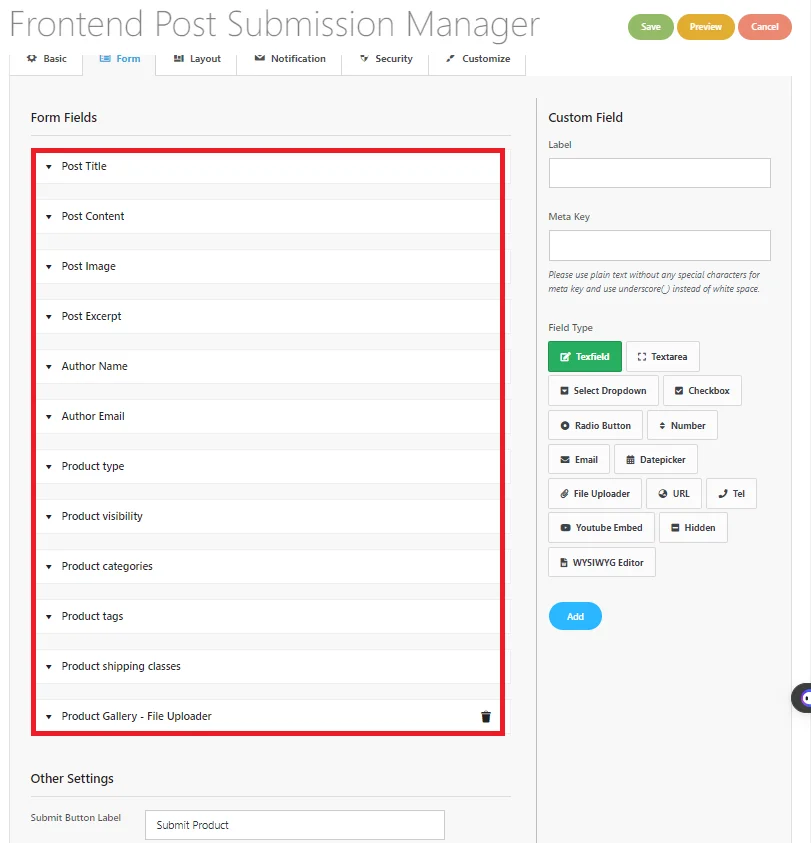
表格設定

正如您所看到的,表單設定中有許多可用的表單欄位。
現在一一打開表單字段,插入文本,然後選擇表單中提供的選項。

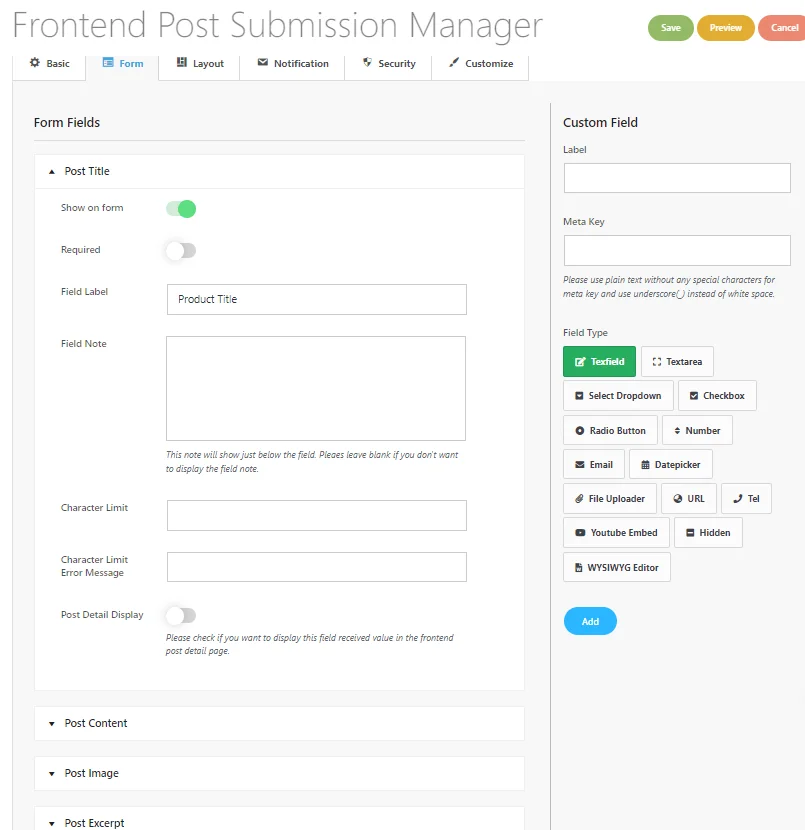
貼文標題
在此欄位中,您可以使用開關顯示或隱藏表單欄位。

您也可以選擇是否需要填寫。
然後,您將看到「欄位標籤」(其名稱)和「欄位註解」(額外資訊)的文字欄位。
您也可以限制貼文標題中可以使用的字元數。
如果有人寫太多,您可以設定訊息讓他們知道。
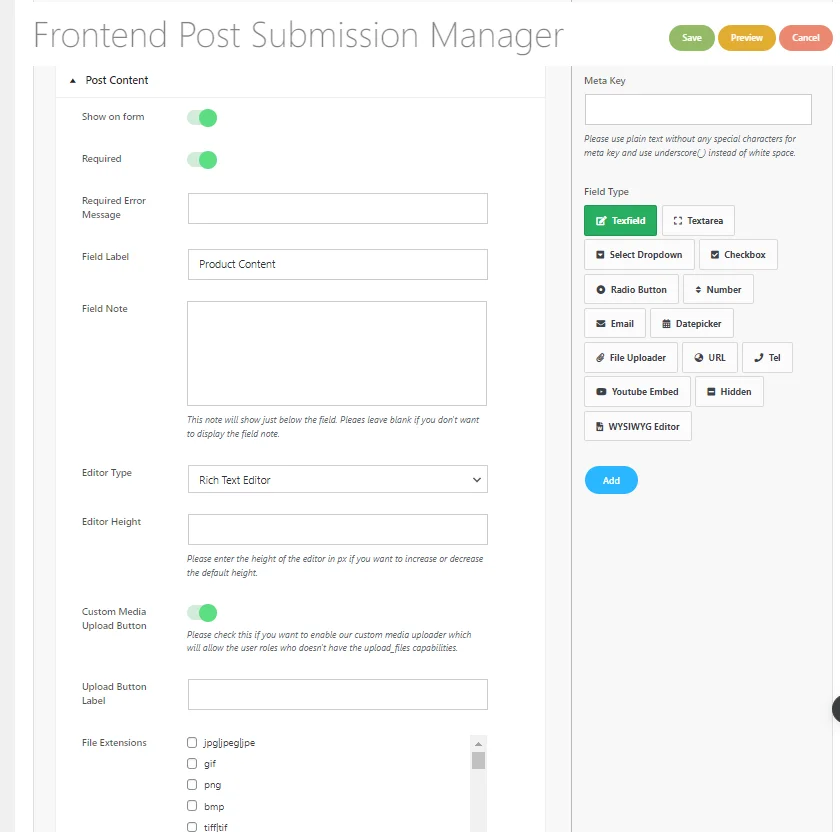
貼文內容
在貼文內容中,以下是可用的選項和要遵循的步驟:
- 開啟「貼文內容」欄位:前往表單編輯器並找到「貼文標題」欄位。
- 選擇編輯器類型:在「發佈內容」選項中,選擇所需的編輯器類型:
- 簡單文字區域:沒有編輯工具的基本文字區域。
- 富文本編輯器:具有 HTML 和視覺版本的所見即所得編輯器,包括文字編輯工具。
- 視覺化文字編輯器:所見即所得編輯器,只有視覺化版本,沒有 HTML。
- HTML 文字編輯器:所見即所得編輯器,只有 HTML 版本,沒有視覺化介面。
3.設定字元限制(可選):如果需要,為貼文內容設定字元限制。
4.儲存變更:配置完所有內容後,儲存變更以將其套用至表單欄位。

5.啟用媒體上傳(選用):如果需要,啟用「媒體上傳」選項。 這允許具有適當權限的使用者直接從視覺化或富文本編輯器上傳支援的檔案類型。
6. 根據需要選擇檔案副檔名類型。
在表單欄位中的所有可用欄位中執行下列步驟。 詳情 -> 點這裡!
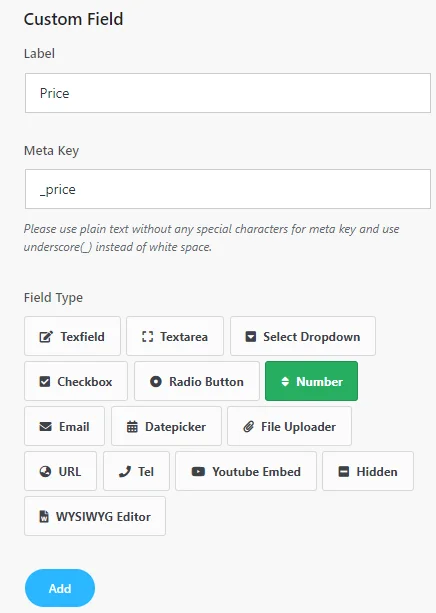
現在,我們將為產品價格製作一些自訂欄位。
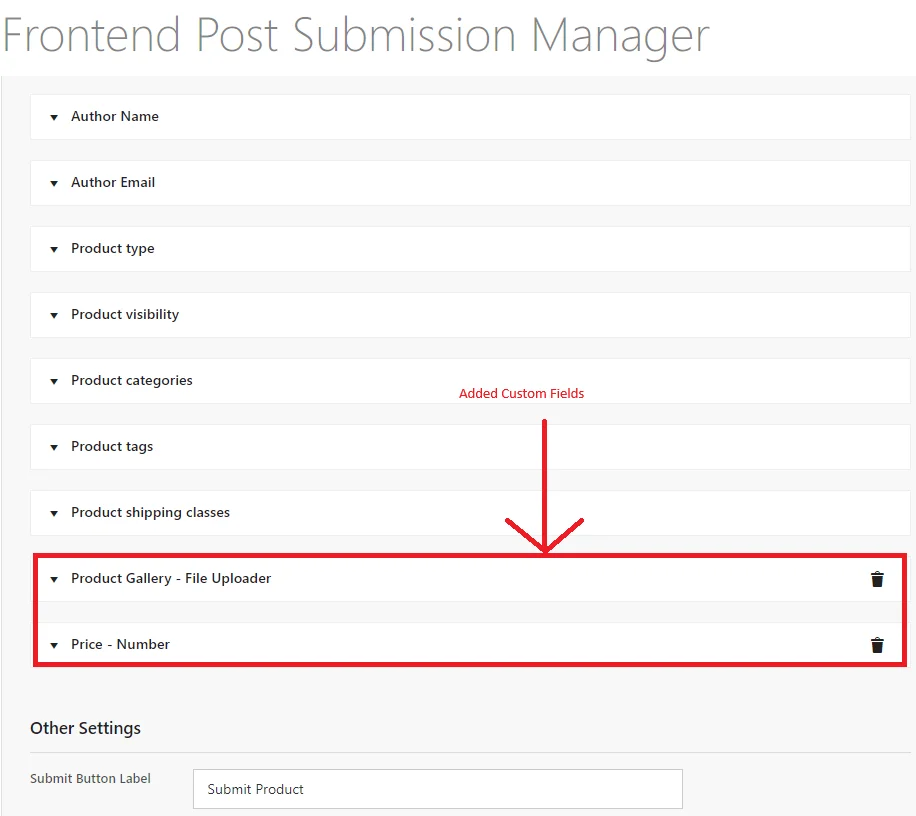
您可以在表單欄位的右側看到一個自訂欄位。 對於價格字段,使用“_price”作為元鍵,以便價格將顯示在產品帖子的價格列中。

現在根據上圖製作自訂字段,然後按一下新增按鈕。
點擊左側的新增按鈕後,您可以看到自訂欄位已建立。

完成表單設定的所有表單欄位後,按一下「儲存」按鈕。
現在我們將進行佈局設定。
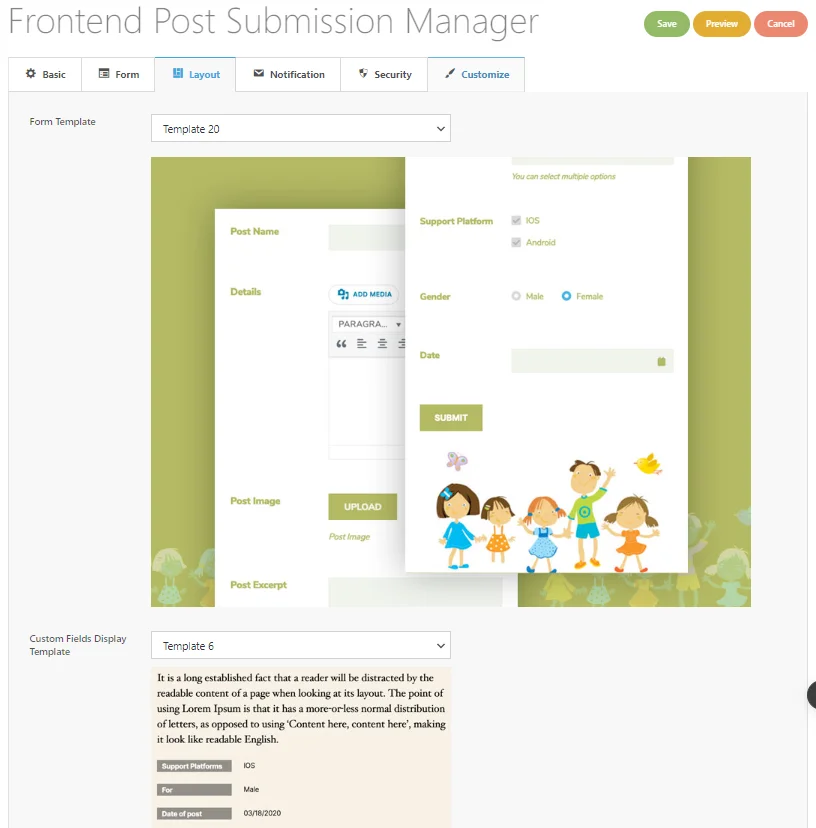
佈局設定

在此設定下,您可以為表單選擇 20 種不同的表單模板,為表單選擇 6 種不同的自訂欄位顯示模板。
根據您的需求選擇表單範本和自訂欄位顯示範本。
之後點選儲存按鈕。
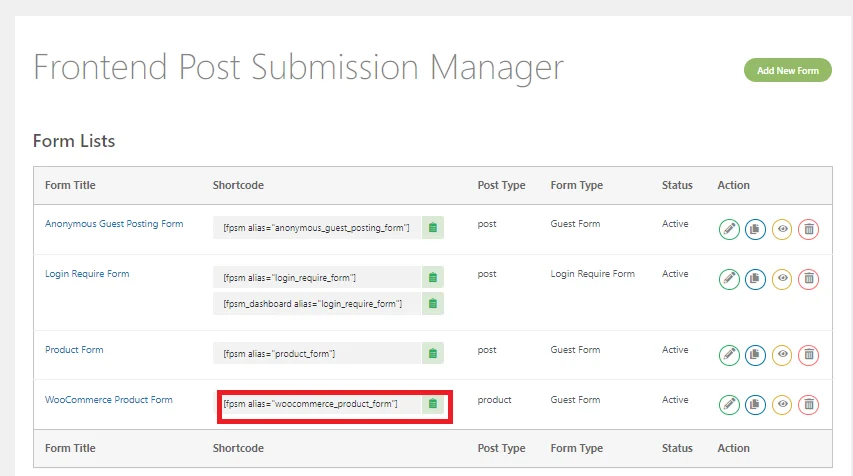
使用短代碼

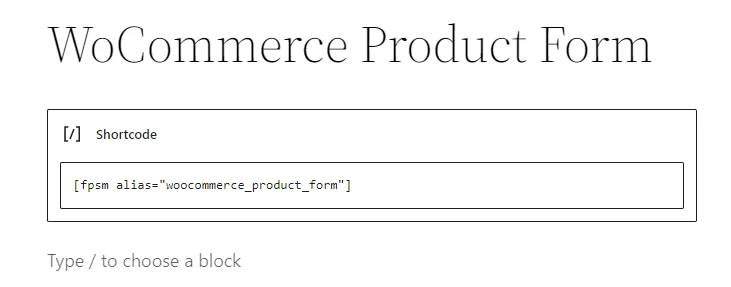
現在從表單清單複製短代碼。
前往頁面-> 點擊新增頁面,插入短代碼並發布。

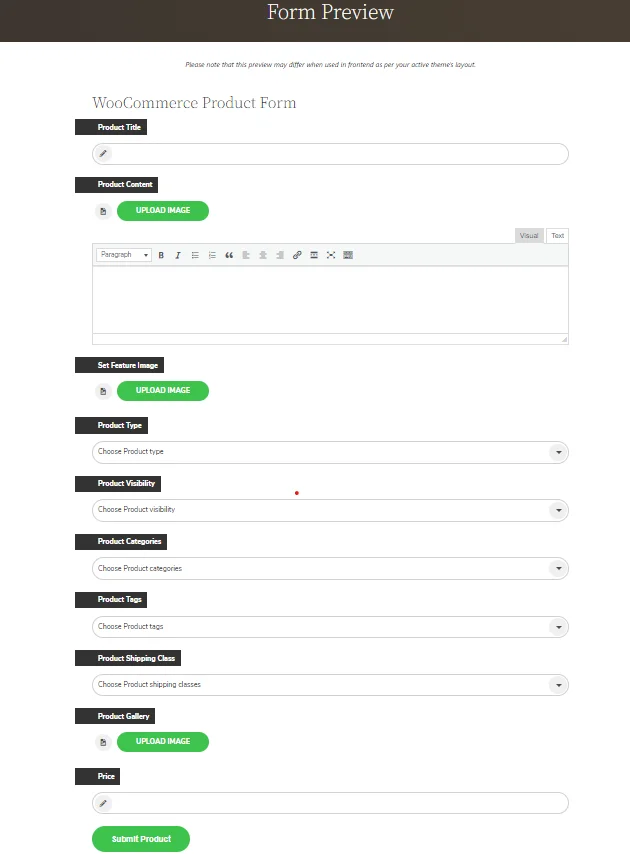
現在它將在前端建立一個表單。 現在,按一下「預覽」以查看表單。
預覽

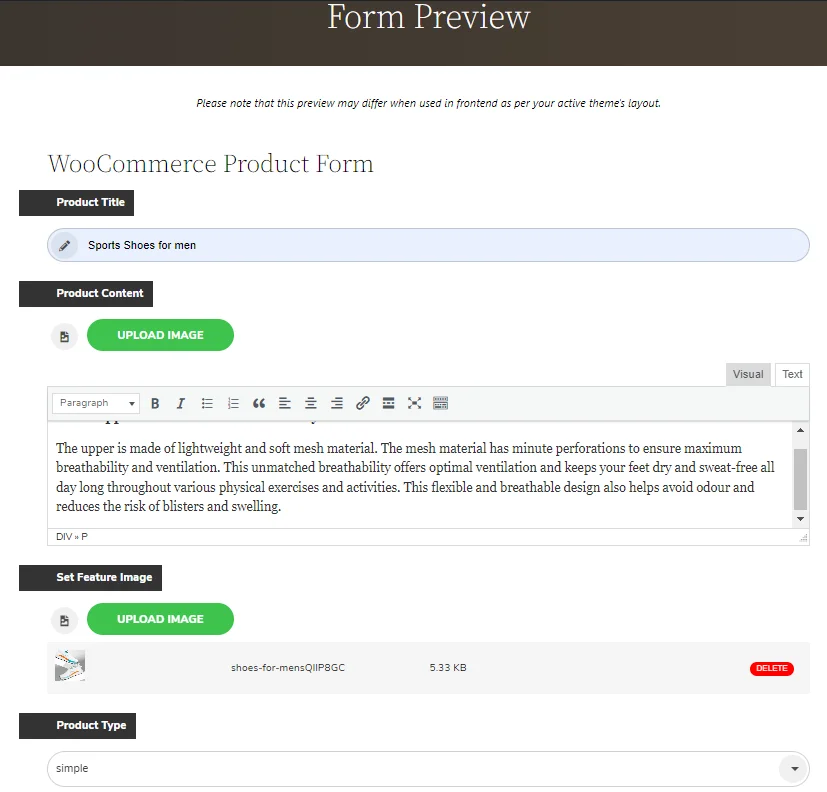
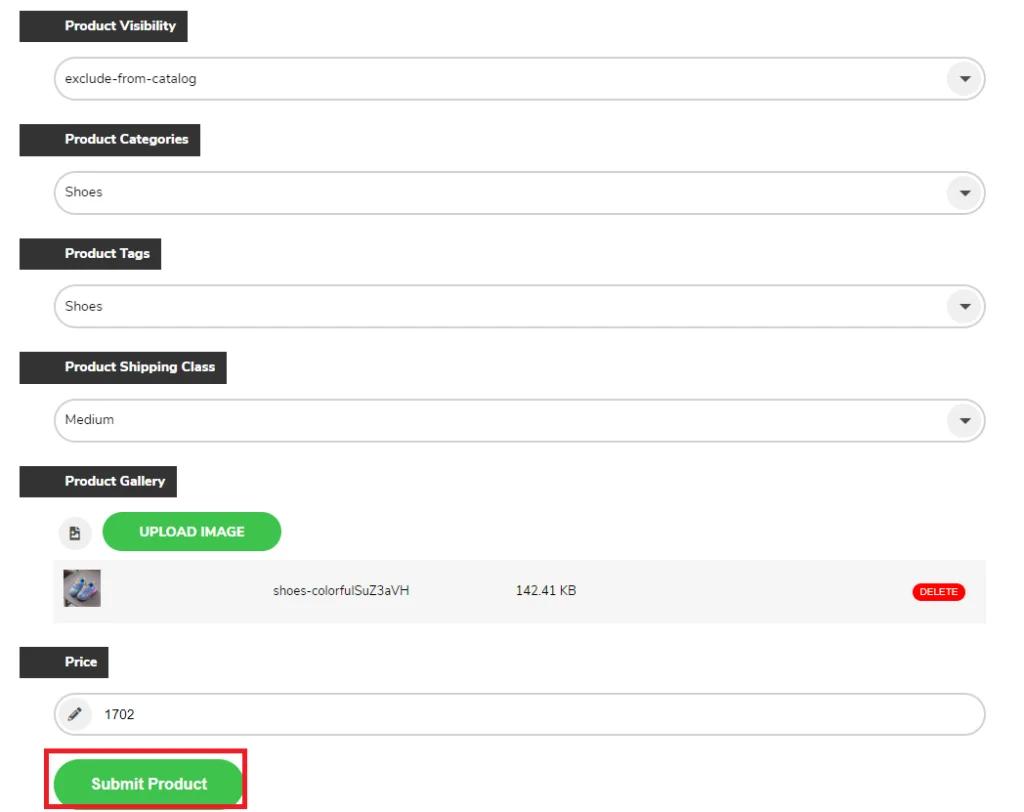
當使用者填寫表單並提交貼文。 這是表格的樣子。


插入並選擇表單欄位後,按一下「提交產品」。
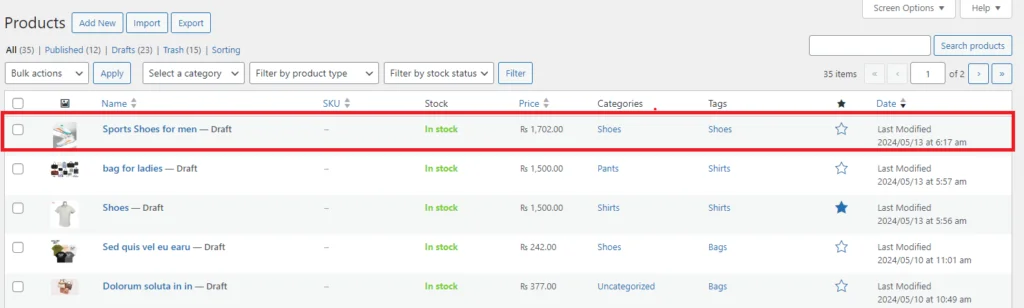
現在,轉到管理儀表板並點擊產品。
正如您所看到的,從前端提交的產品現在已作為草稿添加到產品帖子中。

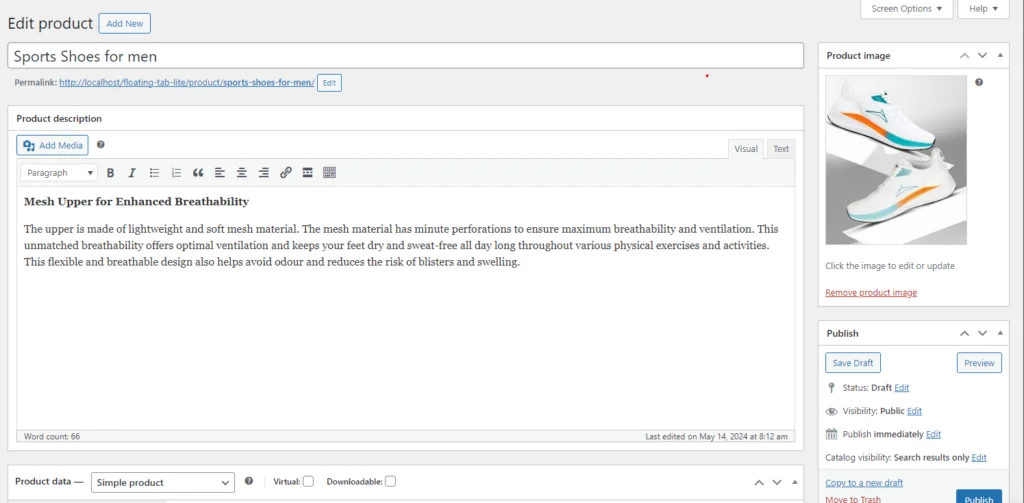
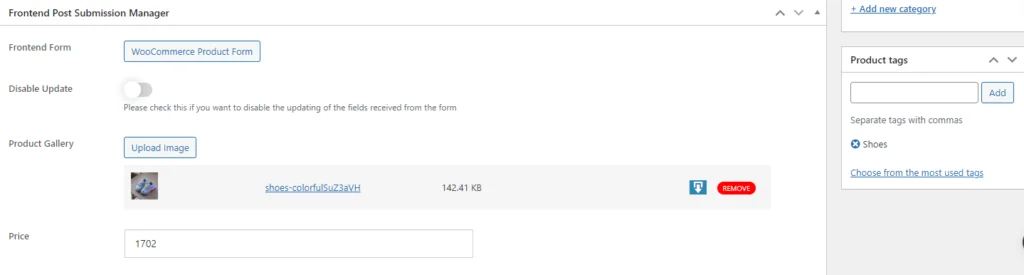
現在點擊它並編輯用戶從前端提交的帖子並發布。


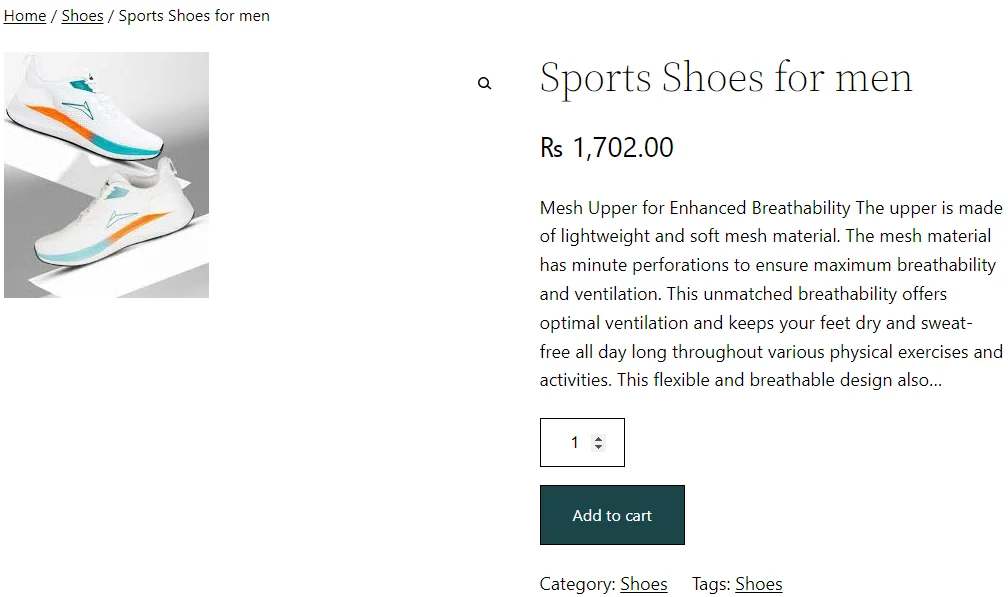
這是產品發佈時的樣子。

透過執行以下步驟,您可以使用前端貼文提交管理器外掛程式從前端提交 WooCommerce 產品,將其無縫提交到您的 WordPress 網站中。
結論
總之,在 WooCommerce 中啟用前端產品提交可以顯著提高用戶參與度並簡化內容創建。 透過使用 Frontend Post Submission Manager PRO 等插件,使用者可以從前端無縫提交產品,豐富您的電子商務平台的產品。 按照本指南中概述的步驟,您可以有效地設定和自訂提交流程,使用戶能夠從前端介面直接向您的線上商店做出貢獻。 這可以改善使用者體驗,並使您能夠更好地控制使用者產生的內容,最終有助於 WooCommerce 支援的網站取得成功。
