SVG——一種可縮放的矢量圖形格式
已發表: 2022-12-22SVG(可縮放矢量圖形)是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。SVG 圖像及其行為在 XML 文本文件中定義。 這意味著它們可以被搜索、索引、編寫腳本和壓縮。 作為 XML 文件,SVG 圖像可以使用任何文本編輯器創建和編輯,但更常見的是使用繪圖軟件創建。
如何將 Svg 文件嵌入我的網站?

為了使用 img> 元素嵌入 SVG,您必須首先在 thesrc 屬性中引用它。 如果您的 SVG 沒有固有的縱橫比,建議您包含高度或寬度屬性。 如果您還沒有這樣做,請參閱 HTML 中的圖像。
隨著最新的瀏覽器和技術更新,我們還需要 <object> 標籤還是可以使用 <img> 代替? 中央情報局的優點和缺點是什麼? 代碼可以使用字體和圖像嵌入或標記。 在使用 Brotli 時可以對 SVG 使用靜態壓縮。 由於我們網站圖像的增長,顯示問題將變得更難檢測。 因此,使用嵌入方法,我們現在可以將我們的圖像包含在圖像搜索引擎中。 可以使用 >img> 標籤將 SVG 嵌入到 HTML 中。
如果您需要與您的圖像文件進行交互,您應該使用 <object> 標籤。 如果您使用“回退”標籤,除非您緩存它們,否則您的圖像將加倍加載。 因為 SVG 本質上是一個 DOM,所以您可以輕鬆地管理與外部 CSS、字體和腳本的依賴關係。 用於跟踪 SVG 圖像的標籤仍然封裝在文件中,因此易於維護。 執行內聯嵌入時,確保所有 ID 和類都是唯一的至關重要。 如果您需要根據用戶交互對 SVG 進行動態更改,唯一的例外是它是否經過自定義以滿足用戶的需求。 大多數情況下,我們不推薦內聯 SVG ,加載頁面除外。 iframe 難以維護,不接收 Google 搜索索引,並且有損 SEO。
它是顯示詳細、複雜圖形的絕佳工具,但可能難以使用。 要嵌入 SVG,只需使用 .img 元素。 只需將它包含在 src 屬性中,如果您的 SVG 沒有固有的縱橫比,您將需要一個高度或寬度屬性。 如果您已經這樣做,請轉到 HTML 頁面閱讀圖像。 要在網頁上顯示您的 SVG,您需要添加一些額外的代碼。 在開始編寫文檔之前,它必須包含一個名為 svg 的元素。 然後,您必須向 *img/*arrow 元素添加一個屬性,以便瀏覽器找到 SVG 文件。 最後,您需要使用 src 屬性來告訴查看者到哪裡尋找 SVG 文件。 本頁演示如何在網頁上顯示 SVG。 img src=mySVG.svg alt=我的 SVG。 它在顯示具有復雜細節的圖形方面用途廣泛,但使用起來卻相當棘手。
在您的網站上使用 Svg 的優勢
一種稱為 SVG 的矢量圖形格式可用於在網站上創建徽標、圖標和其他更易於查看和使用且顏色和形狀更少的平面圖形。 儘管大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能無法正確支持它。 出現故障的網站可能會讓繼續使用它的人感到驚訝。 因為 SVG 元素可以直接嵌入到您的 HTML 頁面中,所以它們可以被緩存,直接使用 CSS 進行編輯,以及索引以提高可訪問性。 此外,關鍵字、描述和鏈接模闆對 SEO 友好,允許您直接將鏈接添加到標記中。 隨著瀏覽器的發展,它們由於其面向未來的狀態而變得更加有用。 我們的轉換工具可用於將 SVG 轉換為 HTML。 將 SVG 轉換為 HTML 後,您可以下載 HTML 文件。

如何可視化 Svg 文件?

SVG 文件是可縮放矢量圖形文件。 SVG 文件可以通過多種方式創建,但通常是在 Adobe Illustrator、Inkscape 或 Affinity Designer 等矢量編輯軟件中創建的。 要在矢量編輯程序中打開 SVG 文件,只需像打開任何其他文檔一樣打開該文件。 軟件會自動識別文件格式並在屏幕上顯示矢量圖形。 然後,您可以通過添加或刪除矢量形狀、操縱路徑或更改填充顏色來編輯圖形。
矢量圖形是用於可縮放矢量圖形 (SVG) 的術語。 可以使用採用該標準的計算機文件來查看圖像。 它們可以放大或縮小以適應任何尺寸,而不會犧牲質量或清晰度。 它們可以縮放到任何大小,使它們與分辨率無關。 擁有支持 SVG 格式的應用程序以生成或編輯文件至關重要。 除了 Adobe Illustrator 和 Inkscape 之外,其他可以將圖稿保存為.VG 格式的程序包括 GIMP。 或者,您可以使用免費的在線轉換器(如 SVGtoPNG.com)將 SVL 轉換為柵格。
哪些程序可以查看 Svg 文件?
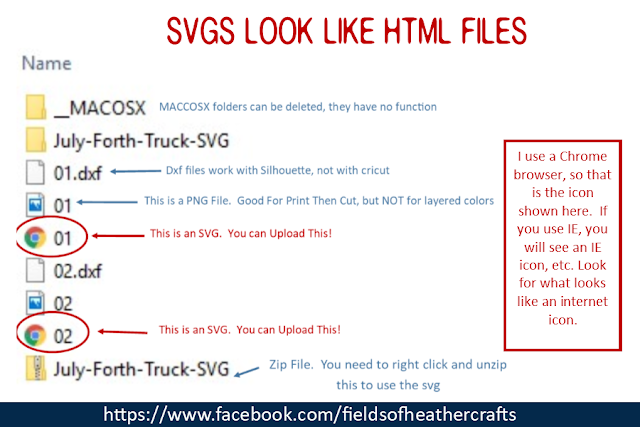
許多流行的瀏覽器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都可以創建 svega 格式的HTML 圖像。 SVG 文件也可以下載並用於各種其他編輯應用程序,包括 CorelDRAW 和基本文本編輯器。
屏幕閱讀器可以閱讀 Svgs 嗎?
只要經過專門編程,屏幕閱讀器就可以閱讀 SVG。 屏幕閱讀器可以使用輔助功能標籤來確定 SVG 表示什麼或它打算如何顯示。
Svg轉PNG
您可能想要將 SVG 圖像轉換為 PNG 的原因有幾個。 首先, PNG 圖像往往比對應的 SVG 圖像更小,因此加載速度更快。 其次,有些瀏覽器在顯示 SVG 圖片時有問題,因此將它們轉換為 PNG 可以使它們更加兼容。 最後,某些軟件只能處理 PNG 圖像,因此如果您想在該軟件中使用 SVG 文件,則可能需要轉換它們。
在標誌和圖形方面,PNG 和 sva 都支持透明度,是很好的選擇。 但是,對於基於光柵的透明文件,PNG 文件是一個不錯的選擇。 這樣做的原因是它們比傳統的光柵格式更有效地存儲圖像,並且它們包含足夠的信息來以任何尺寸顯示它們。 雖然 SVG 文件比常見的光柵格式更快、更高效,但只有在圖像不太詳細的情況下才能將其保存為該格式。 相反,如果圖像過於詳細,則可能需要更大的 SVG 文件才能創建放大版本的圖像。
