SVG:簡介
已發表: 2022-11-25可縮放矢量圖形 (SVG) 是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。SVG 圖像及其行為在 XML 文本文件中定義。 這意味著它們可以被搜索、索引、編寫腳本和壓縮。 作為 XML 文件,SVG 圖像可以使用任何文本編輯器創建和編輯,但更常見的是使用繪圖軟件創建。
通過使用可縮放矢量圖形 (SVG) 格式,使用 Adobe Illustrator 與使用 PNG 或 JPG 一樣簡單。 此方法兼容 IE 8 和 Android 2.3 及以上版本,以及 Windows 8 及以下版本。 換句話說,將圖像用作背景圖像與將其用作圖像一樣簡單。 如果瀏覽器不支持 no-svg,則將 no-svg 類名添加到 html 元素中。 構成您的設計的元素可以使用 CSS 進行控制,就像使用任何其他 HTML 元素一樣。 您還可以為它們提供類名和特殊屬性,作為包的一部分對它們起作用。 要使用外部樣式表,您必須在SVG 文件本身內有一個 <style> 元素。
如果將它放入 HTML 中,頁面將變為空白。 數據 URL 可能不是節省文件大小的最有效方法,但它更有效,因為它存在。 您可以使用 Mobilefish.com 提供的免費在線轉換工具在線進行轉換。 對於這種情況,Base64 可能不是一個好的選擇。 這主要是由於本機格式。 該文件比 base64 文件快得多,重複性也更高; 它的拉鍊也更好。 grunticon 組織一個文件夾。 大多數圖標都是在 Adobe Illustrator 等應用程序中繪製並轉換為 CSS 的 SVG/PNG 文件。 共有三種文件格式:數據 url、數據 ul 和常規 png 圖像。
可縮放矢量圖形 (SVG) 是一種圖形。 在 Web 上可以找到 SVG 圖形設計的示例。 XML 中的圖形是使用 SVG 定義的。 SVG 文件中的每個元素和屬性都可以設置動畫。 SVG 是萬維網聯盟 (W3C) 的推薦標準。
在可縮放矢量圖形 (SVG) 中,符號用於表示矢量圖形元素。 使用HTML Canvas ,您可以使用它來製作圖形和動畫。 symbol> 元素定義了可由 use> 元素實例化的圖形模闆對象。
SVG 文件有哪些不同類型? 可縮放矢量圖形 (SVG) 文件是一種網絡友好的圖形文件格式。 與基於像素的光柵文件(如 JPEG)相反,矢量文件基於網格的點和線存儲圖像。
無需下載矢量文件,因為 SVG 文件對網絡友好。 JPEG 等光柵文件基於像素結構,而矢量文件則由基於網格上的點和線生成圖像的數學公式組成。
Svg 標籤如何在代碼中表示?

在代碼中,SVG 文件由一組定義矢量圖像的 XML 標記表示。 這些標籤用於創建構成圖像的形狀、線條和顏色。 標籤可以嵌套以創建更複雜的圖像。
SVG 元素是一種級別元素,可用於在塊上生成文本、圖形和圓圈。 它有繪製文本、圓圈和方框的方法。 車輛的高度和寬度分別設置為 150 和 300 mm。
Svg 圖像非常適合網站設計!
此頁面需要使用 HTMLScript; 請查看以下 URL 以獲得相應的 HTML 代碼:[background] *circle *x50 *x50 *r50 *br> *br>
如何查看 Svg 代碼?

為了查看 SVG 文件的代碼,您需要在文本編輯器中打開它。 這將允許您查看代碼並進行您可能需要的任何更改。
如何在 Vs Code 中看到 Svg 圖標?
如果您使用 VS Code,您將無法從編輯器中查看 SVG 文件的圖像。 這是對的。 標記和 XML,但 HTML 和 VS Code 代碼將所有 SVG 文件視為文本文件。 要查看它,您必須使用 XSLT 來呈現它。
如何在 Html 中顯示 Svg?
要在 HTML 中顯示 SVG 圖像,您需要使用標記並指向 SVG 圖像文件。 您還可以使用 或 標籤將 SVG 圖像文件直接嵌入到 HTML 文檔中。
Web Vector 是一款出色的網頁圖形設計工具。 它易於使用,可用於將 HTML 文件轉換為 .SVG 和 .PNG 兩種格式的矢量圖像。 可以使用各種矢量圖形編輯器(例如 Inkscape)編輯 SVG 文件。

HTML 中的 Svg 徽標
只需將 SVG 文件放在元素的 src 屬性中,該屬性用於返回圖像。 例如,要顯示上面的SVG標誌,以下面的代碼為例: br. 此圖像的 URL 為 *img src=”logo.svg”。 圖像還可以具有沒有固有縱橫比的高度和寬度。 請務必注意,並非所有瀏覽器都支持 sva 文件。 此處提供了支持 SVG 的瀏覽器列表。
什麼是 Html 中的 Svg?
在 HTML 中,SVG 是一種 XML 元素,允許您在瀏覽器中繪製矢量圖形。 這意味著您可以縮放和調整它們的大小而不會降低質量。
當您使用可縮放矢量圖形時,您創建的圖形是可縮放矢量圖形。 這種圖像格式是用可擴展標記語言(Extensible Markup Language,XML)編寫的矢量圖形所特有的,其中沒有標準的圖像格式。 在 CSS 和 HTML 中使用 sva 圖像是眾多選擇之一。 在本教程中,我們將研究六種不同的方法。 在本視頻中,您將能夠使用 SVG 作為 CSS 背景圖像。 此方法與 HTML 文檔嵌入類似,可創建指向圖像的鏈接。 我們使用 CSS 代替 HTML 來完成這項工作,並通過更多自定義來完成整個過程。
HTML 是另一種選擇,它可用於使用 .sva 文件將圖像添加到網頁。 所有支持可縮放矢量圖形 (SVG) 的瀏覽器都包含此功能。 HTML 元素是另一種利用 HTML 在 HTML 和 CSS 中使用圖像的方法。 MDN 建議用戶不要使用該功能,除非他們知道大多數現代瀏覽器不再支持瀏覽器插件。
使用這些標記,您可以將關鍵字、描述和鏈接直接添加到標記中,使它們對 SEO 友好。
因為 SVG 可以嵌入到 HTML 中,所以它們可以被緩存,直接用 CSS 編輯,以及索引以提高可訪問性。
因為它們是未來的證明,瀏覽器將在未來繼續支持它們。
它們是可擴展的,這意味著它們可用於生成大型複雜圖形。
此功能使其易於學習和使用,讓您事半功倍。
什麼是 Html 中的 Svg?
Scalable Vector Graphics (SVG),一種基於XML的標記語言,是一種描述二維矢量圖形的標記語言。
如何在 Html 中使用 Svg?
為了嵌入 img> 元素,您必須按預期使用 src 屬性。 如果您的 SVG 中沒有固有的縱橫比,則需要它具有高度或寬度屬性。 如果您還沒有這樣做,請轉到 HTML 部分。
您可以將 Svg 轉換為 Html 嗎?
如何將 SVG 轉換為 HTML? 添加 SVG 文件後,您可以通過向右拖動或在白色區域內單擊來選擇要轉換的文件。 通過單擊此按鈕,您可以轉換視頻。 如果您選擇在HTML 文件從 sva 轉換為 html 後下載它,則必須等到轉換完成。
Svg 代碼示例
SVG 代碼示例如下: 這將創建一個帶有黑色輪廓的藍色矩形。
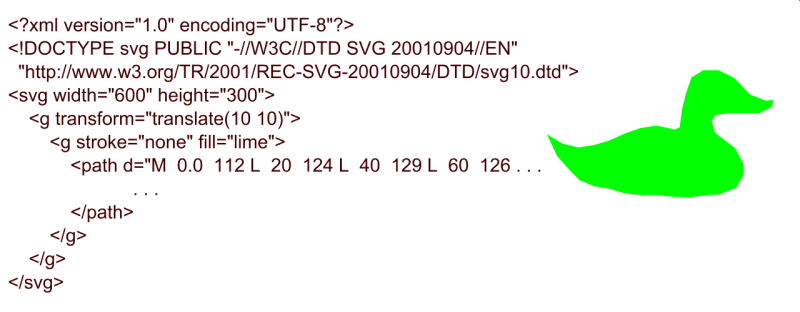
因為 HTML5 包含 sva 圖像的代碼,所以我們可以將它包含在 HTML 文檔中。 因此,可以通過 JavaScript 訪問圖像的元素,或者可以使用 CSS 定義樣式。 我們將在本教程中瀏覽一些SVG 源以了解基礎知識。 在本文中,我們將研究坐標系的中心。 viewBox 在坐標系的中心坐標系中協調圖像項的位置。 我們形狀的表象方面也存在於我們身上。 與在 HTML 中使用 fill 屬性為形狀指定顏色不同,我們不使用 fill 屬性為形狀指定顏色。
我們已經知道填充是如何工作的,但我們也會了解描邊線帽。 可以通過這種方式延長線路。 此外, strokes 和 strokes-width 用於定義形狀的邊框。 定義形狀的 position 和 attribute 屬性必須仍然存在於 HTML 中。 在某些情況下,顏色、筆劃和字體屬性可以移至 CSS。 將元素分組是個好主意,但我們不得不為每個機翼重複相同的代碼五次。 一個shape除了被id重用之外,還可以被定義和重用。 在這裡,我們定義雪花的一個分支,然後對其應用各種旋轉運動。
當我們開始使用曲線時,我們在路徑元素方面變得非常強大。 當您想彎曲一條線時,二次貝塞爾曲線 (Q) 是個好主意,但它通常太小而不靈活。 在三次貝塞爾曲線 (C) 中,控制點不僅有一個,還有兩個。 我們將在下一篇文章中介紹如何使 svas 與 JavaScript 交互。
為什麼在你的 HTML 中使用 Svg
為什麼要在 HTML 中使用 sva? 一方面,SVG 是一種極其強大且用途廣泛的工具。 它可用於創建任何類型的圖形、動畫和 3D 模型。 由於其基於 XML 的結構,您可以輕鬆修改或擴展代碼以滿足您的要求。
因為大多數現代瀏覽器都支持 SVG,所以在 HTML 中使用它也是一個好主意。 即使您沒有支持 SVG 的編輯器或其他工具,您仍然可以在 HTML 中使用它。
Svg 代碼查看器
SVG 代碼查看器是一種允許您查看可縮放矢量圖形 (SVG) 文件的源代碼的工具。 這對於調試目的或學習如何創建 SVG 文件很有用。
