使用 CSS 的 SVG 動畫
已發表: 2022-12-16SVG 動畫自網絡早期就已存在。 過去,我們不得不依靠涉及 JavaScript 和插件的複雜解決方法來達到預期的效果。 然而,CSS3 提供了一種更簡單的方法來製作 SVG 動畫。 在 CSS 中為 SVG 設置動畫有四種不同的方法: 1. 使用CSS 動畫屬性2. 使用 CSS 過渡屬性 3. 使用@keyframes 規則 4. 使用 SMIL 動畫元素
你能用 Css 製作 Svg 動畫嗎?

HTML 元素也可以使用 CSS 關鍵幀和動畫屬性或使用 CSS 過渡動畫。 複雜動畫的平移、旋轉、縮放和/或傾斜都是常見的特徵。
CSS 可以使用 SVG 的屬性和值。 這些屬性和值可用於生成動畫角色,即使 SVG 包含在 img 中,它們也能正常工作。
使用 Css 樣式化 Svg
因為 SVG 是一種圖形格式,所以可以使用 CSS 設置樣式。 另一方面,SVG 中的樣式元素使用特定的表示屬性設置樣式,這些屬性在 CSS 中也共享,例如字體大小和透明度。 此外,由於可用的各種動畫機制,SVG 還支持隨時間對矢量圖形進行動畫處理的能力。 CSS 動畫對於不同 CSS 樣式之間的動畫轉換也很有用。
Svgs 是如何動畫的?

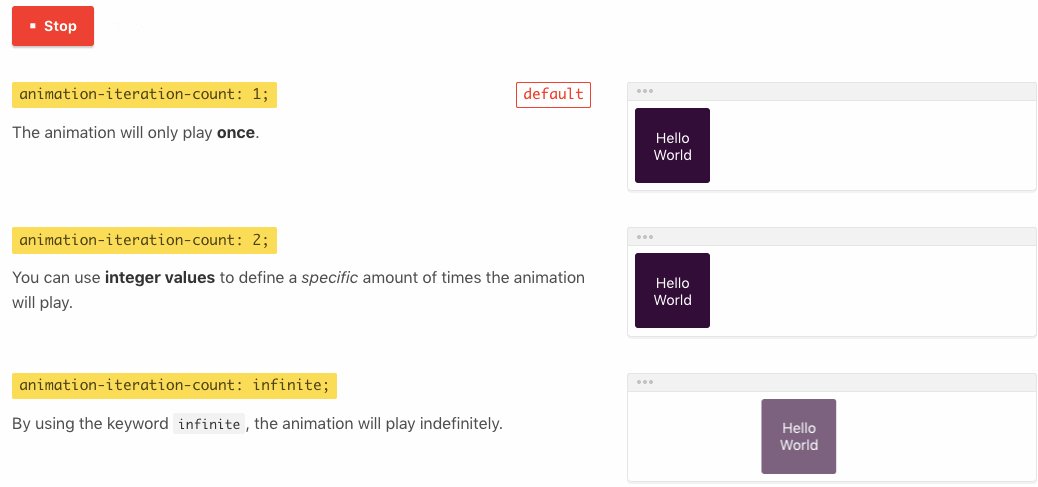
使 SVG 動畫化的一種方法是使用 CSS 動畫。 這可以通過設置要動畫的元素的 CSS 屬性值來完成。 然後可以通過設置動畫持續時間、動畫迭代次數、動畫計時函數等來控制動畫。
什麼是 Svg 文件動畫?
由於可縮放矢量圖形 (SVG) 是一種基於 XML 的開放標準,因此有多種創建動畫和交互式用戶界面的方法。
Css中有多少種動畫?

CSS 中有四種類型的動畫:過渡、關鍵幀、聲明式和腳本式。 過渡動畫最容易創建,由 CSS 屬性值的變化觸發。 關鍵幀動畫更為複雜,它是通過指定一系列關鍵幀或動畫時間軸中的點來創建的,在這些關鍵幀上將應用特定的 CSS 屬性值。 聲明式動畫可以使用 Web Animations API 創建,並且是用 JavaScript 編寫的。 腳本動畫也是使用 JavaScript 創建的,並且可能比聲明式動畫更複雜。
30 個最酷的 Css 動畫示例
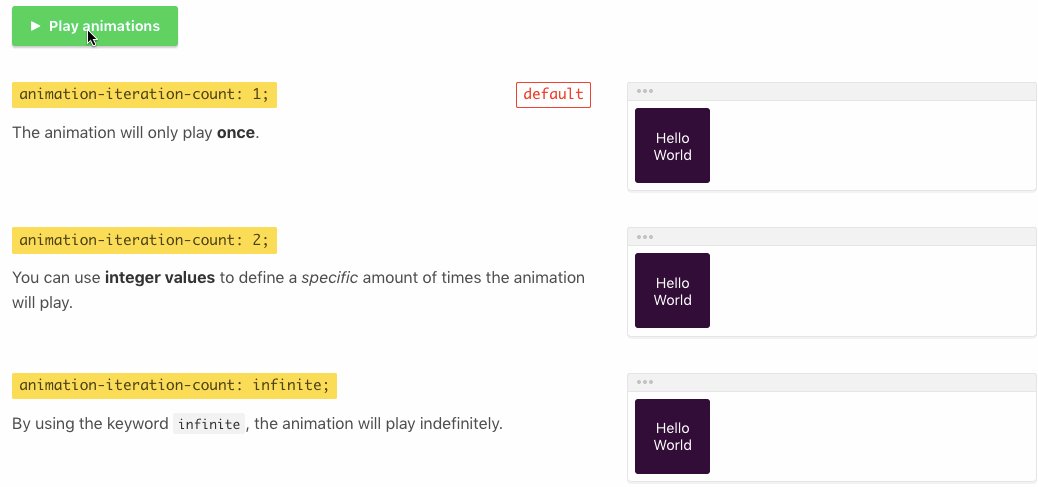
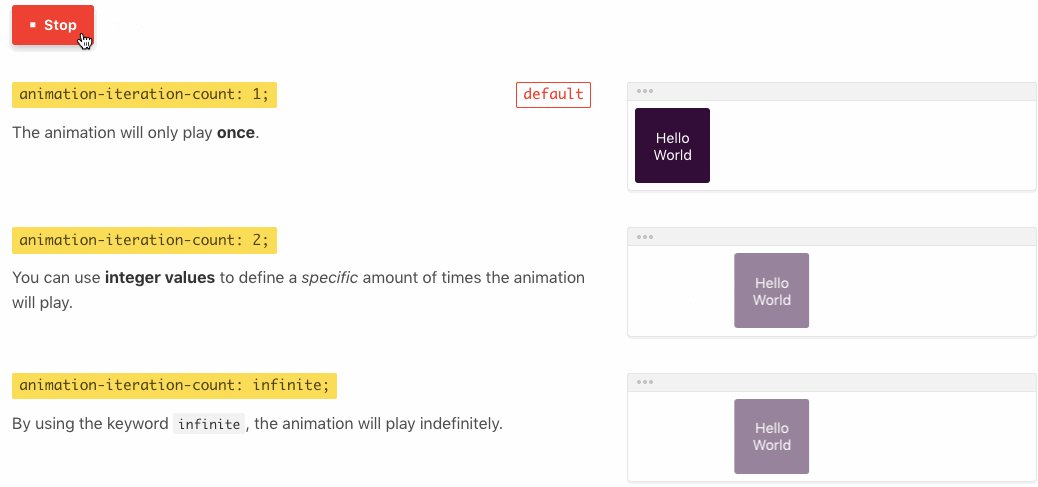
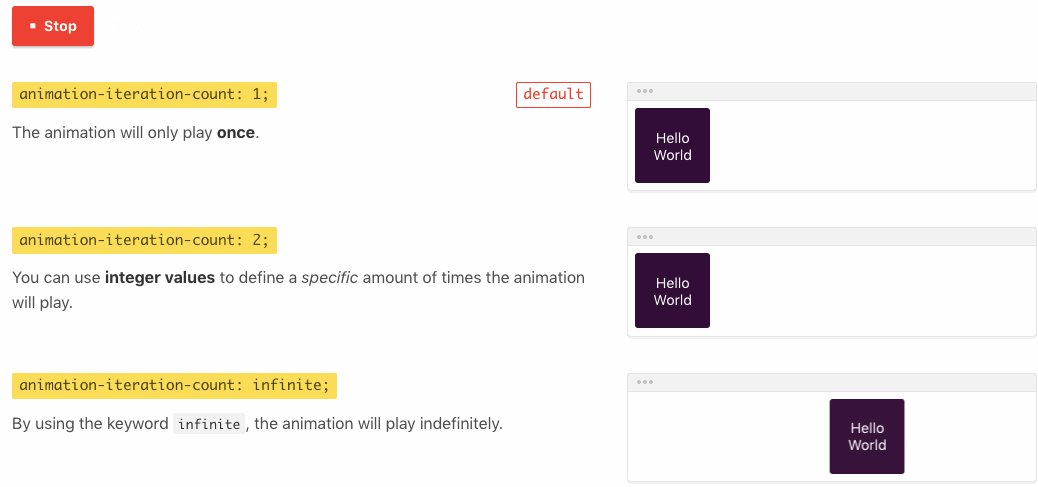
CSS 動畫是用於創建網頁設計的最通用和最強大的工具。 使用這些工具,可以創建範圍廣泛的效果,從微妙的動畫到全面的 3D 效果。 CSS 支持使用多種動畫,包括定時函數動畫、延遲函數動畫、內聯迭代計數和動畫方向動畫。 有幾種不同的方法可以使用這些工具中的每一種來創建效果。 animation-timing 函數決定動畫運行的速度,而 animation-delay 函數決定暫停動畫的每一幀需要多長時間。 animation-iteration中,count決定了動畫執行的次數,animation-direction中,direction決定了動畫移動的方向。 您可以通過使用 CSS 動畫為您的網站增添視覺吸引力,這將使您的用戶感到更自在。 在本文中,我們將介紹 30 多個很酷的 CSS 動畫示例,您可以使用它們來創建自己的動畫網站。
Svgs 可以有動畫嗎?
是的,可以使用各種技術為 SVG 製作動畫。 其中包括使用CSS3 動畫、SMIL 和 JavaScript。
如何將 SVG 動畫轉換為 GIF 是一個可以通過多種方式做出的決定。 Inkscape 中的內置SVG 動畫器是一種選擇。 您可以通過多種方式創建動畫,包括簡單的和更複雜的。 創建動畫後,您可以通過在導出對話框中按 Gif 按鈕將它們導出為 GIF。 您還可以在 Adobe Illustrator 中使用 GIF Maker 插件。 通過使用此插件,您可以使用 .VG 文件創建高質量的 GIF。 它也可以用來製作動畫,但不像Inkscape那麼簡單。 只有一種方法可以將 SVG 動畫轉換為 GIF,那就是通過第三方應用程序。 選項多種多樣,但每個選項都有自己的優點和缺點。 免費且易於使用的 GIMP 是一個很好的選擇。 它不如一些更昂貴的工具強大,但 GIMP 仍然是一個可行的選擇。 如果您選擇以下兩種方法之一,您可以輕鬆地從 SVG 動畫創建高質量的 GIF。

Svg 動畫 Css 示例
可以通過多種方式使用 CSS 為 SVG 製作動畫。 最常見的方法是使用動畫變換屬性。 這允許您為元素上的各種變換屬性(平移、旋轉、縮放等)設置動畫。 您還可以使用 animateMotion 元素為元素沿路徑的位置設置動畫。
動畫 Svg 路徑 Css
為 SVG 路徑設置動畫的最簡單方法是使用 CSS。 您需要做的就是在 CSS 文件中指定路徑,然後設置所需的屬性,例如顏色、寬度等。
Svg 動畫:剪輯之前或之後
在動畫之前和之後進行剪輯會產生“覆蓋”效果,而在動畫之後進行剪輯會產生“淡入”效果。
您可以通過在 svg 元素上使用 clip-path() 方法來創建剪輯路徑。
例如,在以下代碼中,您將在元素周圍使用剪輯路徑。 剪輯路徑 (ClipPath), svg, 0 – 結束 ((100 *);
除了開始、結束和半徑變量之外,您還可以指定裁剪區域的放置方向和大小。
懸停時動畫 Svg
當您將鼠標懸停在網頁上的某個元素上時,該元素會呈現動畫效果。 動畫的速度和方向由元素的 CSS 代碼決定。
Svg 形狀動畫
動畫 SVG 形狀可以使用 CSS 和 JavaScript 完成。 通過使用 CSS,您可以更改形狀的顏色、大小和位置。 JavaScript 可用於創建改變 SVG 形狀的動畫。
Svg 動畫的優缺點
可以將動畫導出為 SVG,然後使用動畫師或 Adobe Animate CC 等工俱生成所需的效果。 可以使用 SVG 動畫創建簡單和基本的動畫,從而可以輕鬆地自定義和縮小它們。 CSS 動畫可用於製作更複雜的動畫,但它們也可能需要花費大量時間來創建。 您可以使用 SVG 動畫創建快速動畫,而不必在幾秒鐘內處理 CSS 動畫。
行內 Svg
線條 SVG 只是出現在頁面上的標記,其中包含該頁面的標記。
內聯 Svg 好嗎?
與外部嵌入文件相比,內部SVG 文件可以以內聯格式嵌入。 因此,CSS 交互變得非常簡單,因為可以像對待文檔中的所有其他元素一樣對待 SVG。 這在交互中是一個強大的優勢,例如懸停效果。
Svgs 的最佳在線圖形設計服務
有許多可以為您創建 SVG 的在線圖形設計服務,但請務必比較它們的價格和服務,以確保您獲得最優惠的價格。 您可以通過 Etsy 或 GraphicRiver 等在線圖形設計市場直接將 SVG 出售給客戶,也可以將它們上傳到 123Dapp 等在線商店。
您可以通過銷售 sva 圖形來賺錢,並且有許多在線圖形設計服務可以為您製作圖形。 花點時間比較價格和服務,以便獲得最優惠的價格。
如何使 Svg Inline 可訪問?
有必要在您的代碼中添加一行包含 aria-describedby 屬性。 *title] 應該始終放在開頭 svg> 之後和路徑之前。 為了使其正常運行,必須將 aria-describedby 添加到 svg[/div] 文件中。 您可以通過訪問描述 Aria-describedby 的頁面了解更多關於這個 aria-attribute 的信息。
Inline Svg 的諸多好處
簡單的圖形可以在幾秒鐘內顯示在帶有內聯 SVG 圖像的網頁上。 它們不需要在文檔中插入任何額外的文件或腳本,因此使用起來非常簡單。 然後,將 SVG 代碼複製並粘貼到 body 元素中。
你可以在 Html 中嵌入 Svg 嗎?
SVG 元素可以直接嵌入到 HTML 代碼中。
Svg:文件小,Web 內容的絕佳選擇
儘管有些瀏覽器與 SVG 不兼容,但它仍然被廣泛使用。 由於文件較小、可搜索性和可擴展性,可以使用此文件類型快速輕鬆地創建 Web 內容。 內聯 SVG 可用於任何尺寸,並且具有各種形狀和尺寸。 但是,如果 SVG 文件沒有正確顯示,可能是因為服務器為它提供了不正確的內容類型。 如果您在 HTML 中使用 svgs,請確保檢查內容類型。
我可以在 Css 中使用 Svg 嗎?
使用 CSS 的數據 URI 足以在 HTML 中啟用 SVG; 然而,在基於 Webkit 的瀏覽器中使用它是不夠的。 encodeURIComponent() 將以任何格式對 SVG 進行編碼,並且它可以在您想要的任何地方運行。 像這樣的 XMLns 應該出現在 SVG 中:XMLns='://www.w3.org/2000/svg'。 如果根本不存在,它將自動顯示為存在。
Svg 和 Png 文件的優缺點
儘管 SVG 文件可以縮放以滿足特定的圖形要求,但它們不符合與 PNG 文件相同級別的可縮放性。 如果你想讓一個圖形按比例放大或縮小,你可以使用.VNG。 可以使用 PNG 創建需要透明度的圖形,包括光柵圖像和矢量圖像。
