SVG 基准定位
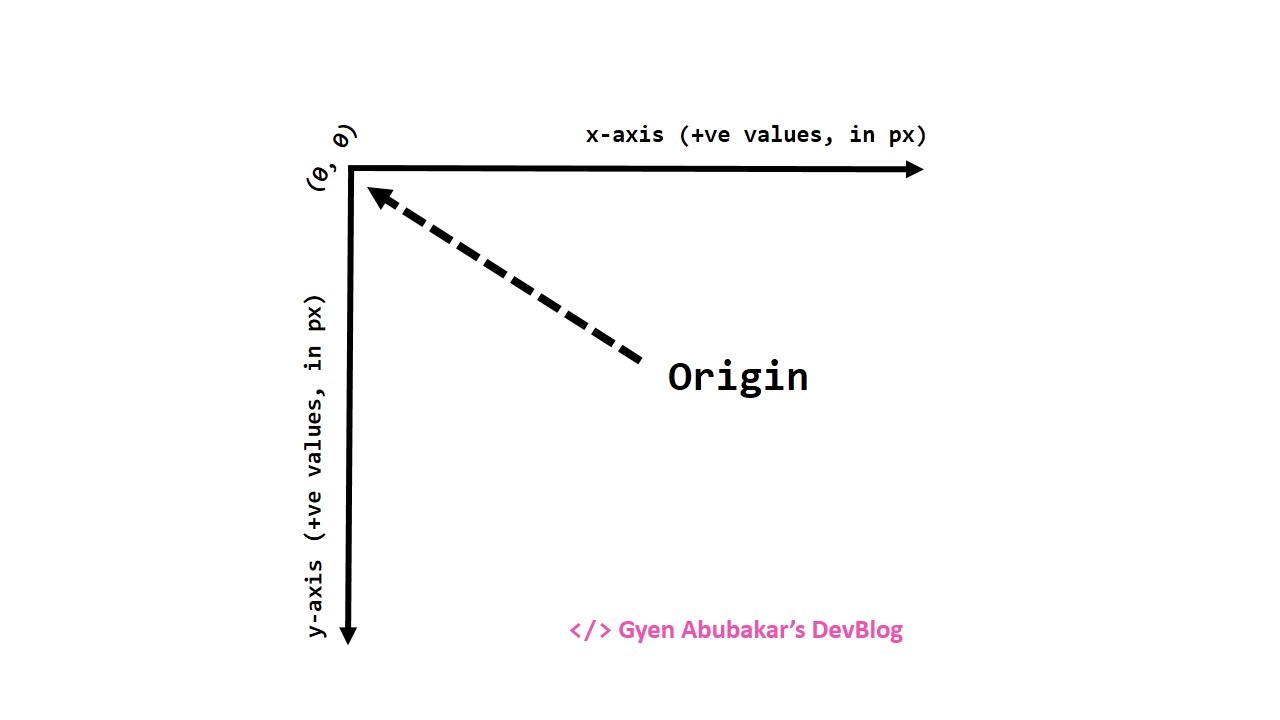
已發表: 2023-01-16SVG中的基准定位是設置SVG圖像坐標系的過程。 通過設置圖像根元素的 x 和 y 屬性,可以將圖像定位在任何二維空間中。 坐標系默認設置為圖像的左上角。
Svg 上的坐標是什麼?

有兩種類型的坐標係可用於 SVG:笛卡爾坐標系和極坐標系。 笛卡爾坐標係是最常見的,它使用一組 x 軸和 y 軸來表示位置。 極坐標系使用一組角度和距離來表示位置。
使用 SVG 圖像,您可以為網站創建二維圖形、圖表和插圖。 作為矢量文件,它們可以按比例縮小或放大而不會丟失任何分辨率。 此外,它們可以使用文本編輯器或繪圖軟件進行編輯。
Svg 代表什麼?
可縮放矢量圖形(SVG) 文件格式是一種網絡友好的文件格式,可以從任何計算機查看。 矢量文件(如 JPEG 文件)以基於網格上的點和線的數學公式存儲圖像。
為什麼 Svg 是 Web 圖形的最佳格式
隨著 SVG 作為一種格式的出現,Web 圖形變得更加複雜和充滿活力。 由於其文件較小、可修改的特性以及無限擴展的能力,使其成為任何 Web 項目的絕佳選擇。
我如何在 Svg 中居中路徑?
要使路徑居中,請使用svg viewBox 屬性。 如果您在 svg 中有很多路徑,這將特別有用,因為您不必將它們全部轉換。 您的示例將是 viewBox=”0 15.674 144 144″,就像保羅的回答一樣。
如何在 Svg 文檔中將矢量居中
在 SVG 文檔中,可以找到一種使矢量居中的方法。 首先需要定位向量的節點。 它們位於矢量的左上角,在視口前面。 然後可以使用 transform 屬性圍繞其中心點旋轉矢量。
什麼是 Svg 視圖框?

SVG viewBox 是一個屬性,允許您指定一組特定的圖形拉伸以適合特定的容器元素。 當該值指定為百分比時,它是相對於元素所有者的大小。
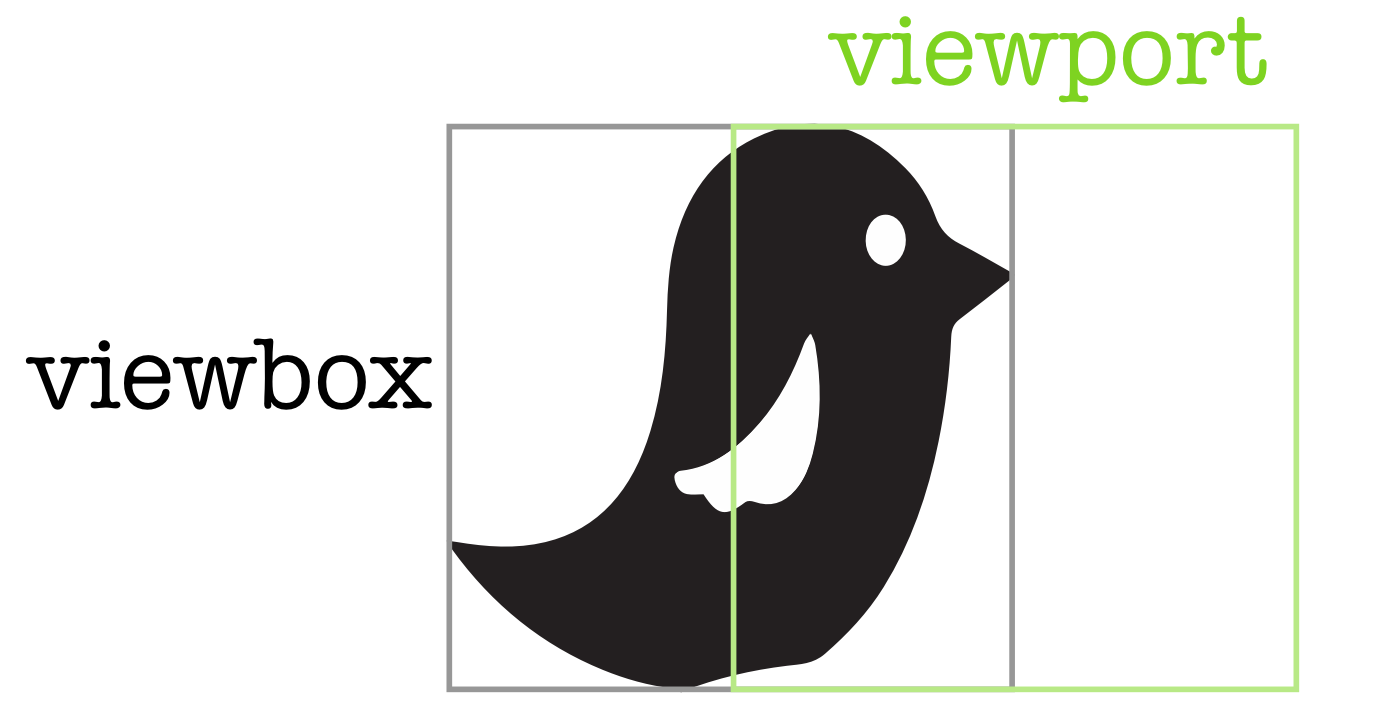
假設我們有一個適合 SVG 的鳥類圖像,讓我們用我們擁有的任何容器填充它。 如果此圖像的 viewBox 設置正確,它將縮放到其容器尺寸。 使用 viewBox,我們還可以隱藏圖像的一部分,這在創建動畫時非常有用。 在裁剪圖像時,這是一個非常有用的工具。 它將用於使用它創建在天空中移動的動畫雲。 一旦更改了 viewBox 的 min-x 值,此動畫就非常容易製作動畫。 因為它可能會讓人不知所措,所以我從本文中刪除了 preserveRatioAspect。
Viewbox 在 Svg 中意味著什麼?
ViewBox 指定SVG 視口在用戶空間中的位置和尺寸。 viewBox 屬性採用列表格式,包含四個值:min-x、min-y、寬度和高度。
Svg 需要一個 Viewbox 嗎?
viewbox 就像是第二套虛擬坐標,SVG 中的所有向量都可以使用它; 您所要做的就是更改 SVG 的高度、寬度和其他屬性,而不影響其內部。 使用 viewBox 創建 SVG 要容易得多。 如果沒有元素,則永遠不會創建 SVG。
如何調整 Svg Viewbox?
將 viewBox 設置為自動,這將允許您選擇兩個高度或寬度選項之一。 縱橫比將被調整,以便與 viewBox 的整體縱橫比一致。
Svg 有寬度和高度嗎?
從 Illustrator CC 導出 SVG 不需要高度或寬度屬性,如下圖所示。 如果你想強制尺寸,有時這可能是個好主意。 例如,您可能想在您的網站上使用 SVG 作為徽標,但您希望它具有特定大小。

Svg 使用什麼類型的數據?
SVG(可縮放矢量圖形)是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。
sva 文件是一種數字格式,無論大小如何,它都能使圖像呈現最佳效果。 它們可用於優化搜索引擎,通常比其他格式更小,並且它們可以是動態的。 本指南將解釋這些文件是什麼、何時使用它們以及如何開始使用它們來創建 SVG。 因為 aster 圖像具有固定的分辨率,圖像的大小會降低圖像的質量。 矢量圖形格式的圖像之間有點和線。 這些格式是用 XML 編寫的,XML 是一種用於傳輸數字信息的標記語言。 圖像具有指定其所有形狀、顏色和文本的 XML 代碼。
因為 XML 代碼看起來非常簡潔,所以它對於網站和 Web 應用程序也非常強大。 可以在不降低質量的情況下縮小或擴展 SVG。 圖像的大小和顯示類型對 SVG 無關緊要,它們看起來總是一樣的。 由於光柵圖像中缺乏細節,SVG 被設計為顯示為一系列點。 由於他們的高度控制,設計人員和開發人員對他們的設計有很大的控制權。 萬維網聯盟開發了一種文件格式,稱為 XML,供 Web 圖形使用。 程序員可以閱讀并快速理解的文本文件用於表示 XML 代碼。
CSS 和 JavaScript 的功能使您能夠實時更改 SVG 的外觀。 可縮放矢量圖形在各種應用程序中都很有用。 您可以使用任何圖形編輯器來創建它們,因為它們用途廣泛、交互性強且易於使用。 每個程序都有許多限制,並且必須遵循學習曲線。 在先嘗試了幾個選項後,不要滿足於免費或付費選項。
還有一個可選的文本類,它與所有字符集兼容並且可以包括 Unicode 支持。 您可以使用符號和圖像來表示概念或項目。 出於各種原因,使用 SVG 優於其他圖形格式。 例如,來自SVG 格式的圖像與分辨率無關,允許縮放它們而不會降低質量。 此外,您可以為 SVG 圖像設置動畫,這將允許您創建動態用戶界面。 大多數現代瀏覽器都支持矢量圖形,讓您確信您的圖形在任何設備上看起來都很清晰。
Svg 可以用來做什麼?
SVG 格式的圖像可用於為 Web 圖形創建徽標、插圖和圖表。 由於缺乏像素,很難在其上顯示高質量的數碼照片。 對於詳細圖像,大多數文件應為 JPEG。 對於現代瀏覽器,只能使用 SVG 圖像。
什麼是 Svg 數據?
作為矢量圖形文件, SVG 文件也稱為可縮放圖形文件,用於在 Internet 上渲染二維圖像。 SVG 文件是可縮放矢量圖形文件的縮寫,是用於 2D 和 3D 網絡圖像的標準圖形文件類型。
有不同類型的 Svg 文件嗎?
它是三種圖形對象的平台:矢量圖形(例如,由直線和曲線構成的路徑)、圖像和文本。 組合、轉換和合成圖形對象渲染的能力使它們能夠被分組、設置樣式和轉換。
Svg 位置
SVG 或可縮放矢量圖形是一種用於創建基於矢量圖形的文件格式。 與 JPG 或 PNG 等其他文件格式不同, SVG 文件可以縮放到任意大小而不會降低質量。 這使它們非常適合創建需要調整大小的圖形,例如徽標或圖標。 創建 SVG 文件時,您可以指定每個元素在畫布上的位置。 這使您可以創建精確的響應式設計,這些設計可以輕鬆縮放到任何尺寸。
嵌套 svg 元素可用於組織元素。 兩個矩形之間沒有顏色差異,但 parentsvg 元素具有不同的值。 只需將轉換寫入 g 元素即可使用此轉換來移動內容:。 這是 SVG 1.1 標準的示例。 通過鍵入 transform (*x,y),您可以移動 g 並在 g 內相對於彼此移動事物。 #group1svg的x=10代表父級的相對位置,而#parent代表嵌套位置。 解決方案是使用兩個標籤:ansvg 和 ag。
如何控制 Svg 中圖像的大小
使用 viewBox 屬性時,您可以指定圖像可見區域的尺寸,以使其看起來比視口大。 viewBox 屬性可用於指定不可見區域的尺寸,以使圖像看起來小於視口。
您可以使用 *svg* 元素的高度和寬度屬性指定視口的尺寸,方法是用圖像完全填充它。 要在視口中將圖像渲染為單個圖像,請使用 clip 屬性來定義它出現的區域的邊界。
