SVG 元素和負“x”或“y”值
已發表: 2022-11-25當一個元素的“x”或“y”屬性為負值時,它的位置分別相對於包含它的“svg”元素的右邊緣或下邊緣。
例如,如果“svg”元素的寬度為 100,高度為 200,並且其中的元素具有值為 -50 的“x”屬性,則該元素將定位在右側 50 像素處'svg' 元素的左邊緣。
在 CodePen 中,HTML5 模板中包含在HTML 編輯器中的任何元素都包含在 HTML5 正文標籤中。 如果您想訪問最高級的元素,例如 HTML 標記,這是您要去的地方。 CSS 可以從網絡上的任何地方應用到您的筆。 您可以從 Internet 上的任何地方將腳本應用到您的 Pen。 您可以在此處放置一個 URL,我們將按照您將 JavaScript 插入 Pen 時的順序更新它。 如果您的腳本的文件擴展名是預處理器,我們將嘗試在應用它之前對其進行處理。
Viewbox 在 Svg 中做什麼?

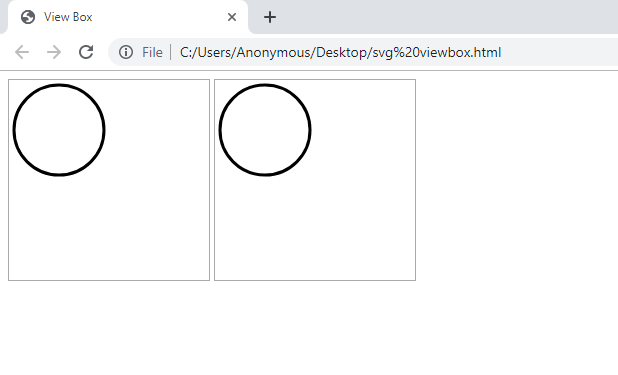
ViewBox 是 SVG 中的一項功能,用於定義 SVG 圖像的可見區域。 它類似於 HTML 中的視口功能,但有一些重要的區別。 ViewBox 可用於縮放、平移和旋轉 SVG 圖像。
為了說明這一點,假設我們在容器中有一張鳥的圖像。 我們的 SVG 可以用他們想要的任何東西填充那個容器。 如果在此圖像上正確設置了 viewBox,它可以縮放到顯示它的容器的尺寸。 它還使我們能夠隱藏圖像的一部分,這對於動畫特別有用。 我們可以使用 ViewBox 裁剪圖像。 使用它,我們將能夠創建在天空中移動的動畫雲。 因此,我們所要做的就是更改 viewBox 的 min-x 值來為其設置動畫。 PreserveRatioAspect 不包含在本文中,因為它可能會讓人不知所措。
Svg 需要 Viewbox 嗎?
視圖類似於虛擬坐標,viewbox 是第二組坐標——SVG 中的所有向量都使用 viewbox,允許您操縱圖像的實際高度、寬度和其他屬性,而不會干擾其內部屬性。 viewBox 提供了輕鬆插入 SVG 的能力。 如果您需要 SVG,沒有它您將永遠做不到。
為什麼你應該總是為 Svgs 使用 Alt 標籤
Loot SVG NFT是此類最著名的示例之一。 在黑色背景上,有一個白色文本。 此圖像不是來自 IPFS,而是瀏覽器可以呈現的編碼 svg 文件。 因為它們完全相互依賴,所以不需要外部鏈接。 在這種情況下,將 SVG 添加到 img 標籤而不包含 alt 標籤不需要使用 alt 標籤。 始終在 img 標籤中為重要的 SVG 使用 alt 標籤,因為添加 SVG 與添加常規圖像沒有什麼不同。
我如何在 Svg 中居中路徑?
要使路徑居中,可以更改 svg viewBox 屬性。 因此,您不必轉換 svg 中的每條路徑,尤其是在有多條路徑的情況下。 您可以將 viewBox(0 15.674 144 144) 定義為與保羅的回答相同的東西。

Svg 中的居中文本
下面介紹幾種在sva中顯示文字的方法。 最常見的方法是創建一個名為 text-align 的屬性。 Text-align 可用於指定文本在元素內的水平和垂直對齊方式。 通過使用 text-anchor 屬性,您可以指定文本的放置位置。
如何調整 Svg Viewbox?

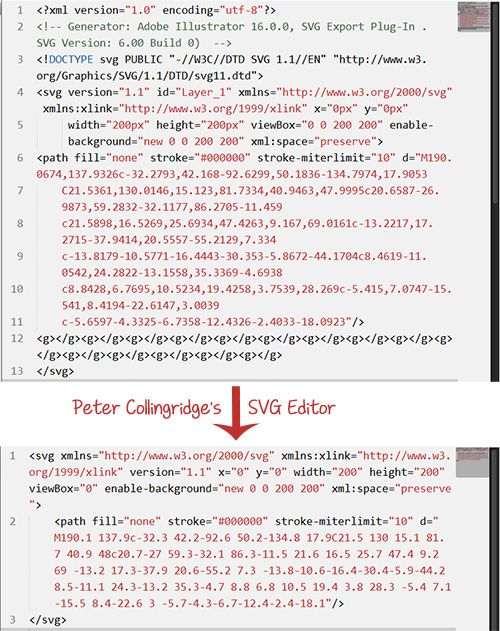
如果要更改 SVG 圖像的 viewBox,可以使用 viewBox 屬性。 該屬性有四個數字:前兩個指定 viewBox 左上角的 x 和 y 坐標,後兩個指定寬度和高度。 例如,viewBox=”0 0 100 100″ 將創建一個 100 像素寬和 100 像素高的 viewBox,其左上角位於 (0,0) 坐標。
調整 SVG 大小時請記住縱橫比。 viewbox 的寬度會根據頁面而變化,但高度不會。 您可以開始使用轉換:。 2019年4月23日17:30,回復了一個問題。 如何使用 CSS 更改 viewBox 屬性? SansSpoonssansSpoon 2,0051 是一個金色徽章。 22 枚銀色徽章和 40 枚青銅徽章由 The Body Shop 製作。
Nodira 6561 上面有金色印章。 金色徽章歸 Paulo Coghi 所有。 Debu Shinobi在1999年頒發了1,65815枚銀牌。Paul LeBeau代表Paul LeBeau 94.9k8頒發了獎牌。 Geoffrey Burdett 憑藉其工作獲得了 1,8261 個徽章。 1742 年的銀徽章。
Svg 中的 Defs 是什麼?
defs 元素是用於引用具有 id 屬性的元素的容器元素。 defs 元素內的所有定義都不會直接呈現。 要呈現定義,它必須由 use 元素引用。
為什麼你應該在 Svg 中使用 Defs 和 Symbol 元素
defs 元素存儲稍後會用到的圖形對象。 無法呈現使用 defs 元素創建的對象。 它們在顯示之前必須被引用(例如,use 元素)。 use 元素實例化了使用 symbol 元素定義的圖形模闆對象。 在同一文檔中多次使用的圖形中使用多個符號元素可以增加結構和語義。 構成 SVG 文檔的 svg 元素的 XML 元素不需要 xmlns 屬性。
Svg 路徑負坐標
SVG 路徑可以有負坐標。 這意味著路徑的起點可以在當前視口的左側或上方。 如果您希望路徑從屏幕的左側或頂部開始,使用負坐標作為路徑的起點會很有幫助。
在 Svg 中使用 C 命令創建曲線
該路徑是使用 c 命令生成的。 curveto 元素有兩個屬性:x 代表起點,y 代表終點。
