SVG 元素:基礎知識
已發表: 2022-12-18SVG 元素是一種 XML 元素,允許您在網頁中嵌入矢量圖形。 矢量圖形是一種使用數學方程式在屏幕上繪製形狀的圖形。 這意味著它們可以縮放到任何尺寸而不會降低質量。 SVG 元素用於在網頁中嵌入矢量圖形。 SVG 元素可用於創建各種不同的圖形,包括: – 徽標 – 圖標 – 插圖 – 圖表 SVG 元素易於創建和編輯,並且可以使用 CSS 或 JavaScript 製作動畫。 它們也可以是交互式的,這意味著用戶可以使用鼠標或觸摸屏與它們進行交互。
類似於 SVG 的 HTML 用於鍵入。 XML 文本文件用於定義SVG 圖像的特徵,它們可以被搜索、索引、編寫腳本和壓縮。 此外,可以使用繪圖軟件和文本編輯器來創建和編輯它們。
當您使用像 SVG 這樣的文件格式時,您可以在您的網站上顯示可縮放矢量圖形。 因此,您可以根據需要放大和縮小SVG 圖像而不會損失任何質量,使其成為響應式網頁設計的絕佳選擇。
硒中的 Svg 元素是什麼?

SVG 元素是一種HTML 元素,允許在瀏覽器中創建矢量圖形。 Selenium 能夠與這些元素交互,以便自動測試 Web 應用程序。
在 Selenium 中使用 Svg
我可以在硒中使用 svg 嗎? 不需要使用 selenium 的 IDE 來這樣做。 通常無法使用selenium IDE查看 SVG 文件,因此您需要使用單獨的工具來查看。
我如何找到 Svg 元素?

這個問題沒有唯一的答案,因為它取決於您的具體情況。 但是,查找 SVG 元素的一些技巧包括使用DOM 檢查器工具查看文檔的結構,或使用搜索引擎查找教程或示例。 如果您知道要查找的元素的 ID 或類,這也有助於找到它。
什麼是 Svg 以及為什麼使用它?

SVG 是一種矢量圖形圖像格式,用於在網絡上顯示各種圖像。 SVG 圖像通常比其他圖像格式更小,因此非常適合在網站和 Web 應用程序中使用。 此外,SVG 圖像可以縮放到任意大小而不會降低質量,從而使它們能夠響應不同的屏幕尺寸。
它是一種用於在 XML 中描述 2D 圖形的語言。 Canvas 使用 JavaScript 腳本動態生成 2D 圖形。 SVG 的每個元素都可以通過 XML 的SVG DOM訪問。 JavaScript 事件處理程序可以應用於元素。 Inkscape 是當今使用的最重要的圖形工具之一。 它是一個開源程序,可提供高質量、最先進的矢量繪圖。 此外,它的原生文件格式是 SVG。

Svg 仍然是一種可行且有用的圖像格式
SVG 的使用在現代世界中仍然很活躍。 您可以使用這種格式來創建圖形、圖表和插圖。
Svg 代表什麼?
可縮放矢量圖形 (SVG) 文件是一種用於創建矢量圖形的 Web 友好格式。 矢量文件,如 JPEG,通過使用數學公式來表示網格上的點和線來存儲圖像。
SVG 文件可用於多種用途,這裡僅舉幾個例子。 如果您的圖形需要較大的文件大小和分辨率,請為圖標、按鈕和其他圖形使用 SVG 文件。 能夠創建具有各種大小和形狀的圖表和圖形是一個優勢。 可以使用簡單的 SVG 文件創建詳細的插圖或圖表。 使用 SVG 文件,您可以創建交互式網站和應用程序。 SVG 文件格式本質上是一種通用、可搜索和可縮放的文件格式,非常適合創建易於理解且在任何屏幕尺寸上看起來都很棒的圖形。
Svg 在商業中代表什麼?
Strategic Vision Group 由多個組織組成。
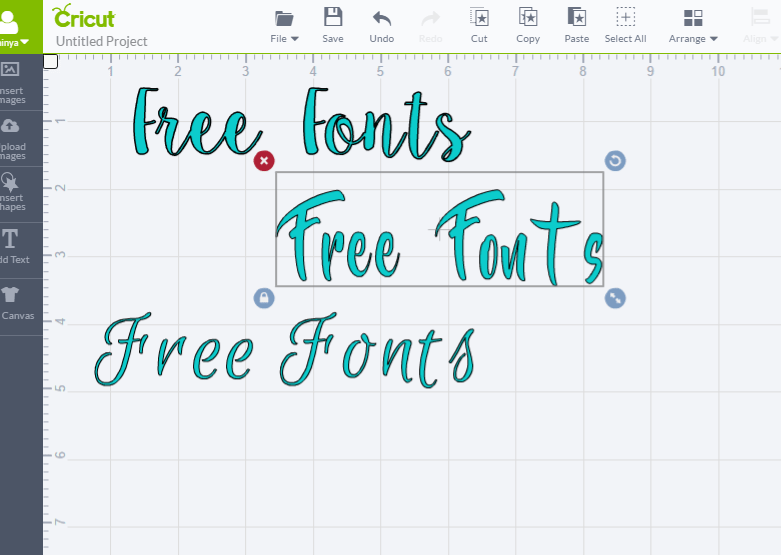
Svg 在 Cricut 中代表什麼?
SVG 文件格式是 Cricut Design Space 和其他切割機和設計軟件使用的最流行的文件格式之一。
什麼是 Svg
SVG 是一種矢量圖形圖像文件格式,支持交互性和動畫。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。SVG 圖像及其行為在 XML 文本文件中定義。 這意味著它們可以被搜索、索引、編寫腳本和壓縮。 作為 XML 文件,SVG 圖像可以使用任何文本編輯器創建和編輯,但更常見的是使用繪圖軟件創建。
可縮放矢量圖形 (SVG) 是一種矢量圖形格式,可以按比例縮小和放大而不會降低質量。 這種格式非常適合製作大量使用的圖形,例如徽標、插圖和圖標。 使用 SVG 最吸引人的方面之一是它的高度自定義。 元素的顏色、大小和形狀都可以根據您的喜好進行設置。 因此,它是創建滿足您特定需求的圖形的出色工具。 您可以使用Free SVG Designs找到各種簡單而多彩的圖形。 該網站使用簡單,設計範圍廣泛。 唯一的缺點是如果一個圖形有很多小元素,它的文件大小會大很多。 儘管該格式靈活且易於使用,但它非常適合製作根據您的特定需求量身定制的圖形。
Svg 圖像
SVG 圖像是一種矢量圖形。 矢量圖形是由直線和曲線而非像素組成的圖像。 這意味著它們可以縮放到任何尺寸而不會降低質量。 SVG 圖像經常在網站上使用,因為它們可以縮放以適應任何屏幕尺寸,而不會降低質量。
您可以使用跨平台的矢量圖像格式輕鬆創建高質量的插圖和圖形。 您可以使用 svg> /svg> 標籤輕鬆地將 SVG 圖像合併到您的網頁中。 通過打開文本編輯器並創建文件,您還可以製作和編輯 SVG 文件。 您可以在 svg 元素和 svg 形狀之間包含其他 svg 形狀或路徑。 您可以使用各種 JavaScript 庫在您的網頁上繪製和操作 SVG 文件。
Pngs 或 Svgs:哪個更適合在線圖形?
可以使用 PNG 或 SVG 創建在線圖形和徽標。 PNG 是基於光柵的透明文件的最佳文件格式之一,而 SVG 的文件大小通常比 JPEG 大。 儘管 JPEG 圖像不允許編輯,但 SVG 圖像可以輕鬆更改。
