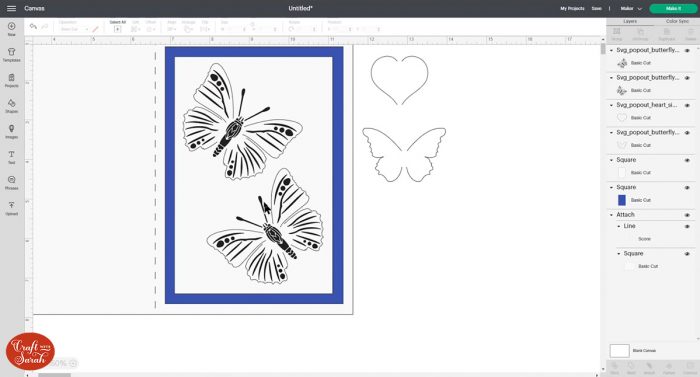
Cricut 的 SVG 文件格式和圖層
已發表: 2022-12-06使用Cricut 切割機時,要考慮的最重要的事情之一是您正在使用的圖像或項目的文件格式。 SVG 或可縮放矢量圖形是一種文件格式,因其能夠在不損失質量的情況下進行縮放而被廣泛使用。 然而,SVG 文件的一個缺點是它們在上傳到 Cricut 機器時通常不顯示圖層。 這有幾個可能的原因。 一是您正在使用的 SVG 文件可能不是使用圖層創建的。 另一種可能性是 SVG 文件中的圖層格式不適合 Cricut 機器。 如果您正在處理沒有圖層的 SVG 文件,您可以嘗試使用 Adobe Illustrator 等程序來添加它們。 但是,如果該文件的格式不適合 Cricut 機器,您可能需要聯繫創建該文件的人或尋找其他文件來使用。
在 Cricut 設計空間中,您可以使用 SVG 創建分層設計。 可以使用相同的過程來切割乙烯基,但需要相同數量的紙張或卡片紙。 預熱您打算用於項目的任何空白。 確保根據熱導設置加熱乙烯基。 DIY CAMPING TOTE bag教程提供了我製作露營手提包的材料。 您可以將粘性乙烯基設計與另一層紙、熨燙乙烯基或其他材料分層。 熱導允許您使用 EasyPress 將乙烯基粘附到表面。 如果您有冷剝離乙烯基,請先讓它冷卻,然後再將其從載片上取下。
您可以使用偏移將單個通道自定義為分層設計。 通過將其上傳到 Cricut 設計空間來創建 Silhouette Cameo 圖像。 有必要將 SVG 插入到新畫布中。 調整設計大小以滿足您的需要。
可以使用 Cricut Design Space 上傳剪影以及免費的 SVG。 可以在此處找到各種圖像文件類型。 可縮放矢量圖形 (SVG) 是最好的一種(我們提供),因為它們是可縮放的並且可以共享。
Svg 可以有圖層嗎?
分層和深度不是 SVG 中的概念。 在二維空間中排列形狀的唯一方法是使用 CSS 的 z-index 屬性,SVG 不支持該屬性。 編碼元素的深度順序由編碼元素的編碼順序決定。 因為紫色方塊出現在代碼的頂部,所以它首先被渲染。
在本教程中使用粘性乙烯基分層 SVG 文件很簡單,我們將向您展示如何操作。 當您打開您的設計時,您將需要分離或取消組合圖層以將它們剪掉。 另一種分層乙烯基的方法是使用羊皮紙將不同的層排列起來。
在文檔中嵌入 SVG 的一種簡單方法是在“文件”>“打開”中選擇要使用的文件。 向量化 SVG 的過程更為複雜,但它允許您在不丟失向量化數據的情況下編輯文件。 動畫矢量圖形通常是 Internet 上使用的最常見的 HTML/VNG 文件類型。 可縮放圖形可用於在現代瀏覽器中創建徽標、圖標和其他圖形元素。 因為 SVG 是矢量文件,所以可以在不丟失原始矢量數據的情況下對其進行編輯。 當您在 Office for Android 中單擊 SVG 圖像進行編輯時,您應該會看到“圖形”選項卡。 此部分允許您通過添加預定義樣式來快速更改 SVG 文件的外觀。 要將 .VNG 文件作為柵格化圖層查看,請轉到“文件”>“打開”並選擇您喜歡的文件類型。 通過從“文件”菜單中選擇所需的 SVG 文件,您還可以通過創建新文檔並選擇“文件”來將 SVG 作為矢量打開。

使用 Svg 漸變的好處
例如,您可以考慮以下句子。 下面是一個 svg 的文本文件: http://www.w3.org/2000/svg_text.html “defs”和“br”都用在同一個句子中。 線性漸變 id [[MyGradient]]:br[/br]。 停止偏移應至少為 20% 當有 100% 停止偏移時,停止顏色應為 #00FF00″。 線性漸變。 defs = brs, br = [math]/defs[/math] *rect x=0:0 y=0: width=100% height=100% fill=#FF9900″ stroke=#00FF00 這個故事的文字是:在此示例中, rect> 元素放置在 defs> 標記內並定義漸變的邊界。 當您單擊最終 SVG 文件中的 linearGradient* 元素時,您可以看到漸變效果。 在漸變中,有三個停靠點:第一個在 rect> 元素的左上角,第二個在 rect> 元素的右下角,第三個在 rect> 元素的中心
您如何查看 Cricut 設計空間中的圖層?

可見或隱藏層圖標表示該層在畫布上可見,並且可以剪切、繪製、刻劃或打印。 通過單擊該圖標,您可以隱藏特定層。 禁止任何這些行為,例如切割、繪圖、劃線或打印。 您可以通過再次單擊它在設計屏幕上再次看到該層。
本分步指南將引導您完成使用 Cricut 設計空間創建多層曼陀羅圖像的過程。 使用圖像 #M129B6FAF 向 Rabbit 圖像再添加一層。 最好從一個簡單的圖像開始,以了解它是如何工作的。 您可以按照以下步驟克服對3D 設計的恐懼。 要訪問右下角的輪廓,請選擇黃色。 您可以通過直接在黃色層上方選擇它來將此層的顏色從黃色更改為藍色。 通過用鼠標按鈕單擊這些區域,您現在可以選擇他的鼻子和舌頭。
結果,這些區域現在應該顯示為深灰色。 在 Cricut 設計空間中,選擇一個圖像,然後將其複製到您要使用的層數中。 您可以使用淺色卡片紙設置使 Recollections 品牌紙張更薄。 一旦你的工作完成,你就可以做到。 請允許我通過張貼圖片來查看您的兔子。
在 Photoshop 中對齊文本的不同方式
圖層將繪製在對象的頂部。
圖層將以對象為中心。
圖層將在遊戲開始和結束時與對象的底部對齊。
圖層應與對象的左側對齊。
這些層將居中於對象的右側。
