SVG 文件無法在 Adobe Illustrator 中打開? 嘗試這些修復!
已發表: 2023-02-20您的SVG 文件在 Adobe Illustrator 中打開時顯示為空白的潛在原因有幾個。 一種可能是文件已損壞且無法打開。 另一種可能性是您的文件實際上不是 SVG 文件,而是文件擴展名錯誤。 如果您確定您的文件是 SVG 文件,那麼您的 Adobe Illustrator 版本可能與該文件不兼容。
svg可以在ai中打開嗎?

文件菜單項導入允許您將 svg 文件導入 Illustrator。 Ctrl-I (Mac) 或 Cmd-I (Windows) 是另外兩個可以使用的鍵盤快捷鍵。 在將 SVG 文件導入 Illustrator 之前,必須先將其轉換為矢量圖形。
在您發布之前,請保持您的內容尊重和清潔; 您還應該註明原始來源。 根據我的說法,這個問題沒有快速解決辦法。 一些項目以淘汰組和混合的奇怪組合存儲,這需要大量的手術來優化和調整 AI 以正常工作。 保持友善和尊重,註明原始來源,並在提交內容之前查找重複內容。 CS 3 不支持漸變透明度,因此這些透明區域可能會出現漸變不一致的情況。 必須通過降低路徑的不透明度來減少 CS3 中的真實漸變範圍。 這可能會給您在使用 save for web 時帶來麻煩,但您應該將其另存為。
當剪輯在往返過程中丟失時,這意味著您正在以 .svg 微型格式保存帶有剪輯(剪輯蒙版)的 .ai 文件。 如果您不想使用較小的格式,例如 svg 1.2,您可以使用其他格式。 標準 SVG 格式支持剪貼蒙版,您的剪貼蒙版不會丟失。 如果你想再次發帖,你必須友善和尊重,標明原始來源,並執行搜索重複內容。 這是我從一開始就遇到的同一個問題:當我打開一個應用程序時,它無法正常打開。 我得到了一張從Illustrator 文件中刪除了剪貼蒙版和漸變的圖像。 我的程序完全搞砸了,我的幾個符號丟失了。
為什麼比例描邊和效果框沒有出現在首選項中? 保持友善和尊重、信任原始內容創建者並在發布前查找重複內容是個好主意。 如果您使用的是版本 17 (AICC),請檢查您的計算機上是否安裝了 Creative Cloud 管理應用程序。 因此,Inkscape 是最佳選擇。 此外,請註明內容的原始來源,檢查是否有重複的帖子,並保持友善和尊重。 在過去的幾周里,我在使用陰影和長陰影解決相同的導出問題時遇到了麻煩。 Zeplin 和 Adobe XD 中報告了許多問題。 使用 illustrator*,我成功打開了一個new.svg 文件。
因為 AI 文件是 EPS 文件的子集,所以不能像 EPS 文件那樣進行編輯。 由於 XML,基於 XML 的文件可以使用文本編輯器和圖像編輯程序進行編輯。 此外,可以在 Illustrator 中編輯 SVG 文件,這有一些限制。 無法更改 SVG 文件中的單個點,並且某些編輯功能可能無法按預期工作。 儘管有這些限制,仍然可以使用 SVG 文件創建矢量圖形。
為什麼 Svg 文件是矢量圖形的最佳格式
svg 文件格式 除了創建比在 Adobe Photoshop 或Adobe Inkscape中創建的圖形更詳細和精確的圖形外,SVG 文件格式還可以用於創建圖形。 借助基於矢量的程序(例如 Illustrator),可以將 SVG 文件導出為圖像或 PDF 文件。
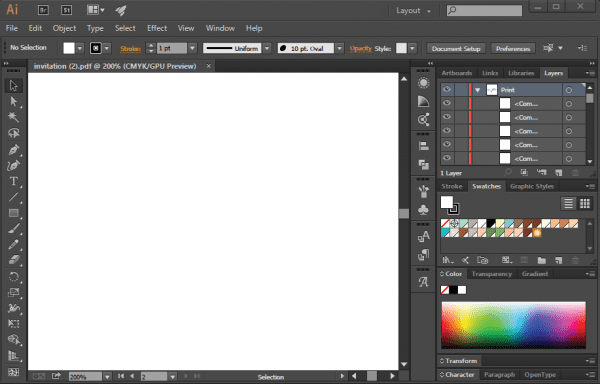
為什麼 Illustrator 打開文件時顯示為白色空白畫布?

如果您使用的是舊版本的 Adobe Illustrator,您的 GPU 可能與其不兼容。 通過選擇編輯 > 首選項,您可以訪問 GPU 性能選項。 忽略消息“檢測到兼容的 GPU”。 如果您想確保沒有調整 GPU 性能,請刪除“GPU 性能”。 如有必要,請重新啟動 Adobe Illustrator
為什麼我的 Svg 文件是黑白的?

SVG 文件為黑白的最常見原因是它被保存為索引顏色文件。 當 SVG 文件另存為索引顏色文件時,顏色將轉換為有限的調色板。 這會導致文件中的顏色顯得褪色或花哨。

您的 Cricut 設計空間文件可能有問題,因為您的對像有黑色描邊且沒有填充顏色。 如果是這種情況,您還可以在 Cricut Design Space 中將填充顏色設置為描邊顏色。 希望您可以利用它來發揮自己的優勢。 如果這不可能,您可以嘗試將文件從 Inkscape 保存為Plain SVG 。
Svg 無法在 Illustrator 中正確打開
如果您在 Adobe Illustrator 中打開 SVG 文件時遇到問題,可能是因為該文件是在使用不同代碼結構的程序中創建的。 在 Inkscape 或 Sketch 等程序中創建 SVG 文件時,代碼的編寫方式與 Illustrator 的預期不同。 因此,Illustrator 可能無法正確打開該文件。 解決此問題的最佳方法是在創建它的程序中打開文件並將其導出為 .ai 文件。 這樣,代碼將以 Illustrator 可以理解的格式編寫。
如果您沒有本機支持的 Web 瀏覽器,您仍然可以在 Adobe Illustrator 或 Inkscape 等編輯器中打開它,然後將其導出為 SVG 文件。
Svg 文件:一種通用的設計格式
它是一種矢量圖形,可以在各種程序中進行編輯,使其成為設計的理想格式。 要創建設計,可以將它們直接導入 Adobe Illustrator 或拖放到 Illustrator 舞台上。
Svg 到 Ai
這個問題沒有一個明確的答案,因為將 svg 轉換為 ai 的最佳方法將根據要轉換的特定文件和可用的軟件而有所不同。 但是,將 svg 轉換為 ai 的一些一般技巧包括使用矢量圖形編輯器(如 Adobe Illustrator 或 Inkscape),或使用轉換器工具(如 online-convert.com)。
無需使用 AI 或 Adobe Illustrator 圖稿文件,因為它們是可縮放矢量圖形 (SVG) 文件。 您可以使用 CorelDRAW 等工具輕鬆地將 AI 轉換為 SVG,從而可以在 Windows 和 Mac 上執行此操作。 您可能需要將 AI 文件轉換為 SVG 格式的原因有多種。 由於創建了 2D 文件格式,互聯網上充斥著高質量的圖像。 它不僅對 SEO 友好,而且可擴展且易於編輯。 AI 文件的最大缺點是它們由 Adobe 控制。 使用 CorelDRAW,您可以輕鬆地將 Adobe Illustrator 文件轉換為 svega。
Illustrator 可以打開 Svg
您可以在任何 Web 瀏覽器中查看 SVG 文件,在 Adobe Illustrator 中對其進行編輯,或使用 Adobe Photoshop 將其轉換為另一種文件格式。
如果需要,在 Illustrator 上使用 SVG 很簡單。 為簡化此過程,您可以使用一些技巧和技巧。 您需要Illustrator Pen和 Inkscape 才能處理矢量圖形。 不能以任何方式編輯 SVG 文件,因為各個點是不可見的。 最後,您應該添加一個文本字段。 文本工具可用於添加所需的文本。 之後,在尺寸框中輸入邊框的寬度和高度,就完成了。 現在您已完成導入文件,您可以開始在 Illustrator 中使用它。
Illustrator 是一款功能強大的矢量圖形設計應用程序,可以創建 SVG 文件。 XML 用於生成矢量圖像格式的矢量圖像,稱為 SVG。 Illustrator 可以將 SVG 文件導出為光柵圖像文件,使其適用於各種應用程序。 可以使用 SVG 文件創建簡單的插圖以及更複雜的設計。 使用它們創建圖形是一個很好的選擇,因為它們既具有視覺吸引力又具有視覺多樣性。 對於那些需要能夠創建 SVG 文件的強大矢量圖形設計應用程序的用戶來說,Adobe Illustrator 是一個絕佳的選擇。 作為可導出的光柵圖像文件,可以導出 SVG 文件以用於各種應用程序。
為什麼你應該為你的下一個圖形項目使用 Svg
使用 SVG 在基於矢量的程序中創建詳細的圖形對於那些喜歡在計算機上創建它們的人來說是一個很好的選擇。 SVG 文件可以導出為 PDF 或圖像格式,並且可以在基於矢量的程序(例如 Illustrator)中對其進行編輯。
Illustrator Svg 導出為空
如果您嘗試將Illustrator 文檔導出為 SVG 而輸出為空,則可能是因為您的文檔中有一些對象無法導出為 SVG。 一個常見的原因是使用了錯誤的文件格式——例如,嘗試將 Photoshop 文檔導出為 SVG。 另一種可能性是您的文檔包含無法在 SVG 中表示的對象。 這包括使用 SVG 不支持的某些功能的對象,例如透明度或漸變。 如果您確定您的文檔使用的是受支持的文件格式並且不包含任何無法導出為 SVG 的對象,請嘗試將其導出為不同的文件格式(例如 EPS 或 PDF),然後轉換文件使用第三方工具轉換為 SVG。
Adobe Illustrator 的默認 Jpeg 導出設置
從 Adobe Illustrator 導出 JPEG 圖像時,通常會在圖像邊緣插入一條白線。 由於 Illustrator 旨在生成矢量圖形,因此 JPEG 是光柵格式。 繪製在圖像上的白線有助於防止圖像出現鋸齒狀和平滑。 但是,您可以將 JPEG 選項中的顏色模型更改為灰度,以便以不同的顏色使用它。 雖然一些顏色會因壓縮而丟失,但當白線被移除時,圖像會顯得更加鮮豔且壓縮程度更低。
