谷歌瀏覽器中的 SVG 文件
已發表: 2023-03-05當您在 Google Chrome 中打開SVG 文件時,您會在屏幕左側看到文件的 XML 結構,在右側看到圖像。 您可以單擊圖像選擇一個元素,然後單擊左側元素的標籤以查看其屬性。
我們是各種背景和技能水平的開發人員、設計師和程序員聚集在一起交流的場所。 現在,成千上萬的學生和校友都是 Treehouse 社區的成員。 您可以為 Treehouse 的新生獲得為期 7 天的免費試用會員資格。 您將可以訪問由志趣相投的人組成的社區以及大量內容。 由於它的對像元素,它具有很好的瀏覽器兼容性。 可以通過設置明確的邊距(例如,margin: 0 auto)使圖像居中,並且如果您願意,您可以將圖像設置為內聯顯示。 我可以粘貼你用來放置 thesvg 的代碼嗎?
Chrome 不會顯示svg 圖像,除非它在該圖像的源代碼中具有具有值的屬性。 您可以通過編輯源代碼並添加所需的寬度屬性來更改源代碼。
要查看您在頁面上找到的文件,請單擊 URL 欄旁邊的擴展程序圖標,然後將打開一個新選項卡,您可以在其中查找頁面上出現的任何 SVG 文件。 您可以將 sva 文件複製到剪貼板,只下載需要的幾個文件,或者單擊“下載所有 SVG”將它們全部保存為 zip 文件並全部下載。
我們索引所有格式的 SVG 內容,無論是直接嵌入 HTML 中還是獨立文件中。 因為網絡如此之大,我們可能最快今天就能索引絕大多數SVG 文件; 但是,由於網絡上的文件數量眾多,我們可能需要一些時間來抓取其中的大部分文件並將其編入索引。
如何在 Chrome 中查看 Svg 文件?
所有現代網絡瀏覽器都支持 SVG 文件查看器。 Chrome、Edge、Firefox 和 Safari 也會發揮作用。 您還可以在您喜歡的瀏覽器中打開一個 SVG,然後通過單擊“文件”選擇您想要查看的那個。 一旦您打開瀏覽器,它就會出現。
唯一不渲染來自網絡的圖像的瀏覽器是 Chrome。 在 Object 標籤中,您必須指定至少 200 的寬度和至少 300 的高度。此頁面的內容受以下限制保護:*img style =width: 100%。 * src=picture.svg 所有現代瀏覽器(Internet Explorer 除外)都可以原生支持 SVG,包括 Chrome、Firefox、Opera、Safari 和所有其他瀏覽器。
將您的 Svg 文件作為文本/svg 而非圖像提供
通常,圖像和文本文件作為 SVG 文件提供。 如果服務器提供內容類型不正確的 SVG 文件,瀏覽器將無法理解; 相反,它將顯示為文本文件。
Svg 在 Chrome 中工作嗎?

Google Chrome 94 現在支持功能齊全的 SVG 版本(基本支持)。 如果您在您的網站或網絡應用程序上使用 SVG(基本支持),LambdaTest 將通過在 Google Chrome 94 中測試您網站的 URL 來仔細檢查。您應該能夠使用這些功能。
它沒有加載遊戲。 在 Chrome 中,有一些方法可以解決這個問題,可以在下一節中找到。 SVG 文件可以在任何現代網絡瀏覽器中查看。 如果您的 SVG 無法用其他任何方式打開,請打開您喜歡的瀏覽器並選擇“文件”; 打開。 它會在加載後立即顯示在您的瀏覽器窗口中。 SVG 文件對網絡友好,可以多種格式下載。 與所有其他現代瀏覽器一樣,SVG 應該支持 Internet Explorer。 文件菜單命令用於導入 SVG 文件,將文件拖動到 Google Web Designer 窗口用於導入資源。
W3C,即萬維網聯盟 (W3C),維護著SVG 標準。 使用它時,最好使用矢量圖像編輯器。 使用 SVG 圖像,您可以創建各種格式的網頁、演示文稿和用戶界面。 SVG 圖像無法在以下瀏覽器中顯示: 在 Chrome 上,使用 4-106 擴展。 我使用 Safari 3.2-16。 2011 年 11 月 12 日,安裝了 Internet Explorer 版本 11 marshmallow。 儘管如此,以下瀏覽器完全支持 SVG 圖像:4-106、5-151、6-182、7-197、8-209、10-254、11-266、12-288 都是 Chrome 顏色。 Safari 3.2-16 版本適用於 Windows XP、Windows Vista、Windows 7、Windows 8、Windows 8.1、Windows 10 和 MacOS X。在下面列出的結果中可以找到 Internet Explorer 11。
Svg:一個值得支持的 Web 標準
所有主要的網絡瀏覽器都支持SVG 格式,但某些舊版本的 Internet Explorer 可能無法處理它。 導入 SVG 文件
Svg 文件適用於所有瀏覽器嗎?

您必須具有支持可縮放矢量圖形的查看器或瀏覽器才能查看 SVG 文件。 某些瀏覽器(例如 Mozilla Firefox)支持使用 SVG 文件。 要查看在 ODS HTML5 目標中創建的SVGZ 圖形,您必須使用 Google Chrome 或 Opera。
規範的所有版本目前不支持整個規範; 相反,您必須檢查要使用的每個瀏覽器中的各個功能。 如果您只繪製基本形狀而不使用更高級的功能(例如濾鏡、動畫等),則不太可能出現任何問題。 可以在此處找到完整的瀏覽器兼容性矩陣。 如果您想使用舊版本的 IE,解決方法是使用 VML。 無論格式如何,所有圖像都可以使用 SVG。 因此,您將在 iPhone 上擁有完整的視網膜顯示屏。 設備也會在未來出現。
這些只是不支持 HTML5 的受支持瀏覽器。 要放置 PNG,請添加一個名為“no-svg”的類並將其設為 svg。 在處理 >img> 元素時,我結合使用了 Modernizr(一個用於檢測的 JavaScript 庫)。 例如,某些功能的可用性。 如果瀏覽器能夠支持 jQuery 就好了(儘管這需要一些時間)。
當您保存 SVG 文件時,您不會失去它們的任何質量。 當創建響應式網站時,這些網站旨在在各種設備(例如台式電腦和智能手機)上看起來不錯並且運行良好,這尤其有益。
Svg 無法在 Chrome 中正確呈現

您的 SVG 在 Chrome 中可能無法正確呈現的潛在原因有幾個:
- 文件未保存為 .svg 文件擴展名
- 文件未以 UTF-8 編碼
-您的服務器未配置為提供 SVG
如果您確定您的文件已正確保存和編碼,那麼很可能是您的服務器出了問題。 嘗試在不同的瀏覽器(如 Firefox 或 Safari)中打開文件,看看它是否在那裡正確呈現。 如果是這樣,那麼您將需要配置您的服務器以提供 SVG。
在 Web 瀏覽器中使用 Svg 文件的 3 種方法
包含 XML 或 JSON 數據的文本文件通常保存為 .svg 文件。 如果您嘗試在瀏覽器中查看或使用 SVG 文件,您可能會收到一條錯誤消息,指出該文件不受支持。 因為瀏覽器不將其識別為文件類型,所以它們不會顯示或嘗試使用它。 最常見的方法是在瀏覽器中顯示一個 SVG 文件。 不使用 svg> 元素,而是使用 img> 元素並將 src 屬性設置為文件的 URL。 要使用 SVG 文件,大多數瀏覽器都會包含一個矢量圖標作為佔位符。 您還可以使用 Adobe Photoshop 或 Illustrator 提供的 SVG 查看器來查看和編輯 SVG 文件。
如何在 Html 中使用 Svg
svg> /svg> 標籤可用於將 SVG 圖像直接寫入 HTML 文檔。 當您在 VS 代碼或首選 IDE 中打開SVG 圖像時,複製代碼並將其粘貼到名為“body”的 HTML 元素中。 在這種情況下,如果一切正確,您的網頁應該看起來與下圖完全一樣。

該元素描述了使用SVG 元素的圖像新坐標系和視口的實現。 可縮放矢量圖形 (SVG) 是一種基於矢量數據的圖像格式。 您使用 SVG 生成的圖像不像其他類型那樣包含任何唯一像素。 這些圖像是用矢量數據創建的,這使得它們可以縮放到任何分辨率。 要在 HTML 中繪製矩形,請使用 <rect> 元素。 星星是使用 SVG >polygon> 標籤創建的。 要製作徽標,可以在 SVG 中使用線性漸變。
如果你使用,你將能夠更快地加載圖像。 VJ 在您的網站上,因為它們的尺寸較小。 圖形的分辨率無關緊要。 它們與廣泛的設備和瀏覽器兼容這一事實意味著它們可以被使用。 PNG 和 JPG 等光柵格式在調整大小時會發生轉換。 內聯 SVG無需 HTTP 請求即可加載圖像文件。 通過改進您網站的設計,您將使其對用戶的響應速度更快。
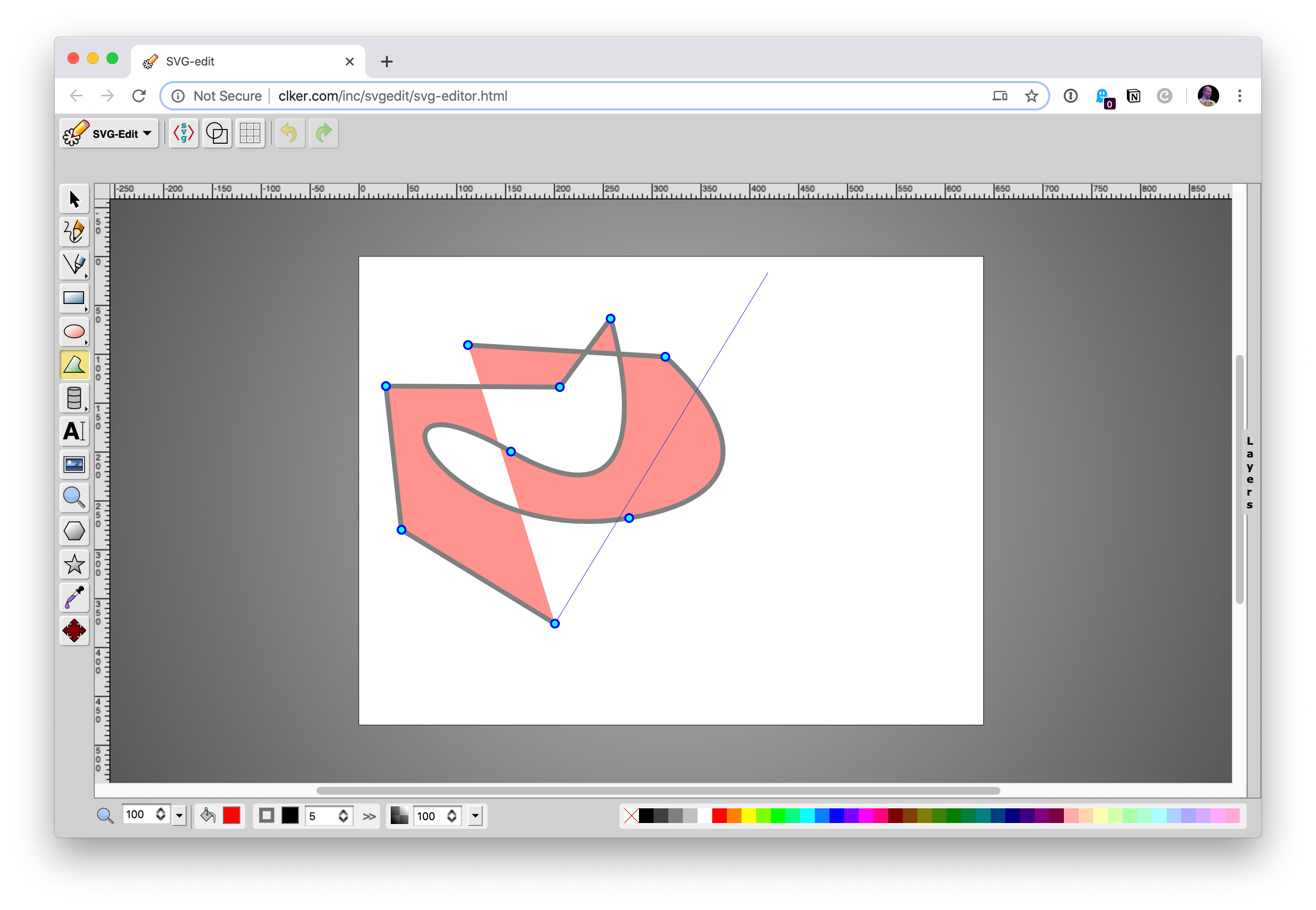
使用 SVG,您可以創建圖標、信息圖表、插圖和圖表。 但是,可能很難弄清楚從哪裡開始。 在本教程中,您將學習如何創建基本元素、自定義它們以及創建複雜圖形。 使用矢量文件格式而不是位圖可以讓您在不使用像素的情況下創建複雜的設計。 由於其簡單的設計,它很好地利用了信息圖表、插圖和圖表。 首先,您必須先安裝您選擇的SVG 編輯器。 Adobe Illustrator、Inkscape 和 GIMP 是一些流行的編輯器。 首先,您需要打開一個新文檔並在安裝編輯器後創建一個基本矩形。 在接下來的步驟中,您需要添加一些基本的 SVG 元素。 要添加矩形,請選擇它並單擊工具欄中的“添加”按鈕。 通過單擊此按鈕,您將能夠訪問“添加元素”窗口。 要開始,首先選擇“類型”選項,然後選擇“矩形”選項。 要獲得“寬度”和“高度”屬性,您必須首先選擇“寬度”和“高度”屬性。 矩形將由這些表達式定義。 您需要從下拉菜單中選擇“描邊”選項和顏色。 如果要更改線條樣式,請選擇它。 這將導致在矩形周圍形成一條線。 您需要在此處添加一些文本。 選擇要添加的文本,然後單擊工具欄中的“添加”按鈕。 首先,從“文本”菜單中選擇“類型”。 然後您必須選擇“字體”選項並選擇所需的字體。 然後,您必須從“文本大小”菜單中選擇“文本大小”和“大小”。 添加完一些路徑後,程序將恢復。 要開始,請選擇“類型”選項和“路徑”。 如果要更改線條樣式,請從下拉菜單中選擇“線條樣式”。 您可以使用此方法在文本中導航。 在繼續之前,你應該畫一些圓圈。 選擇路徑後,單擊工具欄中的“添加”按鈕。 首先,我想歡迎你來到這個世界。
為什麼應該在 Html 中使用可縮放矢量圖形
在 HTML 中使用可縮放矢量圖形的 7 個理由 現在可以使用 Silverlight 將 Google 關鍵字搜索和描述添加到 HTML 中,使它們對 SEO 友好且易於緩存。 HTML 可以直接嵌入到 SVG 中,這意味著可以對其進行編輯和索引以獲得更好的可訪問性。 它是面向未來的,無需使用 Webkit 即可在任何瀏覽器中使用。 如果您在各種瀏覽器中使用 encodeURIComponent() 對 SVG 進行編碼,您將能夠這樣做。
Svg 文件未在瀏覽器中顯示
.VG 文件包括.JPG 文件以及.svg 文件。 您可以創建 svg 的 CSS 背景圖像,或者您可以使用正確的 URL 將文件鏈接到它,並且在瀏覽器顯示它之前一切看起來都是正確的,這可能是由於服務器錯誤。
Svg 對像不顯示
SVG 對象可能無法正確顯示的潛在原因有幾個。 一種可能是文件格式或編碼不正確。 另一種可能是瀏覽器不支持 SVG。 最後,對象可能被安全設置阻止。
當您嘗試在 Power BI 論壇中查看 SVG 圖像時,它不顯示。 建議您在文本字符串中添加一個冒號,以確保圖像正確顯示。 SVG必須有一個屬性,一般設置為'http://www.w3.org/2000/svg.'; 我正在將圖像數據轉換為 .JPG 格式,以便將一張圖像正確呈現為 .JPG 文件。 如果將其添加到文本字符串中,您應該會看到如下所示的圖像。 冒號必須是真正的冒號字符,而不是>冒號; 下面鏈接的 PBIX 文件是否有效?
如何在網頁中嵌入 Svg
例如,以下 HTML 會將如下所示的 svg 嵌入到網頁中名為 *br 的元素中:*img。 = 'imgsrc' https://www.gravatar.com/avatar/2a2f2aaf711b2c3d3bf14ee9cbf?s=100 或者,可以直接使用 svg> 元素:*br. br>Size:div width(100%) height(100%) width(100%) height(100%) height(100%) width(100%) height(100%) height(100%) 也就是說,如果你想給你的 SVG 一個特定的寬度或高度,只需在 *svg 上指定這些屬性。
無需使用外部文件或 script> 標記即可完成此操作。 您可以使用 .SVG 文件將這些文件直接插入到您的網頁中。
換句話說,無論您使用什麼瀏覽器,都可以創建靜態或動態的動畫 SVG。
Svg 元素到圖像
svg 元素用於創建矢量圖形圖像。 圖像可以是靜態圖像或動畫圖像。 svg 元素可用於創建 2D 和 3D 圖像。
什麼是 Svg 元素?
svg 元素是定義新坐標系和視口的容器。 該元素是SVG 文檔中最明顯的元素,但它也可以嵌入到 HTML 或 sVG 文檔中。
為什麼你應該使用 Svg
以下是 SVG 的一些優點。
由於 SVG 文件的矢量性質,它們往往比位圖文件小。
您可以更改與 SVG 一起使用的圖像格式以滿足您的需要。
可以使用 sva 創建交互式元素,例如滑塊和圖表。
Svg In Img>標籤
img> 標籤中的 svg 是一個圖像標籤,允許您將可縮放矢量圖形 (SVG) 內容直接嵌入到 HTML 文檔中。 這是將基於矢量的圖形添加到網頁的好方法,它可用於創建從簡單圖標到復雜插圖的所有內容。 此外,由於 SVG 是一種矢量格式,它可以很容易地縮放到任何大小而不會降低質量。
我可以在 Img 標籤中使用 Svg 嗎?
如果您嵌入帶有 img> 元素的 SVG,該方法要求您按照預期在 URL 屬性中引用它。 如果您的 SVG 沒有固有的寬高比,則必須包含高度或寬度屬性。 如果您還沒有閱讀 HTML 中的圖像,請閱讀。
Html 中的 Svg 圖像是什麼?
要用 XML 描述 2D 圖形,必須使用SVG 語言。 Canvas 可以隨意生成二維圖形(使用 JavaScript)。 因為它是基於 XML 的,所以所有元素都可以在 SVG DOM 中使用。 如果需要,您可以將 JavaScript 事件處理程序附加到元素。
如何將圖像添加到 Svg?
要在SVG 圓中顯示圖像,請使用 *circle。 剪切路徑元素用於定義此剪切路徑元素。 image> 元素定義了 in.VNG 中的圖像集。
Svgs 可以有圖像嗎?
只要圖像不太詳細,SVG 文件比普通光柵文件更有效。 位圖需要更大的文件來顯示圖像的縮小版本,因為圖像中的每個像素都會佔用更多空間; 矢量文件包含足夠的信息來顯示任何大小的矢量。
加載.svg
SVG 文件是使用二維矢量圖形格式的圖形文件。 該格式基於 XML,由萬維網聯盟 (W3C) 開發。 可以使用任何文本編輯器創建和編輯 SVG 文件,但通常使用繪圖軟件創建和編輯。
可以通過以下兩種方式之一創建 SVG 文件:
1. 使用矢量圖形編輯器,例如 Adobe Illustrator、Inkscape 或 CorelDRAW。
2. 使用繪圖程序,例如 Adobe Photoshop、GIMP 或 Microsoft Paint。
創建 SVG 文件後,可以使用任何文本編輯器或 XML 編輯器打開和編輯它。
專門研究 SVG 加載動畫的 Web 設計師我們有一個包含十個不同示例的列表,這些示例的複雜程度從簡單到復雜。 本文包含有關如何使用加載動畫為 sva 文件設置動畫的代碼示例。 您可以立即在各種項目中使用這些設計。 您的網頁設計師的工作台。 使用我們的無限制下載包,您可以獲得 500,000 個 Web 模板、圖標集、主題和設計資源。
