SVG 文件:它們是什麼以及為什麼要使用它們
已發表: 2023-02-03SVG 文件是可縮放矢量圖形文件。 可以使用 Adobe Illustrator 創建 SVG 文件,但不限於該軟件。 可以使用任何文本編輯器創建和編輯它們,因為它們只是 XML 文件。 SVG 文件通常比其他圖形文件格式(如 JPEG 或 PNG)小。 那是因為它們不像其他格式那樣包含那麼多信息。 SVG 文件非常適合徽標、圖標、插圖和其他矢量圖形。 因為它們可以縮放到任何尺寸而不會降低質量,所以它們在各種尺寸的屏幕上看起來都很棒,從移動設備到高清電視。
Svg 文件的用途是什麼?

許多網站使用二維文件格式 SVG 作為圖形、圖表或插圖工具。 此外,作為矢量文件,您可以在不損失任何分辨率的情況下放大或縮小它。
可縮放矢量圖形或 SVG 是矢量圖形而非像素的產物。 因此,任何尺寸都可以縮放以滿足其規格。 與基於像素的圖像相比,文件大小通常越來越小。 由於現代瀏覽器的採用,這些工具在電子郵件營銷和廣告中越來越受歡迎。
Adobe Illustrator、Inkscape、Corel Draw 和其他矢量圖形編輯器可以在計算機上或支持它們的編輯器中進行編輯。 它可用於網頁和印刷設計。 您可以導出多種文件格式(PDF、jpg、gif、tif 和 ai)。 位於布魯克林的工作室 Especially Paper 創建可用於網頁和印刷設計的高質量、高分辨率 SVG 文件。 他們的文件乾淨、有條理且製作精良。 您可以在任何項目中使用它們,因為它們有多種文件類型和格式。 紙質文件特別有吸引力,因為它們可以保存為矢量圖像。 由於矢量圖形的尺寸小於對應的光柵化圖形(JPG、PNG 和 gif),因此可以在計算機或支持它們的編輯器(Inkscape、Adobe Illustrator、Corel Draw)中對其進行編輯。 這些程序還可用於網頁和印刷設計,以及導出為各種文件格式(pdf、jpg、gif、tif 和 ai)。 特別是 Paper 是一種高質量的 SVG 文件服務,您可以在您的項目中使用它。 它們提供多種文件類型和格式,適合矢量文件共享。
設計空間:存放 Svg 文件的地方
以下 SVG 文件可以導入 Design Space 並用作項目的基礎: 由於文件格式與大多數切割機和設計軟件兼容,您可以確信您的創作在屏幕上和現實世界中看起來都很棒.
Svg 文件與 Png 文件相同嗎?

PNG 可以處理非常高的分辨率,但它們並不是無限適應的。 另一方面,矢量文件是一種基於矢量的文件格式,它建立在線條、點、形狀和算法的數學網絡之上。 在給定大小內,它們可以擴展到多少是沒有限制的。
使用切割機,您可以輕鬆創建 3-D SVG 文件。 如果您創建了一個 SVG 文件,您將永遠不必跟踪它,並且您的機器將在您發送它進行剪切時自動讀取線條。 Silhouette 和 Cricut 機器可用於創建兩種類型的文件。 什麼是 PNG 文件? 便攜式網絡圖形的首字母縮寫詞。 PNG 文件不包含任何切割線,SVG 文件也是如此。 剪切圖像將具有輪廓,而不僅僅是圖層,如下圖所示。 改變層或移動它們是不可能的(記住,沒有層)。
並排查看文件時,一個和一個之間有一個非常簡單的區別。 JPG 和 an.svg。 PNG 文件是打印和剪切和粘貼項目的理想選擇,而 PNG 模型是製作數字藝術的最有效方式。 最好使用 PNG 文件而不是 SVG 文件,因為它們不包含圖層或元素。 每個月,我們都會發布全新的 SVG 文件以及來自 Club Chaos 的項目教程。 下圖描述了我們俱樂部內部為昇華創建的 PNG 文件示例。 因為它們在保存前會被展平,所以您可以將這些文件類型設計為具有很多層。 這兩個文件都應該在您的切割機上。
與 JPEG 不同,PNG 不需要任何圖像編輯軟件即可進行編輯。 由於 SVG 文件是文本文件,因此即使您沒有任何編碼經驗,也易於理解和修改。 他們還製作出色的在線圖形和徽標,這就是為什麼他們是一個不錯的選擇。
Svg 的質量是否高於 Png?
如果你打算使用高質量的圖像、詳細的圖標,或者想保持透明度,PNG 是最好的選擇。 可以使用 SVG 創建高質量圖像,並且可以縮放到各種尺寸。
Svgs 比 Png 重嗎?
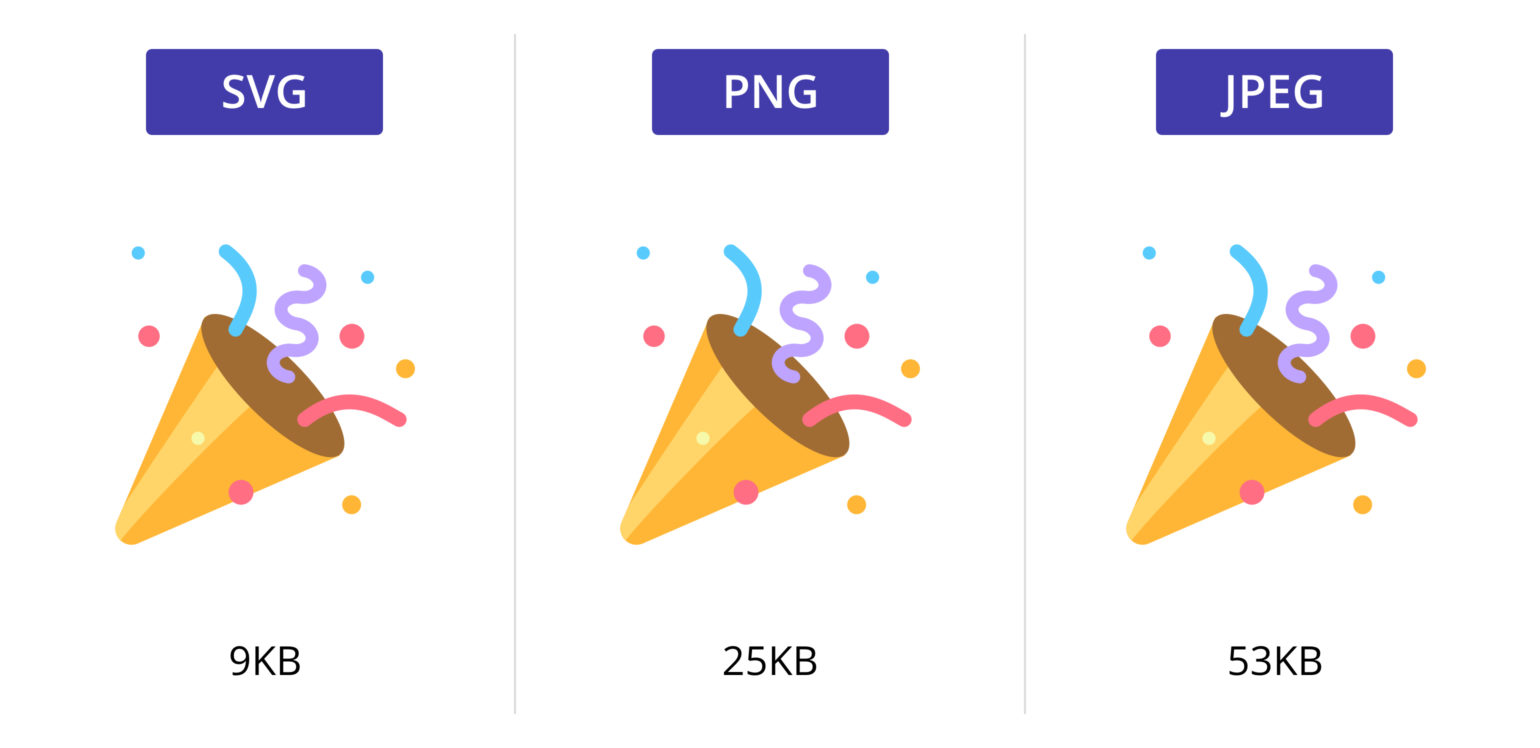
由於復雜圖案的文件大小有時可能大於其等效的光柵圖像格式,因此指定大於其等效的 PNG @1x 圖像的複雜圖像文件大小至關重要。 該圖像大約是 PNG 的 3.5 倍,大小為 56.3KB,緊跟在編輯器之後。
我可以在 Cricut 中使用 Png 文件嗎?
在這種情況下,我們將使用 gif 作為基本上傳。 您需要上傳的文件是.bmp 文件。 在文件選擇器中選擇打開或將文件拖放到設計空間圖像上傳窗口後,將顯示該文件。
什麼程序可以打開 Svg 文件?

可以在所有流行的瀏覽器中呈現SVG 圖像,包括 Google Chrome、Firefox、Internet Explorer 和 Opera。 也可以將 SVG 文件導入高端圖形編輯器,例如和。
創造術語 SVG 來描述可縮放矢量圖形。 當您在計算機文件中有圖像時,您可以使用標準來顯示它。 它們可以按比例放大或縮小而不會降低質量或清晰度。 決議完全取決於個人,使他們沒有決議。 您必須擁有支持 SVG 格式的應用程序才能創建或編輯圖像。 除了 Adobe Illustrator 和 Inkscape 之外,還可以使用 GIMP 和 Inkscape 等免費程序將圖稿保存為 .VNG 格式。 或者,您可以使用免費的在線轉換器(如 svato.com)將 SVL 轉換為柵格格式。
使用大多數網絡瀏覽器和圖像工具,可以打開稱為 SVG 的基於矢量的文件格式。 如果將文件轉換為 PDF,閱讀和共享將變得很簡單。
Svg 比 Png 好嗎?
對於 SVG 或 PNG 哪個更好,目前還沒有明確的共識。 但是,這兩種格式之間存在一些可能會影響您的決定的關鍵差異。 SVG 是矢量圖形,這意味著它可以縮放到任意大小而不會降低質量。 PNG 是一種光柵圖形,這意味著它由像素網格組成,並且只能在開始失去質量之前縮放到特定大小。 此外,SVG 文件通常比 PNG 文件小,因此非常適合在網絡上使用。
Photoshop 和其他編輯軟件可以支持多種文件格式,有時很難區分它們。 XML 文件是在瀏覽器讀取時轉換為矢量圖像的文本。 使用基於算法的 SVG 文件可以無限縮放圖像而不會降低質量。 可以使用像 Photoshop 這樣的照片編輯器來編輯 PNG 文件。 Photoshop 採用了一種稱為光柵編輯的技術,可讓您像裁剪矢量一樣裁剪圖像。 SVG 文件可以以任何大小顯示,而不會模糊或失去質量。 由於 SVG 文件不包含像素,因此它們沒有 PNG 文件那麼詳細。

儘管您可以向 SVG 文件中添加任意多的信息,但它不會像 PNG 文件那樣詳細。 瀏覽器很難加載包含與您一樣多的信息的文件。 與其他類型的圖像文件相比,PNG 文件具有更廣泛的顏色範圍。
在 Silhouette 或 Cricut 中使用乙烯基時,請確保使用矢量圖形文件。 矢量圖形文件,無論大小或分辨率如何,始終清晰明了。 矢量圖像在數學上被定義為形狀和曲線而不是像素是有原因的。 圖形文件可以是動畫的、透明的,並且有多種顏色或漸變組合可供選擇。
Svgs 比圖像好嗎?
使用 SVG 絕不會影響質量,從而生成清晰、令人驚嘆的圖像。 即使輕微調整 aster 圖像的大小也會導致它們顯得模糊。 因為它們只是代碼,所以 SVG 文件非常小並且經過優化。 此外,它們有助於使它們更易於管理。
Svg Png 和 Jpg 哪個更好?
與 JPG 和 PNG 相比,svg 是比 JPG 和 PNG 更好的格式,但它不是用於未準備好的圖像的原始文件。
Svg 是最好的格式嗎?
用戶界面控件、徽標、圖標和基於矢量的插圖等圖像通常使用 SVG 創建。 可以使用 SVG 通過三種方式創建矢量圖形元素: – 具有直線、曲線和/或它們之間的區域的矢量幾何元素。
Svg 和 Jpg 一樣嗎?
SVG 和 JPG 是兩種不同類型的圖像文件格式。 SVG 是矢量圖形文件格式,而 JPG 是光柵圖形文件格式。 雖然這兩種文件格式都可用於創建圖像,但它們各有優缺點。
如果您有隨時可以轉換的矢量圖形,我們建議您使用 SVG。 儘管它是一種非常高質量的文件格式,但在不影響質量的情況下縮小規模相對容易。 此外,您可以使用 CloudConvert 的選項輕鬆而明確地設置分辨率和質量。
如果您要轉換不需要高質量製作的圖形,PDF 和 EPS 是最佳選擇。 PDF 文件通常比較緊湊,而 EPS 文件可以按比例縮小而不會降低其質量。 它們還受到各種設備和瀏覽器的支持。
什麼是 Svg 文件用於
SVG 是包含可縮放圖像的矢量圖形圖像文件擴展名。 此文件格式用於圖表、插圖和徽標。
當涉及到 SVG 的採用和改編時,我想不出比與設計和開發人員社區一起度過一天更好的方式了。 下面是一個最簡單形式的 SVG 文件:如果保存該文件,您將能夠看到一個 250 像素寬的藍色正方形。 在 JPEG、PNG 和 GIF 等傳統圖像格式中,一定數量的數據存儲在內存(或像素)中。 圖形可以無限縮放,分辨率永遠不會受到影響。 使用 gzip 壓縮,您可以減小 SVG 文件的大小。 啟用 gzip 壓縮後,將從服務器或 CDN 發送的字節數減少。 關鍵字、描述和鏈接可以包含在 SVG 中,以便搜索引擎更容易地識別內容。
對於基於位圖的圖像,title 和 alt 屬性是您在 SEO 方面的全部優勢。 使用 CSS,您還可以使用 SVG 更改圖像的樣式。 由於能夠直接使用文本編輯器編輯 SVG,因此它們可以是動畫的。 如果您正在緩存 HTML 頁面,您也可以緩存它們。 如果您有照片要處理,那無疑是位圖圖像。 垃圾經常出現在舊的 SVG中,這對於一個程序來說是非常昂貴的。 除了 Node.js 之外,還有許多可用的優化工具。
圖標是這種文件格式的所有優點真正體現出來的地方。 現在可以通過多種方式對圖標進行著色或縮放。 因此,設計和開發過程變得更加容易。 為了確定我可以收回多少文件大小,我在位圖版本上使用了一組 SVG 圖標。 使用 SVG 時,通過使用 SVG 而不是 PNG 可以大大減小整體文件大小。 這些圖標易於使用和管理,尤其是在與其他應用程序結合使用時。 我們沒有對每個 SVG 文件使用 HTTP 請求,而是從一個 SVG 文件夾生成一個 sprite,它在頁面加載期間只能加載一次。 其中一些工具將使您更容易管理、加快您的網頁速度,並讓您及時了解任何新功能。 無需 Photoshop 或 scribal 即可輕鬆製作動畫和修改樣式。
但是,在您的網頁中使用 sva 圖像有一些缺點。 可能導致SVG 文件大小快速增長的因素之一是該對象包含許多小元素。 此外,很難閱讀圖形對象的一部分,這意味著您將無法閱讀整個圖形對象。
Svg 文件的優點
當您在 Internet 上共享圖形內容時,使用 SVG 文件是有利的,因為它們比其他類型的文件更小並且在瀏覽器中加載速度更快。 此外,因為它們是基於 XML 的,所以可以搜索、索引、壓縮和編寫 SVG 文件。 由於 JPEG 圖像文件較小,並且可以通過 Internet 傳輸而不會降低質量,因此受到攝影師的青睞。
什麼是 Svg 文件
SVG 文件是可縮放矢量圖形文件,這意味著它可以縮放到任何大小而不會降低質量。 SVG 文件非常適合在 Cricut 機器上切割,因為它們可以調整大小以適合任何項目。
在計算機上,您可以使用 Cricut 應用程序以各種格式保存文件,包括 PNG、JPG 和 GIF。 許多 Cricut 設計用戶更喜歡可縮放矢量圖形 (SVG) 格式。 通過使用這種矢量格式,您可以在不降低質量的情況下放大 2D 設計。 我們編制了免費 SVG 項目文件的熱門站點列表,我們建議下載我們的收藏夾。 有超過 2,000 種免費設計可以下載並與您最小的切割機一起使用。 通常建議不要將這些文件用於商業目的,因為它們僅供個人使用。 將 Bird 的 SVG 用於受鳥類啟發的插圖和項目是一個絕妙的主意。
您可以在 Love Paper Crafts 獲得免費的 SVG 文件,用於紙製工藝,尤其是卡片製作和剪貼簿。 剪影是最常見的 HelloSVG 類型,採用簡單而程式化的方法。 如果您正在為您的 Cricut 項目或任何其他工藝尋找免費的 SVG 文件,您可以在 Love Paper Crafts 上找到它們。 網站上有將近一千個免費圖形,其中包括藝術牆、傳熱設計等。 此列表包括萬聖節和外太空活動,以及其他活動。 Creative Fabrica 讓您可以訪問數百種免費設計。 我們希望您訂閱,您甚至可以 24 小時免費下載內容。 在這個網站上,還有許多付費選項,但將其縮小到免費選項就像 1-2-3 一樣簡單。
如果您正在尋找一種自定義打印件的簡便方法,請考慮使用 SVG 文件。 SVG 文件清晰、清晰且易於使用,非常適合在 Cricut 機器上打印。 在 Cricut Design Space 中,您可以輕鬆編輯 SVG 文件,並具有打印和剪切功能,您可以定期創建精美的打印件。
如何在文件中嵌入鏈接圖像
如果您打算在文件中使用鏈接圖像,則必須先將其刪除,然後再重新嵌入。
Svg 文件示例
SVG 文件是可縮放矢量圖形文件。 這些文件用於創建基於矢量的圖形,這些圖形可以縮放到任意大小而不會降低質量。 SVG 文件通常用於徽標、插圖和圖標。
XML 用於格式化可縮放矢量圖形 (SVG) 文件。 用於創建 SVG 文件的 JavaScript 工具使直接或以編程方式創建和編輯文件變得簡單。 如果您還無法訪問 Illustrator 或 SketchUp,Inkscape 是一個不錯的選擇。 有關在 Adobe Illustrator 中創建 SVG 文件的更多信息,請參閱以下部分。 SVG 文件的文本由SVG 代碼按鈕生成。 如果您選擇在默認文本編輯器中打開它,它會自動執行。 使用此工具,您可以查看最終文件的外觀,以及復制和粘貼文本。
必須從文件的左上角刪除 XML 聲明和註釋。 使用 CSS 或 JavaScript 為形狀設置動畫或設置樣式時,將它們組織成可以一起設置樣式或設置動畫的組會很有幫助。 您的圖形不太可能填滿 Illustrator 的整個畫板(白色背景)。 在保存圖形之前,您需要證明您已經使用了畫板和圖稿。
