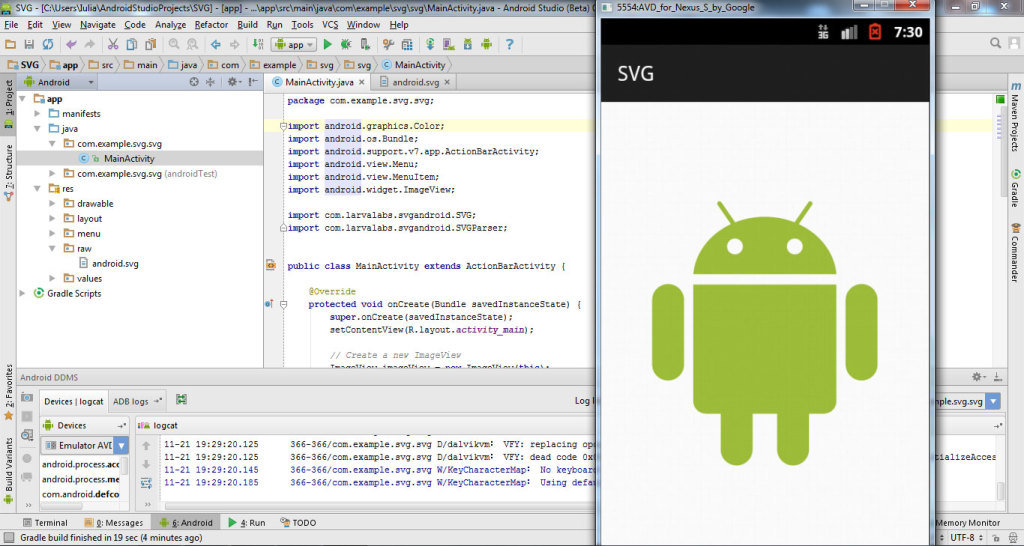
SVG 圖標在 Android Studio 中顯得更高
已發表: 2023-03-04SVG(可縮放矢量圖形)是一種矢量圖像格式,同時支持動畫和交互性。 該格式因其緊湊的文件大小和能夠縮放到任何大小而不會降低質量而在網絡上廣泛使用。 但是,在 Android Studio 中查看時,SVG 圖標可能看起來比實際高度高。 這是由於Android Studio 呈現矢量圖像的方式導致圖標被垂直拉伸。 這個問題有一些解決方法,但最簡單的是為您的圖標使用不同的圖像格式。 PNG 或 JPG 文件可以正常工作,並且在 Android Studio 中查看時不會被拉伸。
因為它是基於 XML 的,所以使用 Tailwind 調整圖標大小很簡單。 在自定義SVG 類之前,無需更改圖標的高度或寬度以及 viewBox 屬性。 此屬性將視口的位置和尺寸指定為 SVG。
Android Studio 是否接受 Svg?

是的,Android Studio 接受SVG 文件。 您可以將它們導入您的項目並像使用任何其他圖像文件一樣使用它們。
我應該使用 Svg 還是 Png Android?

PNG 文件對您更具吸引力,因為它們比許多其他文件格式更易於閱讀、更易於訪問且用途更廣。 具有復雜細節的圖像,例如屏幕截圖和詳細插圖,應以 PNG 格式保存。 創建和編輯 SVG 並不像 PNG 那樣困難,但它們確實有許多優點。
XML 代碼包括一個向量,它表示形狀、線條和顏色。 大多數人使用矢量圖形編輯器(如 Inkscape 或 Adobe Illustrator)來創建圖像。 還有一種方法可以將 PNG 和其他光柵圖像轉換為。 VG 文件,但結果並不總是好的。 由於它們的可擴展性和低質量下降,它們比 HTML5 更適合用於響應式和視網膜就緒的網頁設計。 支持動畫的光柵文件類型存在問題,例如 GIF、APNG 和 WebP,因為它們不支持動畫。 可能需要動畫並保證在任何屏幕上都能很好縮放的簡單圖形可以使用 SVG 創建。
PNG 擁有超過 650,000 名在線用戶,是使用最廣泛的圖像文件格式之一。 圖像、藝術品和照片都可以顯示在 PNG 文件中。 一般來說,PNG 可以很好地處理任何類型的圖像,無論它多麼複雜或非動畫。 PNG 在某些方面比 SVG 表現更好,但它在幾個方面表現出色。 SVG 和 PNG 之間的區別很明顯,但為您的站點選擇正確的一種比選擇正確的更重要。 儘管 SVG 必須按需呈現,但它通常更小且對服務器的負擔更小。 PNG 文件可用於顯示具有數千種顏色的大型圖形或高分辨率的複雜圖形。
為什麼你應該使用 Pngs 或 Svgs 來提高透明度
由於它們的透明度優勢,PNG 和 SVG 是 Internet 徽標和圖形的絕佳選擇。 好消息是 PNG 是基於光柵的透明文件的不錯選擇。 如果你想使用像素和透明度,你應該使用 PNG 而不是 SVG。 您可以使用 Android Studio 將材質圖標和矢量圖形添加到您的項目中,其中包含一個名為 Vector Asset Studio 的工具,可用於將可縮放矢量圖形 (SVG) 和 Adobe Photoshop 文檔 (PSD) 文件導入您的項目。 它適用於可以縮放到任意大小的高質量圖像,並提供多種格式。 很多人使用基於文件大小限制的文件格式,例如將圖片添加到您的網站以快速加載以改善 SEO。 什麼時候應該停止使用 sva? 由於 SVG 是一個矢量程序,它無法處理像照片這樣具有復雜細節和紋理的圖像。 使用更簡單的顏色和形狀的徽標、圖標和其他平面圖形最適合使用 SVG。 此外,雖然大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能不支持。
什麼是視口寬度和高度 Android?
viewport width and height android指的是在移動設備上可以查看網頁的區域的大小。 寬度通常以像素為單位,高度以像素為單位。 視口大小可以由用戶更改,但默認大小通常為 320×480 像素。
視口通常為 1,000 像素寬和 660 像素高。 默認情況下,Cypress 將視口寬度和高度分別設置為 1000 和 660px。 在某些情況下,設置視口大小對於創建可在較小屏幕上查看的小型 SVG 圖像或在網站的較大窗口中查看 SVG 圖像很有用。 通過使用視口,您可以控製圖像在頁面上的顯示大小。 如果您想製作更大或更小的圖像,可以通過指定不同的視口大小來實現。 根據顯示 SVG 圖像的設備或瀏覽器,可以通過多種方式查看它。 根據您的設備或瀏覽器,您可以以多種方式顯示圖像。 在 Web 瀏覽器中,您可以指定要在其中顯示 SVG 圖像的視口大小和高度。如果指定圖像的視口寬度和高度,它將顯示在設備上。 SVG 圖像還可以以其他方式顯示,具體取決於顯示它的設備或瀏覽器。

Svg Viewbox:如何讓用戶看到整個圖形
當您創建SVG viewbox時,用戶可以看到整個圖像,因為它出現在視口中。 在不指定視框的情況下,瀏覽器使用視口的默認大小,通常與用戶屏幕大小相同。
如何在 Android 上編輯 Svg 文件?
這個問題沒有一個明確的答案,因為有許多不同的方法可以在 Android 設備上編輯 SVG 文件。 但是,在 Android 上編輯 SVG 文件的一些方法包括使用 Adobe Illustrator Draw、Inkscape 或 Gravit Designer 等應用程序。 此外,許多在線工具和服務可用於在 Android 設備上編輯 SVG 文件,例如網站 vectorpaint.io。
我創建的SVG 文件可以在 Android webview 中查看。 我還使用了 iPhone 上可用但 Android 上不可用的 JavaScript。 我想在文本完成後立即對其進行編輯。 如何編輯網站? 我決定使用這個庫和這個補丁來解析 SVG 中的文本標籤。
Svg:圖形的未來
要創建矢量圖形,請使用基於 XML 的文件格式,例如 SVG。 矢量形狀、路徑、文本和動畫只是 SVG 可用功能的一部分。 HTML 文件可以嵌入到 Android 應用程序中並用於創建自定義界面元素。 Vector Asset Studio 允許您將 SVG 和 PSD 文件導入您的項目,以及製作材質圖標。
不支持 Android Studio Svg 圖像
Android Studio 不支持 SVG 圖片。 如果您想在應用中使用 SVG 圖片,則需要使用其他圖片格式,例如 PNG 或 JPG。
添加 Svg Android Studio
假設您要將 SVG 文件添加到Android Studio 項目:右鍵單擊項目面板中的所需文件夾,然後選擇新建 -> 文件。 在“新建文件”窗口中,從“文件類型”下拉列表中選擇“模板”->“其他”->“SVG”。 為文件命名並單擊“確定”。 該文件將添加到項目中。
Svg文件
SVG 文件是可縮放矢量圖形文件。 SVG 文件格式由萬維網聯盟 (W3C) 於 1999 年開發。該文件格式基於 XML,可以使用任何文本編輯器創建和編輯。 可以使用矢量圖形編輯器(例如 Adobe Illustrator)或使用文本編輯器手動創建 SVG 文件。
由於其數字特性, SVG 格式的圖像無論大小如何都可以在視覺上吸引人。 它們通常比其他格式更小、更靈活,並且可以配置為顯示動態動畫。 本指南將解釋這些文件是什麼、何時使用它們以及如何以各種方式使用它們。 因為 aster 圖像具有固定的分辨率,它們的大小會降低圖像的質量。 矢量圖形格式將圖像存儲為一組連接的點和線。 XML 或標記語言是用於創建這些格式的語言。 圖像中的每個形狀、顏色和文本都在 SVG 文件中附加的 XML 代碼中指定。
公平地說,XML 代碼易於理解,但它為網站和 Web 應用程序增加了很多功能。 可以通過增加或減小 SVG 的大小來保持 SVG 的質量。 當涉及到 sva 圖像時,圖像的大小和類型是無關緊要的——它們看起來總是一樣的。 SVG 中缺少細節,因為它是為光柵圖像設計的。 SVG 的外觀在很大程度上由設計人員和開發人員控制。 Web 圖形以萬維網聯盟開發的文件格式託管。 程序員使用文本文件或 SVG 來快速理解 XML 代碼。
SVG 可以利用 CSS 和 JavaScript 的功能實時改變它們的外觀。 有許多應用程序受益於大量使用矢量圖形。 您可以使用圖形編輯器創建它們,而且它們易於學習和使用。 認識到每個程序都有自己的一套學習曲線至關重要。 要感受可用的工具,請先嘗試幾個選項,然後再決定是免費還是付費選項。
可以使用包括 SVG 在內的多種技術創建可縮放矢量圖形,以創建可跨各種設備使用的圖形。 Inkscape 使創建矢量插圖、徽標和圖標變得簡單。 作為在動畫和過渡方面容易出現不一致的 Adobe Illustrator 的替代品,Silverlight 也非常適合交互式圖形。
Inkscape 是一個開源矢量繪圖程序,對於那些正在尋找具有強大庫的強大繪圖程序的人來說是一個不錯的選擇。
使用 Svg 文件的好處
對於需要在不丟失細節或清晰度的情況下放大或縮小徽標、圖標或其他設計的圖形設計師來說,這是一個很好的工具。 此外,svg 文件是可壓縮的,可以在不到一分鐘的時間內創建,使您可以快速輕鬆地轉換 PNG 文件。
可縮放圖形文件(SVG 文件)是為您的網站或應用創建圖形的最佳方式。
