SVG 圖像:如何設置寬度和高度
已發表: 2023-02-14SVG(可縮放矢量圖形)是一種矢量圖像格式,與傳統的光柵圖像相比具有優勢。 矢量圖像由一系列點、線和曲線組成,可以在不損失分辨率的情況下縮放到任意大小。 這使得它們非常適合用於響應式網頁設計,其中圖像需要調整大小以適應不同的屏幕尺寸。 SVG 圖像的文件大小也比光柵圖像小,加載速度更快。 由於它們是矢量圖像,因此可以在 Adobe Illustrator 等矢量圖形編輯器中輕鬆編輯和自定義。 那麼,SVG 是什麼維度? 與具有固定寬度和高度的光柵圖像不同,SVG 圖像是可縮放的,這意味著它們可以調整為任何寬度或高度,而不會降低分辨率。 要設置 SVG 圖像的寬度和高度,可以使用 width 和 height 屬性。 寬度和高度可以以任何單位設置,包括像素、百分比或 em。 如果不指定寬度和高度,SVG 圖像將默認為視口的大小。 視口是用戶可見的屏幕區域。 以下是寬度和高度設置為 50% 的 SVG 圖像的示例: ... 在本示例中,圖像將調整為視口寬度的 50% 和高度的 50%。 您還可以使用 CSS 設置 SVG 圖像的寬度和高度。 寬度和高度的 CSS 屬性不同於寬度和高度的 HTML 屬性。 HTML 屬性用於設置 SVG 圖像元素的寬度和高度,而 CSS 屬性用於設置 SVG 圖像本身的寬度和高度。 下面是使用 CSS 設置寬度和高度的 SVG 圖像的示例: 在本示例中,圖像將調整為視口寬度的 100% 和高度的 100%。
在 Web 上,可以使用基於 XML 的矢量圖形文件類型 SVG以 XML 格式生成二維圖像。 你如何找到矢量圖像中的尺寸? SVG 並不總是有固定的尺寸,有些會給出可用於各種單位的高寬比。 因為 SVG 圖像可以用任何尺寸繪製,所以不需要定義尺寸或縱橫比。 如果您希望圖像縮放,則必須明確指定要提供的信息。 其他圖像文件,如那些,可以通過強制瀏覽器以不同於固有高度和寬度的大小繪製它來縮放以適合容器。 因為 SVG 文件默認是響應式的,所以沒有固有的高度和寬度層次結構。
許多人發現將 viewbox 和 preserveAspectRatio 屬性添加到 SVG 會產生顯著差異。 使用這種技術,藝術品可以縮小為徽標或圖形,並且可以刪除不必要的空間。 也可以通過使用文本編輯器編輯文件來調整文件大小。
用戶坐標/px 單位的寬度是SVG 代碼中定義的一個元素,應該縮放以填充您打算繪製 SVG 的區域的寬度(代碼術語中的視口)。 高度還取決於為獲得所需高度而必須縮放的像素/坐標數。
因為 SVG 是矢量格式,所以大小是任意的,因為佈局是用數學而不是你來完成的; 大小由您指定的字符數決定。 在任何情況下,如果 SVG 在頁面上呈現然後放大到更大的尺寸,它都會對頁面的尺寸產生影響。
在數據方面, SVG 文件比 PNG 文件大,因為它包含更多數據(以路徑和節點的形式)。 我認為 SVG 和 PNG 之間的性能沒有顯著差異。
Svg 文件有尺寸嗎?

換句話說,當從 Illustrator CC 導出 SVG 文件時,沒有高度或寬度屬性,只有“響應”的字符數。 這是可能的,但有時您可能希望通過維度。 考慮您要在 svg 文件中設置的網站上使用的徽標。
雖然有多種創建 sva 文件的方法,但最常見的是使用矢量圖形編輯器 Adobe Illustrator。 收到文件後,您可以將其上傳到 Web 服務(例如 Cloudinary)並將其轉換為 Web 圖像。
我們會處理所有事情,從將 SVG 文件縮放到合適的大小,到添加正確的替代文本和水印,再到確保文件在上傳後傳送到正確的設備。
您應該使用 svg 文件而不是傳統圖像的原因有很多。 一方面,它們更少了。 標準圖像的大小可以是 50 到 200 KB,而 SVG 文件的大小可以小到 5 或 6 KB。 由於體積小,SVG 文件可以更快地通過網絡傳輸,並且可以用於內存有限的應用程序。
除了節省時間和專業外觀外,SVG 文件還可以使用矢量圖形編輯器進行編輯,這是一個額外的好處。 最後,借助簡單的工具,您可以輕鬆地將 SVG 文件轉換為傳統圖像,而無需丟失數據。
Svg 的諸多好處
這意味著 SVG 文件可以在不損失質量的情況下進行縮放,並且它們與分辨率無關。 由於 Web 的大小和帶寬限制需要使用它們,因此它們是廣泛應用的理想解決方案。 由於易於編輯和維護,SVG 文件是創建高質量圖形的理想選擇。
Svg 文件的大小應該是多少?

關於 SVG 文件的大小,沒有明確的答案。 文件大小最終取決於圖像的複雜程度和使用的顏色數量。 但是,一般來說,SVG 文件往往比 JPEG 或 PNG 等其他傳統圖像格式小。 這是因為 SVG 文件是基於矢量的,因此需要存儲的數據較少。
SvG 文件的大小是 PNG 文件的兩倍。 您可以發布原始 SVG 圖像並在此處鏈接嗎? 您的 SVG 中必須沒有位圖,並且您的複雜路徑按比例縮小。 如果您可以鏈接原始文件並且導出選項有問題,請告訴我,以便我可以編輯此答案。
在設計項目時,請牢記這些大小調整指南。 讓您的項目自動調整大小可能會令人沮喪,但在問題發生之前進行處理要容易得多。 如果您不確定單個 SVG 文件的大小,可以使用 Cricut Design Space 中的在瀏覽器中查看 SVG 功能。
Svg 文件的多種用途
在設計方面,sva 文件用途極為廣泛。 它們適用於簡單的圖標以及可能無法適合 PNG 文件的更大、更複雜的設計。 因為 SVG 文件沒有大小限制,所以您可以隨心所欲地發揮創意。 為了使您的SVG 文件大小易於管理,不要將其保持在 2,500 兆像素以下。 對於 SVG 文件,您可以選擇任意大的文件而不會降低質量。

Svg 文件的單位是什麼?

在 SVG 中,有長度單位標識符,例如 em、ex、px、pt、pc、cm、mm、in 和百分比。 建立視口和用戶坐標係後,瀏覽器會為每個SVG 元素創建初始視口坐標系和用戶坐標系。
Svg 坐標系
SVG 坐標系中的點在用戶空間中指定,這意味著它們可以顯示為矩形區域的 x、y、寬度和高度。 要在 SVG 坐標系中指示 (5,10) 處的點,可以使用以下表達式:(5,10)、(10,5)、(15,10) 或 (5,15)。 元素的 *svg%27 元素的 viewBox 屬性定義了坐標系。 因此,點、線和圓都可以在坐標系中使用。 例如,可以通過選擇圓心 (0,0)、半徑 (10,10) 和色調 (255,255, 255) 來繪製圓。
在線 Svg 尺寸
SVG Dimensions Online是一個允許用戶創建和管理自己的 SVG 圖像的網站。 該網站提供了多種工具和功能,允許用戶創建和自定義他們的 SVG 圖像。 該網站還提供各種教程和資源,幫助用戶了解如何使用該網站及其功能。
HTML Svg 大小
html svg size 屬性用於定義 svg 元素的大小。 大小根據svg viewBox的寬度和高度定義。 如果未指定 viewBox,則大小將默認為包含元素的大小。
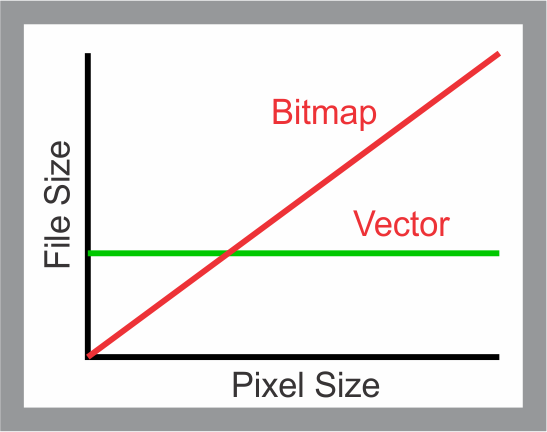
該社論詳細介紹了矢量圖像相對於光柵圖像的優勢。
出於各種原因,矢量圖像比光柵圖像更有效。 可以在不損失分辨率的情況下將矢量圖像縮放到任意大小,並且它們看起來仍然不錯,即使是大尺寸。 因為 SVG 文件總是被壓縮以確保它們總是被壓縮到相同的大小,所以它們可以使用任何文本編輯器進行編輯,這與 JPEG 文件不同,JPEG 文件被壓縮以減小文件大小。
在抗錯性方面,矢量圖像通常更抗錯。 與烤麵包機圖像相反,矢量圖像在編輯不當時可能會損壞; 另一方面,矢量圖像可以完全編輯。 還可以使用各種軟件平台創建矢量圖像,使它們更加通用和易於使用。
由用戶決定如何格式化圖像以便使用光柵或矢量圖形。 如果您正在尋找不會損壞的高質量圖像,那麼矢量圖像可能是最佳選擇。
為您的項目調整 Svg 文件的大小
在開始之前,您需要將 .sva 文件添加到您的項目中。 可以將文件拖放到白色區域,也可以通過在區域內單擊來選擇文件。 然後,您需要調整調整大小設置。 您必須單擊“調整大小”按鈕才能開始該過程。 該過程完成後,將下載結果文件。
Svg 像素大小
為了更改 SVG 圖像的像素大小,您可以使用“width”和“height”屬性。 `width` 屬性設置圖像的寬度,而 `height` 屬性設置圖像的高度。 您還可以使用 `viewBox` 屬性來設置圖像的大小。
可縮放矢量圖形 (SVG) 是一種圖形引擎,可以縮放到各種規格。 Amelia Bellamy-Royds 向您展示瞭如何通過令人難以置信的指南縮放 SVG。 這不像縮放光柵圖形那麼簡單,但它確實開闢了新的前景。 您可能會發現讓 SVG 以您想要的方式運行對於新用戶來說有點困難。 Inaster 圖像,顯然有一個高度與寬度的比率: 高度與寬度。 瀏覽器可以繪製與固有高度和寬度不同大小的光柵圖像,但如果強制使用不同的縱橫比,它就會變形。 繪製內聯 SVG時,無論畫布的大小如何,它們都將以代碼中指定的大小繪製。
ViewBox 是用於創建可縮放矢量圖形 (SVG) 的最後一款軟件。 ViewBox 是在元素中定義的組件。 數字是由空格或逗號分隔的四個數字的列表。 對於視口的左上角,y 和 x 指定坐標系。 高度表示為必須縮放以填充空間的像素/坐標數。 如果您不指定縱橫比範圍內的尺寸,圖像將被拉伸或扭曲。 現在可以使用新的 object-fit CSS 屬性對齊其他圖像類型。
您還可以使用 preserveRatioAspect=”none” 選項,這將允許您的圖形精確縮放為光柵圖像。 對於光柵圖像,您可以使用一個比例來設置圖像的寬度和高度。 SVG 如何做到這一點? 最後,它變得更加困難。 使用 >img> 格式的顏色編碼圖像是一個很好的開始方式,但您可能需要稍微修改一下。 可以使用許多不同的 CSS 屬性(包括高度和邊距)來設置元素的縱橫比。 如果圖片包含viewBox,其他瀏覽器會自動使用默認的300*150大小; 但是,沒有規範定義此行為。
如果您使用的是最新的 Blink/Firefox 瀏覽器,您的 viewBox 中的圖像將被縮放以適合。 如果您不指定高度和寬度,這些瀏覽器的默認尺寸將保持不變。 容器元素是替換 HTML 元素和內聯 SVG 以及 HTML 中其他替換元素的最簡單方法。 在圖形的內嵌形式中,官方高度(基本上)將為零。 如果設置了 preserveRatioAspect 值,圖形將被縮放為零。 相反,您希望圖形一直向上拉伸以覆蓋整個寬度,然後溢出到您精心選擇的填充區域。 很難想像一個更通用的 viewBox 或 PreserveRatioAspect 屬性。 嵌套元素對於保持圖形比例的多個部分分開很有用。 此方法的目標是填充寬屏顯示器,而不會在高度方面過度使用它。
SVG 文件格式能夠在不犧牲質量的情況下縮放到任何分辨率。 此外,對於設計師來說,它是一種極好的文件格式,因為它支持動畫和透明度。
Svg 的多種用途
SVG 具有與分辨率無關的動畫功能,是一種可用於印刷和網絡媒體的文件格式。 它是一種用於創建效果和過渡的多功能工具,其與分辨率無關的質量使其成為小型和大型設計的理想選擇。
調整 Svg 大小
無需調整 SVG 圖像的大小。
重命名圖像的簡單方法似乎是一個很好的解決方案。 儘管標題暗示了這一點,但這絕非易事。 有兩種方法可以調整 SVG 圖像的大小。 可以更改 XML 以包含寬度和高度屬性。 您必須先在文本編輯器中打開 SVG 文件。 當您雙擊代碼時,它應該如下所示: 另一個選項是使用 CSS。 但是,通過選擇“'width”和“'height”,您不會更改任何內容。
