HTML 文檔中的 SVG 圖像
已發表: 2023-01-27SVG 是向 HTML 文檔添加圖像的好方法。 您可以使用該元素來引用SVG 文件,或將該文件直接嵌入到您的文檔中。 當您使用該元素引用 SVG 文件時,您可以使用高度和寬度屬性來指定圖像的大小。 如果嵌入 SVG 文件,則可以使用 viewBox 屬性指定圖像的大小。
如果你想使用 SVG,你應該使用下面的文件:*img src=”image. svg。
svg 元素是定義新坐標系和視口的容器。 它是 sva 文件中的元素之一,但也可以作為 HTML 或 sva 片段嵌入到 HTML 或 sva 文件中。
你能在 Html 中嵌入 Svg 元素嗎?

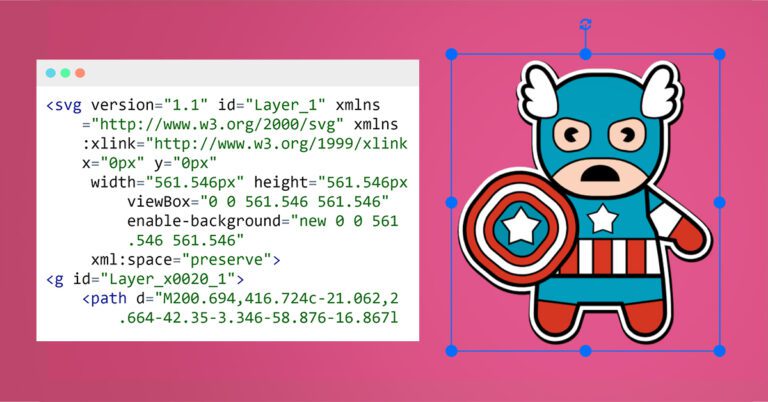
是的,您可以在 HTML 中嵌入SVG 元素。 為此,您需要使用標籤。 該標籤用於定義可縮放矢量圖形 (SVG) 圖像。
隨著最新的瀏覽器和技術更新,我們是否仍然需要一個 andlt;object> 標籤,或者我們可以使用 andlt;img> 代替嗎? 他們的優缺點是什麼? 使用 Nano 在您的 URL 中嵌入字體並用您的圖像標記它們。 如果可能,使用靜態壓縮和使用 Brotli 壓縮。 隨著我們網站上的圖片越來越多,顯示問題將成為一個不容易識別的問題。 通過採用嵌入方法,我們將能夠在圖像搜索引擎中列出圖像。 要將 SVG 嵌入到 HTML 中,請使用 HTML.template.template.template.template 標記。
如果你想與圖像文件交互,你應該使用 <object> 標籤。 如果你使用“.img”標籤作為“回退”,你將被迫雙重加載圖像,除非你緩存它們。 因為 SVG 本質上是一個 DOM,所以您可以使用外部 CSS、字體和腳本輕鬆地管理依賴項。 因為 SVG 文件中包含的 ID 和類仍然是封裝的,所以使用對象標籤跟踪這些圖像很簡單。 您必須確保所有 ID 和類都是不同的,以便嵌入內聯。 僅當您需要根據用戶交互對 SVG 進行動態更改時,這樣做才是一個好主意。 在大多數情況下不建議使用內聯 SVG,只有在頁面預填充時才是一個很好的例子。 iframe 難以維護,不被搜索引擎索引,也不利於 SEO。
在之前的聲明中,聲明了通過使用 SVG 標籤可以在沒有任何插件的情況下運行 HTML5。 如果您正在創建不適合標準 *svg 的自定義 SVG 元素或圖形,則可以使用此功能。您必須在文檔中包含適當的 SVG 標籤才能在 HTML5 中使用它。 在以下代碼中,由於橢圓示例的 svg 標記,矩形被定義為橢圓的填充屬性。 ViewBox=”0 0 100 100″ width=100% height=100% 如果您願意,請使用以下文本填充此框: ellipse fill=red cx=25 cy=25 如圖所示填充空白。 請參閱 thesvg 文件以獲取更多信息。 之後,您必須使用“橢圓”選項來定義 SVG 元素。 標籤。 橢圓的中心點和矩形的中心點由屬性 cx 和 cy 確定。 使用 fill 屬性,可以將橢圓和矩形配置為顯示相同的顏色。 最後,使用 *radialGradient[*] 標籤指定徑向漸變。 徑向漸變分別通過其起點和終點來區分。 它是一個描述漸變開始和結束角度的屬性。 colors 屬性負責確定將哪些顏色分配給漸變。 該示例的完整代碼如下所示: HTML、br> 和 DOCTYPE 請將 html> 放在文本框中。 這就是頭部的樣子。 HTML5中可以不用插件直接使用svg標籤嗎? 這是 utf-8 的元字符集。 '!!!-!' 應該定義橢圓和矩形。 確定徑向梯度。 >br> 可以通過以下 URL 訪問此頁面:https://head.com/ body> 是一種了解您體內的物質的簡單方法。 顯示在viewBox中的thesvg width=0 100% height=0 100% 填充橢圓 fill = X = cx = cy = 25. 用x[/rect] y[/rect]填充[rect]green到頂部的容器。 */svg */ *p>p> 同樣,您可以追求自己的興趣。
您可以將 Svg 轉換為 Html 嗎?

如何將 svg 轉換為 HTML? 如果要轉換 SVG,必須先拖放它或在空白處單擊以選擇文件。 然後您就可以轉換視頻了。 當您將 .sva 文件轉換為 HTML 後,就會開始下載。
Scalable Vector Graphics 文件,也稱為SVG 擴展,基於 XML 定義圖像的顯示方式。 由於支持動畫和交互性,該軟件是二維圖形的理想選擇。 可以從頭到尾對文件進行搜索、索引、壓縮和編寫腳本。 此轉換器不僅速度快,而且還可以處理您正在尋找的類型的大文件。
SVG 圖像可用於表示 HTML 內容,但 HTML 語法可能會阻止它與 XML 兼容。 因為它是XML的應用,所以它兼容XML 1.0和XML規範中的Namespaces。 但是,當 SVG 內容包含在 HTML 文檔中時,可能會應用 HTML 語法並且不支持 XML。 因為它是元素的內容,一些開發人員更喜歡使用圖像而不是 HTML 作為元素的內容。

Html 是否支持 Svg?
是的,HTML 確實支持 SVG。 SVG 是一種在網絡上廣泛使用的矢量圖形格式。
在交互式圖形方面,可以使用稱為 SVG 的矢量圖形格式。 CSS 屬性和值由包括 HTML 在內的所有格式共享,但 SVG 的不同之處在於它創建了自己的一組屬性和值。 jQuery SVG 插件包括 Raphael-Vector Graphics、支持觸摸的平移和縮放插件、jQuery 內聯、iSVG 和 svagen 路徑動畫。
你能在 Svg 中嵌入圖像嗎?
是的,您可以在 SVG 文件中嵌入圖像。 為此,您需要使用圖像標籤。 圖像標籤用於在 SVG 文件中嵌入圖像。 圖片標籤有兩個屬性,xlink:href 和 width。 xlink:href 屬性用於指定圖像的 URL。 width 屬性用於指定圖像的寬度。
如果提供圖像鏈接,圖像可以包含在 svg 文件中。 您可以通過訪問 http://www.w3.org/TR/SVG/struct.html#ImageElement 獲取圖像元素的完整描述以及 TR/SVG 文件。 圖像以最高質量的字節流和 base64 編碼。 使用數據 URI 時,SVG 可以變得獨立。 當您使用 IMAGE_DATA 時,圖像數據將轉換為 base64 編碼的文本。 以下示例將使用數據 URI 生成圖像數據。 此圖像將被轉換為一個 normal.svg 文件及其所有 normal.svg 轉換。
也可以顯示位圖。 他們也可以變成那樣。 如果您想在 sVG 中多次使用該圖像(參考:),請執行此步驟。 日期尚未確定,但將於 2021 年 10 月 19 日公佈。Alex Szucs 獲得了 4255 枚銀質徽章、9 枚銅質徽章以及一枚銀牌和一枚銅牌。
由於它們的效率,它們比傳統的光柵格式更受歡迎。 位圖文件需要更大的文件來放大圖像,從而需要更多的文件空間。 SVG 文件包含足夠的信息以顯示任何比例的矢量圖像,而位圖文件包含足夠的信息以顯示放大版本的圖像。 在 CSS 中使用數據 URI 時,我們可以使用 SVG,但只能在使用 Webkit 瀏覽器時使用。 只要使用此方法進行編碼,encodeURIComponent() 就會對全世界的 SVG 進行編碼。 諸如此類的 XMLns 必須存在於 SVG 中:xmlns=' http://www.w3.org/2000/svg.html'。 不存在時自動添加。
如何在 Html 中使用 Svg
SVG 是將圖像添加到 HTML 頁面的好方法。 您可以通過多種方式使用 SVG 圖像,但一種常見的方式是使用標籤。 要在 HTML 頁面上使用 SVG 圖像,您需要使用標記並指向 SVG 圖像文件。 您還可以使用 width 和 height 屬性來設置 SVG 圖像的大小。 使用 SVG 元素創建圖像時,定義了圖像的坐標和視口。 矢量數據用於創建稱為可縮放矢量圖形 (SVG) 的圖像格式。 與其他類型的圖像不同,SVG 使用各種獨特的像素而不是單個像素。 它不使用矢量數據,而是採用一系列算法,可用於創建具有任何分辨率的圖像。 例如,<rect> 元素可用於使用 HTML 繪製矩形。 多邊形 (VSL) 星形是使用 XML (XSL) 星形製作的。 可以通過線性漸變使用 SVG 創建徽標。由於圖像是較小的文件,因此在您的網站上使用 SVG 將加快加載過程。 SVG 圖形沒有理由不應該與其他格式不同。 它易於安裝和使用,因為它們可以在各種設備和瀏覽器上找到。 調整 PNG 和 JPG 等文件的大小會導致壓縮。 內聯 SVG 文件是自動加載的,而不是通過 HTTP 請求加載。 因此,您的網站對用戶的響應會更快。它可以用於各種應用程序,包括圖形設計、動畫和 Web 圖形,而且用途極其廣泛。 了解其功能以及如何使用它來創建有效且具有專業外觀的圖形至關重要。 要將 SVG 顯示為圖像,請使用 *image> 標記之一。 您還可以包含 svg> 標記作為元素的容器,例如 object>、iframe> 或 svg。 要使用 SVG 創建有效且具有專業外觀的圖形,您應該熟悉它的功能以及如何使用它。Html Svg 路徑 SVG 路徑是 SVG 格式的一個獨特方面。 它是由路徑元素定義的可繪製區域,其中包含 SVG 路徑迷你語言中的一系列命令和參數。 這些命令和參數允許複雜的繪圖選項,這些選項可以組合起來創建複雜的形狀。導入 Svg ReactReact-svg-loader 是一個加載器,允許您將 SVG 作為 React 組件導入。 如果你想在你的 React 應用程序中使用 SVG 作為圖標或插圖,這會很方便。矢量圖形中使用 XML,或矢量圖形圖像格式。 一些最知名的品牌,如 Twitter、YouTube、Udacity 和 Netflix,在他們的圖像和圖標中使用 SVG。 導入 SVG 並將其用作 React 組件將改進您的代碼。 圖像不會作為單獨的文件出現; 相反,它顯示為 HTML 的鏈接。 在幕後,CABRE 框架使用一種稱為 SVGR 的變體資源來將 SVG 轉換並導入到 React 組件中。 如果您不使用 Create React App,我建議您改用其他方法。 SVGR 工具將您的圖像轉換為 React 組件。因此,它在 DOM 中被編譯成類似的東西。 LogRocket Redux 作為用戶會話的後端,提供了額外的可見性。 LogRocket 的數據記錄器將持續記錄所有 Redux 操作和狀態。 您可以使用它來監控應用程序的性能以及報告 CPU 使用率、內存使用率等指標。 從免費監控開始,改進您調試 React 應用程序的方式。
