SVG 圖像——Web 圖形的理想解決方案
已發表: 2022-12-08SVG 非常適合為網絡創建基於矢量的圖像。 與 JPG 和 PNG 等其他圖像格式不同,SVG 文件不是由像素組成的。 相反,它們由描述圖像的數學方程組成。 這意味著它們可以縮放到任何尺寸而不會降低質量。 SVG 圖像非常適合徽標、圖標和其他需要經常調整大小的圖形。 它們也可用於插圖、圖表和地圖。 因為它們是基於矢量的,所以它們可以使用 CSS 或 JavaScript 製作動畫。
SVG 文件格式可用於創建幾乎任何圖像格式。 如果您告訴我它對於圖標和圖標系統來說非常棒,我不會感到驚訝。 在沒有選項的情況下,沒有必要內聯 SVG。 該圖像還可以包括背景圖像。 該文件是唯一可以封裝交互式橫幅廣告所需的所有腳本和样式的文件。 在本週末之前的每一天,Greensock 都會將其利潤的 25% 捐贈給 RAICES,讓該組織為得克薩斯州無人陪伴的兒童發聲。
可以在任何瀏覽器(IE、Chrome、Opera、FireFox、Safari 等)中查看 SVG 文件的內容。 如果一個對象包含大量小元素,則文件大小會迅速膨脹; 並且不可能讀取對象的一部分,只能讀取整個對象,這會減慢用戶的速度。
此功能已停止。 儘管有些瀏覽器仍會支持它,但它可能已經從相關的網絡標準中刪除,可能正在被刪除,甚至可能出於兼容性目的而保留。
SVG 的使用使得創建高質量圖像變得簡單,並且可以縮放到任意大小。 例如,許多人根據文件大小限制選擇文件格式,例如將照片添加到您的網站,以便它們盡快加載以改善 SEO。
由於矢量圖形基於 PostScript 標準,因此在處理具有高層次細節和紋理的圖像時效果不佳。 因為它使用起來更簡單並且有多種顏色和形狀,所以它是徽標、圖標和其他平面圖形的絕佳選擇。 此外,許多現代瀏覽器都支持 SVG,但較舊的瀏覽器可能不支持。
什麼時候應該使用 Svg?

矢量文件包含足夠的信息來以任何比例顯示它們,而位圖文件需要更大的文件來放大圖像,更多的像素會佔用更多的文件空間。 因為較小的文件在瀏覽器中加載速度更快,所以在您的網站上放置 svegets 會提高整體頁面性能。
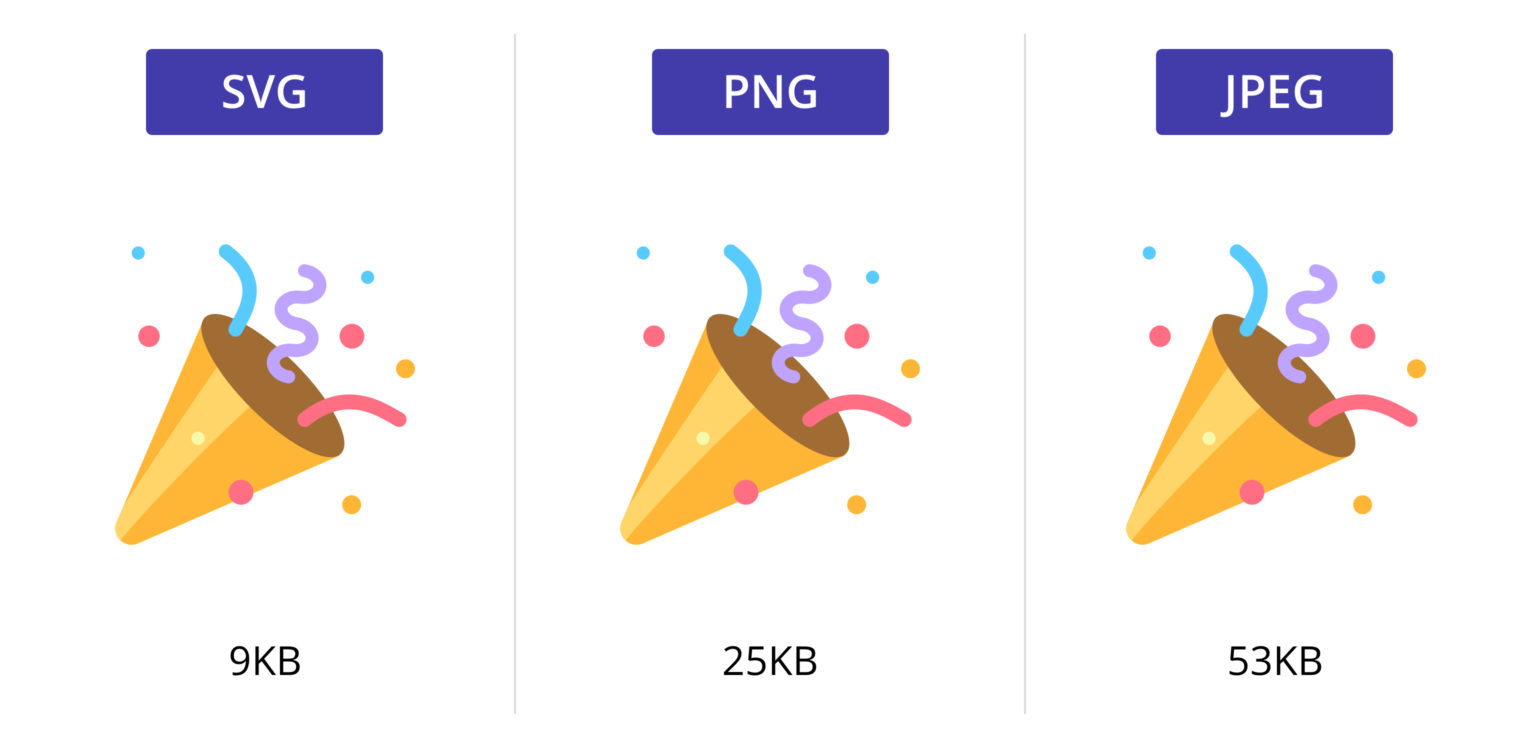
如果您必須在 PNG 和 JPG 之間進行選擇,請這樣做。 毫無疑問,SVG 是使用最廣泛的創建徽標、圖標和簡單圖形的方法。 毫無疑問,誰贏了。 因此,兩者都提供 alpha 透明性,使將文件從一個應用程序轉移到另一個應用程序變得簡單。 您還可以將它與 SVG 結合使用。 永遠不要使用 PNG,也不建議在涉及病毒時避免使用 PNG。
一般而言,JPG 文件是保存具有多種顏色的照片和圖像的最佳方式,但您也可以將更簡單的圖像(例如圖標)保存為 SVG 文件。 使用矢量技術創建的圖像可以縮放到任何大小而不會降低清晰度,並且可以使用任何圖像編輯軟件輕鬆編輯它們。
Svg 與 Png:徽標和圖形哪個更好?
由於其透明度和速度,它是用於徽標、圖標和簡單圖形的 Adobe Illustrator 的絕佳替代品。 儘管 PNG 有利於徽標和圖形,但它們缺乏透明度並且速度較慢。
為什麼首選 Svg?

出於多種原因,首選 SVG。 首先,它是矢量格式,這意味著它可以縮放到任何大小而不會降低質量。 其次,它是一種開放格式,這意味著它可以使用多種工具進行編輯。 最後,它是一種受良好支持的格式,這意味著有許多軟件程序可以創建和編輯 SVG 文件。
在設計和開發社區中發生的我最喜歡的事情之一是 SVG 的採用和改編。 在幕後,它就這麼簡單:SVG 文件通常由多個文件組成。 在這個文件中,有一個分辨率為 250 像素寬的藍色方塊。 基於位圖(或基於光柵)的圖像類型,例如 JPEG、PNG 和 GIF,每個圖像由少量像素組成。 SVG 上的圖形可以無限縮放,並且在任何時候都可以在任何分辨率下保持清晰。 使用 gzip 壓縮 SVG 文件時,可以減小它們的大小。 如果在服務器上啟用了 gzip 壓縮,則預計從服務器發送到 CDN 的字節會更少。
基於 XML 的技術可以更輕鬆地搜索內容,因為可以包括關鍵字、描述和鏈接描述。 由於 title 和 alt 屬性僅適用於位圖圖像,因此使用位圖圖像進行 SEO 非常困難。 您也可以使用 CSS 更改 SVG 的樣式。 當您能夠直接使用文本編輯器編輯 SVG 時,這意味著它們可以是動畫的。 如果緩存 HTML 頁面,您還會看到嵌入式 SVG 的自動緩存版本。 如果您使用的是照片,使用位圖圖像可能是個好主意。 在舊的 SVG中,標記中通常有很多垃圾並且使用起來更昂貴。
最有用的優化工具之一是用於優化 svegets 的 Node.js 工具。 圖標是文件格式所有優點真正體現出來的地方。 圖標不再提供多種顏色或尺寸。 它不僅簡化了設計和開發過程,而且還降低了成本。 在位圖版本上使用 SVG 圖標集背後的想法是計算我可以收回多少文件大小。 與 PNG 相比,使用 SVG 時整體文件大小顯著減小。 最值得注意的是,它們使使用和管理圖標集變得更容易和更容易。
我們沒有將每個 SVG 文件發送到 HTTP 請求,而是從 SVG 文件的文件夾生成一個精靈,並在頁面加載時只加載一次。 它們更易於管理,會提高網頁的加載速度,並且不需要您定期更新它們。 無需使用 Photoshop 或 sva,您就可以輕鬆地製作動畫並更改設計的樣式。

在 SVG 功能方面,JS、Raphael、Modernizr 和 Lodash 都使用相同的代碼庫。 雖然 Lodash 是最受歡迎的替代方案,但它也比 SVG 有一些優勢。 由於不需要 HTTP 請求來加載圖像,因此 JS、Raphael 和Modernizr 加載 SVG 文件的速度比其他方法快。 由於 Lodash 相對於 SVG 的優點和缺點,它是最受歡迎的替代方案。 雖然它比 SVG 更易於使用,但 Lodash API 提供了許多額外的功能。
為什麼首選 Svg?
使用可縮放矢量圖形 (SVG) 的圖形設計師可以根據需要放大或縮小圖形。 因為像谷歌這樣的搜索引擎可以讀取 XML,所以它們也是網頁設計的流行選擇。 一個網站的 SEO 和網絡排名越多,它的表現就越好。
為什麼 Svg 是最好的圖像格式
但是,如果您不知道使用什麼格式並且有一張令人印象深刻的圖像作為開始,那麼 sva 是您的不二之選。 這種格式不僅更準確,而且更通用。
Svg 是最好的格式嗎?
帶有矢量插圖、徽標、圖標和用戶界面控件的圖像都是 HTML5 中矢量插圖的絕佳示例。 SVG 中可用的三種圖形對像是:矢量幾何元素,如直線、曲線和它們之間的區域的路徑; 和動畫圖形,如動畫角色。
Pngs 或 Svgs:哪種圖形最好?
圖形分為兩種類型:PNG 和可縮放矢量圖形(SVG)。 PNG 文件可用於創建徽標、圖標、簡單圖形和圖表。 它們在任何尺寸下都能很好地工作並且很銳利,但有時它們會有點模糊。 此文件適用於包含詳細圖形的圖表、表格和信息圖。 儘管它們具有清晰度和便攜性,但它們比 PNG 小得多。 因此,您的網站不會花費太多時間來加載。
什麼是 Svg 文件

SVG 文件是可縮放矢量圖形文件。 可以使用 Adobe Illustrator、Inkscape 和其他矢量編輯軟件創建 SVG 文件。 它們可以用 Internet Explorer、Safari、Firefox 和其他網絡瀏覽器打開。
它是一種通常稱為矢量圖形的技術。 A.sva 文件是使用標準顯示圖像的計算機文件。 它們可以按比例縮小或放大以滿足各種規格,而不會降低質量或清晰度。 它們可以保持任何尺寸,因為它們沒有分辨率。 要創建或編輯 SVG 文件,必須安裝適用於該格式的良好應用程序。 可以使用 Adobe Illustrator、Inkscape 和 GIMP 將圖稿保存為.VNG 格式,所有這些都是免費的。 您還可以使用 SVGtoPNG.com 等在線轉換器將 SVL 轉換為光柵格式。
Svg 文件的多種用途
矢量圖形可以以任何類型的文件格式顯示,包括 .sv 文件。 大多數瀏覽器允許您打開它們並自定義圖形,而文本編輯器和高端圖形編輯器可用於基本編輯。 與由於分辨率有限而無法縮小的 PNG 不同,SVG 文件可以縮小到任意大小而不會降低質量。
為什麼在 Html 中使用 Svg
您可以使用 *svg 標籤將 SVG 圖像直接寫入 HTML 文檔。 此過程在 Visual Studio 代碼或用於創建 HTML 文檔(包括SVG 圖像和代碼)的 IDE 中可用。 如果其他一切都正確,您的網頁應該與下圖完全一樣。
通過定義元素在 SVG 中創建新的坐標系和視口。 可縮放矢量圖形 (SVG) 是一種使用矢量數據作為信息源的圖像格式。 SVG 是一種非唯一圖像,與其他類型的圖像不同,它們彼此都是唯一的。 為了實現任何大小的分辨率,使用矢量數據集。 HTML 可以使用 >rect> 元素繪製矩形。 在這個例子中,星星由一個>polygon> 標籤組成。 通過線性漸變,您可以使用 SVG 創建徽標。
由於您網站上的文件較小,因此您可以更快地加載圖像。 圖形來自。 VNG 文件不受分辨率的影響。 因此,它們可用於各種設備和瀏覽器。 調整大小時,會對 PNG 和 JPG 等文件格式進行壓縮。 內聯 SVG 允許您加載圖像文件而無需使用 HTTP。 因此,您的客戶會對他們的體驗更加滿意。
在標記中使用 Svg 的 7 個理由
在您的標記中,有七個使用 sva 的理由。 它們對 SEO 友好,這使它們成為一個可行的選擇。 是這樣的。 您可以使用 *br* 標籤輕鬆地將關鍵字、描述和鏈接直接添加到標記中。 美國有可能很快進入衰退。 因為它們可以嵌入到 HTML 中並使用 CSS 進行編輯,所以 SVG 可以被緩存、索引以獲得更大的可訪問性,並可以直接使用 CSS。 有車有什麼好處? 這些是面向未來的方法論。 許多因素會影響一個人的決定。 您可以使用數據 URI br> 在 CSS 中使用數據 URI br> 對 sva 進行編碼。 以下是主要事件的摘要。 XMLns 必須存在才能正常運行:XMLns ='http://www.w3.org/2000/svg.' 該公司公佈第三季度收益下降後股價下跌。 因為SVG 格式不是原生編碼的,所以只能在 Webkit 瀏覽器中使用。
