SVG iPhone 尺寸與傳統 iPhone 尺寸:主要區別
已發表: 2022-12-09SVG iPhone 尺寸與傳統 iPhone 尺寸不同。 主要區別在於 SVG iPhone 尺寸沒有邊框,因此屏幕尺寸更大。 此外,SVG iPhone 尺寸具有更高的像素密度,因此屏幕上的圖像和文字更加清晰明快。
如何調整 Svg 文件的大小?
有幾種方法可以調整 SVG 文件的大小。 一種方法是在矢量編輯程序(如 Adobe Illustrator)中打開文件,然後選擇“編輯”菜單。 從那裡,選擇“編輯顏色”,然後選擇“編輯尺寸”。 您還可以使用像 Inkscape 這樣的免費開源程序。 另一種方法是直接更改 SVG 文件的寬度和高度屬性。 如果您使用的是 HTML,則可以內聯執行此操作。 最後,您可以使用 CSS 來設置 SVG 文件的樣式。
圖像可以很容易地被操縱。 然而,這並不是一個容易的過程。 調整圖像大小的兩個選項是將其用作 CSS 元素或將其用作SVG 元素。 可以修改 XML 格式以改變其寬度和高度。 要查看 SVG 文件,請在文本編輯器中按相應的按鈕。 應顯示以下代碼行。 CSS 是另一種選擇。 但是,您可以將瀏覽器中的設置更改為“寬度”和“高度”。 但是,這些更改不會對情況產生任何影響。
可用於各種應用程序(例如品牌)的圖標可以根據您的規格進行定制。 使用 Tailwind,您可以保存SVG 圖標的質量,同時將它們重新設計為任意大小而不會降低其質量。 因為 SVG 圖標是矢量文件,所以它們在放大時不會丟失細節或質量。
如何在 Cricut 設計空間中調整 Svg 文件的大小
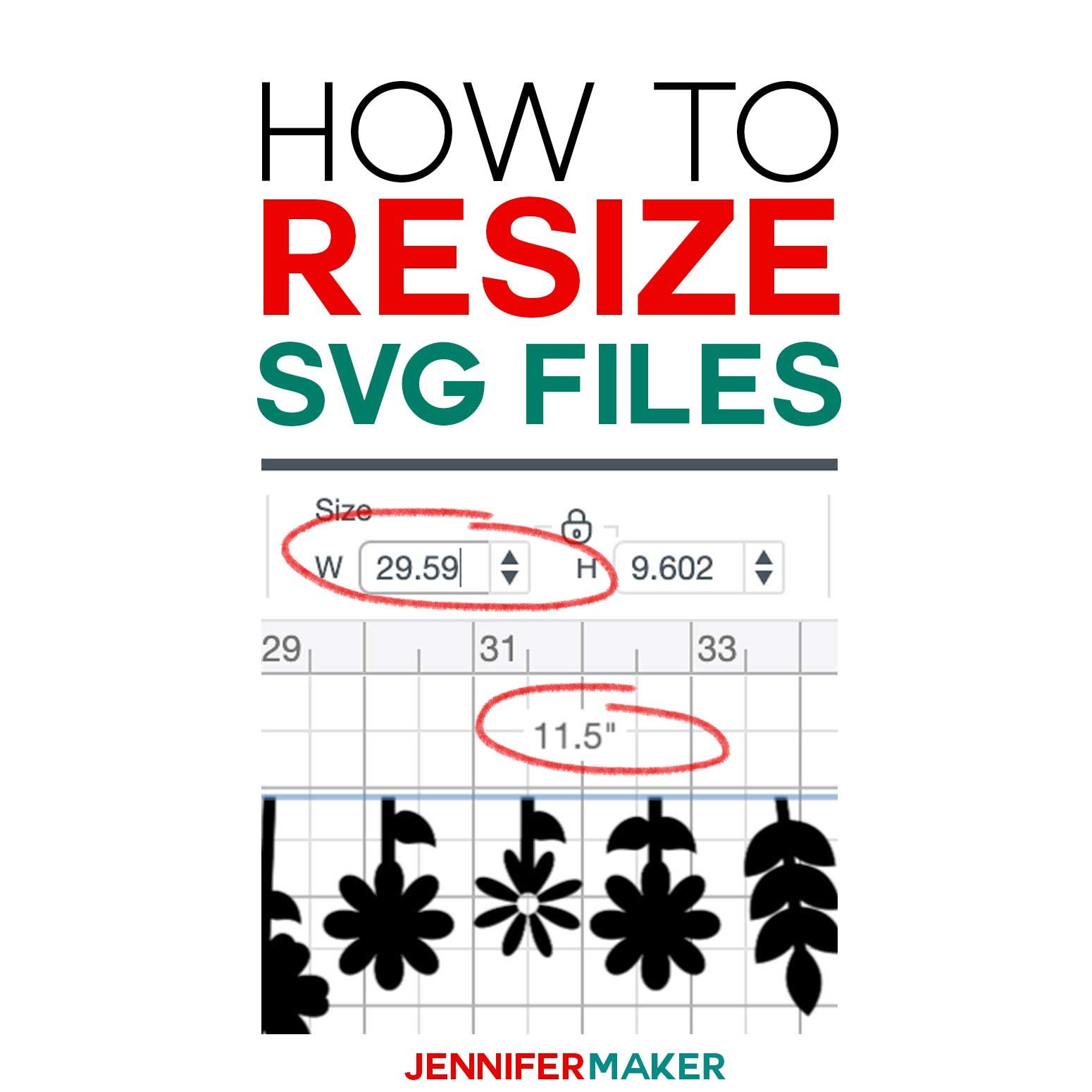
如果要調整 SVG 文件的大小,可以在 Cricut Design Space 中執行此操作,方法是單擊工作區左上角的文件下拉菜單並選擇 SVG 文件。 選擇文件的過程會將您帶到“調整大小”按鈕,您可以通過單擊右下角來訪問該按鈕。 您可以通過單擊此按鈕來設置 SVG 文件的尺寸。
你可以在 Iphone 上使用 Svg 文件嗎?

是的,您可以在 iPhone 上使用 svg 文件。 您可以將它們用於網頁設計和其他目的。
使用 iPhone,我們可以輕鬆下載、解壓縮和保存設計。 建議您在文件應用程序中創建一個文件夾,該應用程序也內置於您的 iPhone 中。 之後,點擊查看圖標訪問該文件夾,然後點擊加號圖標訪問該文件夾。 您現在可以通過下載文件應用程序將文件保存在手機上。 您可以保存文件(即解壓縮),以後可以通過 Cricut Design Space 應用程序等應用程序訪問這些文件。 您可以通過將文件保存在包含“完整”一詞的 Extras 文件夾中來節省時間。 因為這些文件包含整個項目,所以將它們上傳/插入到某些切割機軟件中要容易得多。
唯一不支持 SVG 的 Android 版本是 Android 版本 3 及以下版本。 如果您有專為在 Android 設備上使用而設計的內容,您還需要創建一個 Android 變體。
要定位移動設備,確保盡可能多的用戶可以訪問您的內容至關重要。 由於大多數移動瀏覽器都完全支持 SVG,因此它是實現此目的的絕佳選擇。 但是由於Android 3以下版本不支持SVG,所以原版瀏覽器不支持。 因此,任何通過 Safari 12 訪問您網站的人都會看到它的完整內容。
Android 版本 3 及以下版本不支持 SVG。 這可能不是一項簡單的任務,但如果您希望您的內容能夠接觸到大量用戶,那麼這是非常值得的。
適用於 Android 的最佳 Svg 查看器
SVG 查看器 – SVG 閱讀器是一款免費的 Android 應用程序,可讓您查看和保存 svega 文件。 由於 SVG 文件不適合查看,因此此應用程序簡單明了並專注於它們。 使用 SVG 文件時,用戶可以選擇背景顏色。
你能為 Cricut 調整 Svg 文件的大小嗎?

如果您的項目較大,設計空間會自動將所有大於 23.5 英寸的 SVG 文件調整為最大 23.6 英寸,如果您的項目較大,這可能會導致問題。 通過觀看此視頻,您將能夠將 Cricut 設計空間中的 SVG 文件調整為合適的大小。
如果您的項目很大,設計空間最長邊上的字體會自動調整為 23.25 英寸,導致圖像變小。 有關如何在 Cricut 中調整 SVG 文件大小的分步指南,以便將其剪切為正確的大小。 如果你的圖像兩邊都是 23.5” x 22”,你可能會得到一個很好的圖像來使用 Cricut Silhouette 進行修剪。 正確的尺寸顯示在聖誕樹降臨日曆教程的屏幕截圖中。 如果您不確定項目的規模,請通過 [email protected] 聯繫我們。 如果您無法確定其他設計師文件的正確大小,還有另一種方法可以確定正確的大小。 要訪問大小字段,請在 Cricut 設計空間窗口頂部的 W 字段中輸入適當的寬度,確保鎖定已打開(鎖定圖標顯示為關閉),然後選中窗口頂部的框想設置鎖。 啟用鎖定圖標後,只要未壓縮,SVG 就會調整大小並保持其比例。 此圖像現在為 46.23 英寸寬 5.0284 英寸(雖然與原始設計相比不是 50.67 英寸,但仍然足夠接近)。

調整 Svg 文件大小的 4 種方法
有多種方法可以調整 SVG 文件的大小。 首先,只需將 SVG 文件拖放到工具中,然後調整調整大小設置。 在第二種情況下,如果要更改文件的大小,請在白色區域內單擊它,然後進行調整。 第三個選項是在該過程完成後調整屏幕上的調整大小設置。 您可以在第四個選項中獲取結果文件。
Svg 不顯示在 Iphone 上
svg 文件可能無法在 iPhone 上正確顯示的潛在原因有幾個。 一種可能是文件格式不適合 iPhone 的屏幕分辨率。 另一種可能性是該文件與 iPhone 的操作系統不兼容。 最後,也有可能是 iPhone 的安全設置阻止了文件的顯示。
因為 SVG 本身不支持 iOS,所以我們不得不依賴外部庫來執行我們的任務。 我們對這次體驗的結果感到非常失望,這導致了可怕的滯後時間。 我們創建了 UIImages 層來模擬 SVG 作為解決方案。 如果我們構建一個標籤層層疊疊的 UI 圖像系統會怎麼樣? 作為一般規則,您應該將簡單的 SVG 片段一個接一個地放置,當您需要更改某些內容時,只需交換代表所需和平的 UIImage 值。 每個圖像都以適當的方式分層,並被用來扮演一個單一的角色(例如顏色編碼)。 他們都無處可藏。
Svg 查看框 Iphone
iPhone 上的svg viewbox用於在有限空間內創建矢量圖形的視圖。 它可用於創建小區域的詳細圖像,或創建簡單的圖標。
Thesvg 在 Safari 上的視圖框的頂部和底部之間有一個奇怪的空間。 當您指定寬度時,您並未指定 SVG 佈局框的高度。 ViewBox 在此佈局框中顯示為一個圖標,然後對其進行縮放以適應更受約束的維度的約束並將其在另一個方向居中。 默認的 xMidYMid meet 設置用於使 ViewBox 適合此佈局框。 檢查 padding bottom aspect ratio hack 的細節,找到一種方法,使瀏覽器難以忽略縱橫比,同時仍然允許寬度響應。 padding-bottom 元素的高度由百分比值決定,而不是它的實際高度。 這對我來說效果很好。 必須為 vw 單位設置 max-height 設置(以便 svg 在其範圍內)。
Preserveaspectratio 屬性解釋
使用 PreserveAspectRatio,瀏覽器可以選擇在具有相同寬高比的視口中顯示給定的寬高比,但保持 viewBox 的寬高比。
Iphone 上的 Svg 模糊
如果您遇到 SVG 在 iPhone 上顯示模糊的問題,可能有幾個潛在原因。 首先,檢查您是否正在使用光柵化圖像。 如果是這樣,您將需要切換到使用矢量圖像。 另一個潛在問題是您的 SVG 文件可能太大。 嘗試減小文件的大小,看看是否有幫助。 最後,確保您使用的是正確的文件格式。 iPhone 設備只能顯示 SVG 1.1 格式的 SVG。
SVG 文件的圖像有時會出現像素化或模糊。 要解決此問題,我必須選擇並稍微縮放圖像。 如果您遇到此問題,請在此處上傳圖像文件(in.zip 格式),並列出您用於模擬它的 Justinmind 版本和瀏覽器。 我嘗試導入/使用/集成此 Web 界面的 SVG 文件未上傳。 但是,如果您向我發送鏈接,我可以提供該文件,我可以將其上傳到我的 CDN。 當我使用 Adobe Photoshop 和 Illustrator 生成文件時,我得到的結果與我在 Sketch 3 中創建的結果相同。
Mobile Safari Svg 問題
移動版 Safari 和SVG 圖像無法正確顯示存在問題。 問題是 Safari 無法正確呈現圖像。 這可能會導致圖像出現扭曲或模糊。 此問題沒有已知的解決方法。
xmlns=” http://www.w3.org/2000/svg version=”1.1″ 應該添加到您的 svg 標籤中。 HTML 內聯 svg 文件鏈接到 MIME 類型 Content-Type: text/html。 這可以通過以 XML 結尾的文檔來實現,就像他們在這裡所做的那樣。 Ipadsvg 示例也可用於此類文件; 這就是這裡顯示的內容。 如果不使用格式良好的文檔和命名空間(Wayne 就是這樣做的),就無法將 XHTML 標籤與 HTML 標籤混合使用,而且 Safari 4.2.1 及更早版本不支持此功能。 HTML5 解析的這一新功能包括HTML5 sva 標籤。
如何使用 Files App 在你的 iPhone 上解壓縮文件
如果您使用的是 iOS 13,則可以直接在“文件”應用中輕鬆解壓縮文件,無需第三方應用。 當您使用此方法將 svg 文件上傳到您的手機時,無需將其傳輸到您的計算機即可方便地使用它。
