SVG 筆劃屬性:如何控制設計的筆劃
已發表: 2022-12-19創建 SVG 文件時,控制設計的筆觸很重要。 以下是有關如何控制 SVG 文件的筆觸的一些技巧: – 使用筆觸屬性來控製筆觸的顏色、寬度和样式。 – 使用 stroke-width 屬性來控製筆畫的寬度。 – 使用 stroke-linecap 屬性來控制線條末端的筆劃形狀。 – 使用 stroke-dasharray 屬性來控製筆劃的圖案。 – 使用 stroke-opacity 屬性來控製筆劃的不透明度。
2015 年 4 月 9 日,發布了以下文件。 SVG 筆劃規範的第一個公開草案發布。 本規範描述了許多新的 SVG 描邊功能,旨在實現這一點。 請隨時對文檔發表評論。 該文件不能在其他正在進行的工作中被引用。 該文件將來可能會被其他文件取代。 該規範描述瞭如何通過定義一系列控製筆劃在圖形元素中的顯示方式的屬性來執行筆劃。
繪畫、粗細、位置、破折號的使用、路徑段的連接和封口都是這類路徑段的特徵。 筆劃屬性在本規範中定義為由 SVG 2 的筆劃屬性部分替換或擴展的任何屬性。使用“筆劃對齊”屬性,作者可以沿當前對象的輪廓對齊筆劃。 零長度子路徑包括“M 10,10 L 10,000”、“M 20,20 h 0”、“M 30,30 z”和“M 10,10 L 10,000”。 添加以下段落來代替上一節中的筆劃形狀計算要求是多餘的。 當筆劃出現在開放子路徑的末尾時,'stroke-linecap' 指定要使用的形狀。 結果是沒有長度的子路徑的筆劃僅由邊長等於筆劃寬度的正方形組成。
考慮有關如何確定零長度子路徑處的切線的分步指南的“路徑”元素實現說明。 'stroke-miterlimit' 屬性用於控制用於定義路徑筆劃的破折號和間隙的模式。 “arcs”的值是通過沿著兩條線段相交並通過連接端點的線相切圓弧來計算的。 如有必要,線連接被一條垂直於該弧的直線截斷,其斜接長度等於“筆劃”斜接限制乘以筆劃寬度。 要在路徑的開頭開始筆劃破折號,'stroke-dasharray' 屬性指定從重複的破折號圖案到筆劃破折號的距離。 如果所有值都為零,則筆劃將被執行,就好像列表中根本沒有值一樣。 帶圓角的形狀上的角劃線放置不會有幫助,因為它們將放置在形成圓角的圓弧和直線段之間。
'stroke-dashadjust' 屬性指定是否或如何調整筆劃的虛線模式,以便它在元素的子路徑中重複出現。 使用拉伸或壓縮時使用 0 到 1 的係數。 通過縮放長度,虛線圖案的長度與其尺寸成比例地進行調整。 以下算法描述了“路徑”的筆劃形狀或基於筆劃屬性的基本形狀。 帽形在子路徑的給定位置處分為兩組。 路徑是白線,後面是粗灰色區域。 虛線顯示與連接處的線段相切並具有連接處線段曲率的圓。
橢圓弧的中心應位於路徑末端的法線上,與 rc 距離末端的外側筆劃邊緣有一定距離,就像在正常路徑中一樣。 cubic bierzier 的連接是無限的,所以在構造它時使用一條線。 弧段起點和終點的參數可以在橢圓弧實施說明中的公式中找到。

如何更改 Svg 中的筆劃?

為了更改 svg 文件中的筆劃,您需要訪問該文件的代碼。 打開代碼後,找到“stroke”屬性並將值更改為所需的顏色。 如果您不確定如何在 svg 中編碼,有很多在線教程可以幫助您。
Svg 中的筆劃寬度
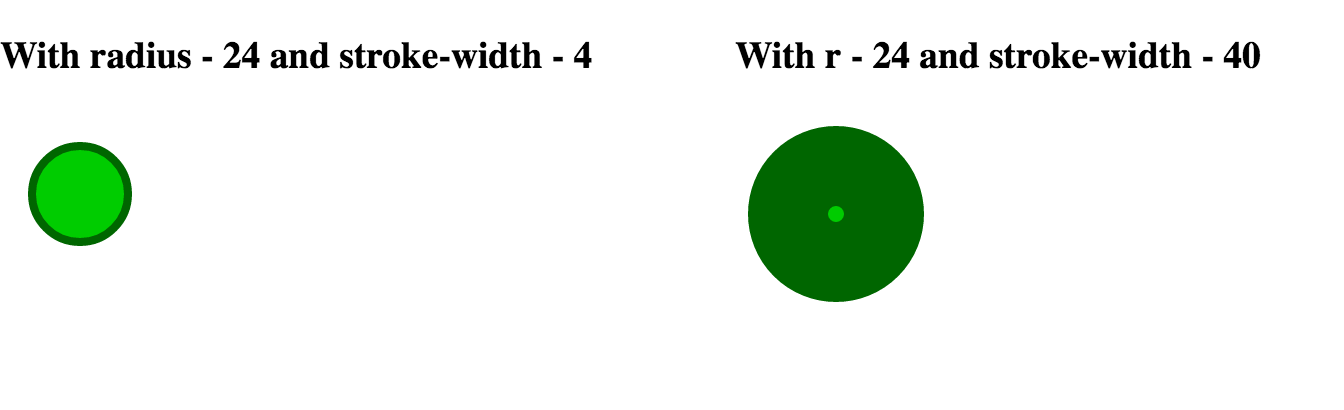
可以使用顏色名稱、RGB 或 RGBA 值、HEX 值、HSL 或 HSLA 值等來指定填充顏色和描邊顏色。 也可以採用漸變和圖案,文本顏色也可以(請參閱文本顏色部分或 SVG 濾鏡和漸變文章)。 筆劃的寬度被定義為 stroke-width 屬性的一部分,以便應用形狀。 此屬性可與以下 SVG 元素一起使用:altGlyph> circle> br>。 可以使用用戶單位 (U) 和像素數 (p) 來測量筆劃的寬度。 換句話說,您將使用一個向上筆劃寬度將筆劃的寬度設置為一個向上筆劃寬度。
什麼是 Svg 中的筆劃寬度?

筆劃寬度是用於繪製對象的線條的寬度。 在 SVG 中,筆劃寬度由“筆劃寬度”屬性定義。 此屬性的值可以是長度或百分比。
因為字符具有寬度幾乎均勻的細長形狀,所以 SWT 是一種有價值的文本識別工具。 邊緣配對技術最近由 Epshtein 等人開發。 它是通過改變筆劃的寬度來實現的。 可以通過單擊並按住筆劃路徑上的任意點來調整筆劃的寬度。 這將生成一個寬度點。 通過向上或向下拉動這些點,您可以收縮或擴大筆劃段。 您可以通過沿筆劃滑動使用寬度工具創建的寬度點來微調輪廓的寬度。
