SVG 教程:如何製作全屏圖像
已發表: 2022-12-18SVG 是一種用於創建二維矢量圖形的圖像格式。 與其他圖像格式相比,使用 SVG 的優勢在於它可以縮放到任意大小而不會降低質量。 這使得它非常適合創建需要調整大小的圖像,例如徽標或圖標。 要從 SVG 全屏製作圖像,您需要使用 viewBox 屬性。 viewBox 屬性定義 SVG 視口的坐標。 通過將 viewBox 屬性設置為 0 0 100 100,您可以使 SVG 圖像的寬度為 100 像素,高度為 100 像素。 這將使圖像充滿整個屏幕。 如果您想了解有關 SVG 的更多信息,請查看本教程。
如果您在HTML 編輯器中編寫某些內容,它將包含在 HTML5 模板的頭部中。 可以使用您在 Internet 上找到的任何樣式表將 CSS 應用於您的 Pen。 一種常見的做法是對運行所需的屬性和值使用供應商前綴。 您可以從互聯網上的任何位置為您的筆創建腳本。 如果您在此處輸入 URL,它將按照您在 Pen 中的 JavaScript 之前包含它的順序添加。 如果您鏈接的腳本具有屬於預處理器的文件擴展名,我們將嘗試在應用它之前對其進行處理。
如何使 Svg 適合我的屏幕?

這個問題沒有一刀切的答案,因為使 SVG圖形適合您的屏幕的最佳方法會因具體圖形和網站或應用程序的整體設計而異。 但是,有關如何使 SVG 圖形適合您的屏幕的一些提示包括: - 確保圖形的大小適合屏幕或將在其上查看的設備。 -使用響應式設計技術,使圖形可以根據正在查看的屏幕大小調整其大小和形狀。 - 在 SVG 元素上使用 viewBox 屬性來控製圖形在瀏覽器窗口中的縮放和大小調整方式。
如何修復 Svg 大小?
您只需將 viewBox 拖動到 *svg 上即可將其設置為高度或寬度之一。 將調整整體縱橫比以使瀏覽器匹配 viewBox 縱橫比。
使用 Svg 的優點和缺點
使用 SVG 創建的矢量圖形可以按比例放大或縮小而不會降低質量,但要確保您選擇的尺寸會影響渲染質量。 如果 SVG 足夠大,無需放大即可顯示在頁面上,可用於節省帶寬和處理時間。 當 SVG 太大而無法在不調整大小的情況下容納在頁面上時,加載時間可能會更長,並且會被某些瀏覽器拒絕。
Svg 可以拉伸嗎?
SVG 格式的固定尺寸圖像將在尺寸上與光柵圖像類似地處理。 嘗試使用 CSS 將其拉伸到不同的縱橫比時,請檢查您是否在 SVG 中包含 preserveRatio%C2%B0,例如通過在頁面背景上拉伸它。
使用 Svg 的好處和技巧
使用 SVG 文件格式,您可以創建徽標、圖標、插圖或任何其他類型的圖形項目。 憑藉一些知識和耐心,您可以使用 sva 創建漂亮且響應迅速的圖形。 大多數應用程序自動包含寬度和高度屬性,這在使用 SVG 時尤為重要。 因此,現代瀏覽器可以以這種方式響應 SVG。 如果您正在處理大量 SVG 或很匆忙,則無需手動執行此步驟。

Svg可以放大嗎?
當您使用 SVG 文件時,您可以上傳它或將它拖放到編輯器中。 通過單擊 SVG,您還可以更改其邊緣上的圓形指針。 拖動角落一旦激活放大或縮小矢量文件。
儘管看起來很簡單,但圖像修飾是可能的。 它並不總是那麼簡單,但它是值得的。 可以通過以下兩種方式之一調整 SVG 文件的大小。 創建具有適當寬度和高度的 XML。 您可以使用文本編輯器提取 SVG 文件。 下圖中應該可以看到代碼行。 CSS 是另一種選擇。 但是,通過將“'width”和“'height”分別設置為“0”和“1”,您不會改變這種情況。
您可以像這樣以像素為單位指定尺寸:徽標寬度 = 像素尺寸。 60 x 60 是 60 便士的高度。 30px 也可以用百分比來設置尺寸,比如:* logo width =. 60 英寸的高度等於 60 英寸的高度。 這句話有30%的排名。 如果您在多個設備上使用同一個 SVG 文件,它可以自動縮放而無需重新縮放。 高度和寬度都是 SVG 元素的屬性,但是因為它們不是指定為像素,而是許多單位中的任何一個,所以這些並不是特別有用。 當 Illustrator CC 用於導出 SVG 文件時,它們是“自適應的”,這意味著它們不包含高度或寬度屬性。 這是可能的,但也有可能你想強制尺寸。 例如,您可能希望使用 SVG 作為您網站上的徽標,但您必須指定特定尺寸。
Svg 文件可以放大嗎?
PNG 的功能非常適合非常高分辨率,但它們的擴展能力有限。 另一方面,矢量文件由線、點、形狀和算法的網絡組成,這些線、點、形狀和算法是從線、點、形狀和算法的數學網絡構建的。 它們的分辨率可以擴展到任何尺寸而不失其完整性。
Svg 的大小重要嗎?
因為 SVG 是矢量格式,大小不依賴於您指定的大小,並且佈局是使用數學完成的。 但是,如果 SVG 在頁面上呈現然後調整大小,則在呈現階段查看時它可能會顯得更大。
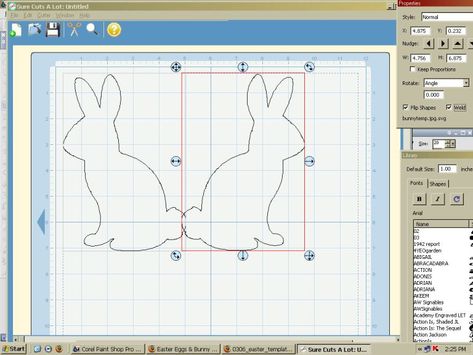
你能為 Cricut 調整 Svg 文件的大小嗎?
如果您上傳的文件數量過多,在一個項目中可能達到 23.5 英寸,Cricut Design Space 會自動將所有文件的大小調整為最大 23.5 英寸,從而導致項目更大。 在本課中,我們將向您展示如何在 Cricut 設計空間中將 SVG 文件調整為合適的大小。
如何更改 Svg 圖標大小?

如果要更改SVG 圖標的大小,可以通過設置圖標的 width 和 height 屬性來實現。 您還可以設置 viewBox 屬性來控製圖標的縮放方式。
圖標的高度和寬度默認設置為 1em,它們會根據圖標的寬高比動態變化。 這使您能夠通過調整樣式表或樣式中的字體大小來更改圖標大小,類似於更改圖標字體大小的方式。 您還可以使用 data-width 和 data-height 等屬性指定維度。 當您將寬度值設置為 56 並將高度設置為 128 時,它們將相應地進行調整(請參閱下面的對齊部分)。 當其他圖像的寬高比設置不正確時,圖像會被拉伸。 比如一個圖標是24×24,但是你把一個維度設置為40,其他維度設置為24? 可以使用 box-shadow 以其尺寸顯示圖標。
