SVG 與 AI:如何將 Illustrator 文件另存為 SVG
已發表: 2022-12-31SVG 或可縮放矢量圖形是一種文件格式,可讓您創建基於矢量圖形的圖形,這些圖形可以縮放到任意大小而不會降低質量。 Illustrator 是 Adobe 提供的基於矢量的圖形設計程序,可用於創建插圖、徽標和其他圖形。 雖然 Illustrator 可以原生導出SVG 文件,但在執行之前您需要了解一些事項。 在本文中,我們將介紹如何將 Illustrator 文件另存為 SVG、使用哪些設置以及如何解決任何潛在問題。
從 Illustrator 中繪製 SVG 有多種方法,每種方法都略有不同。 例如,文件可以導出為導出。 SVG 文件是優化網絡的最佳選擇。 保存的Illustrator 文件的文件大小比 Web 就緒版本的 Illustrator 中包含的文件大幾個數量級。 這當然對網絡有利。 導出 SVG 時,開發 Web 瀏覽器相對簡單。 沒有特定於 Illustrator 的文檔,沒有額外的元數據,也沒有奇怪的文檔類型。
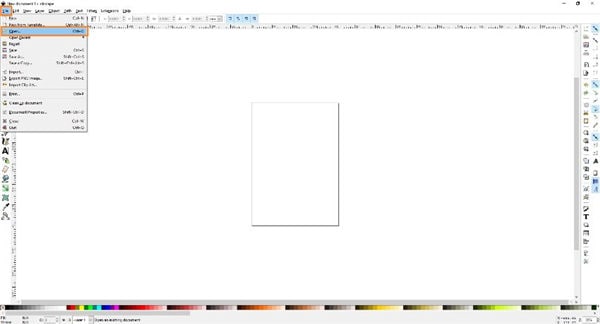
在 CC 2017 版本中,Illustrator 引入了一種新的“文件”>“導出...”方法,該方法專門用於導出到數字設備。 我們可以通過多種方式選擇我們的作品,並通過從選項菜單中選擇編輯 - 導出來導出我們想要的部分。 從表面上看,它似乎使用與 Export 相同的系統,這意味著您將獲得網絡友好的結果。 它還有一個資產導出面板,允許您拖放打算與其他作品分開使用的藝術品。
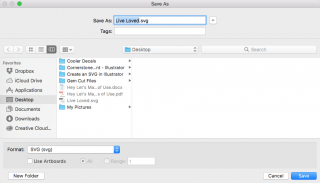
因此,您將能夠保存 Office Visio 繪圖。 您可以通過單擊文件菜單上的另存為將另存為類型框更改為可縮放矢量圖形 (svg)。
要導出文件,請從“文件”菜單中選擇它,然後將其導出為... 看起來您將要保存圖像而沒有導出它的選項。 由於此按鈕,在保存文件之前會創建一個新窗口。
您可以免費在線下載 JPG 到SVG 轉換器。 您可以使用 Adobe Express 提供的免費 JPG 到 SVG 轉換器快速輕鬆地將 JPG 圖像轉換為矢量圖像。
通過組合它們使您的圖像更具吸引力。 一鍵式方法使您可以輕鬆地將可縮放矢量圖形 (SVG) 文件轉換為 PDF 文件。 轉換轉換後的文件以用於工藝切割、激光雕刻和打印。 如果您以後需要引用 SVG 文件,可以將它們保存在您的保管箱或 Google 驅動器中。
如何將 Illustrator 文件另存為 Svg?

您可以通過轉到“文件”>“導出”>“SVG (svg)”將您的作品導出為 svg。 如果您想將畫板的內容導出為單獨的 SVG 文件,請確保使用畫板。 單擊“導出”時,可以訪問“SVG 選項”對話框。
Adobe Illustrator 是允許您創建可縮放矢量圖形文件的程序。 如果您對自己的編碼能力有信心並且熟悉基礎知識,則可以自己編程。 創建 SVG 時,您應該注意一些事項。 從“高級選項”菜單中選擇“演示屬性”或“所有字形”選項以返回您使用的字體。 如果您有興趣讓屏幕閱讀器更易於訪問您的 SVG 文件,我們已經創建了一個關於如何使您的 SVG 文件更具可擴展性的指南。 如果你想製作一個大小響應的 SVG 文件,請轉到右下角並單擊“確定”。
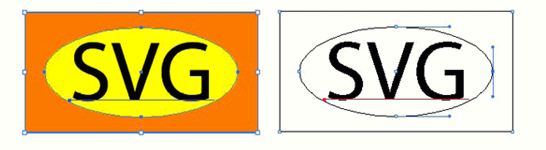
在本文中,我將向您介紹 SVG 格式,該格式用於創建矢量圖和圖形。 可縮放矢量圖形 (SVG) 標準是構建此文件的文件格式。 使用 sva 文件時,可以縮放圖像而不會因壓縮而丟失分辨率。 Adobe Illustrator 和 Inkscape 是打開 SVG 文件時使用最廣泛的兩種文件格式。 在 Illustrator 中打開 SVG 文件時,您會看到各種對象。 這是文檔對象,這是您將看到的第一個對象。 所有頁面信息,包括頁面尺寸和當前顯示的圖層,都存儲在該對像中。 文檔對象可以移動和調整頁面上對象的大小。 下一個出現的對象將是繪圖對象。 頁面上的每張圖都有一個包含其所有信息的單獨對象。 繪圖對象可用於向頁面添加線條、圓和其他形狀。 填充對像是最後出現的對象。 有關此對象的填充和顏色的信息是確定其透明度所需的全部信息。 在頁面上,您可以使用填充對象將顏色應用於線條、圓圈和其他形狀。
使用 Svg 文件進行平面設計的好處
SVG 文件適用於廣泛的應用程序,可以使用任何文本編輯器進行編輯。 您可以使用它們為網站、應用程序甚至印刷材料創建圖形。 可以以可擴展的方式放大或縮小 SVG 文件,而不會損失清晰度或質量。 如果您是平面設計師,您可能會考慮使用 SVG 格式。 由於文件易於編輯,因此SVG 文件格式可用於各種應用程序。 此外,可擴展性允許在不降低質量的情況下擴大它們。
Adobe Illustrator 可以創建 Svg 文件嗎?
您可以使用 Adobe Illustrator 將 SVG 文件轉換為 .VNG 文件。 矢量圖形格式,可用於創建比 Photoshop 或 Adobe Inkscape 更詳細和精確的圖形。 因為可以在 Illustrator 等程序中編輯矢量文件,所以可以將它們導出為圖像或 PDF 文件。
可縮放矢量圖形 (SVG) 文件格式是一種基於線和點的文件格式。 正因為如此,該文件格式是市場上大多數切割機的理想選擇。 當設計需要重新設計時,您可以在 Adobe Illustrator 中重新打開矢量文件。 本教程將教您如何在 Illustrator 中創建 SVGS。 雜散節點和開放路徑有時很難看到,因為它們可能隱藏在設計層中,或者看起來很小或不可見。 這是我需要採取的眾多步驟之一,以確保我不會錯過任何一個。 如果您已完成設計並消除了任何缺陷,則需要創建一條複合路徑。
您可以使用此方法確保您的切割機設計軟件將設計識別為單層。 在預覽模式下,我更喜歡放大輪廓,以便在這些是平滑路徑時不會出現鋸齒狀邊緣。 完成此操作後,您可以從下拉菜單中選擇“查看”以返回預覽模式。
談到交互式圖形,我們可以使用 SVG 文件創建它們。 圖表、圖表、徽標和插圖只是可以使用它們創建的幾種圖表類型。 Web 佈局也可以使用 svg 文件創建。 它們也可用於創建菜單或頁腳。
使用 SVG 文件省錢是一種很好的省錢方式。 Inkscape 和 GIMP 是兩個可用於創建 svg 文件的免費軟件工具。 Adobe Illustrator 和 CorelDRAW 等商業軟件產品也可用於創建 svg 文件。
使用 SVG 文件,您可以創建交互式圖形。
Adobe Illustrator 是創建 Svg 文件的最佳工具
可以使用 Adobe Illustrator 創建 SVG 文件。 您可以使用應用程序提供的簡單工具輕鬆地將矢量插圖上傳到您最喜歡的社交媒體平台。
Ai 文件與 Svg 文件相同嗎?

與 EPS 文件相比,AI 文件有點短,因為它們完全用於矢量圖像。 因為 SVG 文件是基於 XML 的,所以您可以使用文本編輯器和圖像編輯工具來編輯它們。
Svg 和 Eps 有什麼區別?
通過導入稱為 SVG 的矢量圖形格式,您可以使用 Adobe Illustrator 輕鬆編輯矢量圖形。 除光柵圖形外,EPS 還可以導出為多種文件格式,包括 PDF、PNG 和 AI。 可以在 Adobe Illustrator 中打開 EPS 文件,但您也可以在各種其他軟件程序中打開它們。
什麼 Adobe 程序最適合 Svg?

由於 Photoshop 是一種光柵圖形編輯器,因此許多用戶更喜歡在矢量圖形編輯器 Adobe Illustrator 中創建和編輯 SVG 文件。
該軟件是開源軟件,提供最先進的矢量繪圖,是設計師的理想之選。 在 Adobe 收購 Macromedia 之前,它是 SVG 最著名的支持者之一。 Batik 的 Java 代碼包括 HTML 1.1 中的幾乎所有功能,以及一些最初用於 HTML 1.2 的功能。 ImageMagick 是一種流行的命令行圖像處理工具。 由於現代瀏覽器的存在,svg 支持最新的功能,例如遮罩、裁剪、圖案、完整圖形和組。 有幾種著名的繪圖工具可以導出為 SVG,包括 xfig 和 gnuplot。 在 Web 上,JSXGraph 支持 VML、SVG 和畫布。
如果您不需要打印 PDF 怎麼辦? 如果您需要輸出帶有一些更改的 PDF 怎麼辦? 這正是 Adobe Illustrator 可以做到的。 在導出 PDF 文件之前,您可以使用 Illustrator 進行任何必要的更改。 因此,與使用此技術的其他人相比,您將獲得顯著優勢。
因此,如果您正在尋找一種快速、簡單易用的 SVG 轉換器來生成高質量的 PDF 文件,Adobe Express 是您的理想工具。 在導出文件之前,請確保您已設置 Adobe Illustrator 以進行任何必要的更改。
Illustrator 另存為 Svg 選項
與另存為 JPG 或 PNG 文件相比,另存為 SVG 文件具有一些優勢。 SVG 文件的文件大小通常較小,這意味著它們加載速度更快。 它們還可以縮放到任意大小而不會降低質量,這非常適合需要經常調整大小的插圖。 缺點是並非所有軟件都可以打開或編輯 SVG 文件,因此如果您需要進行更改,可能需要將它們轉換為另一種格式。
如何確保您的字體在另存為 Svg 時保持不變
您可以使用 SVG 將您的設計保存到多個設備並使它們看起來相同。 但是,如果您對所使用的字體不滿意,可以在選擇畫板時通過從右上角選擇所需的尺寸來更改 Illustrator 畫板的尺寸。 您應該選擇/突出顯示您的徽標並裁剪畫板以使其完全適合。 這可確保 SVG 中使用的字體與原始作品中使用的字體相同。
Adobe Illustrator 到 Svg
Adobe Illustrator 是由 Adobe Inc. 開發和銷售的矢量圖形編輯器。它是圖形設計師和藝術家使用的行業標準矢量圖形軟件。 它用於創建插圖、徽標、圖表和其他圖形。
SVG(可縮放矢量圖形)是一種矢量圖形格式,大多數網絡瀏覽器和設備都支持它。 它是一種基於 XML 的格式,用於創建二維矢量圖形。
Adobe Illustrator 可以將圖形導出為 SVG 格式。 這可以通過在主菜單中選擇文件 > 導出 > SVG(可縮放矢量圖形)來完成。 導出為 SVG 時,您可以為導出的圖形指定大小、顏色和其他選項。

作為 SVG 庫的一部分,XML 和 JavaScript 可用於創建響應用戶操作(例如突出顯示、工具提示、音頻和動畫)的 Web 圖形。 由於其緊湊的尺寸,生成的文件可用於為網絡、印刷品甚至手持設備創建高質量的圖形。 您選擇使用的圖稿類型將決定您的 SVG 文件的結果。 切片、圖像映射和腳本可用於將 Web 鏈接添加到圖像作為 sva 文件的一部分。 指針和鍵盤移動可用於執行腳本功能,例如翻轉效果。 術語效果是沒有意義的,除非它由一組描述各種數學運算的 XML 屬性組成。 應用效果時,會在源圖形上選擇目標對象。
鼠標懸停用於模擬元素指針的移動,可以打開也可以關閉。 通過在元素上向下拖動鼠標按鈕來進行選擇。 當文檔從窗口或框架中移除時,會發生 Onlock 和 unload 事件。 通過調用此事件,您可以為您的網頁和屏幕設計實現一次性初始化功能。
另存為 Svg Photoshop
在 Photoshop 中,在“文件”>“導出為”下,選擇 SVG 文件。 轉到“文件設置”菜單並選擇“格式”選項,然後選擇“導出”以保存您的文件。 如果SVG 選項不可用,您可以使用“使用舊版導出為”選項,通過轉到 Photoshop > 首選項 > 導出來使 SVG 格式可用。
有一種稱為 SVG 的可縮放矢量圖形,可用於創建徽標和其他類型的靈活圖像。 導航到文件 > 導出為以在 Photoshop 中保存 SVG 文件。 “文件設置”對話框允許您將文件導出為 .sVG 格式。 此功能可用於單層導出和多層導出。 如果要將圖層另存為 SVG 文件,請雙擊對像或圖層的名稱進行重命名。 要使用 Enter (Windows) 或 Return (Mac) 按鈕,請將 insert.svg 插入圖層的末尾。 通過單擊文件,您可以選擇要生成的圖像資產。
.svg 文件將位於該文件夾中,因為它是使用 .svg 擴展名創建的。 使用舊版本的 Photoshop 用戶無法再導出為 SVG。 導出為 ane 時,應使用 export 方法。 在導出文件之前,必須將其從圖像轉換為形狀。 如果這樣做,您可以使用其他程序,例如 Adobe Illustrator。 從圖層面板中選擇文本圖層,然後單擊轉換為形狀按鈕。
如何在 Photoshop 中保存 Svg 文件
可以通過多種方式將 SVG 文件保存在 Photoshop 中。 然後,在文件部分,您必須創建一個文件。 當您保存文件時,它也會被保存。 從更改格式。 JPG to.svg在保存窗口然後保存。 如果要在 Photoshop 中將 PNG 圖像轉換為 SVG,可以使用圖像編輯器的圖像菜單項。 雖然 PNG 文件將具有相同的分辨率,但生成的圖像將採用 sVG 格式。 但是,如果您想在 Photoshop 中使用 SVG,則需要使用 Adobe 不再支持的功能。 如果您想直接從 Photoshop 導出 SVG 圖像,則無需使用 Illustrator。 在本教程中,我們將向您展示如何使用 Photoshop 將 PNG 或 JPG 文件轉換為 .VNG。 讓我們仔細看看它。
Illustrator 將圖層導出為 Svg
要在 Illustrator 中將圖層導出為 SVG,請首先在“圖層”面板中選擇要導出的圖層。 然後,轉到“文件”>“導出”>“導出為”並選擇 SVG 格式。 在 SVG 選項對話框中,選擇所需的設置並單擊確定。
將各個 Illustrator 圖層逐層導出到 sva 文件中。 圖層不能隱藏在 SVG 中。 使用 Videoscribe 時,您可以為來自其他層的“重影繪圖”製作動畫。 然而,圖像中有很多層,您只能為每個層創建新的 AI 文件。 雖然刪除和撤消是一種可行的解決方案,但它也將用戶置於危險之中。 畫板允許我保存 SVG,但不允許我選擇或導出它們。 最好導出畫板以保存它們,而不是將它們保存為 SVG。
Adobe Illustrator Svg 導出插件
Adobe Illustrator SVG 導出插件是一個免費的導出插件,它使 Adobe Illustrator 可以寫入 SVG(可縮放矢量圖形)格式的文件。 該插件提供了控制SVG 兼容性級別的選項,使您能夠選擇要支持的 SVG 功能。 該插件可安裝在 Windows 或 Mac OS 上,兼容 Adobe Illustrator CC 2015 及更高版本。
通過使用 Illustrator,您可以將 sva 圖像導出到 Web。 保存 SVG 的三種最常見的方法是拖動、拖動和拖動。 出口 這是您的黃金之路。 如果我們有大量的內容,我們想要優化的內聯樣式或內部 CSS 可能會很有用。 VSCA 文件。 如果您在 SVG 中使用光柵圖形(例如 JPG),則有兩種選擇。 字體效率更高,尤其是與較大的圖像一起使用時。
您可以通過使用輪廓將字母轉換為輪廓來更改字母的外觀。 您可能正在處理顯示問題,但這可能會影響您的性能並違反可訪問性指南。 如果您有多個具有最少類名的 SVG,您將最終設計出您不期望的樣式,因為您有這麼多。 大多數時候,最好的選擇是使用兩位數。 通過關閉響應式,我們為基本 SVG 添加了寬度和高度。 如果我們還在 CSS 中定義寬度和高度,我們也將能夠覆蓋我們在 SVG 中定義的內容。
從 Illustrator 為 Cricut 導出 Svg
從 Adobe Illustrator 導出 SVG 文件時,您可以在導出文件之前自定義幾個選項。 您可以選擇導出整個項目,或僅導出特定的畫板。 您還可以選擇文件的比例以及測量單位。 導出文件後,您可以在 Cricut 設計空間中打開它以開始創建您的項目。
使用 Adobe Illustrator,我們將在本快速提示教程中為 Cricut 創建 SVG 文件。 矢量圖形文件 (SVG) 是一種存儲矢量數據的圖形文件。 因為 SVG 可以縮放到任何大小並且只是一個要導入的文件,所以它們非常適合用於圖像。 在學習瞭如何在 Adobe Illustrator 中創建矢量項目並為 Cricut 準備 SVG 文件之後,您現在已經創建了您的第一個矢量項目。 在本節中,我們將介紹如何在 Adobe Photoshop 中將 .sva 文件格式化為單個圖像。 當您第一次打開文件類型為 .svg 的文件時,您就會明白為什麼它如此有價值。 如您所見,背景是完全透明的,我們已經為您修剪過了。
選擇要插入的圖像後,必須將其插入到項目中。 現在您已經上傳了您的作品,您可以開始編輯您的圖片集了。 完成第 7 步後,您將在項目文件中看到 SVG 文件。 無論您需要使用什麼,您都可以選擇以您認為合適的任何方式使用您的圖像。 您還可以下載這些蝴蝶、鳥類和花朵的矢量作為矢量格式的一部分。
如何從 Illustrator 導出 Svg?
在 Illustrator 中保存 SVG 文件時,無需導航。 要將文件導出為 .Vw,請選擇“文件”下的“另存為”,然後鍵入類型(見下圖)。 以下是您可以找到的一些最可靠的導出設置。
Adobe 的 Express Svg 轉換器:易於使用且質量上乘
如果您需要高質量、易於使用的工具,可以使用 Adobe 的 Express SVG 轉換器導出 SVG 文件。 您可以使用我們的轉換器快速輕鬆地創建專業品質的 SVG 文件,該轉換器由 Adobe Illustrator 提供支持。 如果您需要對 SVG 導出進行更多控制,請使用我們的 SVG 導出嚮導。 它將幫助您為您的項目選擇合適的 SVG 類型,並允許您以最好的質量導出它。
為什麼 Cricut 設計空間不支持我的 Svg 文件?
從 Cricut 設計空間導出圖像時,Dxf 文件不能包含鏈接圖像。 鏈接圖像是不包含在您的文件中的圖像。 文件中包含指向已存儲在別處的圖像的鏈接,從而使文件大小保持較小。
設計空間:Cricut 智能切割機的免費軟件
Design Space 是安裝在 Cricut 智能切割機上的免費應用程序。 該應用適用於 Windows、Mac、iOS 和 Android 設備。 這是當前應用程序的最低系統要求。
設計空間不適用於 Chromebook 或 Unix/Linux 計算機。
建議您在 Mac 上安裝 OS X 10.9 Mavericks(小牛)或更高版本。 如果您使用 Windows 計算機,則需要 Windows 7 或 Windows 8.1。
如果您使用的是 iOS 設備,則 iPhone 或 iPad 需要最新版本的操作系統。 您必須在 Android 設備上安裝最新版本的 Android 操作系統才能使用它。
如果您使用的是 Chromebook,則需要修改您的設計才能使用它。
從 Illustrator 導出 Svg,它是黑色的
如果您從 Adobe Illustrator 將文件導出為 SVG,並且文件顯示為黑色,則可能是您的文檔設置為 CMYK 顏色模式。 嘗試將文檔顏色模式更改為 RGB,然後再次將文件導出為 SVG。
插畫家 Svg
Illustrator svg 是一種使用 Adobe Illustrator 軟件創建的矢量圖形。 這種文件格式通常用於徽標、插圖和圖標。
如果願意,您可以在 Illustrator 中使用 SVG。 為了使該過程更加方便,您可以使用一些技巧和技巧。 您必須安裝 Illustrator Pen 和 Inkscape 才能使用矢量圖形。 重要的是要注意不能編輯 sva 文件中的單個點。 下一步是在文件中包含一些文本。 在這種情況下,選擇文本工具,然後選擇要包括的文本。 然後,用邊框的高度和寬度填寫表格,然後按確定。 現在是時候開始使用 Illustrator 文件了。
如何在 Illustrator 中使用 Svg 文件?
您可以通過轉到文件導入 sva 文件。 如果拖放 SVG 文件,舞台將直接受到影響。 通過將SVG 資產直接拖放到 CC 庫中,將它們從 CC 庫直接拖放到舞台或文檔庫中。
Illustrator 中的 Svg 是什麼意思?
在這種情況下使用可縮放矢量圖形或 sva 圖形。 此文件格式可用於以 Web 友好的矢量格式在 Internet 上渲染二維圖像。
可以在 Illustrator 中編輯 Svg 嗎?
在 Illustrator 中編輯 SVG 文件有一些限制,但這是可能的。 例如,無法單獨編輯 .sva 文件,並且某些編輯功能可能無法正常工作。 在單擊確定之前,確保在加入路徑對話框中選中了兩條路徑複選框。
