SVG Web 開發:常見問題及解決方法
已發表: 2023-02-16如果您是 Web 開發人員,您很可能在某些時候不得不處理可縮放矢量圖形 (SVG)。 也許您的任務是向網站添加一兩個圖標,或者您決定全力以赴,只使用 SVG 創建整個網站。 無論您屬於哪個陣營,您可能已經意識到讓 SVG 與您的 Web 應用程序很好地配合使用可能有點挑戰。 在本文中,我們將探討您在使用 SVG 時可能遇到的一些常見問題,以及如何解決這些問題。 我們將從了解如何將 SVG 嵌入 HTML 以及如何確保它在不同的瀏覽器中正確顯示開始。 我們還將了解如何使用 CSS 設置 SVG 的樣式,以及如何使用 JavaScript 為其設置動畫。 到最後,您應該對如何在 Web 項目中使用 SVG 有了很好的理解。
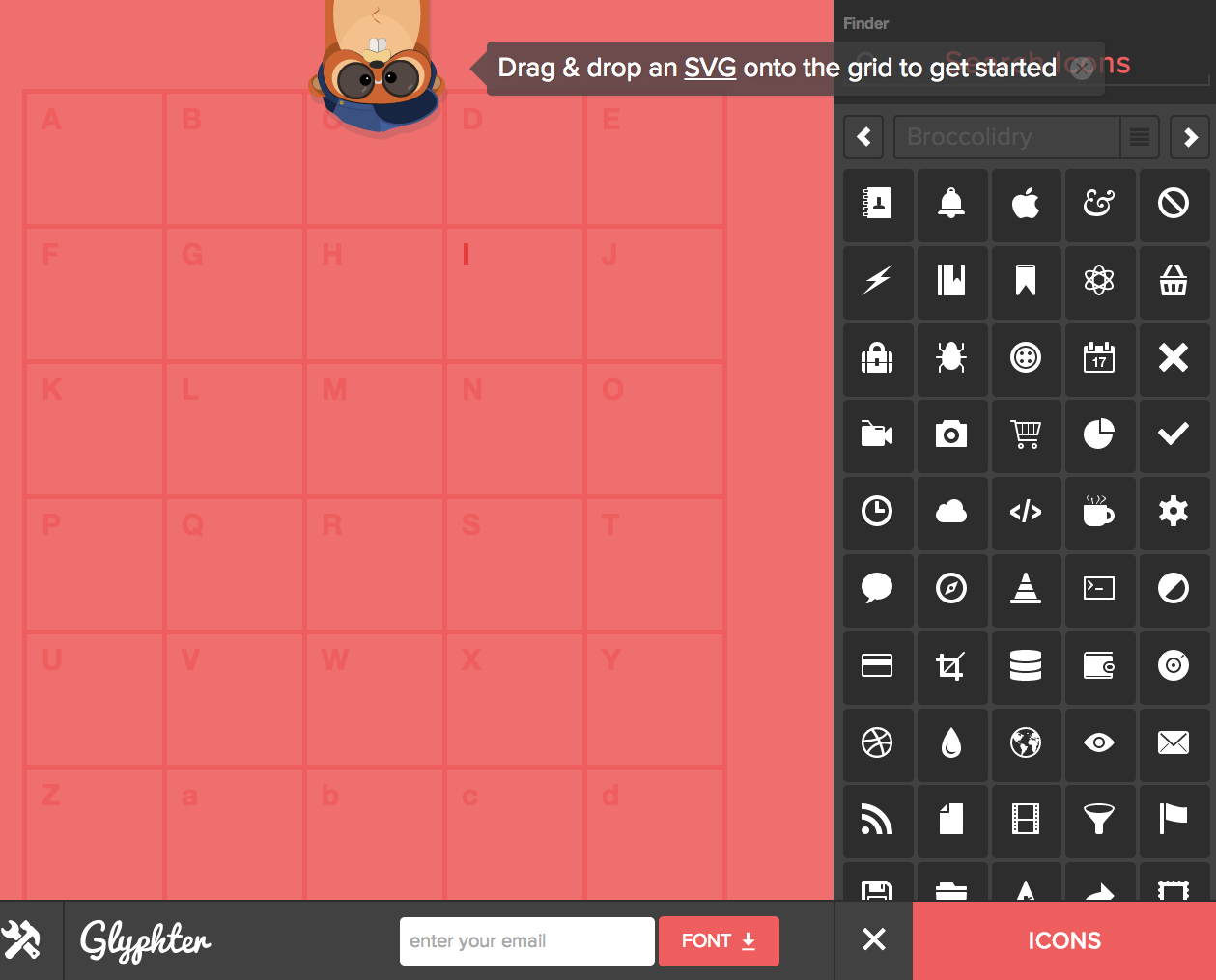
一段視頻演示瞭如何在任何HTML 應用程序中使用 SVG。 這可以通過多種方式添加到您的網站。 如果您的編程語言無法讀取其他文件,您必須更改它。 這可以通過使用 vanilla Javascript、React 或 Ruby on rails 和各種其他平台來實現。 當您拍照並將其上傳到 Facebook 時,您保存的所有信息都會被刪除。 這就是為什麼我們看到這麼多憤怒的祖母看著模糊的 Walgreens 照片。 任何第三方都無法輕易恢復此信息。
自然圖像理論上可以轉換成SVG,但是由於大多數SVG是通過編程方式繪製進來的,因此將它們轉換成矢量格式是不實際或實用的。 公司可以在網站、門甚至廣告牌上使用這些類型的圖標和徽標,它們是商業圖標的黃金標準。 由於 SVG 通常具有幾何和簡單的設計,因此無需過分關注樣式。 您可以在 Kurzgesagt YouTube 頻道上觀看它們。 我們很難為多用途徽標縮放標準圖像,因為它會拉伸我們現有的數據。
為什麼我的 Svg 不顯示 Html?

您的 svg 可能沒有出現在您的 html 中有幾個潛在的原因。 一種可能是文件路徑不對,瀏覽器找不到文件。 另一種可能是文件格式不正確,瀏覽器無法讀取。 最後,您的瀏覽器可能不支持svg 文件。
我們邀請您加入我們,就該項目進行對話,您可以在其中向各種技能水平的其他開發人員、設計師和程序員學習。 鼓勵社區的學生、校友和家長加入。 新生可以在 Treehouse 報名參加為期 7 天的免費試用。 這裡有數千小時的內容和社區。 object 元素對瀏覽器的變化非常敏感。 可以為圖像設置明確的邊距並通過以這種方式居中使其居中: margin: 0 auto; 如果您希望它表現得像圖像,可以將 div 設置為內聯。 如果這不能解決問題或者你已經這樣做了,你能粘貼你用來放置 svg 的代碼嗎?
/> 在 Img 標籤中包含一個 Svg
svg 文件必須包含在 img> 標籤的 src 屬性中,如下例所示:*br]。 具有嵌入代碼的 br> 圖像。 您還可以從以下選項中選擇 svg 的高度或寬度。 此圖像作為 HTML 代碼顯示在以下頁面上:[imgsrc=mysvg.svg] height=”100″ width=”200.”
如何將 Svg 文件嵌入我的網站?

要將 SVG 文件嵌入您的網站,您需要使用 HTML
隨著最新的瀏覽器和技術更新,我們還需要 *object> 標籤還是可以使用 >img> 代替? 他們的優缺點是什麼? 使用 Nano 標記和 URL 生成器標記和嵌入字體。 如果可能,應使用 Brotli 壓縮。 當我們在我們的網站上放置如此多的圖像時,將很難檢測到它們,從而導致顯示問題。 因此,搜索引擎將能夠使用嵌入式方法通過圖像搜索來定位我們的圖像。 如果您使用 <img> 標籤,HTML 代碼很可能會將 SVG 嵌入其中。
如果您想以交互方式共享圖像,最好使用包含 <object> 標籤的標籤。 如果您包含 *img* 標籤作為後備,您的圖像將被加載兩次。 如果需要使用 DOM,可以使用外部 CSS、字體和腳本來管理依賴項。 ID 和類仍然封裝在文件和對象標籤中,使維護SVG 圖像變得簡單。 所有 ID 和類都必須是唯一的才能嵌入內聯。 如果您需要對 SVG 進行動態更改以響應用戶交互,那麼您是唯一需要豁免的人。 只有少數例外,最常見的是預加載頁面。 iframe 難以維護,因為它們沒有被搜索引擎索引,並且 SEO 因缺乏反向鏈接而受到阻礙。
您可以使用 SVG 文件來創建圖表、圖表和插圖。 使用這些工具,您可以創建靜態圖像或動畫。 因為 SVG 文件僅由 svg 元素組成,所以它只是 svg 元素的集合。 文本、形狀和標籤都可以出現在每個元素中。 帶有一些簡單元素的簡單 SVG 文件可以製作複雜的 SVG 文件。 使用 SVG 文件時,您應該注意一些事項。 關於 svg 文件首先要注意的是它們是矢量圖形。 它們能夠按比例放大或縮小,確保它們保持質量。 第二個特點是 svg 文件是交互式的。 因此,可以使用 JavaScript API 在 SVG 文件中創建動態元素。 最後,在在線共享您的 SVG 文件之前,請務必考慮其他人是否可以訪問這些文件。 某些 SVG 文件可能並非對所有用戶都可用。
為什麼 Svg 是圖形的最佳選擇
一個簡單的 SVG 文件可用於創建徽標、圖標和其他顏色和形狀較少的平面圖形。 儘管大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能無法正確支持它。 如果發生這種情況,仍在使用該網站的人可能會注意到它已損壞或已過時。 因為 SVG 可以很容易地嵌入到您的 HTML 頁面中,所以它可以被緩存,直接使用 CSS 進行編輯,並被索引以提高可訪問性。 此外,由於 SVG 對 SEO 友好,您可以直接在標記中包含關鍵字、描述和鏈接。 最後一種方法是下載一個可以從 sVG 轉換為 HTML 的文件。

為什麼 Svg 沒有出現在 Chrome 中?

SVG 文件無法在 Chrome 中正確顯示的潛在原因有幾個:
-文件可能已損壞或損壞
- 該文件可能未針對網絡使用進行優化
-Chrome 可能無法正確呈現文件
如果您在 Chrome 中顯示 SVG 文件時遇到問題,請嘗試在其他瀏覽器(如 Firefox 或 Safari)中打開它,看看它是否能正常顯示。 如果沒有,請嘗試使用 SVGOMG 等工具優化文件以供網絡使用。
它們是不可見的。 通過分析各種因素,Chrome 可以分解為幾種不同類型的問題。 Chrome、Edge、Firefox 和 Safari 支持查看 SVG 文件。 Chrome、Edge、Safari 和 Firefox 都支持打開 s vega 文件。 所有主要的 Web 瀏覽器,包括 Internet Explorer,都支持稱為 SVG(可縮放矢量圖形)的矢量圖形格式。 所有流行的瀏覽器,如 Google Chrome、Firefox、Internet Explorer 和 Opera,都支持 SVG 圖像的渲染。 在瀏覽器中,您將無法查看內聯圖像。 由於嵌入代碼中存在錯誤,開發人員正試圖將 SVG 元素嵌入到與標準不完全兼容的網頁上。
Svg 圖像未在 Chrome 中顯示? 試試這個修復
如果 Chrome 的 svg 源代碼中沒有帶值的屬性,它將顯示 svg 圖像為非功能性。 在您的源代碼中,添加您想要的寬度屬性。 如果您使用的是 SVG,則需要將其用作.JPG。 有可能你的服務器提供的文件類型不正確(svg。Chrome 94 完全支持basic SVG (基本支持)。如果你在你的網站或網絡應用程序上使用 SVG(基本支持),你可以使用 LambdaTest on Google 測試你的 URL Chrome 94 仔細檢查您是否使用了基本支持。這些功能應該可以正常運行。
如何在瀏覽器中打開 Svg 文件?
在本視頻中,我們將向您展示如何打開 SVG 文件。 得益於 Chrome、Edge、Safari 和 Firefox,主流瀏覽器都允許您打開 svg 文件,無論是在 Mac 還是 PC 上。 通過啟動瀏覽器並單擊文件,您可以訪問要查看的文件。 之後,您將能夠在瀏覽器中查看它。
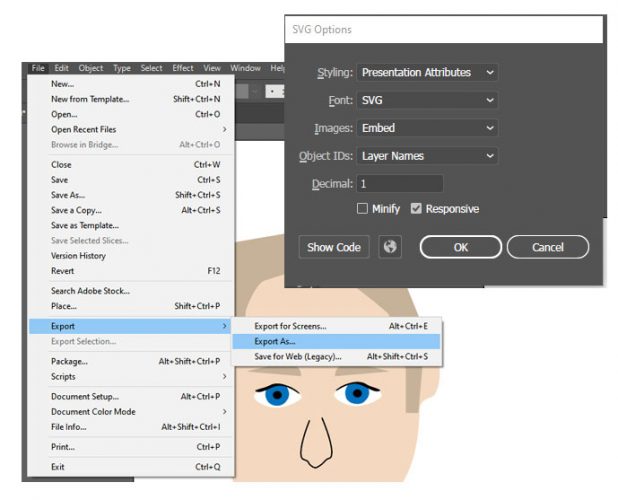
可以縮放的圖形 矢量圖形(也稱為 SVG)易於創建。 使用標準來顯示圖像是 SVG 文件的全部內容。 它們可以按比例放大或縮小以滿足任何項目的需要,而不會降低質量或清晰度。 因為它們可以發生在任何地方,所以它們與分辨率無關。 您需要一個支持 SVG 格式的應用程序才能生成或編輯 SVG 文件。 除了 Adobe Illustrator 和 Inkscape 之外,可以將圖稿保存為 .VNG 格式的免費程序還包括 GIMP。 或者,您可以使用 SVGtoPNG.com 等在線免費轉換器將 SVL 轉換為光柵文件。
瀏覽器可以打開 Svg 嗎?
您必須能夠訪問支持可縮放矢量圖形 (SVG) 的查看器或瀏覽器。 某些瀏覽器(例如 Mozilla Firefox)允許您保存 SVG 文件。 您只能使用 Google Chrome 或 Opera 查看在 ODS HTML5 目標中創建的SVGZ 圖形。
為什麼我的 Svg 文件在 Microsoft Edge 中打開?
MS Edge 可以用不同的格式打開 Scribbs,但這不是問題。 他們是,他們仍然在那裡。 這包括剛剛更新的 svg 文件,以及可以打開它的應用程序。 因此,上傳時不會出現格式問題。
我需要一個應用程序來打開 Svg 文件嗎?
基於 XML 的格式用於用於 SVG(可縮放矢量圖形)的基於 XML 的文件,可以使用 Web 瀏覽器或圖像編輯器(如 PhotoShop)查看。
應用程序
這個問題沒有千篇一律的答案,因為最適合您的 SVG 應用程序將取決於您的具體需求和偏好。 然而,當今可用的一些最佳 SVG 應用程序包括 Inkscape、Adobe Illustrator 和 Sketch。 這些應用程序提供了多種功能和工具,可以使處理 SVG 文件變得更輕鬆、更快速、更有趣。
如果您剛開始使用 svg 文件,您可能需要重新考慮 Adobe Illustrator。 我現在編制了一個包含七個應用程序的列表來創建 vg 文件。 值得注意的是,如果您已經學習了我的 So Simple Files 課程,那麼在創建 sg 文件方面,您就是一個很好的伙伴。 哦,是的,如果我知道的話,我會選擇這個應用程序和這個在 Android 設備上運行的圖形輸入板。 這些應用程序中的大多數都是用戶友好的,並且以類似於 Illustrator 和 Inkscape 的方式工作。 形狀、繪圖、顏色和拖動對像都可以在此應用程序中實現。 如果您要將圖像上傳到設計中,您應該在執行此操作之前將其清理乾淨。
這是最方便的方法,可以通過在手機上安裝 icons8 的背景去除應用程序來完成。 本課程將教您如何快速輕鬆地繪製 svg 設計圖; 如果您是 drawingsvg 的新手,這是一個很好的入門課程。 您可以稍後通過單擊下面的按鈕下載每個應用程序的 PDF 來嘗試所有七個應用程序。
Svg 是什麼應用程序?
稱為 SVG 編輯器的免費獨立應用程序或工具允許您在移動設備上查看、編輯和創建 SVG(矢量圖形)。 無論您是想為 Youtube 頻道創建圖形還是為新的網頁設計項目創建 UI 線框,SVG 編輯器都可以讓您更快地完成這些工作。
