WordPress 的前 5 個目錄插件
已發表: 2022-06-15- #1 – 英雄目錄
- #2 – LuckyWP 目錄
- #3 – SimpleTOC
- #4 – 簡單的目錄
- #5 – TOP 目錄
如果您打算花時間寫詳細的文章,那麼為最重要的談話要點制定計劃會有很長的路要走。 然後,當你寫出核心內容時——你可以開始添加/刪除進一步改進文章的子部分。 最後,您應該有一個主要討論點的可靠列表,以及更詳細的適當子標題。
換句話說,當你能夠為你所關注的特定主題創建一個可靠的目錄時,最好的寫作就會發生。 而且,以同樣的方式,向讀者提供全貌也很有幫助。 近年來,目錄小部件已成為 1,000 字以內的博客文章的必備工具。
之所以如此,是因為在很多情況下——人們正在尋找具體的答案,而不是一長串可能對他們的問題並不重要的談話要點。 值得慶幸的是,WordPress (插件)可以相對容易地將目錄添加到您的博客文章中。
因此,在本文中,我不僅要回顧我自己在這個博客上使用的插件,還要回顧幾個我認為非常適合特定場景的替代方案。 最重要的是,如果您不是特別熱衷於自己定制小部件的設計,那麼擁有多個選項可以讓您選擇最適合您的主題設計的選項。
#1 – 英雄目錄

在嘗試了我可能用於此博客的各種插件之後——我選擇了 Heroic 的 ToC 插件,因為它具有我需要的所有功能。 特別是,我可以選擇保持目錄打開或將其切換為關閉。
這可以為每個博客文章單獨完成。
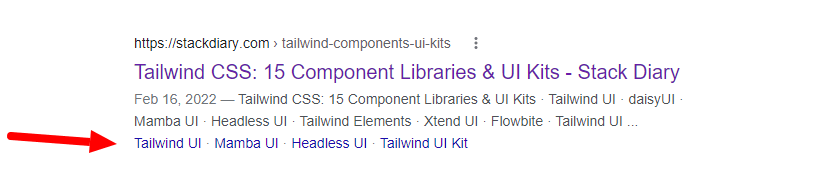
這對我來說很重要的原因是,我幾乎總是會在我的博客文章中添加一個 ToC,即使這篇文章只有幾個關鍵點。 這樣做的原因是谷歌搜索。 如果您不熟悉,Google 搜索能夠解釋附加鏈接(也稱為 HTML 錨點)並將它們直接顯示在搜索結果頁面上。 它看起來像這樣:

這很有幫助,因為搜索特定查詢的用戶可以直接跳轉到討論他們正在搜索的主題/查詢的部分。 因此,即使博客文章相對較短,它仍然是組織內容以獲得最佳 Google 演示文稿的好方法。
Heroic 的插件有 4 種內置樣式,但就我個人而言——我發現獲取適當的 CSS 類並根據自己的喜好設置小部件的樣式相對容易。 使用它就像從您的帖子編輯頁面中選擇正確的塊一樣簡單。 您還可以選擇顯示/隱藏特定的標題標籤,例如 h1、h2、h3 等。
#2 – LuckyWP 目錄

我會說 LuckyWP 的設計可能是比較知名的設計之一。 有超過 90,000 次活動安裝——這個插件被廣泛用於各種 WordPress 博客。 帶有內置標題層次結構的緊湊設計使您可以非常輕鬆地將目錄添加到您的帖子中。
如果您不喜歡手動配置您的 ToC – 您可以選擇自動插入選項,這將在您的所有博客文章中放置一個目錄。 這可以配置為放置在博客文章的特定位置。 而且,為了更深入的定制——您可以手動放置短代碼小部件。 這也應該適用於小部件區域,這意味著您可以對小部件應用粘性效果並在您的博客上使用粘性 ToC 小部件。

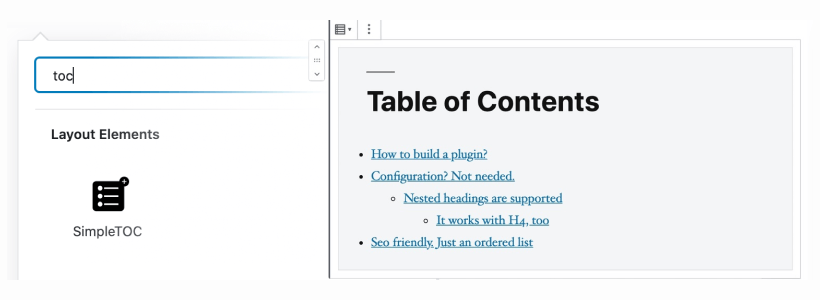
#3 – SimpleTOC

所以,我們還沒有涉及到的一件事是,很多這些插件都使用 JavaScript 來實現它們的功能。 這意味著除非您的瀏覽器(或您的訪問者)支持 JS,否則無法打開或關閉目錄。 每當您將 ToC 小部件顯示為最初關閉時,這主要是一個問題。 但是,儘管如此,如果您試圖使您的網站盡可能易於訪問 - 使用也支持可訪問性的插件還有很長的路要走。
Marc Tonsing 的 SimpleTOC 就是一個這樣的插件。 這是不需要 JavaScript 或外部 CSS 來顯示整潔的目錄小部件的主要示例。 該插件會自動繼承您當前使用的主題樣式。 因此,即使您決定將來更改主題 - SimpleTOC 插件也會適應您選擇的新風格。
#4 – 簡單的目錄

很少有 WordPress 插件的下載量超過 100,000 次,更不用說 Easy Table of Contents 插件的 300,000 次了。 這是 WordPress 用戶用來將 ToC 小部件添加到他們的帖子、頁面和小部件區域的最流行的解決方案之一。
至於使這個插件獨一無二的功能,這裡有一些:
- 通過更改鏈接顏色、背景和邊框樣式來自定義外觀。
- 切換 ToC 默認顯示/隱藏,用戶也可以這樣做。
- 事實上,自定義每個帖子使用的標題 - 您還可以在每次將 ToC 添加到帖子或頁面時自定義樣式。
- 可以設置為固定小部件,因此它將與用戶一起滾動內容。
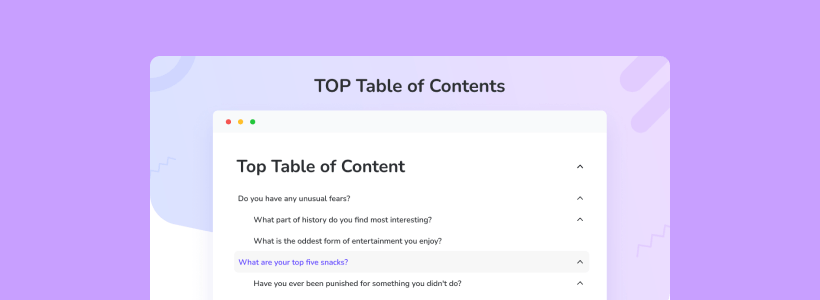
#5 – TOP 目錄

TOP 是 BoomDevs 新發布的目錄插件。 這個插件立即引起了我的注意,因為它做了很多正確的事情。 第一個可能也是最有趣的功能是 TOP 具有原生的粘性 ToC 功能。 當用戶滾動經過 ToC 容器時,它會自動與側邊欄對齊。 非常適合那些真正長篇的內容。
TOP 目錄:主要特點
- 優化以與 Gutenberg(作為 Block)和其他網站建設者(如 Elementor)一起使用。
- 切換自動插入或使用簡碼顯示在您喜歡的任何位置(包括側邊欄)。
- 定制模板:淺色、淺色和深色主題。
- 從字體到顏色到顯示的一切都可以配置和定制。
當然,該插件還針對性能和移動響應進行了優化。
如何手動更改 HTML 錨點
在結束本文時,我想簡單談談手動更改 HTML 錨點。 很大程度上是因為任何目錄插件都依賴於自動錨插入。 而且,在某些情況下,這可能會導致問題,例如具有預定前綴的錨。 像這樣:

您可以單擊文章中的任何標題,然後在右側邊欄上導航到“高級”,您將看到為該特定標題分配的 HTML 錨點。 在這個例子中,你可以看到錨點有一個htoc前綴,它是由插件自己添加的。 然後,您可以刪除該前綴並根據特定標題分配更乾淨的錨點。
如果您想保持內容 URL 乾淨,這主要是相關的。 它還使與其他人共享變得更好,因為 URL 看起來不會那麼奇怪。 最後但並非最不重要的一點是,我希望這些插件中的一個非常適合您的博客,就像它們適合我的一樣。
擁有目錄是否有任何 SEO 好處?
除了 Google 為您的文章和博客文章的部分創建附加鏈接之外,添加目錄並沒有真正的 SEO 好處。 但是,真正的好處是您為讀者提供了更好的用戶體驗,因為 ToC 可以更輕鬆地快速瀏覽內容。
如何在 WordPress 中添加粘性目錄?
最快的方法是使用 TOP 目錄插件,但是也可以通過使用插件的小部件添加粘性 ToC,然後使該小部件本身俱有粘性。
