10 多個最佳“目錄”WordPress 插件
已發表: 2022-04-23
長帖子主導搜索結果,每個人都知道。 但是您的訪問者如何瀏覽大量內容呢?
答案很簡單——在您的博客文章中添加目錄 (ToC) 。 這將提供有關帖子內容的清晰信息,並使他們能夠直接跳轉到他們的興趣點。 這也導致用戶體驗的顯著增強。
更重要的是,添加目錄將提高搜索引擎對您的內容的可見性。 對於帶有 ToC 的文章,Google 會在元描述下添加鏈接,以便直接從搜索結果跳轉到鏈接。
由於添加 ToC 提供了很多好處,因此將目錄添加到您的 WordPress 博客是非常有意義的。 有幾個 WordPress 插件可以幫助您做到這一點。 繼續閱讀以了解有關最佳 WordPress 目錄插件的更多信息。
最佳目錄 WordPress 插件
儘管 WordPress 存儲庫中有相當多的目錄插件可用,但其中大多數都已過時。 使用過時的插件不是一個好主意。
為了幫助您找到合適的插件,我編制了 10 多個最佳目錄 WordPress 插件的列表。
- 1. 終極方塊
- 2. 簡單的目錄
- 3. 目錄加
- 4. Elementor 的 Qi 插件
- 5. 固定目錄
- 6. 英雄目錄
- 7. 簡單TOC
- 8. 豐富的目錄
- 9. CM 目錄
- 10. 多頁
- 11. Elementor 目錄
- 12. Thrive Architect 的目錄
*此目錄是使用 Ultimate Blocks 創建的。
我還將向您展示如何在 WordPress 中手動添加目錄。
現在讓我們開始使用第一個 WordPress ToC 插件。
1. 終極方塊
Ultimate Blocks 不是專用的“目錄”插件,而是提供了一個“自定義古騰堡塊”集合,包括“目錄”塊。 這是古騰堡用戶必備的插件。
該插件沒有任何其他設置。 激活插件後,您需要做的就是將“目錄”塊插入到您的博客文章中。
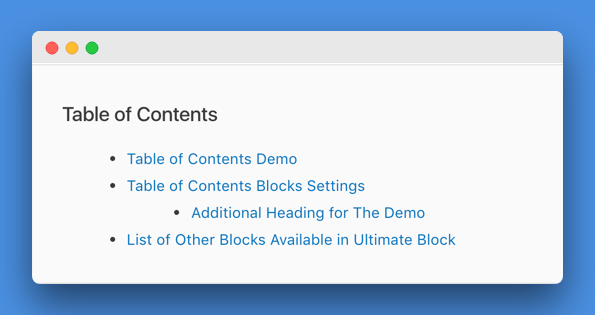
它將自動從標題生成目錄。 您可以更改目錄的名稱。 你可以把它放在你想要的任何地方。

選擇這個插件之前要知道的事情
- 它不是專用的 ToC 插件,而是自定義 Gutenberg 塊的集合。
- 它不適用於 WordPress 經典編輯器。 你需要有古騰堡編輯器。
2. 簡單的目錄
正如您可以從名稱中猜到的那樣,此插件為您提供了一種將 ToC 添加到 WordPress 站點的簡單方法。 該插件將通過收集您的內容的標題自動生成 ToC 。 它與帖子、自定義帖子和頁面完美配合。
有單獨的選項可以啟用,在各種類型的內容中自動插入 ToC。 您也可以選擇目錄的位置。 可用選項包括在第一個標題之前或之後、內容的頂部或底部。
您可以設置最小標題數以顯示 ToC。 這使您可以對較短的帖子隱藏 ToC。 對於計數器類型,您可以選擇數字、羅馬字母或十進制。
該插件還帶有一些強大的自定義選項。 例如,您可以選擇插件定義的任何相對或固定寬度,或提供自定義寬度。 您還將找到一個單獨的字段來確定字體大小。
有五個現成的主題可以幫助您入門。 但是,也可以通過選擇背景、邊框、標題、鏈接、鏈接懸停和鏈接訪問顏色來創建自己的主題。 高級設置部分使您能夠定義哪些標題標籤應包含在目錄中。
使用“簡單目錄”創建的典型 ToC 看起來像..

使用此插件之前要知道的事情
- 它是與當前 WordPress 版本兼容的最流行的 ToC 插件。
- 這是一個免費插件,您可以從 WordPress.org 存儲庫下載它。
3. 目錄加
從數字上看,Table of Content Plus 是 WordPress 存儲庫中最受歡迎的目錄插件。 超過300,000 多個網站正在使用此插件。
它提供了將 ToC 添加到 WordPress 網站的最簡單方法。 該插件使您能夠在所有帖子、頁面和自定義帖子類型上顯示目錄。 可以為不同類型的內容啟用自動 ToC 插入。
您可以在不同的位置顯示 ToC,例如在第一個標題之前或之後、內容的頂部或底部。 有一個方便的選項可以定義用於顯示目錄的標題標籤的最小數量。
默認情況下,插件將顯示“內容”作為 ToC 的標題。 您可以將其替換為您自己的文本或完全隱藏標題。 您可以讓訪問者切換 ToC 可見性並選擇最初隱藏 ToC。
其他值得注意的選項包括在目錄中顯示數字、顯示層次結構、啟用平滑滾動效果等。
ToC+ 帶有幾個自定義選項。 這些使您能夠定義 ToC 長度、環繞樣式和字體大小。 您可以為 ToC 選擇五種默認樣式中的任何一種,或從頭開始創建自己的設計。
該插件還具有一些自定義短代碼。 您可以使用這些短代碼在自定義位置顯示 ToC,從特定內容中隱藏 ToC,顯示完整站點地圖或僅顯示站點地圖中的帖子、頁面或類別。
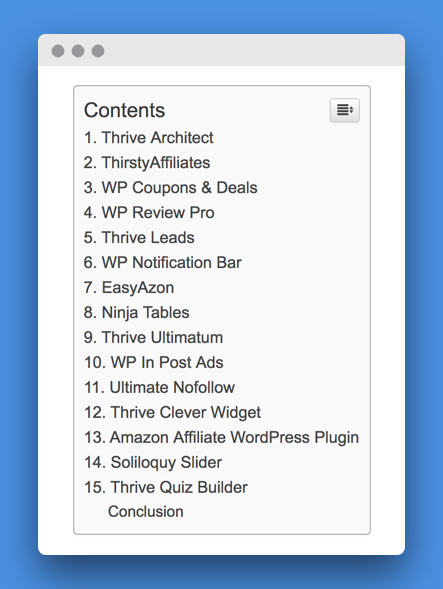
使用“目錄加”創建的典型 ToC 看起來像-

選擇這個插件之前要知道的事情
- 此插件尚未在最近 3 次主要 WordPress 更新中進行測試。
- 我們建議您使用此列表中的另一個插件作為 Table Of Contents Plus 的替代品。
4. Elementor 的 Qi 插件
帶有 100 多個預製的、完全靈活的小部件,Qi Addons for Elementor 是一個多合一的免費增值插件選擇。 它帶有插件,可以讓您充分豐富頁面和部分的外觀,無論您擁有什麼樣的網站。 有了這個插件,您將能夠使用任何東西,從商業和展示插件一直到排版、創意,甚至基於 SEO 的小部件。
目錄就是這樣一個小部件,它將為您提供一些實用且靈活的選項,為您的站點創建不同類型的目錄並調整它們以適應您的特定偏好。 您可以添加標題、副標題和額外文本,如果您願意,甚至可以省略其中任何一個。 此外,您將設置標題和副標題標籤,更改每個元素的顏色,並詳細調整每個部分的排版。 此外,還有一個簡潔的列表樣式部分,可以選擇列表類型、位置和样式等選項。
使用“用於 Elementor 的目錄小部件的 Qi 插件”創建的典型 ToC 如下所示:

選擇插件之前要知道的事情:
- 您需要安裝 Elementor 才能使 Qi Addons for Elementor 插件正常工作。
- 適用於 Elementor 的 Qi Addons 是一個免費增值插件,目錄小部件是免費提供的。
5. 固定目錄
這個時尚的插件使您能夠在 WordPress 網站上創建和顯示風格獨特的目錄。 固定目錄插件將掃描您的內容並根據標題自動創建目錄。 它適用於所有內容類型。
ToC有兩種展示方式——智能展示和固定在側邊欄。 該插件帶有幾種吸引人的樣式,可幫助您入門。 您可以為這些樣式自定義字體、顏色、位置、大小等。
由於平滑滾動功能,訪問者可以使用 ToC 滾動到任何部分。 標題指示器將顯示它們在內容中的當前位置。
如果您的內容在每個小標題下包含附加點,則 ToC 將變得更長。 Fixed TOC Plugin 針對這個問題提出了一個獨特的解決方案。 訪問者可以切換子標題以查看或隱藏附加點。
您可以從實時定制器部分定制 ToC 顏色。 完全響應的目錄也適用於移動設備和平板設備。
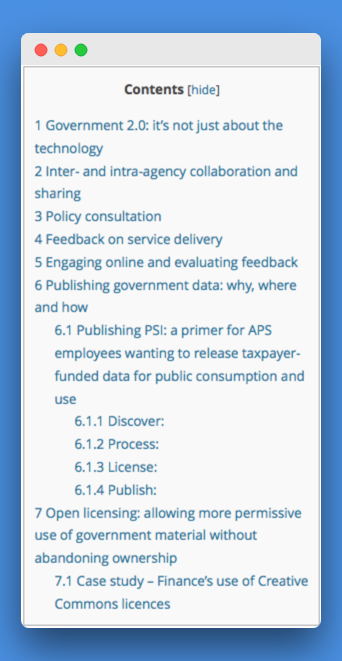
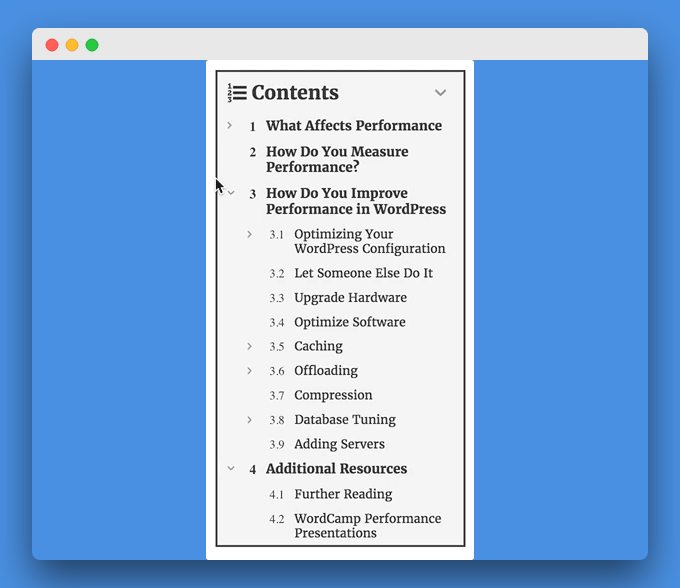
使用“固定 TOC”創建的典型 ToC 看起來像……

選擇這個插件之前要知道的事情
- 您可以使用此插件顯示固定和浮動 ToC。
- 這是一個高級插件,售價 20 美元。
6 . 英雄目錄
由 HeroThemes 團隊創建,它是塊編輯器的最佳 ToC 插件之一。 Heroic Table of Contents 通過檢測帖子/帖子的標題自動創建目錄。 您必須在要添加 ToC 的位置添加“Heroic Table of Contents”塊。

該插件帶有四種內置樣式和選項,用於自定義目錄的外觀。 您可以隱藏特定標題並更改標題的文本,而無需更改原始內容。 您還可以添加展開和折疊選項。
使用英雄目錄創建的典型 ToC 如下所示:

選擇插件之前要知道的事情
- 此插件僅適用於塊編輯器。
- 這是一個完全免費的插件。
7. 簡單TOC
顧名思義,它是一個非常簡單易用的插件。 安裝插件後,您無需配置任何設置。 轉到編輯器,搜索“SimpleTOC”塊,並將其添加到您的帖子/頁面。 它將自動添加目錄。
該插件與 AMP 兼容並繼承了您主題的風格。 您可以更改標題的最大深度並選擇有序或無序列表。
使用 SimpleTOC 創建的典型 ToC 如下所示:

選擇插件之前要知道的事情:
- 此插件僅適用於古騰堡。
- 這是一個完全免費的插件。
8. 豐富的目錄
豐富的目錄提供了一些高級設計選項。 您可以自定義 H2 和 H3 列表設計。 您還可以在目錄中添加框架和動畫。 它有六個設計預設。
在自定義顏色時,它可以讓您更改標題、文本、背景、邊框、標題和返回按鈕的顏色。 它還有一些高級設置。
使用豐富的目錄創建的典型 ToC 如下所示:

選擇插件之前要知道的事情
- 此插件會自動為您的所有帖子生成 ToC。
- 這是一個免費插件。
9. CM 目錄
CM Table of Contents 是 WordPress 目錄中最新的目錄插件。 它是由 CreativeMinds 的團隊創建的。
該插件帶有一個專用選項,可確保目錄僅顯示在單個帖子和頁面上。 也可以為 ToC 提供自定義標題。 您將在 CM 目錄 > 設置頁面中找到所有管理選項。
並且插件不會自動生成 ToC。 要啟用 ToC,您必須選中內容末尾的複選框。
有專門的字段來管理 ToC 的六個級別。 對於每個級別,您可以定義相關的標題標籤、分配自定義 ID 或類別,並選擇字體大小。
如果您想要高級選項,例如自動創建 ToC、將 ToC 插入自定義位置、加載頁面時折疊 ToC 以及多頁 ToC,您必須購買插件的高級版本。
使用“CM 目錄”創建的典型 ToC 看起來像……

選擇這個插件之前要知道的事情
- 它只有 800 多個活動安裝,但會定期更新。
- 它有免費版和高級版。 2 個網站的高級計劃起價為 29 美元。
10. 多頁
顧名思義,它為多個頁面創建目錄。 該插件允許您將帖子分成多個子頁面。 您可以在第一個或每個子頁面上顯示目錄。
目錄會將用戶重定向到子頁面。 它將計為一次綜合瀏覽量。
如果您有 CSS 知識,該插件還允許您自定義外觀。 您可以創建一個新的 multipate.css 文件並將其放在主題 /css/ 文件夾中。
使用“多頁”創建的典型 ToC 看起來像……

選擇這個插件之前要知道的事情
- 僅當您要創建博客文章/頁面的子頁面時才使用此插件。
- 它是 WordPress 存儲庫中提供的免費插件。
11. Elementor 目錄
Elementor 是 WordPress 的最佳頁面構建器,最近為專業用戶添加了“目錄”小部件。 它允許您向使用 Elementor 構建的頁面添加動態目錄。 它將為您的讀者提供更好的可讀性。
您可以自定義 ToC 以使其與您的網站設計相匹配。 並且目錄完全響應以適應所有屏幕尺寸。
使用 Elementor 創建的典型 ToC 如下所示:

選擇插件之前要知道的事情:
- 您需要安裝 Elementor Pro 才能使用目錄。
- 您的整個帖子/頁面需要使用 Elementor 構建才能使用它。
12. Thrive Architect 的目錄
Thrive Architect 不僅僅是一個目錄生成器,它還是一個具有大量功能的完整頁面構建器。
它提供了一個自動化的 ToC 構建器元素。 將元素插入內容後,它將自動創建 ToC。 您可以將元素拖放到內容中的任何位置。
接下來,選擇要包含在表格中的標題標籤 (h1-h6)。 完成此操作並單擊更新後,將自動為您創建 ToC。 就是這麼簡單。
有很多管理選項可以幫助您控制目錄。 首先,您可以為該部分提供自定義名稱。 Max-width 和 Min-width 選項使您能夠設置寬度。 也可以選擇文本對齊方式。 可用的對齊選項包括左對齊、右對齊、對齊和居中。
默認設置將在兩列中創建 ToC。 您可以更改它以創建一、二或三列的目錄。 本節有單獨的選項可以使用自定義邊距和填充。 您也可以選擇背景、邊框和標題背景顏色。
使用“Thrive Architect”創建的典型 ToC 看起來像……。
Thrive Architect 提供了最動態的添加目錄的方式。 它提供了完整的自定義選項。 這是典型的 ToC 的樣子。

選擇這個插件之前要知道的事情
- 這是一個高級頁面構建器插件,單個站點售價 67 美元。
- 您必須使用“Thrive Architect”構建您的內容才能使用此目錄選項。 我的意思是你不能在 WordPress 編輯器上使用它。
因此,這些是您可以用來在博客文章或頁面上添加目錄的最佳 ToC 插件。
現在我也想向您展示手動方式。
如何在 WordPress 中手動添加目錄
是的,您可以在不使用插件的情況下在 WordPress 中添加目錄。 WordPress 讓 Gutenberg Editor 變得異常簡單。
讓我們看看如何在 Gutenberg 中添加 ToC。
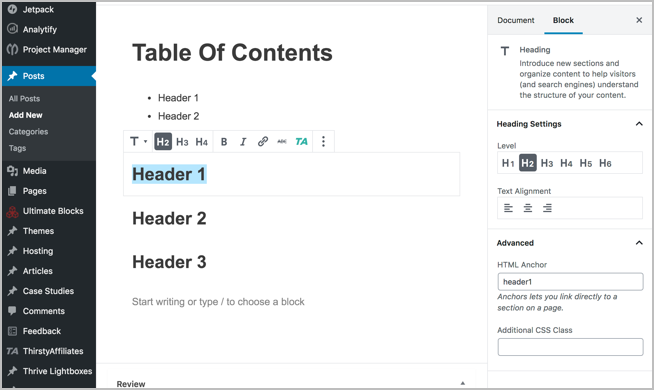
首先,突出顯示標題並單擊右側的“高級”。 然後您需要在“HTML Anchor”框中輸入錨名稱。

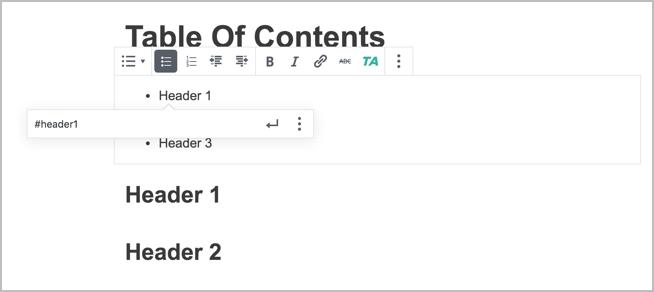
現在回到你想要鏈接它的地方。 只需選擇該文本並將其與錨名稱前的 # 鏈接(按照屏幕截圖)。

而已。 你完成了。
要了解在 WordPress 中添加目錄或錨鏈接的更多方法,請遵循 Kinsta 提供的大量指南。
最後的話
因此,這些是您可以用來將目錄添加到 WordPress 網站的方法。
我個人更喜歡手動方法而不是使用插件。 但有時,我們需要插件具有其他功能,如打開/關閉、浮動目錄等。
如果您使用的是 Gutenberg 編輯器,我建議您使用 Ultimate Blocks。 這是古騰堡用戶必備的插件。
您現在是否在使用任何 ToC 創建者插件? 如果是,請在下面的評論中告訴我您使用的是哪一個。
