TablePress:在 WordPress 中創建表格,無需一行代碼
已發表: 2022-03-28與靜態 HTML 和其他史前內容管理器相比,管理 WordPress 網站有時會輕而易舉。 常見的任務很容易實現,你往往會微笑著歡迎改進的請求。
然而,某些類型的請求永遠不會讓許多網站設計人員立即草率:任何包含“表格”一詞的請求。
這些小野獸太脆弱了! 一個小小的錯誤操作,比如一個“ < ”或“ > ”被誤刪,你的網頁失去了美麗的幾何結構,看起來像龐貝古城的廢墟。 都壞了!
因此,如果有人喜歡冒險讓我添加一個專欄,他們就會受到一輪詛咒,這會讓 Haddock 船長臉紅。

但這都是以前的事了! 在您發現允許您在所有情況下保持 ZEN 的插件之前: TablePress 。 一個插件,允許您在 WordPress 中創建表格而無需編碼,並通過簡單的拖放操作來修改它們!
突然想添加一張表格來比較您的價格計劃或旗艦產品的功能? 按照指南。 在本教程結束時,您將能夠自信地向 WordPress 添加表格。
概述
- 什麼是 TablePress?
- 如何使用 TablePress 插件在 WordPress 上添加表格?
- 如何編輯表格的結構和內容?
- 如何將表格插入帖子或頁面?
- 使用 TablePress 更進一步的附加功能
- 向 WordPress 添加表格還有哪些其他選項?
- 我們對 TablePress 的最終意見
最初寫於 2019 年 2 月,本文最後更新於 2022 年 3 月。
查看我們關於選擇域名和創建專業 WordPress 網站的詳細指南。
什麼是 TablePress?

TablePress 是一個免費的開源插件,它允許您從 WordPress 管理界面簡單地創建表格,而無需編寫代碼。
然後,短代碼允許您將它們添加到內容中的任何位置(帖子、頁面、側邊欄等)。
利用800K+的活躍安裝,以及在官方 WordPress 目錄(超過 4,200 條評論)中獲得 5 星(滿分 5 星)的總體評分,毫無疑問:這是創建和管理表格的旗艦插件。
該插件由專門從事網絡工程的德國 WordPress 開發人員 Tobias Bathge 創建。 作為一個優秀的極客,Bathge 在類似於 Excel 工作表的界面中創建了 TablePress。
TablePress 必須提供什麼?
TablePress 有許多有趣的功能:
- 直觀的拖放界面。
- 使用簡碼將表格集成到您的文章、頁面或文本小部件中的可能性。
- 輕鬆編輯表格數據,就像在 Excel 中一樣。
- 以 Excel、CSV、JSON 和 HTML 格式導入和導出表格。
- 與穀歌表格同步。
- 接受數學函數和計算公式的表格單元格。
- 通過 CSS 代碼自定義圖形。
如何使用 TablePress 插件在 WordPress 上添加表格?
安裝並激活 TablePress 後,您將在 WordPress 管理菜單中看到一個帶有插件名稱的新選項卡。

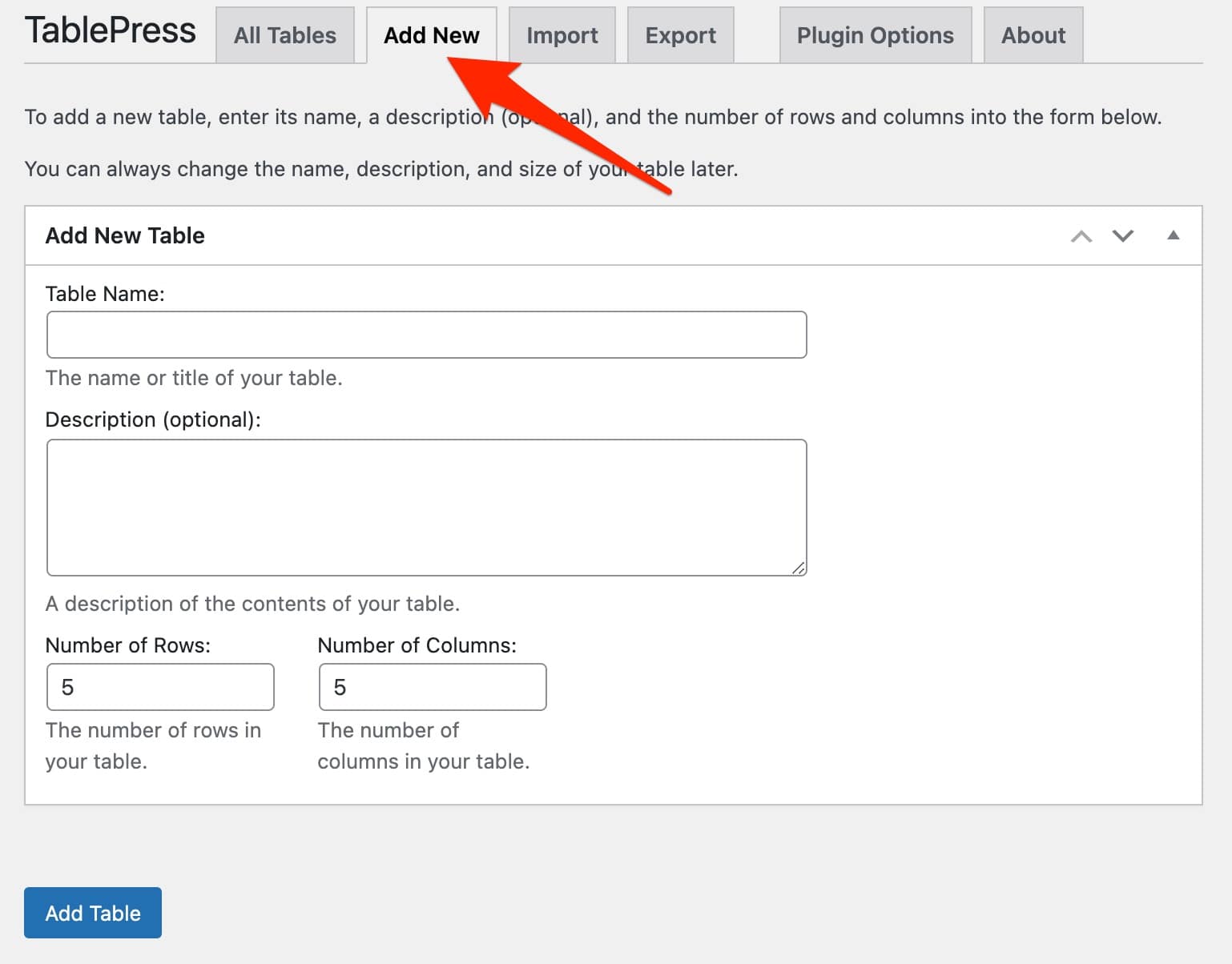
要將新表格添加到您的 WordPress 站點,只需單擊管理菜單中的TablePress > 添加新表格,或 TablePress 界面頂部的“添加新表格”選項卡。

要創建您的表格,您將被要求:
- 給你的桌子一個名字。 如果您計劃在您的網站上展示許多表格,請考慮給它一個清晰和描述性的名稱。
- 提供簡要說明(可選)。 花點時間添加任何以後可能有用的信息。
- 指定表格中的行數和列數。 雖然該插件允許您稍後輕鬆添加和刪除這些元素,但我建議您花一些時間列出您想要在表格中顯示的信息。 這一小步的期待將在以後為您節省大量時間。
然後單擊頁面底部的藍色“添加表格”按鈕。 您現在將被帶到“編輯表格”屏幕,您可以在其中編輯表格。
TablePress 還有兩個用於導入和導出現有表格的功能(通過 TablePress > Import a Table 或 TablePress > Export a Table)。
例如,您可以從電子表格(例如 Excel)中導入 CSV、XLS 或 XLSX 文件中的表格。 最後,您還可以將表格導出到其他程序,例如電子表格。
如何編輯表格的結構和內容?
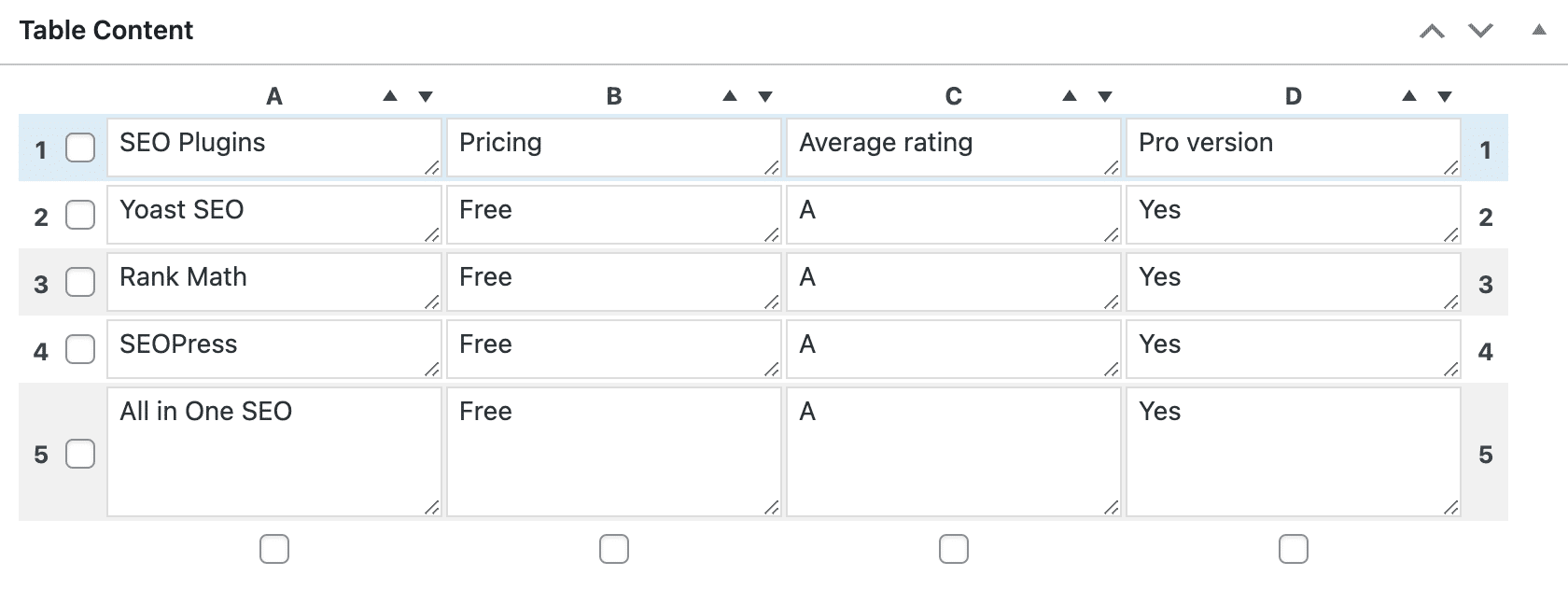
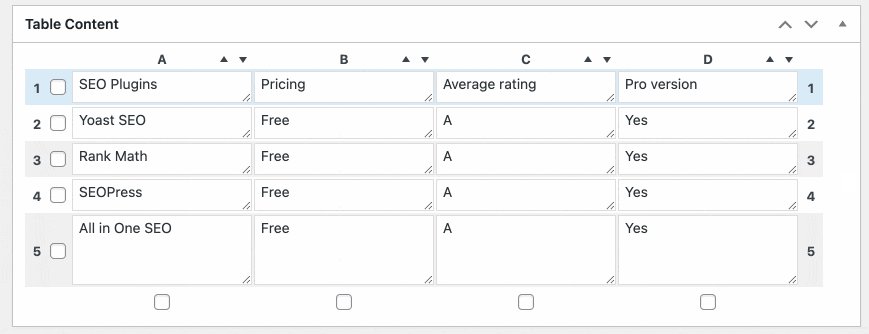
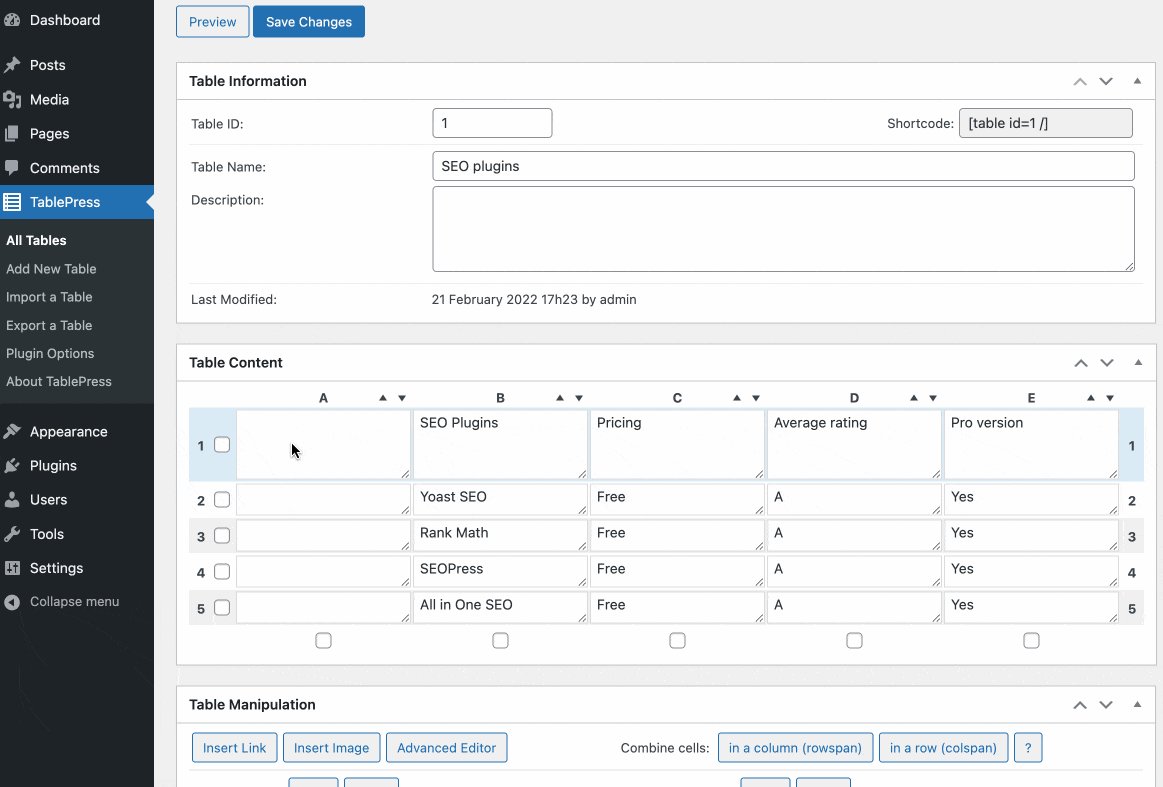
向下滾動頁面到“表格內容”塊。 頁面的這一部分允許您通過鍵入或複制和粘貼將內容直接添加到表格的各個單元格中。

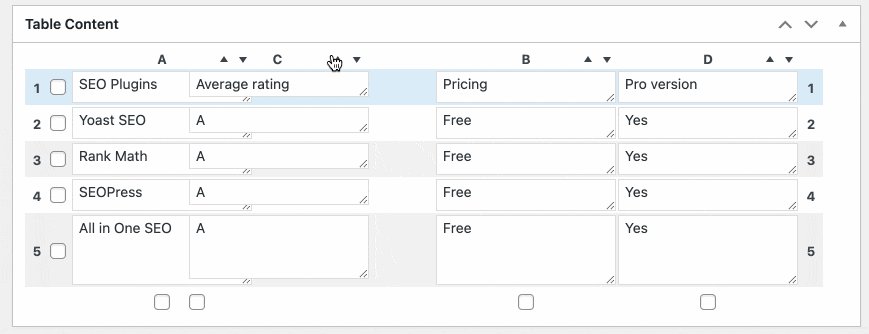
通過拖放,可以輕鬆地重新排列行和列。

如何豐富您的 TablePress 表格?
使用 TablePress,您的表格可以通過其高級編輯器使用圖像、鏈接甚至更複雜的信息(例如簡碼)來豐富。
如何將圖像添加到您的 TablePress 表中?
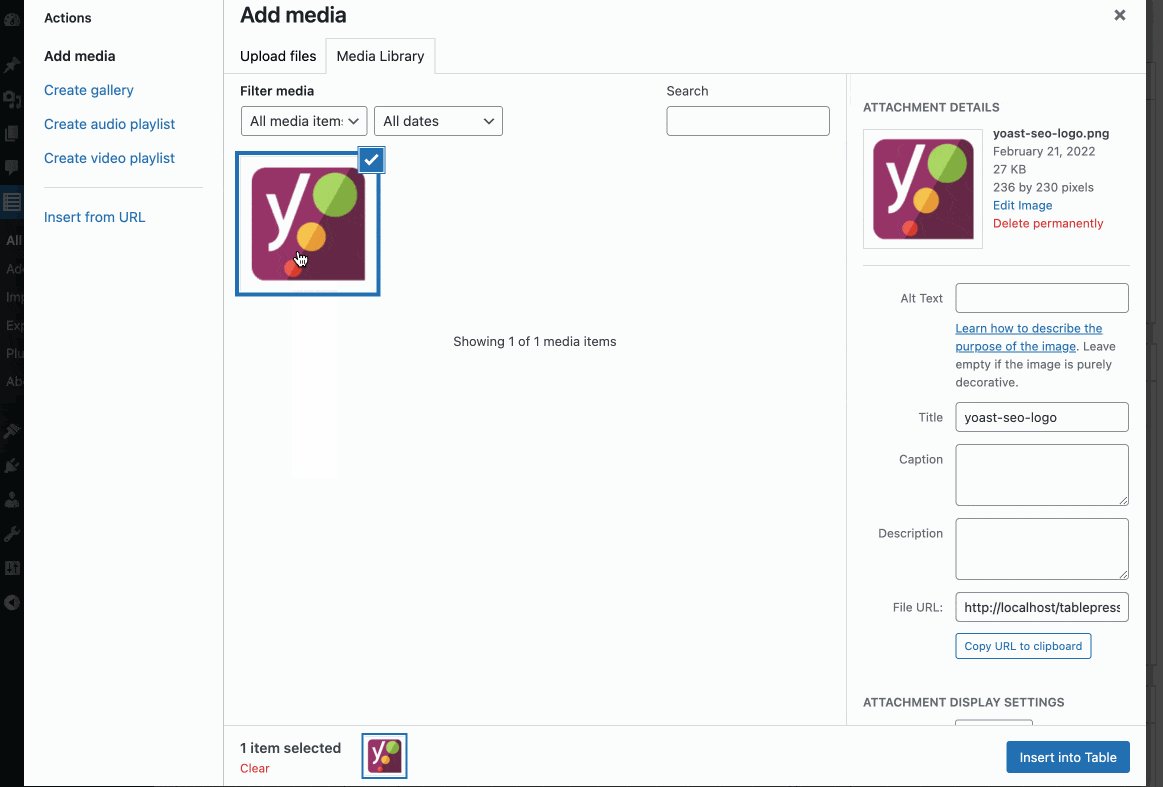
要添加圖像,沒有什麼比這更容易了。 向下滾動頁面到“表格操作”塊,然後單擊“插入圖像”。
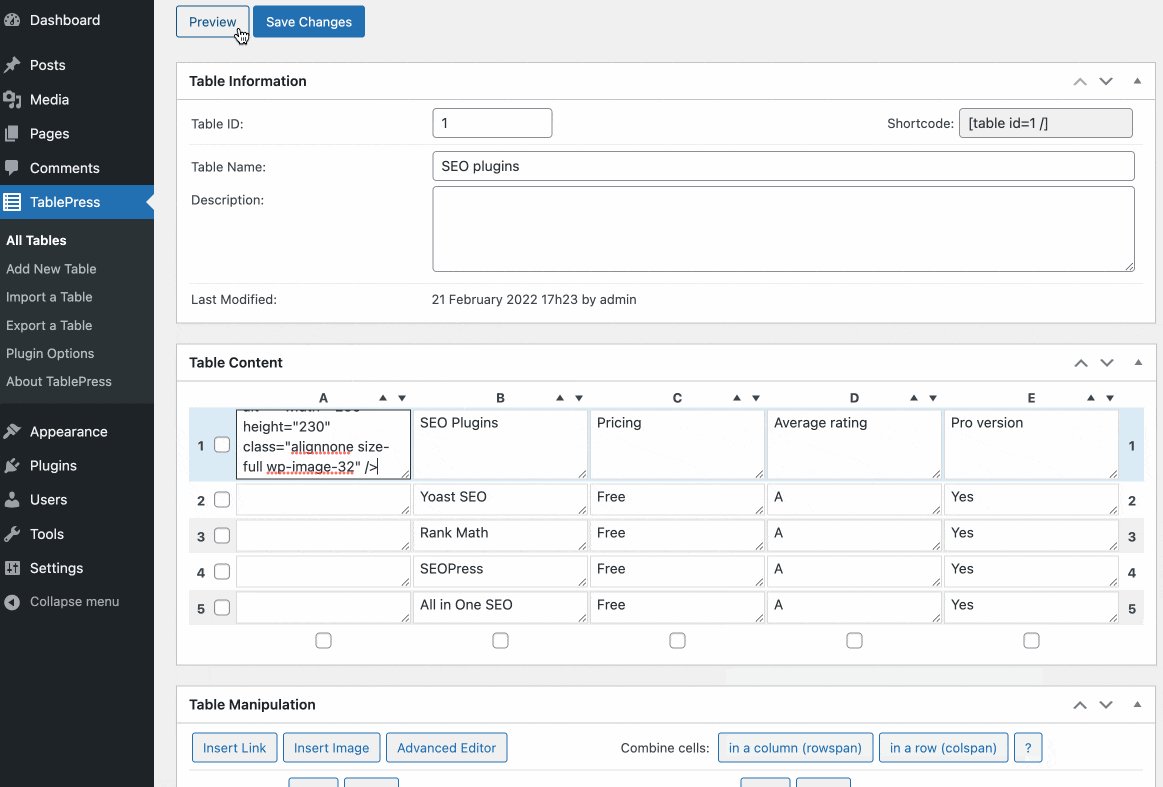
然後單擊要顯示圖像的單元格。 現在您所要做的就是上傳圖像或從媒體庫中選擇圖像,然後單擊窗口右下角的藍色“插入表格”按鈕。

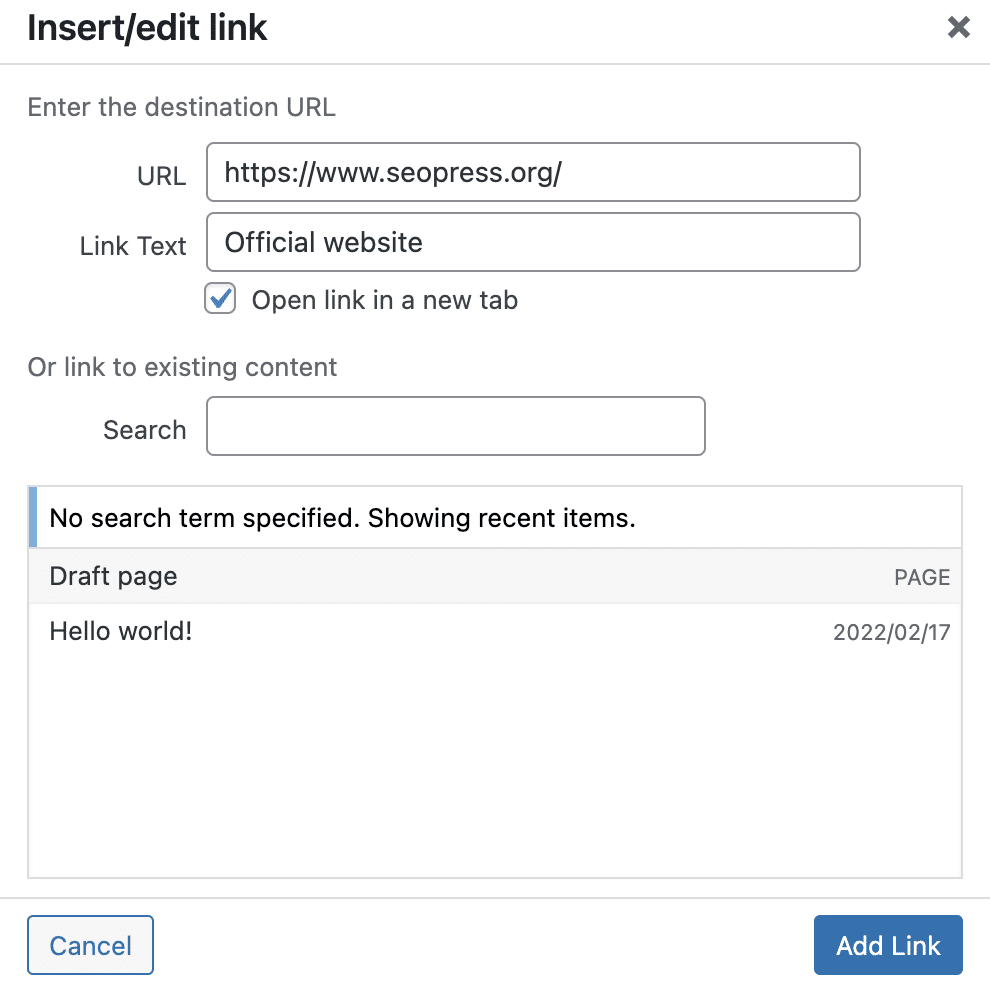
如何在表格中添加鏈接?
TablePress 還允許您在表格中插入鏈接。 為此,請向下滾動到“表格操作”塊,然後單擊“插入鏈接”按鈕。
然後單擊要顯示鏈接的表格單元格。 將出現一個彈出窗口,您可以在其中使用標準 WordPress 界面配置鏈接:

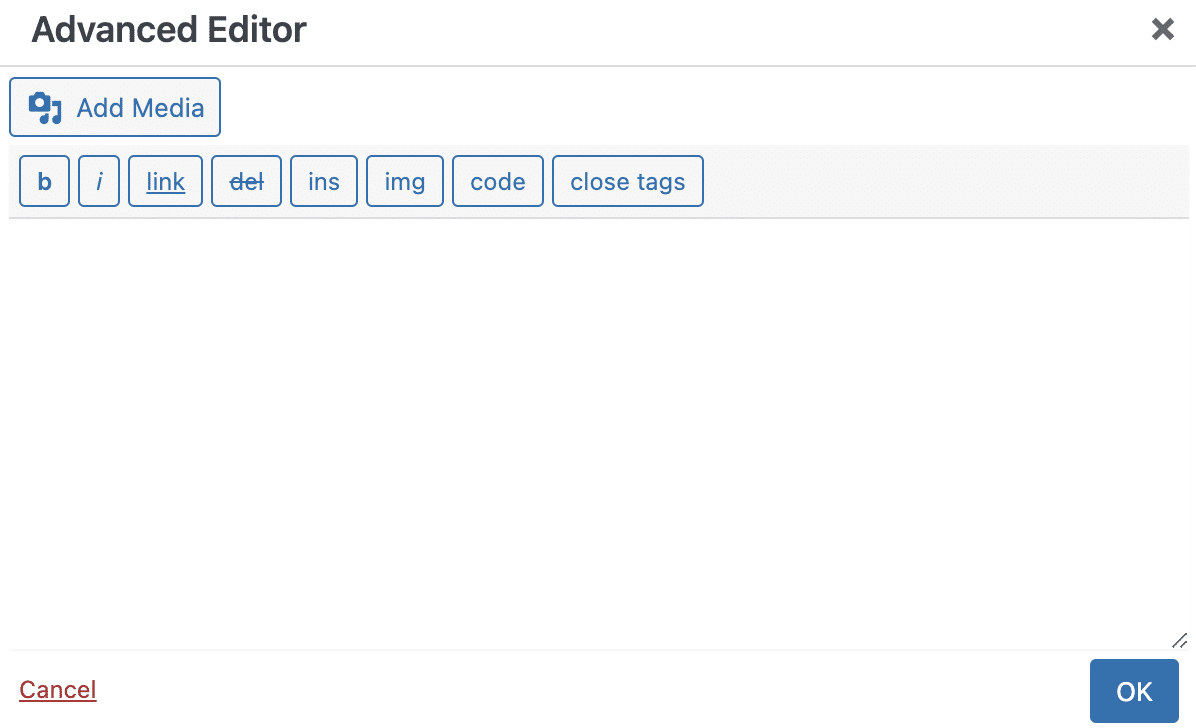
您如何將豐富的內容添加到您的表格中?
您還可以在表格單元格中插入豐富的內容。 TablePress 還提供了從高級編輯器插入內容的可能性。 使用它,您可以將帶有或不帶有鏈接的文本以及圖像添加到同一單元格。
要找到高級編輯器,請向下滾動到“表格操作”塊,然後單擊具有相同名稱的按鈕。
單擊要放置豐富內容的單元格。 將出現一個彈出窗口,您可以在其中設置豐富的內容。

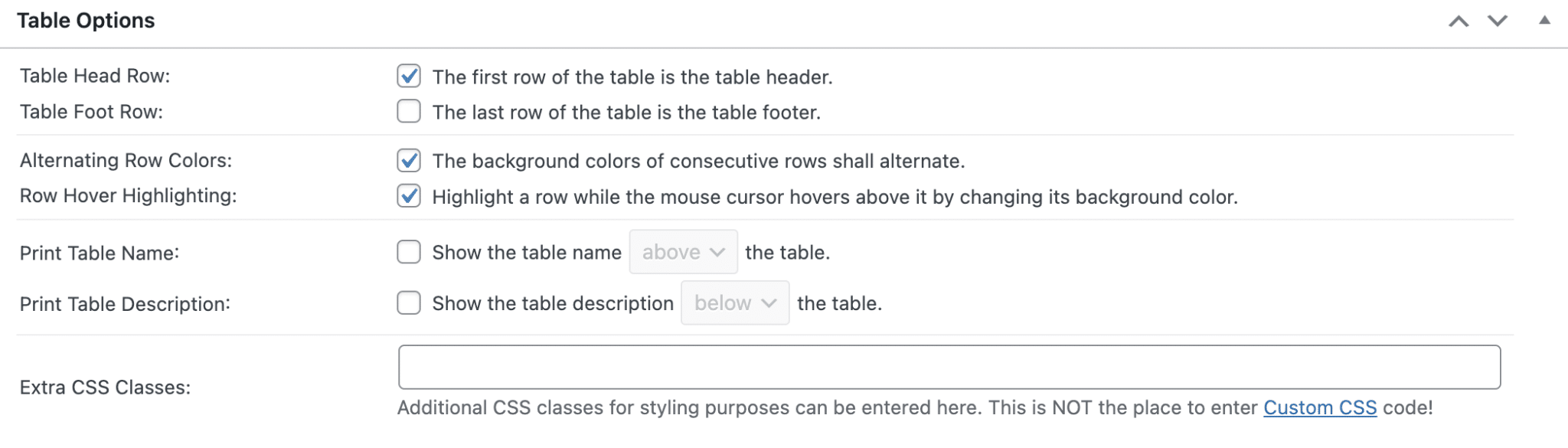
還有哪些其他選項可以自定義您的表格?
表選項
此框允許您定義表的頁眉或頁腳,如果它包含大量數據以提高可讀性,這將很有用。
您還可以為表格行選擇交替顏色,在鼠標懸停時突出顯示一行,或者顯示表格的標題或描述。
最後,如果您希望在 CSS 中自定義它,“Extra CSS Classes”字段將允許您分配一個或多個您選擇的類。

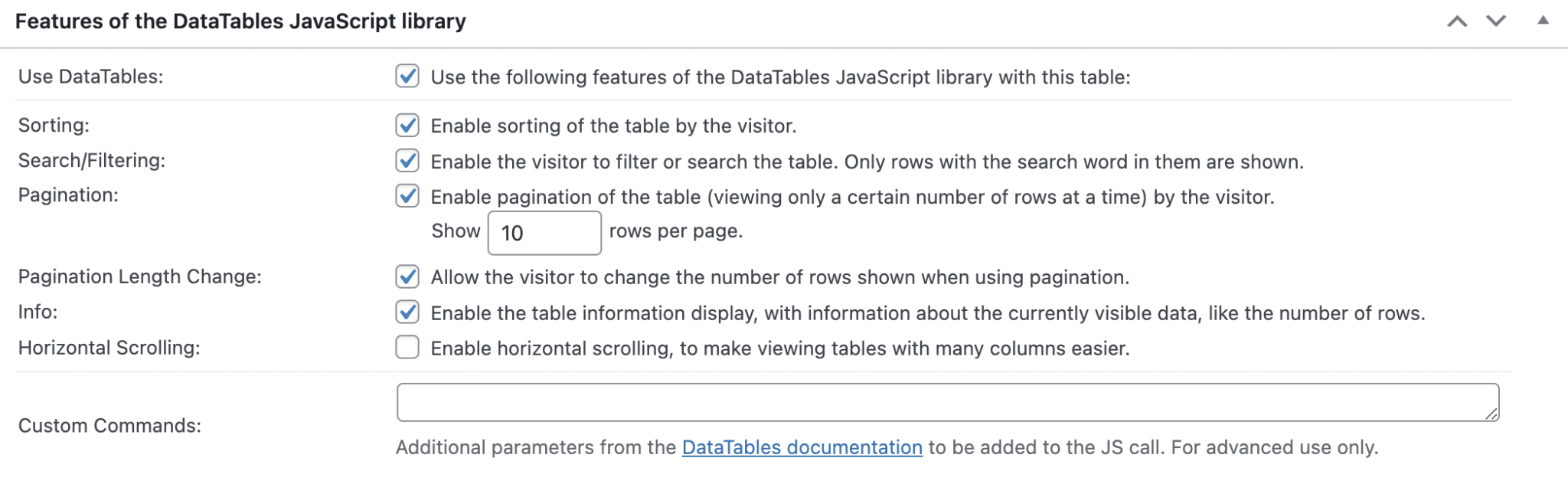
DataTables JavaScript 庫
此框中的選項允許您為訪問者提供在表格中動態排序、過濾和搜索或激活分頁的可能性。
如果不需要,您可以禁用所有內容。

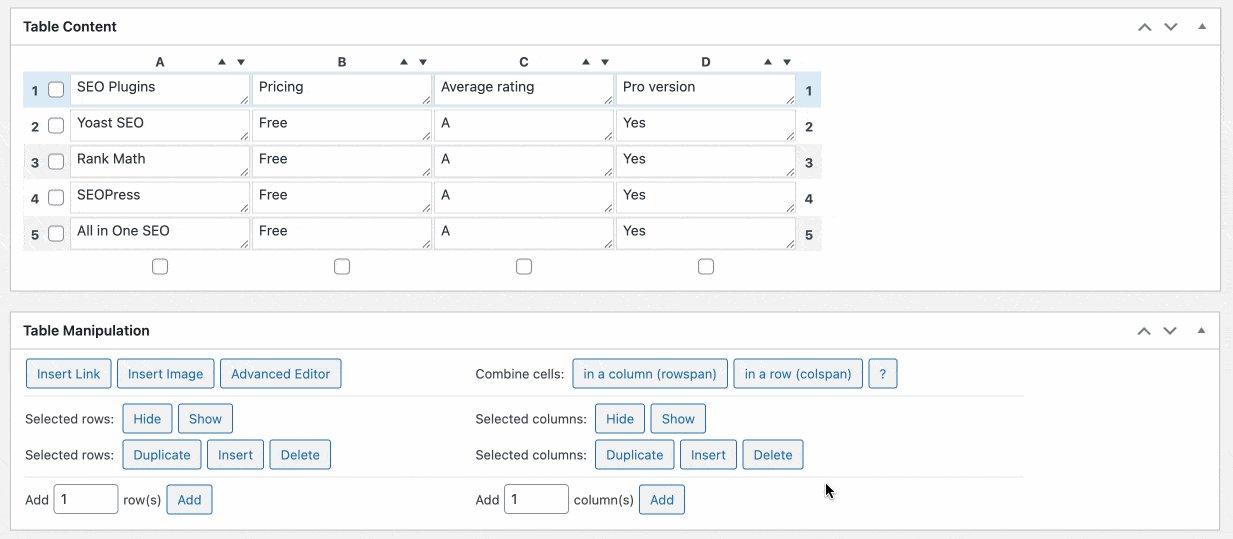
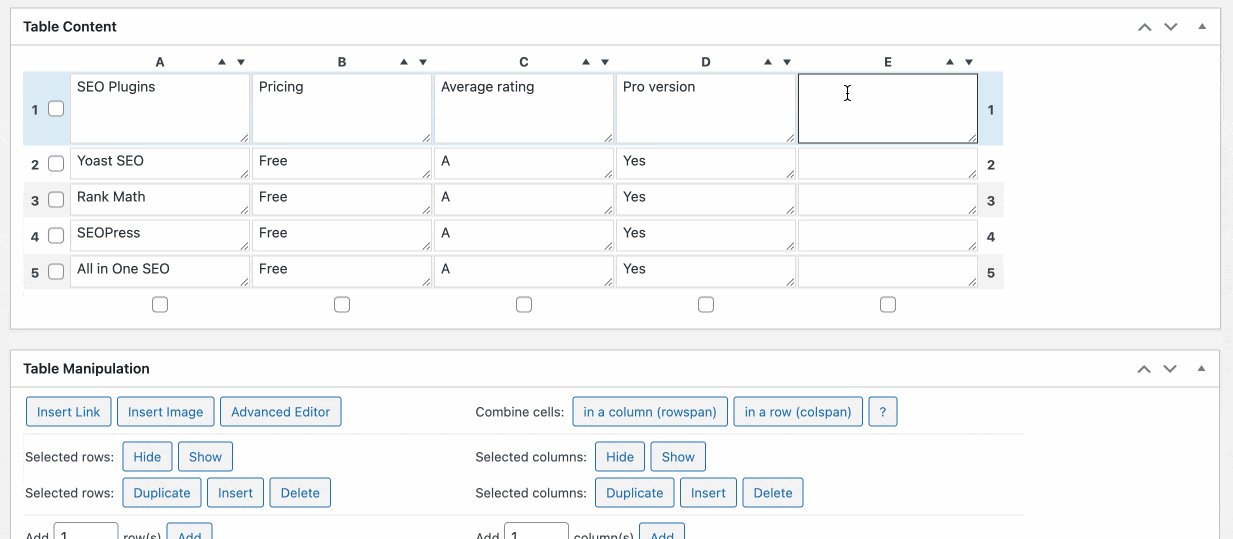
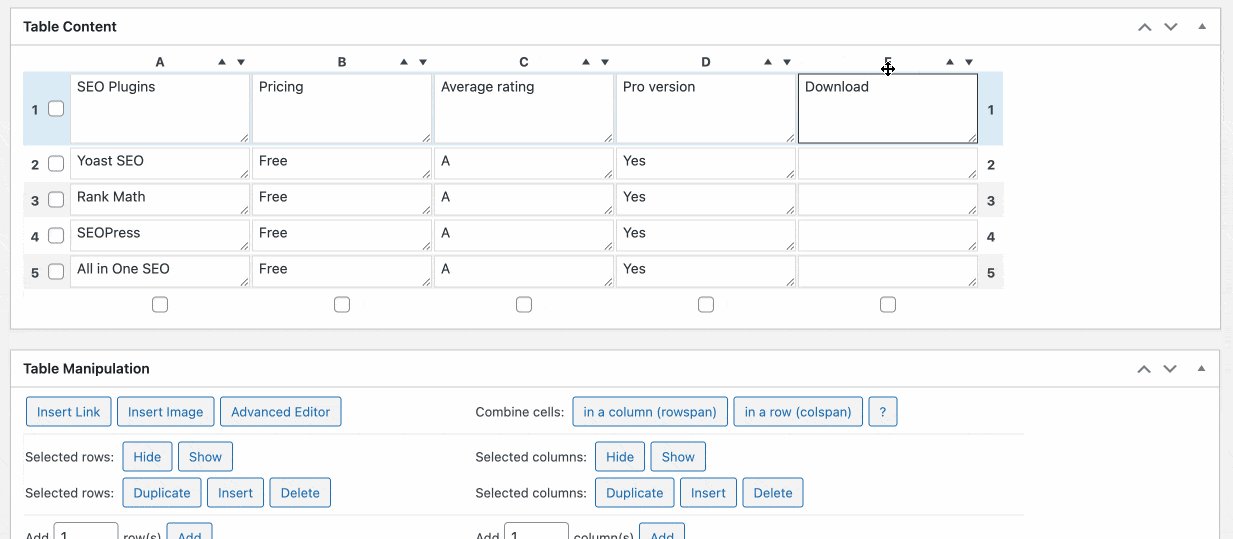
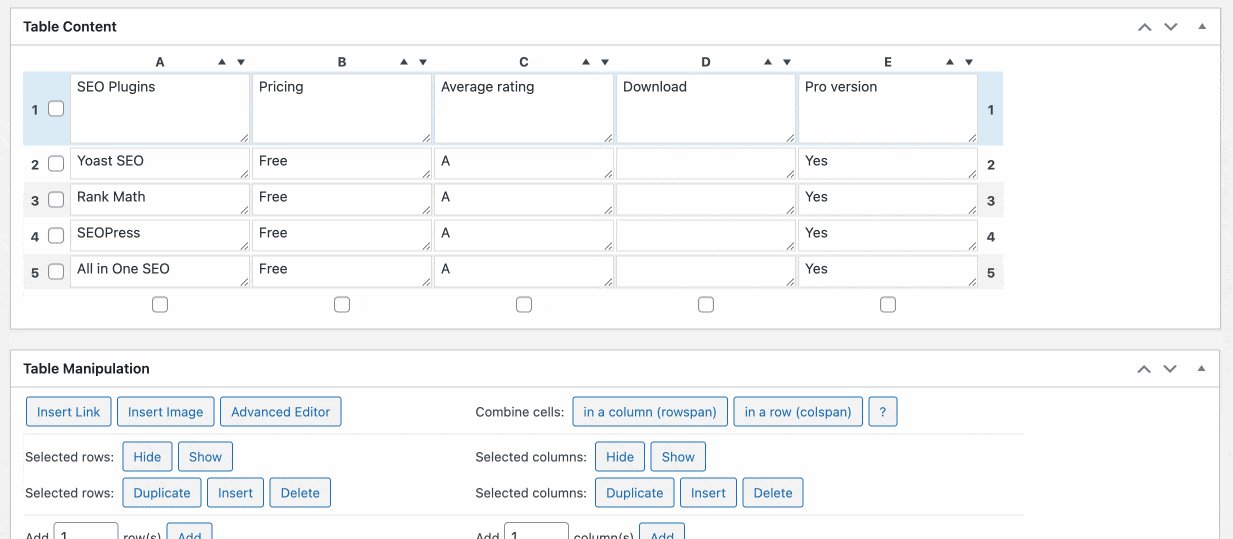
如何編輯您的表格?
TablePress 允許輕鬆編輯表格的結構。

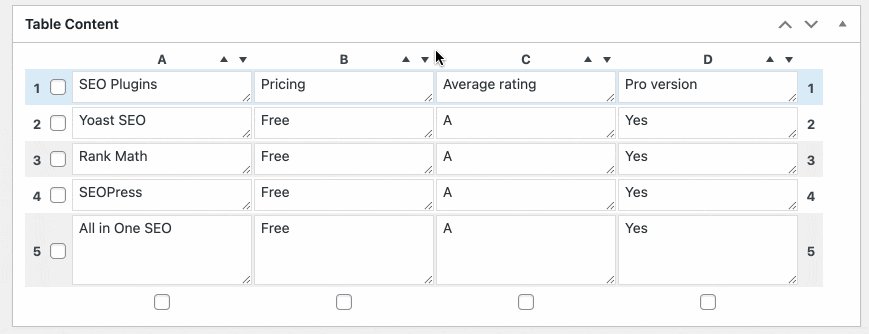
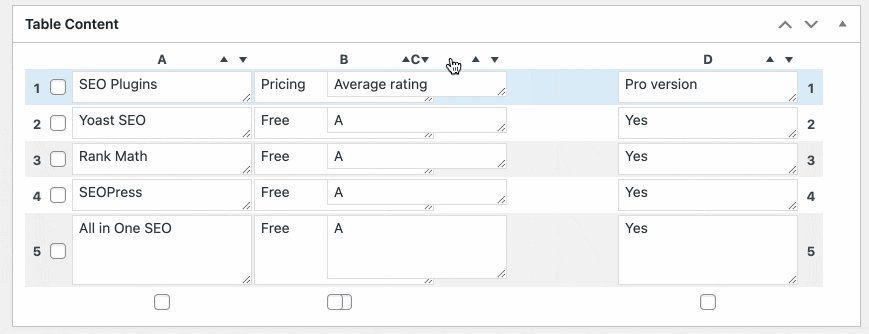
在“表格操作”框中,您會發現用於添加、刪除、複製和隱藏行和列的各種選項。 您還可以將單元格組合成一行或一列。
要修改表格,只需單擊要修改的行或列。
然後選擇合適的效果。 例如,我們在下面選擇了在兩個現有列之間插入一個新列:

完成表格後,不要忘記單擊頁面頂部的“保存更改”按鈕。 我們建議您定期執行此操作,因為沒有自動保存。
如何修改舊表?
您可以隨時更改您創建的表格的內容和結構。
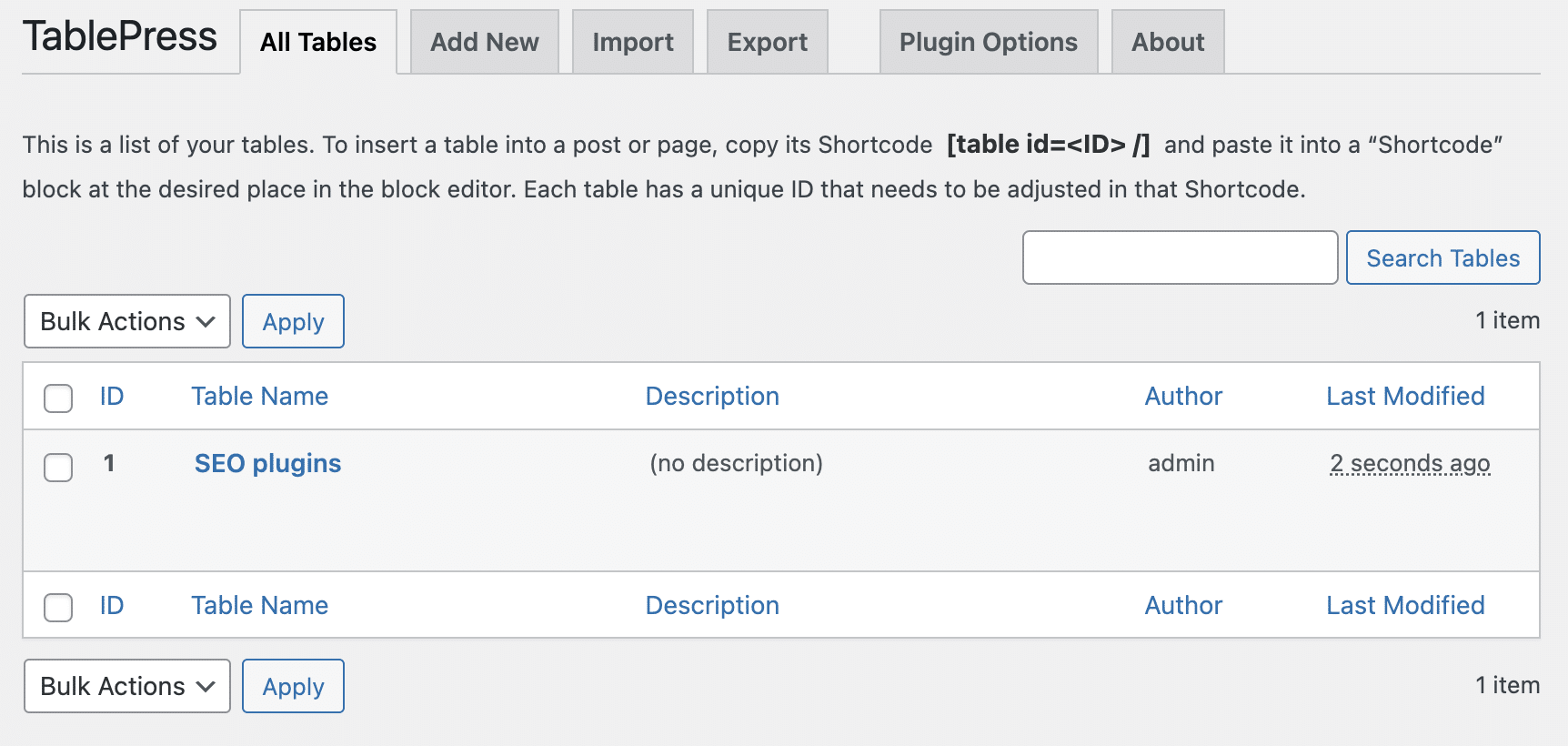
要查找現有表格的列表,請在 WordPress 菜單中選擇TablePress > 所有表格。

您現在可以選擇要編輯的表格。
如何將表格插入帖子或頁面?
現在您已經創建了表格,您需要做的就是將其插入到 WordPress 網站上的帖子或頁面中。
為此,請在 WordPress 內容編輯器 (Gutenberg) 中打開或創建要在其中發布表格的目標文檔。
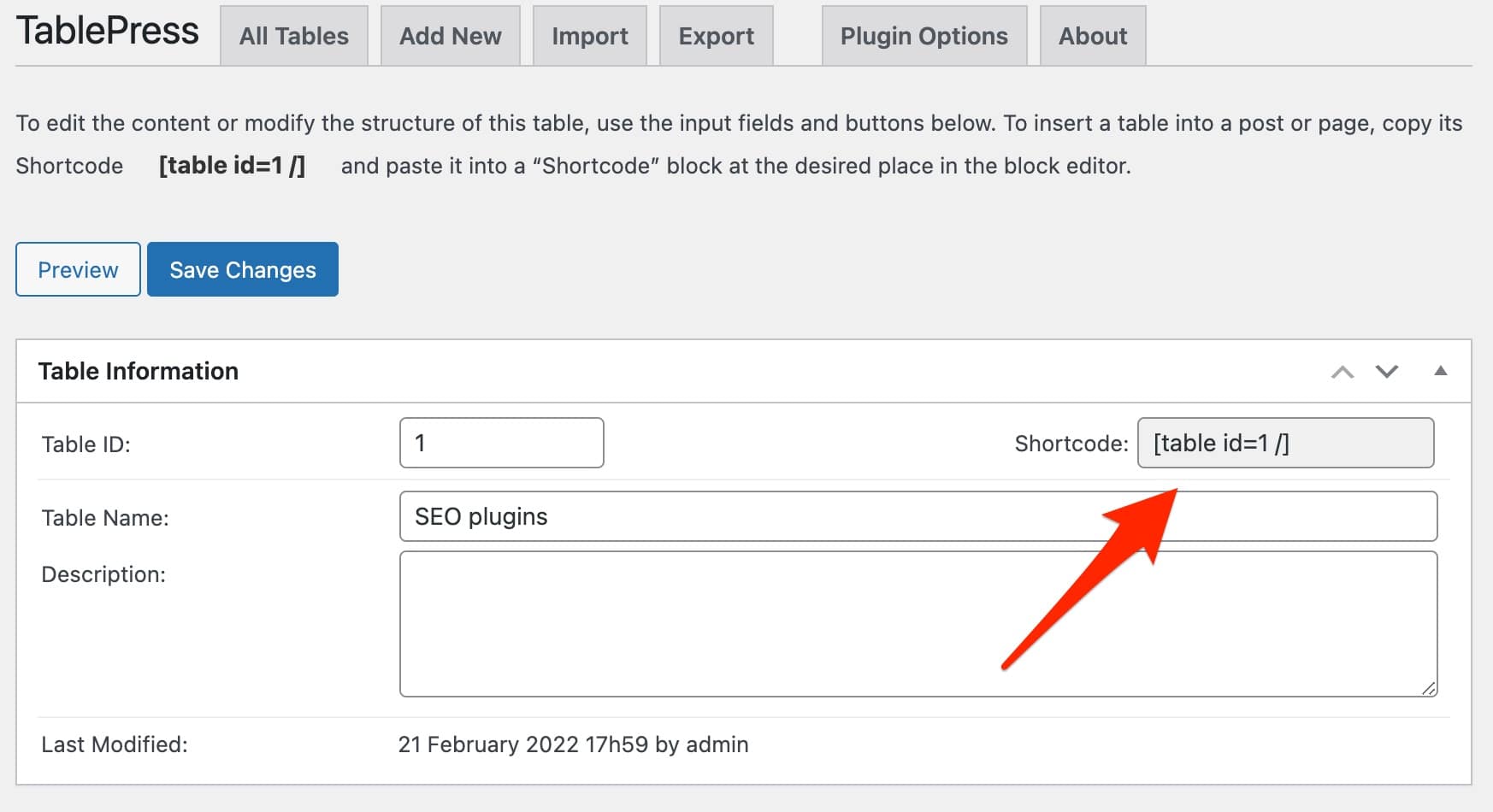
複製表格的簡碼,可在“表格信息”框中找到:

僅供參考,此短代碼採用以下格式: [table id=<the-ID> /] 。 每個表都有自己的標識符(上例中的數字 2)。
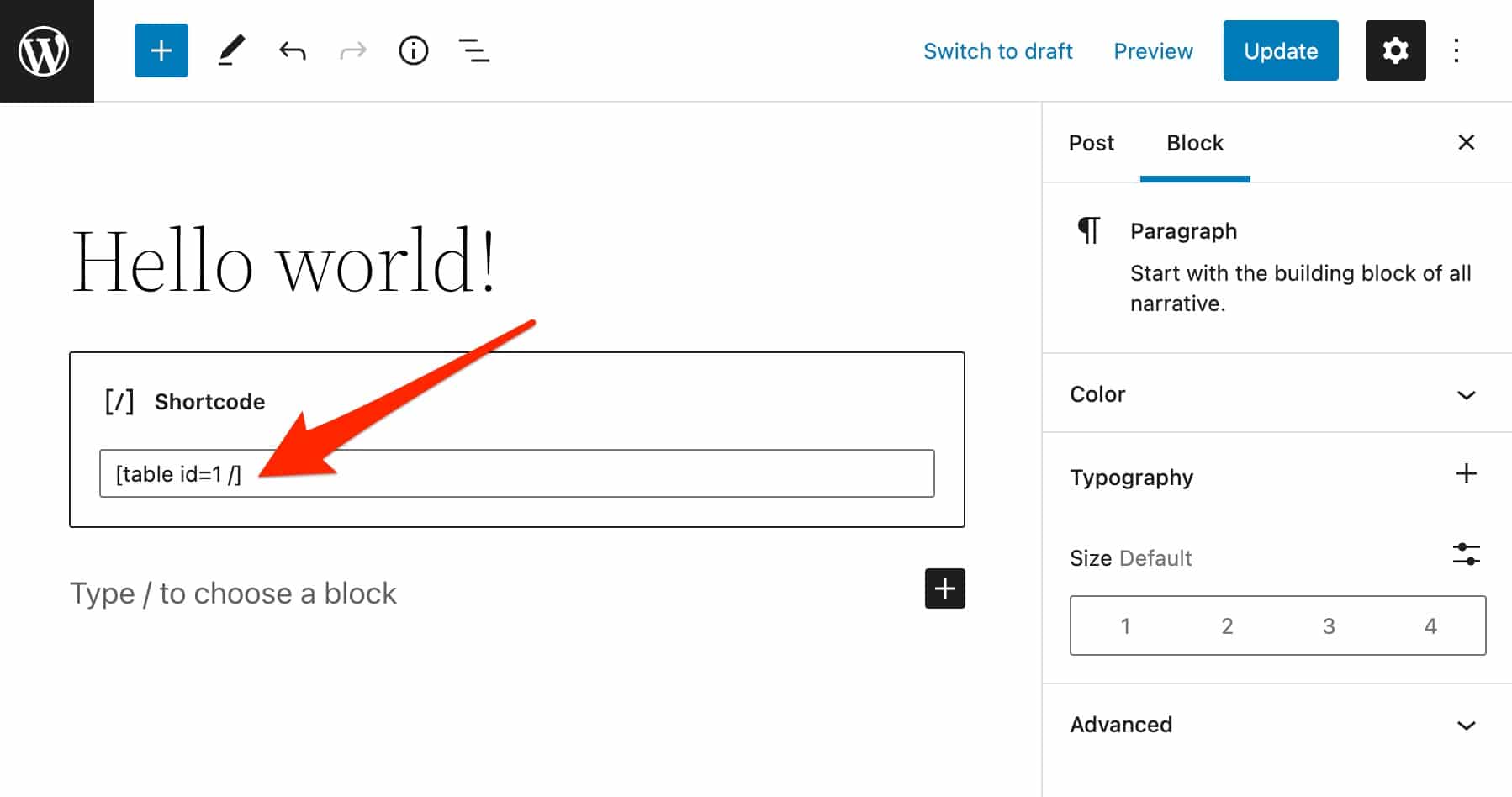
將短代碼粘貼到您選擇的出版物中的“短代碼”塊中,您希望它在內容中的位置:

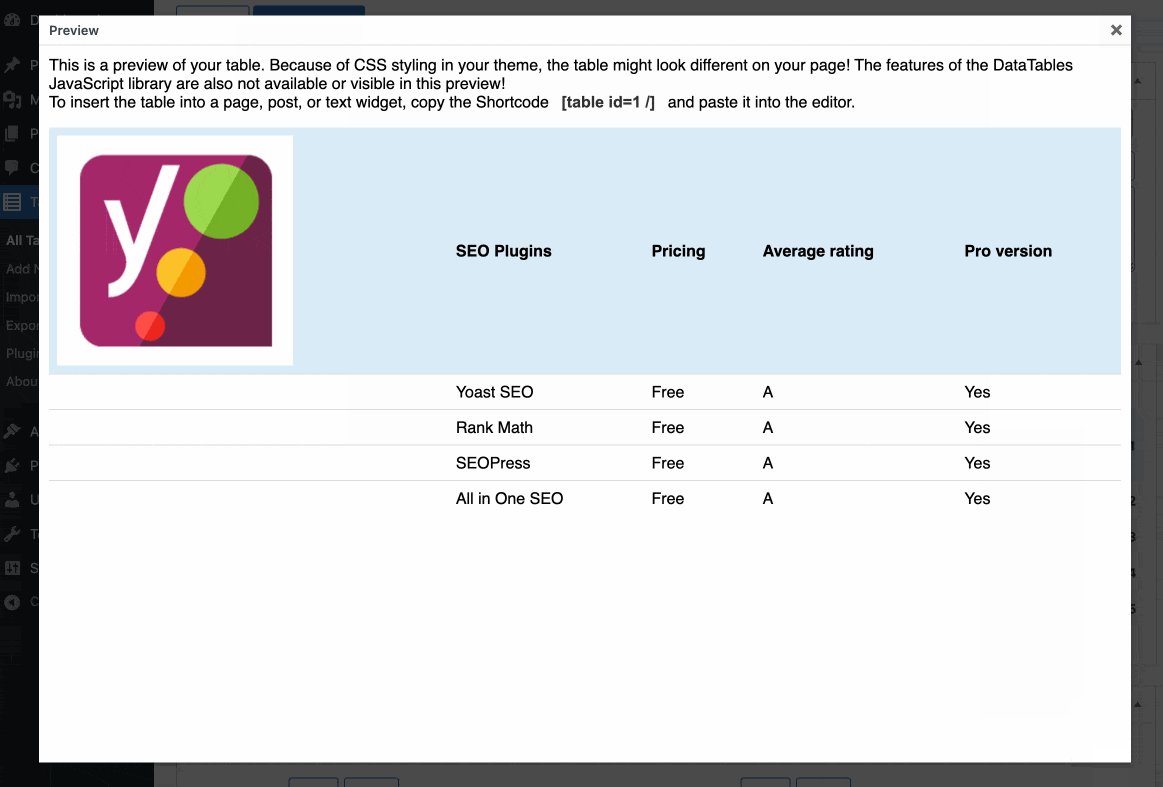
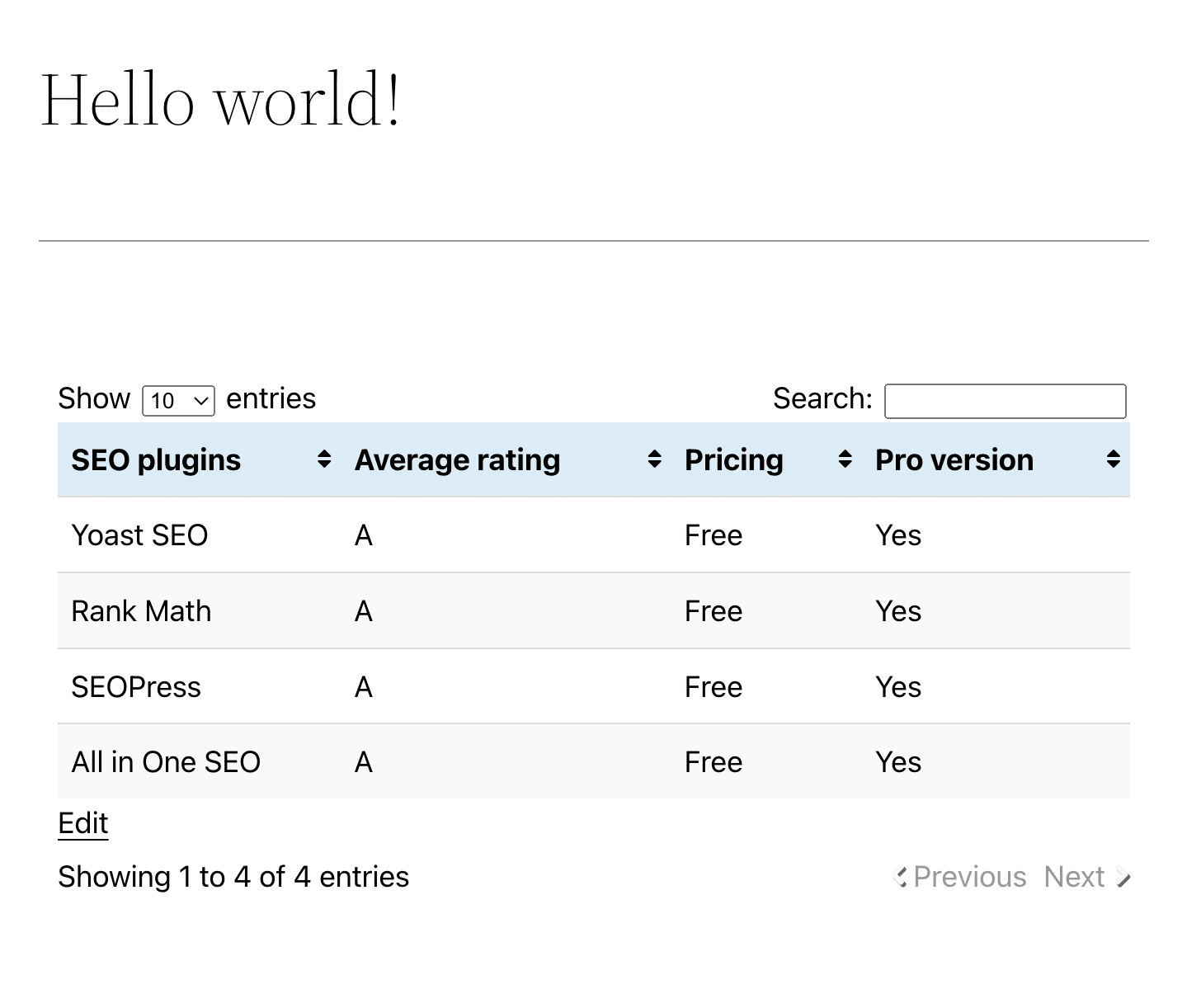
這是網站上的結果:

請注意,根據您使用的主題,顯示可能會略有不同。
無論如何,恭喜:你已經用手指在鼻子裡完成了!
使用 TablePress 更進一步的附加功能
到目前為止,本教程已經為您提供了在 WordPress 中創建和更新表格的基礎知識,而無需編碼。 您還可以為其添加一些非常有用的額外功能。
一旦您掌握了基礎知識,這些教程可以幫助您實現一些更有趣的功能:
- 在單元格中使用公式,例如在 Excel 中。
- 使用 CSS 自定義表格,此常見問題解答為您提供有關自定義表格所需的所有答案。
獎勵:TablePress 擴展
您可以使用包含大約 20 個免費或高級擴展的庫向 TablePress 添加更多功能。
您將在插件網站上找到 20 個官方擴展。 以下是一些最有用的:
- 響應式表格(高級版):擁有漂亮的表格,適用於所有設備(台式機、平板電腦和移動設備)。 我們很遺憾這個插件是付費的,它給潛在的競爭對手留下了一個很好的機會……
- 調用單個單元格內容的簡碼:如果您想在頁面的不同位置發布表格的某些元素(例如平均分數),這非常有用。
- 自動和計劃導入表格(高級):如果您使用 Excel 等外部解決方案更新表格,則非常有用。
從技術上講,絕大多數 TablePress 所謂的高級擴展實際上都可以免費下載和使用。 但是,開發人員 Tobias Bathge 鼓勵您捐贈任何金額來獎勵他的工作。
向 WordPress 添加表格還有哪些其他選項?
雖然 TablePress 是官方目錄中用於在 WordPress 上創建表格的最受歡迎和評價最高的插件,但還有其他用於設計表格的資源。
WordPress 內容編輯器中的表格塊
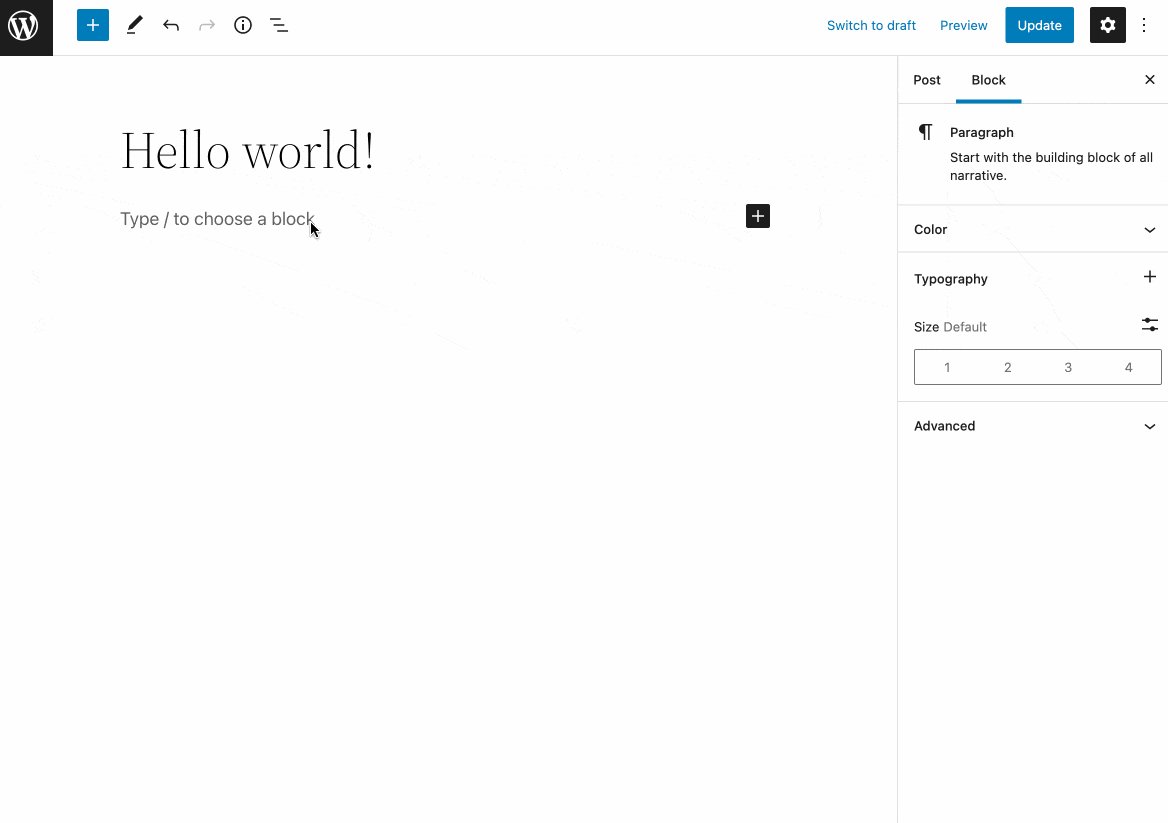
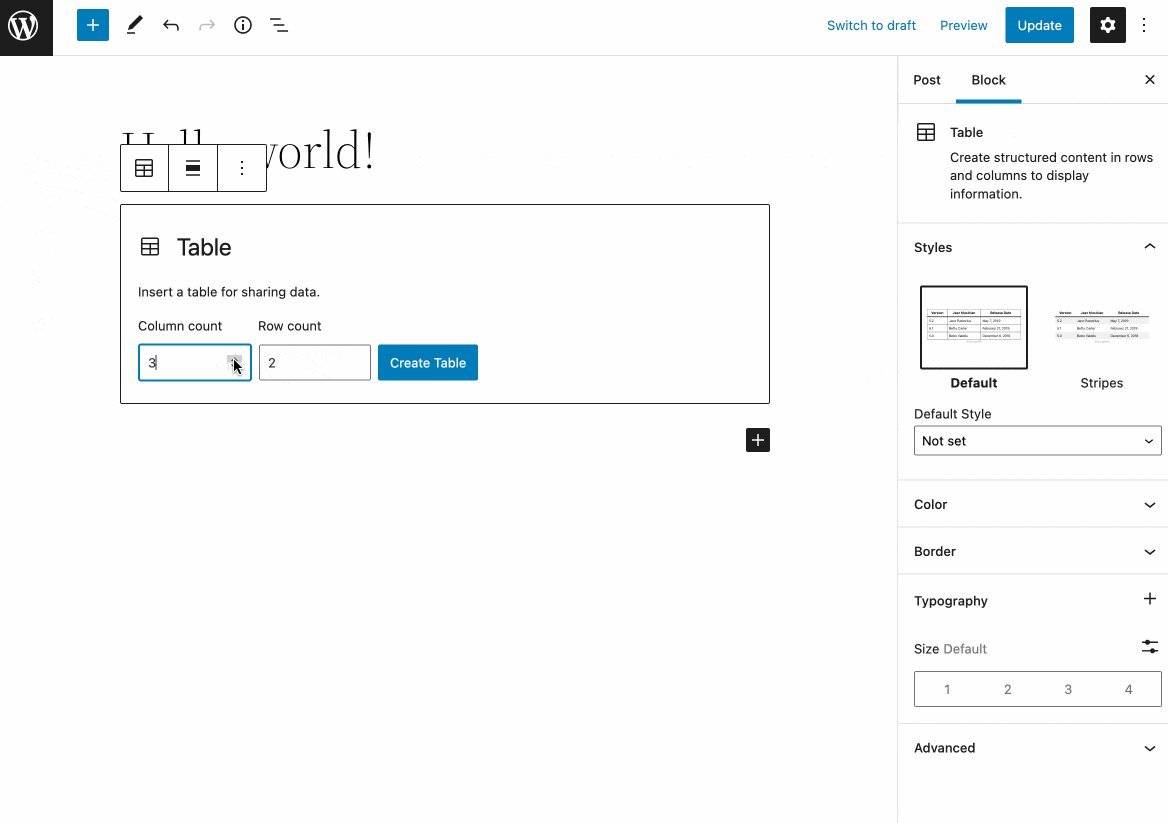
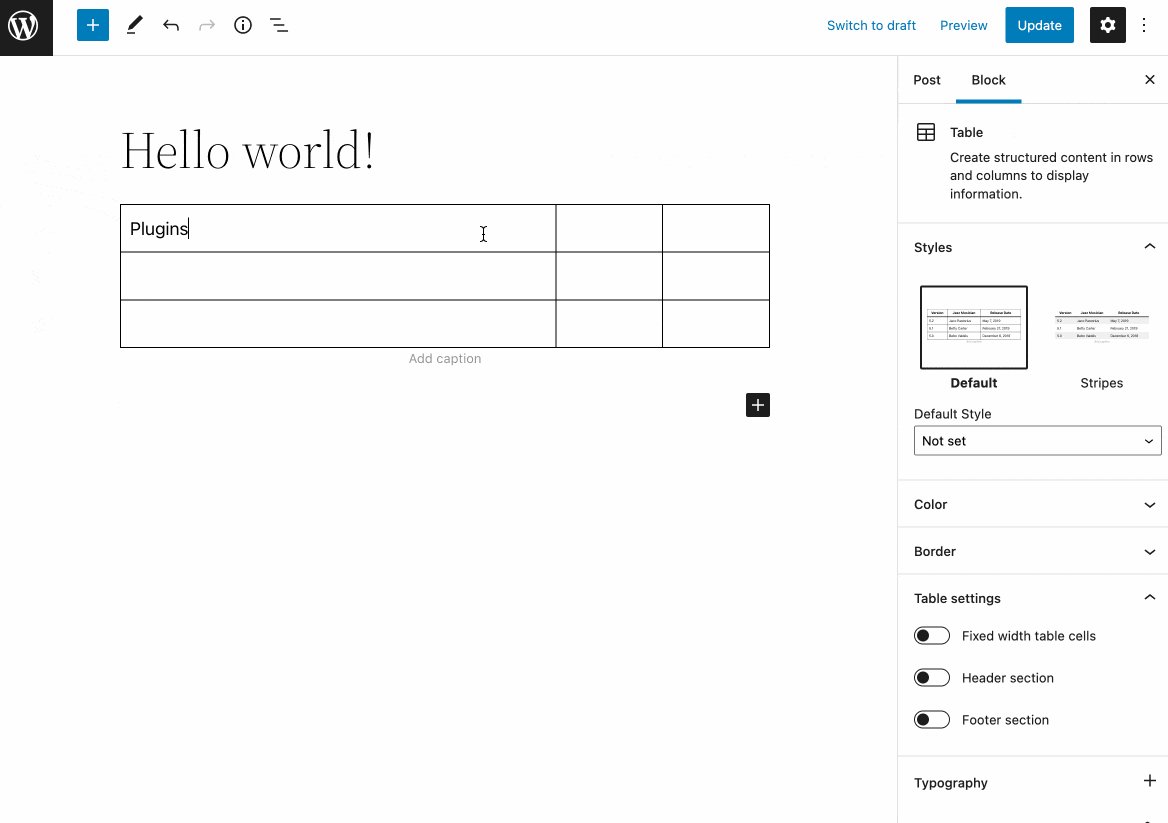
首先,WordPress 內容編輯器有一個方便的“表格”塊,用於在您的內容中簡單快速地創建表格。
特別是,您可以:
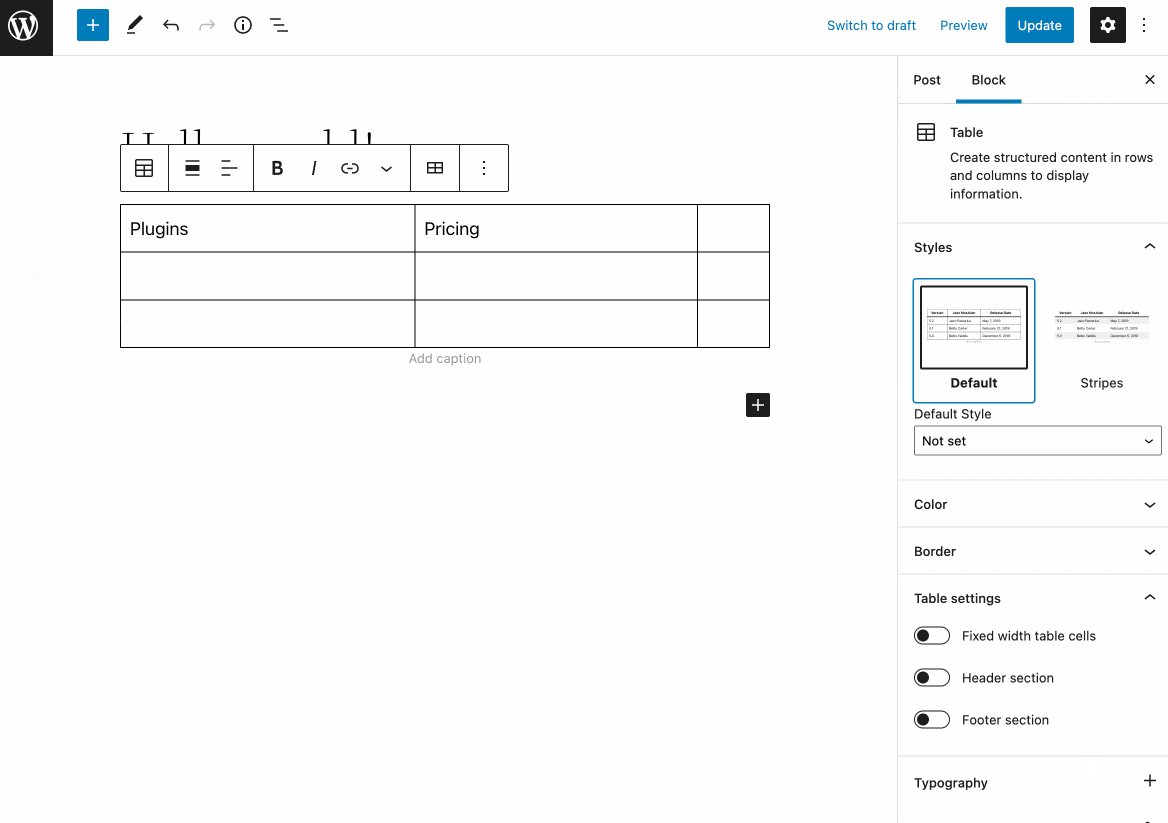
- 實時添加或刪除行或列。
- 在兩種顯示樣式之間進行選擇:“默認”和“條紋”。
- 更改文本和背景的顏色。
- 為單元格分配固定寬度。
- 設置邊框的寬度和样式以及排版。

對於一些非常基本的表來說,這個塊可能就足夠了,您只想以簡單的方式呈現數據。
那些想要創建更複雜、可重組的表格或擁有類似 Excel 的功能的人會更喜歡 TablePress。
頁面構建器
向 WordPress 添加表格的另一個選擇是使用頁面構建器。
頁面構建器是一種工具,它允許您為內容創建豐富而復雜的佈局,而無需觸及任何一行代碼,尤其是通過使用現成的模板。 編輯通常是通過拖放和實時完成的。
其中最著名的是 Elementor,它在官方目錄上累積了5M+的活動安裝。 儘管 Elementor 功能強大且靈活,但它不提供構建表格的小部件(模塊)!
但是,您可以使用其眾多高級插件之一來實現您的目標,例如 Crocoblock、ElementsKit 或 Ultimate Addons。
而且我什至可能有更好的東西:您可以簡單地將使用... TablePress 創建的表格添加到 Elementor。 您只需在 Elementor 提出的 Shortcode 小部件中添加其短代碼,就像在內容編輯器中一樣。
這就是Elementor。 再來簡單提一下Divi Builder,這個行業的另一個重量級人物。
例如,TablePress 提供了一個高級第三方插件,Divi-Modules 的 TablePress Styler,它將幫助您從 Divi Builder 界面自定義表格的視覺外觀。
其他創建表格的插件
作為最後的手段,如果 TablePress 根本不適合您,您可能會在下面的 WordPress 表格插件中找到您的快樂:
- WP 表生成器
- wpDataTables
- Supsystic 的數據表生成器
- 忍者桌
需要在#WordPress 上創建表格而不拔頭髮? 我們為您呈現#TablePress 插件,簡單易用,可實現您的目標。 全部無需編碼!
我們對 TablePress 的最終意見
正如您可能已經知道的那樣,我是 TablePress 的忠實粉絲有幾個原因:
- 如果您想輕鬆地將高級表格添加到您的 WordPress 網站,而無需編碼,此插件是一個不錯的選擇。
- 由於其功能,您將能夠快速創建優雅的表格,幫助您以易於閱讀的格式匯總和排序數據。
- 其受 Excel 啟發的界面允許您比 WordPress 內容編輯器提供的簡單表格走得更遠。
- 最重要的是,它可以讓您避免在 HTML 中創建表格並花費數小時來處理代碼而沒有成功。
不利的一面是,我們可以注意到表格顯示的自定義非常有限。 對於高級結果和圖像,您必須使用 CSS。
最後,如果插件默認是響應式的,你的表格不會總是自動適應不同的屏幕尺寸。 有時,顯示可能會被切斷,例如在右上角。
同樣,有時建議添加一點 CSS。 您還可以使用上面提到的響應式表擴展來解決此問題。
在官方目錄下載 TablePress:
而你,你使用 TablePress 嗎? 您如何看待這個 WordPress 世界的旗艦插件?