Tailwind CSS:15 個組件庫和 UI 工具包
已發表: 2022-02-16- UI Kit vs 組件庫
- 我的圖書館/工具包不在此列表中
- 順風用戶界面
- 菊花界面
- 曼巴用戶界面
- 無頭用戶界面
- 順風元素
- Xtend 用戶界面
- 流咬
- Tailwind UI 套件
- 梅拉基用戶界面
- 尾塊
- 超級用戶界面
- 基米亞用戶界面
- 順風入門套件
- 材料順風
- 康斯塔用戶界面
- 預線
- 改進設計和開發過程
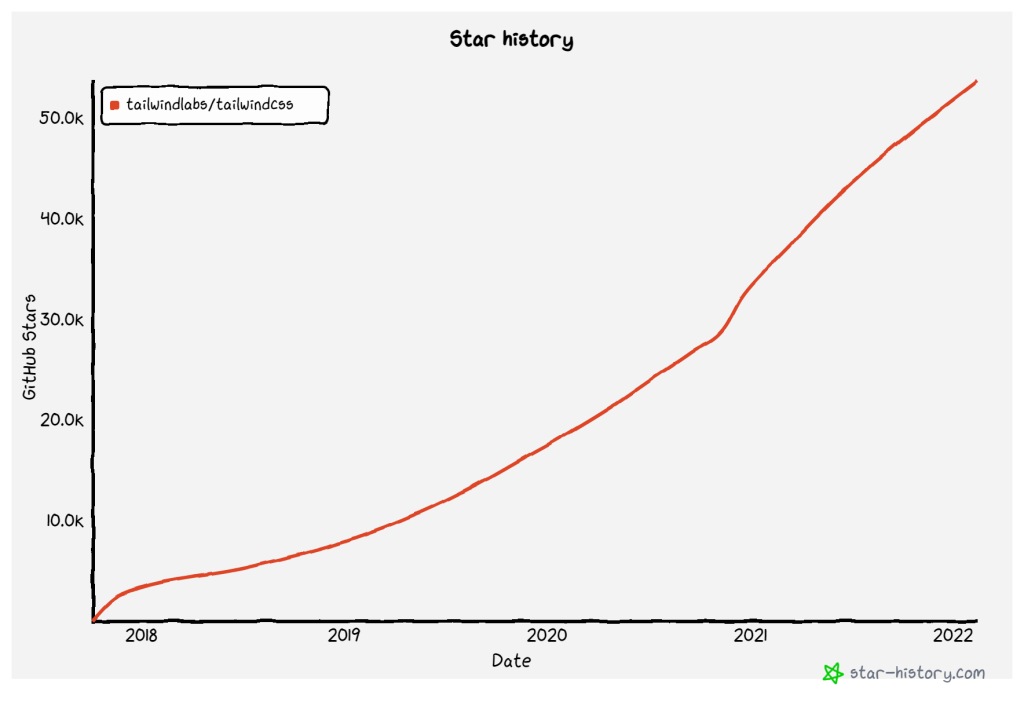
Tailwind CSS 席捲了前端社區。 基於實用程序的 CSS 框架旨在簡化現代 Web 開發。 並且隨著它在過去 4 年中的受歡迎程度,我認為它在這方面取得了成功。
在短短幾年內,Tailwind CSS 成功超越了 Bulma、Semantic UI、Foundation 和其他著名的 CSS 框架。 它現在是世界上第二受歡迎的框架,Bootstrap 穩居第一。

那麼,Tailwind CSS 究竟是如何工作的呢? 最基本的解釋是與 Boostrap 進行比較。 Bootstrap 帶有預定義的佈局,而 Tailwind 則強調類實用程序。 因此,您始終可以控制佈局元素的外觀。
換句話說,Tailwind 是無主見的,不強制執行設計結構。 在大多數情況下,您必須決定如何設置特定組件的樣式。 為此,您將獲得預先構建的實用程序類。 您可以完成大多數佈局,而無需將任何內容寫入自定義樣式表。 然而,這在設計豐富性和靈活性方面可能存在局限性。
因此,您最終很可能不得不編寫自定義樣式。 但是,這並不是讓您的 Tailwind 設計更上一層樓的唯一方法。 另一種解決方案是使用組件庫或 UI 工具包。 其中有不少是為 Tailwind CSS 構建的。
UI Kit vs 組件庫
主要區別在於完整的組件庫實現了一個設計系統。 換句話說,適合動態項目的嚴格佈局結構。
而 UI 工具包通常是自定義元素的集合。 您可以使用這些元素為網站設計提供快速原型和模型。
你應該使用 CDN 嗎? 雖然可以使用樣式表 CDN 實現以下資源,但不建議這樣做。 通過npm或其他包管理器安裝,您可以單獨選擇您需要的組件。 反過來,避免加載整個樣式表。 你必須自己編寫組件代碼嗎? 所以,這取決於套件本身。 本文中提到的一些解決方案不提供預構建代碼。 換句話說,你得到的是 HTML 結構,而不是函數。 這只是其中的幾個庫,但我想我會把這一點說得很清楚,以免引起混淆。
我的圖書館/工具包不在此列表中
我通常會盡可能地進行徹底的研究。 如果此列表中缺少庫或 UI 工具包,請與我聯繫。 我很高興看一下,然後將其包含在此處。 我的主要目標是所有資源都是免費的。 這是唯一的標準。
順風用戶界面

我們將從 Tailwind Labs 的官方庫開始。 擁有數百個自定義組件,它也是最完整的庫之一。 唯一需要注意的是,如果您希望獲得完全訪問權限,則需要支付大約150 美元。
您可以訪問預覽組件。 每個都有一個可以導入的演示和代碼。 總共有大約 100 多個免費組件。 包括產品卡片、自定義下拉菜單、導航欄、表單佈局等。
Tailwind UI 與 React 和 Vue 兼容,並且支持原生 HTML。 不過,如果您要使用原始 HTML,則需要考慮可訪問性選項。
菊花界面

這是此列表的一個非常有趣的補充。 您會注意到的第一件事是 daisyUI 對其組件使用了一種自定義的——更簡單的——語法。 事實上,雖然您需要編寫幾個實用程序來使用原始 Tailwind 設置按鈕樣式,但 daisyUI 使用單個“btn”標籤來完成。
因此,該庫旨在用作 Tailwind CSS 的插件。 所有組件都是用 vanilla CSS 編寫和指定的。 這意味著只要您使用基礎 Tailwind 庫,daisyUI 就可以集成到任何工作流程中。
我個人最喜歡的是 daisyUI 的主題方面。 通常,您對任何類型的框架/庫的期望至少是淺色和深色主題。
Pouya Saadeghi 通過添加 20 多個自定義主題更進一步。 每個主題都會調整 45 個組件中每個組件的樣式和外觀。
曼巴用戶界面

Mamba UI 旨在幫助簡化 UI 工作流程。
它專為 Web 開發人員和 Web 設計人員使用而設計。 該庫包含最常用佈局元素的組件。
並且,最重要的是,實現了模塊化結構,以確保您可以根據需要設置每個組件的樣式。 Mamba UI 不僅可以用於登錄頁面設計,還可以用於個人投資組合、電子商務網站等。
在單個組件方面,Mamba UI 具有出色的選擇。 文章卡、加載欄、標題部分、統計信息。 更複雜的元素,如時間線、新聞部分和畫廊展示。 它是完全免費的。
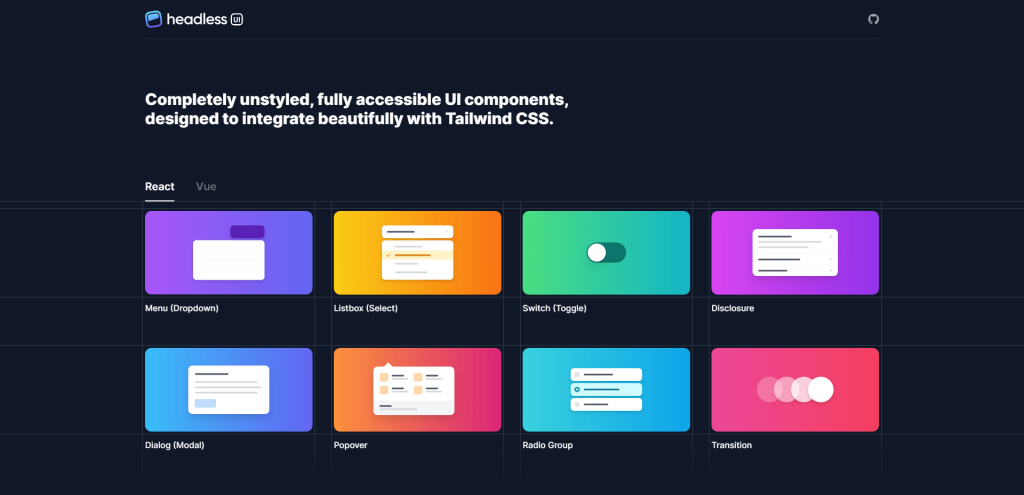
無頭用戶界面

在這裡,我們有來自 Tailwind Labs 的人們的另一個項目。 這一次,它是一個用於預構建無頭 UI 組件的庫。 換句話說,這些是為 React 和 Vue 構建的無樣式佈局組件,並考慮到了 Tailwind。
雖然組件的選擇相對較少,但我相信這個庫值得一些認可。 這要歸功於它的擴展文檔。 這些文檔提供了有關如何使用每個組件的大量示例。
此外,還有關於如何構建組件以獲得最佳可訪問性實踐的指南。 唯一的缺點是您必須自己編寫所有樣式。
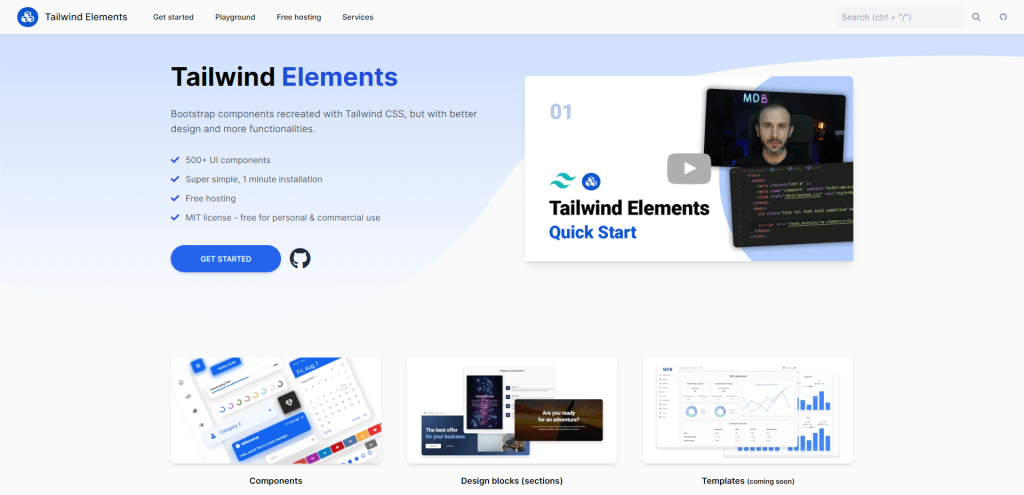
順風元素

Tailwind Elements 包含數百個 UI 組件。 除此之外,該套件還提供了各種設計模塊。 特別是這些塊是預先製作的佈局部分,這將幫助您在引導新佈局設計時節省時間。
我的總體印像是 Tailwind Elements 力求實現極簡的外觀和感覺。 該文檔向您展示瞭如何使用 npm 進行操作,或者您也可以使用 CDN 快速了解該工具包在實踐中的工作方式。
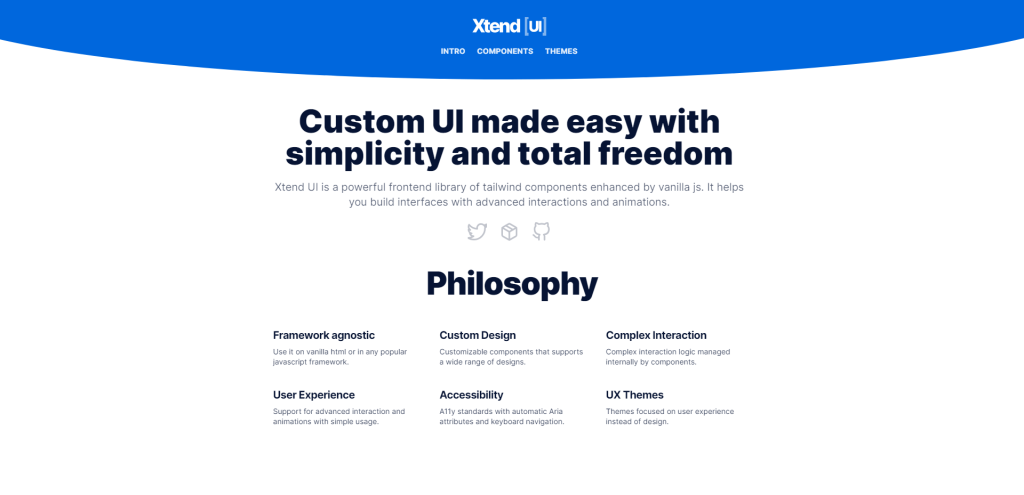
Xtend 用戶界面

如果您喜歡將 Tailwind CSS 與 vanilla JavaScript 一起使用的想法,Xtend UI 是一個很好的入門工具包。 該套件中的組件通過各種效果(動畫、過渡)進行了放大,非常適合現代 Web 項目。
如果您瀏覽文檔,則可以按類別選擇組件類型。 每一個都包含預製的片段,您可以立即開始將其添加到您的項目中。 事實上,每個組件都有一個可用的 HTML 和一個 React 片段。

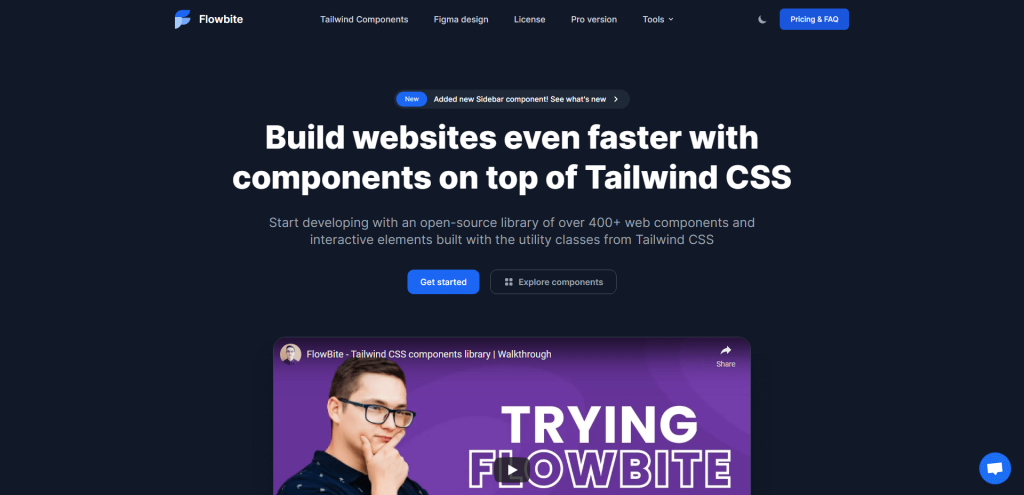
流咬

Flowbite 可以說是 Tailwind 最完整的組件庫之一。 已經準備好的免費資源數量是瘋狂的。 該庫預先構建了對 Laravel、React 和 Vue.js 等框架的支持。
最重要的是,您還可以獲取 Figma 設計文件的副本。 這將確保設計師在將模型發送給開發人員之前可以發揮他們的魔力。
如果您喜歡組件樣式,請考慮查看他們的 Pro 計劃! 在此計劃中,您可以解鎖對其組件的完全訪問權限。 此外,還可以訪問所有 Figma 文件、Hugo 主題以及用於應用程序和電子商務的自定義 UI 組件。
Tailwind UI 套件

TUK 最突出的特點之一是元素的多樣性。 該工具包分為 3 類:Web 應用程序、營銷和電子商務。 每個類別都擁有針對特定用例量身定制的組件選擇。
要獲得完全訪問權限,您需要成為付費客戶。 但是,免費用戶可以使用 TUK 來獲得 200 多個免費贈品。 這包括佈局容器、卡片、模態框等所有內容。
該庫支持所有主要框架,包括 Angular 之類的。 我建議看看他們的模板部分。 雖然主題是嚴格的溢價,但它確實讓您了解設計的可能性。
梅拉基用戶界面

第一印象總是很重要,Meraki UI 乾淨利落。 該庫中的組件針對響應式設計和原生 RTL 集成進行了優化。
對於響應能力,Meraki 同時使用了 Grid 和 Flexbox。 結果是接口的刷新選擇。 總共有大約 20 種不同的元素類別。 從按鈕和卡片等基礎知識開始,還包括各種部分佈局和定價模型。
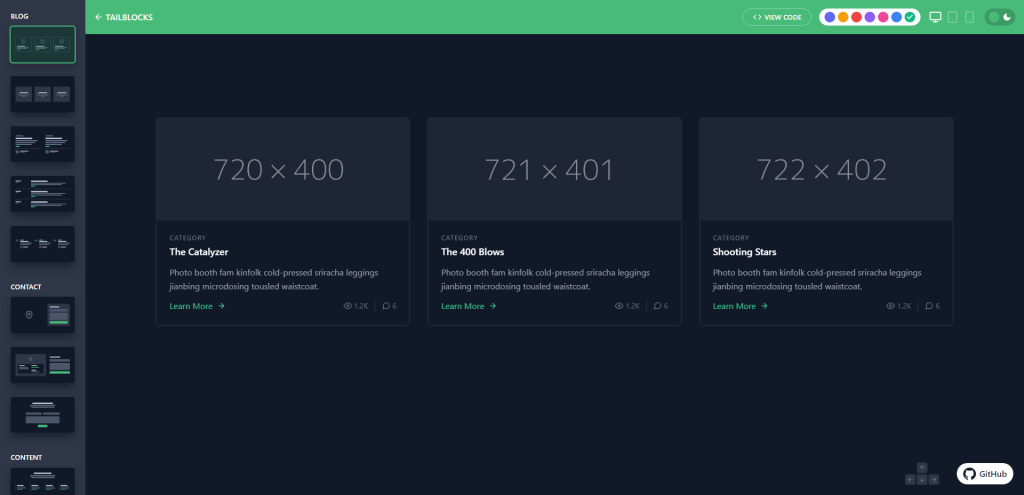
尾塊

關於 Tailwind CSS,我最喜歡的一件事是您可以輕鬆複製和粘貼設計片段。 關於語法對新手有多“友好”存在很多爭論。 但是,我不禁欣賞這樣一個事實,即您通常可以只複製另一個元素而不會破壞任何東西。 例如,不依賴於復雜的樣式表。
而這也總結了 Tailblocks 的用途。 它是一個簡潔的組件庫,可為您提供擴展網站佈局的構建塊。
特別是,我喜歡 Tailblocks,因為它在佈局演示中的多樣性。 如果你看一下內容元素之類的東西——它們是全尺寸的英雄部分。 最好的部分是為了複製它們——你只需要點擊“查看代碼”。 而已。
Tailblocks 甚至可以提供其他顏色樣式。 同樣,它完全基於本機 Tailwind CSS 樣式表。 因此,您不需要額外的樣式。
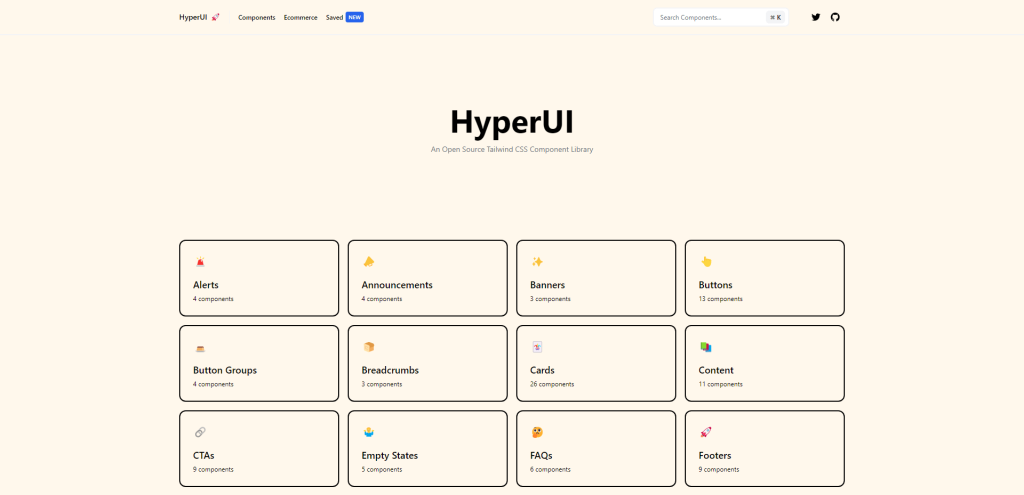
超級用戶界面

HyperUI 是 Mark Mead 提供給 Tailwind 社區的一個開源項目。 它實際上與之前的庫完全相同。 您可以從 30~ 種不同的組件類別中進行挑選。 而且,每個類別都包含給定組件的 3 到 10 種不同樣式。
我喜歡 HyperUI 的是自定義選項。
如果您轉到主頁並選擇特定組件。 您可以對其進行自定義以縮小容器大小以滿足特定需求。 之後,只需查看代碼,即可為您提供預先製作的代碼片段。
基米亞用戶界面

Kimia UI 是專門為 React.js 框架構建的。 因此,每個組件都有一個預構建的 React 模塊。 而且,Kimia 還兼容任何其他依賴 React 的框架。 例如 Next、Gatsby、Remix 等。
總而言之,像 Kimia 這樣的工具包簡化了充分利用 Tailwind CSS 的過程。
順風入門套件

那麼,還記得我說過不要使用樣式表 CDN 嗎? 給你一個想法,這個入門工具包在未壓縮時大小超過 40MB!
當然,您永遠不需要包含所有可用的樣式。 該套件及其組件的實際樣式表大小為 80kb。
而且,所有組件都有預建的功能。 目前,這些函數可用於 React、Vue 和 Angular。 當然,還包括原始 HTML 片段。
材料順風

我想不出一個框架最終沒有採用 Material Design 風格指南。 而且,對於 Tailwind,我們要感謝 Creative Tim 的團隊。
Material Tailwind 正是如此。 基於 Tailwind CSS 結構的 Material Design 實現。 目前,編碼組件僅適用於 React。 儘管該團隊已表示將遵循更多框架。
如果您想了解樣式流程,請查看他們的模板部分。 這是一堆預製的網站,用於展示最終設計的外觀。
康斯塔用戶界面

像 Tailwind CSS 這樣的框架不僅僅對基於 Web 的項目有用。 如果您想使用 Tailwind CSS 構建移動應用程序 - Konsta UI 庫是值得關注的。
它是為支持 React、Vue 和 Svelte 而構建的。 並且是基於iOS的設計結構和Material Design的混合。 每個組件都有一個預製的代碼片段,以最基本的形式展示它是如何工作的。
Konsta UI 的作者強調,這個庫最適合與 Ionic 或 Framework7 一起使用。 因此,從某種意義上說,您可以將這個庫用於混合項目,也可以用於 Web Native 應用程序。
預線

Preline UI 是基於 Tailwind CSS 的新發布的 UI 組件庫。 目前尚不清楚該促銷是否是該圖書館營銷策略的一部分,但我在 Twitter 上看到了它的趨勢,許多主要出版商也開始關注它。 所以,讓我們再深入一點。
首先突出的是組件的數量——因為已經預先設計了 200 多個自定義示例。 其次,設計的質量無可挑剔。 只需使用默認組件(無需您自己的樣式),您就可以輕鬆地將 Preline 應用於任何項目,從個人網站到代理項目。
您還可以選擇使用自定義主題文件,還可以選擇使用集成的暗模式結構,以便您可以同時設計兩個版本。
改進設計和開發過程
Tailwind 未來四年會是什麼樣子? 我們知道最近發布了 v3.0。 此版本帶來了性能和瀏覽器集成以及其他新功能的改進。 這僅僅是開始嗎?
如果我們可以從這個框架中學到一件事,那就是開發人員並不反對學習新系統。 當然,語法可能需要一段時間才能真正掌握。 但是,您構建功能齊全的佈局的速度是前所未有的。
