為懸停事件定位 SVG 元素
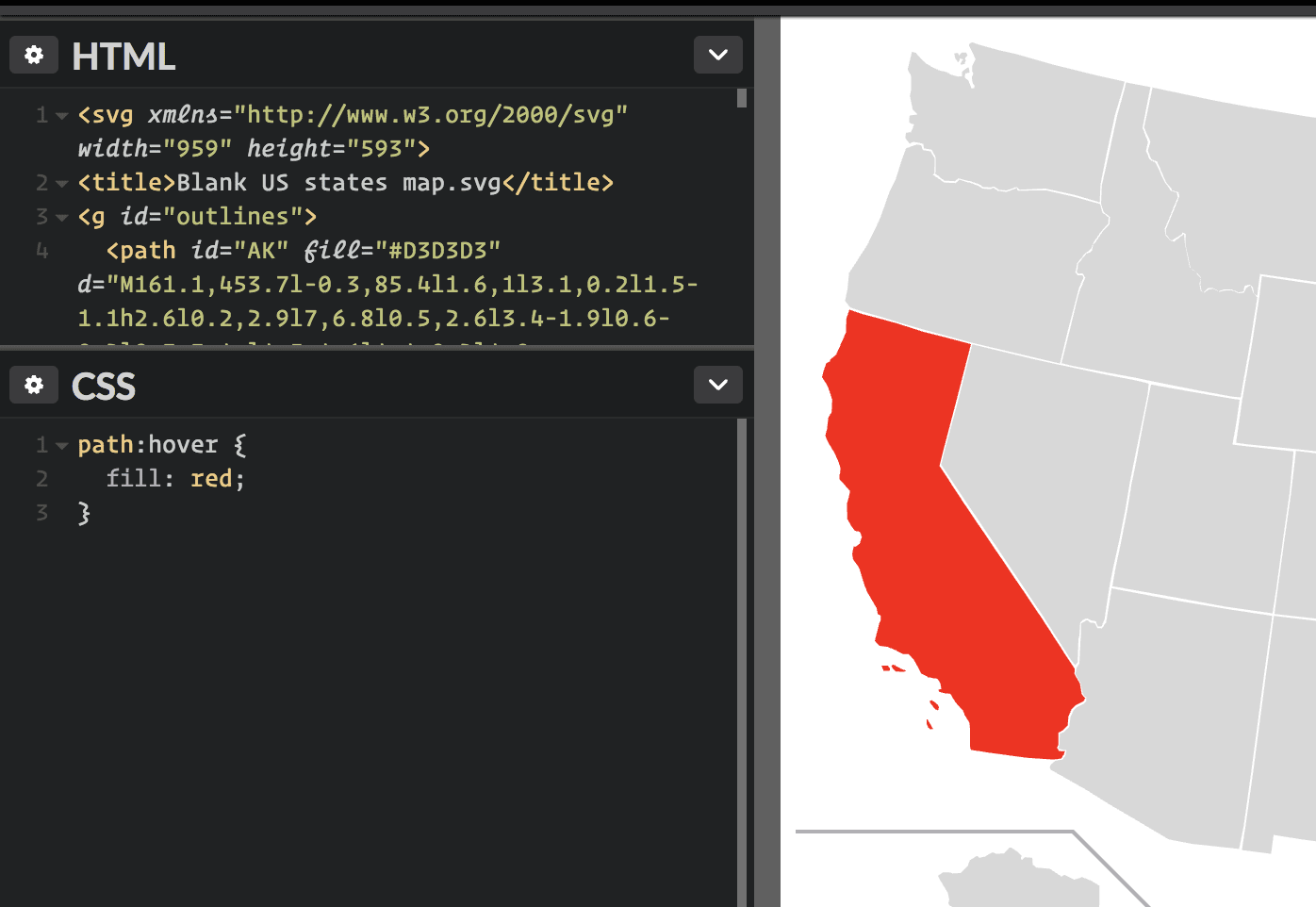
已發表: 2023-01-25假設您想了解如何針對懸停事件定位 svg 元素:最簡單的方法是使用 id 或類定位 svg 元素。 然後,您可以使用 :hover 偽類在用戶將鼠標懸停在元素上時將樣式應用於該元素。 例如,如果你有一個 id 為“my-svg”的 svg 元素,你可以這樣定位它:#my-svg:hover { fill: red; 這將使 svg 元素在用戶將鼠標懸停在其上時變為紅色。
有幾種使用圖形的方法,它們各有利弊。 如果您習慣使用圖標字體,您可能會發現它們很容易更改。 如果需要,您可以單獨填充內聯 SVG中的每個元素,或者您可以設置填充以使其級聯到 SVG 中的所有元素。 在一種情況下,每個圖標有兩個版本,有各自的顏色,並且可以更改。 此外,還可以使用蒙版,它允許背景圖像繪製形狀,但它會屏蔽來自背景的顏色。
我如何將鼠標懸停在 Svg 上?

這個問題沒有一個明確的答案,因為將鼠標懸停在 SVG 上的最佳方式可能會因具體情況而異。 但是,關於如何將鼠標懸停在 SVG 上的一些技巧可能包括使用 CSS 中的光標屬性,或使用 JavaScript 來檢測鼠標何時位於元素上。
使用 HTML 編輯器,您可以編寫基本 HTML5 模板的 HTML 正文和標記字段中的任何內容。 可以使用 Internet 上的任何樣式表將 CSS 應用於您的 Pen。 為了獲得最佳的跨瀏覽器支持,通常的做法是對必須存在的屬性和值使用供應商前綴。 從 Internet 上的任何計算機將腳本應用到您的 Pen 很簡單。 要向其添加 URL,只需在此處輸入它,我們將按照您輸入 URL 的順序添加它。 如果它包含與預處理器對應的文件擴展名,我們將運行您鏈接的腳本以便在應用之前對其進行處理。
Svgs 可以響應嗎?

作為矢量圖像,SVG 可以縮放到任意大小而不會降低質量,使其成為響應式網頁設計的理想選擇。 通過使用媒體查詢和視口標籤,可以使 SVG 自動縮放到屏幕或視口的大小。
Web 圖形、矢量圖形和可縮放矢量圖形是 SVG 文件的三種主要類型。 雖然不會犧牲圖像質量,但矢量圖像可無限縮放且與分辨率無關。 SVG 是一種矢量圖像,可以按比例放大或縮小以保持高圖像質量,因此非常適合在網絡上使用。 Web 圖形類型是一種旨在用於網頁的 SVG 類型。
我們可以更改 Svg 圖像顏色嗎?

那種顏色是無法改變的。 雖然 CSS 和 Javascript 可用於更改 SVG 在瀏覽器中的顯示方式,但無法更改圖像。 必須使用多種方法加載圖像,包括:object、iframe 或svg inline 。
如何更改 Svg 圖像中的顏色
SVG 格式是一種流行的矢量圖像格式,可以使用文本編輯器輕鬆編輯。 創建具有顏色的 SVG 圖像可以像將填充屬性 fill=”currentColor” 添加到 svg 標籤並從文件中刪除任何其他填充屬性一樣簡單。 因為 currentColor 是一個關鍵字(不是固定顏色),它可以用於通過 CSS、選擇元素的顏色屬性或更改父元素的顏色屬性來更改顏色。

Svg 路徑懸停
這
d 屬性定義路徑數據。
路徑數據由一系列命令和參數組成,格式如下:
命令參數
命令是:
M = 移動到
L = 線托
H = 水平線
V = 垂直線
C =曲線圖
S = 平滑曲線
Q = 二次貝塞爾曲線
T = 平滑二次貝塞爾曲線
A = 橢圓弧
Z = 封閉路徑
每個命令字母后跟一些參數。
參數可以用逗號或空格分隔。
一些參數採用 x,y 格式,其中 x 和 y 是坐標。
HTML 編輯器包含基本 HTML5 模板中的正文和標籤,您可以在其中編寫這些內容。 在這裡您可以找到高級元素,例如 HTML 標記。 可以使用 Internet 上的任何樣式表將 CSS 應用於您的 Pen。 要應用腳本,您可以使用任何網絡瀏覽器。 此文件的 URL 必須放在此處,我們將在 Pen 中的 JavaScript 完成後按照它出現的順序放置它。 如果您鏈接的腳本包含與預處理器關聯的文件擴展名,我們將嘗試在應用前對其進行處理。
Svg 懸停不起作用
您的 SVG 懸停效果可能無法正常工作有幾個可能的原因。 首先,確保您嘗試定位的元素包含在標籤中。 如果不是,懸停效果將不起作用。 另一種可能性是懸停效果被另一個 CSS 規則覆蓋。 要檢查這一點,請檢查瀏覽器開發工具中的元素並查看應用了哪些CSS 規則。 如果有另一個規則覆蓋懸停效果,您需要刪除該規則或增加懸停規則的特異性。
在本文中,我們將向您展示如何使用計算機語言找出“懸停時更改 Svg 顏色,Css”問題的答案。 可以使用另一種方法來解決相同的問題,下面提供了一些代碼示例。 您可以按照以下步驟更改 SVG 的顏色。 不應在 SVG 中設置填充和描邊屬性。 使用可縮放矢量圖形 (SVG) 定義的圖形可以是 XML 文本文件。 為了能夠更改顏色,將通過更改文本編輯器的文本代碼和十六進制編輯器中的顏色代碼來更改顏色。 您可以將樣式屬性(填充和描邊屬性)以及填充和描邊屬性指定為 SVG 文件中的表示屬性。
如何使用 Css 在懸停時更改 Svg 圖像顏色
在 CSS 中為 SVG 圖標類設置 fill 屬性,使其在懸停狀態下可以自定義。 使用此方法,您可以在短短一分鐘內創建彩色懸停狀態。
在這篇文章中,我們將研究如何解決如何使用 CS 編程難題來解決 How To Change Svg Image Color On Hover。 問題沒有單一的解決方案。 相反,有幾種不同的策略可以用來解決它。 之後,您可以使用 CSS 通過設置元素的顏色屬性或其父元素的顏色來更改顏色。 設置內聯 SVG 的填充允許您將 SVG 中的所有元素鏈接在一起。 在 filter 屬性中使用陰影和不透明度函數使我們能夠在 CSS 中更改圖像顏色。 您可以簡單地從 SVG 中提取 CSS 並將其放入您的 CSS 文件中。
使用 Css 更改懸停時的 Svg 顏色
CSS 可用於在懸停時更改SVG 顏色。 兩種最常見的方法是將 CSS 添加到您的 HTML 文件,然後使用外部 CSS 文件。 當使用 style' 標籤將 CSS 上傳到您的 HTML 文件時,您必須指定適當的樣式。 當您在 HTML 文件中包含“style”標籤時,它會顯示在“head”部分。 要在懸停時更改 SVG 的顏色,您必須首先將 fill=currentColor 添加到 svg 標籤。 因此,SVG 將能夠使用 currentColor 關鍵字作為填充顏色。 然後,通過設置元素或其父元素的顏色屬性,使用 CSS 更改顏色。
