在 SVG 對像中定位類
已發表: 2022-12-04當涉及到svg對像中的目標類時,您需要記住一些事情。 首先,您需要確保您的 svg 對象具有正確的尺寸。 其次,您需要將正確的類名添加到您的 svg 對像中。 最後,您需要確保您的 svg 對象正確放置在頁面上。
HTML 支持所有元素的“class”和“style”屬性,就像 SVG 支持特定於元素的樣式一樣。 'class' 屬性為一個元素分配一個或多個類名稱,一旦分配,它就可以用於使用樣式語言來尋址該元素。
你可以將 Css 與 Svg 一起使用嗎?

如果沒有編碼,數據 URI 可以用於 CSS 中的 HTML,但只能在基於 Webkit 的瀏覽器中使用。 如果您使用它,它將在您使用 encodeURIComponent()編碼 SVG的任何地方工作。 SVG 必須包含具有如下屬性的 xmlns:xmlns=' http://www.w3.org/2000/svg/。 如果不存在,它將自動添加。
除了遇到一些設計挑戰外,使用本文實例化圖標或任何其他 SVG 元素或圖像將向您介紹一些克服使用該工具引入的樣式限制的方法。 文檔中定義、構造和引用了四個主要元素。 當您需要創建模板時,使用 <defs> 擴展名定義元素是個好主意。 <symbol> 元素用於組織定義模板的元素,該模板將在文檔的其他地方引用。 您可以在 use 元素中重複使用以前使用的元素,從而使您擁有與在圖形編輯器中相同的複制粘貼功能。 什麼是影子 DOM? 我怎樣才能在我的項目中使用一個?
如何在不實際查看文檔本身的情況下檢查文檔的子頁面? 可以在元素中找到自身的克隆。 使用 Chrome 的開發者工具,你可以看到影子 DOM 的內容。 為此,請轉到“設置”面板的“常規”選項卡,然後單擊“齒輪”圖標以啟用影子 DOM 檢查。 影子 DOM 與普通 DOM 不同,在處理來自主文檔的 CSS 和 JavaScript 時具有自己的一組特徵。 我們不能從路徑後代中定位路徑後代因為常規 CSS 選擇器不起作用,所以我們無法訪問影子 DOM。 在元素上設置 CSS 屬性稱為設置表示屬性。
由於它們的性質,它們對樣式級聯做出貢獻並不奇怪,但它們可能是不可見的。 presentation 屬性基於低級作者樣式表,很容易被其他樣式替換。 在樣式級聯中,只有強大的表示屬性可以應用於從其他樣式繼承的樣式。 從該元素派生的樣式將傳遞給它的所有後代。 其他樣式的呈現屬性將被忽略。 這允許我們使用外部樣式聲明來強制覆蓋 presentation 屬性的值。 由於CSS inherit 關鍵字,這是一項相對簡單的任務。
考慮以下我們想要以各種方式更改的冰淇淋圖標中的單個路徑示例。 因為 CSS 所有的 Property 都包含內容,所以是一個極其重要的特性。 此聲明指示 Element 繼承其祖先擁有的元素的所有屬性的值。 該屬性在所有支持它的瀏覽器版本的屬性列表中都有一個條目。 我們可以通過 CSS currentColor 變量使用兩種顏色,而不是一種顏色。 通過使用 currentcolor 中的 fill 和 color 屬性,這些顏色被級聯到 >use> 頁面的內容中,從而允許 currentColor 的可變性質對其有利。 currentColor 變量將在此實例中使用,以確保前面的每一滴都接收到 color 屬性指定的顏色值。
對於簡單的雙色徽標,這是一種非常有效的技術。 一年多前,Amelia Bellamy-Royds 在 Codepen 博客文章中首次介紹了這個確切的概念。 使用 CSS 變量,您可以為 >use> 部分的內容創建樣式,而無需強制瀏覽器更改任何表示屬性值。 它由文檔的作者或用戶定義為在文檔中包含一組值的實體。 它們更靈活,可以執行 CSS 預處理器變量不能執行的操作。 它們與 CSS 預處理器變量(如 Sass)非常相似。 可以根據需要擁有任意數量的圖像副本,並且您可以為每個應用程序指定一組顏色,這將產生各種主題。
在各種情況下使用這種風格時,定制徽標外觀以適應特定上下文或環境的能力特別有用。 儘管您仍然可以將這些變量用作填充和顏色屬性,但您可能不需要這樣做。 當變量未加載其定義的值時,瀏覽器將返回其原始顏色。 每個新實例都會根據 CSS 的變量值集繼承不同的顏色主題。 CSS 級聯可以通過減少步驟數來簡化“使用”內容的樣式。 我們可以使用 CSS 變量自定義圖形並將線條插入影子 DOM。 它們目前僅受 Firefox 支持; 但是,您可以前往其他瀏覽器的論壇,開始在其他瀏覽器中為它們投票。 此外,我們將來可以通過使用 CSS 變量作為SVG 參數來設置樣式。
SVG Animator 工具就是這樣一種工具,它允許您使用圖像文件作為源以多種方式創建動畫。 GIMP 也是一款免費的開源軟件,它是另一種替代圖像編輯器。 要製作動畫,請使用動畫工具,然後將動畫導出為 GIF 或 MP4 文件。 根據優缺點區分這兩種工具非常重要,但它們都可以成為為您的 Web 和移動應用程序創建令人驚嘆的動畫的絕佳方式。
Web 開發應該使用 Css 還是 Svg?
CSS 和 sva 是 Web 開發的兩個選項。 在決定使用 CMS 時,需要考慮兩個關鍵因素:您是需要快速更改圖像的外觀,還是需要創建複雜的自定義圖形。
你可以嵌套 Svg 嗎?

是的,你可以嵌套 svg。

您可以使用 HTML 創建SVG 圖像以保持您的標記整潔有序,並使用 SVG 的強大功能進行演示。 通過 CSS 偽類和表示屬性的實現,您可以以在所有設備上看起來都很棒的方式設置 SVG 圖像的樣式。
拖放 Svg 元素
您可以拖放SVG 元素。
如何選擇 Svg 中的元素?

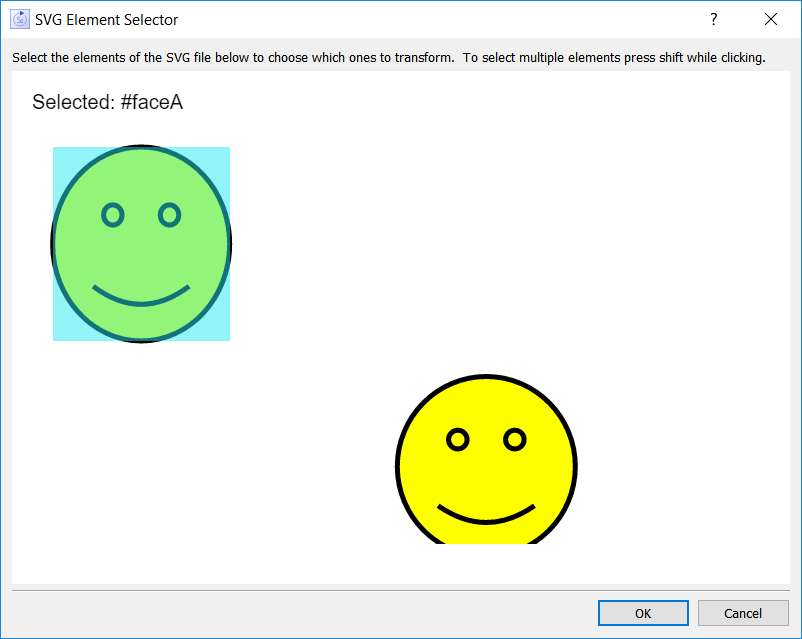
這個問題沒有一個明確的答案,因為有多種方法可以在 SVG 中選擇元素。 一些常見的方法包括使用 CSS 選擇器、ID 或類。
例如,您可以在 CodePen 的 HTML 編輯器中編寫任何您想要的內容,但在基本 HTML5 模板中省略 body 標籤。 除了添加可能影響整個文檔的類之外,您還可以執行此操作。 CSS 可以從 Web 上的任何位置應用到您的 Pen。 筆腳本可以從互聯網上的任何地方應用,允許您實時編輯它們。 我們將在您輸入地址的 URL 後添加它; 只需選擇合適的 URL,剩下的交給我們。 如果您鏈接的腳本包含預處理器,我們將嘗試處理它的文件擴展名。
在哪裡可以找到 Svg 元素?
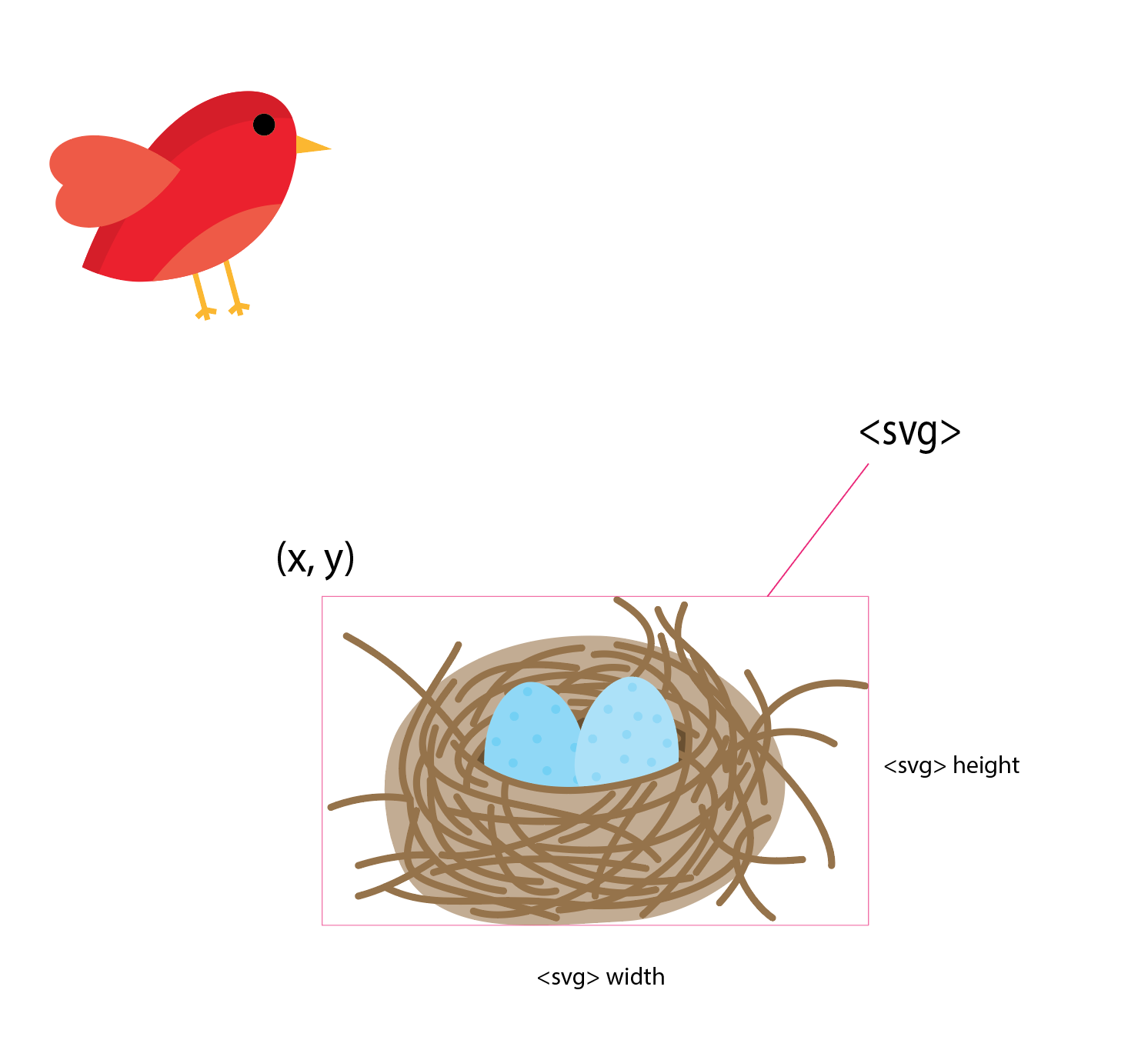
svg 是 SVG 中元素的名稱。 您可以將它與各種屬性一起使用,包括高度、寬度和視圖框。 在使用 Actions 類選擇它之前,我們應該首先識別該元素。 作為第一步,我們必須在應用 click 方法之前使用 moveToElement 方法移動該元素。
使用 Vectordrawe 創建 Svg 圖形
此外,還有多種在線工具可用於創建和編輯SVG 圖形。 VectorDrawer 是我們推薦使用的免費開源工具。
Svg 有 Onclick 嗎?
當用戶單擊一個元素時,onclick 屬性允許腳本在用戶單擊它時運行。 以下元素可用於將此屬性添加到 sva 文件。
設置 Svg 文檔中正方形的填充顏色
如果要將 SVG 文檔中的填充顏色從紅色更改為藍色,則應使用以下內容。 FillStyle = blue 同樣,document.getElementById(“square”).style 屬性可用於設置文檔中每個正方形的填充顏色。 然後,您可以根據此處看到的內容更改CSS 樣式對象。
Svg 的 Css 選擇器
Css 選擇器用於在網頁上選擇和設置 html 元素的樣式。 最常見的 css 選擇器類型是標籤選擇器,它用於通過 html 標籤選擇元素。 然而,還有許多其他類型的 css 選擇器,包括類選擇器,用於通過其 class 屬性選擇元素,以及 id 選擇器,用於通過其 id 屬性選擇元素。 此外,還有偽類選擇器,用於根據元素在文檔中的位置選擇元素,以及屬性選擇器,用於根據元素的屬性選擇元素。
Svg 文件中的 Css
SVG 文件中的 CSS 是一種控制 SVG 內容樣式的方法。 使用 CSS,您可以控制 SVG 內容的外觀,而無需編輯實際的 SVG 文件。 這對於對 SVG 內容的外觀進行小的更改,或者為不同的設備或屏幕尺寸創建不同版本的 SVG 內容很有用。
可縮放矢量圖形 (SVG) 是一種圖形。 這是可擴展標記語言 (XML) 中用於生成基於矢量的圖形的一種圖像格式。 在 CSS 或 HTML 文件中使用SVG 圖像是幾種選擇之一。 本教程中將使用本教程中描述的六種方法。 一種將 SVG 用作 CSS 背景圖像的 HTML 方法。 可以使用 HTML 文檔的 >img> 標籤將圖像添加到 HTML 文檔。 代替 HTML,我們使用 CSS 來實現,並且我們對站點進行了更多自定義。
也可以通過使用 HTML 元素將圖像添加到網頁。 使用 <object> 命令,您可以在任何支持它的瀏覽器中使用可縮放矢量圖形 (SVG)。 使用此 HTML CSS > 和 HTML 元素,可以在 HTML 和 CSS 中使用圖像,語法為 >embed src = happy.svg。 由於大多數現代瀏覽器都移除了瀏覽器插件,因此依賴 <embed> 通常是無效的。
使用 Svg 的優點和缺點
強大的矢量圖形格式 SVG可用於創建吸引人的用戶界面圖形。 但是,要對其進行編輯,用戶必須使用矢量編輯器,例如 Adobe Illustrator 或 Inkscape。 因此,如果您想使用 CSS 或 Javascript 創建自定義 UI 效果,則需要使用 JPEG 或 PNG 圖像文件。
Svg 樣式屬性
svg 樣式屬性是一組可應用於元素的 CSS 屬性。 這些屬性可以應用於元素的內聯樣式屬性或通過 CSS 規則。
Svg 高度屬性
字符 insvg 可以具有高度屬性嗎?
svg 元素可以有一個 height 屬性,它以像素為單位指定元素的高度。
