如何使用 Uncode 將團隊成員資料添加到您的網站
已發表: 2017-05-18互聯網通常會讓人感覺像是一個與世隔絕的地方,但您最不想要的就是讓您的網站感覺沒有人情味。 您組織的網站應該通過其設計和功能來代表您的身份。 但是,這些元素並不總是足以讓您的網站對訪問者感到友好和歡迎。
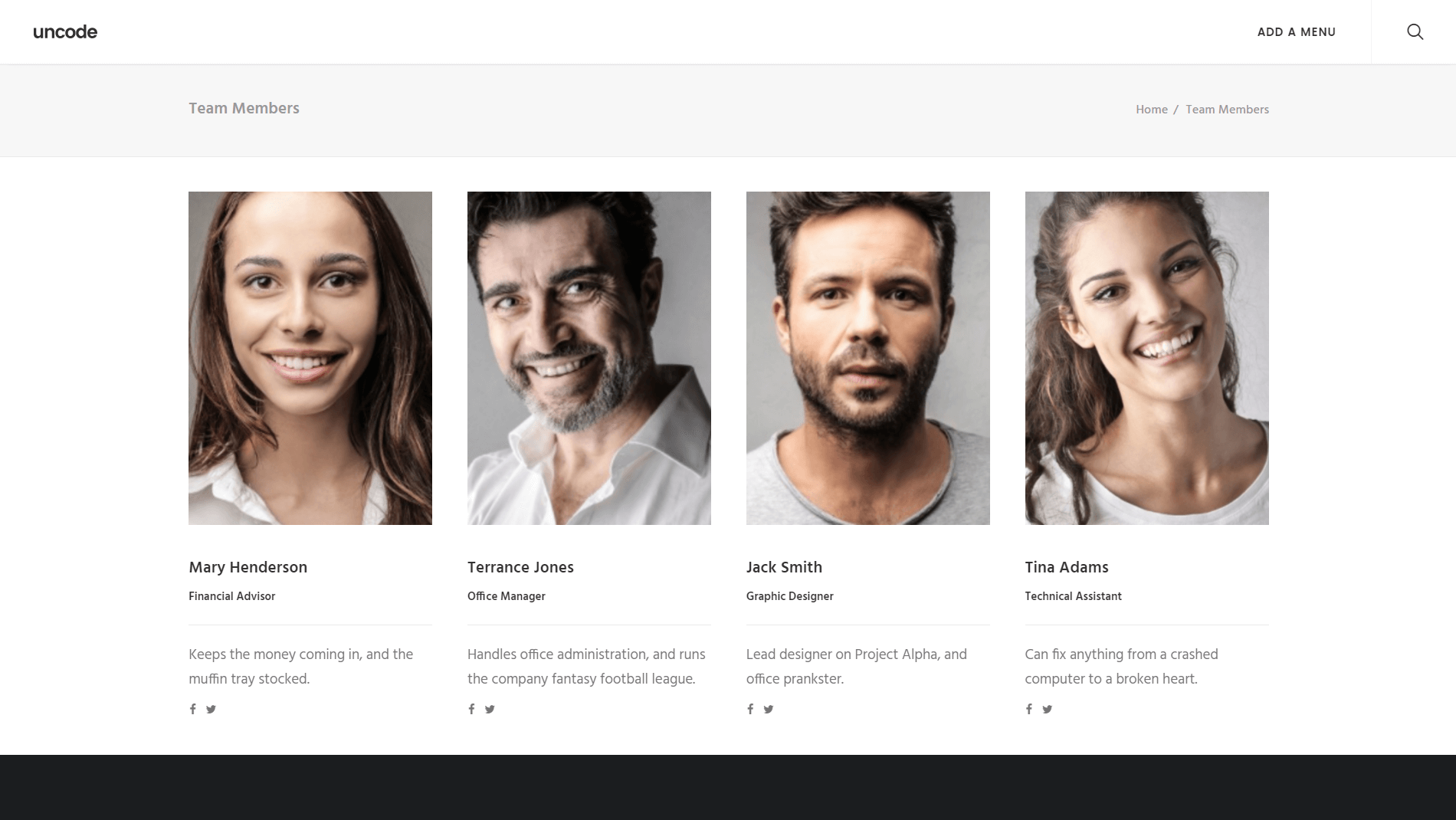
要為您的網站添加更多人情味,請考慮包括團隊成員個人資料。 展示關鍵人員的照片和簡短的簡歷可以為您的公司或團隊樹立形象,是一種吸引訪客的創造性方式。 此外,這些配置文件還可以通過包含聯繫信息和社交媒體鏈接來達到功能目的。
在本文中,我們將討論團隊成員的個人資料並解釋為什麼您可能希望將它們添加到您的站點。 然後,我們將向您展示一種使用媒體庫模塊在 Uncode 中執行此操作的簡單方法。 讓我們開始吧!
為什麼您應該考慮將團隊成員資料添加到您的站點

許多公司網站提供關鍵人員的姓名和聯繫信息列表,這些信息雖然實用,但並不受歡迎。 但是,您可以通過更進一步並在您的網站上包含團隊成員個人資料來輕鬆解決此問題。
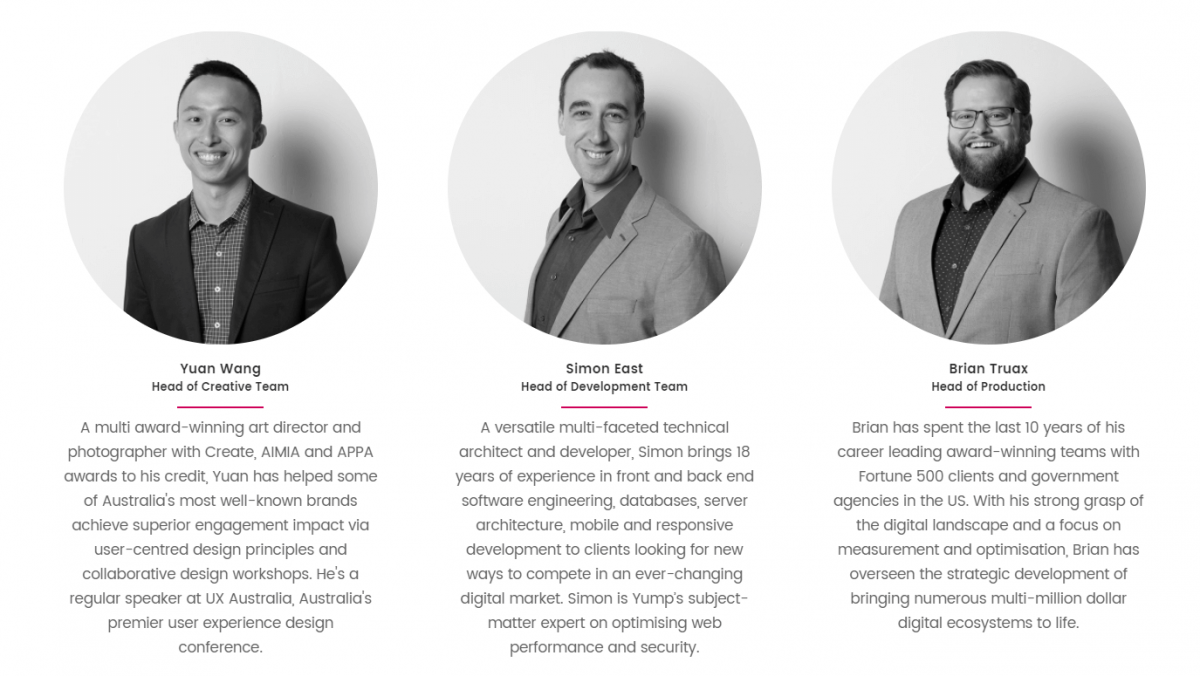
團隊成員資料為您的網站增添了個人風格,通常包括每個人的頭像,以及一些關鍵信息,例如他們的姓名、職位和電子郵件地址。 企業、學校、非營利組織和類似團體都可以從讓他們的觀眾更清楚地了解幕後的人中受益。
將團隊成員資料添加到您的網站還有很多其他原因:
- 它通過為您的組織提供人性化的面孔來鼓勵信任。
- 訪問者可以找到並聯繫可以幫助他們解決問題或請求的特定個人。
- 團隊成員可以通過添加創意簡歷和社交媒體帳戶鏈接來表達自己。
當然,太多的好東西可能會讓人不知所措,因此,如果您經營一家大公司,您可能需要仔細選擇要包括的人員,而不是為每個員工創建個人資料。 試著讓每個職位或部門的一兩個關鍵人物來代替。 目標是將您的組織展示為一個充滿活力、平易近人的個人的集合,而不是一個不露面的實體。
如何使用 Uncode 將團隊成員資料添加到您的網站(只需 2 個簡單步驟)
在我們開始之前,您需要確保在您的 Uncode 版本中安裝了一些關鍵插件。 在您的 WordPress 儀表板中,導航到插件選項卡,並確保已安裝並激活Uncode Core 、 Uncode Visual Composer和Visual Composer Clipboard插件。
如果這些插件中的任何一個未出現在列表中,請轉到Uncode > Install Plugins以啟用它們。 然後繼續第一步!
第 1 步:創建媒體庫並添加團隊成員照片
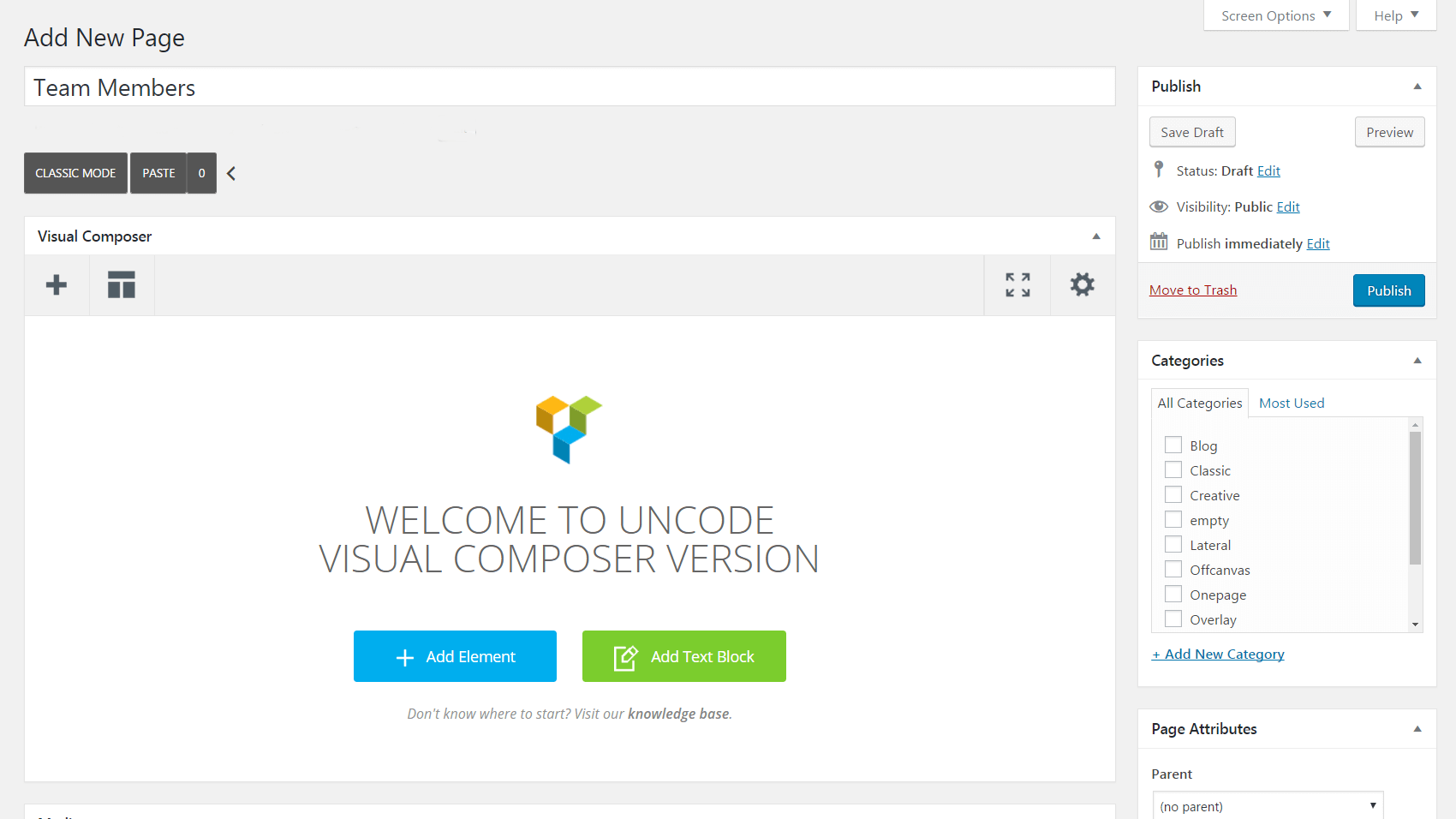
首先添加一個新頁面並為其命名。 確保您處於Visual Composer編輯模式 - 如果沒有,請單擊Backend Editor按鈕,使其更改為Classic Mode :

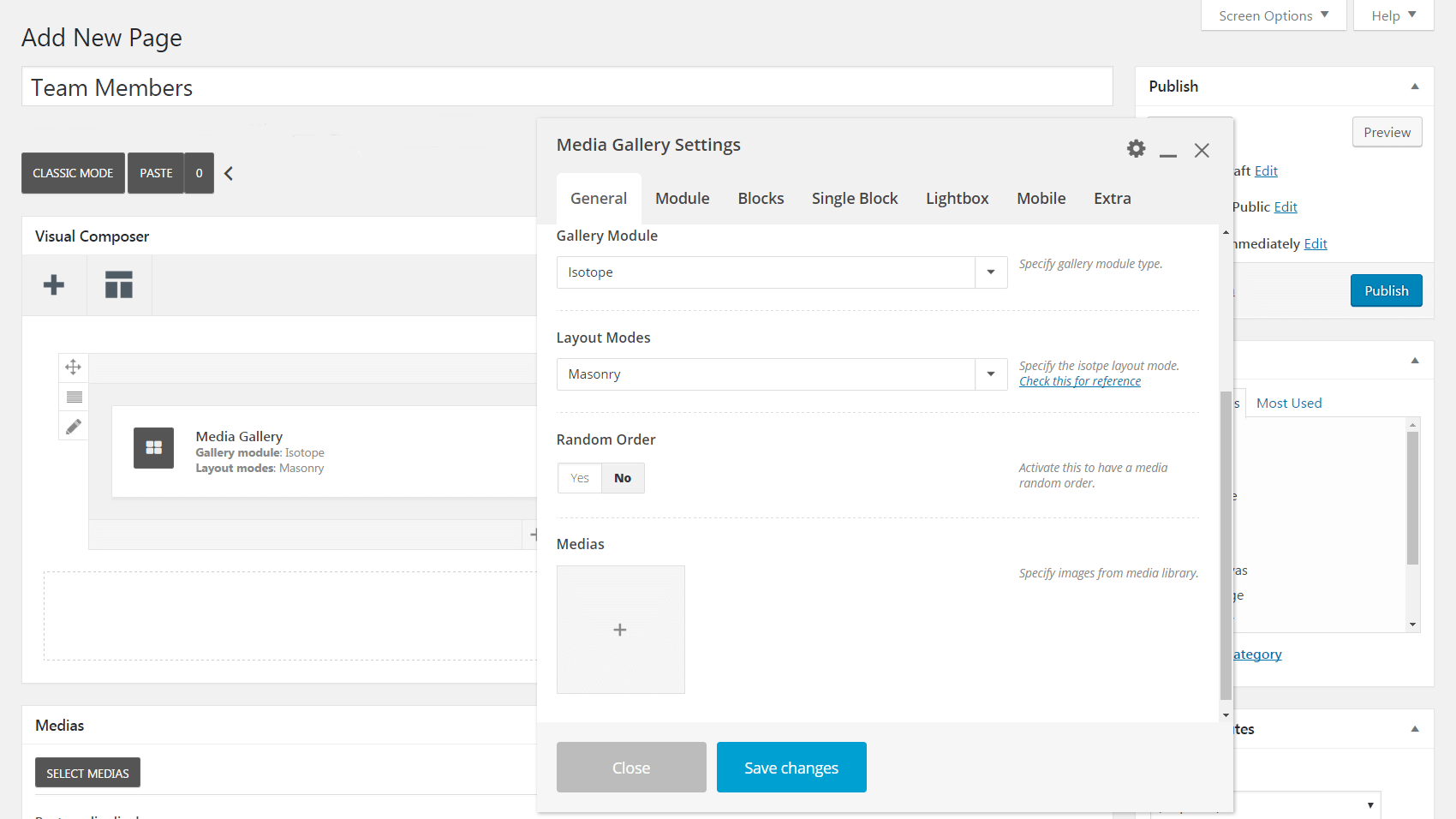
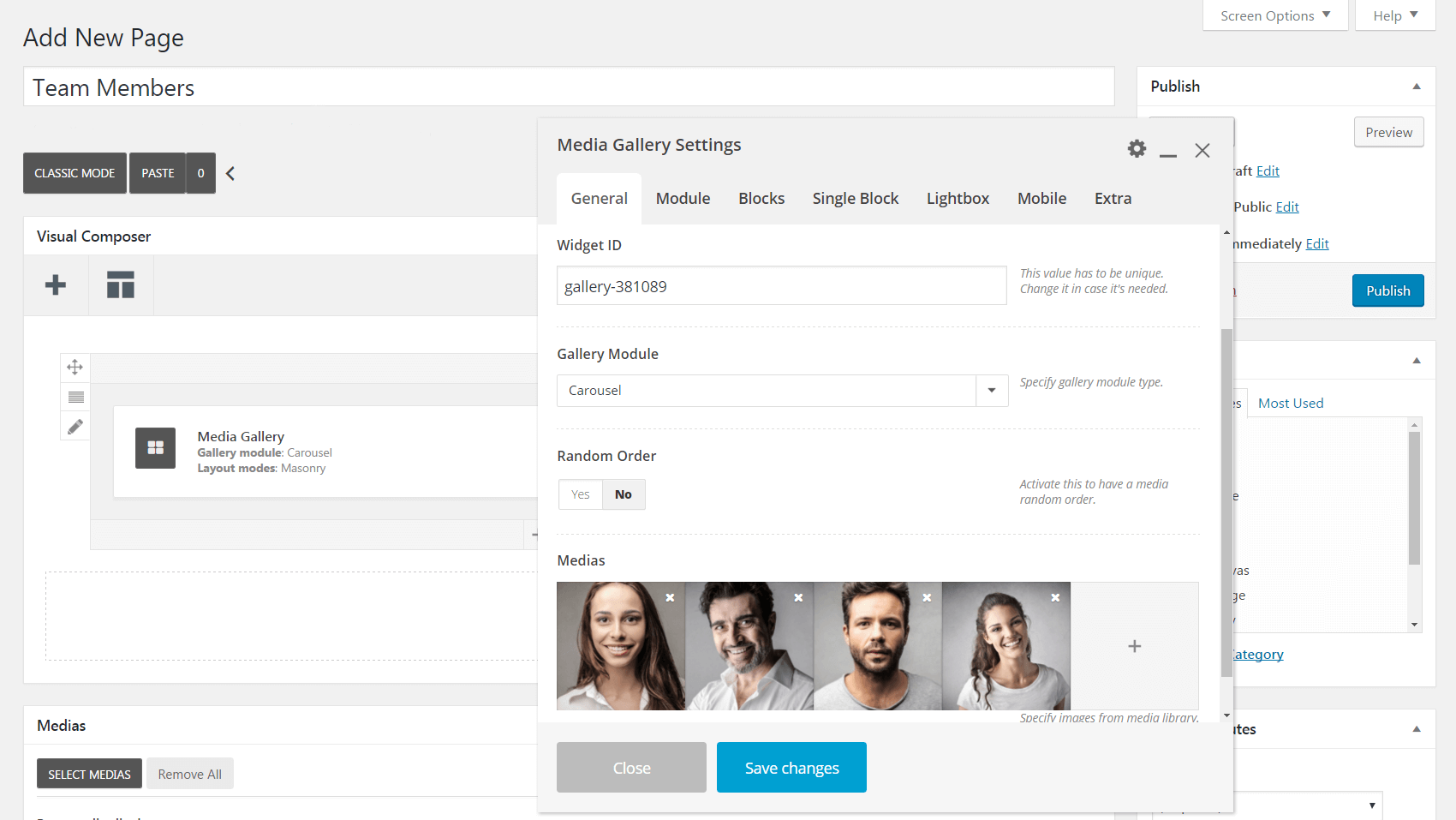
接下來,選擇添加元素並將媒體庫模塊插入頁面。 這是一個方便的元素,可讓您將媒體文件組織到圖庫中,並以您喜歡的幾乎任何方式自定義其設計。 添加模塊時,您將看到媒體庫設置:

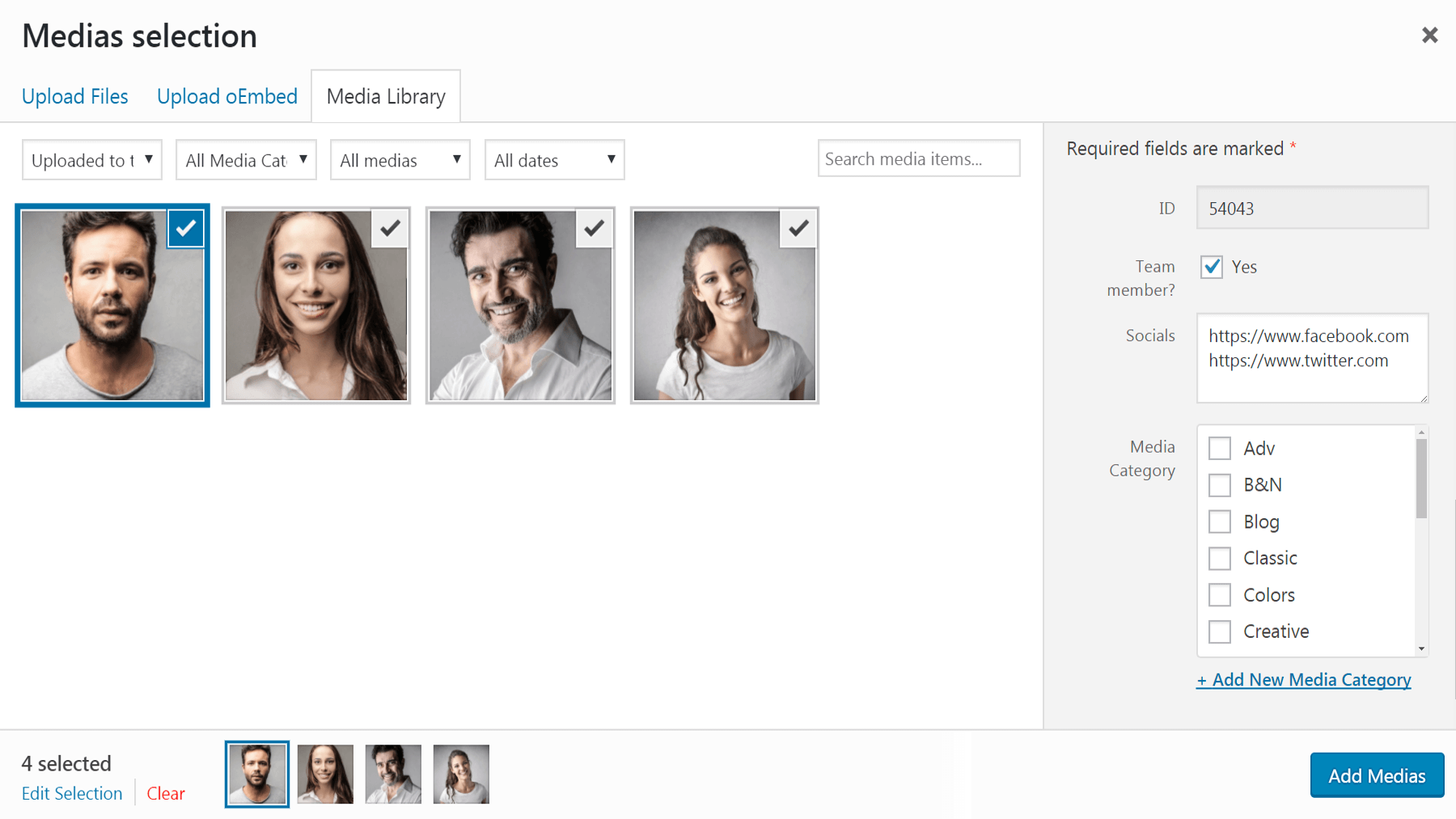
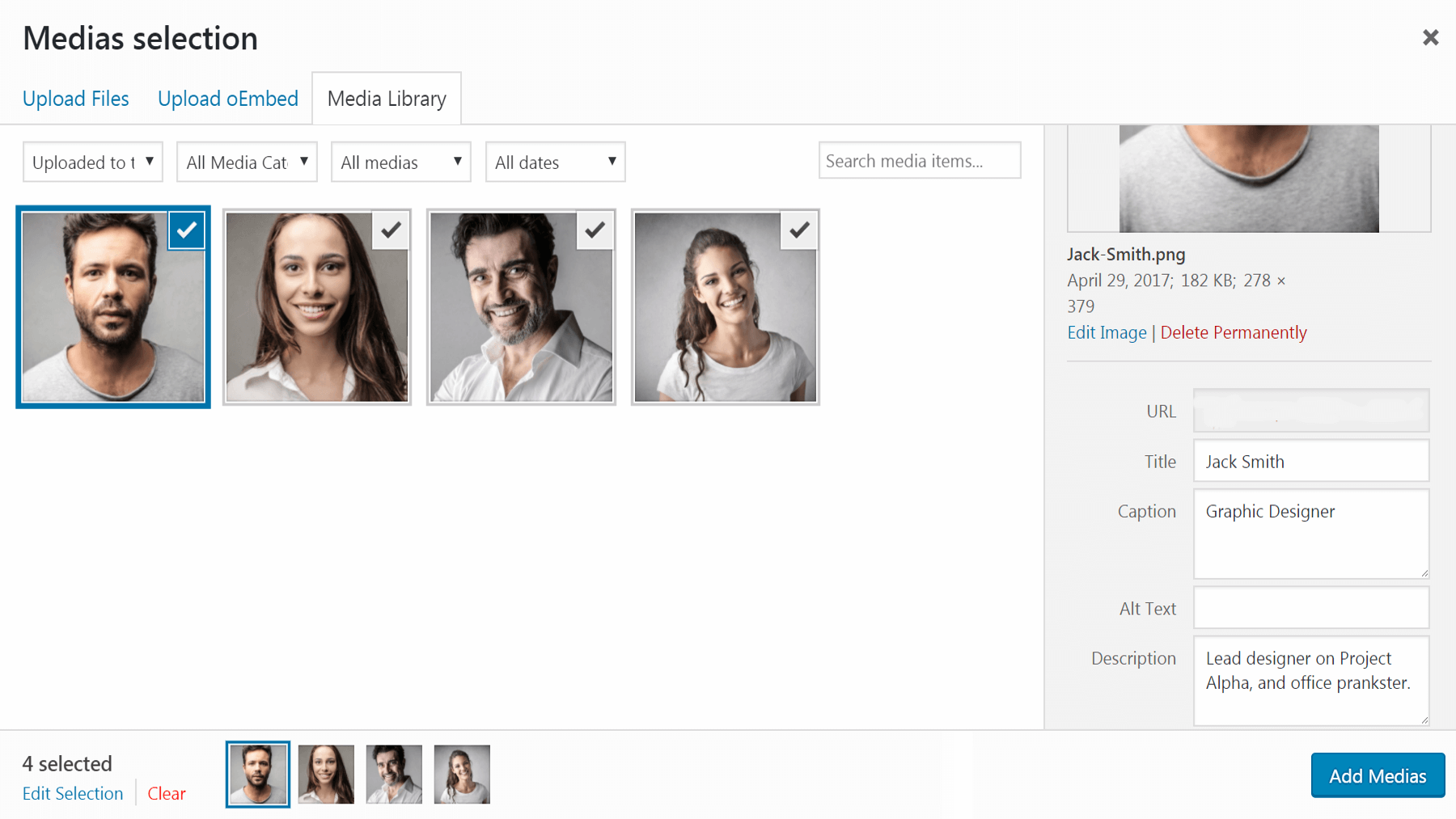
單擊Medias下的加號,這將帶您進入您的媒體庫。 在這裡,您可以選擇要包含在您的畫廊中的團隊成員照片(或者如果您還沒有上傳它們)。 對於每張圖片,滾動到屏幕右側附件詳細信息部分的底部,然後檢查團隊成員? 盒子。
這將啟用一個名為Socials的新字段。 如果您在此處輸入團隊成員社交媒體帳戶的鏈接,它們將在最終個人資料下方顯示為圖標。 確保輸入完整的 URL,包括http://或https:// (例如https://www.facebook.com/team-member ):

您還可以使用附件詳細信息下的標準字段來輸入每個團隊成員的其餘信息。 我們建議在Title下輸入他們的姓名,在Caption下輸入他們的職位,在Description下輸入他們的簡歷:

為所有團隊成員照片自定義相關信息後,選擇添加媒體以將它們包含在您的畫廊中。 如果您想稍後添加或刪除團隊成員(或者如果您想編輯任何詳細信息),只需單擊加號圖標以重新打開媒體選擇屏幕。

現在您的畫廊已經到位,是時候調整它的外觀了。
第 2 步:自定義您的媒體庫設置
這一步是您設計團隊成員資料以使其看起來恰到好處的機會。 您在這裡的方法和選擇當然取決於您的個人喜好,但我們將引導您完成一些您可能想要檢查的關鍵設置。 讓我們逐個標籤瀏覽“媒體庫設置”標籤。
一般的
首先是常規選項卡,您已經使用它來添加團隊成員的照片。 您現在可以拖動縮略圖重新排序,或者您可以選擇隨機排序選項。 此外,如果您希望配置文件在頁面上旋轉,您可以將Gallery Module更改為Carousel :

如果您決定改用靜態圖庫,則可以使用“佈局模式”字段更改配置文件的佈局(使用相應的工具查看每個選擇的效果)。
模塊
接下來是模塊選項卡。 在這裡,您可以添加將出現在您的個人資料後面的背景顏色,您還可以在元素周圍以及圖庫和頁面的其餘部分之間添加填充。 在Style字段中,選擇Masonry將以原始大小和形狀顯示您的照片,選擇Metro會將它們全部縮放到相同的大小:

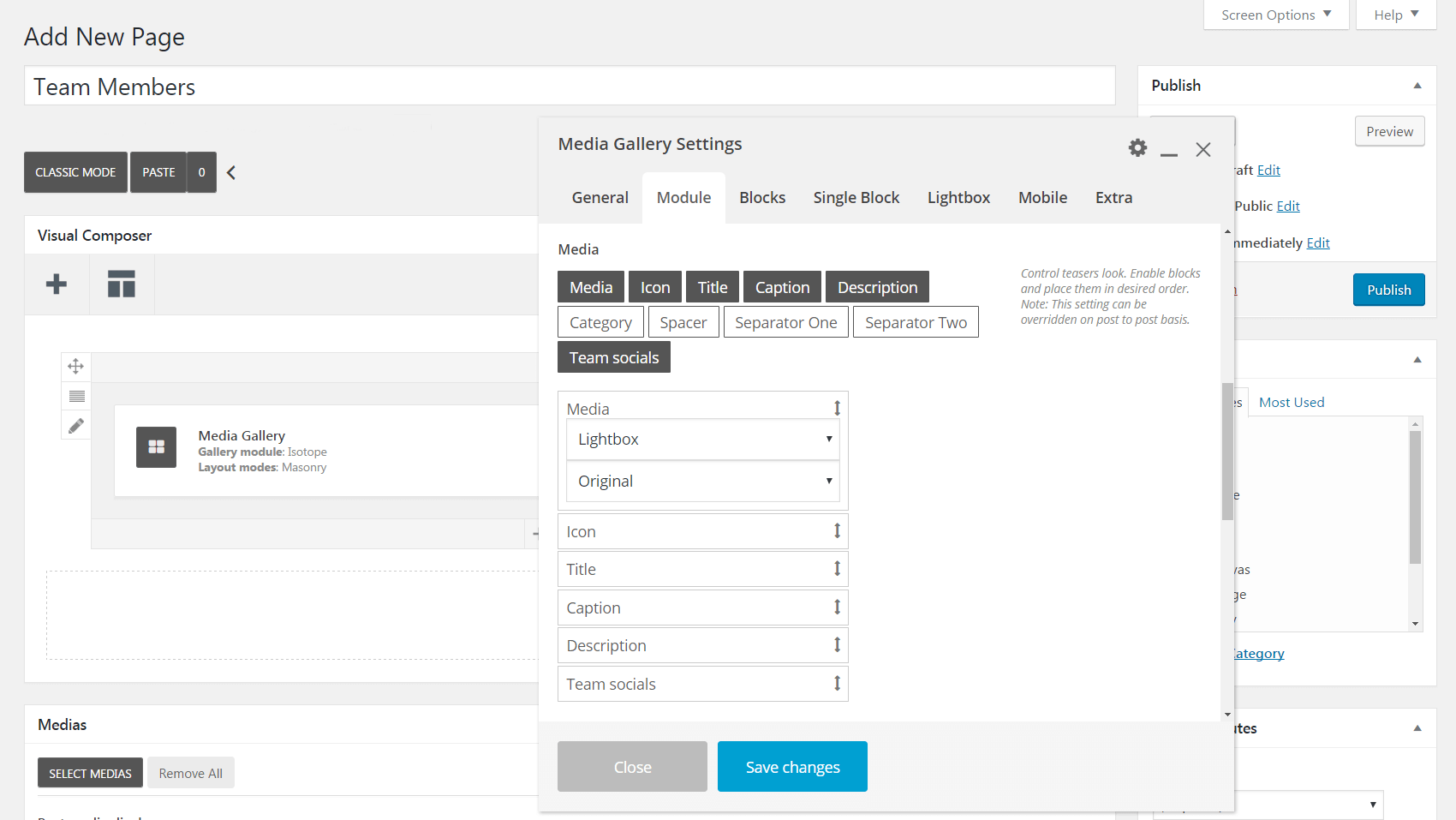
如果您繼續滾動,您會找到“媒體”部分,您可以在其中決定要在您的個人資料中包含哪些元素。 例如,您可以單擊Title 、 Caption 、 Description和Team socials以顯示您在第一步中為每張照片輸入的信息:

您還可以在每行文本之間添加空格或分隔符。 添加所需的所有元素後,您可以上下拖動它們以自定義它們的順序。
塊
讓我們繼續並查看“塊”選項卡。 第一個字段Block Layout特別重要——它決定了您希望團隊成員信息顯示在哪裡。 例如, image 下的內容與名稱所暗示的完全一樣:

另一方面,內容覆蓋選項使您的文本顯示在圖像之上。 如果您選擇此功能,請向下滾動並查看Overlay Text Visibility字段。 您可以選擇隱藏以僅在鼠標懸停時顯示文本,或選擇可見以使其默認顯示。
此選項卡中有許多其他選項可用於自定義疊加層的顏色、動畫、不透明度等。 此外,在“寬度”字段中,您可以確定每行將顯示多少個配置文件(較小的分數會導致縮略圖更小,每行的配置文件更多)。 最後,如果您進一步向下滾動,您會發現各種個性化配置文件文本的方法。
單塊和燈箱
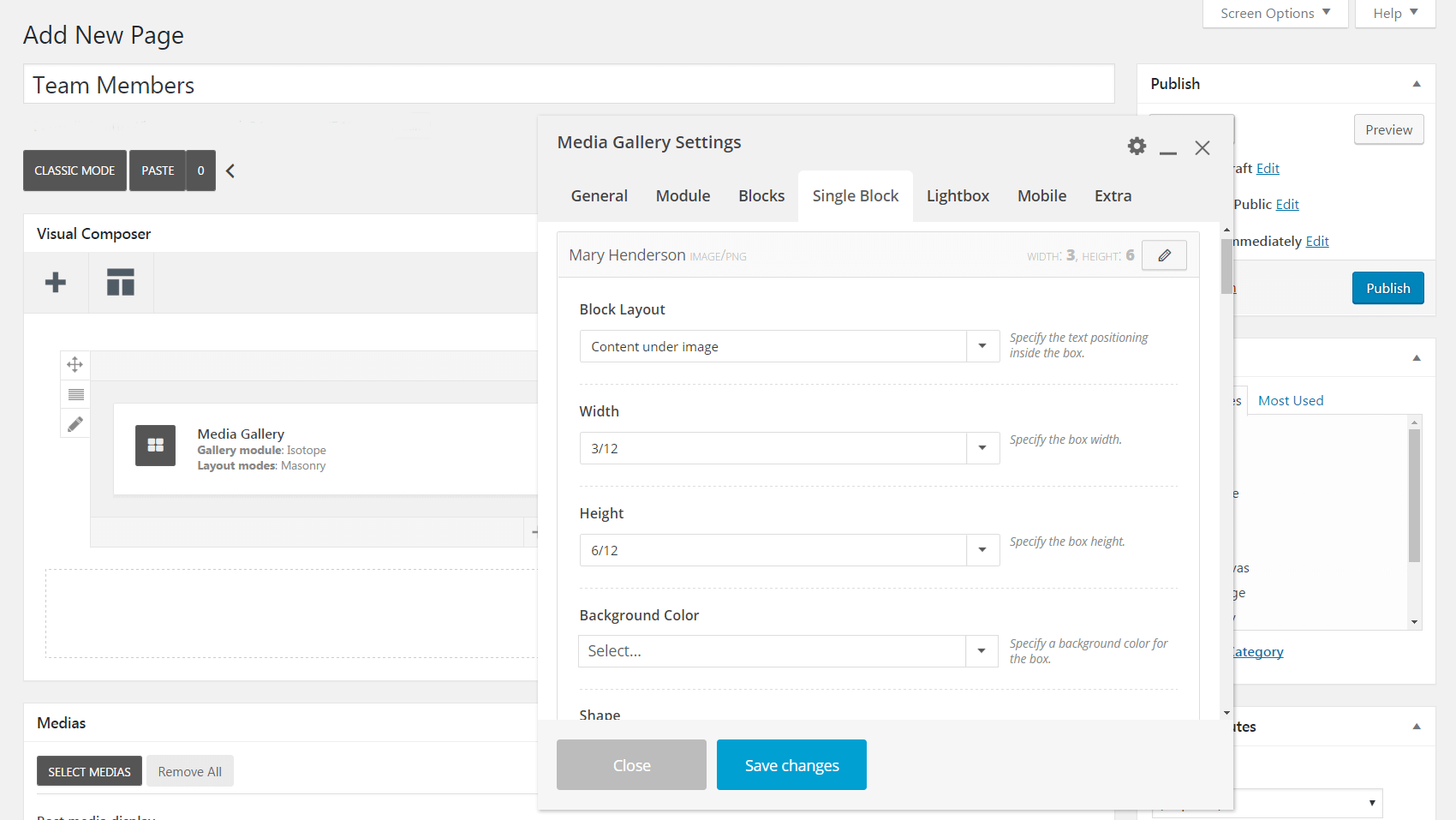
到目前為止,您一直在一次更改所有配置文件。 但是,如果您想單獨自定義每個配置文件,您可以在Single Block選項卡中執行此操作。 只需單擊您的個人資料旁邊的鉛筆圖標,您就可以從“塊”選項卡自定義相同的選項集,但僅限於該特定團隊成員:

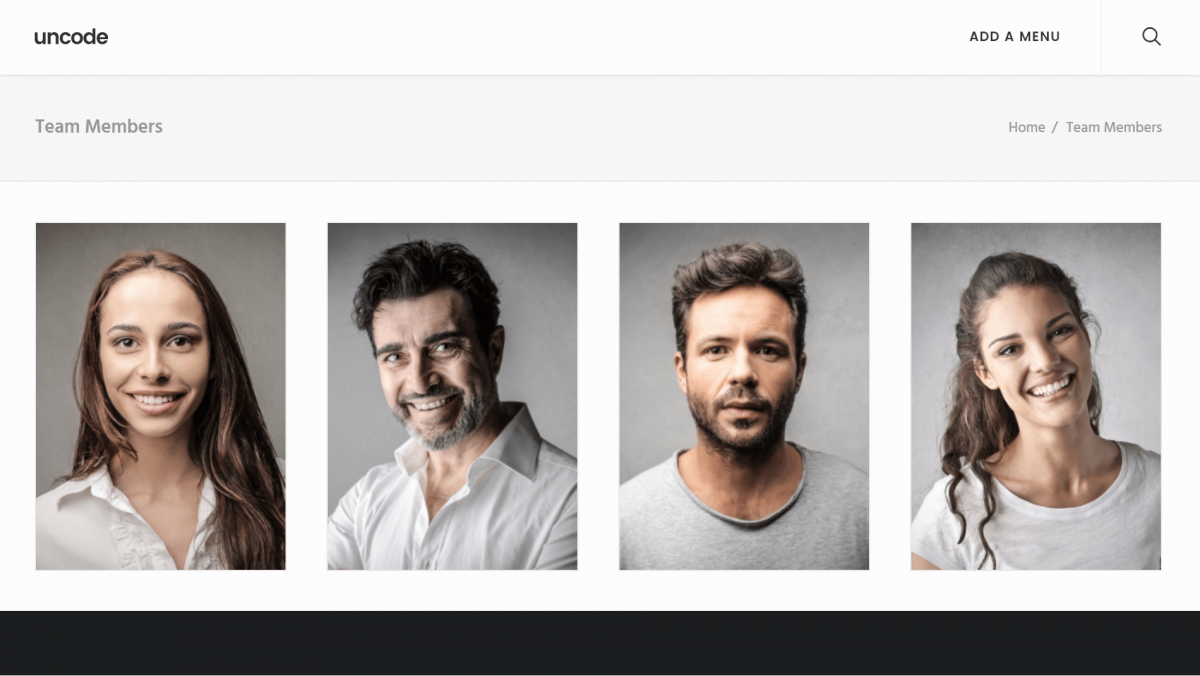
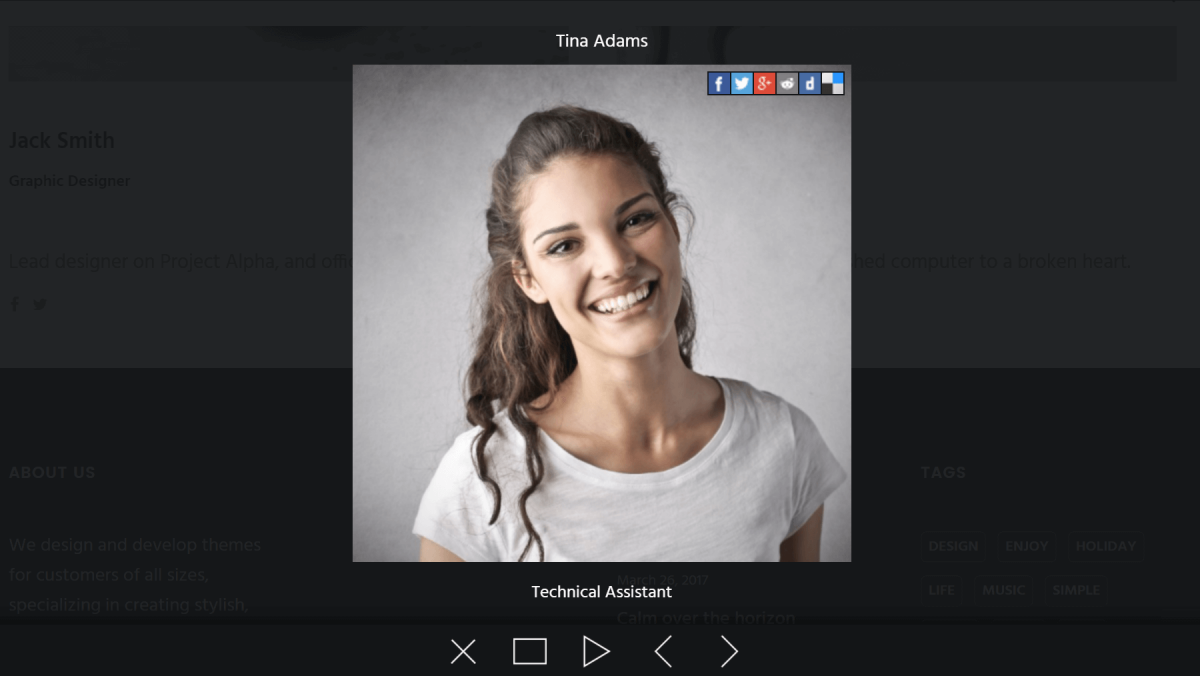
最後,如果您預覽包含團隊成員畫廊的頁面,您可能會注意到單擊縮略圖會顯示照片的放大版本(以及導航箭頭):

這稱為燈箱功能,您可以在相應的選項卡中對其進行更改。 您可以決定在燈箱模式下顯示哪些信息、滾動方向、背景顏色等。
就是這樣! 當然,此菜單中還有更多我們沒有特別提及的設置,因此請隨意花一些時間嘗試和調整它們,直到您的團隊成員畫廊看起來恰到好處。 如需更多靈感,請查看您可以使用媒體庫實現的設計和佈局示例。 當您對所構建的內容感到滿意時,不要忘記點擊發布來創建您的新頁面!
結論
每個組織都是由個人組成的,但很容易在網上忘記這一點。 通過展示使您的公司成功的人來使您的網站人性化是在競爭中脫穎而出的完美方式。 幸運的是,Uncode 可以輕鬆地將團隊成員照片和聯繫信息添加到您的站點。
要創建團隊成員資料庫,只需執行以下兩個步驟:
- 創建媒體庫並添加團隊成員照片。
- 自定義媒體庫的設置。
您對如何在 Uncode 中顯示您的團隊成員資料有任何疑問嗎? 在下面的評論部分讓我們知道!
