如何測試您的 WordPress 網站的性能(使用 3 個工具)
已發表: 2018-05-15如果您經營一個網站,您可能已經聽說過很多關於加載速度有多重要的討論。 畢竟,速度慢的網站會趕走訪問者並降低轉化率。 但是,有時很難弄清楚如何準確衡量您網站的當前性能。
幸運的是,您可以使用許多工具來衡量網站加載所需的時間。 有些甚至會為您提供如何改進的建議。 如果您知道如何解釋這些結果,您將能夠在性能問題失控之前診斷(並修復)性能問題。
在本文中,我們將討論為什麼密切關注 WordPress 網站的性能如此重要。 然後我們會教你三種準確測量的方法,並討論如何改進你的結果。 讓我們開始工作吧!
為什麼需要衡量 WordPress 網站的性能

當我們談論網站性能時,我們主要指的是頁面加載需要多長時間。 大多數人不喜歡訪問緩慢的網站,這不足為奇。 如果您的網站速度太慢,您可能會遇到以下問題:
- 跳出率更高。 加載時間和跳出率之間存在直接相關性,因此未能優化您的網站可能會讓您的訪問者付出代價。
- 較低的轉化率。 糟糕的優化會使您的網站感覺不專業且難以使用,這會對轉化率產生負面影響。
使用 WordPress 時,您有很多方法可以優化網站的性能。 但是,根據我們的經驗,您將做出的兩個最重要的決定是您將使用哪個虛擬主機和主題。 一些網絡主機提供了更好的全面性能,而其他網絡主機可能會減慢您的網站速度,儘管您盡了最大努力。 至於主題,有些只是比其他更快(稍後會詳細介紹)。
如果您在這兩個方面都明智地選擇,您的網站應該表現良好。 但是,密切關注其性能始終是一個好主意,因此您知道是否需要進行改進。 如果您想要徹底,您應該每月檢查一次或兩次您網站的性能。 當流量出乎意料地高時,這一點尤其重要。
如何測試您的 WordPress 網站的性能(使用 3 個工具)
您可能很想只運行一次速度測試來檢查您的網站的速度。 然而,一個試驗或工具通常不足以描繪出準確的畫面。 讓我們探索可用於審核站點性能的三種工具。 它們一起可以為您提供更完整的畫面,並幫助您找出需要改進的地方。
1. 使用 Pingdom 工具檢查您網站的速度
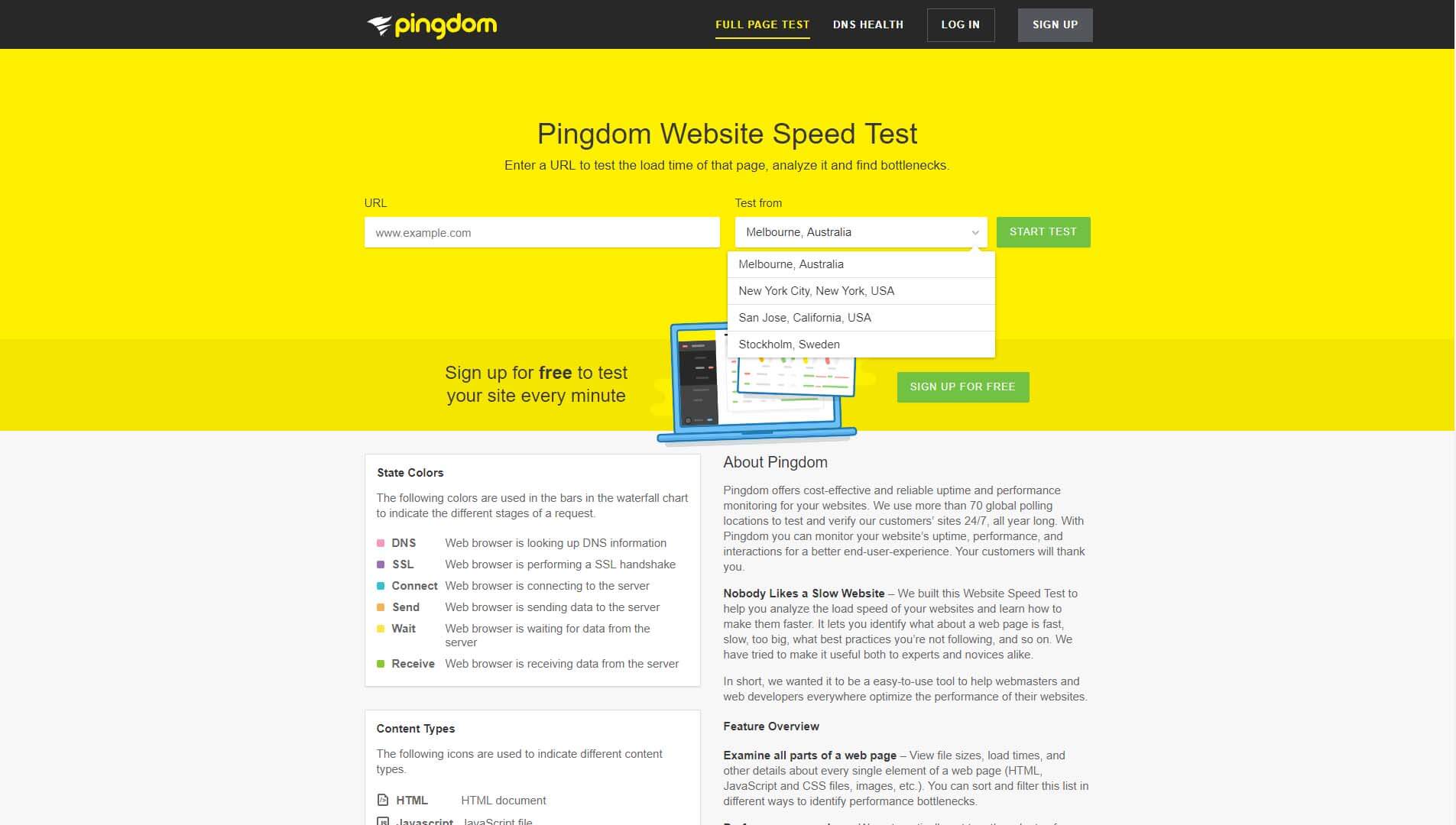
一些工具使您能夠通過檢查頁面加載時間來衡量網站的加載時間。 Pingdom 工具是我們的最愛之一,因為它易於使用並為您提供多個測試服務器位置:

要使用 Pingdom 工具,請輸入您要測試的頁面的 URL 並選擇服務器。 有四台服務器可供選擇,其中兩台位於美國。 大多數流行的託管服務提供商在美國都有數據中心,這意味著您可以使用這些服務器看到更好的結果。 但是,您還應該使用澳大利亞和瑞典的測試服務器運行測試,以更好地了解您的網站為這些地區的用戶加載的速度。
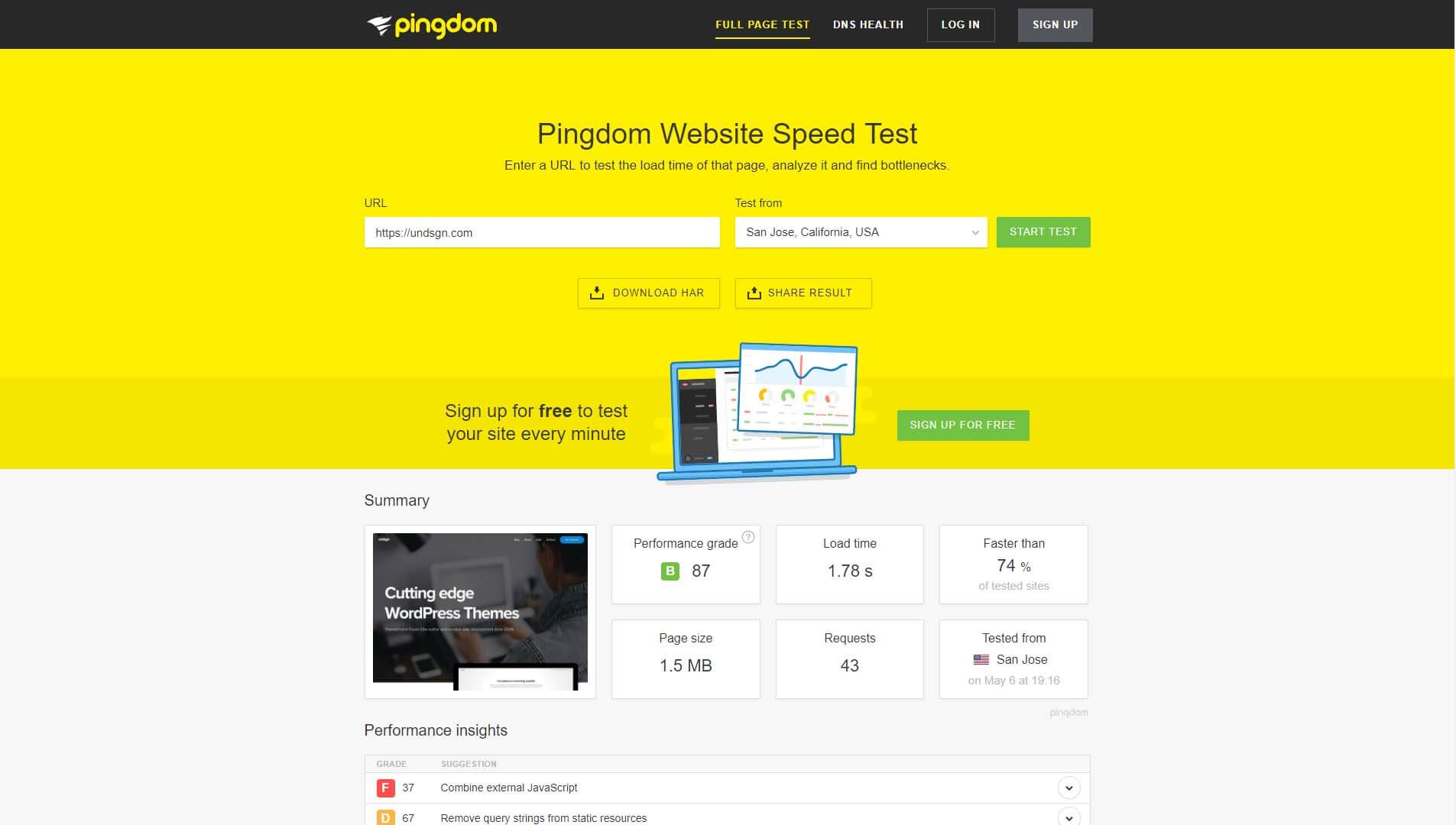
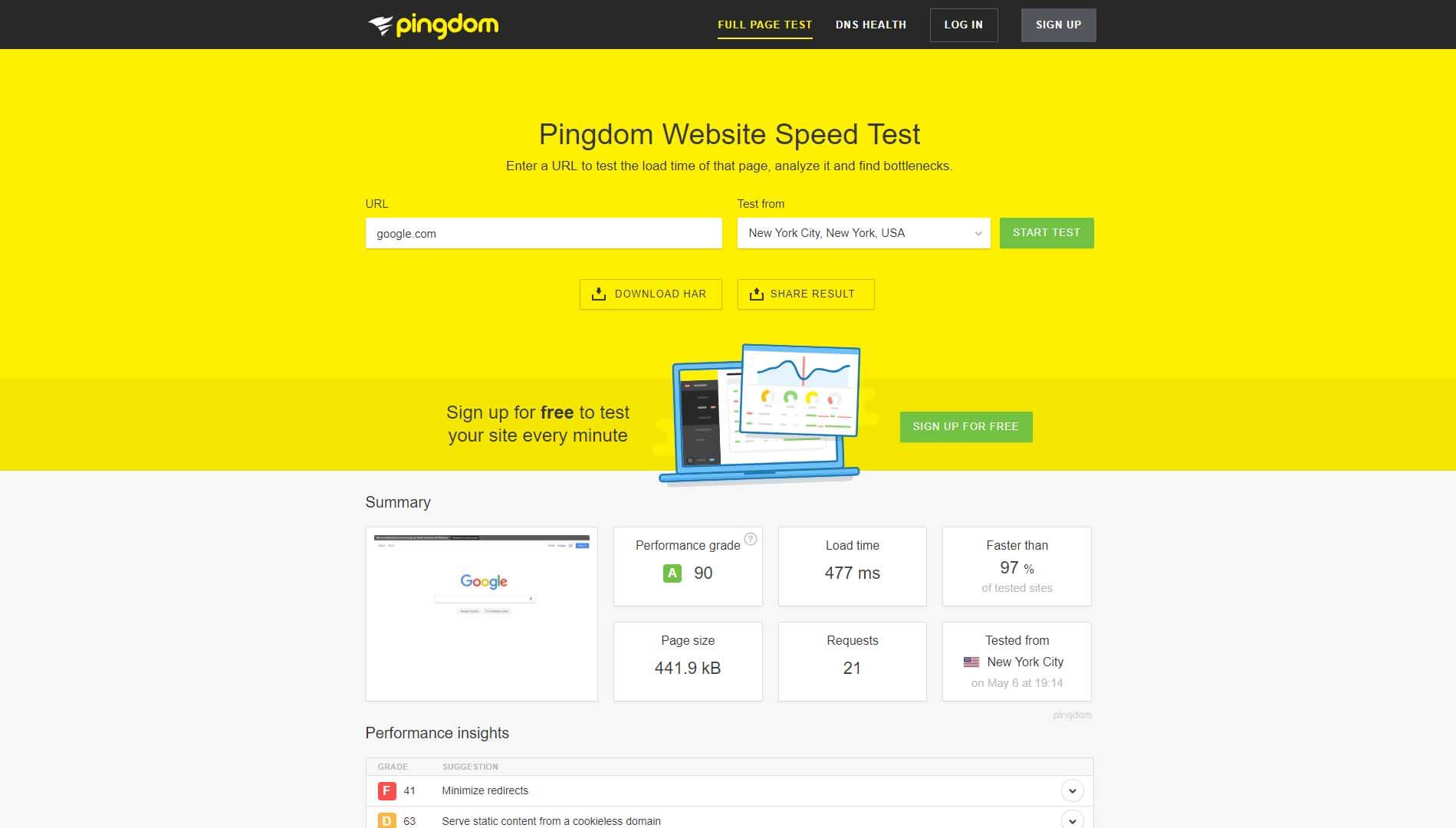
每個測試應該只需要幾秒鐘。 然後,您將看到一個結果屏幕:

這裡有很多數字,但您最應該關心的是您的整體加載時間。 一般來說,任何低於兩秒的時間都是好的。 一旦你的加載時間開始超過那條兩秒的線,你的跳出率就會急劇上升。 但是,僅僅因為您的網站加載時間不到兩秒並不意味著沒有改進的餘地。 理想情況下,您應該瞄準更接近一秒標記的時間。
然而,正如我們所提到的,單次測試不足以準確衡量您網站的性能。 加載時間可能從一分鐘到下一分鐘不等,具體取決於流量、服務器的負載量以及許多其他因素。 考慮到這一點,我們建議您使用同一台服務器運行至少三個測試,並根據這些結果計算平均值。
如果您想加倍努力,您可以對所有 Pingdom Tools 的測試服務器重複相同的過程。 請記住——您的目標是加載時間少於兩秒,尤其是對於美國服務器。 就澳大利亞服務器而言,看到更長的時間是正常的。 因此,如果這些結果看起來有點過高,請不要驚慌。
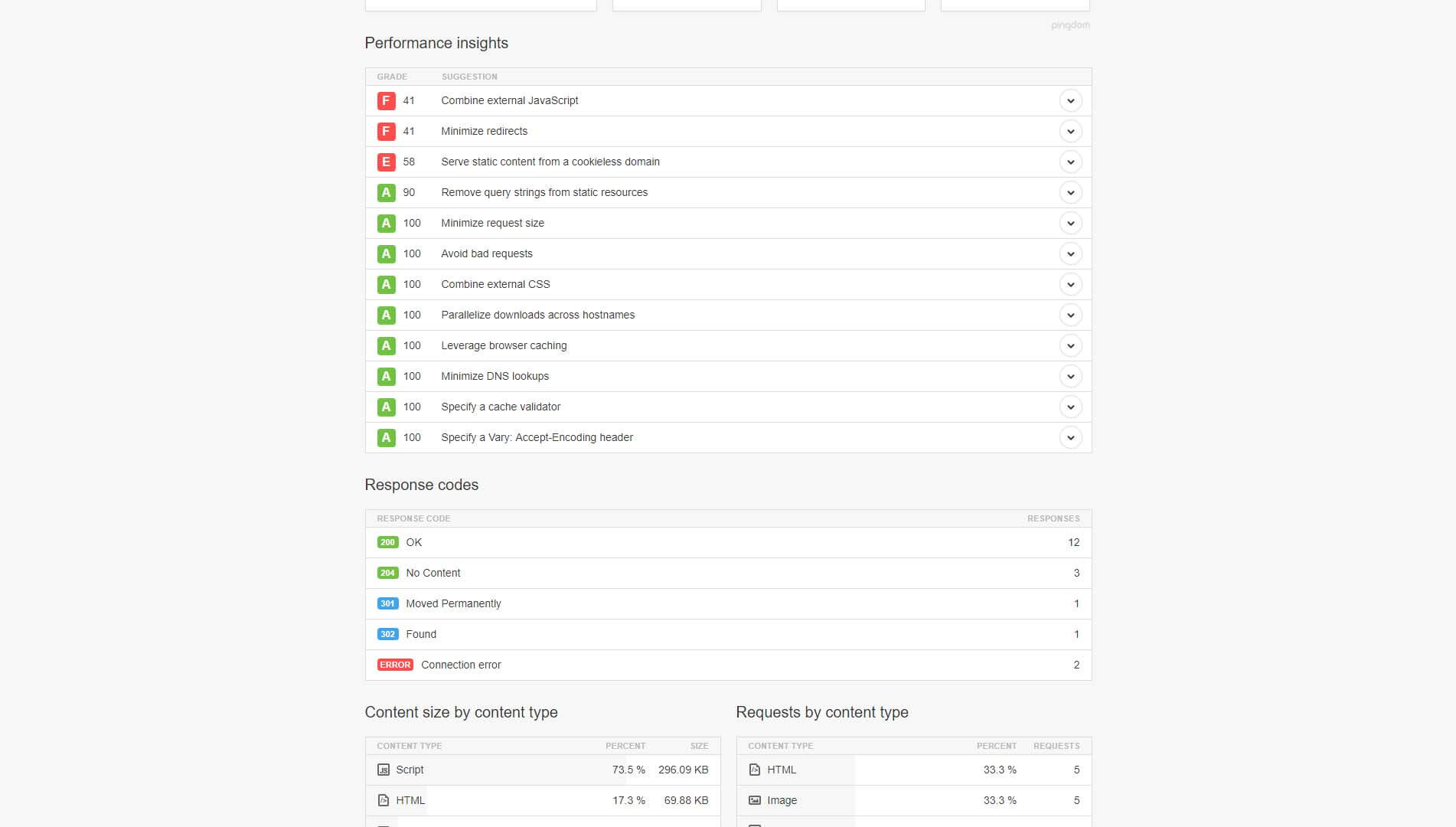
最後,如果您在任何結果屏幕上進一步向下滾動,您會看到 Pingdom 工具還提供有關可能導致您的網站速度變慢的洞察力。 綠色分數表示您已經處理了特定問題。 另一方面,紅色分數意味著還有改進的空間:

如果您一一解決這些問題,您的網站的性能應該會相應提高。 但是,這並不是唯一可以幫助您弄清楚如何優化網站的工具。
2. 使用 PageSpeed Insights 分析您網站的當前優化
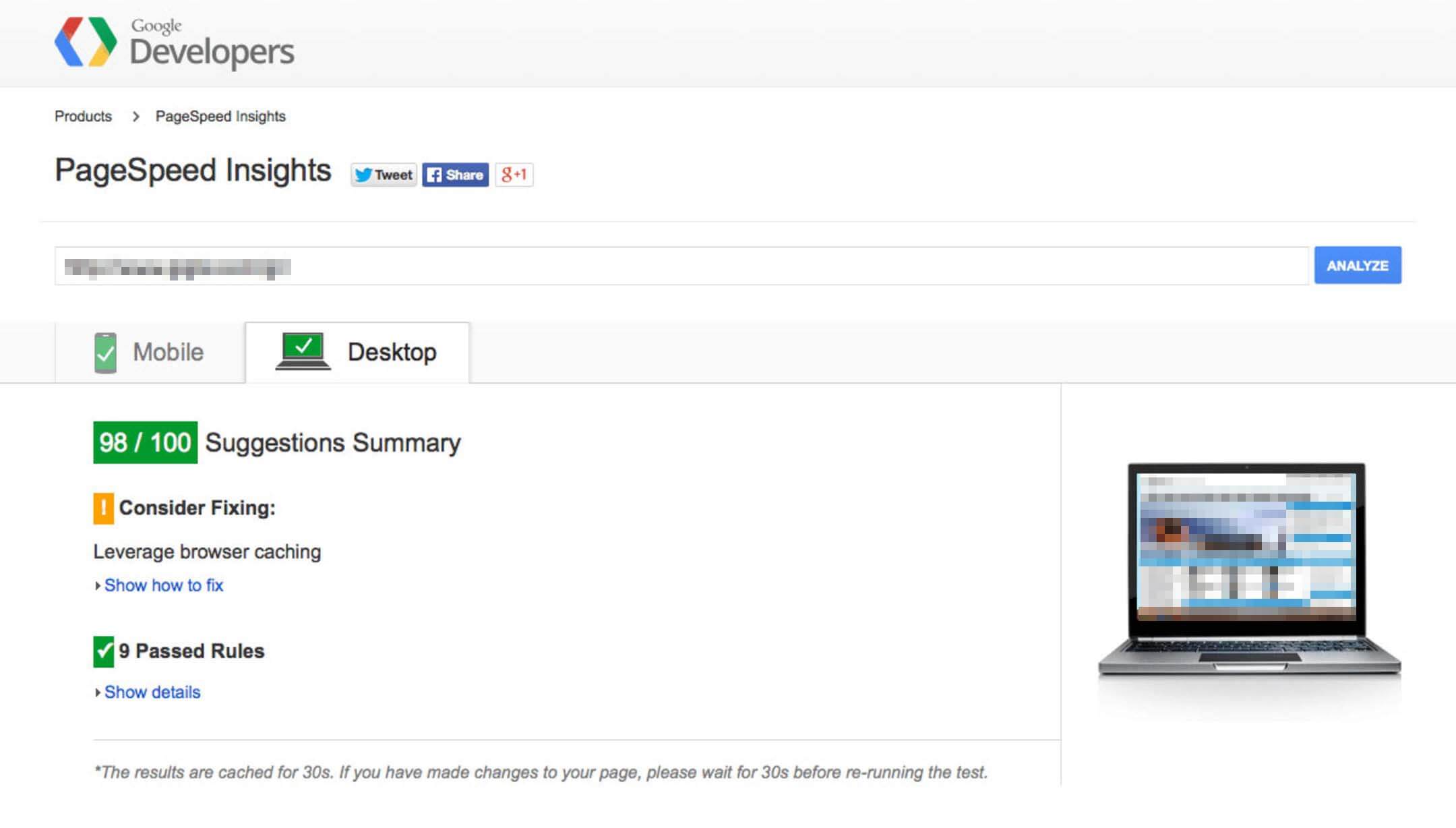
Google 的 PageSpeed Insights 與 Pingdom 工具有一些相似之處。 您輸入要測試的 URL,單擊按鈕,然後等待結果。 然而,這個特殊的工具不僅僅是測量你的加載時間(儘管它做得很好)。
相反,PageSpeed Insights 專注於為您提供有關如何加快網站速度的深入信息。 它將找到可以改進的領域,並提供有關下一步做什麼的建議:


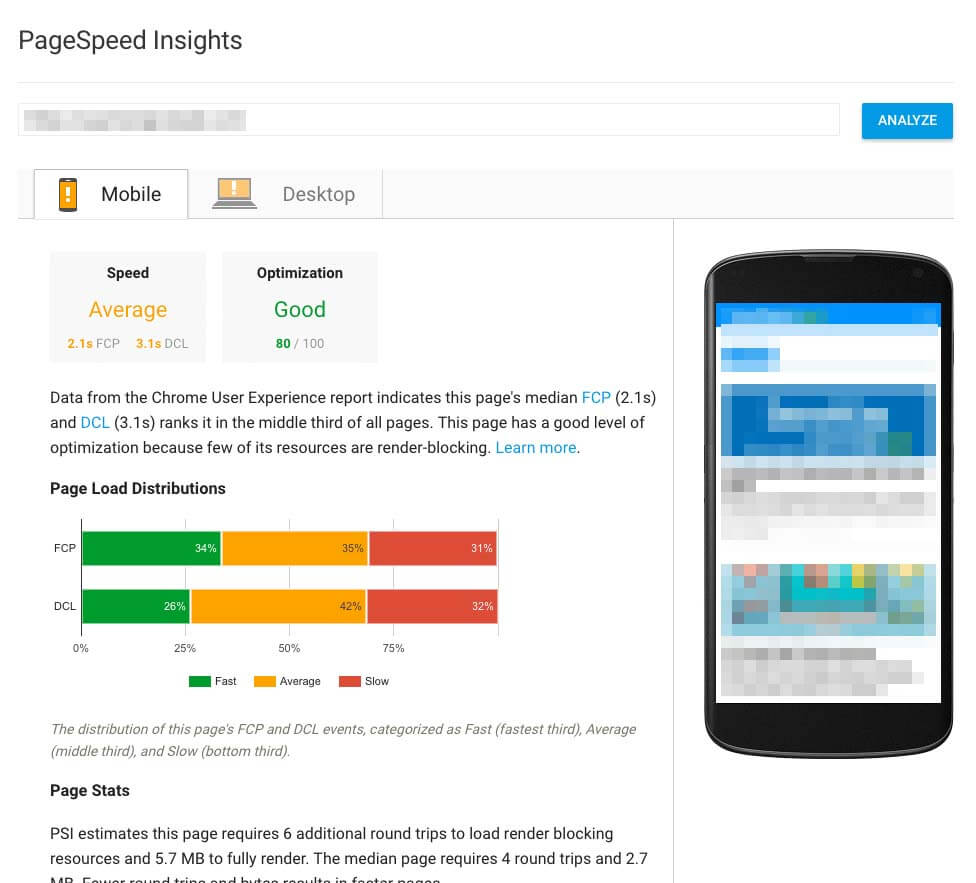
如果您單擊每個建議下方的鏈接,您將獲得有關您需要優化的文件以及為什麼需要“修復”它們的深入信息。 但是,此工具的最佳功能是它為您的網站的桌面版和移動版提供了獨特的結果。 您可以通過單擊屏幕頂部各自的選項卡在兩個報告之間跳轉:

近年來,關注您的移動優化變得尤為重要。 與台式電腦相比,人們使用手機瀏覽網頁的時間更多。 這意味著,如果您的網站不能在移動設備上快速加載,您可能會嚇跑大部分潛在受眾。
3. 通過負載影響對您的站點進行壓力測試
您可能知道,並非所有託管計劃都是平等的。 有些會在中等流量下保持良好,但當您開始獲得太多視圖時就會崩潰。 這意味著即使您的網站根據速度測試工具快速加載,當幾個人同時瀏覽它時,它也可能無法保持良好狀態。
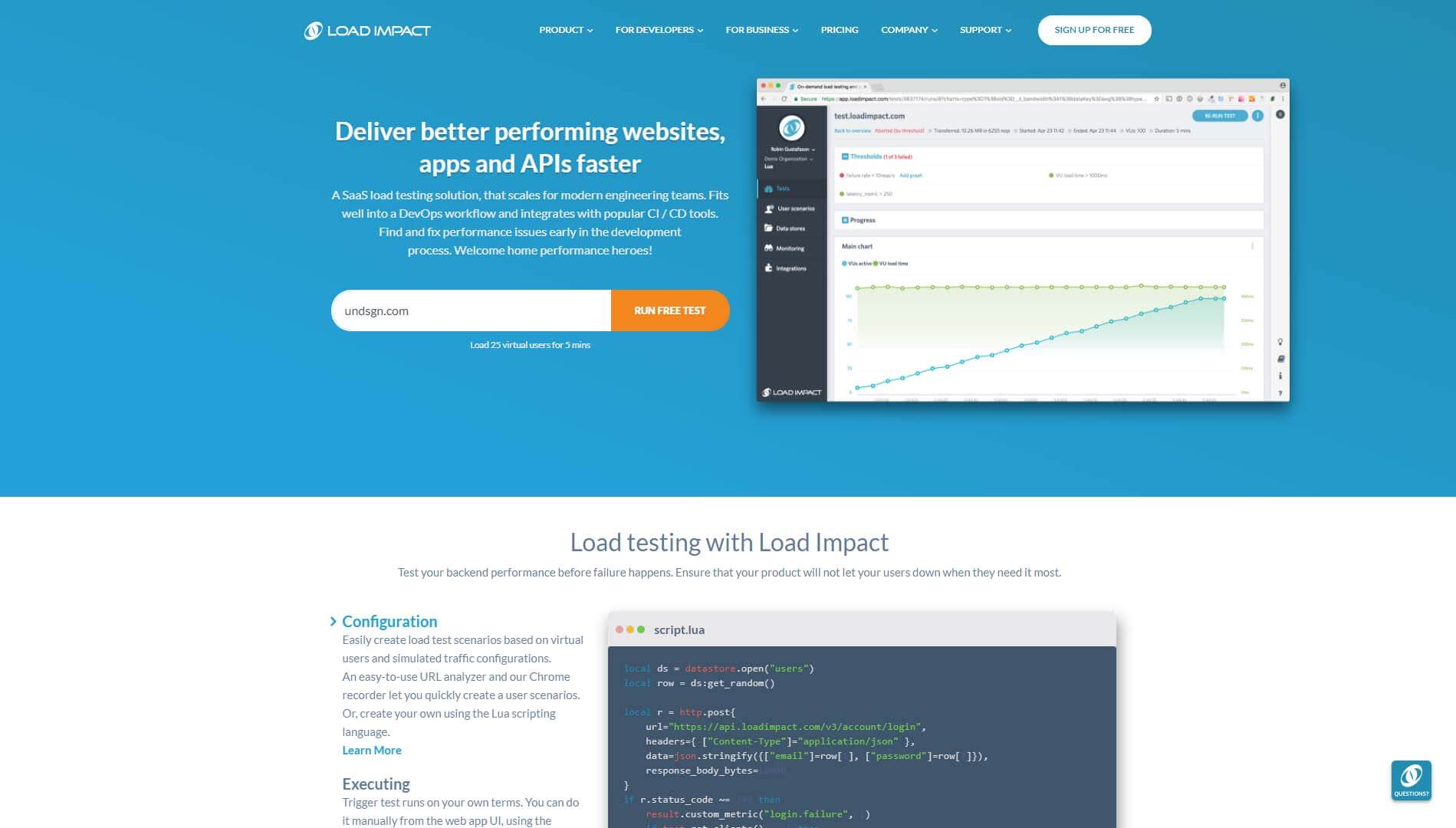
確定您的服務器是否可以處理更高級別的流量的最佳方法是使用壓力測試工具。 我們偏愛負載影響,因為它使您能夠模擬具有特定數量的訪問者和來自特定區域的場景。 此外,您無需註冊帳戶即可使用此工具,只需輸入您要測試的 URL:

註冊一個免費帳戶確實可以讓您更好地控制測試的變量。 但是,該服務的基本場景最多可同時模擬 25 個用戶,這足以確定您的託管計劃是否可以處理一些流量。
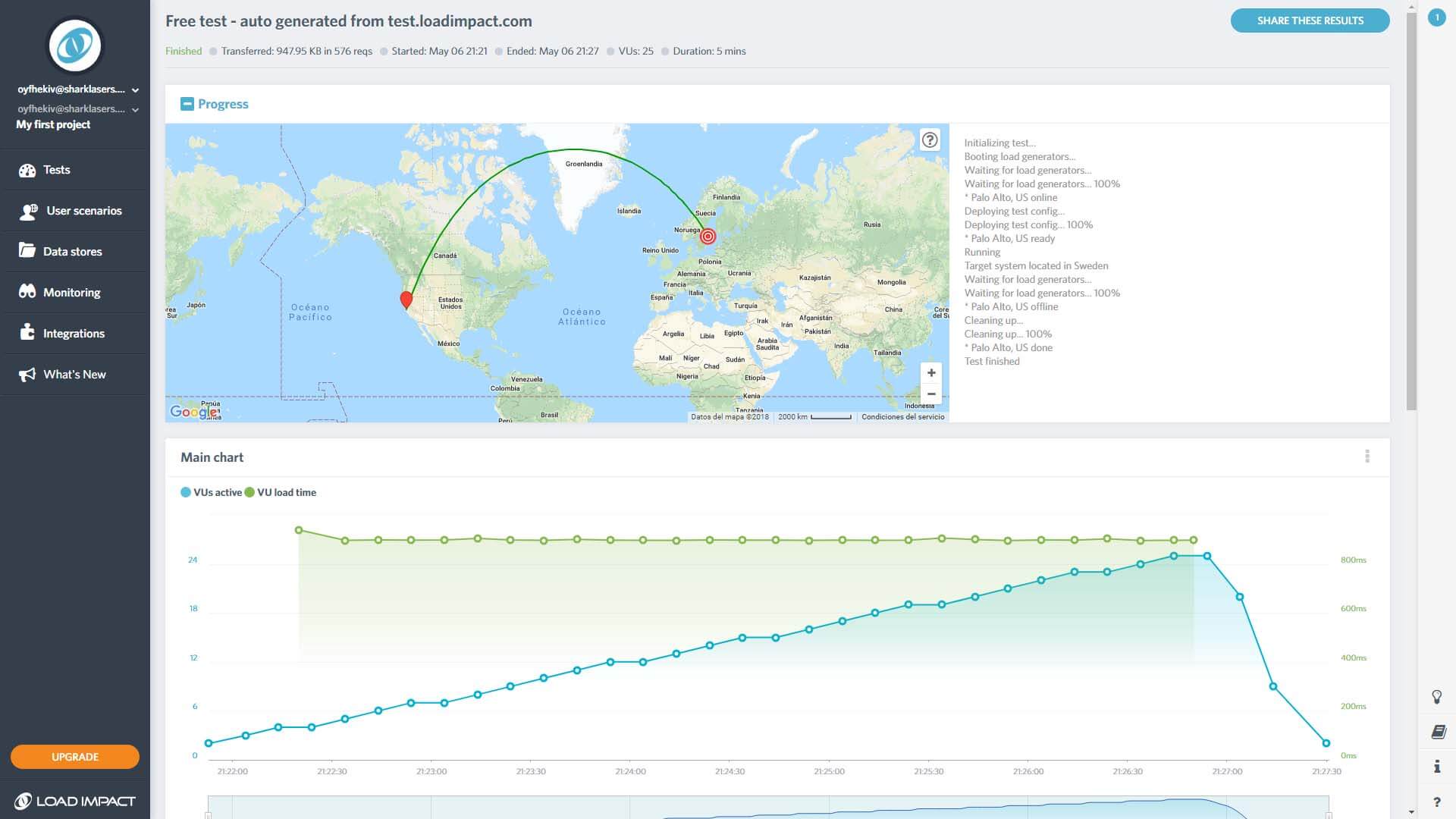
測試將需要幾分鐘才能運行。 完成後,您將在頁面底部的圖表中看到結果。 您的加載時間應該保持穩定,儘管它們可能會隨著時間的推移而增加。 但是,如果您在圖表中看到急劇的峰值,則意味著您的服務器沒有充分處理流量的增加:

如果您的網站的加載時間在壓力下保持穩定,並且永遠不會超過兩秒,那麼您就在正確的軌道上。 您所要做的就是不時重複此檢查,以確保性能不會下滑。 但是,如果您認為還有改進的餘地,您可以採取一些措施來加快您的網站速度。
如何提高您的 WordPress 網站的性能
有很多方法可以優化您網站的性能。 例如,您可以:
- 壓縮您的圖像,使它們佔用更少的空間。
- 實施緩存解決方案,或使用內容交付網絡 (CDN)。
- 切換到為您提供性能優化功能的主題,例如我們自己的 Uncode 主題。
正如我們之前提到的,您的主題會對您網站的整體速度和穩定性產生巨大影響。 這就是為什麼 Uncode 包含幾個功能來幫助您縮短加載時間的原因。 例如,它使用自定義版本的 Visual Composer 插件來保持精簡。 它還確保為您網站上包含的每個圖像加載完美的分辨率。 這提高了性能,而不會影響質量。
當然,還有很多方法可以解決加載時間緩慢的問題,但這些是迄今為止您可以做出的最具影響力的更改。 如果您在優化網站方面做了一些工作,但仍然感覺遲緩,那麼問題可能出在您的託管服務提供商身上。 有數百個網絡主機可供選擇,因此使用不符合標準的主機很容易陷入困境。
如果您認為您可以從更換提供商中受益,請查看我們的推薦選項列表。 遷移到新的虛擬主機需要遷移您的 WordPress 網站,但這比您想像的要容易。 事實上,一些網絡主機會為您處理遷移。
如何優化您的 Uncode 安裝以提高速度
無論您使用什麼 WordPress 主題,上述建議都會派上用場。 但是,如果您使用 Uncode 為您的網站提供動力,您可以採取一些額外的步驟。
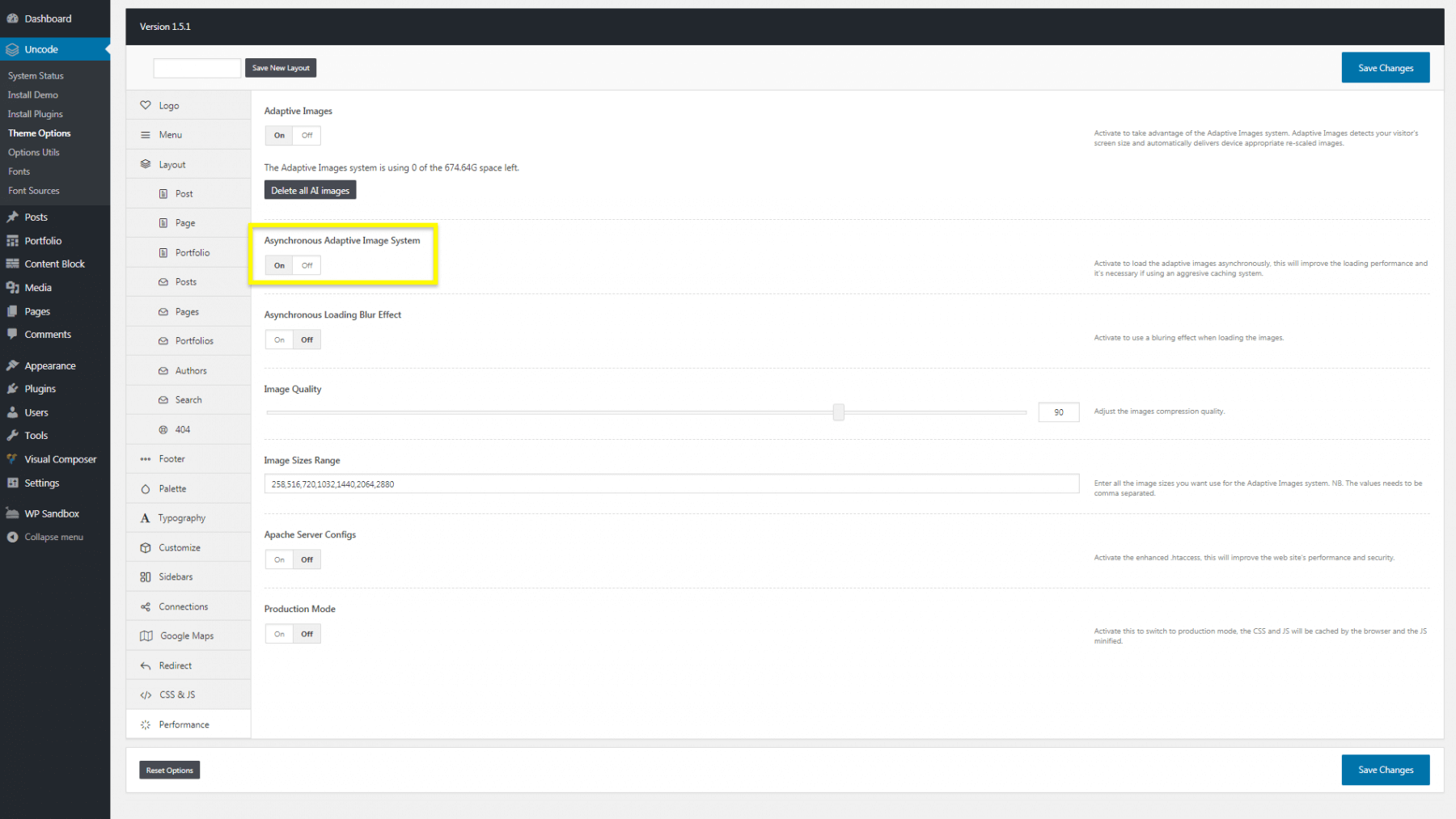
例如,在Uncode > Theme Options > Performance下,您可以打開一個名為Asynchronous Adaptive Image System的功能:

這最初會加載所有圖像的低分辨率版本,因此可以更快地呈現頁面。 一旦頁面以其他方式完全加載,那些起始圖像將被替換為常規的高質量版本。
您可以在我們的文檔中閱讀有關如何優化 Uncode 站點以提高速度的更多信息。 如果您有任何問題,也可以直接聯繫我們!
結論
如果速度太慢,即使是最華麗、最有趣的網站也會下沉。 如今,訪問者希望網站和應用程序能夠快速加載,而他們對落後者幾乎沒有耐心。 這意味著您需要隨時關注您網站的性能,並知道哪些工具可以幫助您。
一起使用這三種解決方案將幫助您全面了解網站的性能:
- 使用 Pingdom 工具測量您網站的加載時間。
- 使用 Google PageSpeed Insights 分析您網站的當前優化。
- 通過負載影響對您的網站進行壓力測試。
您對如何提高網站性能或 Uncode 如何提供幫助有任何疑問嗎? 在下面的評論部分詢問!
