而已! 您已成功將頁面添加到 WordPress 的導航欄
已發表: 2022-09-08假設您想要一篇關於如何在 WordPress 中將頁面添加到導航欄的文章:在 WordPress 中將頁面添加到導航欄是一個簡單的過程,只需幾個步驟即可完成。 首先,登錄您的 WordPress 帳戶並轉到儀表板。 其次,單擊左側邊欄中的“頁面”鏈接。 第三,單擊“添加新”按鈕。 第四,在“添加新頁面”字段中輸入要添加的頁面的標題。 五、在編輯器中輸入頁面內容。 第六,點擊“發布”按鈕。 第七,轉到左側邊欄中的“外觀”鏈接,然後單擊“菜單”鏈接。 第八,從“頁面”下拉菜單中選擇要添加到導航欄的頁面。 第九,點擊“添加到菜單”按鈕。 第十,點擊“保存菜單”按鈕。
導航菜單可用於導航到網站的重要部分。 WordPress 網站通常將這些鏈接顯示為每個頁面頂部的水平鏈接欄。 在本教程中,我們將引導您完成向 WordPress 添加導航菜單的過程。 如果您使用 WordPress 創建博客,您可能希望將博客類別添加為下拉菜單選項。 WPBeginner 有各種各樣的類別,包括新聞、主題、教程等。 選擇要顯示菜單的頁面位置後,單擊“保存菜單”按鈕。 可以選擇要添加到菜單的類別,然後單擊“添加到菜單”按鈕。
通過將它們拖放到位,您可以將它們移得更遠。 如果單擊向下箭頭,則可以編輯任何菜單項。 在菜單中添加社交媒體圖標也是一個可行的選擇。 添加導航菜單的最佳方法是轉到外觀。 從您的 WordPress 儀表板,您可以編輯內容。 也可以通過單擊二十二十二主題上的“自定義”按鈕來訪問完整的站點編輯器。 如果您想更改菜單或創建新菜單,也可以選擇“選擇菜單”選項。
如果您有一個大型網站,例如在線商店或新聞網站,導航菜單是一個很好的選擇。 這種類型的菜單可以在 Reuters、Buzzfeed 和 Starbucks 等網站上找到。 您可以使用 WordPress 放置任意數量的菜單。 要開始向您的網站添加多個菜單,請首先製作我們教程中顯示的菜單。
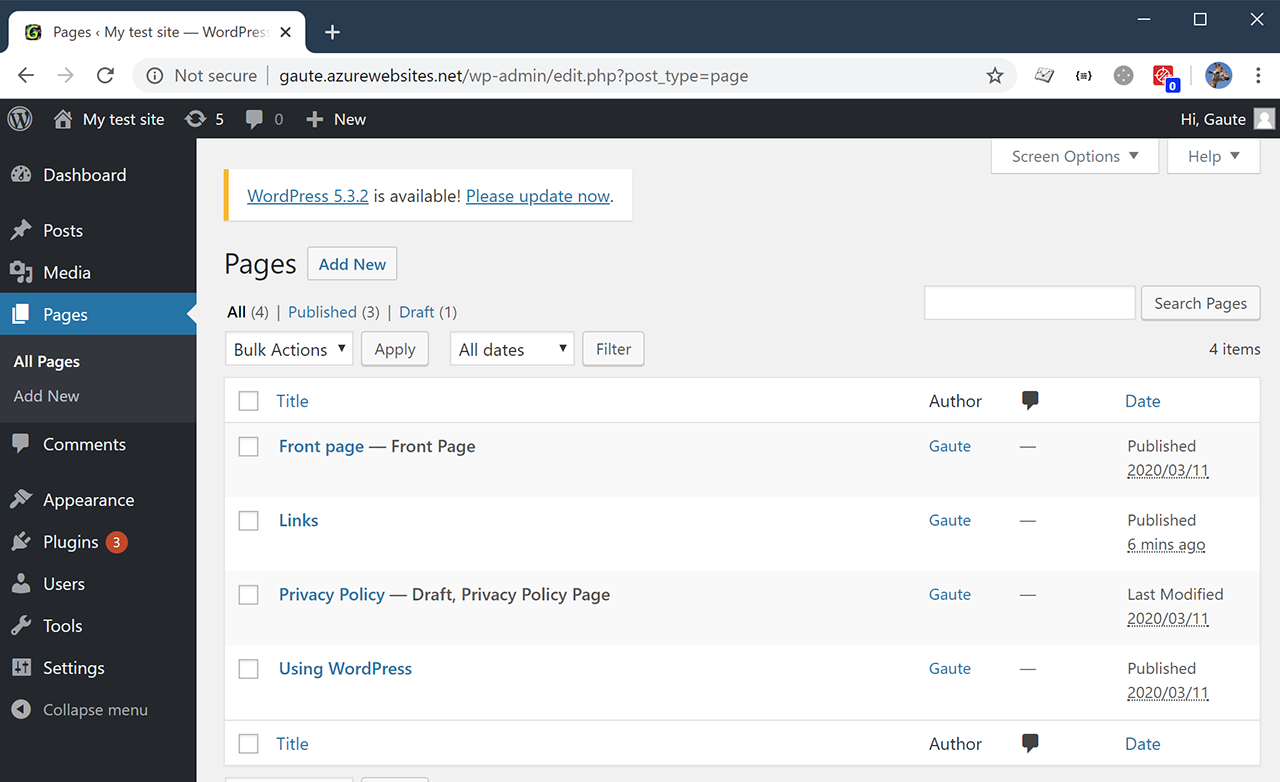
您可以在 WordPress 中將草稿頁面添加到菜單嗎?
 信用:gauteheggen.com
信用:gauteheggen.com當您將已發布頁面變為草稿頁面時,WordPress 不會隱藏它,但不允許您將草稿頁面添加到菜單中。 對,那是正確的。 當頁面留在菜單中時,它會將用戶和機器人發送到 404 頁面,這是一個死胡同。
WordPress 的用戶無法將草稿頁面添加到他們的菜單中。 當您選擇已發布頁面然後切換到草稿頁面時,它不會出現在突出顯示的區域中。 它使用戶通過將其留在菜單中來到達頁面的末尾。 如果您有 404 頁面,您的訪問者將無法導航到您的網站。 必須使用該代碼從網站菜單中刪除任何狀態為草稿的頁面。 可以在訪問者正在尋找的 404 頁面和關注客戶問題的頁面之間進行明確區分。 在此示例中,我們在 WP_nav_menu_objects 中使用過濾器回調來查找菜單項所針對的對象的 post_status,如果該對象設置為草稿,則將其從菜單中刪除。
如何更改 WordPress 網站上的草稿
當您要更改草稿時,首先單擊“快速草稿”框中的“發布”按鈕。 您將能夠保存更改並在保存後發布草稿。
要向公眾隱藏草稿,請單擊“快速草稿”框中的“私人”按鈕。 在草稿產生之前,所有更改都將對公眾隱藏。
如何在我的菜單 Elementor WordPress 中添加頁面?
 信用:powerpackelements.com
信用:powerpackelements.com下一步是導航到頁面部分。 新選項卡可以在儀表板的左手角找到。 您可以通過單擊使用 Elementor 編輯來更改 elementor。 要製作菜單,請轉到添加部分部分菜單並指定新部分的結構。 選擇所需的部分結構。

在 Elementor 中創建整頁菜單只需輕點幾下即可。 您唯一需要做的就是安裝插件。 如果您發現自己對如何使用菜單小部件而試圖使其看起來不錯時感到沮喪,這種方法將為您節省大量時間。 第一步是將您的徽標和其他元素添加到標題菜單。 發布彈出窗口後,您必須轉到第 3 步。第三步是添加完成您之前創建的彈出菜單頁面所需的操作。 一堆煎餅出現在第 4 步的頂部(單擊動態標籤圖標)。 這就是我們所剩下的。
在 WordPress 中創建自定義菜單
要保存您的菜單項,請輸入您剛剛創建的標題和說明。 您的菜單項應如下所示: 404 錯誤 404 錯誤 404 錯誤 確保菜單項的標題和描述準確反映項的內容至關重要。 只需單擊標題或描述即可查看與其關聯的編輯字段。 只需幾個簡單的步驟即可將菜單添加到您的 WordPress 網站。 以下簡單說明將允許您創建可在任何設備上使用的響應式、適合移動設備的菜單。 提供對菜單項的清晰描述至關重要,這樣您就可以確信它們會被找到。
WordPress 導航菜單
WordPress 導航菜單是從 WordPress 菜單系統創建的菜單。 導航菜單通常由主題創建,但也可以由插件創建。 WordPress 導航菜單由一個或多個 WordPress 菜單項組成,每個菜單項都可以有一個標題、一個 URL 和一個目標。
網站所有者和開發人員可以使用 WordPress 導航菜單功能創建自定義菜單鏈接。 根據需要,可以將其添加到functions.php 文件中並進行自定義以顯示特定的操作和視覺元素。 以前,使用 WP_nav_menu 選項創建 WordPress 主題的菜單是最好的選擇。 如果您想為您的 WordPress 網站添加導航菜單,您必須首先輸入 WP_nav_menu 代碼。 此代碼可以在 WordPress 管理頁面或 functions.php 文件中找到。 創建菜單的其他選項包括使用管理頁面或使用插件。 UberMenu 是一個響應式菜單設計插件,可讓您按需創建複雜的菜單。
拖放式構建、直觀的用戶界面以及控制關鍵菜單元素(如透明度、邊框和角半徑)的能力使 Hero Mega Menu 成為一個強大的 WordPress 插件,用於保存站點菜單。 SlickMenu 公司創造了最漂亮的 WordPress 垂直菜單插件。 Touchy 旨在用於顯示小屏幕的移動設備。 它輕巧易用,功能豐富,可以添加到任何主題中。 使用 Touchy,您可以為您的網站創建完美的移動菜單。
如何在 WordPress 中將頁面添加到下拉菜單
在 WP Admin 中,轉到外觀並切換下拉菜單。 菜單中的項目可以通過拖放來重新排列。 將一個項目拖到它應該嵌套的位置的右側,然後將其拖回左側以撤消它。
如果您有一個精心設計的導航欄或菜單,您的訪問者將能夠輕鬆地瀏覽該網站。 您可能已經註意到,Internet 上提供了多種類型的導航菜單。 按照以下演練中的步驟,我們將向您展示如何使用原生 WordPress 功能來構建您的菜單。 創建至少一個菜單後,您可以向其中添加項目。 頁面、帖子和自定義 URL 都可用。 您還可以使用 CSS 類向下拉菜單添加自定義樣式。 此類別中包含的所有內容都將顯示在基於該類別創建的任何菜單項上。
在第 2 步中,您將看到您在 WordPress 定制器中選擇的菜單。 您將能夠通過單擊發布按鈕來發布您的菜單。 在第四步中,可以添加、刪除或重新排列菜單項。 您可以通過單擊第五個鏈接來創建實時下拉菜單。
