響應式 Web 設計師的 20 個最佳 Web 工具
已發表: 2022-03-17響應式網頁設計 (RWD) 雖然對於當今大多數網站管理員和開發人員來說是一個易於掌握的概念,但仍然需要對瀏覽器用於呈現響應式設計以進行顯示的核心功能有一個簡明的理解,而忽略這些功能可能會導致開發編碼錯誤的響應式網站會阻礙用戶體驗,並導致網站性能出現問題。 除了幫助定義響應式網頁設計方向的 HTML5 之外,開發人員還需要對 CSS3 有深入的了解,否則響應式設計根本無法完成。 例如,媒體查詢是為特定設備屏幕尺寸和類型定義特定內容的獨立解決方案。 但即便如此,這種功能也只是響應式設計所能提供的一切功能的冰山一角。
移動友好是另一個敏感話題,毫無疑問,它將重構和重組響應式設計的感知方式。 有明確的跡象表明,移動本身正在朝著更具體的內容顯示方式發展,這種方式以移動應用程序和框架的形式出現。 所有這些增長概念都需要對設計的未來進行徹底調查,以及如何修改您當前的策略以適應未來的增長。
隨著對網頁設計發展方向的了解,我們編制了一些真正實用且方便的響應式網頁設計工具列表,這些工具非常適合您現有的工具包,其中一些肯定已經找到了您的心,但有些對你來說可能是全新的。 從直接的前端框架到移動測試工具,以及大量鼓舞人心的設計模式資源,這些資源將幫助您從現在開始構建更好、響應速度更快、更具吸引力的網站——喝杯茶,開始您的精彩旅程。
引導程序

從前端網站建設開始從未如此方便。 像 Bootstrap 這樣的框架使引導功能性商業網站的過程真正成為一項輕鬆的任務。 由於 Bootstrap 遵循最新的 Web 標準,因此所有功能也與響應式設計兼容。 Bootstrap 如此成功的原因很大程度上歸功於其龐大的組件集合,採用標準的 Bootstrap 網格設計並將任何免費組件應用於它以快速引導現代網站。
可以自定義形狀、顏色和大小的按鈕等組件,以及您可以自己修改以與自定義 JavaScript 功能集成的導航欄。 瀏覽器在支持響應式設計方面也躍進了很遠的未來,例如——嵌入視頻或圖像可以配置為根據訪問者訪問的設備大小自動調整大小。 這使用戶體驗現代、流暢和可靠。 總體而言,Bootstrap 是幫助您創建網站的框架,然後您可以繼續使用我們將提到的許多其他響應式設計工具來進一步擴展體驗。
網絡流

Flexbox 可能是現代網頁設計和開發中最受關注的功能,僅在去年就激發了資深開發人員撰寫的無數主題。 Flexbox 的基本定義——一個強大的佈局工具,可以解決響應式網頁設計中的常見問題。 什麼是網絡流? 這是一個將 Flexbox 設計集成到可視化構建器中的平台,可以節省開發時間並選擇簡單的 UI,您可以使用它來構建響應式佈局。
所以無論如何.. 為什麼是 Flexbox? Flexbox 如此受歡迎的部分原因是它解決了複雜的設計問題,否則這些問題需要非生產性的設計模式。 為您提供 Flexbox 的基本概要——您只需幾行代碼即可有效地創建複雜的設計模式。 例如,創建同樣對齊的模態元素,儘管您用於標題或子標題的字體大小仍然保持對齊。 使用 Flexbox,您可以創建功能大綱或客戶評論等佈局,並將它們對齊,以便提供卓越的用戶體驗。 即使是您依靠原生 CSS3 幫助您勾勒輪廓的定價表之類的普通事物,現在也可以使用 Webflow 的 Flexbox 功能集成到您的設計中。 可以構建完整的網站網格以加快網站實現的速度。
UIPatterns

作為一名網頁設計師,我們無法逃避管理我們日常使用的眾多網站、應用程序和工具的 UI 模式。 想像一下,如果我們不依賴常見的 UI 模式,數字世界會是什麼樣子。 這將是一個瘋狂的、扭曲的世界。 但是,由於設計的發展,以及對模式如何在常見功能中重複自身的理解,有可能了解不同的 UI 模式,這些模式支配著諸如表單、數據管理、內容管理、佈局、導航和用戶屏幕頁面等類別。
這是一個龐大的設計屏幕陣列,可以使用您自己的設計風格重新創建,但遵循常見 UI 模式的指導以實現平衡感。 這些也是 UI 模式涵蓋的類別。 每個類別都有許多示例模式,顯示了可以修改每個設計類別以反映標準 UI 模式的方式,所有這些模式都被普通數字用戶發現是最喜歡的。 您將在此頁面上找到的設計模式可以應用於本機和移動應用程序。 響應式設計從一開始就是關於可用性的,管理多個設備的單一佈局本身就是一項繁重的任務,但模式通過讓您將單一模式應用於多個設計來幫助平衡有問題的任務。
想像一下

圖像是響應式設計中另一個非常受歡迎的話題。 畢竟,您不希望向來自平板設備或智能手機的訪問者提供完全相同的圖像。 設備分辨率總是不同的,雖然 CSS3 功能的存在是為了在不同設備下載的圖像大小和類型之間保持某種平衡,但提高圖像質量和大小仍然是一個非常重要的話題。 當然,HTTP/2 將為全球開發人員帶來一些巨大的變化,但未來 5 年對於網絡來說仍然是相當艱難的。
HTTP Archive 報告稱,在 2010 年——平均而言,單個網頁的大小約為 700kb,而在 2016 年——這個數字已增長到 2.2mb! 這些兆字節中的大部分都被視覺內容佔用了; 圖片。 所以..你必須問自己,我是否因為在圖像優化方面不負責任的決定而損害了我的頁面性能? 在那裡您可以了解 Imagify,這是一個希望為您回答這個問題的服務/平台,並為您提供正確的工具來進行圖像優化,作為一個完全自動化的過程。
提供了一個 WordPress 插件,以便您可以即時優化所有現有和未來的上傳。 除非你直接調查問題,否則它通常看起來根本不是問題,但如果像谷歌這樣的公司鼓勵用戶提高他們的網站性能以換取更好的排名......你知道沒有回頭路。
提示

JavaScript 經常用於前端開發。 想想像 React、Angular、Meteor、Node.js 和原生 JavaScript 庫這樣的框架,它們幾乎將 Web 的其餘部分連接在一起。 如果您對花哨的響應式設計功能感興趣,那麼 jQuery 是您會經常使用的一個庫,而提高 JS 的唯一方法是編寫更多代碼。 在這種情況下,提示對於學習新事物、更好地理解模式以及通常讓您的大腦保持新鮮,並且對 JavaScript 中的最新動態非常有幫助。 所以.. 在您的智能手機上安裝 JsTips。
一個簡單而優雅的應用程序,它將每天為您提供新的 JavaScript 技巧。 有時,這些技巧會談論你已經在腦海中知道的東西,但更多時候——你會遇到一些創造性的、未來主義的、令人興奮的嘗試和工作的東西。 App Store 上的一篇評論表明該應用程序缺乏一些基本的設計功能,但作為一名編碼員 - 你會得到你最渴望的東西,代碼示例和代碼定義的豐富部分,這樣你就可以跳轉到那個代碼編輯器和拔掉插頭。
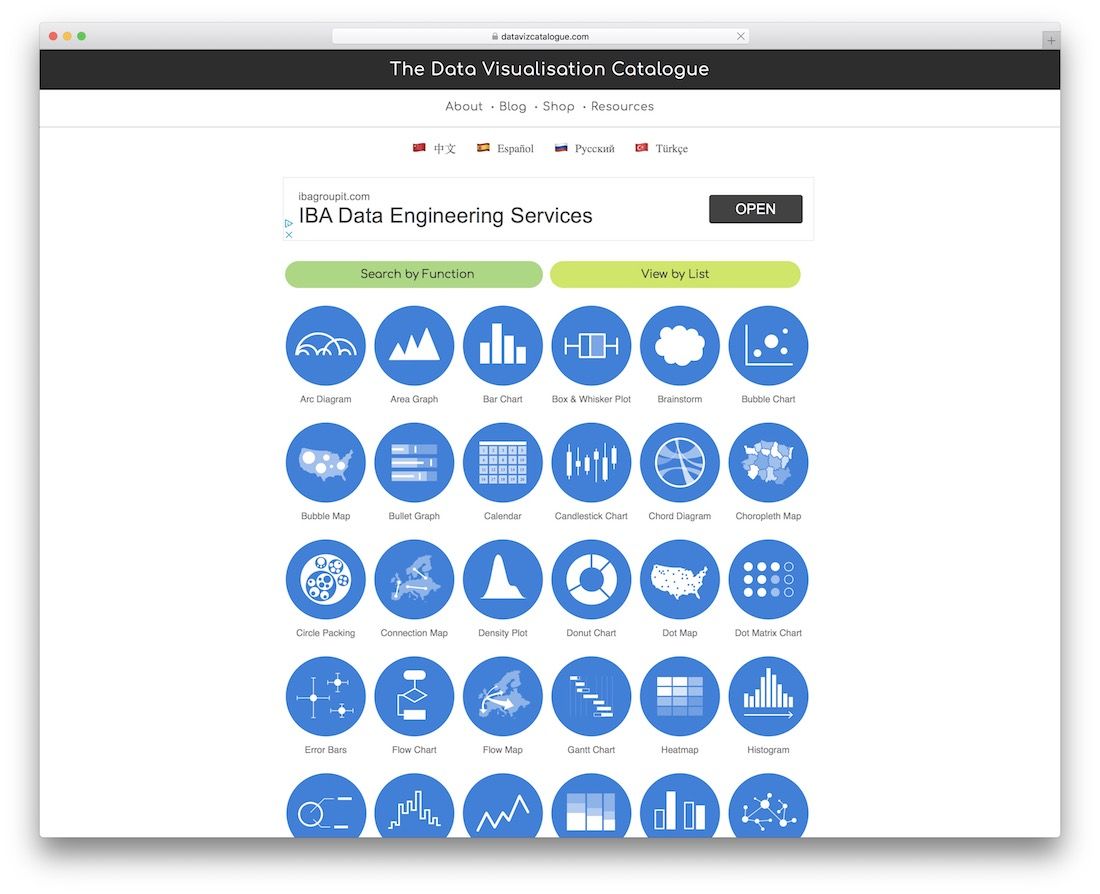
數據可視化目錄

響應式設計的問題是,您可以整日整夜地完善您所追求的佈局,但即使在佈局完成之後 - 還有更多工作要做,這通常歸結為您可以集成的方式交互式和動態內容到您的設計中。 當然,WordPress 使用令人興奮的插件很容易插入內容,這些插件在一定程度上迎合了響應式設備,但真正的原生響應式網站是一個更難破解的 cookie,您在內容中發現最多的東西之一是圖表,圖表和其他通過數字描述故事的數據可視化。 紐約時報是一個很好的例子,說明響應式網站如何需要一組響應式工具來為最新的選舉結果創建動態可視化。
這就是為什麼我們要分享更多關於數據可視化目錄的信息——數據可視化模式和功能的精彩集合,每個模式和功能都有一個獨特的頁面、獨特的描述、圖表/圖形/可視化效果的預覽,以及最重要的是——推薦可用於重新創建此類圖表或可視化的最穩定的最新工具。 這個項目已經做了很多工作,避免使用它來幫助自己更好地理解響應式數據可視化將是一個相當無知的想法。 有大量可用的示例,例如弧形圖、面積圖、條形圖、頭腦風暴雲、氣泡圖和地圖、公告圖、日曆、連接圖、流程圖、直方圖、折線圖、螺旋圖和無數其他在響應式網站上顯示數據的創造性方式。
InVision LABS 的工藝

Craft 是來自 InVision Labs 的新工具,InVision Labs 是一個著名且享有盛譽的設計軟件平台,多年來幫助塑造了網頁設計的格局。 隨著 Craft 的發布,InVision 似乎希望保持該記錄完好無損,而且他們很可能會這樣做。 Craft 是一款與眾不同的屏幕設計工具。 它直觀,智能,可以完成艱鉅的任務,並且對用戶的需求非常敏感。
創建使用真實數據(由您提供或自定義生成)的動態應用程序原型,以創建獨特的應用程序原型體驗。 庫功能能夠通過雲功能向您的屏幕添加新的和令人興奮的設計元素,因此無論您是想從實時網站提取數據,還是自己上傳數據——Craft Library 都是可以使用的功能。 我們不太可能很快看到這樣一個系統的競爭對手,所以現在學習 Craft 可能意味著你會更適應它計劃在未來發布的新功能。
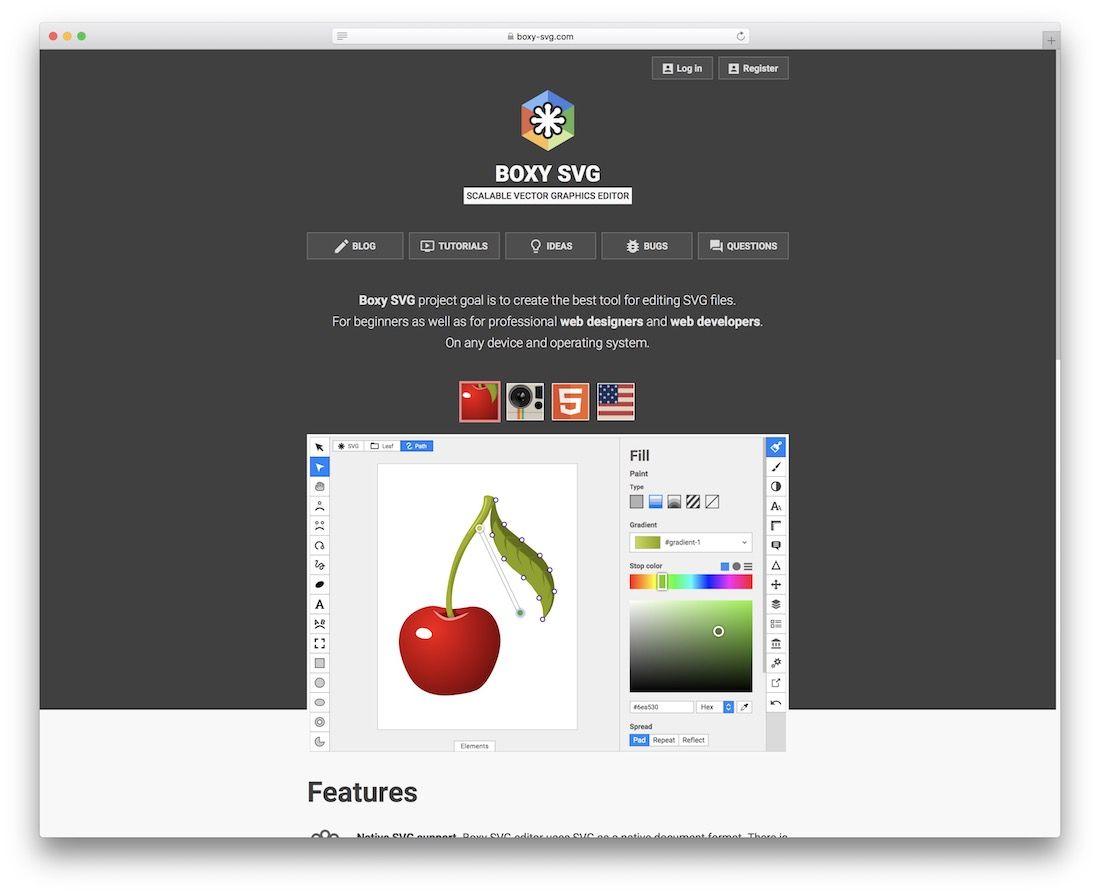
四四方方的 SVG 編輯器

Boxy 是一種直接在瀏覽器中操作矢量圖形的新方法。 到目前為止,平面設計師嚴重依賴使用 Sketch 和 Adobe Illustrator 等工具來完成圍繞矢量圖形的常見任務,但使用 Boxy SVG - 您現在可以創建插圖、圖標、橫幅、模型、圖表、按鈕和其他自定義SVG 元素直接來自您喜歡的瀏覽器。 它的功能令人驚訝,而且肯定很有用。 SVG 已經是響應式設計的未來,而像 Boxy 這樣的工具將確保它保持這種狀態。 將 SVG 圖形集成到您的設計中的好處是無價的。 它們對於性能、可擴展性和美觀的用戶體驗非常有用。
用戶界面

如果您有網頁設計的想法,您可以使用令人驚嘆且靈活的 UXPin 來實現它。 這是一個不知道任何限制的解決方案。 事實上,您的想像力是您擁有的唯一界限,因此請放鬆並創造您所追求的確切傑作。 使用 UXPin,您可以讓簡單和復雜的事情早日成為現實。
同樣,無論您是建立原型還是成熟的項目,UXPin 都沒有界限,因為您可以將它用於任何事情。
至於功能,不用說,非常多。 從 Material Design 和 Bootstrap 等內置庫,到 HTML 導入、大量組件、交互式表單元素和矢量繪圖工具,所有這些以及更多內容都是您使用 UXPin 獲得的。 立即準備好使用令人印象深刻的 UXPin 立竿見影。

移動友好測試(由 Google 提供)

在當今時代,您的網站或博客與所有設備完全兼容至關重要。 簡而言之,您的頁面必須支持移動設備。 如果您有興趣檢查網站的靈活性,最好不要錯過嘗試 Google 自己的移動友好測試。 雖然它是 Search Console 的一部分,但即使您沒有帳戶,您也可以進行測試。
要檢查您的網站或博客的佈局有多流暢,您可以添加 URL 甚至代碼。 一旦您點擊測試按鈕,移動友好測試將處理所有其餘的事情。 分析頁面後,Mobile-Friendly Test 將提供結果,以及是否有任何錯誤等等。
跨瀏覽器測試

與針對移動設備測試您的網站類似,您需要了解它與不同網絡瀏覽器的兼容性。 幸運的是,您可以從 CrossBrowserTesting 中受益,而不是手動執行所有操作。 借助眾多桌面和移動瀏覽器,該軟件將幫助您針對所有受歡迎的瀏覽器優化您的頁面。 要了解它的要點,您甚至可以觀看可用的演示文稿,並通過卓越的 CrossBrowserTesting 查看所有可能的內容。
該工具包含三個不同的軟件包,確保 Web 開發人員和團隊找到適合他們需求的解決方案。 請記住,您可以開始無風險試用並親身體驗這個強大的解決方案。 一些功能包括手動和自動測試、調試、屏幕截圖、真實設備、並行測試和 CI 集成等等。
原子

Atomic 做了兩件事:它可以幫助您使用現有的設計文件(PS 或 Sketch)構建界面,它可以幫助您使用自定義動畫對這些設計進行原型製作。 創建不受設備類型限制的自定義應用程序,並了解這些設計如何跨多個平台進行交互。 運動優化引擎將讓您製作動畫運動,從而豐富您的應用程序的 UI,並對其進行一些現代改造。 對於您的每個設計,您可以獲得一個自定義 URL,您可以與您的設計團隊或運行不同設備的人共享該 URL,並查看應用原型如何與他們交互。
看,Atomic 在這裡試圖做的是給開發人員,當然還有設計師一個機會,讓他們有機會更輕鬆地構建適用於所有主要設備的原型。 單獨編寫這樣的設計將花費大量時間,但使用 Atomic - 該過程被降級為在所有正在試用的平台上都同樣出色的單一設計。 Atomic 記錄您的設計歷史並記錄您已採取的操作,以便您可以隨時恢復到特定版本。 可以邀請團隊成員一起在設計上進行協作,如果有需要,還可以使用反饋功能直接收集反饋。
摺紙

我們不會隱瞞這樣一個事實,即很多這些工具實際上是用於原型設計界面,特別是用戶界面。 過去幾年市場的大門似乎已經打開,現在谷歌和 Facebook 等公司也紛紛效仿,以滿足專業圖形設計師的需求。 Origami 是由 Facebook 構建的設計原型庫。
Origami 已經在 Instagram 和 Facebook Messenger 等流行平台上得到使用,現在任何可以訪問其開發工具包的人都可以選擇使用 Origami 重新創建一些著名的界面模式。 現代組件使 Origami 的後端如此受歡迎。 滾動、滑動和點擊元素都經過精心設計和製作,以反映最先進技術的可能性。 Origami 作為本機應用程序,可讓您將 Sketch 設計直接導入 Origami,以便您可以預覽您的設計在瀏覽器中的實時外觀。 是的,Origami 也適用於桌面原型設計。 在許多方面——它是一種通用工具。
微軟流

借助 Microsoft Flow,我們正在進入更企業級的設計開發。 Flow 用於構建可以代表您自己的開發過程自動執行多項任務的工作流。 為什麼這在設計中會有用? 好吧,一方面,它有助於在許多設備之間同步數據。 其次,它有一個簡潔的通知系統,您可以使用它來設置警報等。 這樣,您的團隊和您的底線在與整個設計結構中發生的事情保持同步時保持不變。
Flow 之所以如此吸引人,還在於它可以連接的服務數量——Twitter、Dropbox、Slack、GitHub、Google Drive 等等。 從撰寫本文時起,已有 30 多個現成的服務集成。 這也不是。 自定義模板將有助於解釋 Flow 如何成為您現有設計工作流程或開發的有用補充——我們不會評判。 每個模板都是為特定目的而設計的,例如當您的老闆給您發送電子郵件時向您發送短信、將 Twitter 線索添加到 CRM 或備份您的文件。 這些模板只是冰山一角,旨在激發您創建根據您需要的確切流程定制的流程。
1140格

僅移動開發人員不願承認這一點,但桌面優先方法仍然是縮小設計以適應不同設備類型的最佳方式。 開發人員為寬度為 1280 像素的屏幕構建了 1140 個響應式網格,並能夠優雅地降級以適應更小的屏幕。 不幸的是,原來的網站現在已經不存在了,但所有可用的開源文件仍然在 GitHub 上,並且有一些文檔可以幫助您構建您的第一個 CSS 網格網站。
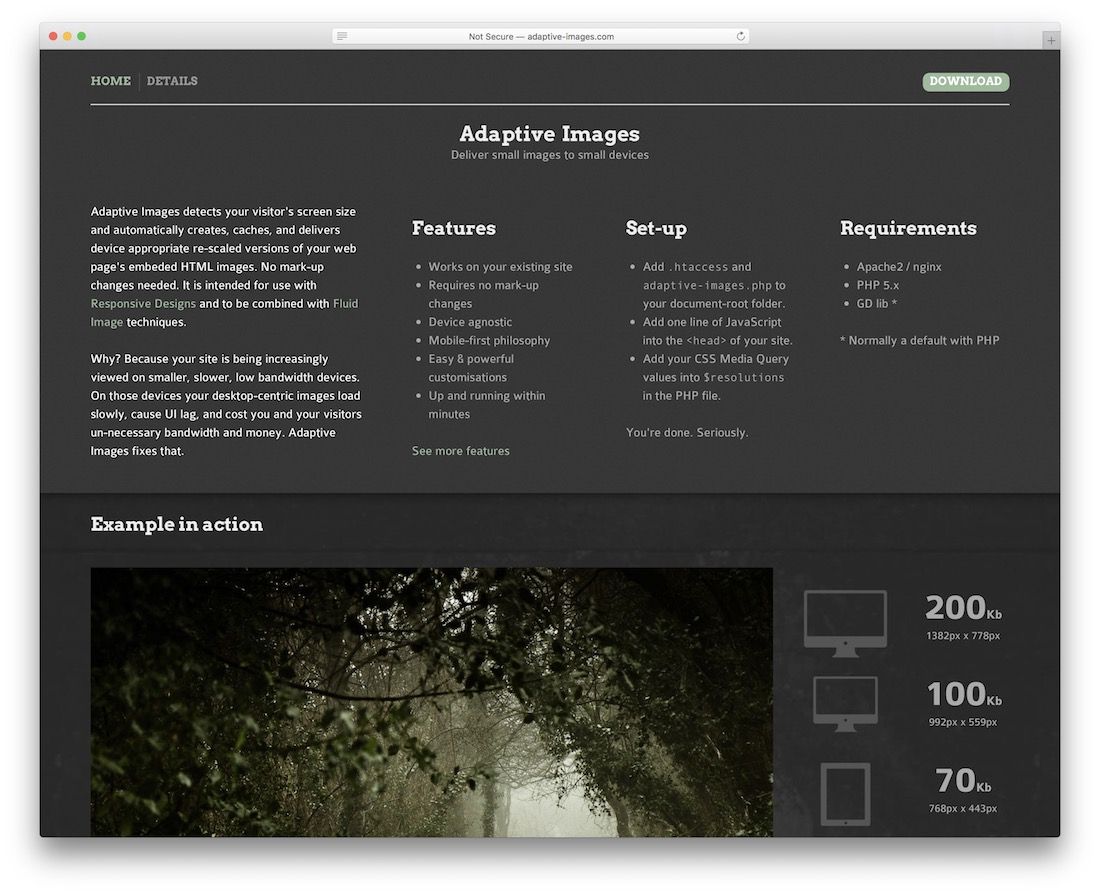
自適應圖像

我們已經了解了很多關於響應式圖像的知識; 其中最重要的是圖像需要針對所有設備類型進行優化,並縮小以提供最佳的用戶體驗,而不會犧牲網站性能。 試想一下,如果每個網站都開始向訪問者提供性能優化的視覺內容,那麼 Web 的速度會有多快?
整體網絡流量會以驚人的速度下降,但除非這將在本地強制執行,否則我們在很長一段時間內都不會看到這樣的變化。 但是,存在替代方案。 其中之一是自適應圖像。 自適應圖像算法能夠檢測用戶訪問您的頁面所使用的設備類型,並向該用戶提供更精心製作的圖像,以響應屏幕尺寸小得多的設備的要求。 自適應圖像脫穎而出,因為它與流行的內容管理系統無縫集成,不會導致頁面中斷。 所以本質上,沒有很多理由不使用自適應圖像。
FitVids

媒體(文件、照片、音樂、視頻等)是最能減慢網絡速度的因素。 不幸的是,我們還沒有學會如何管理大量數據來為用戶提供反映簡約功能的瀏覽體驗。 帶寬還不是免費的。 在發展中國家,它肯定會很昂貴。 運行 CSS-Tricks 的 Chris Coyier 沒有三思而後行,他決定使用 FitVids 回饋開發者社區——一個流暢的 jQuery 庫,用於在響應式網站中進行無縫視頻嵌入。 為用戶提供這些點對點體驗非常重要。 這樣,他們可能永遠不會質疑他們正在瀏覽的平台的質量。
有線

Wirefy 的角色是從設計草圖到完整的原型實現。 為了達到預期的效果,需要有一種快速組合 UI 元素的方法。 這就是Wirefy最適合的地方。 Wirefy 是您可以在其上構建的層。 採取佈局,並根據您自己的要求進行管理。 無論是刪除組件,還是管理樣式功能。 毋庸置疑,構建一個客戶可以實際與之交互的原型將為您的努力提供合理數量的“額外積分”。
適合文本

如果你喜歡的話,文本或排版在響應式設計中扮演著重要的角色。 首先,您必須正確佈局,但不能忘記對齊排版。 這將反映訪問您內容的所有設備和媒體的相同質量。 與 FitVids 類似,這就是 FitText 的用武之地。它是一個簡單的 jQuery 庫,用於縮放與父元素大小匹配的標題。 這樣,您的重要標題將始終處於聚光燈下,完全符合現代網頁設計標準。
負責人

您必須通過多個物理設備檢查網站設計的兼容性的日子已經一去不復返了。 確實,這樣的時代是存在的。 但是由於軟件的發展,現在您可以在大量設備上檢查網站的響應能力。 您只需將您的網站 URL 輸入到 Responsinator 等工具中即可完成此操作。 這確實是一項了不起的設計技術壯舉,將在設計過程中為您節省大量時間。 現在您可以加載您的網站並針對最流行和最現代的智能設備進行測試。 現在,您可以隨時查看是否可以對您的網站進行改進。
這對記憶和理解有什麼好處? 我們介紹了一些令人瞠目結舌的工具,但響應式設計工具的市場正在隨著時間的推移而增長。 有時,它不僅僅是為我們提供直接代碼提示的工具,或者是一個可以使用的框架。 這些工具激勵我們讓我們的應用程序和網站在真正關注設計的地方更具響應性。 用戶體驗永遠是第一位的,沒有比改進用戶界面更好的方法來改善用戶體驗。 這正是成為您正在構建的體驗的東西。 你有沒有從這個列表中找到一些新的想法? 我們很樂意讓您與我們分享它們,總是鼓舞人心地閱讀其他人的想法!
