SVG 的優缺點
已發表: 2022-12-17SVG (Scalable Vector Graphics) 是近年來流行起來的一種矢量圖像格式。 與使用固定像素網格定義的傳統光柵圖像格式(如 JPEG、PNG 或 GIF)不同,SVG 圖像使用幾何形狀定義,允許它們縮放到任意大小而不會降低質量。 SVG 的優點之一是可以使用 Adobe Illustrator 或 Inkscape 等矢量編輯軟件輕鬆編輯和自定義它。 另一個優點是,由於 SVG 是一種矢量格式,它可以很容易地根據不同的屏幕尺寸和分辨率調整大小,使其成為響應式網頁設計的理想選擇。 遺憾的是,並非所有移動設備都支持 SVG 圖像。 雖然所有現代瀏覽器都支持 SVG,但許多舊的移動瀏覽器不支持。 此外,iOS 設備直到最近才對 SVG 提供有限的支持。 但是,有一些變通方法可用於在舊設備上查看 SVG 圖像。 一種選擇是使用矢量編輯程序(如 Adobe Illustrator)將 SVG 圖像轉換為 PNG 或 JPG 格式。 另一種選擇是使用在線 SVG 到 PNG 轉換器。 儘管某些移動設備對 SVG 的支持有限,但由於其眾多優點,該格式正變得越來越流行。 隨著 Web 瀏覽器和矢量編輯程序的支持越來越多,SVG 很可能成為矢量圖像的標準格式。
在 SVG 中,幾何形狀用於描述圖形元素。 在此程序中,可以使用顏色參數進行無像素化縮放。 雖然無法直接在您的 Android 設備上安裝 Svg,但您可以下載它。 如果您不喜歡使用 Android 應用程序查看SVG 文件,將其轉換為 PNG 或 PDF 等其他格式很簡單。 萬維網聯盟負責開發 SVG 開放標準。 該工具最初旨在顯示和操作 Web 上的圖形。 由於它們在計算機上打開的安全性不如在 Android 設備上打開,因此不應下載它們。
以下是將 SVG 轉換為其他格式的幾種方法。 對於 Android,最好的選擇可能是使用 PNG 或 svg。 與較大的文件相比,PNG 文件更小且更易於縮放。 如果您想使用大圖像或高分辨率圖標,請考慮使用 s vo vo 圖形。 當您將SVG 文件添加到圖像時,它有可能包含惡意內容,例如 HTML 注入或跨站點腳本攻擊。 Inkscape 是可用的最通用的矢量圖形編輯器之一。 可以從互聯網上免費下載免費版本。 Inkscape for Android 的官方下載鏈接也可用於安裝該應用程序。 另一方面,有些工具在 Apple 今年晚些時候發布 iOS 7.x 之前無法使用。
如果屏幕閱讀器是為閱讀 SVG 而構建的,它也可以閱讀它。 SVG 是一種標識符,屏幕閱讀器可以使用它來描述或突出顯示圖像所代表的內容。
該頁面最後更新於 2021 年 11 月 24 日。Internet Explorer 除了其他主要 Web 瀏覽器外,還支持可縮放矢量圖形 (SVG) 協議。 支持多種圖像編輯器軟件,包括 Inkscape,它使用 SVG 作為其原生格式(有關更多信息,請訪問此頁面)。
Android 是否接受 Svg?

是的,Android 確實接受 SVG。 您可以使用 Adobe Illustrator 等應用程序來創建自己的矢量圖像,也可以在線查找預製的 SVG 文件。 擁有 SVG 文件後,您可以使用 Inkscape 等應用程序打開和編輯它。
有一個名為SVG Viewer的用於觀看 svega 文件的很棒的應用程序。 通過選擇背景顏色並拖動 SVG 文件,您可以查看它。 .V 文件可以在網絡瀏覽器、基本文本編輯器和高端圖形編輯器中查看。
Ios 支持 Svgs 嗎?

是的,iOS 支持 SVG。 事實上,iOS 從 3.2 版本開始就支持 SVG。
Apple 已向適用於 iOS、macOS 和 iPad 的 Xcode 12 添加了可縮放矢量圖形 (SVG) 圖像資產支持。 在 Xcode 12 之前,PDF 對像用於單比例資源。 節省時間和避免潛在錯誤是此方法的一個優點,因為它可用於將項目從@3x 複製到@1x 圖像大小。
移動設備上的 Svg 資產支持
沒有支持 SVG 的 iOS 13 及更高版本的設備,但可以在 iOS 13 以下的設備上將其轉換為 PNG。它通常用於 Web 和 Android 應用程序中以存儲資產。 Android 瀏覽器版本 3-4 對移動設備上的 SVG 有部分支持,但 Android 瀏覽器版本 2.1-2.3 不支持。 編譯時,Xcode 中的矢量圖形將轉換為稱為 png 的矢量圖形。
移動設備支持 Svg 嗎?

這個問題沒有明確的答案,因為它取決於所討論的特定移動設備。 有些設備支持 SVG,有些則不支持。 確定特定設備是否支持 SVG 的最佳方法是查閱該設備的文檔或規範。
SVG,或可縮放矢量圖形,是一種基於 XML 的矢量圖形表示。 您可以使同一屏幕在大屏幕上的顯示效果與在小屏幕上的顯示效果一樣好。 本文介紹如何利用 SVG 的功能以及如何使其適用於移動應用程序。 因為 iPhone 目前不支持 SVG,這真是一個遺憾。 另一方面,桌面瀏覽器不允許用戶平移圖像或放大圖像。 在大多數情況下,為了傳達大量信息,在單個圖像中使用 SVG 比將多個縮略圖連接到較大位圖的不同部分更有意義。 使用 SVG 表示有時並不是呈現圖像的最佳方式。
GZIP 壓縮將 SVG 文件的大小減小到可接受的水平。 需要 MIME 類型的SVG 文檔。 因此,圖表的初始大小以及查看框都已設置。 如果圖像是 GIF 或 PNG,從字節大小的角度來看,它通常比 JPEG 或其他格式的圖像緊湊得多。 對於移動網頁設計師來說,這是一個非常有用的工具。 在此頁面上,圖像被壓縮到大約 8Kb(已壓縮),這對於移動帶寬消耗非常有效。 設備支持已經廣泛可用,而且越來越好。 有一些例外(Opera Mini 和 iPhone),但先驅者、品味製造者和早期採用者都有很好的代表性。
支持 Svg 文件的 Adobe 產品
您可以使用該程序在 Adobe Illustrator 中打開 SVG 文件,該程序可供下載。 還有其他幾個支持 SVG 文件的 Adobe 程序,例如 Photoshop、Photoshop Elements 和 InDesign。 Adobe Animate 也與 SVG 文件兼容。

所有瀏覽器都支持 Svgs 嗎?

所有現代瀏覽器都廣泛支持 SVG。 此外,還有許多方法可以確保舊版瀏覽器可以顯示您的SVG 內容,包括使用舊版 Internet Explorer 以及為不受支持的瀏覽器提供回退。
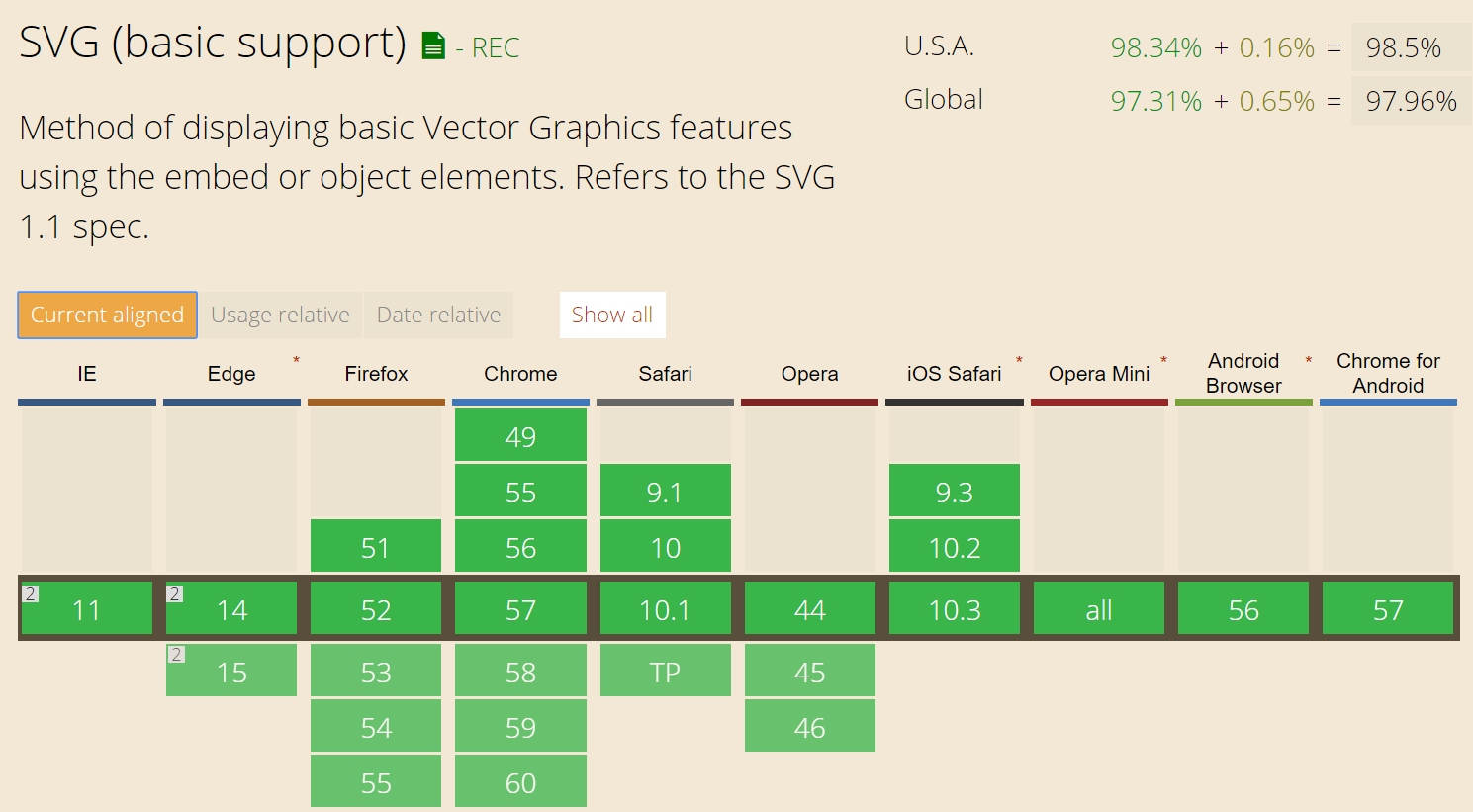
目前沒有支持整個規範的瀏覽器,因此您需要檢查要使用的每個瀏覽器的功能。 如果您只繪製基本形狀而不使用高級功能(例如濾鏡、動畫等),您的問題應該會消失。 這裡有一個全面的瀏覽器兼容性矩陣。 對每個圖像使用什麼都沒有區別:您可以在 sva 中全部使用它。 這樣,您就可以在配備視網膜顯示屏的 iPhone 上覆蓋所有內容。 未來還會有更多設備投入使用。 如果您的瀏覽器不受支持,您可能無法使用它。
您可以通過包含一個名為“no-svg”的類和一個 PNG 來省錢。 如果你想使用元素,我建議使用一個名為 Modernizr 的 JavaScript 庫(它可以檢測圖像)。 例如,某些功能可用。 jQuery 在 Mac 和 Windows 上都支持,瀏覽器支持需要幾行 jQuery。
開發人員可以使用矢量圖形格式 Graphic Interactivity 來創建範圍廣泛的應用程序。 Chrome、Safari 和 Firefox 支持 SVG,但 Internet Explorer 和 Opera 不支持。 開發人員應該意識到舊瀏覽器不支持內聯 SVG的事實。 如果網站不包含完全兼容的 SVG 元素,就會出現錯誤。 此外,對於開發人員來說,了解舊版瀏覽器不支持內聯 PDF 很重要,這可能會導致問題。 SVG 文件格式因其多功能性和強大功能而在各種格式中越來越受歡迎。 但是,舊版瀏覽器不支持內聯 SVG,這可能會導致兼容性問題。 開發人員在將 HTML 元素嵌入與 SVG 完全兼容的網站時,務必牢記這一點。
Chrome 提供最好的 Svg 支持
哪個瀏覽器支持 SVG? 對 SVG (basic) 的基本支持在 Chrome 4106 版本上完全支持,在 None of Chrome 版本上部分支持,在其他版本的 Chrome 上不支持。 基本 SVG 支持(例如)在 3.2-16 上可用,但在 3.1-5.1 上僅部分支持。 在 SVG 支持方面,Chrome 無疑是贏家。
如何在 Android 手機上打開 Svg 文件
有幾種方法可以在您的 Android 手機上打開 SVG 文件。 一種方法是使用文件管理器應用程序,例如 Astro 文件管理器或 ES 文件資源管理器。 安裝這些應用程序之一後,打開它並導航到您要查看的 SVG 文件。 點擊文件,它應該會在應用程序中打開。 打開 SVG 文件的另一種方法是使用專用的 SVG 查看器應用程序,例如 SVGTiny。 安裝應用程序後,打開它並點擊“打開文件”按鈕。 選擇您要查看的 SVG 文件,它應該會在應用程序中打開。
使用矢量圖形格式(如 SVG),您可以創建插圖、徽標和圖標。 因為分辨率是獨立的,圖像可以縮放到任意大小而不會降低質量。 網上有多種免費工具可用於下載 SVG 並將其轉換為 JPG 或 PNG 文件。 您可以使用多種方法在 iPhone 上解壓縮 SVG 文件。 在某些情況下,可以使用 Inkscape 等程序將文件轉換為 PNG。 因為它可以輕鬆調整大小,所以它是徽標、圖標和插圖的流行格式。
除了在 Illustrator 中創建 SVG 文件外,您還可以在該程序中打開它們。 SVG 文件可以在 Illustrator 中打開,只需雙擊它即可使用該程序中的工具進行編輯。
因為 SVG 文件可以在任何主流瀏覽器中查看和編輯,所以您可以輕鬆地查看和編輯它們。 如果您使用 Illustrator 製作這些圖像,也可以在單獨的程序中查看它們。
Svg 文件:4 個可以打開它們的程序
SVG 文件也可以像 PostScript 文件一樣通過 Adobe Illustrator、Photoshop、Photoshop Elements 和 InDesign 等程序打開。
Svg Ios
svg 是一種矢量圖形格式,可以在 ios 設備上使用。 它通常用於圖標和其他簡單圖形。
Cocoa 的SVGKit 框架用於製作原生 SVG 文件渲染。 我對它的速度和力量一點也不感到驚訝。 安裝它的三種最常見的方法是通過 Carthage、CocoaPods 或手動安裝。 可以在 wiki 版本上找到更多信息:。 最新版本的 SVG-Kit-Demo 位於 http://www.seedpress.com/SVG-Kit-Demo-0.html#v3。 Carthage 可以通過在您的 Cartfile 中輸入以下內容來使用:您還應該升級到最新版本(2018 年 10 月),如果您還沒有的話。 我們的構建腳本一次自動創建庫的所有版本並將它們保存為一個文件。 iOS 使用的 API 與 Android 使用的 API 幾乎相同。
Ios 13 中的 Svg 支持
iOS 13 在文件應用程序中包含對 svega 文件的支持。 您現在可以將文件直接壓縮到應用程序中,並在您的項目中使用它們,而無需下載或安裝第三方應用程序。 您還可以使用 UIImage 類構造函數訪問這些文件。 由於 SVG 文件與 Safari 12 完全兼容,因此任何通過 Safari 12 訪問您的頁面的用戶都會完美地看到它。
Svg 圖像
SVG 圖像是基於矢量的圖形,可以縮放到任意大小而不會降低質量。 它們可用於網站和應用程序,深受設計人員和開發人員的歡迎。
通過瀏覽 280,000 多個 SVG,了解為什麼我們受到數十萬人的喜愛。 我們的 SVG 與 Silhouette 和 CV 等流行的製作軟件配合得很好。 有紙藝設計、卡片製作選項、T 卹圖形、木標設計等等。 您可以免費為 Silhouette 和 Cricut 保存 Svg 文件。 您還可以在我們的 YouTube 頻道上找到一些很棒的靈感,在那裡您可以獲得一些很棒的剪切文件設計。 如果您有各種各樣的精美工藝設計、材料和格式可供選擇,那麼放鬆和手工製作就很容易了。
當您使用 Android 設備時,功能區中的圖形選項卡可用於編輯 SVG 文件。 可以在幾秒鐘內將樣式添加到您的 SVG 文件中,使其看起來更專業。 如果您使用像素和透明度,PNG 是比 SVG 更好的選擇。
Svg 比。 Png:哪種格式更好?
PNG 適用於簡單的圖形,但 SVG 是複雜佈局和插圖的最佳格式。 它們也可以用於打印頁面和網頁,因為它們更加通用。
