在您的網站上使用可縮放矢量圖形 (SVG) 的優點和缺點
已發表: 2022-11-28您可能希望在您的網站上使用可縮放矢量圖形(SVG) 的原因有很多。 也許您是一名平面設計師,想要在線展示您的作品,或者您可能需要在您的站點上顯示複雜的圖表。 不管是什麼原因,您都會很高興知道 Squarespace 支持 SVG 文件。 在本文中,我們將了解如何在您的 Squarespace 網站上上傳和使用 SVG 文件。 我們還將討論使用這種文件格式的一些優點和缺點。
您可以在 Squarespace 中使用 Svg 文件嗎?

Squarespace 支持使用 sva。 要將 SVG 文件添加到Squarespace 網站,您必須先將其上傳到網站的“資產”面板,然後將其插入帖子或頁面。 “添加文件”按鈕可用於將 SVG 文件上傳到“資源”面板。
為什麼你不應該使用 Svg
什麼時候不應該使用 sva? 由於其簡單性和顏色, HTML5 圖形(例如徽標和圖標)最適合 SVG。 裡面的紋理比照片少,這對於有很多細節紋理的圖形來說並不理想。 因為它缺乏對舊瀏覽器的支持,所以對於需要舊瀏覽器才能查看的網站來說,它不是一個好的選擇。 是否可以使用 sva 文件? 大多數基本文本編輯器和 Internet 瀏覽器會將這些文件識別為 SVG。 當前不支持高級圖形編輯器,例如 CorelDRAW。
什麼程序適用於 Svg 文件?
每個流行的瀏覽器,包括 Google Chrome、Firefox、Internet Explorer 和 Opera,都支持渲染 SVG 圖像。 矢量圖形也可以使用基本的文本編輯器創建,例如 CorelDRAWCorelDRAWCorelDRAW,它是由 Corel Corporation 開發和銷售的矢量圖形編輯器。 除了 Corel 圖形套件之外,Corel 也稱為 CorelDRAWCorelDRAW,後者包括位圖圖像編輯器 Corel Photo-Paint 以及其他與圖形相關的程序(見下文)。
Inkscape 應用程序是免費和開源的,它具有最先進的矢量繪圖功能。 在 Adobe 收購 Macromedia 之前,它是 SVG 最突出的推動者。 Java 用於創建 Batik,它幾乎支持所有內容,包括一些最初計劃在 1.2 中使用的功能。 ImageMagick 是一個眾所周知的命令行圖像處理工具。 因為它是為現代瀏覽器設計的,所以 svg 包括所有最新功能,如遮罩、裁剪、圖案裁剪和全漸變圖像。 gnuplot 和 xfig 這兩個著名的繪圖工具都導出為 SVG。 JSXGraph 將使用 VML、SVG 和畫布呈現圖形。
以前,圖形設計師和 Web 開發人員必須在 Illustrator 和 Inkscape 之間做出選擇才能生成 SVG 文件。 Adobe 還發布了 Illustrator 更新,允許用戶以 JPEG 和 SVG 格式保存文件。 換句話說,文件可以在任何瀏覽器上下載和使用,只要它們與該瀏覽器兼容。 就優勢而言,SVG 文件遠優於 JPEG 文件。 使用它們的一個優點是它們更加詳細並且具有更高的分辨率。 它們在顯示文本和插圖時也可以更加準確。 另一方面,SVG 文件與幾乎所有瀏覽器都不兼容。 只有 Chrome、Firefox 和 Safari 等現代瀏覽器才能正確顯示它們。 Adobe 的更新將非常有用。 這意味著圖形設計師和 Web 開發人員現在可以在兩個能夠創建高質量 SVG 文件的優秀程序之間進行選擇。 有了這個新功能,網站和應用程序的圖形現在更容易創建。
什麼打開 Svg 文件格式?
SVG 文件的查看者可以使用所有現代網絡瀏覽器瀏覽文件。 Chrome、Edge、Firefox 和 Safari 只是平台的幾個例子。 因此,如果您沒有 SVG 並且無法使用其他任何工具打開它,請打開您最喜歡的瀏覽器,選擇“文件”>“打開”,然後選擇您想要查看的 SVG 文件。 您將能夠在瀏覽器的窗口中看到它。

如何在 Illustrato 中打開 Svg 文件
如何在 Illustrator 中打開 .sva 文件?
SVG 文件可以用 Illustrator 打開。 通過在 Illustrator 中打開,將 SVG 文件保存為 PDF 或 PNG 文件很簡單。
如何將 Svg 文件嵌入我的網站?

如果你想直接在 HTML 文檔中包含 SVG 圖像,你可以通過使用 *svg 在你喜歡的 IDE 或 VS 代碼中打開SVG 圖像,複製代碼,並將其粘貼到 *body 下面的演示展示瞭如何創建一個與您將要創建的內容相同的網頁。
隨著最新的瀏覽器和技術更新,我們還需要 <object> 標籤還是可以使用 <img> 代替? 他們的優缺點是什麼? 使用“圖像”標籤使用 Nano 標記和嵌入字體。 如果可能,使用靜態壓縮和 Brotli 壓縮來壓縮您的 SVG。 由於我們網站上的圖像數量不斷增加,我們將面臨難以查看的顯示問題。 因此,由於我們使用的嵌入方法,我們將能夠在圖像搜索中看到我們的圖像。 要將 SVG 嵌入到 HTML 中,使用 >img> 標籤是最好和最簡單的方法。
如果您的圖像具有交互性,則可以使用 <object> 標記添加交互性。 如果你使用標籤作為後備,圖像將被加載兩次,除非你緩存它們。 外部 CSS、字體和腳本都可以用來管理 SVG 的依賴性,SVG 本質上是一個 DOM。 因為 ID 和類仍然封裝在文件中,所以使用對象標籤保存 SVG 圖像很簡單。 內聯嵌入中的所有 ID 和類都必須是唯一的。 因為用戶與您的 SVG 的交互會以不可預測的方式影響它,所以您將受到靜態更改的影響。 在大多數情況下,不推薦使用內聯 SVG; 例外是自動加載頁面時。 iframe 難以維護,不會被搜索引擎索引,也不會被 SEO 有效使用。
如果您的 SVG 具有不規則形狀或複雜,您可能需要考慮使用 svg> 元素而不是 . 它可用於為您的 SVG 指定容器,以及用於定義構成 SVG 的圖形的元素集合。 在定義單個圖形元素時,您還可以包含 svg 元素,該元素用於定義區域的地圖。 HTML 是眾所周知的圖像來源。 使用 HTML 嵌入代碼,您可以輕鬆地將圖形添加到您的網站。 就像遵循 *img 的 src 屬性中的說明一樣簡單 如果您沒有固有的縱橫比,則需要包含高度或寬度屬性以在 SVG 中保持適當的比例。 此外,svg 元素可用於為您的 SVG 定義容器,然後 g 元素的集合可用於定義該容器內的圖形元素。 因此,您將能夠為 SVG 的佈局和外觀指定更多選項。 最後一個選項是使用 *svg 元素將單個圖形元素定義為圖像映射。 它將允許用戶加載不同的頁面或通過單擊圖形打開對話框。
如何在 Squarespace 中使用 Svg
在您的 Squarespace 網站上包含可縮放矢量圖形 (SVG) 是添加引人入勝和互動內容的好方法。 以下是如何開始:
在主菜單中,單擊頁面。
單擊 + 圖標,然後單擊空白頁。
在“頁面設置”面板中的“頁麵類型”下,單擊“標準”。
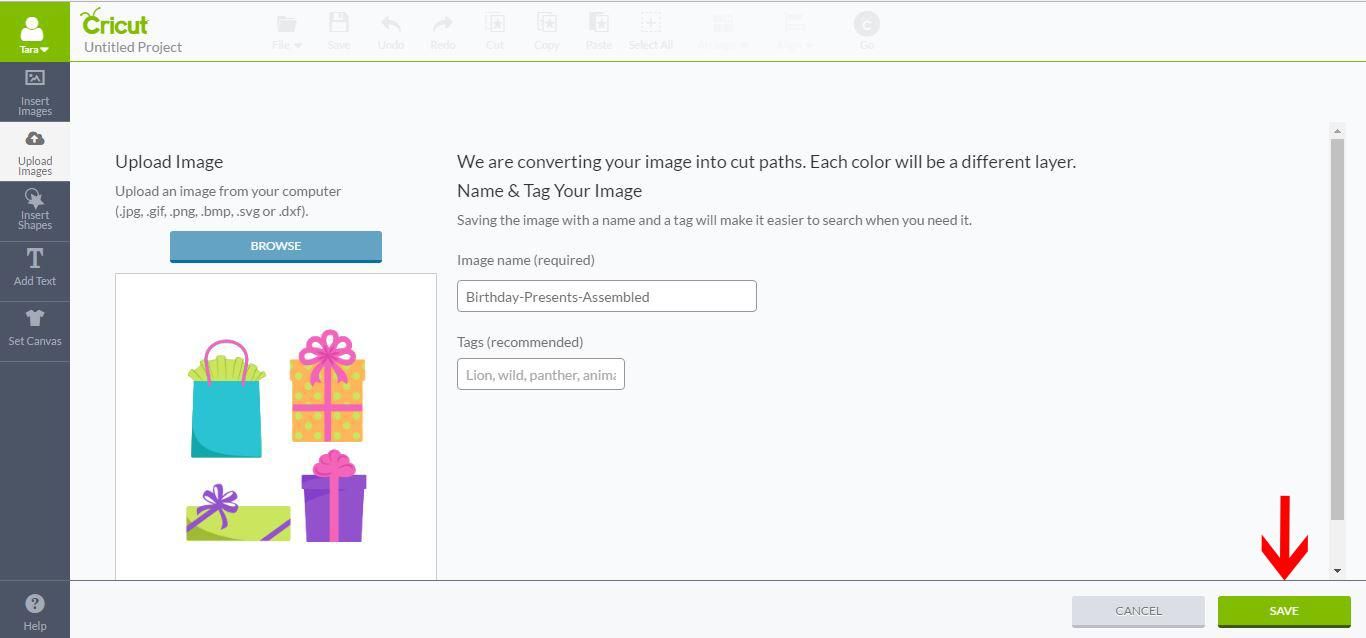
單擊頁面內容區域並選擇“插入”>“圖像”。 出現插入圖像對話框。
單擊上傳圖像。 出現上傳圖像對話框。
單擊選擇圖像。 導航並選擇您要上傳的 SVG 文件,然後單擊“打開”。
將圖像添加到頁面後,您可以單擊並拖動它以重新定位。 要更改 SVG 的大小,請單擊並拖動其中一個角手柄。
Squarespace 圖標庫
Squarespace 圖標庫是一個不斷增長的圖標集合,可用於為您的 Squarespace 網站增添視覺趣味。 這些圖標有矢量和 PNG 兩種格式,可用於個人和商業項目。
通過使用圖標,您可以直觀地表達您的 Squarespace 網站。 這可以通過多種選擇來實現,每種選擇都有自己的優點和缺點。 有些圖標可能需要付費,而其他圖標則可能受到知識產權或商標限制。
如何將自定義社交圖標添加到您的 Squarespace 網站
自定義社交圖標作為其設計的一部分添加到Squarespace 網站。 您可以使用圖標庫將圖標添加到 Squarespace。 以下是您可以在網站上使用的一些圖標。 只需單擊庫中的圖標,然後單擊“添加到站點”按鈕即可將其添加到網站。 也可以使用 HTML 代碼將圖標添加到 Squarespace。 “自定義 CSS”選項可以在主頁的“設計”選項卡中找到。 然後,在“文件”選項卡中,您可以上傳您的圖標。 本文提供了將社交圖標添加到 Squarespace 站點的分步說明。
