在 Facebook 上使用 SVG 文件的優勢
已發表: 2023-01-04在將圖像發佈到 Facebook 時,您可以使用幾種不同的文件格式。 其中一種格式是 SVG。 但究竟什麼是SVG 文件? 你真的可以在 Facebook 上發布一個嗎? SVG 文件是矢量圖形圖像。 這意味著它由一堆點、線和曲線組成,它們全部連接起來形成圖像。 使用 SVG 文件的優點是它可以縮放到任何大小而不會損失任何質量。 因此,如果您需要製作小圖像或大圖像,SVG 文件是完美的選擇。 現在您知道什麼是 SVG 文件,下一個問題是您是否可以將一個文件發佈到 Facebook。 答案是肯定的! 事實上,Facebook 實際上支持 SVG 文件。 所以如果你有一張圖片想在 Facebook 上分享,你絕對可以發布一個 SVG 文件。
Svg 可以上傳到 Facebook 嗎?

是的,SVG 文件可以上傳到 Facebook。 但是,由於 Facebook 使用 Open Graph 協議來識別媒體內容,您需要採取一些額外的步驟來確保您的 SVG 文件在您的 Facebook 頁面上正確顯示。
Svg 可以是照片嗎?
可以使用 .SVG 文件生成徽標、插圖和圖表等 Web 圖形。 儘管分辨率低,但它們很難顯示高質量的數碼照片。 根據圖像的分辨率,JPEG 文件通常是最佳選擇。 因為現代瀏覽器不支持 sVG,所以只能處理 SVG 圖片。
Svg 圖像是否受版權保護?
當您開始使用圖像製作您銷售的產品時,您將需要商業許可。 我在這裡提供免費的 SVG 文件,這些文件需要個人許可。 重要的是要注意這些許可證不能轉讓。 除非收件人是您的朋友,否則不允許下載某些 SVG 文件。
我可以上傳 Svg 嗎?

您將像上傳任何其他文件一樣將您的 SVG 文件上傳到帖子編輯器。 可以將圖像塊添加到編輯器,也可以添加矢量文件。
它們是基於 XML 的紋理的子集,可用於交互式或動畫環境。 他們使用 XML 標記語言,這增加了任何網站出現安全問題的可能性。 在本文中,我將向您展示如何將 svg 圖像添加到 WordPress。 由於其限制,眾所周知,SVG 支持的需求量很大。 有許多適用於 WordPress 的插件可讓您將sva 圖像保存為 HTML。 如果在上傳到 WordPress 時仍然有錯誤,您應該在圖像的 XML 標記中包含此標記:SVG。 ht_message mstyle=info title=”show_icon” id=utf-8′′ >”
這些文件可以使用文本編輯器(例如 Microsoft Word 或更專業的編輯器)進行編輯,也可以使用 XML 進行轉換。 圖形旨在作為設計過程的一部分創建,但不應用作文本文檔。 如果您想將 SVG 文件用作文本,您應該將它們轉換為另一種格式。
SVG 文件提供的各種可能性使它們用途極為廣泛。 它們可用於印刷、服裝和工藝圖形以及其他類型的印刷工作。 因為它們不能很好地與大量設備一起工作,所以它們在日常生活中並不經常使用。
我可以將 Svg 文件導入 Illustrator 嗎? 是的,您可以將 Svg 文件導入 Illustrator
如何將 svg 文件導入 illustrator?
目前可以通過 Illustrator 資源商店導入 SVG 文件,但 Illustrator 目前不支持。 為此,請在 Illustrator 中打開 SVG 文件,然後選擇“文件”菜單、“導入和導出到庫”以及“導入和導出到庫”。 要將 SVG 文件放在 Illustrator 上,請將其拖放。
如何共享 Svg 文件

當您點擊底部的“分享鏈接”按鈕時,指向您剪貼板的鏈接將被複製到那裡。 該鏈接將在您選擇的任何消息服務、電子郵件、評論或帖子中共享。 單擊該鏈接的任何人都可以下載 SVG。
HTML5 是適用於矢量文件的可縮放矢量圖形(SVG) 文件格式的 Web 友好版本。 圖像存儲在基於點和線的網格上,這些點和線被稱為數學公式。 它們可以顯著縮小而不會失去其原始質量。 當您使用 SVG 時,您可以將任何文本信息存儲為文字文本而不是形狀,因為它們是用 XML 代碼編寫的。 可以在任何主要瀏覽器中打開 svega 文件,包括 Chrome、Edge、Safari 和 Firefox。 您可以使用計算機上的內置程序以完全不同的方式查看圖像。 您會發現大量在線工具,可用於為 Web 圖形中的移動元素製作動畫。

矢量文件和光柵文件是兩種類型的文件。 它們永遠不會失去分辨率,因為它們不包含像素。 如果PNG 文件被拉伸或擠壓得太緊,它將變得模糊和像素化。 隨著包含許多路徑和錨點的圖形出現,將需要更多的存儲空間。
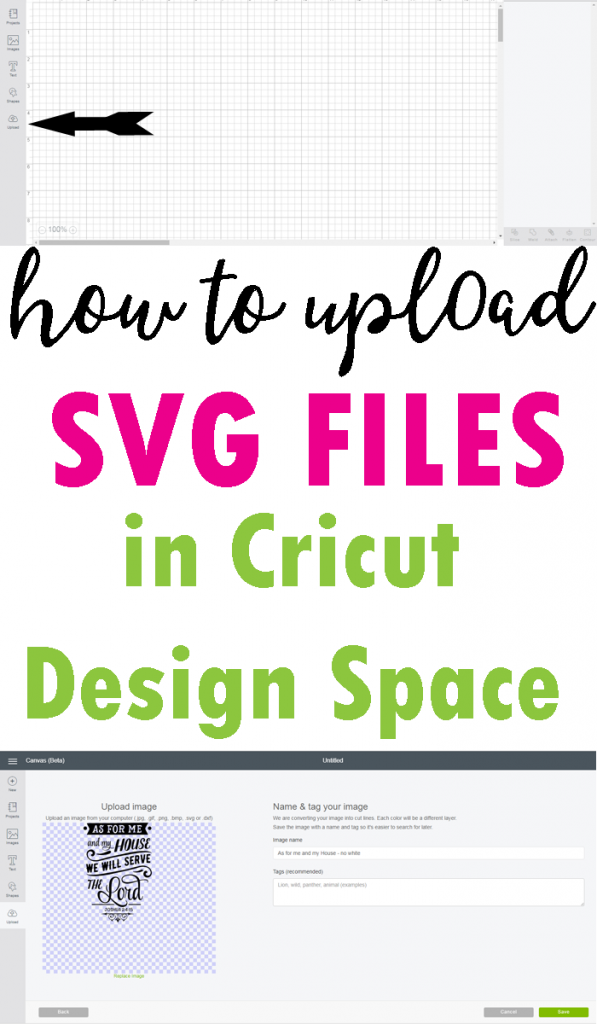
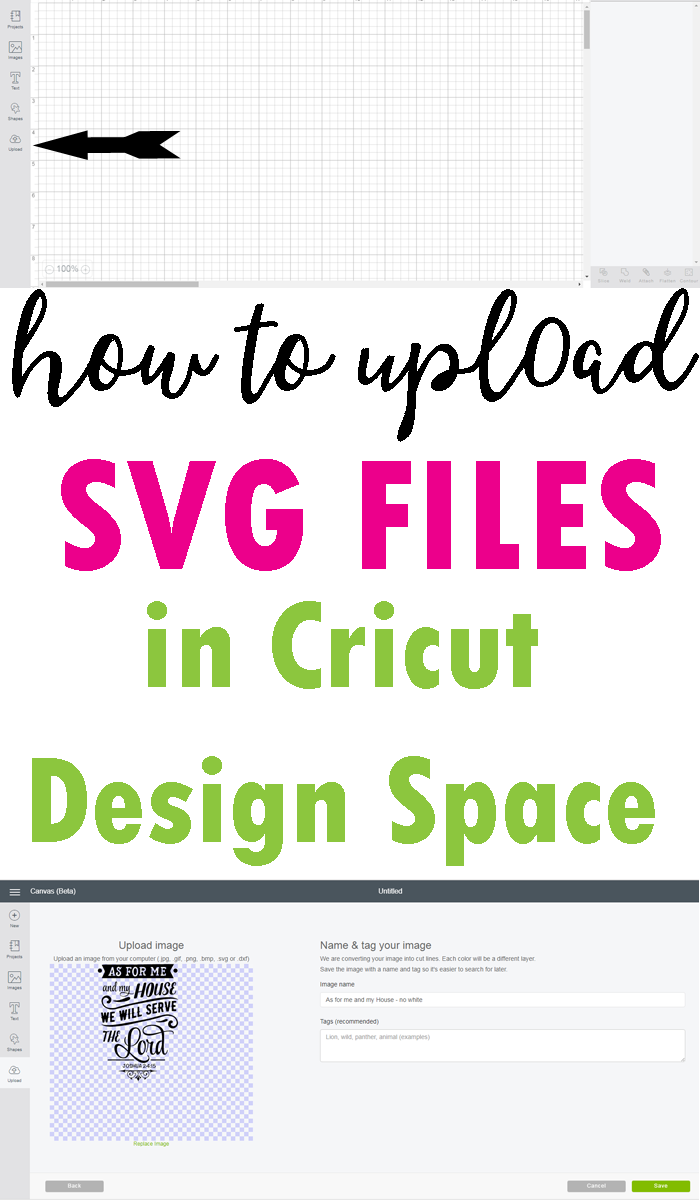
如何分享你的 Cricut 設計
上傳 SVG 文件後,轉到 Cricut Design Space 軟件的“共享”菜單,然後選擇“通過電子郵件共享”。 要打開新的電子郵件窗口,請輸入您的 SVG 文件作為主題行。 此外,通過選擇“通過 Facebook 分享”或“通過 Pinterest 分享”,您可以分享您的 SVG 文件。
WordPress Svg 支持
WordPress svg 支持是允許您的用戶將矢量圖像上傳到您的網站的好方法。 這允許比標準光柵圖像質量更高的圖像。
WordPress 站點可以使用可縮放矢量圖形(SVG) 文件來顯示二維圖像。 更改設置後,此文件類型可用於優化您的某些徽標和圖形。 由於它們的可擴展性,可以調整大小以滿足用戶的需求,而不會對圖像質量產生負面影響。 因為 WordPress 不支持開箱即用的 SVG,所以您需要更加努力才能將它們包含在您的網站中。 我們將向您展示如何使用插件將 SVG 添加到您的網站以及如何手動添加。 您應該限制管理員對 SVG 上傳的訪問,以限制上傳訪問。 在上傳文件之前對文件進行“清理”會更加安全。
接下來的步驟是通過編輯您網站的 functions.php 文件來啟用在您的 WordPress 網站上啟用 SVG 的下一個方法。 第二步是在您的函數標記中包含一段代碼,允許將 SVG 文件上傳到您的站點。 如果您想親自動手,可以在您的 WordPress 網站上手動啟用 SVG 接受。 第一步是在您的網站上啟用和保護 SVG 文件的使用。 第三步是查看 SVG 並與之交互,就像查看其他圖像文件類型一樣。 這些步驟將使您能夠密切關注這些文件的安全性。
在您的設計中使用 SVG 是值得的,因為它具有多種優點。 這種基於矢量的格式可以按比例縮小或放大而不會降低質量。 由於其尺寸較大,因此可用於創建徽標、圖標和其他將被廣泛使用的圖形。
此外,多種瀏覽器都支持使用 SVG。 因為您的設計在桌面和移動設備上都可見,所以它對消費者和設計師都具有吸引力。
如果您打算銷售您的產品,則需要獲得商業使用許可。 商業用途包括創建要銷售的實體項目,以及為您的公司創建營銷材料。
如果您有興趣在您的設計項目中使用 SVG,您應該了解它提供的許多優勢。 它具有滿足廣泛設計要求的靈活性和可擴展性,使其成為幾乎所有項目的絕佳選擇。
WordPress 上的 Svg 圖像
由於 WordPress 本身不支持 SVG 文件,您可以在我們最喜歡的一些開發人員資源的幫助下在您的網站上啟用和保護它們的使用。 第一步是安裝並激活SVG 支持插件。 當您激活 svg 文件後,它們可以像其他文件一樣上傳到您的媒體庫。 作為管理員,您可以通過“管理設置”頁面限制可以上傳給管理員的文件數量。 如何在 WordPress 上上傳 asvg 文件? 您可以像上傳任何其他文件一樣上傳 SVG 文件。 將圖像塊加載到編輯器後,您可以上傳 SVG 文件。 WordPress 現在可以上傳和嵌入 SVG 文件。
Svg 上傳
SVG 文件可以像任何其他類型的文件一樣上傳到網站。 上傳後,它們可用於創建可縮放和自定義的矢量圖形而不會降低質量。 這使它們非常適合用於網站設計和其他數字媒體。
它是一種基於 XML 的矢量圖形格式。 與包含像素的 JPG 和 PNG 不同,矢量圖形不包含像素,而是包含描述像素行為的 XML 文本文件。 由於與 SVG 相關的安全風險,WordPress 默認不支持它。 有關與 SVG 相關的安全風險的更多信息將在以後的文章中提供。 它是一個 XML 文件,其中包含其他圖像格式中沒有的可利用漏洞。 在將 SVG 文件上傳到 WordPress 媒體庫之前對其進行清理以降低安全風險至關重要。 有兩種方法可以將 SVG 支持添加到 WordPress:使用插件或手動。
由於 SVG 文件提供的許多優點,它們越來越受歡迎。 XML 文本文件的代碼注入率很高,這就是 WordPress 不支持它們的原因。 用於為 WordPress 站點啟用SVG 文件接受的兩種方法是使用 WordPress 插件或修改站點的 functions.php 文件。
Svg 的諸多好處
除了是一種廣泛使用的矢量圖形文件格式外,它還是一種用途廣泛的文件格式。 2022 年上半年,全球 42% 的網站都基於 SVG。 WordPress 允許上傳 SVG 文件,就像上傳任何其他圖像文件一樣,它們可以嵌入到文章和頁面中。
