使用 SVG 創建曲線的優勢
已發表: 2023-02-20SVG 文件能夠創建曲線,因為它們是基於矢量的。 這意味著它們由一系列點組成,而不是像素,這些點可以連接形成一條曲線。 使用SVG 文件創建曲線的優點是可以將文件縮放到任意大小而不會降低質量,這與基於像素的圖像相反。
它將使用 [code type=html] 生成。 1 / Y1、Y2、Y3、Y4、Y5、Y6。 隨著路徑移動到該點,曲線從 100,200 開始。 第二個控制點是 400,100。 彎道盡頭長 400,200 米。 直線曲線不必在單個點處停止。 可以創建在連接方面更複雜的曲線。
S 和 s 命令除了作為快捷方式外,還可以被瀏覽器用來幫助您確定配置。 這是再次使用絕對快捷方式的兩條曲線。 為了使用二次貝塞爾曲線,需要少一個控制點。 arc 命令在三個曲線命令中具有最多的參數。 給定一個起點和終點,一個rx、ry、x軸旋轉的橢圓,有四種可能畫不出來的圓弧。 對於掃旗,紅色和紫色的弧線是大弧旗的鏡像。 在藍色圓弧的末端,圍繞由起點和終點創建的軸形成紅色圓弧的鏡像。
換句話說,0 表示較小的圓弧,1 表示較大的圓弧。 路徑比基本形狀更強大、更靈活。 它們可以很快創建,但需要更多的努力。 任何使用路徑的圖形編輯器都可能導出您創建的圖像。 如果您沒有時間記住這些命令,您應該能夠在幾分鐘內完成。
如何在 Svg 中繪製曲線?

如果要在 svg 中繪製曲線,可以使用“路徑”元素。 “路徑”元素採用“d”屬性,代表“數據”。 “d”屬性包含 SVG 路徑迷你語言中的一系列命令和參數。 這些命令和參數告訴瀏覽器如何繪製曲線。
在 sva 中開發複雜路徑時,SitePoint 文章如何在 HTML5s 上繪製Gabor 曲線是一個很好的起點。 通過添加一些技巧,d 屬性可用於為平滑曲線添加額外的平滑度。 該值是使用路徑的 d 屬性定義的,即 C。可怕的方程式也可以在 WolframMathWorld 上查看。 S 和 s 指令是簡寫(像往常一樣,小寫選項表示相對坐標而不是絕對坐標)。 可以使用另一對坐標將曲線串在一起。 因此,假設曲線的起點和終點相同。 添加結束 Z 指令的填充效果可以通過單擊曲線本身來啟用。
路徑可以以不同的方式重用
可以隨時重新定義路徑。 可以通過選擇路徑,然後在描邊中繪製與填充顏色相同的路徑來創建填充顏色。 必須首先創建路徑元素,然後是帶有 d 屬性的名稱屬性。
你能在 Cricut 中彎曲形狀嗎?

您可以使用設計空間中的曲線工具輕鬆地將文本彎曲成圓形。 曲線工具位於畫布頂部的文本編輯欄中,位於對齊和高級工具之間。
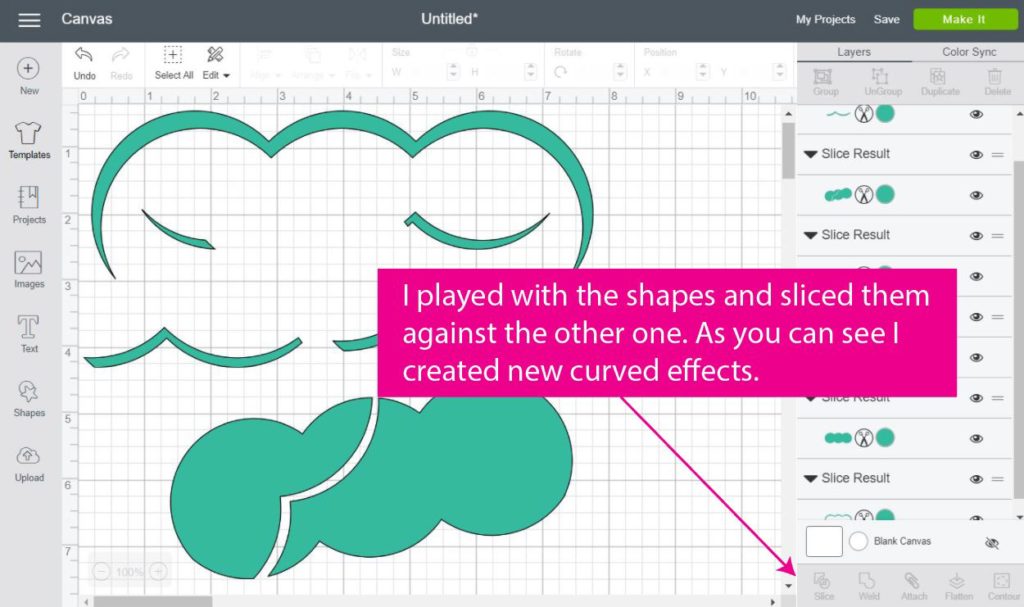
有哪些方法可以在 Cricut 上彎曲你的線條? 這是一步一步的課程。 可以通過修剪或更改字體大小將曲線添加到文本框。 通過使用 Cricut Design Space 軟件,您可以創建自己的頭像。 插入要分成兩部分的圖片。 可以在左側工具欄的下拉菜單中找到插入形狀。 突出顯示後,您可以通過選擇複製來複製矩形。 如果將滑塊向右拖動,文本將以彎曲的方式顯示。

我如何彎曲 Svg 字體?
沒有絕對可靠的方法來彎曲 SVG 字體,但有一些方法可能有效。 一種是使用文本編輯器向 SVG 文件添加曲線。 另一種是使用圖形編輯器來修改文件。
睡個好覺的好處 睡個好覺如何有益於您的健康
Svg 曲線路徑生成器
有幾種不同的方法可以創建 SVG 路徑,但最常見的方法之一是使用路徑生成器。 路徑生成器是一種通過輸入一些關鍵參數來幫助您創建複雜曲線和形狀的工具。 輸入參數後,路徑生成器將輸出創建所需形狀所需的代碼。 這可以大大節省時間,尤其是當您不熟悉創建 SVG 路徑所需的代碼時。
路徑是對象輪廓的形狀,可以用 moveto、lineto、curveto(三次貝塞爾曲線和二次貝塞爾曲線)、arcs 和 closepaths 表示。 為了考慮到可能出現圓環孔等效果,可以創建複合路徑(即具有多個子路徑的路徑)。 本章描述了 SVG 路徑使用的語法、行為和 DOM 接口。 路徑數據命令是一系列命令後跟一行。 路徑數據的語法很簡單,允許較小的文件大小和更快的下載時間。 使用以下示例,路徑數據條目可能有多行換行符,因此可以將它們分解為多列以便於閱讀。 每個屬性內的規範化字符間距將在解析期間保持不變,同時屬性內的空格字符被規範化。
這種類型的字符串提供有關形狀的數據,使用 >string> 的值來指定它。 當字符串中發生錯誤時,將根據路徑數據錯誤處理部分中的規則進行處理。 在構建路徑數據段(如果有的話)時,必須使用 moveto 命令。 從當前點自動繪製直線到當前子路徑的初始點。 該路徑段可以是零長度。 Closepath 的定義是,子路徑的最後一段的末尾必須使用語句中當前使用的值與初始段的開頭連接起來。 當第一個和最後一個路徑段未由閉合子路徑連接時,子路徑的行為不同於開放子路徑的行為。
使用段計數時,目前不支持將其作為 Python 中的命令。 在各種命令中,您可以從當前點到新點繪製直線。 當使用相對 l 命令時,一行的終點是 (cpx x, cpy y)。 當輸入具有正 x 值的相對 h 命令時,將在正 x 軸方向繪製一條水平線。 前五個示例均具有單個立方體路徑段,如下所示。 可以看到,橢圓弧是這樣的: 當使用相對命令時,弧的終點為下圖。必須盡可能多地處理 EBNF,以便 EBNF 處理在字符不再滿足製作要求的點處停止。
當 d 屬性的值為零時,渲染被禁用。 在計算封口形狀並將標記分配給線段時,線段邊界處的默認方向將被覆蓋。 當 rx 或 ry 為零時,圓弧被認為是直線段 (lineto)。 如果您正在尋找此縮放操作的數學公式,請參閱附錄。 在以下情況下,任何小於長度的路徑段都不會影響渲染。 您可以將“pathLength”屬性添加到路徑以計算路徑的總長度,從而允許用戶代理按路徑計算縮放距離。 在“路徑”元素內移動操作時,最大長度為零。 除了緯度、曲線和弧度之外,路徑長度僅使用幾個命令來計算。
三種類型的 Svg 路徑命令
第一組命令是稱為三次貝塞爾曲線命令集(C、c、S 和 s)的一組命令。 貝塞爾曲線方法用於通過這些命令生成曲線。 該命令是首屈一指的兩個組之一。 第三組命令是二次貝塞爾命令(Q、Q、E 和 Q)。
