5 個最佳 WordPress 圖像優化插件比較 [2022]
已發表: 2019-02-21沒有人喜歡等待,尤其是在加載緩慢的網站上的網站訪問者。 現在是 2022 年,人們不應該在試圖查找信息或進行購買時被迫受苦。 如果他們沒有在他們想要的時候得到他們想要的東西,他們將更有可能反彈而不是轉換(也就是離開你的網站而不購買、閱讀或做你想讓他們做的事)。 是時候使用 WordPress 圖像優化插件來解決這個問題了。
在本文中,我們將向您展示最好的 WordPress 圖像壓縮插件及其最顯著的功能的比較。 讓我們開始吧!
目錄
- 為什麼需要圖像壓縮工具?
- 簡介 – WordPress 圖像優化插件
- WordPress 圖像壓縮 - 插件結果比較
- 1.短像素
- ShortPixel:整體體驗
- ShortPixel:結果
- ShortPixel:Cloudflare 集成
- 短像素:判決
- 2.優酷
- OptiMole:整體體驗
- OptiMole:結果
- OptiMole:判決
- 驚人而美觀的延遲加載效果
- 易於使用的界面和配置
- 根據訪問者視口調整圖像大小,以獲得盡可能快的移動速度。
- 100% 基於雲
- 3.想像
- 想像一下:整體體驗
- 想像一下:結果
- 想像:判決
- 4.WP Smush
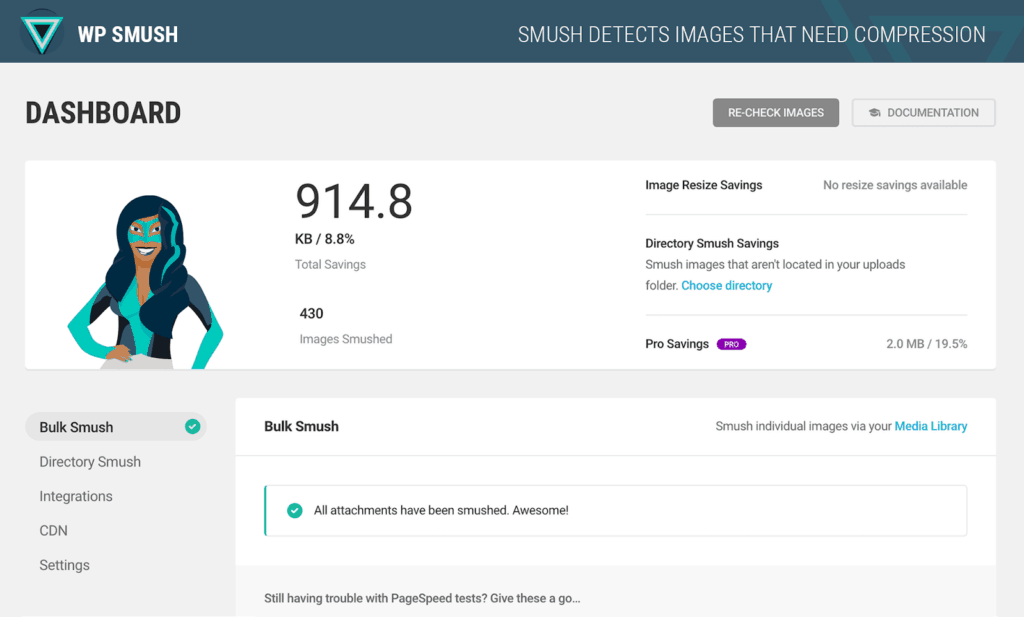
- WP Smush:整體體驗
- WP Smush:結果
- WP Smush:判決
- 5.WP壓縮
- WP Compress:整體體驗
- WP 壓縮:結果
- WP Compress:判決
- 榮譽獎:TinyPNG
- 結論:WordPress 圖像壓縮和優化。
為什麼需要圖像壓縮工具?
如果您的網站嚴重依賴圖像,那麼加快您的網站速度並同時節省一些存儲空間的快速解決方法是使用我們將在這篇文章中介紹的插件之一開始優化您的圖像......
還是不服氣? 這是 TL;為什麼需要 WordPress 圖像壓縮插件的 DR:
- 提供較小文件大小的圖像可以減少您網站的帶寬使用量(在某些情況下,取決於您的託管公司),這可能會導致月底的託管費用更便宜。
- 更快的頁面加載時間意味著更少的訪問者在與您的內容交互或購買您的產品/服務之前反彈。
- 不要讓搜索引擎有充分的理由討厭您的網站,並使其在其他類似網站中的排名較低。
好吧——如果這還不足以說服你,那我不知道會發生什麼,但你是錯過的人,而不是我們
在這篇文章中,我們將比較 5 個最好的 WordPress 圖像優化插件,以幫助您決定應該在您的網站上使用哪一個。
簡介 – WordPress 圖像優化插件
在我們開始詳細分析之前,這裡是為那些沒有時間閱讀整個帖子的人準備的概要。
| 短像素 | OptiMole | 想像一下 | WP Smush | WP壓縮 | |
| 價錢 | 免費或起價 4.99 美元/月 | 免費或起價 19.08 美元/月 | 免費或 9.99 美元/月起 | 免費或起價 6 美元/月 | 免費或 9 美元/月起 |
| 減少 | ~96% | ~80% | ~81% | ~94% | ~95% |
五個最佳圖像優化插件的深度比較
我們的第一個比較將是基於結果的方法。
您可能認為大多數 WordPress 圖像優化插件會導致相同(或非常相似)的文件大小減少,但讓我們看看是否真的如此。
圖像壓縮可以是有損或無損的。 無損壓縮通過識別和消除所謂的統計冗餘來減小文件大小 - 幾乎沒有質量損失。
另一方面,有損圖像壓縮通過刪除不必要的信息和不太重要的信息來減小文件大小——在某些情況下,這會導致感知圖像質量的下降。
其中一些圖像壓縮器插件實際上提供了自動圖像調整大小,這是另一種可用於在實際壓縮之上減小圖像文件大小的方法。
壓縮通過刪除任何不必要的圖像數據來減小文件大小,而調整大小會減小為您的網站訪問者提供的圖像的尺寸,從而進一步減小文件大小。
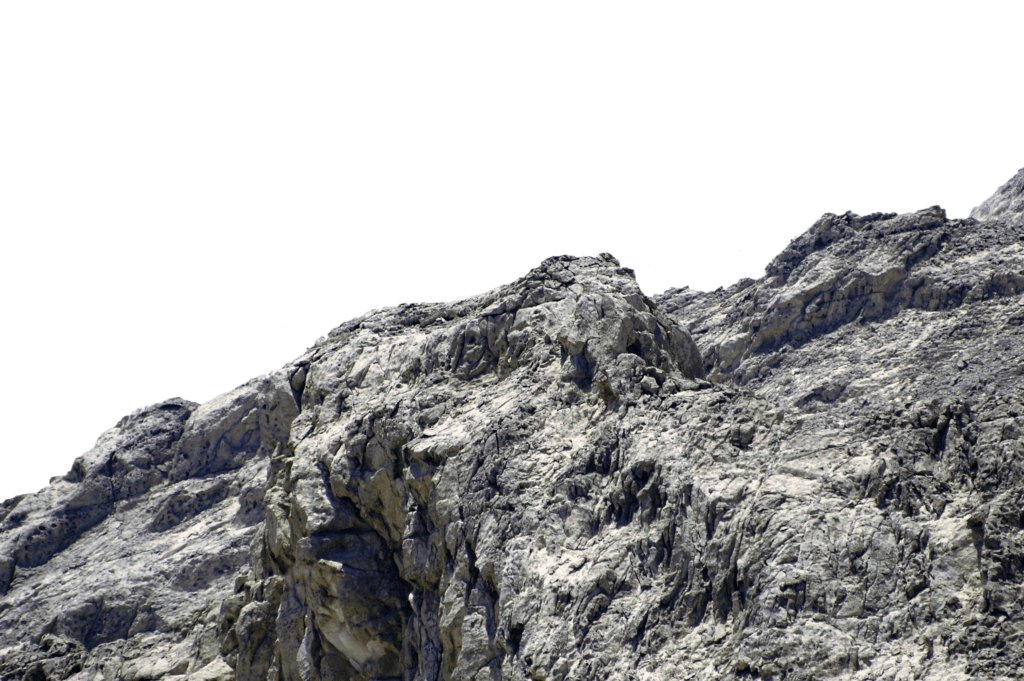
因此,為了進行公平有效的比較,我們實際上將使用每個插件優化下面的兩個圖像,以查看它們的性能。 我使用相同的原始文件來測試每個插件,我認為這是一個合理的平衡壓力測試這些 WordPress 插件的強度以進行圖像優化,同時也使用通常上傳到 WordPress 網站的大小的文件。
JPEG 文件:優化結果比較

| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| 短像素 | 4.3 MB | 119 KB | ~97% |
| OptiMole | 4.3 MB | 805 KB | ~80% |
| 想像一下 | 4.3 MB | 802 KB | ~81% |
| WP Smush | 4.3 MB | 262 KB | ~94% |
| WP壓縮 | 4.3 MB | 217 KB | ~95% |
當我們開始深入研究這些插件時,我們將使用JPEG圖像壓縮測試作為主要比較點,因為它是最常見的文件格式。
但是,對於那些對PNG圖像感興趣的人,這裡有一個比較:
PNG 文件:優化結果比較

WordPress 圖像壓縮 - 插件結果比較
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| 短像素 | 8.2 MB | 417.21 KB | ~95% |
| OptiMole | 8.2 MB | 2.5 MB | ~70% |
| 想像一下 | 8.2 MB | 1.5 MB | ~82% |
| WP Smush | 8.2 MB | 1.2 MB | ~85% |
| WP壓縮 | 8.2 MB | 704 KB | ~91% |
1.短像素

ShortPixel 可以很容易地被認為是當前可用的最流行和最有效的 WordPress 圖像優化和壓縮插件。
以下是 ShortPixel 的一些最顯著的特點:
- 支持有損和無損壓縮。
- 支持 JPG、PNG、GIF 和 PDF 文件。
- ShortPixel 也適用於 Shopify(不僅僅是 WordPress)。
- 隨時恢復原始圖像。
- 只需單擊一下即可壓縮整個 WordPress 媒體庫。
- 自動壓縮新上傳的圖片。
- 沒有文件大小限制。
- 將原始圖像的備份保存在單獨的文件夾中。
- 可選擇優化所有圖像(縮略圖)或僅優化原始圖像。
- 選擇是保留還是刪除圖像的 EXIF 標籤。
正如您可能已經聽說的那樣,Modula 與 ShortPixel 直接集成,這意味著所有 Basic、Duo 和 Pro 許可證持有者都可以免費訪問他們超快的內容交付網絡和動態圖像壓縮 -閱讀有關所有內容的更多信息這裡。
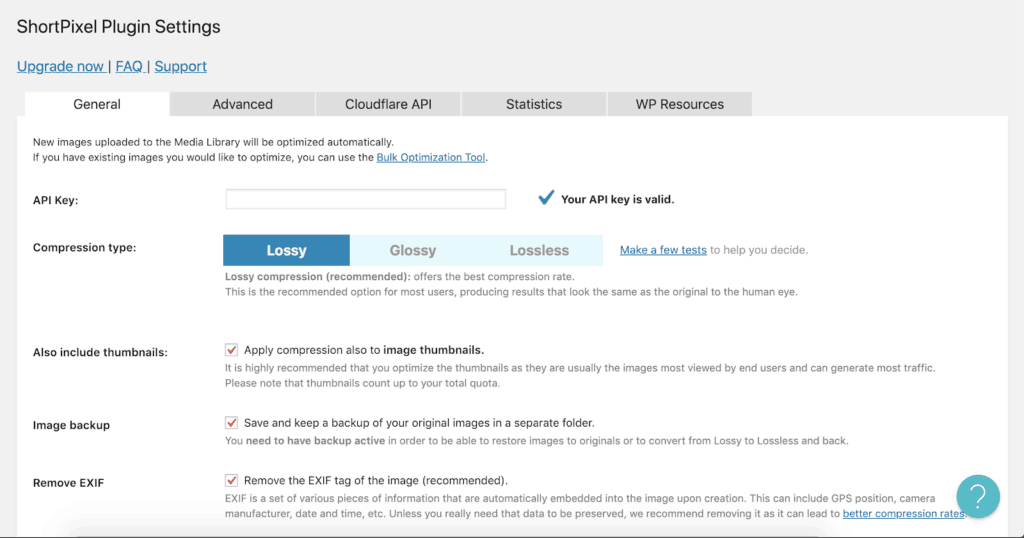
ShortPixel:整體體驗

如果您想優化 WordPress 媒體庫中的其餘圖像或不使用 Modula,因此無法訪問我們的動態圖像優化,您可以使用 ShortPixel 插件來實現。 此圖像壓縮器非常用戶友好,每月可為您提供多達 100 次免費圖像優化,並且這些圖像的文件大小沒有上限。
我對 ShortPixel 的整體體驗非常棒,我真的不能要求更多。 而且,作為一個團隊,我們顯然喜歡並支持 ShortPixel,這就是為什麼我們將 ShortPixel 圖像優化和 StackPath 的內容交付網絡集成到 Modula Pro 的擴展中——我們很棒的 WordPress 畫廊插件。 可能值得注意的是,實際上還有其他插件,例如 Autoptimize 插件,它方便地包括 ShortPixel 的動態圖像優化。
ShortPixel:結果
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| 短像素 | 4.3 MB | 119.5 KB | ~97% |
在我們的 JPEG 圖像壓縮測試中,ShortPixel 的性能優於我們在這篇文章中看到的所有其他圖片壓縮器插件,文件大小驚人地減少了 97%。 緊隨其後的是 WP Compress,它仍然設法將圖像壓縮了令人難以置信的 95%。
而且,更好的是,在我們的 PNG 圖像壓縮測試中,ShortPixel 在此比較中也優於所有其他插件。 WPCompress 緊隨其後,僅落後 4%。 可能值得注意的是,ShortPixel 有一種更智能的壓縮網站圖像的方法,即將它們從 PNG 圖像轉換為 JPEG 圖像,這就是為什麼它們可以更大程度地減小文件大小的原因。
考慮到這一點,我們可以將 ShortPixel 視為最好的 PNG 壓縮器和 JPEG 優化器。
ShortPixel:Cloudflare 集成
不使用 Cloudflare 或不知道它是什麼? 這是你需要知道的。
Cloudflare 讓您的網站更快。
Cloudflare 在全球擁有 100 多個數據中心,用於從離訪問您網站的訪問者最近的服務器為您的網站提供服務。 內容從您的原始服務器推送到 Cloudflare 遍布全球的數據中心網絡,因此當訪問者嘗試訪問您的網站時,請求不會直接路由到您的原始服務器,而是路由到 Cloudflare 的眾多服務器之一。
這有兩個原因使您受益 - 其一,它顯然使您的網站加載速度更快,因為 Cloudflare 的服務器在統計上更有可能靠近您的目標人群。 而且,還因為這減少了源服務器上的負載。 很有可能您正在託管一個網站,其網絡主機不是世界上最好的主機,因此沒有為您的網站分配真正專用的 vCPU 和內存。
如果每個嘗試訪問您的站點的訪問者都從一台服務器(您的源服務器)訪問它,那麼與將負載分佈在 Cloudflare 遍布全球的大型服務器網絡相比,它將積累大量負載。
Cloudflare 提高了您網站的正常運行時間
借助 Cloudflare 的 Always Online 技術,即使您的實際(原始)服務器出現某種錯誤,您的站點也將始終保持在線狀態。 正如我們之前提到的,Cloudflare 還通過減少實際到達您的源服務器的負載/流量來保護您的站點免受停機 - 這樣做是通過在其遍布全球的龐大服務器網絡中分配流量來實現的。
如何激活 Cloudflare?
通過導航到您的域註冊商並更改為您在其網站上註冊時 Cloudflare 將分配給您的名稱服務器,可以輕鬆激活 Cloudflare。 通過這樣做,Cloudflare 將自動識別您的域,複製您現有的域記錄,並在所有流量到達您的邊緣服務器之前通過其網絡重新路由所有流量。 但是,這個過程可能很快就會變得更容易,因為您可能聽說 Cloudflare 正在宣布他們自己的註冊商——我可以肯定地說我非常期待。
短像素:判決
- 支持 Shopify(和其他 PHP 框架)以及 WordPress
- 緊密的 Cloudflare 集成
- 支持所有文件類型
- 每月最多 100 張圖片(大小無限制)完全免費
ShortPixel 絕對是我個人最喜歡的圖像優化插件,我希望我能夠在這篇評論中表達出來。 他們的免費計劃包括每月總共 100 張圖片,文件大小沒有限制,這是許多兼職博主永遠不會成長的計劃……
2.優酷

尋找免費的照片優化器? 接下來,OptiMole。
OptiMole 由 ThemeIsle 的開發人員製作,是一款適用於 WordPress 網站的一體化圖像優化解決方案。 它完全基於雲,這意味著它不會佔用您服務器的任何寶貴 CPU,這會降低您的網站對訪問者的訪問速度。
OptiMole 的偉大之處在於它實際上還根據訪問者的瀏覽器和視口實時優化圖像,這樣它們就不會比實際需要的更大。
值得注意的 OptiMole 功能:
- 全自動圖像優化。
- 根據訪問者的瀏覽器和視口提供正確大小的圖像。
- 通過超快的內容交付網絡提供圖像。
- 使用延遲加載來加快您網站的頁面加載時間。
- 100% 基於雲的處理(無 CPU 使用/負載)
- 與新的和流行的頁面構建器的兼容性
- 根據網站訪問者的互聯網連接速度自動壓縮圖像質量。
OptiMole:整體體驗
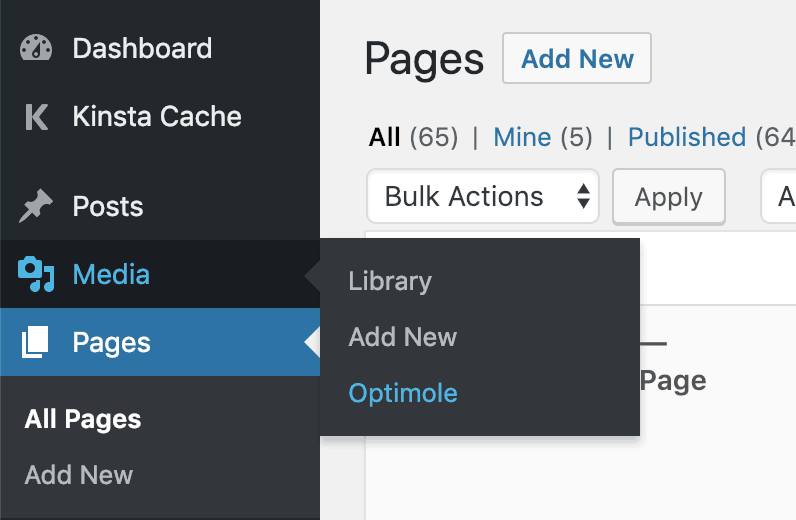
安裝 OptiMole 真的非常簡單。 當您前往 WordPress 管理儀表板中的 Media > OptiMole 時,安裝插件、激活它並輸入您的 API 密鑰。

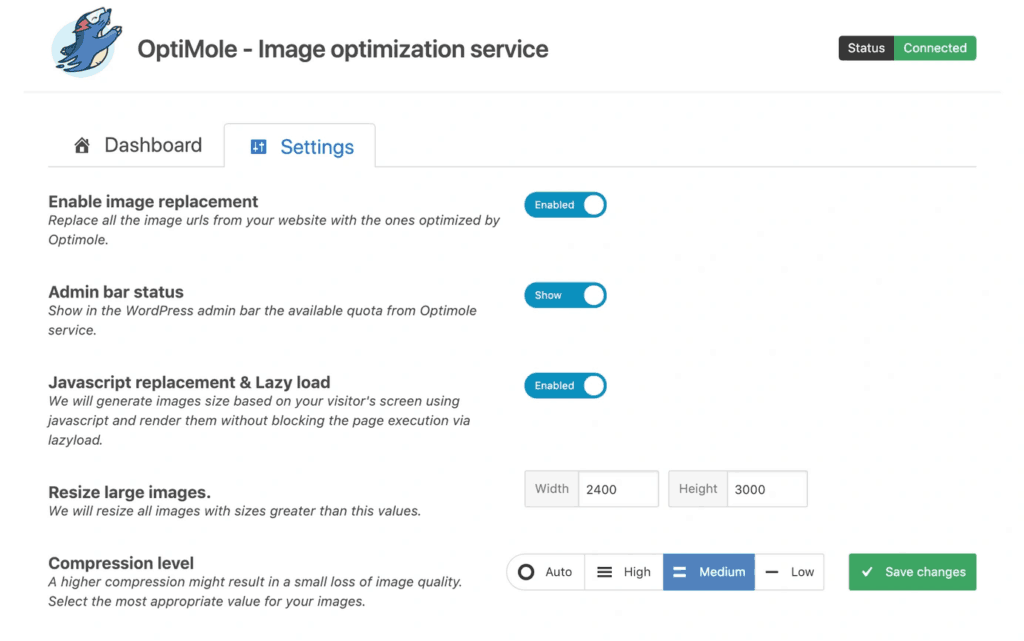
然後,您將直接進入 OptiMole 的設置,您可以在其中自定義您希望插件處理圖像優化和壓縮的方式。

就個人而言,與此列表中的任何其他插件相比,我更喜歡 OptiMole 用戶體驗。 它非常乾淨、精簡且易於使用。 管理區域非常美觀,使配置插件非常好和容易。
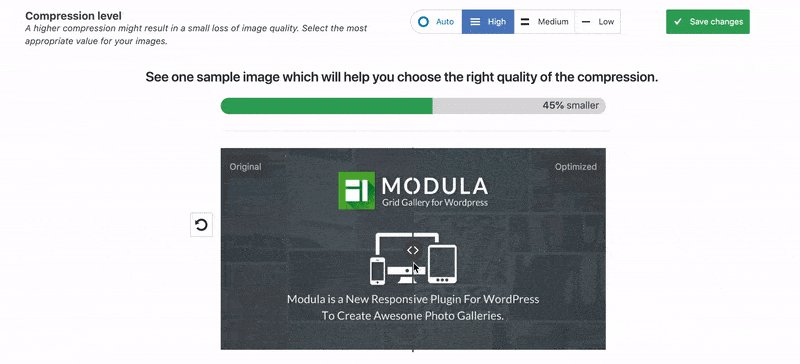
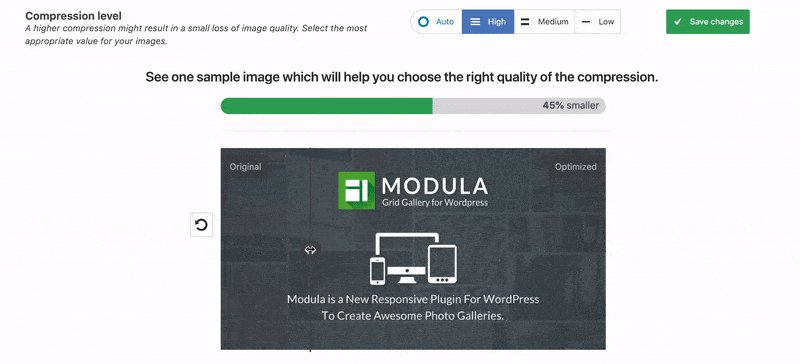
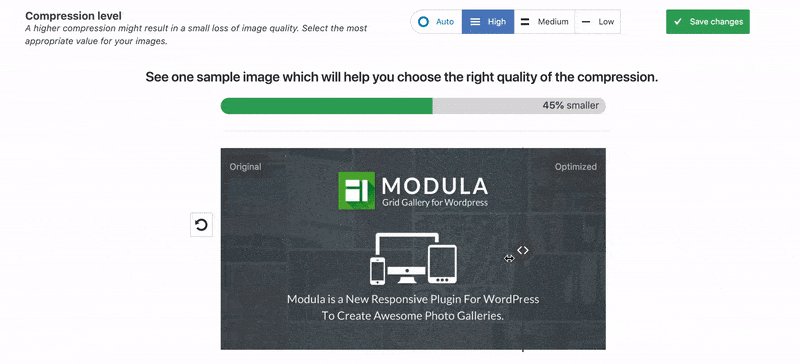
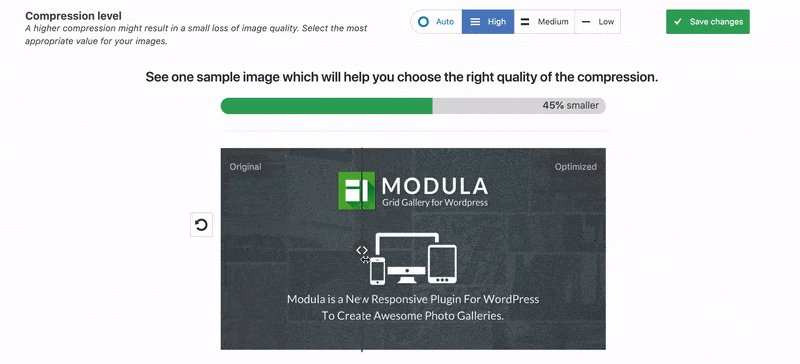
如果您不確定要選擇哪種壓縮級別,OptiMole 實際上包含了一個非常簡潔的演示,展示了每個級別壓縮前後的示例/演示,以便您做出明智的決定。 它無疑是 WordPress 最好的圖像壓縮器之一。
看起來是這樣的:

使用 OptiMole 時您可能會注意到的一件事是,它不提供立即優化 WordPress 媒體庫中的圖像的方法。 這沒什麼大不了的,尤其是因為插件的目的是在幕後處理所有事情,而無需您動動手指。 但是,我認為在此比較中值得一提,因為此列表中的其他圖像優化器插件確實提供了該功能。
OptiMole:結果
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| OptiMole | 4.3 MB | 805 KB | ~80% |
在我們的測試中,OptiMole 確實排在最後,僅比 Imagify(下一個)落後 1%,至少可以這麼說,這很有趣。 一張 4.3 MB 的圖像被一直壓縮到 805 KB,考慮到優化和未優化的圖像之間沒有明顯的可見差異,這非常令人印象深刻。 對於許多想要公正處理圖像的網站訪問者和所有者來說,這可能非常重要。

在許多方面,簡單地使用圖像文件大小的減少並不能進行公平的比較。 OptiMole 使您的圖像重量減輕多達 80%,並使用一系列不同的方法加快速度,同時仍讓您為網站訪問者提供美觀和高質量的圖像。
OptiMole:判決
驚人而美觀的延遲加載效果
OptiMole 延遲加載機制不需要 jQuery 或任何其他臃腫的 JavaScript 庫,這會導致更快的網站速度。
易於使用的界面和配置
OptiMole 的插件非常好用,它使圖像優化和壓縮成為事後的想法(應該如此),因此您可以專注於製作內容。
根據訪問者視口調整圖像大小,以獲得盡可能快的移動速度。
所有訪問者都將看到經過定制優化以適合其特定屏幕的圖像 - 以獲得更好的性能和體驗。
如果您的網站訪問者使用低質量的互聯網連接,例如使用移動設備時的 3G 數據連接,OptiMole 會自動相應地降低圖像質量。
100% 基於雲
OptiMole 不會佔用您的 CPU 功率,因為以這種方式優化照片是沒有意義的,由於 CPU 使用率增加,實際上會導致網站速度變慢。
如果能夠展示一個快速加載的網站、擁有快樂的網站訪問者和取悅 Google 很重要,那麼 OptiMole 就不會出錯 - 只要您願意支付 19.08 美元/月的價格標籤。
考慮到該插件的易用性、壓縮效果,以及 OptiMole 還包括 Cloudfront 超快的內容交付網絡和以該價格提供的最佳延遲加載這一事實,這絕對是值得的。
3.想像

Imagify 插件背後的團隊也是流行的(並且可以說是最好的)WordPress 緩存和速度優化插件 WP Rocket 背後的團隊。
如您所料,Imagify 是一個大容量圖像壓縮器和一個免費的圖像尺寸縮減器。
Imagify 提供三種不同類型的壓縮,具體取決於並讓您選擇最適合您運行的網站類型的一種:
- 正常:一種無損壓縮算法,不會導致圖像質量有任何損失。
- 激進:一種有損壓縮算法,會導致圖像質量略有下降,大多數情況下可能根本不明顯,或者值得犧牲以加快網站加載速度。
- Ultra:最強大的壓縮算法(當然也是有損的),使您的圖像盡可能小。
選擇上述其中一項的好處在於,借助 Imagify 的備份功能,您始終可以恢復原始圖像,然後切換到您認為可能更合適的另一個壓縮級別。
以下是 Imagify 最顯著的一些功能:
- 支持 JPG、WebP、GIF 動畫、JPEG 和 PNG 圖像文件。
- 即時圖像優化。
- 對 PrestaShop、Magento、Shopify 和 Joomla 的支持也即將推出。
超過 Imagify 5 MB 限制的圖像只會在付費帳戶上進行優化和調整大小。 免費帳戶可讓您每月優化多達 25 MB。
僅 1 GB 數據的付費計劃起價為每月 9.99 美元。
想像一下:整體體驗
Imagify 插件非常容易設置,就像其他插件一樣,系統會提示您創建一個免費帳戶以獲取您的 API 密鑰。 插件選項保持良好和簡單,這意味著一旦您選擇了首選設置,您就可以立即開始優化和加速您的網站。
就像 OptiMole 一樣,此圖像優化器插件可讓您在做出決定之前在其網站的視覺比較工具上測試具有不同壓縮級別的圖像。
想像一下:結果
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| 想像一下 | 4.3 MB | 802 KB | ~81% |
在我們的測試中,與 OptiMole 相比,Imagify 生成了幾乎相同大小的圖像。 如果您仔細查看上表,看起來 Imagify 僅以 1% 的優勢位居榜首。
就像我們對 OptiMole 所說的那樣,Imagify 能夠將圖像壓縮 81%,幾乎沒有明顯差異,這一事實仍然令人印象深刻。

模塊庫插件
在很棒的畫廊中展示您優化的照片!
想像:判決
- 支持您能想像到的幾乎所有平台(PrestaShop、Magento、Shopify 和 Joomla)
- 強大的壓縮功能可大幅減小文件大小。
- 易於使用的設置和配置。
總的來說,Imagify 絕對是這個列表中另一個個人最喜歡的 WordPress 圖像優化器,可以肯定地說,我們是安全的,因為它是由 WP Rocket 背後的同一團隊操作的。
不幸的是,對於每月相同數量的圖像,Imagify 比 OptiMole 貴得多,如果價格是您的主要考慮因素之一,那麼在比較 Imagify 和 OptiMole 時,最明顯的贏家是 OptiMole。
4.WP Smush

讓我們看一下 WP Smush,它可能是 WordPress 最流行的圖像壓縮插件。 該工具由 WPMU DEV 的團隊開發,可以非常輕鬆地在您的 WordPress 網站上快速優化 JPG 和 PNG 格式的圖像。
WP Smush:整體體驗
免費的圖像壓縮器很棒,但您可以輕鬆升級到專業版,它提供了更廣泛的功能,簡化了圖像優化過程。 但是,請記住,這需要擁有WPMU DEV 會員資格,以防您不知道每月花費 15.83 美元(儘管它還捆綁了許多其他有用的 WordPress 網站插件)。

對於此列表中的下一個最佳 WordPress 圖像優化器 WP Compress,與 WP Smush 一樣,您還可以直接從 WordPress 媒體庫優化圖像,這非常方便。

WP Smush:結果
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| WP Smush | 4.3 MB | 262 KB | ~94% |
在我們的測試中,WP Smush 的圖像壓縮也導致文件大小的大量減少。 可能還值得注意的是,在我們的 PNG 優化測試中,WP Smush Pro 實際上將我們使用的 PNG 圖像轉換為 WebP 文件,這是谷歌現在推薦的新的下一代格式。
詳細了解以 Google 的下一代圖像格式提供圖像的優勢。
ShortPixel 是我們在這篇文章中看到的第一個插件,它還提供了到 WebP 等新文件格式的轉換。
WP Smush:判決
- 需要昂貴的 WPMU DEV 會員資格
- 您的 WPMU DEV 會員資格將包括一系列其他插件,這些插件將幫助您改進和優化您的網站,因此這對您來說是雙贏的(但不是您的錢包)
- 易於使用的設置和配置。
- WP Smush Pro 能夠將圖像轉換為 WebP 格式
WP Smush 是一個非常棒的 WordPress 圖像優化插件(就像此列表中的其他插件一樣)通過壓縮圖像可以很容易地加速您的網站。
雖然您可能會被價格標籤拒之門外,但我們鼓勵您重新審視您通過 WPMU DEV 會員資格獲得的一切,因為您最終可能會改變主意——您確實獲得了許多有用、強大的插件和訪問權限大力支持。
5.WP壓縮

WP Compress 是另一個 WordPress 圖像優化插件,絕對值得包含在此深入比較中。 它是唯一提到的插件,它帶有一個中央優化管理門戶,您可以使用它來管理您的 API 密鑰和網站。
WP Compress 插件面向 WordPress 設計/開發機構,他們希望另外為客戶提供圖像優化服務(並相應地向他們收費)。
https://app.wpcompress.com/ 上提供的門戶網站可以很容易地查看每個網站正在優化多少圖像(客戶端配額)以及 WP Compress 的圖像壓縮導致的平均文件大小減少。
觀察您客戶的網站不斷加載更快、排名更高、轉化更好——無需您費力。
WP Compress:整體體驗
總體而言,WP Compress 是最好的 WordPress 圖像優化器插件,它具有您所期望的易於使用的界面。 由於它是為代理所有者提供給客戶而設計的,因此該插件基本上可以進行配置,然後在此之後完全忽略,因為它將在自動駕駛儀上處理圖像優化。
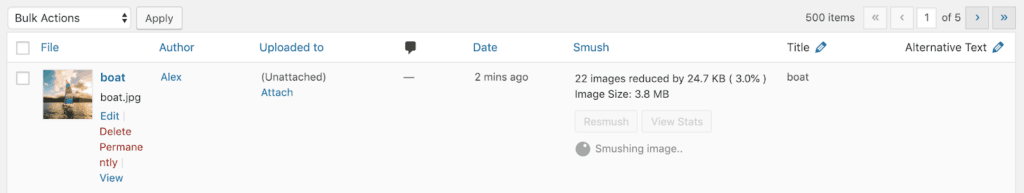
但是,如果客戶要去 WordPress 媒體庫查看他們上傳到他們網站的圖像,他們可以看到 WP Compress 優化的百分比和文件大小節省,如下所示:
如果由於某種原因圖像尚未優化,您可以對其進行優化,如果您希望恢復原始圖像,因為您希望以全分辨率提供它,那麼您始終可以從優化中排除圖像,這意味著WP Compress 基本上會忽略該圖像,直到您選擇再次手動優化它。
這絕對是一個有用的功能,因為即使會導致網站速度略有降低,您也總是希望以全分辨率提供一些圖像,以獲得最佳的觀看體驗。
WP 壓縮:結果
| 圖像優化插件 | 原始文件大小 | 優化後的文件大小 | 減少百分比 |
| WP壓縮 | 4.3 MB | 217 KB | ~95% |
在我們的測試中,WP Compress 領先於 Imagify 和 OptiMole,將圖像壓縮率高達 94%。 該插件設置為智能,而此列表中的其他 WordPress 圖像優化插件分別設置為最高壓縮級別。
然而,在 PNG 優化測試的比較中,它確實優於所有其他插件。
OptiMole 與 Imagify(下一個)並列第一,這絕對是驚人的。 一張 4.3 MB 的圖像被一直壓縮到 102 KB,考慮到優化和未優化的圖像之間沒有明顯的可見差異,這非常令人印象深刻。
WP Compress:判決
WP Compress 是一款出色的 WordPress 圖像優化插件,適用於 WordPress 設計、開發機構,雖然乍一看確實很貴,但實際上並非如此。
所有縮略圖都是免費的——因此您實際上每月只需 9 美元即可獲得令人難以置信的 1,000 張圖像。
我真的很喜歡這個免費的照片壓縮器,因為它確實使圖像優化成為事後的想法——一旦你安裝它並選擇你的設置,你真的不需要擔心和浪費時間單獨優化每個圖像。
榮譽獎:TinyPNG

在寫這樣的帖子時,對我們來說重要的是,我們涵蓋所有可能的角度並嘗試包含盡可能多的觀點。
有人建議我們還包括 TinyPNG WordPress 圖像優化插件,因為他們已經使用它五年多了,並且從未遇到過任何問題。 而且,最重要的是,TinyPNG 的Compress JPEG 和 PNG images插件是完全免費的。
這意味著它可能不僅適合預算有限的人,而且如果您不是在尋找其他一些插件提供的所有花哨功能而只是想要一個簡單的圖像優化插件,那麼它也很棒。不必擔心。
歸根結底,圖像優化只能幫助您的網站加載得更快,它不會讓您擺脫緩慢、低質量的託管。 但別擔心,我們的博客上還有一篇關於為攝影師託管的帖子,僅供您參考。
結論:WordPress 圖像壓縮和優化。
為了盡可能透明並真正推廣我們認可的產品,讓我們來看看我使用的圖像優化和壓縮工作流程,以確保我的網站盡可能快地加載。
在選擇要添加到我們網站上的帖子或頁面的圖像時,我們首先確保我們有權使用我們打算使用的圖像。 然後,我們以可用的最高分辨率下載它,而無需對其進行截圖。
一旦準備好將圖像上傳到 WordPress 網站,我要做的第一件事就是使用ImageOptim 在本地優化它們。 這通常會導致文件大小減少多達 80%,這簡直令人難以置信。 然後,一旦我們將它們上傳到我們的網站,我們還讓Modula Speed Up插件在我們的 Modula 演示中發揮其魔力(例如這個燈箱畫廊演示)。
最重要的是,我們還使用Kinsta來確保我們確實在盡我們所能來加快我們的網站加載速度。 這帶有一個由KeyCDN提供支持的內置內容交付網絡,該網絡從強大的邊緣服務器提供網頁和媒體,由於分佈式存在點,可確保全球範圍內的快速速度。
我個人是 ShortPixel 的忠實粉絲的原因之一是對 WebP 等下一代圖像格式的內置支持。
如果您不想向您的網站添加另一個 WordPress 插件,ImageOptim 是完美的選擇。 這也是在將圖像上傳到您的網站之前在本地優化圖像的最佳方式。
然而,從我個人的經驗來看,ShortPixel 是所有 wordpress 圖像優化插件中最好的,特別是考慮到免費計劃可能對大多數網站所有者來說已經足夠了。
如果您經營 WordPress 設計/開發機構,我也強烈推薦WP Compress 。 另一方面,如果您關心通過以下一代圖像格式提供圖像來滿足 Google,只要您願意付費, WP Smush(由 WPMU DEV 提供)絕對是一個值得一看的 WordPress 攝影圖像壓縮插件高昂的價格標籤。
更小文件的有損壓縮
如果啟用有損縮小,您將獲得盡可能小的文件大小,進而獲得盡可能快的網站加載時間。 默認情況下,ImageOptim 會保留圖像質量以避免降低圖像質量。 但是,如果您願意做出一點小小的犧牲,那麼選擇總是存在的。 ImageOptim 的有損壓縮也適用於 GIF 和 PNG 圖像(不僅是 JPEG)。
我們選擇犧牲圖像質量來確保我們不會讓網站訪問者等待(不客氣)......
我們希望我們能讓您更輕鬆地選擇您的首選 WordPress 圖像優化插件,並將您的網站訪問者從加載緩慢的網站中拯救出來!
