在 SVG 中創建“x”的不同方法
已發表: 2023-01-28可以通過多種方式在 SVG 中創建“x”。 最常見的方法是創建兩條在中間相交的對角線。 這可以通過使用“line”元素來完成。
另一種方法是使用“路徑”元素。 這允許在“x”的設計中有更大的靈活性。 “路徑”元素可用於創建任何形狀,而不僅僅是“x”。
“rect”元素也可用於創建“x”。 這種方法並不常見,但如果其他方法不能產生所需的結果,則可以使用它。
如何在 Svg 中繪製水平線?

為了在 SVG 中繪製水平線,您需要使用“line”元素。 該元素具有四個屬性:x1、y1、x2 和 y2。 這些屬性確定線的起點和終點。 “x”值表示線的水平位置,而“y”值表示垂直位置。 因此,要創建一條水平線,您可以將“x1”和“x2”屬性設置為相同的值,並將“y1”和“y2”屬性設置為不同的值。
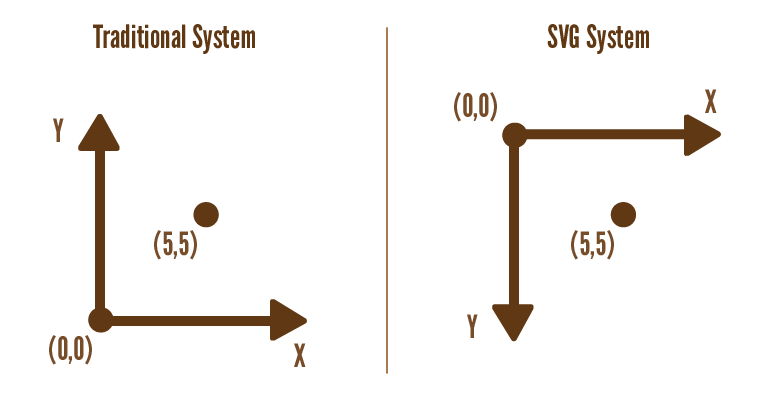
Svg 坐標如何工作?

SVG 中的所有元素都使用類似於 canvas 使用的坐標系或網格系統(以及許多其他計算機繪圖例程)。 因此,文檔的點 (0,0) 或原點是文檔的最左角。
什麼是 Svg 視圖框?
由 viewBox 屬性定義的視圖定義了用戶空間中SVG 視口的位置和尺寸。 為了確定 viewBox 屬性的值,使用下面列出的四個數字:min-x、min-y、min-height 等。
Svg 中的路徑標籤是什麼?

路徑是 SVG 中定義形狀的基本元素。 可以使用“路徑”元素創建路徑。 路徑由“d”屬性定義,該屬性包含SVG 路徑迷你語言中的一系列命令和參數。 這些命令和參數可以很好地控制創建的形狀。
Pathtags:Geocaching 簽名項
path> 可以用來創建各種形狀,包括直線、曲線、圓弧等。 可以通過組合多條直線或曲線來形成簡單的形狀。 僅由直線組成的複雜形狀可以作為 Polyline S 生成。Pathtags 是尋寶者作為簽名物品留下的小(直徑 1 英寸)硬幣,是一種硬幣。 雖然硬幣正面的設計是定制的,但帶有序列號和通用設計的側面設計是定制的。 Pathtags 和 geocoins 具有三個截然不同的特徵,但它們經常被混淆。 Pathtags 最初用於安全原因而不是隱藏地下的秘密位置。 pathtags的另一面也有通用設計,每個pathtag都有一個序列號。 第三種選擇是在 pathtag 的臉上有自己的設計,而另一種選擇是在另一側沒有設計。
Svg 代碼到 Svg 圖標
svg 圖標是一個小圖形,可用於表示文件、文件夾、程序或網站。 它們通常保存為 . svg 文件,可以在任何矢量編輯程序中打開。 要創建 svg 圖標,您需要創建一個寬度和高度均為 64 像素的文件。 該圖標應另存為 .svg 文件並放置在您網站的根目錄中。
在 Inkscape 中,您必須為文本創建路徑才能生成文本 SVG 。 只需選擇您的文本,然後單擊頂部菜單欄中的“路徑”,然後從下拉菜單中選擇“對像到路徑”。 通過這樣做,您將能夠為您的文本定義一個路徑。 您可以從下拉菜單中更改每個文本字符的字母。 除了字體、顏色和大小之外,還可以更改文本類型。 除了更改這些框架中的文本之外,您還可以將文本框架添加到文本中。 如果要使用其他程序生成文本文件,可以將其另存為“svg 文本”文件。 最簡單的方法是按頂部菜單欄中的“另存為”按鈕,然後從文件類型列表中選擇“svg 文本”。 SVG 文件與普通文本文件一樣,以特定格式保存,與普通文本文件不同。 其他使用這種格式的程序包括可以顯示和編輯的.VG 文件。 您必須將文本文件保存為“svg”文件,以便在其他程序中使用它。
如何獲取圖標的 Svg 代碼?
單擊插圖時,您會看到一個內聯 HTML 代碼,您可以將其複製到 SVG 圖標中。 可以將代碼複製並粘貼到新文件中。 您還可以使用 Illustrator 或 Codemagic 等軟件來創建自己的 SVG。
Svg 文件的諸多好處
除了保存為圖像外,大多數 SVG 文件還用於佈局網頁和其他應用程序。 因為它們相對輕量級,所以它們經常用於 Web 上的圖形,無論它們在哪個瀏覽器或平台上。
除了傾斜和平鋪之外,還有許多其他格式所沒有的矢量圖形特徵。 這非常適用於必須在各種分辨率或方向上顯示不同的圖形。
因為有許多不同的工具可用於創建和編輯 SVG 文件,所以它是設計人員創建高質量圖形的一種簡單且經濟高效的方法。

如何在 Html 中使用 Svg 圖標?
編寫SVG 圖像時,使用以下元素:*svg/*/svg 標籤。 為此,請在 VS 代碼或 IDE 中打開 SVG 圖像,並將代碼複製到 HTML 文檔中的 body 元素。 如果一切按計劃進行,您網站上的頁面應該與左側頁面完全一樣。
Svg 文件可以用作圖標嗎?
因為它們是矢量圖形,所以可縮放矢量圖形 (SVG) 通常是在您的網站上用作圖標的最佳選擇。 使用矢量圖形,您的圖形質量可以縮放到任意大小而不會丟失。 因為文件很小並且壓縮得很好,所以您的網站不會因它們而變慢。
您應該為 Web 圖形使用 Svg 還是 Png?
SVG 圖形的最佳用途是徽標、圖標和其他使用簡單顏色和形狀的平面圖形。 由於 SVG 基於矢量數據,因此無法處理像照片那樣具有復雜細節和紋理的圖像。 但是,較舊的瀏覽器可能不兼容 SVG,但大多數現代瀏覽器都支持它。 如果您使用的是 Internet Explorer 8 或更高版本,並且不需要支持 SVG,那麼 PNG 就足夠了。 否則,您應該使用 sva。
我應該使用 Svg 還是 Icon?
可以使用以下提示選擇圖標。 如果你不介意修改很多圖標的樣式,使用圖標字體可以很容易。 因為 SVG 在自定義或動畫時不太容易出錯,所以它們更適合。 您應該意識到這一點,因為您必須完全控制各種圖標部分的顏色、平滑過渡和動畫。
在網頁設計中使用 Svg 圖標的 3 個理由
正是因為它們對用戶如此有吸引力,所以SVG 圖標的需求量很大。 它們具有極強的可擴展性。 因此,即使您的圖標很小,它在大屏幕上看起來仍然不錯。 它們的更新也相對簡單。 更改文本後,圖標將自動更新。 最後,他們製作了出色的分層作品。 可以在沒有信用的情況下將它們用於個人和商業項目。 如果您不熟悉 SVG 圖標,現在是時候開始了。 這是為您的網站增添個性的好方法,而且它們看起來總是很棒。
SVG線
SVG 線條用於在 Web 上創建基於矢量的線條圖形。 它們由起點和終點定義,可以使用 CSS 設置樣式。
路徑對比線
路徑和線有什麼區別?
因此,path 更強大,因為它可用於創建僅由直線組成的大型形狀。 線連接是連接兩點的最簡單方法。
Svg 文本
svg 文本是可以添加到 svg 圖像的文本元素。 文本可以使用 CSS 設置樣式,並且可以放置在 svg 圖像中的任何位置。
HTML 的 text> 元素非常強大且適應性強,非常適合用於任何類型的基於文本的圖形。 它可以是漸變、圖案、剪切路徑、遮罩和過濾器,就像任何其他 SVG 圖形元素一樣。 如果文本元素未包含在其中的 SVG 中,則不會呈現該文本元素。 此外,在 SVG 中使用 *text] 元素很簡單。 只需添加一個 rect> 元素即可實現所需的結果。 請參閱主題繪製矩形和繪製文本以了解有關元素 rect> 和 text> 的更多信息。
“tspan”元素未呈現為文本字符串。 文本和文本路徑元素
可以更改“文本”元素。 因為“textPath”定義了用於生成文本字符串的路徑,所以它是不可編輯的。 只要將文本定義為具有“tspan”元素的跨度,就可以將文本呈現為單個單元。
數字 2 必須被劃掉。 textContent 屬性指定哪些元素呈現由“text”和“textPath”元素指定的文本。 textContent 屬性的值是一個字符串。
'text' 和 'textPath' 元素將元素的文本內容轉換為字符串。 元素的 textContent 屬性指定寫入的內容。
交叉 Svg 代碼
“cross svg 代碼”是指可用於使用可縮放矢量圖形 (SVG) 創建十字符號的代碼。 此代碼可用於創建可放置在網頁或文檔上的十字符號。 十字符號可以使用代碼自定義,並可以顯示為不同的顏色和大小。
使用 stroke 屬性設置矩形周圍邊框的顏色
fill屬性用於fill屬性,指定矩形內部的顏色。 當我們使用 stroke 屬性時,我們還可以改變矩形周圍邊框的顏色。
Svg 路徑生成器
SVG 路徑是創建複雜形狀和繪圖的強大工具。 SVG 路徑生成器是用於創建這些路徑的工具。 它是一個免費的在線工具,允許您創建和下載SVG 路徑。
Svg 的成功之路
您可以使用它使用矢量圖形格式創建幾乎任何類型的插圖或圖形。 除了靜態插圖或交互式圖形外,它還可用於生成用戶生成的內容。 由於其基於 XML 的特性,它目前可用作基於 XML 的文本編輯器,也可以通過任何 Web 瀏覽器訪問。
path> 元素是 SVG 最強大的特性之一。 簡而言之,此功能允許您使用任何類型的 SVG 創建直線、曲線和圓弧。 路徑是一系列可能很複雜的直線或曲線。 一行代碼可以輕鬆創建複雜的形狀。
通常,path> 用於使文本沿特定路徑出現。 這可以通過使用 *textPath 元素來完成。 當您將 textPath 設置為文本將出現的路徑或基本形狀時,它將生成一個 URL,可用於指定文本將出現的路徑或基本形狀。 圖像和其他文件也可以使用 textPath 呈現。
它使設計複雜的圖形變得簡單,這些圖形可以使用 *textPath* 選項在任何 Web 瀏覽器中輕鬆編輯和顯示。 使用 SVG 是實現所需結果的一種簡單而有效的方法。
