在 WordPress 中禁用表情符號的最簡單方法
已發表: 2023-06-07您是否正在尋找一種在 WordPress 中禁用表情符號的方法? 禁用 WordPress 表情符號文件可以消除網站上的 HTTP 請求,而不會影響大多數人的體驗。
值得慶幸的是,使用免費插件在 WordPress 中禁用表情符號真的很容易。 即便如此,對於技術性更強的買家來說,您可能更願意禁用使用代碼的表情符號。 這要求您編輯男孩或女孩主題的features.php文件(或使用代碼片段插件)。
為什麼你可能想在 WordPress 中禁用表情符號
️️
禁用 WordPress 表情符號的最重要原因是提高網站效率。
默認情況下,WordPress 目前支持當今瀏覽器中的大多數表情符號,無需任何其他文件。 儘管如此,為了確保對舊版瀏覽器的支持,WordPress 在 WordPress 4.2 中添加了表情符號支持。 在最新版本中,此表情符號支持為您網站上的每個單獨網頁提供一個單獨的wp-emoji-release.min.js文件。
加載此文件會向您的網站添加一個 HTTP 請求。 但與此同時,讓表情符號對大多數用戶起作用並不是必要的。 因此,禁用該文件可以幫助您減少 HTTP 請求並獲得較小的性能提升。
值得注意的是,當我們談論“在 WordPress 中禁用表情符號”時,我們實際上專注於禁用 WordPress 中數百個膨脹的表情符號文件。 即使您禁用此文件,大多數消費者仍然能夠添加和查看表情符號。
例如,他們可以使用設備的表情符號鍵盤或從表情符號百科等網站複製並粘貼。
在 WordPress 中禁用表情符號的最簡單方法
現在您已經知道為什麼要在 WordPress 中禁用表情符號了,讓我們考慮一下最基本的方法。
- 使用插件禁用 WordPress 中的表情符號
- 使用代碼禁用 WordPress 中的表情符號
1. 使用插件禁用 WordPress 中的表情符號
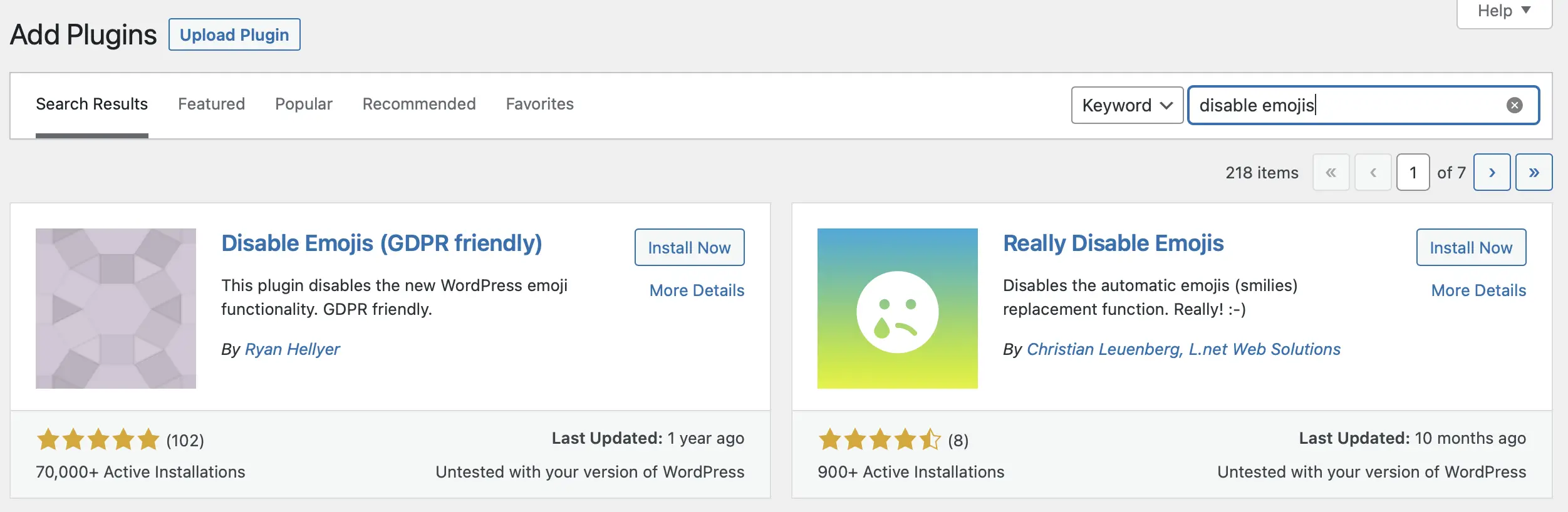
在 WordPress 中禁用表情符號的最簡單方法是使用像禁用表情符號(GDPR 有幫助)這樣的插件。 雖然該插件不會刪除表情符號,但它會禁用觸發網頁膨脹的額外檢查和腳本。
通過這種方式,您可以繼續讓網站訪問者使用(並查看)表情符號,只要他們的瀏覽器支持此功能即可。
此外,您可以確保您的網站符合 GDPR,並保持良好的用戶體驗 (UX)。
禁用表情符號最有效的功能之一是它完全免費並且設置起來非常簡單。 您需要做的就是前往 WordPress 儀表板中的插件>插入新插件。 然後,查找“禁用表情符號:”

在這裡,單擊“立即安裝” >“激活” 。 插件開始機械地完成工作。 實際上,沒有必須應用的配置設置,因此在這個階段,您已全部設置完畢。
2. 使用代碼禁用 WordPress 中的表情符號
雖然插件是在 WordPress 中禁用表情符號的最基本方法,但您也可以使用代碼禁用表情符號。 儘管如此,您需要編輯男孩或女孩主題的functions.php文件,這需要一些專業知識。 此外,考慮到錯誤的代碼行可能會分裂您的網站,這可能很危險。
這就是為什麼您可以選擇通過將代碼實現到像Code Snippets這樣的插件來進行更改。
它對於新手來說是理想的選擇,因為它允許您編輯網站的重要區域,而不會有破壞網站的危險。 此外,它完全免費,因此您可以直接從儀表板安裝該插件。
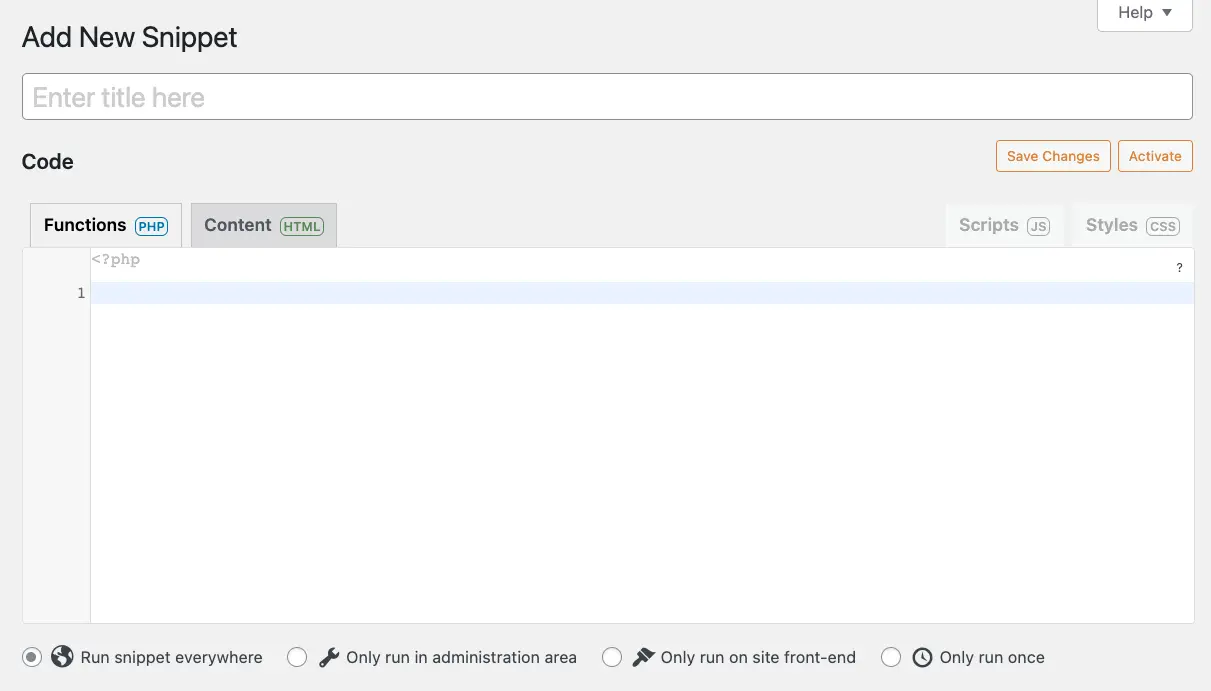
激活插件後,只需從您的管理位置前往片段即可。 然後,只需單擊“合併新內容” 。 您將看到一個空白的片段框,如下所示:

首先給你的片段一個標題——任何像“禁用表情符號”這樣的標題都會讓人感覺很舒服。 接下來,將後續代碼片段粘貼到主代碼片段框中:
/** * Disable the emoji's */ functionality disable_emojis() take out_motion( 'wp_head', 'print_emoji_detection_script', 7 ) clear away_action( 'admin_print_scripts', 'print_emoji_detection_script' ) get rid of_action( 'wp_print_styles', 'print_emoji_styles' ) get rid of_motion( 'admin_print_styles', 'print_emoji_styles' ) get rid of_filter( 'the_content material_feed', 'wp_staticize_emoji' ) eliminate_filter( 'comment_textual content_rss', 'wp_staticize_emoji' ) remove_filter( 'wp_mail', 'wp_staticize_emoji_for_email' ) insert_filter( 'tiny_mce_plugins', 'disable_emojis_tinymce' ) increase_filter( 'wp_resource_hints', 'disable_emojis_take away_dns_prefetch', 10, 2 ) incorporate_motion( 'init', 'disable_emojis' ) /** * Filter perform utilised to take away the tinymce emoji plugin. * * @param array $plugins * @return array Change betwen the two arrays */ operate disable_emojis_tinymce( $plugins ) if ( is_array( $plugins ) ) return array_diff( $plugins, array( 'wpemoji' ) ) else return array() /** * Take out emoji CDN hostname from DNS prefetching hints. * * @param array $urls URLs to print for useful resource hints. * @param string $relation_kind The relation kind the URLs are printed for. * @return array Change betwen the two arrays. */ perform disable_emojis_clear away_dns_prefetch( $urls, $relation_variety ) if ( 'dns-prefetch' == $relation_kind ) /** This filter is documented in wp-contains/formatting.php */ $emoji_svg_url = utilize_filters( 'emoji_svg_url', 'https://sworg/pictures/main/emoji/2/svg/' ) $urls = array_diff( $urls, array( $emoji_svg_url ) ) return $urls最後,選擇“隨處運行代碼片段”選項(如上圖所示),然後單擊“保留變體並激活” 。

您的代碼片段現已運行,並且您的 WordPress 網站已禁用表情符號。
在 WordPress 中禁用表情符號以增強性能
WordPress 發布了表情符號,為語言字符集添加本機指導。 然而,由於表情符號需要添加腳本和代碼,因此可能會降低您的網頁速度。 因此,您可能想在 WordPress 中禁用表情符號以提高您的效率。
回顧一下,本文提供了兩種在 WordPress 中禁用表情符號的簡單方法:
- 使用直接命名的插件禁用表情符號(歡迎 GDPR)在 WordPress 中禁用表情符號。
- 使用代碼禁用 WordPress 中的表情符號。 您可以通過增強features.php文件直接完成此操作,或使用代碼片段插件(如代碼片段)。
您對如何在 WordPress 中禁用表情符號有什麼想法嗎? 請在下面的意見部分讓我們知道!

