建立 HTML 電子郵件的簡單指南 [+ 免費範本]
已發表: 2023-08-02當您使用拖放或基於模組的工具建立電子郵件時,您實際上是在產生 HTML 電子郵件。

您可以傳送和接收的電子郵件主要有兩種類型:純文字電子郵件(顧名思義,任何只包含無格式的純舊文字的電子郵件)和HTML 電子郵件(使用HTML 和內聯進行格式化和樣式設置) CSS。
HTML 電子郵件很容易識別 - 收件匣中的大多數樣式多媒體行銷電子郵件都是 HTML 電子郵件。

作為行銷人員,您可能已經將 HTML 電子郵件與純文字電子郵件進行了比較,並意識到每種類型都有不同的優勢。 HTML 電子郵件本質上並不比純文字電子郵件更好,而且在不同的情況下,這兩種類型都可以成為成功的電子郵件行銷計劃的一部分。
HTML 在前端的樣子如下。 點擊 HTML 按鈕即可查看背後的程式碼。
請參閱 CodePen 上 Christina Perricone (@hubspot) 提供的 HubSpot 的 Pen HTML 電子郵件範本。
在本文中,我們將介紹如何開始建立 HTML 電子郵件(無論您的經驗程度和編碼舒適度如何),並分享一些您可以使用的免費範本。 讓我們深入了解一下。
如何建立 HTML 電子郵件
好消息:您實際上不需要知道如何編寫程式碼來建立 HTML 電子郵件。
大多數建立和傳送電子郵件的工具(如 HubSpot)將提供預先格式化、隨時可用的 HTML 模板,讓您能夠設計電子郵件,而無需存取後端的實際程式碼。
當您在電子郵件編輯器中進行變更時,這些變更將自動編碼到最終產品中。 如果您的團隊中沒有電子郵件設計師,但您仍然想發送具有專業外觀的行銷電子郵件,那麼這樣的電子郵件建立工具是一個理想的選擇。
專業提示:需要有關電子郵件內容的協助嗎? HubSpot 的活動助理只需點擊幾下即可建立自訂初稿,這樣您就可以回到有趣的部分。
仍想從頭開始建立 HTML 電子郵件嗎?
如果您熟悉 HTML 並且希望更直接地控制電子郵件程式碼,大多數電子郵件工具將允許您直接匯入 HTML 檔案以用作自訂電子郵件範本。
網路上有各種各樣的免費 HTML 電子郵件模板(我們將在下面分享其中一些模板),如果您熟悉 HTML 文件,則通常可以非常簡單地將模板改編為電子郵件構建工具你的選擇。
要完全從頭開始建立 HTML 電子郵件,您需要擁有 HTML 的高級知識(或與具備該知識的開發人員合作)。 本指南提供了基本 HTML 電子郵件編碼的全面概述。 由於從頭開始建立 HTML 電子郵件的過程可能非常複雜,因此我們建議與開發人員合作或使用預製的 HTML 電子郵件範本。
專為 HubSpot 開發 HTML 電子郵件?
如果您正在開發專門用於 HubSpot 的 HTML 電子郵件模板,您需要確保包含所需的 HubL 令牌(這些令牌可確保您的電子郵件可以自訂並符合 CAN-SPAM 法律)。 您可以在此處找到編碼 HubSpot 特定 HTML 電子郵件範本的完整指南。 或者,只需使用我們簡單的所見即所得電子郵件編輯器。
HTML 電子郵件最佳實踐
- 確保您的 HTML 電子郵件能夠回應不同的螢幕尺寸和裝置。
- 確保您的樣式適用於不同的電子郵件用戶端。
- 請注意您的 HTML 電子郵件的載入時間。
- (盡可能)規劃最終用戶的不一致。
- 進行徹底的測試。
現在您已經了解了開發 HTML 電子郵件的基礎知識,讓我們回顧一下您應該牢記的一些重要的最佳實踐。 無論您打算使用什麼方法來建立 HTML 電子郵件,這些最佳實踐都將有助於改善電子郵件的設計、使用者體驗和送達率。
1. 確保您的 HTML 電子郵件能夠回應不同的螢幕尺寸和裝置。
您的電子郵件在使用者收件匣中的顯示方式取決於多種不同因素。
最大和最明顯的因素之一是正在觀看的設備的螢幕尺寸。 一封在桌面上看起來令人驚嘆且格式良好的電子郵件在智慧型手機螢幕上查看時很容易會變成一堆難以辨認、重疊的文字和圖像。
為了確保您的 HTML 電子郵件在各種螢幕尺寸上都能按照您的預期顯示,您能做的最好的事情就是保持佈局簡單明了。 當您開始添加更複雜的元素(例如多列和浮動圖像)時,將電子郵件的格式轉換為不同的螢幕尺寸變得更加困難。
如果您確實決定開發更複雜的佈局,請確保您正在積極解決如何重新排列元素以適應不同的螢幕尺寸。 例如,如果您的電子郵件在桌面上顯示為多列,則相同的結構將無法在行動裝置上運行 - 您需要使用媒體查詢來定義元素在不同螢幕尺寸上的顯示方式。
請記住,開發真正響應式的 HTML 電子郵件超出了訊息的結構和格式。 考慮一下您的電子郵件的整體使用者體驗在不同裝置上的感受如何。 確保您的字體選擇在行動裝置上與在桌面裝置上一樣清晰,並使用適合行動裝置的按鈕或CTA 代替超連結文字(您是否嘗試過在行動裝置上點擊一小行超連結文字?這並不容易)。
您可以在這裡找到我們更深入的行動電子郵件最佳實踐指南。
2. 確保您的樣式適用於不同的電子郵件用戶端。
嚴重影響 HTML 電子郵件在訂閱者收件匣中顯示方式的另一個重要因素是他們用來開啟郵件的電子郵件用戶端。 每個電子郵件用戶端載入電子郵件的方式都略有不同,因此在 Gmail 中看起來某種方式的電子郵件在 Outlook 中看起來可能會有所不同。
幸運的是,如果您知道最受歡迎的電子郵件用戶端如何載入特定的 HTML 和 CSS 元素,您就可以在不同使用者的收件匣中建立非常一致的體驗。 這一切都是為了了解要避免哪些不受支援的標籤並進行相應的調整。 本綜合指南說明了最受歡迎的電子郵件用戶端(包括 Gmail 和 Outlook 的多個版本)如何支援和呈現不同的樣式元素。
您也可以查看我們撰寫的關於針對不同電子郵件用戶端最佳化電子郵件的文章。
3. 注意 HTML 電子郵件的載入時間。
加載電子郵件所需的時間很可能決定贏得新客戶還是失去沮喪的訂閱者。 雖然利用所有不同的樣式選項和機會來合併 HTML 電子郵件提供的視覺效果可能很誘人,但如果您的電子郵件加載時間過長,那麼這一切都無關緊要。
當您設計 HTML 電子郵件時,請務必注意您的電子郵件需要多長時間才能加載,尤其是當有人在早上乘坐地鐵時,數據連接較弱時打開您的郵件。 您可以採取以下一些小步驟,這將對縮短載入時間大有幫助。
謹慎使用圖像。
這樣,您就可以增強您想要向訂閱者傳達的訊息。 請務必使用映像壓縮器(如 Compressor.io)來盡可能減少檔案大小。 大多數影像壓縮器可以顯著減小影像的檔案大小而不影響質量,因此採取此額外步驟不會損害電子郵件的視覺完整性。
使用標準網頁字體。
自訂字體非常適合為登陸頁面增添趣味,但當添加到電子郵件中時,它們可能會增加額外的複雜性。 正如我們上面討論的,所有電子郵件用戶端處理樣式元素的方式都不同,尤其是字體。 為了安全起見,請使用標準網頁字體並檢查以確保大多數訂閱者使用的電子郵件用戶端支援特定字體。
嘗試使用 HTML 壓縮器。
HTML 壓縮器(例如 minifycode.com 和smallseotools.com)會自動刪除 HTML 檔案中不需要的程式碼。 重複的額外元素將被刪除,但電子郵件的實際呈現應保持不變(始終進行測試!)。 每行程式碼都會影響電子郵件的載入時間,因此花時間刪除垃圾程式碼可以對載入時間產生積極影響。
讓您的訊息集中在一個目標上。
減少電子郵件載入時間的最佳方法是減少新增到每封電子郵件中的內容量。 這似乎是顯而易見的,但太多行銷人員試圖在電子郵件中塞入太多內容。 這不僅會導致令人不快的用戶體驗(沒有人願意閱讀電子郵件形式的小說),而且會使您的載入時間超出預期並導致用戶放棄您的電子郵件。 保持簡單,您的用戶會感謝您。
4.(盡可能)針對最終使用者的不一致問題進行規劃。
螢幕尺寸和電子郵件用戶端並不是改變 HTML 電子郵件在訂閱者收件匣中呈現方式的唯一因素。 電子郵件用戶端的版本、作業系統、獨特的使用者設定、安全軟體以及是否自動載入影像等元素都會影響電子郵件的載入方式。
正如您可能透過這一長串因素猜到的那樣,嘗試解決所有這些因素(每次發送電子郵件時)可能足以讓您將電腦扔到房間的另一邊。
但面對這些變量,你不必完全無助——你只需要做一些預先計劃。
考慮建立電子郵件的網頁版本。
這有點像是給您的電子郵件一個故障安全按鈕。 如果由於某種原因(由於上面討論的眾多因素之一),當訂閱者打開您精心設計的電子郵件時,它看起來絕對是一團糟,他們至少可以選擇單擊“以網頁形式查看”並將電子郵件被視為你本來就是這麼想的。
由於與電子郵件用戶端相比,樣式元素在 Web 瀏覽器中的呈現更加一致,因此您將能夠更好地控制訊息的網頁版本。 在 HubSpot 中,您可以開啟一個選項,該選項將自動產生網頁版本。
建立電子郵件的純文字版本。
純文字版本顧名思義,是 HTML 電子郵件的替代版本,以完全純文字呈現。 新增 HTML 電子郵件的純文字版本非常重要,因為某些電子郵件用戶端和使用者設定無法(或選擇不)載入 HTML。
如果是這種情況,用戶端將尋找 HTML 電子郵件的純文字替代版本來載入給使用者。 如果不存在,它可能會向收件者的電子郵件伺服器發出信號,表示您的郵件是垃圾郵件或具有潛在危險。
大多數電子郵件工具(如HubSpot)會自動提供純文字版本,如果收件者的電子郵件伺服器需要,則會顯示該版本,但如果您從頭開始編寫HTML 電子郵件,則需要建立稱為多部分MIME訊息的內容。

多部分 MIME 郵件是包含相同電子郵件的純文字和 HTML 版本的電子郵件。 如果收件者的電子郵件用戶端或安全系統不允許 HTML 電子郵件,則會顯示純文字版本。 這是一個需要高階編碼知識的過程,因此我們建議與開發人員合作。
如果圖像無法加載,請確保您的電子郵件仍然有意義。
某些用戶關閉了自動圖像加載,這意味著他們在打開您的電子郵件時會看到沒有圖像的電子郵件。 因此,不要完全依賴圖像來傳達訊息的含義,並始終為您包含的圖像添加替代文字。 即使圖像不加載,替代文字也會加載,因此您的訂閱者可以大致了解視覺效果包含的內容。
5. 進行徹底的測試。
最後,您需要在開發的每個階段測試您的 HTML 電子郵件,以確保它可以在不同的電子郵件用戶端、作業系統和裝置類型上運行。 不要等到流程最後才測試您的電子郵件 - 在工作時進行測試是發現不同電子郵件用戶端之間不一致的最佳方式,並確保您為收件人創造最一致的體驗。
一些電子郵件工具(例如 HubSpot)在其電子郵件建立器中提供應用程式內測試,以使流程更容易。 如果您是從頭開始工作,則可以使用 HTML Email Check 或 PreviewMyEmail 等工具來更深入了解您的電子郵件在不同電子郵件用戶端和裝置中的外觀。
簡單且免費的 HTML 電子郵件模板
網路上有大量可用的 HTML 電子郵件模板,它們的品質、回應能力和價格各不相同。 我們匯集了一系列免費的 HTML 電子郵件模板,可提供響應式的使用者體驗。 使用前請務必閱讀每個範本上的條款和條件。
1. HubSpot 的產品促銷 HTML 電子郵件模板

無論您是要推出新產品還是只是宣傳現有產品,此電子郵件範本都是一個很好的起點。 此範本包含在 Marketing Hub 電子郵件工具的免費版本中,提供充足的客製化空間。 您可以在直覺的拖放編輯器中輕鬆新增圖像、文字和按鈕。 您也可以確信您設計的模板將在任何裝置上完全響應。
使用此範本的主要好處是它與所有其他 Marketing Hub 工具捆綁在一起。 另外,您還有其他範本可供選擇 - 您不必局限於此選項。 拖放式電子郵件編輯器是另一個很棒的優點。
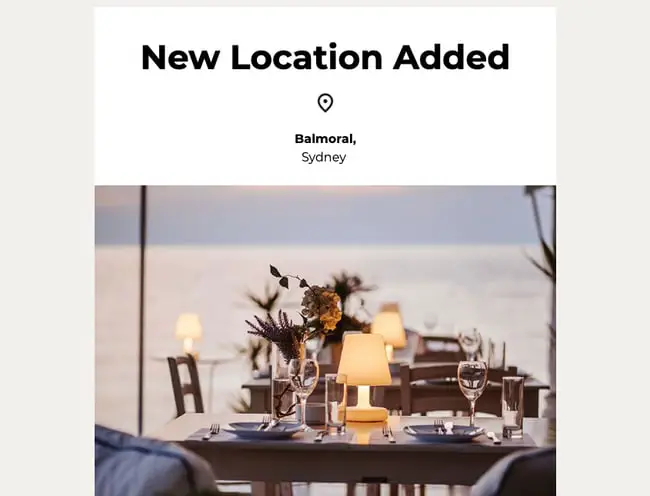
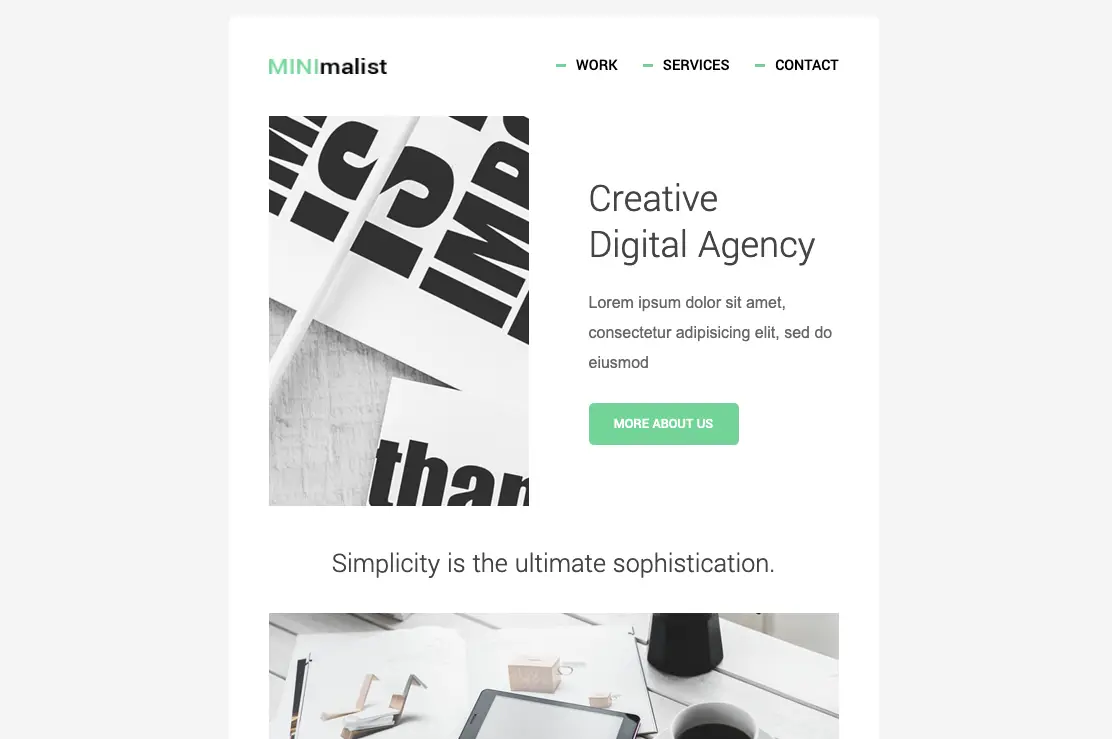
2. Campaign Monitor 提供的公司新聞 HTML 電子郵件模板
 如果您打算向客戶發送公司新聞,那麼這是一個很好的範本。 它注重圖像,非常適合時尚或當代品牌。 此外,它還與 Campaign Monitor 的電子郵件工具相關聯,起價為每月 10 歐元(也有免費試用版)。
如果您打算向客戶發送公司新聞,那麼這是一個很好的範本。 它注重圖像,非常適合時尚或當代品牌。 此外,它還與 Campaign Monitor 的電子郵件工具相關聯,起價為每月 10 歐元(也有免費試用版)。
我個人喜歡這個現代模板如此複雜和簡約。 微妙的調色板和簡單的設計使其成為許多行業和用途的多功能選擇,並且它已經在不同的電子郵件用戶端和設備上進行了測試,以確保跨平台的一致用戶體驗。
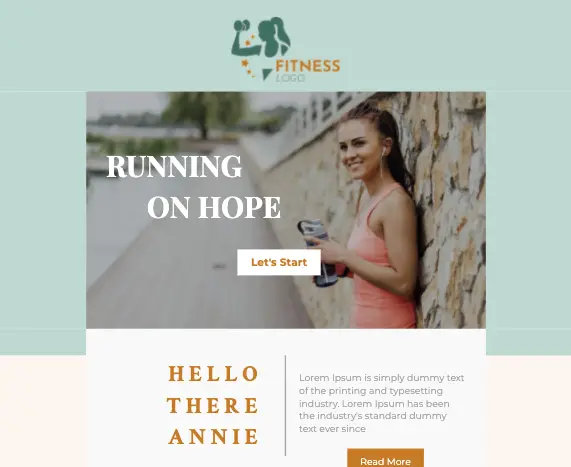
3. Unlayer 的歡迎 HTML 電子郵件模板
 Unlayer 是一款電子郵件行銷工具,主要專注於電子郵件設計。 它的拖放編輯器使編輯模板變得輕而易舉。 我喜歡上面的模板,因為它的結構和可自訂性。
Unlayer 是一款電子郵件行銷工具,主要專注於電子郵件設計。 它的拖放編輯器使編輯模板變得輕而易舉。 我喜歡上面的模板,因為它的結構和可自訂性。
儘管此模板是為健身公司設計的,但您可以輕鬆地對其進行調整以供自己使用。 這個乾淨、靜音的範本是顯示您的團隊創建的內容並將訂閱者與您最新的產品或部落格文章聯繫起來的好方法。 該設計具有兩個完全響應式的列,具有多種配色方案選項,頂部有空間突出顯示號召性用語。
4. MailBakery 的極簡歡迎 HTML 電子郵件模板

這種簡單、完全響應式的設計充分利用了空白,並將焦點牢牢地集中在文字和視覺元素上,證明有時少即是多。 沒有設計幹擾,您的內容可以在任何設備上真正閃耀。
此範本可在 MailBakery 電子郵件範本商店中找到。 我喜歡它,因為您可以簡單地下載它並將其上傳到您喜歡的工具,而其他模板則要求您使用他們的軟體來存取他們的模板。 如果您能夠輕鬆處理 HTML 文件並且熟悉工具的上傳過程,我會推薦它。
5. Bee Free 的免費 HTML 電子郵件模板

我無法決定從 Bee Free 市場中選擇一個模板,所以我決定推薦它的整個庫。 這個免費開源範本集合完全響應式,並在流行的電子郵件用戶端上進行了測試。 您可以在 Bee Free 平台上編輯和建立它們,然後將 HTML 檔案匯出到本機磁碟機並將其上傳到您首選的電子郵件行銷工具。
如果您想要一個更有風格、更精緻的起點,但您仍然希望能夠自訂設計以滿足您公司的需求,那麼這些是一個理想的選擇。 每個範本都有多種格式,可用於不同的行銷目的,例如交易電子郵件、NPS 收集和電子郵件訂閱者重新參與。
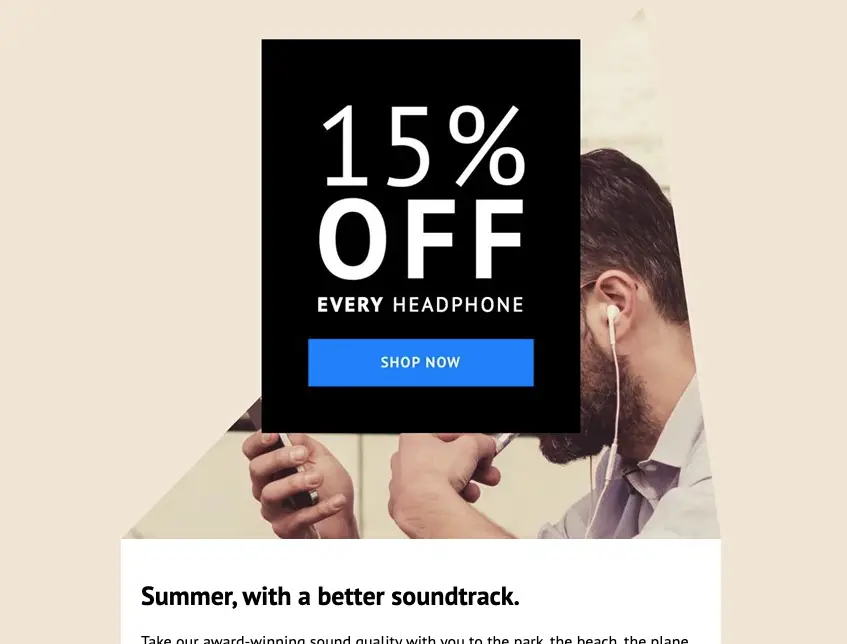
6. Campaign Monitor 的商店銷售 HTML 電子郵件模板

Campaign Monitor 的這種時尚、響應式設計非常適合發送折扣代碼,但它也可以作為向電子郵件訂閱者展示最新產品的時尚方式。 我喜歡它清晰且引人注目的 CTA,以及包含更多資訊的空間。
只要您在 Campaign Monitor 平台上註冊,即可免費使用該範本。 也值得查看 Campaign Monitor 的完整響應式電子郵件範本庫。
7. ActiveCampaign 的時尚 HTML 電子郵件模板
ActiveCampaign 的此電子郵件範本既現代又經過優化 - 非常適合介紹您的公司或產品。 它的英雄部分包括足夠的空間來放置圖像和號召性用語,再往下,您可以提示讀者查看更多產品,給您第二次轉換它們的機會。
要使用此免費 HTML 電子郵件模板,您需要註冊 ActiveCampaign 免費試用。 其電子郵件工具起價為 49 美元/月,包含 3 個席位,如果您的電子郵件行銷團隊包含多人,則此範本非常適合。
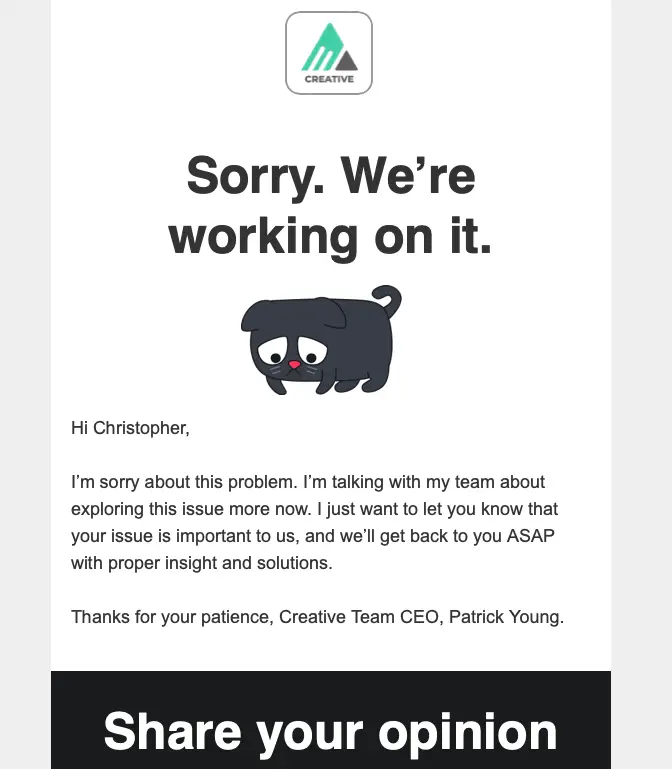
8.Stripo Email 的道歉 HTML 電子郵件模板
 未能滿足客戶的期望從來都不是一件有趣的事,但讓他們蒙在鼓裡就更不有趣了。 這個來自電子郵件工具 Stripo 的免費 HTML 電子郵件範本可讓您簡潔地道歉。 可愛的卡通是一個優點,但你可以隨時更換圖像。
未能滿足客戶的期望從來都不是一件有趣的事,但讓他們蒙在鼓裡就更不有趣了。 這個來自電子郵件工具 Stripo 的免費 HTML 電子郵件範本可讓您簡潔地道歉。 可愛的卡通是一個優點,但你可以隨時更換圖像。
我特別喜歡這個模板,它允許您直接在電子郵件中尋求回饋。 這使得收件人可以輕鬆簡單地告訴您他們對迄今為止與您公司的互動的感受。
要使用此模板,您只需註冊 Stripo 的免費套餐,該套餐允許您匯出 4 份電子郵件。
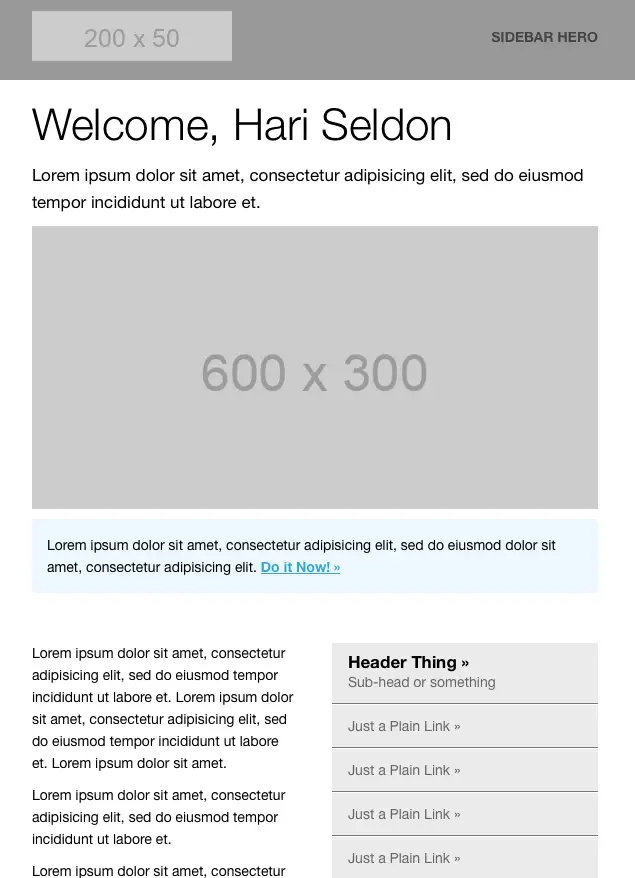
9. ZURB 英雄圖片免費 HTML 電子郵件模板

ZURB 是一家電子郵件範本供應商,創建了一系列免費電子郵件範本供任何人下載。 這包括清晰的標題、英雄圖片和以藍色突出顯示的號召性用語。 我喜歡它有一個包含附加連結的側邊欄。 這非常適合依賴時事通訊的品牌。
您需要使用您的品牌顏色和字體對該模板進行大量自訂,以使其感覺更像「您」。 否則,這是一個與工具無關的絕佳選擇。 只需下載範本並將其上傳到您首選的電子郵件行銷軟體中即可。
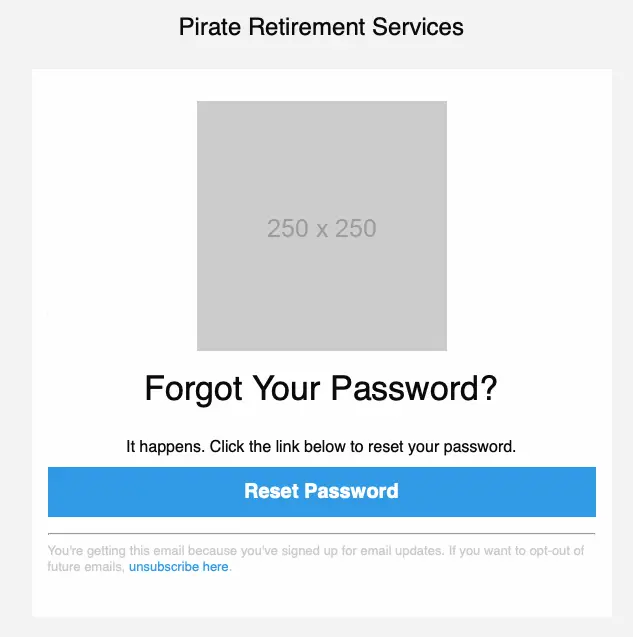
10. Foundation Framework 的密碼重設 HTML 電子郵件模板
 密碼重設電子郵件不需要詳細說明,來自 Foundation Framework(也稱為 ZURB)的此 HTML 電子郵件範本會選取所有核取方塊。 它為您留下了一個空間,可以包含您的徽標或可愛的圖形以及佔位符文本,您可以根據需要保留這些文本。
密碼重設電子郵件不需要詳細說明,來自 Foundation Framework(也稱為 ZURB)的此 HTML 電子郵件範本會選取所有核取方塊。 它為您留下了一個空間,可以包含您的徽標或可愛的圖形以及佔位符文本,您可以根據需要保留這些文本。
我特別喜歡這個模板,因為無需自訂它就已經看起來很好了。 您所需要做的就是將按鈕的顏色變更為您的品牌顏色之一,然後一切都完成了。 另外,您可以將它與任何工具一起使用。
建立 HTML 電子郵件以增加訂閱者數量
HTML 電子郵件是一種引人入勝的方式,可以分享您的業務動態並吸引訂閱者回訪以獲取更多資訊。 透過我們分享的提示和模板,您無需編寫任何程式碼即可輕鬆建立精美的 HTML 電子郵件。
編者註:這篇文章最初發表於 2019 年 6 月,為了全面性已進行了更新。