提升 WordPress 速度和性能的終極指南
已發表: 2021-01-21您是否希望加速您的 WordPress 網站? 這是提高 WordPress 速度和性能的終極指南。 快速加載頁面最大化用戶體驗,改善頁面瀏覽量,並幫助您的 WordPress SEO。
今天大約 38.8% 的網站由 WordPress 運營。 雖然這很棒,但它也表明我們都必須與成千上萬的不同主題、插件和創新共存。 這很快就會變成日常 WordPress 客戶的噩夢,因為他們的網絡開始出現瓶頸,他們不知道為什麼甚至從哪裡開始進行故障排除。
我們將深入研究提高 WordPress 速度和性能的終極指南。 我們仍將分享那些對我們很重要的服務。
為什麼速度對您的 WordPress 網站很重要?
研究表明,從 2000 年到 2016 年,人類的總注意力跨度從 12 秒下降到 7 秒。作為網站用戶,這對您意味著什麼?
作為網站用戶,您幾乎沒有時間向消費者展示您的材料並鼓勵他們繼續訪問您的網站。 較慢的網站可確保網站在加載之前被留下。

在StrangeLoop的一個案例研究中,包括亞馬遜、谷歌和其他大型網站,頁面加載時間延遲 1 秒可能導致轉化率降低 7%、頁面訪問量減少 11% 和客戶忠誠度降低 16%。
以下是您應該這樣做的一些不同目的:
- 提高客戶界面和履行:通過更快的網站,用戶界面將得到改善。 訪問者的滿意度和忠誠度隨著網站速度的增加而增加。 頁面加載時間較短且加載速度不錯的網站是更喜歡堅持的用戶。 如果您的網站足夠快以被認為是用戶友好的,您將假設更多用戶可以點擊您的網站。 每個消費者都需要最佳體驗來訪問網頁。
- 增加網站流量:谷歌喜歡快速加載網站。 SEO網站的優化將提高您的搜索引擎排名。 作為回報,該網站將被更多用戶瀏覽。
- 為了最大限度地提高廣告的生產力:如果您使用 Google Ads 來獲得流量,您會在您的交易和用戶體驗內容得分/著陸頁上支付點擊次數,對嗎? 頁面速度越快,每次點擊的質量越高,每次點擊的價格就越低。 如果是這樣,積極影響本身證明了在某些情況下對速度優化的投資是合理的,而不是這樣做。
- 改善業務成果:優化網站功能是提高市場績效的最簡單、最可靠的方法,通常比流量便宜。 成功優化您的搜索引擎和轉化網站會增加您的收入,而理解無疑會增強所有這些。
如何檢查您的 WordPress 網站速度?
有時,新來者認為他們的網站沒有問題只是因為他們的機器不覺得呆滯。 然而,這是一個巨大的錯誤。
當您訪問您的網站時,Chrome 等現代瀏覽器會將您的網站存儲在緩存中,並在您開始輸入 URL 時自動預先記錄。 這幾乎會自動加載頁面。
第一次瀏覽您網站的普通人可能不會有相同的體驗。
用戶在某些地區可能會有完全不同的體驗。
因此,我們建議您使用IsItWP 的 WordPress 速度測試,以獲得您網站的準確速度。

IsItWP 的 WordPress 速度測試是一個免費的在線應用程序,用於檢查您網站的速度。
加載一個像樣的頁面的時間不到 2 秒。
因此,您越早獲得它,就越容易。 幾毫秒的更改將使加載時間減少一半或一整秒。
是什麼減慢了您的 WordPress 網站?
您的速度測試研究無疑包括一些更改建議。 其中大部分是技術術語。 但是,初學者很難理解。
提高效率和做出更明智的長期決策的秘訣是了解是什麼讓你慢了下來。
緩慢的 WordPress 網站主要由以下原因觸發:
- 虛擬主機:如果您的虛擬主機服務器安裝不正確,將會影響您網站的速度。
- WordPress 配置:如果您的 WordPress 網站上沒有緩存頁面,它會使您的網站超載,從而使您的網站運行緩慢或完全崩潰。
- 頁面大小:主要是未經過網絡優化的圖像。
- 外部腳本:外部腳本也會對您網站的輸出產生重大影響,例如廣告、字體加載器等。
- 錯誤的插件:如果您使用的插件編碼錯誤,網站將顯著變慢。
既然您知道什麼會延遲您的 WordPress 網站,那麼請看看如何加快您的 WordPress 網站的速度。
提升 WordPress 速度和性能的終極指南
在深入研究 WordPress 速度優化之前,首先有必要認識到並非所有 WordPress 頁面都是相同的。 因此,某些人有顧慮,你不能用同樣的方式解決任何問題。 我們仍然對 WordPress 網站進行分類:靜態或交互式。 讓我們首先討論這兩個頁面之間的區別。 靜態頁面居多
WordPress網站的類型
靜態站點
靜態網站通常包括博客、小型企業頁面、低流量新聞網站、員工、照片等網站。靜態地說,我們說這些 WordPress 頁面上的細節變化不大(可能一天幾次)。
這是特別必要的,因為許多請求可以在緩存服務器上以高閃爍率立即傳輸。 不用擔心; 我們將深入研究緩存主題。 這樣可以確保您從服務器獲得的調用更少,並且執行 Google 所需的資金更少。
動態網站
動態網站比僅具有教育意義的靜態網站更實用。 它使用戶能夠連接到頁面列出的內容。 當然,必須包含的不僅僅是HTML 代碼。
靜態網站僅在客戶端使用 HTML 和 CSS 代碼,而動態網站則依賴於客戶端和服務器上的腳本語言,包括 JavaScript、PHP 和 ASP。 用戶可以訪問動態站點、由瀏覽器和/或服務器執行以更改站點的代碼。 結果與在靜態網站上的結果相同:Web 瀏覽器有一個 HTML 選項卡。
第 1 步:選擇高性能的 WordPress 主機
WordPress 主機是一個保存您網站上所有材料的組織。 您註冊並使用計劃和所有照片、內容、視頻等住在數據中心的服務器上。WordPress Host 為客人提供了一種方便的方式來查看、處理和移動數據。 非常簡單,對吧?
在互聯網上託管WordPress有三種廣泛的形式。 讓他們進入彼此的利益和逆境。 從一開始就選擇正確的人是至關重要的。 否則,您會頭疼並在路上浪費時間。
共享 WordPress 主機
第一種也是最著名的 WordPress 託管形式是我們所說的“共享託管”,包括最大的託管業務公司,包括Bluehost和HostGator等EIG 公司,以及Siteground 、 GoDaddy 、 Media Temple和InMotion Hosting等提供商。 他們通常使用 cPanel,對於普通用戶來說,通常每月花費 3 到 25 美元。
任何使用此託管的人都會在某些時候體驗緩慢。 這只是時間問題。 這是怎麼發生的? 由於共享主機往往會使他們的服務器過載,這會影響您網站的效率。 站點暫停或 500 次錯誤是您將面臨的典型問題,所有這些都必須最小化並且資源整合才能生存。 您的 WordPress 網站可能與 200 多個其他網站位於同一台服務器上。 其他網站的任何問題都會欺騙您的網站。
藍主機
憑藉良好的客戶支持、正常運行時間和物有所值, Bluehost是所有託管公司中最好的。 如果您想託管 WordPress 網站,這是最可靠的託管服務提供商。 除此之外,Bluehost 的某些功能比其他功能更強大。

Bluehost 的客戶服務、高正常運行時間和有競爭力的啟動計劃使其成為值得信賴的託管公司。
場地地面
SiteGround承諾提供快速安全的共享服務,使其成為小型和私人網站的一個有吸引力的選擇。 SiteGround 提供體面的共享主機、慷慨的支持和協助選項,以及 99.98% 的正常運行時間。

但在磁盤空間和物有所值方面,它落後於競爭對手。 最大可用磁盤空間為 40GB——與其他具有無限磁盤空間的提供商相比,SiteGround 很難給人留下深刻印象。
VPS WordPress 主機
第二種類型的 WordPress 託管是 VPS WordPress 託管。 這個群體通常由引導初創公司和具有更多開發、服務器管理和 WordPress 經驗的用戶組成。 這也可以在虛擬專用服務器上進行。
通常,這些人仍在努力省錢,但他們通常也關心績效,並意識到績效對他們成功的重要性。 Commons 配置可能包括使用第三方VPS提供商,例如Digital Ocean 、 Linode或Vult r; 使用ServerPilot等工具更有效地管理它。
如果你不是技術專家或者只是因為你想調整,不要走這條路! 你的時間很值錢,你應該把它花在公司的成長上。
託管 WordPress 託管
第三種託管是託管 WordPress 託管。 這些類型的主機處理與後端服務器相關的所有任務,並在需要時提供支持。 一鍵插入環境和自動備份等典型功能已針對 WordPress 進行了微調。 他們的支持團隊會更多地了解CMS ,因為他們每天都專注於一個平台。
如果您想節省時間,託管 WordPress 託管是繼續實現夢想網站的好方法。
WordPress 託管計劃通常每月 25 美元到 150 美元或更多,具體取決於您網站的規模和需求。 Intuit 、 JQuery 、 Plesk 、 Dyn和Nginx等大公司以及 The White House 都託管他們的 WordPress 網站。 您可能知道或使用 WP Engine、Flywheel、Pressable、Media Temple、Pressidium 和 Pagely 的一些流行的 WordPress 託管主機。
第 2 步:升級到 PHP 7 或更高版本以獲得最佳性能
PHP 是一種開源的服務器端腳本和 Web 開發人員編程語言。 大多數 WordPress 核心軟件以及您的插件和主題都是用 PHP 編寫的,這使得 PHP 成為 WordPress 社區的基礎語言。 至少 PHP 7 或更高版本應該在您的 WordPress 主機上提供PHP 7或更高版本。
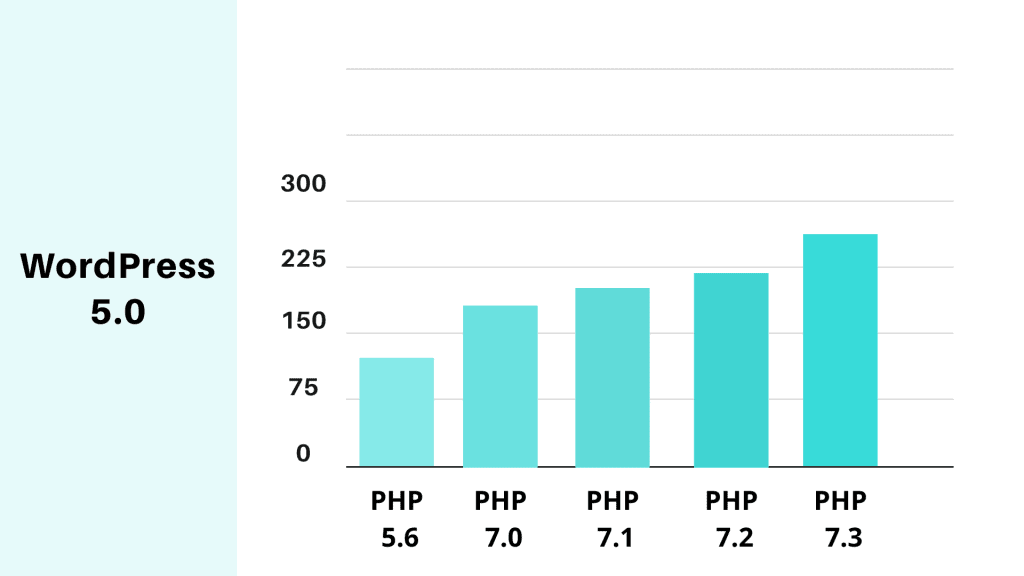
您的服務器上有不同的 PHP 版本,最新的PHP 7.3提供了巨大的性能改進。
比較 PHP 7.3 和 PHP 5.6,在最近的PHP 基準測試中,PHP 5.6 每秒可以管理三倍以上的請求(事務)。 平均而言,PHP 7.3 也比 PHP 7.2 快 9% 。 這也會影響您的 WordPress 儀表板管理員的反應。

第 3 步:選擇使用 Nginx 的主機
每個 WordPress 主機都使用 Web 服務器在幕後啟動 WordPress 站點。 Nginx 和 Apache 是最常見的選項。
對於使用 Nginx 的主機,我們強烈建議使用它,因為它的規模優化根源。 Nginx通常優於其他流行的基準測試 Web 服務器,特別是在靜態或高伴隨需求情況下,因此WPMarks使用 Nginx。

Nginx 的一些頂級配置文件包括 Autodesk、Atlassian、Intuit、T-Mobile、GitLab、DuckDuckGo、Microsoft、IBM、Google、Adobe、Salesforce、VMWare、Xerox、LinkedIn、Cisco 等等。
據 W3Techs 稱,Apache 是 44.0% 的網站最受歡迎的選擇。 然而,如果你看一下 Nginx 最流行的高速網絡服務器(前 10,000 名),Nginx 是 41.9%,而 Apache 只有 18.1%。 它已被可用的最具創新性的網站使用,例如 Netflix、NASA 甚至 WordPress.com。
第 4 步:HTTP/2 是必須的
HTTP/2 是 2015 年的 Web 協議,旨在加快網站的交付速度。 由於瀏覽器支持 (SSL),它需要 HTTPS。 如果您的 WordPress 主機不支持 HTTP/2,您應該開始尋找新的提供商。 將整個網絡遷移到 HTTPS 不僅僅是一個有用的功能; 它不再是必需品。

HTTP/2 性能的提升有幾個原因,例如更好的多路復用、並行性、HPACK 壓縮、ALPN 擴展和服務器推送。 TLS對 HTTPS 的開銷很大,但由於 HTTP/2 和 TLS 1.3,它的開銷要少得多。 這還不夠。 在我們所有的服務器和CDN上,WPMarks 支持 HTTP/2 和 TLS 1.3。
第 5 步:選擇您的訪問者最近的服務器
託管 WordPress 網站的第一件事就是確定大多數用戶或客戶的來源。 為什麼這有關係? 由於您託管網站的位置,整體網絡延遲和 TTFB 將在很大程度上決定整體網絡延遲和 TTFB。 它還會影響您的 SFTP 速度和 WordPress 儀表板的響應能力。
網絡延遲:這適用於通過網絡傳輸數據的時間和延遲。 換句話說,一個數據包從一個點到另一個點需要多長時間。 這通常在今天以毫秒為單位計算,具體取決於網絡,儘管它可能是秒 - 最接近於零,更好..
TTFB:第一個字節的時間 (TTFB) 是一種計算,用作 Web 服務器或其他網絡資源響應能力的示例。
TTFB 將來自用戶或設備的 HTTP 請求的長度與客戶端瀏覽器接收到的頁面的第一個字節進行比較。 該時間包括套接字的鏈接時間、發送 HTTP 消息所用的時間以及獲取頁面第一個字節所用的時間。 雖然經常被誤認為是一種後 DNS 措施,但在計算資源開始加載所需的時間時,網絡延遲通常用於網絡中 TTFB 的原始計算。
如果您記得您希望網絡和 TTFB 的延遲盡可能小,那將是最好的。 選擇離客人最近的服務器是最好的方法之一。 按照以下提示,
在 Google Analytics 中測試訪問者的地理位置
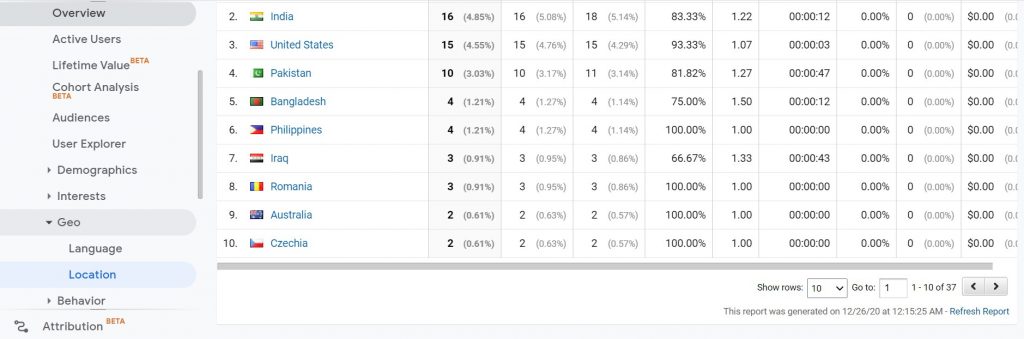
在 Google Analytics 中您的客人的地理位置是您可以做的第一件事。 這可以在“受眾>>地理>>位置”下找到。

在下面的示例中,您可以看到超過 90% 的流量來自美國。 但很多時候,您希望將 WordPress 網站放在美國的服務器上。 數據還可以進一步過濾到城鎮。
驗證電子商務數據
經營電子商務商店時,請經常確保搜索客戶所在的位置。 當然,這就是您提高銷售額的方式,因為這些是您唯一的客人。 這應該平衡您的上述流量,但並非總是如此。
在 Google Analytics 中,如果您有電子商務數據設置或目標,您可以方便地覆蓋地理位置數據頂部的詳細信息,從而做出明智的決定。 或檢查電子商務網站數據庫中包含的職位。
執行快速延遲測試
許多有用的免費應用程序可用於計算您當前位置的各種雲服務的延遲。 這將使您可以輕鬆決定哪個區域可能是您網站的最佳選擇。 這些是您可以信任的一些免費服務:
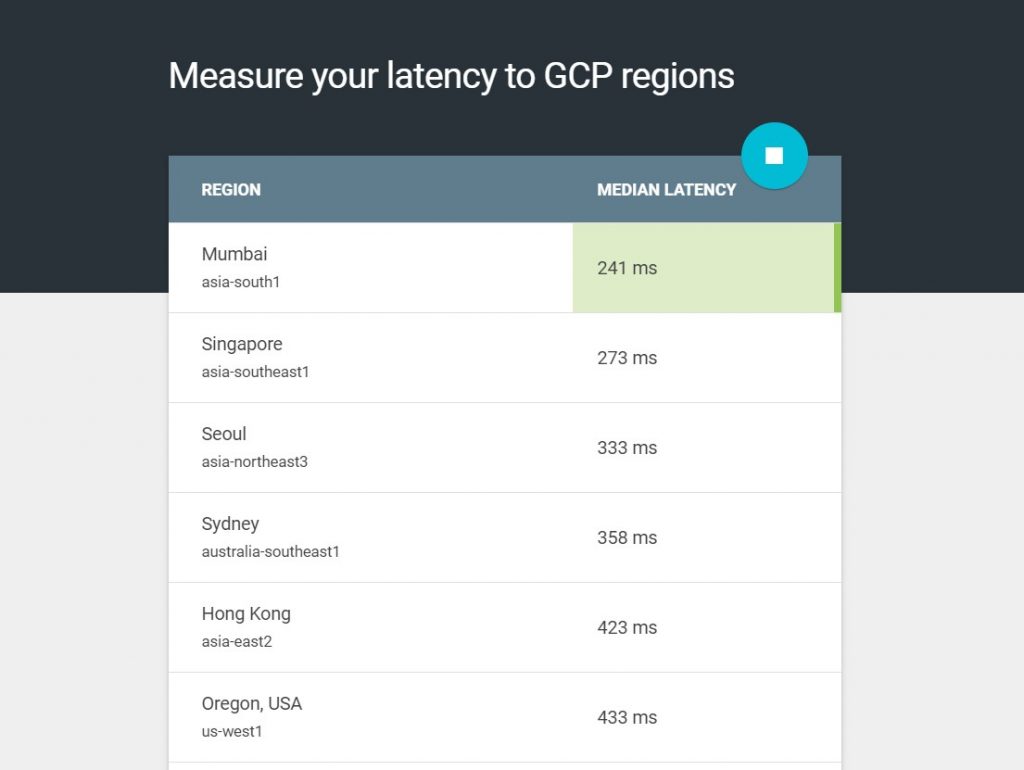
- GCP Ping:測量 Google Cloud Network 區域延遲
- CloudPing.info:此測量測試亞馬遜網絡服務區域的延遲。
- Azure 延遲測試:測量 Azure 區域的延遲。
在示例中,我們可以看到我們位於美國俄勒岡州 (us-west1) 。 但是,如果您為美國的消費者提供服務,那麼選擇美國愛荷華州會更容易為來自西部和東部海岸的旅行者保持低延遲。

進一步減少 TTFB 和延遲的方法:
- 將 WordPress 網站與緩存相結合。 在我們的測試中,我們的 TTFB 下降了驚人的 90%。
- 應用內容交付網絡 (CDN) 為全球範圍內的 POP 提供緩存屬性。 對於可能不靠近您的主機服務器的客人,這有助於消除網絡延遲。
- 減少外部 HTTP 請求的數量。 根據他們服務器的位置,每一個都會有額外的延遲。
- DNS 在 TTFB 中發揮作用,因此您可以使用高級 DNS 提供商來加快查找時間。
- 要在頁面加載時在後台執行任務,請使用 prefetch 和 prerender。
第 6 步:使用高級 DNS 獲得比免費 DNS 更好的體驗
DNS 是網絡環境中最受歡迎和最容易被忽視的元素之一,是域名系統的縮寫。 簡單地說,DNS 允許您將域名鏈接到各個 Web 服務器,以引導 Internet 上的流量。

速度和穩定性是選擇 Premium DNS 的重要原因。 即使只是幾毫秒的問題,DNS 記錄和流量控制也需要時間。
您從域名註冊商處獲得的免費 DNS 通常運行緩慢,但付費 DNS 總是表現更好。 例如,我們測試的免費NameCheap DNS比高級 Amazon Route 53 低 33%。此外,高級 DNS 將提供增強的保護和可用性,尤其是當您受到DDoS 攻擊時。
第 7 步:網站中心:您選擇的主題
每個人都喜歡全新的WordPress 主題,但請確保在推出之前使用全新的、閃亮的功能。 接下來,您可以查看免費和付費主題之間的差距。 主題中的每個元素對網站關於結果的整體速度都有特定的影響。 可悲的是,成千上萬的主題有好有壞。
您如何決定選擇哪個主題?
- 一個快速、輕量級的 WordPress 主題,僅包含您需要的功能。
- 一個功能更豐富的 WordPress 主題,但您可以卸載未使用的功能。
諸如Google Fonts、 Font Awesome 圖標、滑塊、畫廊、視頻和視差腳本等之類的東西。如果您不使用它們,這些只是眾多設備中的一小部分。 您應該可以關閉。 您不想在事後嘗試手動調整它。 我們不會向你展示 50 種剝離東西的方法。 相反,您可以開始或轉向一個 WordPress 主題,從一開始就是輕量級或為您提供這些選擇。
以下是我們建議的一些 WordPress 主題:
使用 WooCommerce 和 Fast Digital Downloads、WPML、BuddyPress 和 bbPress,下面列出的任何主題都完全兼容。
阿斯特拉
Astra是一個簡單、完全個性化且美觀的主題,適用於 WooCommerce 的博客、個人作品集、公司網站和商店。 它非常輕巧,並提供無與倫比的速度(前線小於 50 KB)。
查看 WordPress 存儲庫,有超過 4 萬次活躍安裝,超過 160 萬次下載,免費版中還有 5 顆星(超過 2,500 人給它五顆星)(超過 2,500 人給它五顆星) )。

它有多快? 我們進行了新的 Astra 安裝; 我們在Pingdom進行了平均五速檢查。 平均加載時間為243 毫秒,總共只有26.6 KB 。
困境在於,幾乎不可能同時進行完整的分析。 我們想展示所有這些主題都是快速的、開箱即用的、未完成的演示。
海洋WP
OceanWP的主題是輕量級的並且具有難以置信的可擴展性。 這使您能夠構建幾乎任何類型的具有漂亮和專業界面的網站,例如博客、投資組合、公司網站或WooCommerce 商店。
查看 WordPress 存儲庫,目前,免費版有超過400,000 次活躍下載和 5 顆星(滿分 5 顆星)(超過 2,600 人給它 5 顆星)。

我們重新安裝了 OceanWP,在Pingdom中進行了五速測試,並取了平均值。 總加載時間為389 ms ,整頁大小僅為230.8 KB 。 OceanWP 中的腳本略大。
生成新聞
GeneratePress是一個快速、輕量級的 WordPress 主題,設計時考慮了速度、SEO 和可用性,由加拿大的創造者Tom Usborne創建。 它正在積極更新和支持。
該版本既免費又高級。 查看 WordPress 存儲庫,今天的免費版包括超過200,000 個活動安裝版本,超過 200萬次安裝,以及 5 顆星(超過 850 人給它 5 顆星)。

關於GeneratePress的重要事項之一是所有選項都使用 WordPress 原生個性化工具,因此您可以在按下發布按鈕之前自動查看任何調整。 您甚至不必學習有關此主題的新控制面板。
我們已經完成了新的GeneratePress安裝,在Pingdom進行了五速測試,並取了平均值。 平均加載時間為305 毫秒,頁面大小僅為16.8KB 。 看看這個主題對原始結果的影響總是一個成功的開始測試。
以下是關於 Page Builder 的一些建議:
使用頁面構建器插件時,請記住以下幾點。
- 您網站上的某些頁面構建器可能會增加加載時間。 他們必須加載額外的CSS和JS 。 在安裝頁面構建器之前和之後,我們始終建議您對 WordPress 網站進行速度測試。
- 您正在參與並將自己鎖定在該設計頁面構建器中。 確保您選擇一個定期更新並擁有長期所需的一切。
我們也是Elementor和Beaver Builder等頁面構建器的忠實粉絲。 在大多數情況下,考慮到性能,它們是經過開發的,只會增加一點開銷。 在某些情況下,它們也可能更快,因為它們可以替換 5 個以上您必須使用的其他插件。
第 8 步:WordPress 插件介紹
有人建議您可能已經建議您不要添加太多插件,因為這可能會減慢您的WordPress 網站。 這通常是真實的,但它不是最關鍵的方面。 插件的數量並不像插件的一致性那麼重要。
儘管將代碼添加到 Web 很有趣,但由於以下原因,這並不總是可行的:
- 您必須自己保持編碼並隨著規範的變化保持更新。
- 大多數時候,一個編碼良好的插件不會比編碼本身增加任何開銷。
- 您必須注意,大多數 WordPress 受眾不像開發人員那樣精通技術。 插件是幫助您解決問題的解決方案。
我們想分享我們每天使用的東西。 是的,在我們的博客上,和其他博客一樣,我們使用 WordPress 插件。 WPMarks 的許多團隊成員也構建和分發插件。
第 9 步:最佳 WordPress 通用設置
現在切換到 WordPress 的最佳設置。 以下是一些有助於提高 WordPress 平台速度的改進。 其中許多改進非常詳細。
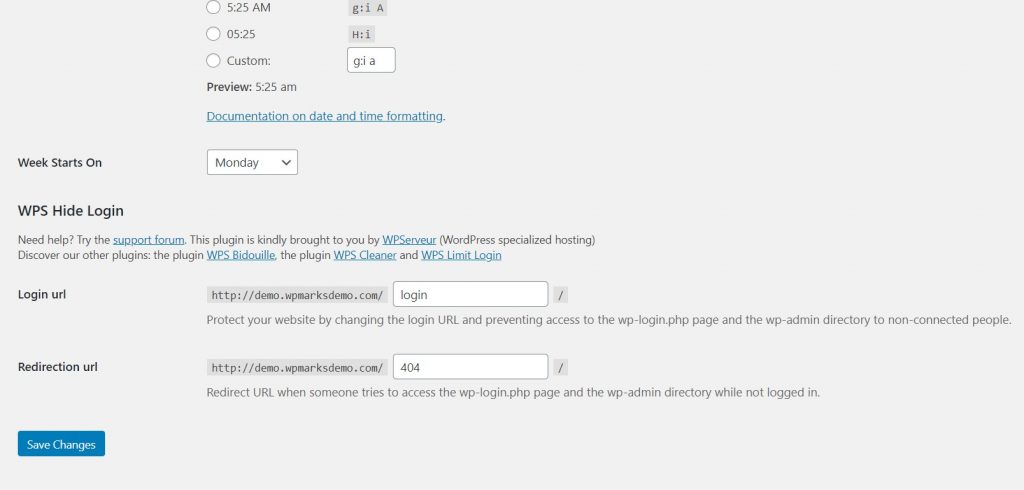
調整您的 WordPress 網站的登錄 URL
您的 WordPress 站點的登錄 URL 是domain.com/wp-admin/ 。
其中一個問題是,所有機器人、黑客和腳本都已經知道它。 您可以通過更新 URL 來降低自己的優先級,幫助保護自己免受暴力攻擊,並減少重複攻擊此 URL 的機器人使用的帶寬。
您還可以停止典型的錯誤,例如“429 Too Many Requests”。 修改 WordPress 網站 URL。 它不是對所有解決方案的修復,它只是一個小技巧,可以幫助保護您並減少該選項卡上的負載。
我們建議使用以下插件之一來更改您的 WordPress 登錄 URL:
- WPS 隱藏登錄(免費)
- Perfmatters (高級,但一些用於最大化性能的設置包括)

.該插件易於使用。 您可以按照上面的屏幕截圖進行操作。
調整插件和主題更新
服務器、雲服務位置,甚至 PHP 版本都可能導致 WordPress 管理器儀表板緩慢。 但是另一個沒有多少人談論的方面是WordPress 更新檢查器,它在幕後工作。
值得關注的是,自動GET 請求是由內置的 WordPress 更新控制框架(https://third-party-plugin/update-check.php)在幕後發出的。 它可能會使您的管理控制台陷入困境,因為它一直在發生。
這是關於如何開發WordPress更新控制系統的問題。 如果您的 WordPress 管理儀表板加載時間過長,您將需要嘗試。 另一種方法是自動卸載更新。
警告:僅當您想手動搜索更新時才執行此操作。 安全和錯誤補丁是幾個升級的一部分。
要停用更新,建議使用以下插件之一:
- 禁用所有 WordPress 更新
- 輕鬆更新管理器
禁用 Pingback
pingback 是通過將另一個博客鏈接到您而生成的自動評論。 如果您連接到博客中的文章,它甚至可以創建自我 pingback。
我們建議您停用它,因為它會在您的網絡上創建無用的查詢和垃圾郵件。 請注意,您的 WordPress 站點調用次數越少,尤其是在流量密集型頁面上。 更不用說 pingback 在您的頁面上完全令人討厭。 要停用 pingbacks ,請執行以下步驟。
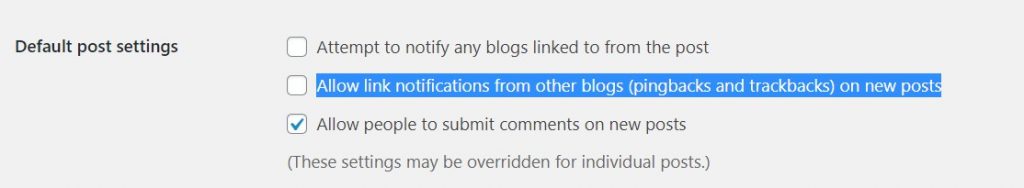
禁用來自其他博客的 Pingback
以下是您需要遵循的步驟:
- 導航到設置>>討論。
- 您將在新帖子上看到“允許來自其他博客(pingbacks 和 trackbacks)的鏈接通知”只需取消選中該選項即可。

停用自我 Pingback
在禁用自動 pingbacks 時,您有幾個選項。 No Self Pings插件可免費使用。
或者,通過將以下代碼應用於 WordPress functions.php文件,您也可以禁用自 pingback。
功能 wpsites_disable_self_pingbacks( &$links ) {
foreach ( $links 作為 $l => $link )
if ( 0 === strpos( $link, get_option( 'home' ) ) )
未設置($鏈接[$l]);
}
add_action('pre_ping', 'wpsites_disable_self_pingbacks');第 10 步:緩存及其重要性
緩存是迄今為止加速 WordPress 最簡單、最合適的方法之一,但是在我們教你緩存是如何工作的之前,了解緩存是如何工作的以及它是如何工作的是必不可少的。
什麼是緩存?
在信息技術中,緩存是一種高速數據存儲層,它存儲通常是臨時的數據子集,以便潛在的數據請求通過到達主數據存儲中心盡快得到處理。 您可以通過緩存虛擬重用以前檢索或測量的數據。
緩存數據通常存儲在RAM等高速硬件中,也可以與軟件組件結合使用。 緩存的主要目的是通過減少底層較慢存儲層的使用來提高數據恢復的效率。
第十一步:為了速度需要優化圖片

圖像優化是您可以創建的另一個重要步驟,它會極大地影響網站的平均加載時間。 這不是可選的。 因此,每個網站都應遵循給定的說明:
- 將較大的圖片縮小到最小的文件大小
- 壓縮圖像分辨率
- 如果您使用所需的照片格式,這將有所幫助
優化圖像是在使用算法或擴展時顯著減小它們的大小,這反過來又加快了頁面的加載時間。
圖像通常代表網站權重的很大一部分。 照片是排在照片之後的第一位,更難優化! 它比 JavaScript、CSS 和字體更相關。 具有諷刺意味的是,出色的圖片優化程序是最直接的執行階段之一,但許多網站所有者沒有意識到這一點。
一些圖像壓縮插件
最好的消息是,您可以使用一些很棒的 WordPress 圖像壓縮插件來簡化整個過程。 我們建議的一些插件是:
- 想像一下
- WP Smush
- 優品
- EWW雲
- 短像素
選擇插件來自定義圖像時最重要的元素是在外部壓縮和優化其服務器上的照片。 這減少了網站的負載。
這一切都取決於初始圖像的縮放和壓縮。 但是我們進行了一些速度測試,發現質量壓縮解決方案可以將頁面加載時間減少 80% 以上。
第 12 步:微調您的數據庫
您的數據庫包含您的所有記錄,包括您認為多餘的許多浪費(舊插件數據、舊內容修訂、臨時文件等等)。 對於一個大流量的平台,可以快速訪問幾十萬甚至上百萬條記錄,所有這些都需要網站根據請求來處理。

您的數據庫就像建立一個航空基礎設施——安全、配置、無問題且持續管理以確保順利運行,主要是為了防止災難性事故的發生。
以下是有關如何正確修改和管理 WordPress 數據庫的提示:
- 使用數據庫和引擎技術的新更新
- 維護更新的服務器
- 刪除和限製網站,包括後期修訂
- 檢查您的 wp_options 表以及自動加載的數據
在速度效率方面,我們只關心自動加載。 自動加載文件是在所有 WordPress 網頁選項卡上加載的數據。 開發人員的默認自動加載屬性是“是”。 ” 但是,並非所有插件都可以從技術上加載它們的數據。
使用 InnoDB MySQL 存儲引擎
許多較舊的站點確實在其數據庫存儲引擎中使用了MyISAM 。 近年來, InnoDB表現出更高的效率和可靠性。
InnoDB has several advantages over MyISAM:
- Row level locking is available to InnoDB. MyISAM has complete table locking only. It allows you to process your inquiries more quickly.
- MyISAM does not have what is known as referential integrity, which includes the support of foreign keys (RDBMS) and relationship constraints (DMBS).
- Transactions are supported by InnoDB, meaning you can commit and rollback. However, MyISAM has not.
- As it utilizes transactional logs for auto-recovery, InnoDB is more reliable, whereas MyISAM has not.
Step 13: Implement Content Delivery Network (CDN)
For content distribution networks, CDN is limited. This is a network of servers located around the globe (also known as POPs ). These programs purposes are to host and provide copies of static content (and sometimes dynamic) of your WordPress websites, such as images, CSS, and JavaScript.
Different Types of Content Delivery Network (CDN)
The content delivery network consists of two different types:
- Traditional Pull CDN
- Reverse Proxy CDN
Traditional pull CDNs cache a backup of your contents and media, but the client also asks your hosting provider directly.
Although the CDN still functions, all incoming applications are intercepted, and the agent between the server and the client behaves. Examples of reverse proxy CDN are Cloudflare and Sucuri. This is one reason you have to direct your DNS to these providers rather than your host.
總結
恭喜,您終於了解了提升 WordPress 速度和性能的終極指南。 此外,一些訪問者還向我們詢問瞭如何修復 WordPress 中的 403 禁止錯誤。 請檢查有關此的專用文章。
如果您喜歡這篇文章,請在YouTube 頻道訂閱我們的 WordPress 視頻教程。 記得在Pinterest 上關注我們。
我們接受訪問者的任何類型的建議,因為它總是激勵我們改進。 歡迎在下方發表評論。
