The7 WordPress 主題評論 + 2022 年如何使用指南
已發表: 2022-05-28您是否正在尋找關於 The7 WordPress 主題的真實評論? 或者正在尋找有關在您的網站上使用此主題的詳細指南? 如果是,那麼您來對地方了。
The7由 Dream-Theme 團隊精心打造,是 ThemeForest 上最受歡迎和最暢銷的主題之一。 這是一個多用途的多用途 WordPress,它們可以輕鬆構建任何類型的網站。 事實上,這個主題是一個功能齊全的網站構建器,具有大量自定義選項和样式工具。
它看起來不是一個非常完美的主題嗎? 然而,它真的像它看起來的樣子嗎? 或者,這只是很多嗡嗡聲? 不要再擔心了!
在這篇評論文章中,我們將介紹有關 The7 WordPress 主題的所有信息。 我們將介紹它的主要功能、定價和支持,以及完整的操作指南,涵蓋從購買過程到主題定制的所有內容。
讓我們開始吧。
A. 介紹 The7 WordPress 主題
您知道 The7 主題的銷量已超過 260,000 輛嗎? 更不用說,它在超過 8400 名實際用戶中獲得了令人難以置信的4.7 星(滿分 5 星)評分。 有了這個,你可能已經弄清楚了主題是什麼樣的。
首先,The7 是市場上可用的複雜且功能豐富的多用途 WordPress 主題。 儘管如此,這個主題的設計考慮了電子商務網站,並與 WooCommerce 深度集成。

而且您會很高興知道它提供了預先構建的網站來幫助您創建一個漂亮的網站,而無需從頭開始。 但是,如果您覺得它們不吸引人,那麼從頭開始製作您的網站怎麼樣? 好吧,它強大的自定義功能讓您可以做到這一點!
事實上,它將自己標榜為“市場上最可定制的主題”,暗指其廣泛的修改可能性。 因為它有超過 1,000 個主題選項和 250 多個頁面選項來製作您夢寐以求的任何設計。 因此,您可以完全控製網站的外觀。
此外,The7 完全支持主要流行的頁面構建器,包括 WPBakery 和 Elementor。 因此,您可以使用拖放編輯功能輕鬆個性化您的網站。
The7 主題的其他標準屬性包括響應能力、定期更新、可靠性、高質量支持等。更不用說,您還可以找到大量文檔來幫助您開始使用 The7。
話雖如此,現在讓我們繼續 The7 WordPress 主題評論的下一部分,以了解有關其主要功能的更多信息。
B. The7 Theme 的主要特點
不用說,您需要一個具有許多有價值功能的主題來使您的網站與眾不同。 毫無疑問,the7 主題的廣泛功能集本身就閃耀著光芒。
因此,在這部分評論中,讓我們仔細看看 The7 WordPress 主題的主要功能。
1. 40+ 預製網站
不用說,從頭開始製作您的網站確實需要花費大量時間和精力。 而且,如果您對技術不友好,那將更具挑戰性。
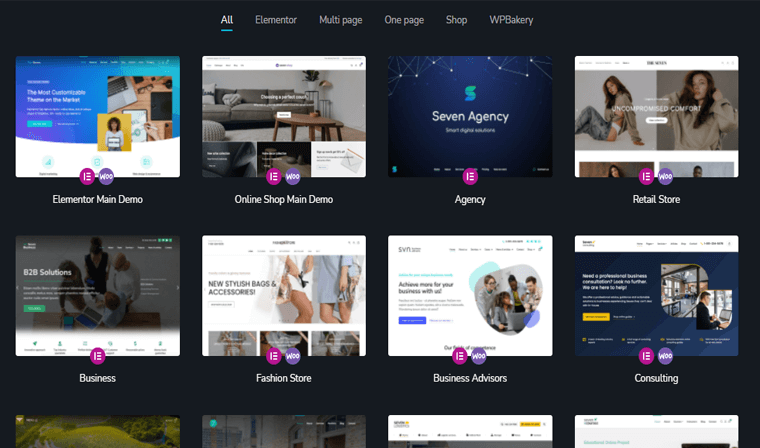
然而,The7 團隊解決了這個問題,從而為您提供了 40 多個專業設計的預製演示網站。 這些網站具有各種利基市場,例如電子商務商店、企業、企業、在線課程等。
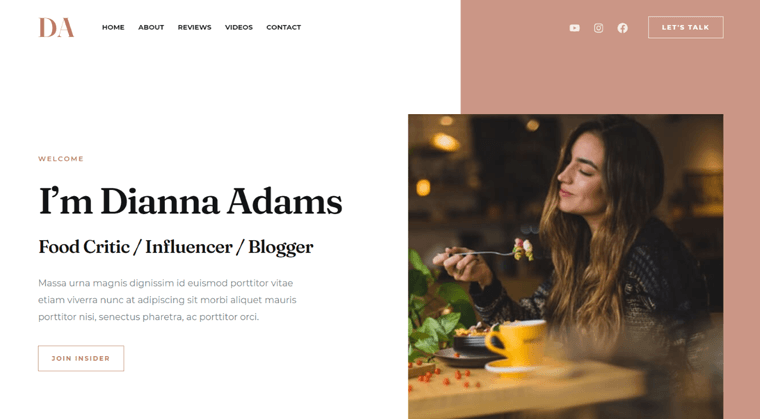
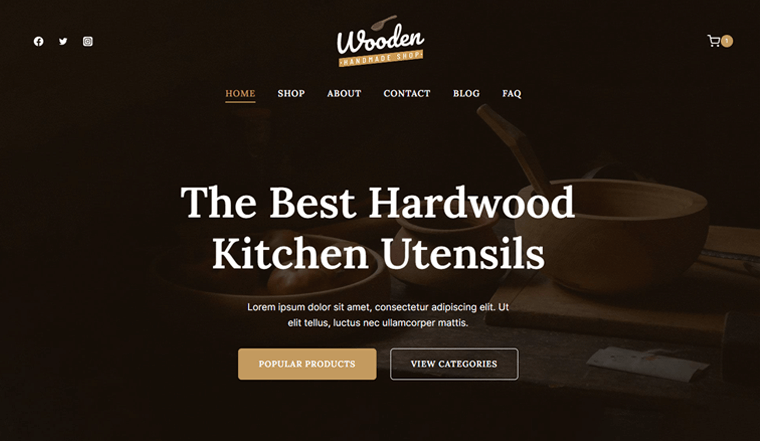
在這裡,看看一些預構建的 The7 網站模板。

您可以輕鬆查看這些預製網站,只需單擊幾下即可導入完全滿足您需求的網站。 那麼,您是否想知道是否只能從演示網站導入特定頁面? 您會很高興知道 The7 主題也可以輕鬆做到這一點。
最後,您需要做的就是更新內容並根據自己的喜好對其進行調整,以創建您一直想要的網站。
2. 廣泛的定制可能性
除了現成的模板之外,The7 還為您提供了令人難以置信的設計超能力來創建您的夢想網站。 如前所述,它實際上將自己標榜為“市場上最可定制的主題”。
準確地說,The7 為您提供1000 多個主題選項和250 多個頁面選項,以微調您網站的每個角落。 更不用說,這些選項菜單是您在設計網站時需要的重要方面之一。

使用這些選項,您可以根據自己的喜好個性化您的網站。 無論是頁眉、按鈕、皮膚、頁腳,甚至是側邊欄,基本上都是任何東西。 此外,如果您在通過單擊按鈕進行設計時犯了任何錯誤,您可以隨時返回默認值。
The7 的唯一限制是您的想像力,因為您幾乎可以做出任何您能想到的設計。
3.頁面構建器支持
The7 提供的另一個關鍵功能是它支持主要的流行頁面構建器,例如 Elementor 和 WPBakery。
首先,The7 WordPress 主題與Elementor page builder無縫兼容。 它是一個動態且全面的頁面構建器,為輕鬆創建站點提供了最佳功能。
同樣,它完全支持以前稱為 Visual Composer 的 WPBakery Page Builder 。 從本質上講,它是一個拖放式可視頁面構建器,可幫助您通過拖放輕鬆創建令人驚嘆的佈局。
此外,您可以使用任何編輯器(無論是前端還是後端)在您的網站上進行更改。 以及所做更改的實時預覽。
因此,通過這些頁面構建器和 The7 的完美結合,您可以毫不費力地優雅地製作網站的幾乎任何方面。
4. 與 WooCommerce 的深度集成
該主題的另一個有趣特徵是其廣泛的 WooCommerce 集成。 這意味著您可以完全依靠 The7 主題來創建您的 WooCommerce 網站,或者說是在線商店。
因此,您可以使用 The7 廣泛的 WooCommerce Builder 和30 多個獨特的小部件來全面設計您的在線商店。 更不用說,它包括帶有商店、類別和存檔頁面的自定義店面。 除了購物車和結帳、產品網格和輪播、產品過濾器、追加銷售等等。

此外,它還帶有專門為電子商務構建的精心製作的預建網站。 您只需單擊幾下即可導入它們,並立即開始使用您的電子商務網站。
更不用說,這個主題也被普遍稱為 WooCommerce Builder。 這是基於“構建任何東西,以風格銷售”的概念。
5. 與高級插件捆綁
您會很高興知道 The7 主題為您提供更多物有所值。 也就是說,它以所支付的價格為您提供更好的價值。 因為它捆綁了高級插件。
舉個例子,你會得到Slider Revolution 、 The7 Elements 、 Go–Pricing tables 、 WPBakery Page Builder 、 Ultimate Addons和Convert Plus 。 那可能值174美元左右。 像真的一樣。 這不是很神奇嗎?
事實上,其獨有的 The7 Elements 插件豐富並擴展了 WPBakery Page Builder 的功能。 因為它添加了頁面模板、簡碼/元素、專用帖子類型、推薦、投資組合等等。
不用說,它與 Yoast SEO、W3 Total Cache、All in One WP Migration 等主要流行插件絕對兼容。
6. 多語言和翻譯就緒
正如您可能意識到的那樣,在您的 WordPress 網站上支持多種語言是有利的。 以便您的網站以多種語言提供。 這使您的網站能夠接觸到更廣泛的會說和理解多種語言的受眾。
令您驚訝的是,The7 是一個支持 10多種語言的可翻譯主題。 因此,您可以創建一個多語言網站。 這可以進一步幫助您接觸到來自世界各地的訪客。
此外,此主題適用於流行的多語言插件,如 WPML。 因此,您將能夠創建網站的多種語言版本。 更不用說,這也是增加網站流量的絕佳方式。
7. 其他額外功能
除了上述功能外,The7 主題還包括許多其他額外功能,可讓您的網站更加通用。 如:
- 它是 Schema Markup 和 SEO 優化的主題,有助於在搜索引擎中將您的網站排名更高。
- The7 的創新頁面模板系統可讓您展示投資組合項目、博客條目和團隊成員等內容。
- 提供幻燈片、令人驚嘆的響應式彈出燈箱以及更多展示您的創意作品的方式。
- 在 GTMetrix 和 Pingdom 等測試中,它在加載時間和分數方面的表現優於普通 WordPress 主題。
- 包括帶有圖標字體圖標、字幕、眾多菜單行、列、設計選項等的大型菜單。
- 隨附獨家 The7 白標工具,可讓您輕鬆隱藏網站中不需要的品牌元素。
- 移動標題有四種不同的佈局。 此外,您可以為智能手機和平板電腦選擇不同的標題。
- 完全支持所有標準 Gutenberg 塊以及包含專門的 Gutenberg 演示網站。
- 一鍵自動安裝插件、預製網站和滑塊。
有了這個,讓我們在這篇評論的下一部分繼續討論如何使用這個功能豐富的 The7 WordPress 主題。
C. 如何使用 The7 WordPress 主題?
現在,我們將在評論的這一部分詳細介紹如何使用 The7 WordPress 主題。 這包括演示站點的購買過程、安裝和導入及其定制。
在本教程指南結束時,您可以毫不費力地使用 The7 主題而不會出現任何問題。 請跟隨我們,我們將引導您完成這段旅程。
一、購買The7主題
由於 The7 是一個高級主題,你應該做的第一件事就是購買它。 購買過程非常簡單。
只需按照下面的分步指南進行操作。
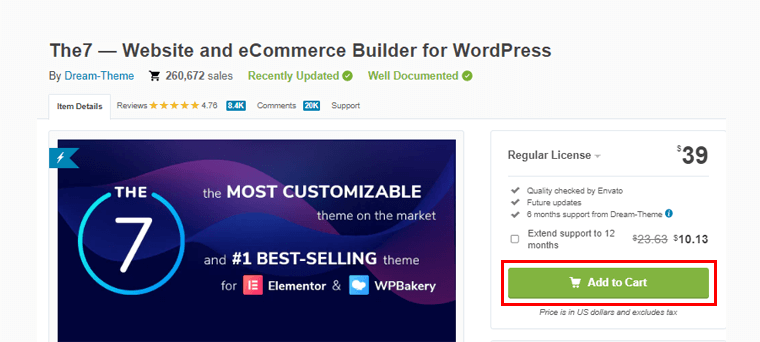
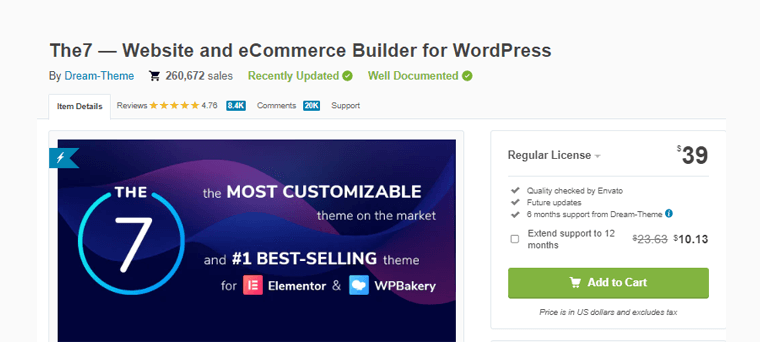
第一步:點擊加入購物車

首先,您需要前往 The7 的 ThemeForest 頁面。 然後,單擊“添加到購物車”選項。
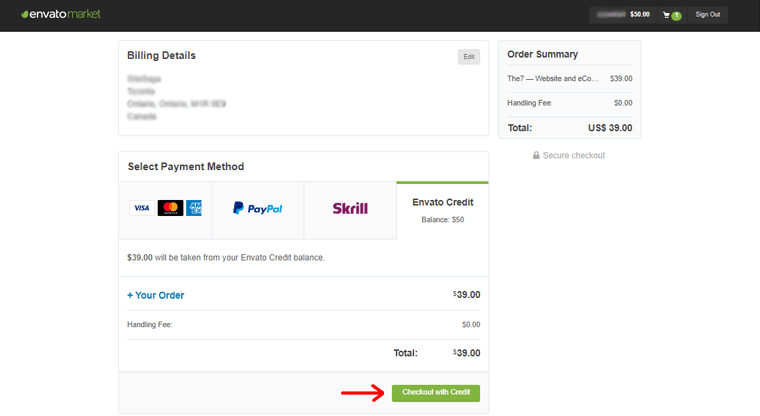
第 2 步:創建帳戶、計費和結帳

如上圖所示,現在您必須創建一個 Envato 帳戶。 然後,填寫賬單詳情並選擇合適的付款方式。 並且,單擊“結帳信用”選項。
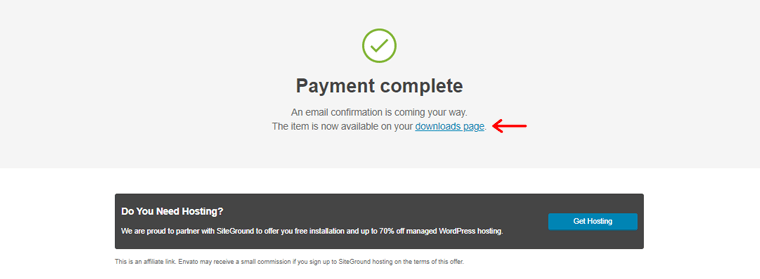
第 3 步:轉到下載頁面

成功完成付款後,系統會通知您轉到“下載頁面” 。 簡單地說,點擊它。
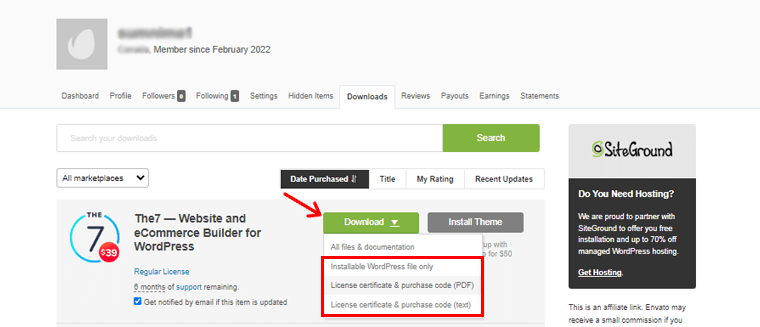
第 4 步:下載主題文件和許可證密鑰

在定向頁面上, “下載選項”可用,其中包括下拉選項。 從那裡,您可以下載主題文件和許可證密鑰,即您稍後需要的購買代碼。
注意:您可以選擇“僅可安裝的 WordPress 文件”。 如果您下載“所有文件和文檔”,則必須解壓縮該文件夾。 在其中,您可以找到可安裝的主題文件和其他資產。 但這是一個多步驟的工作。
這就是您可以通過幾個簡單的步驟輕鬆地從 ThemeForest 購買 The7 WordPress 主題的方式。
二、 安裝 The7 主題
在您購買了主題並獲得了主題文件之後,現在讓我們看看如何安裝它。
首先,登錄您的 WordPress 儀表板以安裝 The7 主題。
之後,您可以按照以下步驟輕鬆安裝此主題:
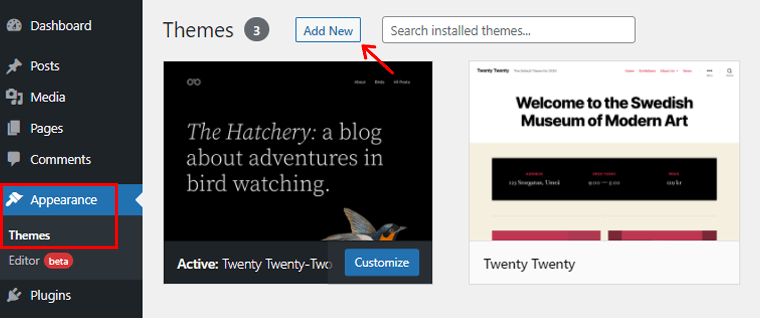
第 1 步:導航到外觀以添加新主題。

在 WordPress 儀表板的左側導航中,導航到“外觀”菜單,然後單擊“主題”選項。 然後,您將看到“添加新”按鈕,然後單擊它。
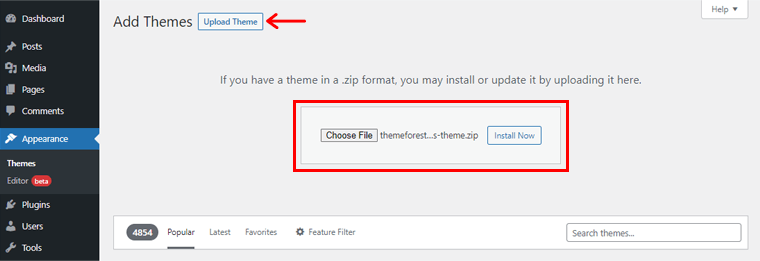
第 2 步:上傳主題文件並安裝。

之後,單擊“上傳主題”按鈕。 然後您可以選擇“選擇文件” 。 您必須在此處上傳之前下載的 The7 主題的 zip 文件。 並點擊“立即安裝”按鈕。

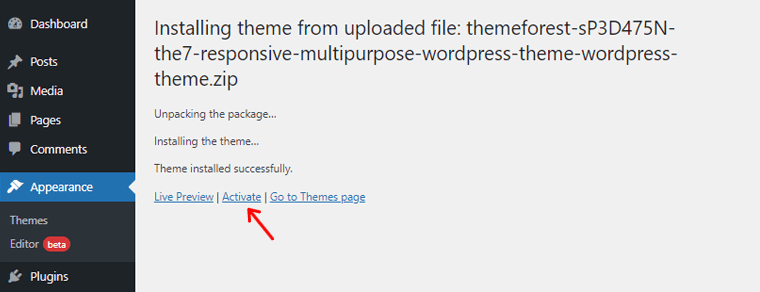
之後,如上圖所示,單擊“激活”按鈕。
您可以查看我們關於如何安裝 WordPress 主題的指南以獲取更多詳細信息。
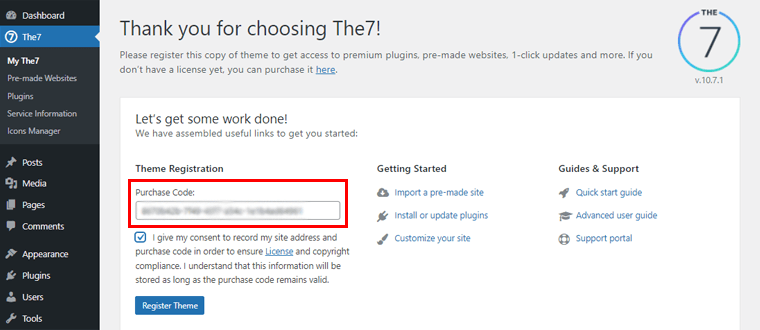
第 3 步:輸入您的購買代碼並激活主題
激活主題後,您將看到 The7 感謝頁面。 您將在其中看到購買代碼框以輸入您的購買代碼以註冊主題。

現在,在“購買代碼”框中輸入您之前保存的購買代碼。 此外,單擊“同意框”以確保許可和版權合規。 然後,單擊“註冊主題”選項以註冊主題。
然後你就可以在你的 WordPress 網站上安裝和激活 The7 主題了。
三、 導入 The7 演示站點
如前所述,The7 主題有大量漂亮的演示站點,您可以快速導入這些站點。
因此,在評論的這一部分中,讓我們看看如何導入 The7 WordPress 主題提供的這些演示站點。
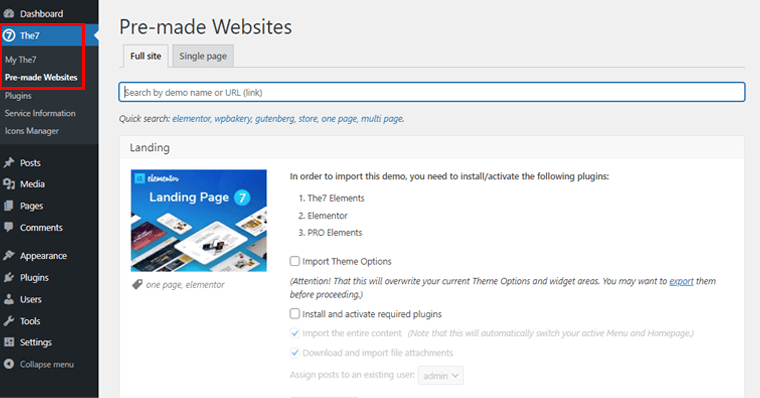
要導入演示站點,只需導航到儀表板左側的“The7”菜單。 單擊它後,您將看到各種子菜單。 其中,您需要單擊“預製網站”選項。

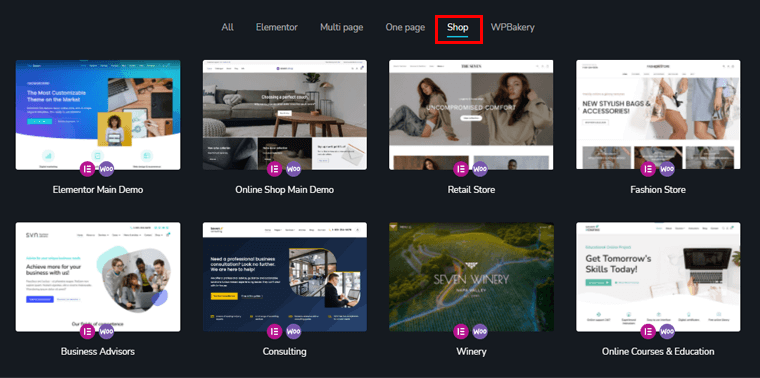
從那裡,您可以查看要為您的站點導入的各種演示站點。
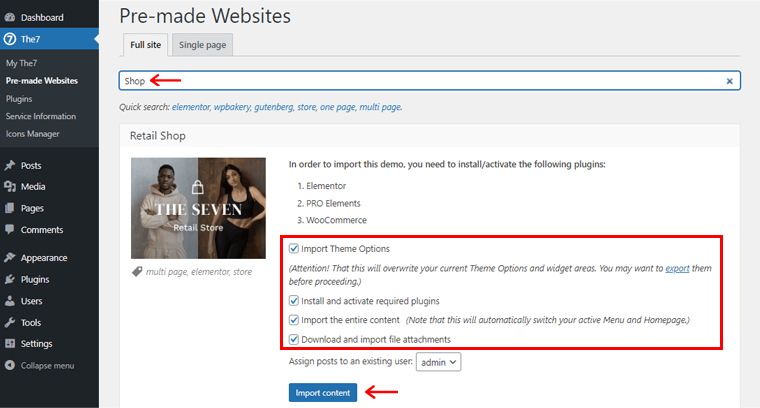
例如,在這裡,讓我們搜索“商店”以查看相關的電子商務演示網站。
有了這個,我們找到了“零售店”演示。 在那張紙條上,您還可以看到激活此主題所需的插件。 您可以從 The7 > Plugins 手動安裝和激活這些插件。

但還有更簡單的出路。 只需在同一頁面上提供的“在選項上打勾” ,如上圖所示。 這將自動安裝所有必需的插件和其他必需的元素。

現在,您真正需要做的就是單擊“導入內容”選項。

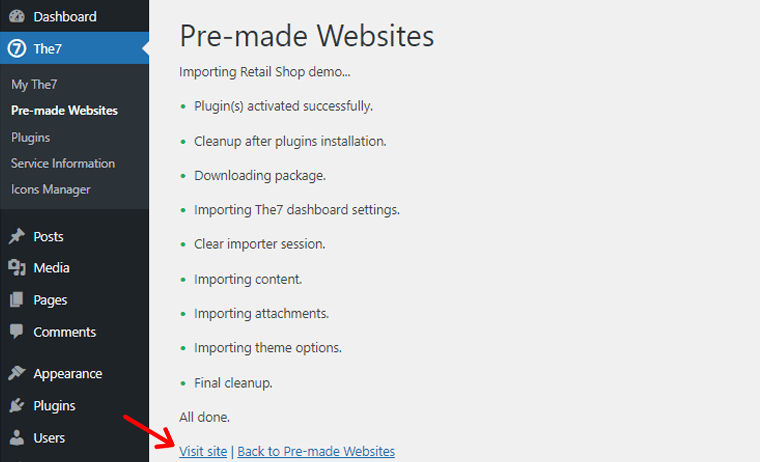
完成後,您將看到如上所示的頁面。 您可以單擊“訪問站點”選項在您的網站上預覽導入的演示。
有了這個,讓我們繼續自定義您的 The7 網站。
四。 定制 The7 網站
如前所述,The7 為開發功能齊全且功能豐富的網站提供了廣泛的自定義選項。
它有自己的一組主題選項,允許您從前端個性化您的網站。 所以現在是付諸實踐的時候了。
在本評論部分,我們將調整 The7 主題的一些基本定制器選項。
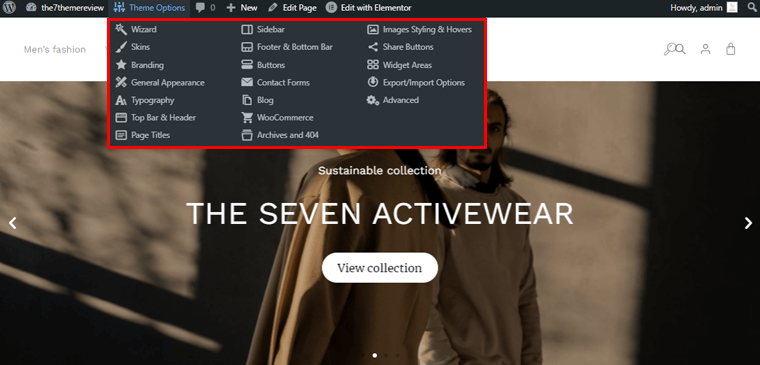
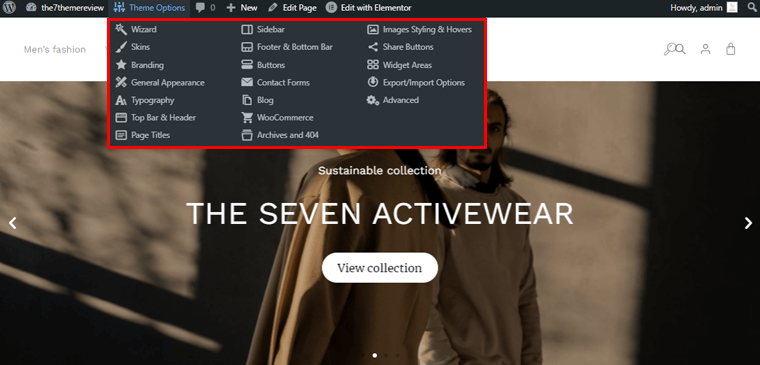
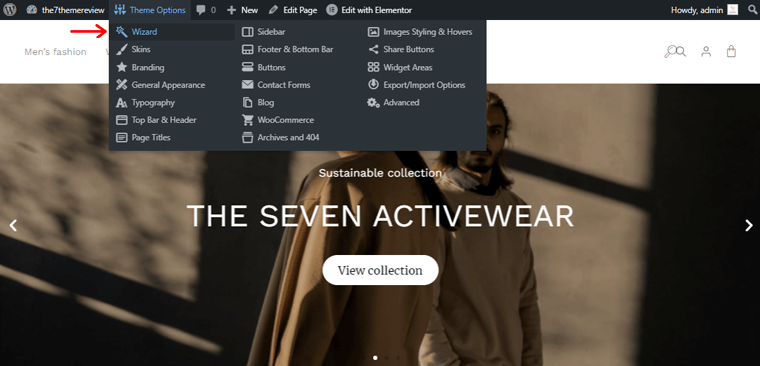
現在,要訪問自定義選項,只需訪問您的實時站點。 在頂部,您可以看到“主題選項” 。

單擊它後,您將看到 The7 提供的大量自定義可能性。 就像上圖所示。
在這裡,您可以單獨使用這些自定義工具來根據您的選擇定制您網站的每個角落。
或者,您可以通過“嚮導”菜單訪問重要的自定義設置。 事實上,The7 Design Wizard 讓主題配置變得非常簡單。

要訪問嚮導選項,您需要單擊它,如上圖所示。
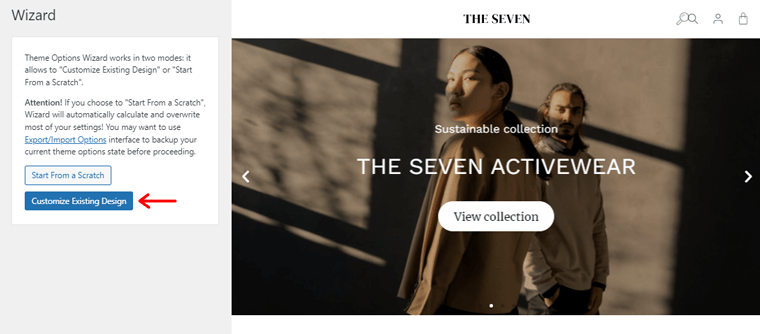
這樣,您將訪問 2 種模式。 一個是“自定義現有設計” ,另一個是“從頭開始” 。

由於我們已經導入了演示站點,讓我們選擇“自定義現有設計”選項,因為這可以節省大量時間。
有了它,您會發現 4 個基本但至關重要的自定義設置。 這包括 General、TopBar & Header、Branding 和 SideBar & Footer。 所以,讓我們單獨定制它們。
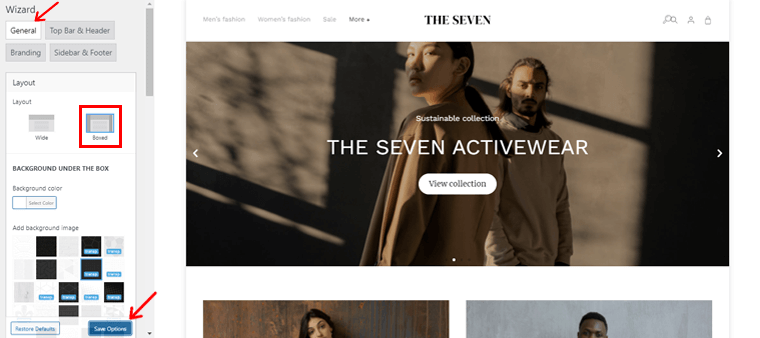
自定義常規設置
在“常規”選項卡中,您可以找到佈局、背景顏色、文本標題、粗細、樣式、顏色、基本字體自定義選項、顏色強調等設置。
在這裡,您可以看到 2 個佈局選項。 一個是寬的,另一個是盒裝的。 讓我們選擇一個“盒裝”佈局。

選擇首選佈局後,您必須單擊左側導航右下方的“保存選項”按鈕。 只有這樣您才能在右側看到更改。

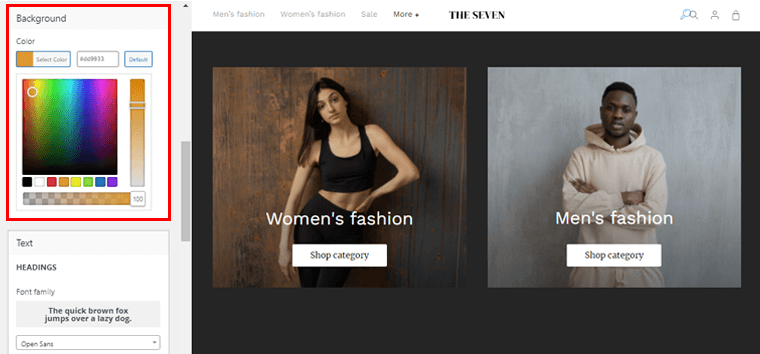
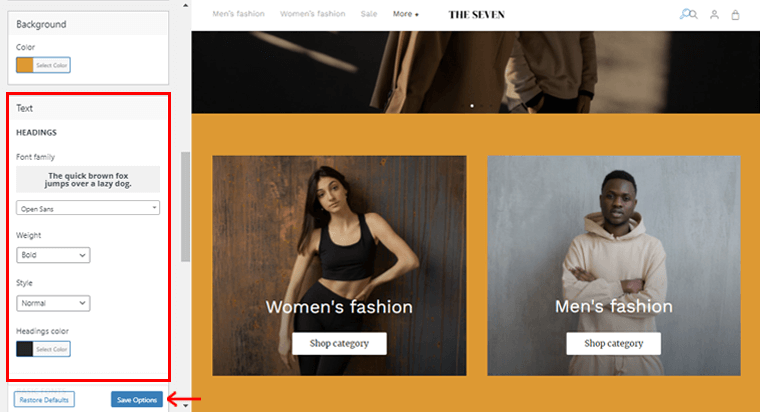
同樣,在這裡您可以看到默認顏色是淺黑色。 您可以從左側的背景顏色選項中輕鬆放置您選擇的背景顏色。 完成後,單擊“保存選項” 。
這樣,您會看到您網站的背景顏色在右側發生了變化。

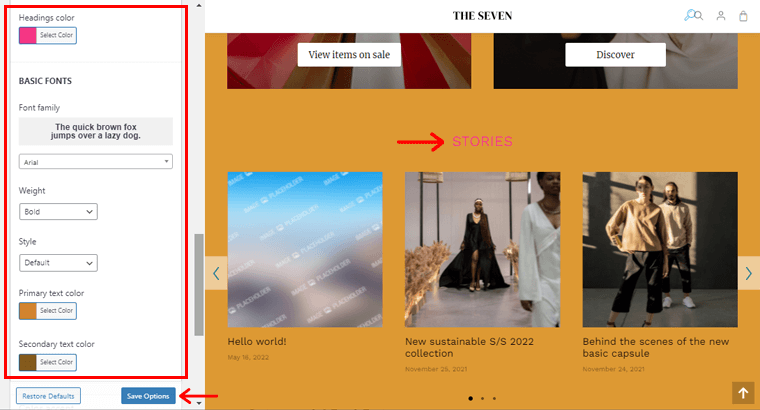
同樣,您可以更改標題顏色、基本字體設置、主要和次要文本顏色等等。

當您通過網站的所有常規設置進行更改時,您可以單擊左下方的“保存選項” 。 並查看編輯器右側的更改。
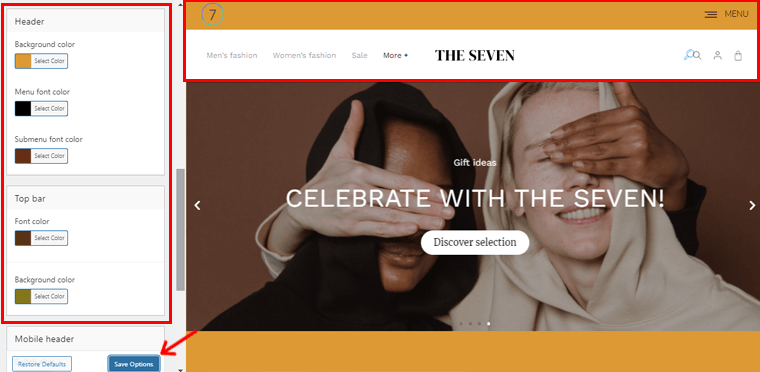
自定義 TopBar 和頁眉
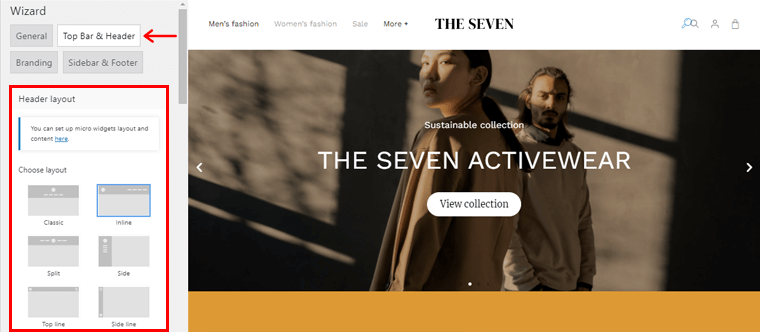
同樣,您可以單擊左側的TopBar & Header選項卡來自定義站點的頂部欄和標題部分。

單擊它後,您將可以從七種標題佈局中選擇一種。 此外,您可以微調元素對齊、個性化標題部分的背景和字體顏色等。

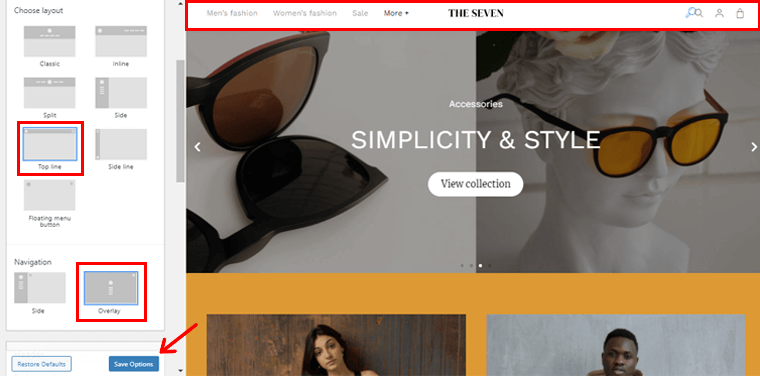
所以,在這裡讓我們為頂欄選擇“頂線”佈局。 您還可以看到可用的導航選項,讓我們選擇“覆蓋”選項。 完成後,只需單擊左下角的“保存選項” 。

同樣,您可以更改標題區域的背景顏色、菜單和子菜單字體顏色。 以及您選擇的頂部欄顏色。
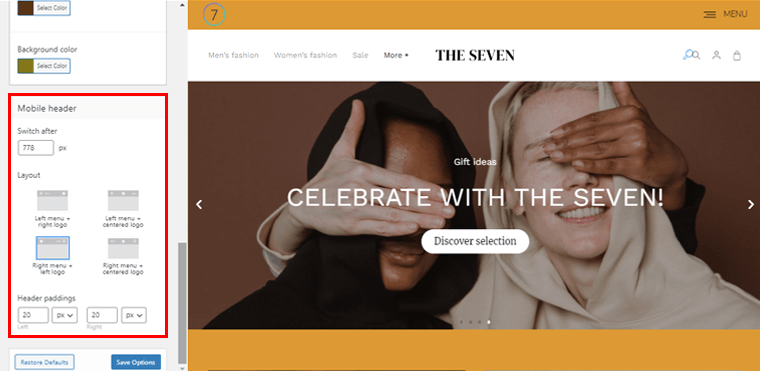
同樣,您也可以為移動用戶配置一個標頭。

因為它包含一個專用的移動標題子菜單。 從那裡您可以為移動用戶更改站點標題的外觀。
有了這個,讓我們繼續配置品牌定制。
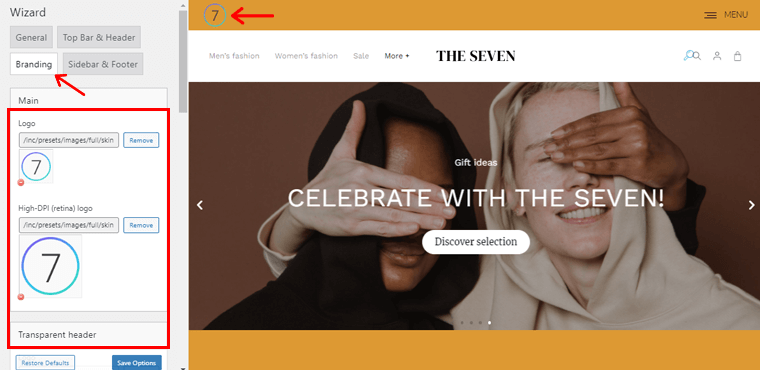
配置品牌
下一個重要的自定義設置是Branding 。 在此部分中,您可以為網站的不同區域添加徽標、創建網站圖標、設置版權信息等等。

單擊“品牌”選項卡後,您會找到以下設置:
- 主標識:上傳普通桌面設備的標識和視網膜屏幕的高分辨率標識作為主標識。
- 透明標題:您可以使用透明標題選項在頁面上顯示您的徽標。
- 浮動導航:此字段允許您在浮動菜單中上傳徽標。 另外,您可以根據自己的選擇啟用或禁用此選項。
- 移動設備:上傳自定義徽標以專門顯示在移動設備上。
- 底欄:此選項允許您將希望其顯示在站點底欄中的徽標放置。
- Favicon:使用此字段將您選擇的 favicon 放在您的網站上。
此外,您還可以添加您網站的版權信息。 此外,它還允許您在您的網站上啟用或禁用 Dream-Theme 信用。
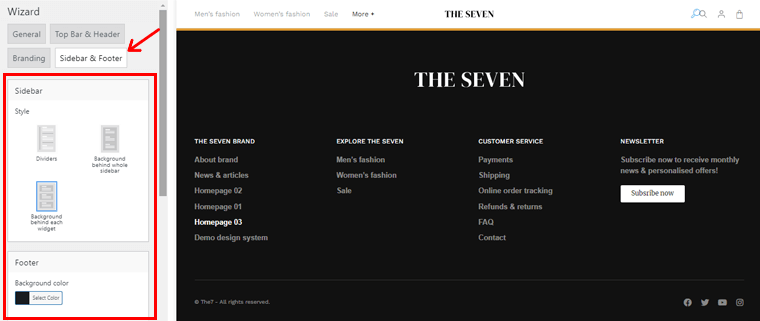
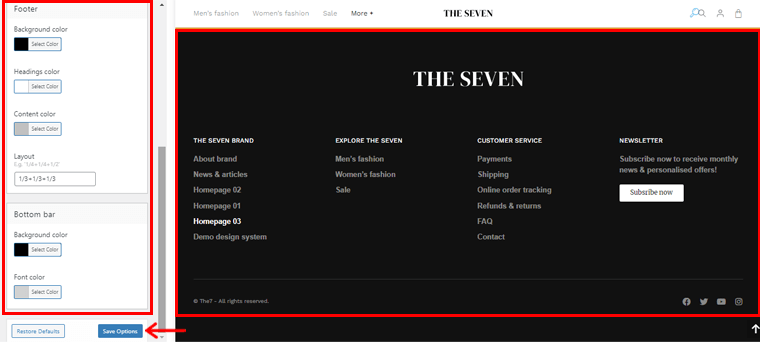
自定義側邊欄和頁腳
同樣,您可以單擊“側邊欄和頁腳”選項來訪問與其相關的自定義選項。

在這裡,The7 為您提供了 3 種側邊欄樣式。 您可以在方便時選擇任何樣式。
同樣,您可以對頁腳和底欄的背景、標題、內容顏色、字體顏色等進行個性化設置。 完成後,單擊左下角的“保存選項”按鈕。

同樣,除了上述自定義選項外,您還可以微調網站的其他各個方面。 這一切都歸功於 The7 主題的大量自定義工具。 很神奇吧?
有了這些,讓我們在下一部分的評論中繼續討論 The7 WordPress 主題提供的支持服務。
D. The7 主題支持
在決定任何主題之前,另一個需要考慮的關鍵因素是支持服務或客戶支持。
儘管 The7 是一個新手主題,但您在使用它時可能會遇到一些問題。 正是出於這個目的,支持服務如此重要。
因此,讓我們在評論的這一部分中查看 The7 WordPress 主題附帶的支持服務。
在 Themeforest,The7 有自己的支持部分。 在這裡,您將找到與該主題相關的所有典型問題以及解決方案的鏈接。
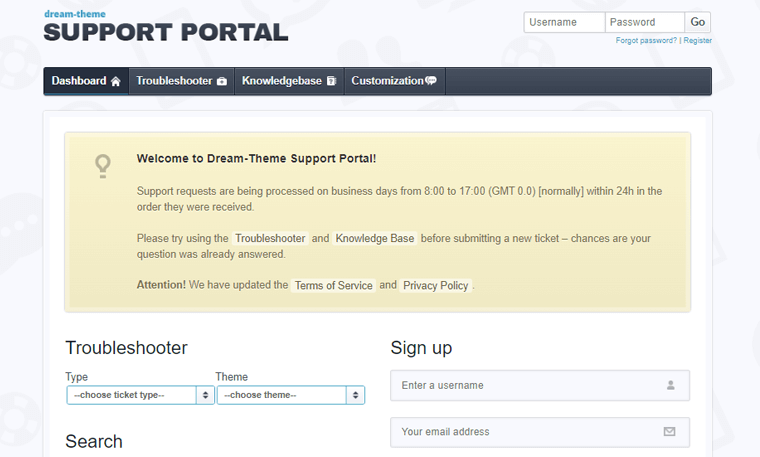
此外,它還擁有自己的夢想主題支持門戶。 如果問題很緊急,您可以從那裡提交支持服務的票證。

您需要做的只是創建一個支持帳戶。 然後填寫要求提交工單以獲得支持服務所需的詳細信息。
此外,它還有詳細的文檔參考。 有幾個知識庫,您可以在其中深入探索有關此主題的更多信息。
毫無疑問,The7 主題的支持服務無疑是可靠的。 因此,您真的不必太擔心!
話雖如此,讓我們繼續進行 The7 WordPress 主題評論的下一部分。
E. The7 主題定價
到目前為止,您可能已經知道 The7 是一個高級主題。 也就是說,它會花費你一定的金錢才能使用它。 所以,現在是時候在這部分評論中查看 The7 WordPress 主題的成本了。
The7 WordPress 主題可以在 Envato ThemeForest 市場上以39 美元的價格購買。 此次購買包括6個月的開發者支持和所有未來的主題升級。

通過額外支付 10.13 美元,您可以將 6 個月的支持期再延長 6 個月。 也就是說,您總共有 12 個月的時間來聯繫開發人員以解決與 The7 WordPress 主題相關的任何問題。
有了這個,讓我們繼續我們的 The7 WordPress 主題評論的下一部分。
F. The7 Theme 的優缺點
在確定一個主題之前,您應該考慮它所有有利和不利的方面。 鑑於此,我們在這篇評論中編制了 The7 WordPress 主題的優缺點列表。 讓我們看看他們。
The7主題的優點
The7 WordPress 主題的一些重要優點或有利方面是:
- 可用於創建任何類型網站的通用主題。
- 它提供了令人驚嘆且具有視覺吸引力的演示站點,而無需從頭開始。
- 提供無數自定義選項來創建功能完善的網站。
- 提供與其捆綁的高級插件以增強功能。
- 包括視網膜就緒功能,以提高您的網站在高分辨率設備上的清晰度和清晰度。
- 一個高度響應的主題,兼容所有主要設備。
- 性能構建的主題,具有最大的加載速度,可讓您的網站順利運行。
- 價格合理且非常值得投資的優質主題。
- 與古騰堡和最新的 WordPress 版本完全兼容。
- 包含 6 個月的高級支持和終身免費更新以及大量文檔。
The7主題的缺點
使用 The7 主題時應注意的一些缺點或缺點是:
- The7主題有一個陡峭的學習曲線。 新手可能會發現豐富的定制可能性令人望而生畏。
- 使用常規計劃,每個網站只能擁有一個許可證。 此外,高級支持僅限於 6 個月。
G. The7 主題替代品
如果 The7 主題拒絕給您留下深刻印象,您無需擔心。 有許多可行的替代方案可以更好地替代 The7 主題。
因此,讓我們在 The7 WordPress 主題評論的這一部分中更好地發現它們。
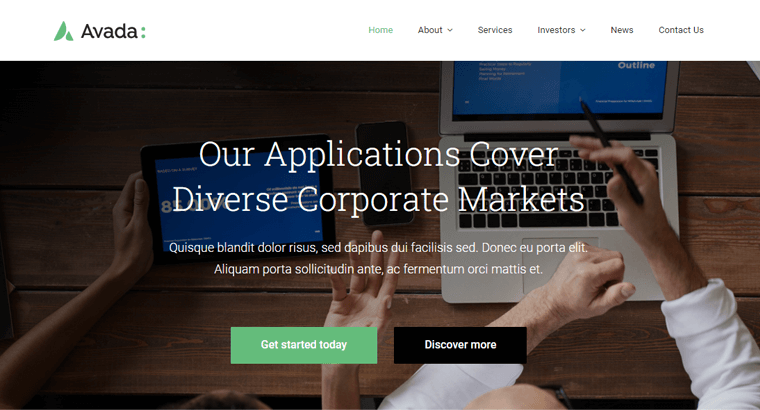
1.阿瓦達
Avada 是 ThemeForest 中最受歡迎和最暢銷的 WordPress 主題之一。 此外,它還因其全面的設計靈活性而受到超過 780,000 名新手、專家、代理機構、企業和創意人士的信賴。

關於這個主題的令人愉快的事情是它帶有自己的頁面構建器,稱為 Avada Builder。 這為創建自己的網站提供了一個全新的可能性領域。 只需導入適當的演示並使用 Avada Builder 對其進行自定義。
此外,使用 Avada 設計個性化頁面佈局同樣簡單易行。 您可以毫不費力地將按鈕、定價表等所需的元素添加到您的網頁中。 還有更多!
價錢:
Avada 是一個高級主題,可在 ThemeForest 市場上以60 美元購買。 此次購買附帶6個月的 ThemeFusion 支持以及所有未來的主題升級。
此外,您可以通過額外支付 18 美元將 6 個月的支持期再延長 6 個月。
請查看我們詳細的 Avada 主題評論,以更深入地了解它。
2. 阿斯特拉
Astra 是一個流行的 WordPress 主題,它快速、輕便且用途廣泛。 它的設計考慮了速度,確保您的網站快速加載。 事實上,Astra 為您提供了對其設計的完全控制。 主題中的視覺定制器使這變得可行。

它還與 Elementor 和 Beaver Builder 等流行的頁面構建器兼容。 因此,它是可用的最強大的 WordPress 主題之一,也是 The7 的有力競爭者。 此外,它還為每個頁面構建器提供“終極插件”插件,例如終極元素插件。
價錢:
與 The7 和 Avada 不同,Astra 是免費增值主題。 也就是說,它有免費和付費版本。 免費版本可從 WordPress.org 目錄輕鬆下載。
並且,您可以按以下價格購買高級版 Astra:
- Astra Pro 計劃:以每年 49 美元的價格提供給您(如果終身付費則為 239 美元)。 該計劃包括白標選項、粘性標題、大型菜單等。
- 基本捆綁計劃:以每年 169 美元的價格提供給您(如果終身付費則為 499 美元)。 它配備了所有 Astra Pro 功能以及 Elementor/Beaver Builder 插件和 180 多種高級入門設計。
您可能想閱讀我們深入的 Astra 主題評論以獲取更深入的信息。
3. 卡登斯
Kadence 是另一個對新手和技術友好的全能主題,這使其成為 The7 的可行替代品。 毫無疑問,這個拖放主題讓創建複雜的網站變得輕而易舉。

Kadence 與 The7 一樣,提供預先構建的演示站點來製作您的網站,而無需從頭開始。 此外,您可以通過更改字體、顏色、社交圖標、下拉菜單和其他元素來定制它。 此外,您可以使用實時編輯功能來觀察您的設計在處理時如何變化。
最重要的是,它是一個完全兼容 Gutenberg 的主題,由強大的 Kadence Blocks 插件支持。 該插件將新的自定義塊添加到您的內容編輯器中,並允許您創建複雜的頁面而無需編寫代碼。
價錢:
Kadence 是一個免費增值主題。 您可以從 WordPress.org 存儲庫將 Kadence 的免費版本直接下載到您的儀表板。
同時,高級版可通過以下定價方案獲得:
- Kadence Pro Plan:費用為每年 59 美元,您可以在無限數量的網站上使用。 包括標題插件、WooCommerce 插件和更多功能。 您還可以免費獲得一年的升級和支持。
- 基本捆綁計劃:每年花費 129 美元。 隨附 Pro 入門模板、Kadence Block Pro、Kadence Theme Pro、一年支持和更新。
H. The7 Theme的最終裁決
畢竟,現在您可能想知道 The7 WordPress 主題是否真的值得?
毫無疑問,是的! The7 主題為創建您的夢想網站提供了無盡的機會。
來到評論的這一點,您已經了解了 The7 WordPress 主題的所有細節。 毫無疑問,開發團隊盡了最大的努力來創造一個高質量的主題。
The7 主題擁有驚人的 40 多個預建演示站點,因此您可以立即開始構建自己的網站。 考慮 The7 的另一個重要原因是其廣泛的定制選擇。 您可以使用 The7 真正個性化 WordPress 網站的各個方面。
最後但並非最不重要的一點是,我們試圖在這篇評論中涵蓋 The7 WordPress 主題的所有方面。 您可以按照自己的意願準確地製作您夢想中的網站。 The7 主題的好處肯定超過了它的一些缺點。
因此,我們相信值得一試。
另外,您是否打算創建您的第一個網站? 別擔心! 查看我們關於如何製作網站的分步綜合指南文章。
結論
這是一個包裝! 我們已經得出了 The7 WordPress 主題評論的結論。 我們真誠地希望您發現它是有益的。
如果您使用的是 The7 WordPress 主題,請在下面的評論部分分享您的想法。
如果您對此 The7 WordPress 主題評論有任何疑問或疑慮,請隨時與我們聯繫。
您可能還想閱讀我們對 Nexcess WooCommerce 託管的詳細評論以及最佳 WordPress Gutenberg 塊插件的最終列表。
如果您喜歡我們的 The7 WordPress 主題評論,請與您的朋友和家人一起宣傳。 最後,請在 Facebook 和 Twitter 上關注我們,以留意類似的內容。
