Divi vs Themify:哪個是正確的 WP 主題 + 頁面構建器?
已發表: 2021-04-03Divi 和 Themify 都是著名的主題和 WordPress 可視化編輯器。 它們都為構建漂亮的 WordPress 網站提供了驚人的體驗。
本文將根據用戶界面、支持、定價和其他重要因素比較這兩種 WordPress 產品。
- Divi vs Themify 概述
- 用戶界面
- 模板庫
- Divi vs Themify:主要特點
- Divi vs Themify:優點和缺點
- Divi vs Themify 定價
- 最終判決:Divi vs Themify
🛠️ 在此處查看 WordPress 頁面構建器的完整列表➡️
Divi vs Themify 概述
Divi 是一個著名的 WordPress 主題和頁面構建器,您可以使用它來創建您選擇的網站。

Divi Builder 允許您使用可視化的所見即所得界面和後端編輯器來編輯您的內容。 不僅如此,您還可以使用 Divi Page Builder 設計您的完整網站(如頁眉、頁腳、頁面佈局、自定義帖子等)。
使用 Divi,您可以獲得一個完整的網站構建框架(主題 + 頁面構建器) ,它允許您通過使用簡單的拖放內容塊來徹底檢查您的網站設計和內容。

Themify 還提供多個主題(確切地說是 42 個)和一個 WP 頁面構建器。
最受歡迎的 Themify 主題是Ultra Theme 。 它是一個強大且多功能的 WordPress 主題,您可以將其用於任何利基、博客或在線商店。
Ultra 中包含 60 多種預先設計的佈局,帶有智能佈局選項,可讓您在整個站點範圍內進行從頁眉到頁腳的全面控制。
Themify Builder 是一個拖放式頁面構建器,在自定義方面具有簡單的選項,並且還帶有乾淨的用戶界面。 它可以與任何主題一起使用,而且它的免費版本非常輕量級。
⚡ 還要檢查: Divi vs Elementor
用戶界面
迪維生成器
Divi 的用戶界面非常獨特,從我們在 TrustPilot 等評論平台上看到的內容來看,用戶非常喜歡它!
老實說,我們在 Siteefy 也很喜歡它。

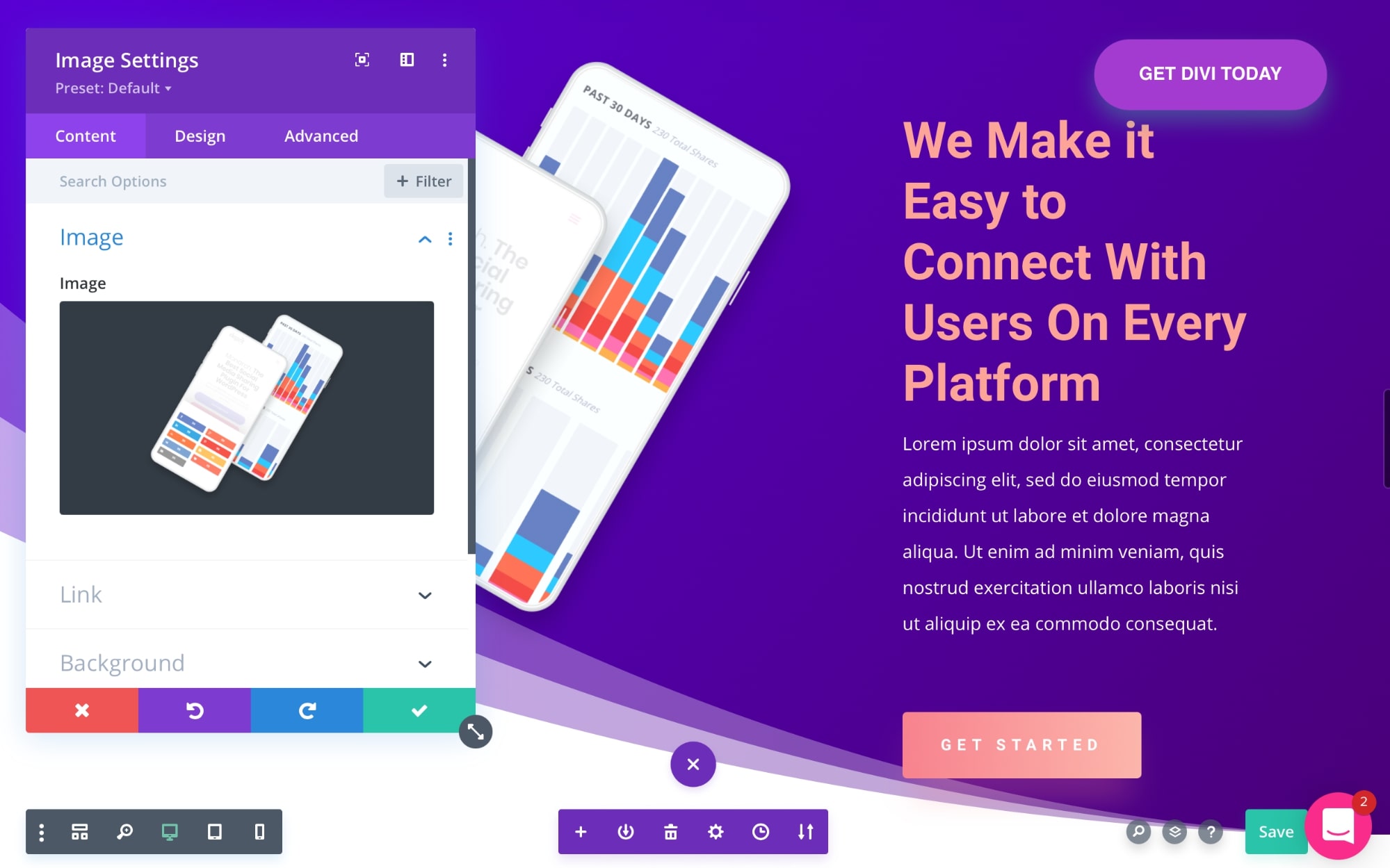
Divi 沒有側邊欄,而是以浮動按鈕和彈出窗口的形式擁有一切。
Divi 還帶有內聯編輯功能,可讓您直接在頁面本身上編輯文本。
如果您使用 Divi Theme,您甚至不必單獨安裝 Divi builder,因為 Divi Theme 與 Divi Builder 捆綁在一起,這使得安裝過程非常簡單。
您可以觀看此視頻,了解 Divi 改變遊戲規則的 Global Defaults Editor 界面的實際效果……
主題化
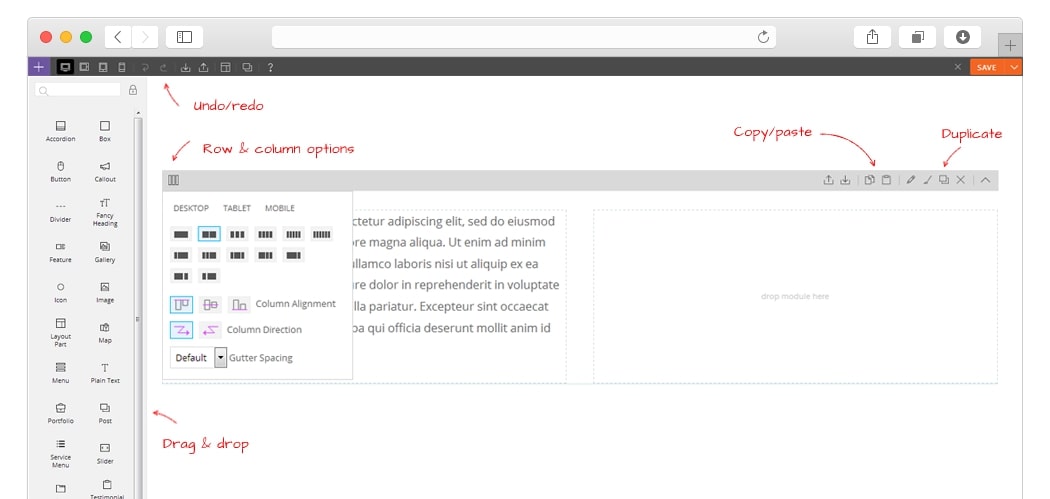
與 Divi 一樣,Themify Builder 也允許您使用前端和後端界面自行創建設計。

最新的更新使它變得更好,因為它帶有具有響應式設計功能的實時預覽。
您還可以將內容模塊或行從一個頁面複製並粘貼到另一個頁面,而無需更改頁面佈局或編寫單個代碼行。
然而,Themify 的一個主要背景是它沒有內嵌編輯功能。
Ultra 主題使用默認的 WordPress 定制器進行實時預覽的所有定制。

模板庫
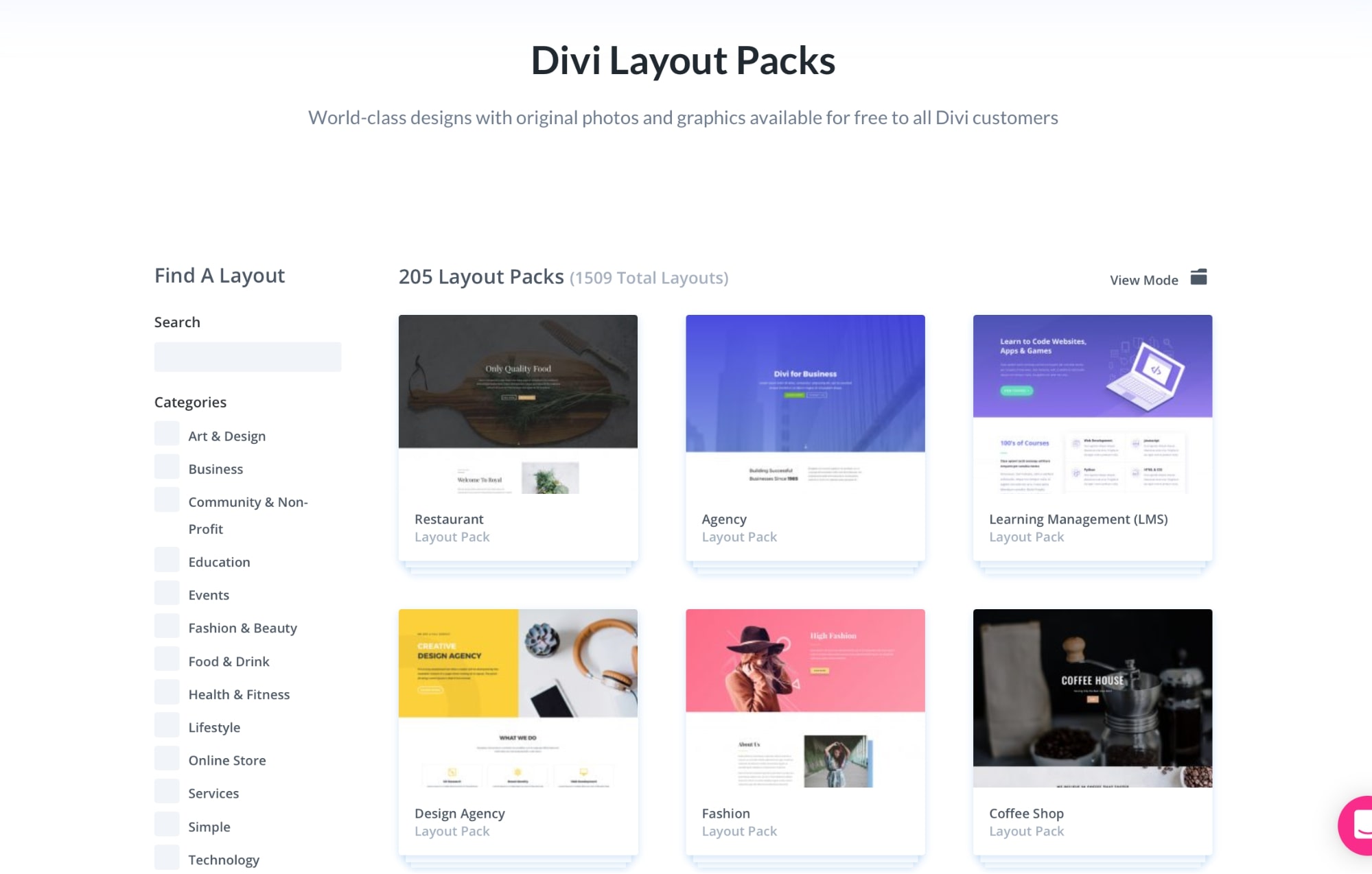
迪維
Divi 提供了 1000 多個預製模板和多達100 個完整的網站佈局包,您可以從 Divi Builder 中導入它們。

有46 種不同的內容模塊可用(如文本、標題、圖庫、博客、滑塊、表單、推薦等),您可以使用它們來創建自己的設計並將它們保存為模板。
您還可以導出模板以在任何其他網站上使用。
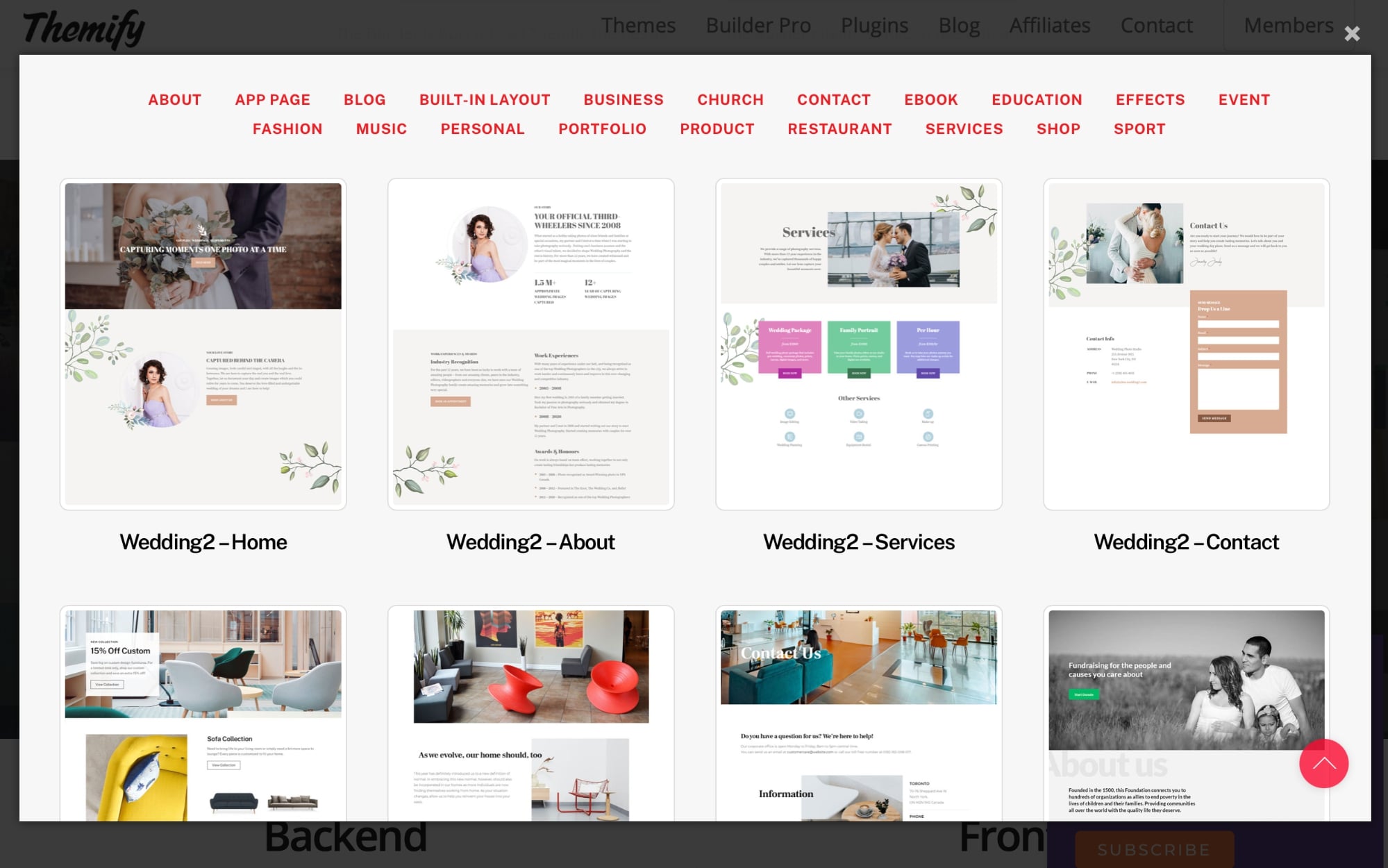
主題化
Themify Builder 帶有32 個內容模塊和143 個預製模板,而 Ultra Theme 提供 60 多種預先設計的佈局。

所有模板都是可編輯的,您可以在其中將模板導入 WordPress 頁面、更改文本並添加圖像。
Divi vs Themify:主要特點
迪維
- 超過 1000 個預建佈局
- 超過 40 個內容模塊
- 內置圖像編輯工具
- 附帶對自定義 CSS 的支持
- 包括響應式編輯、形狀分隔線、過濾器和效果
- 頁面佈局可以保存和重複使用
- 兼容 RTL 語言
- 許多其他很酷的功能
主題化
- 超過 25 個內容模塊
- 超過 60 種預建佈局設計
- 您可以導入和導出佈局
- 適用於各種主題
- 包括 60 多種動畫效果
Divi vs Themify:優點和缺點
迪維專業人士
- 具有自定義 CSS 控件的響應式主題和頁面構建器
- 許多預先構建的佈局可用
- 您可以對內容元素進行 A/B 測試
- 聯繫表單構建器可與頁面構建器一起使用
迪維缺點
- Divi 沒有免費版本
- 它僅與所有優雅主題產品捆綁提供
主題化專業人士
- 良好的預製設計
- 高度可定制的主題和頁面構建器
- 支持在線商店的 WooCommerce
- 它已準備好翻譯且對 SEO 友好
主題化缺點
- 您可能會發現 Themify 的後端編輯器有問題
- 不能為桌面版和移動版設置單獨的參數
- 內容模塊數量有限
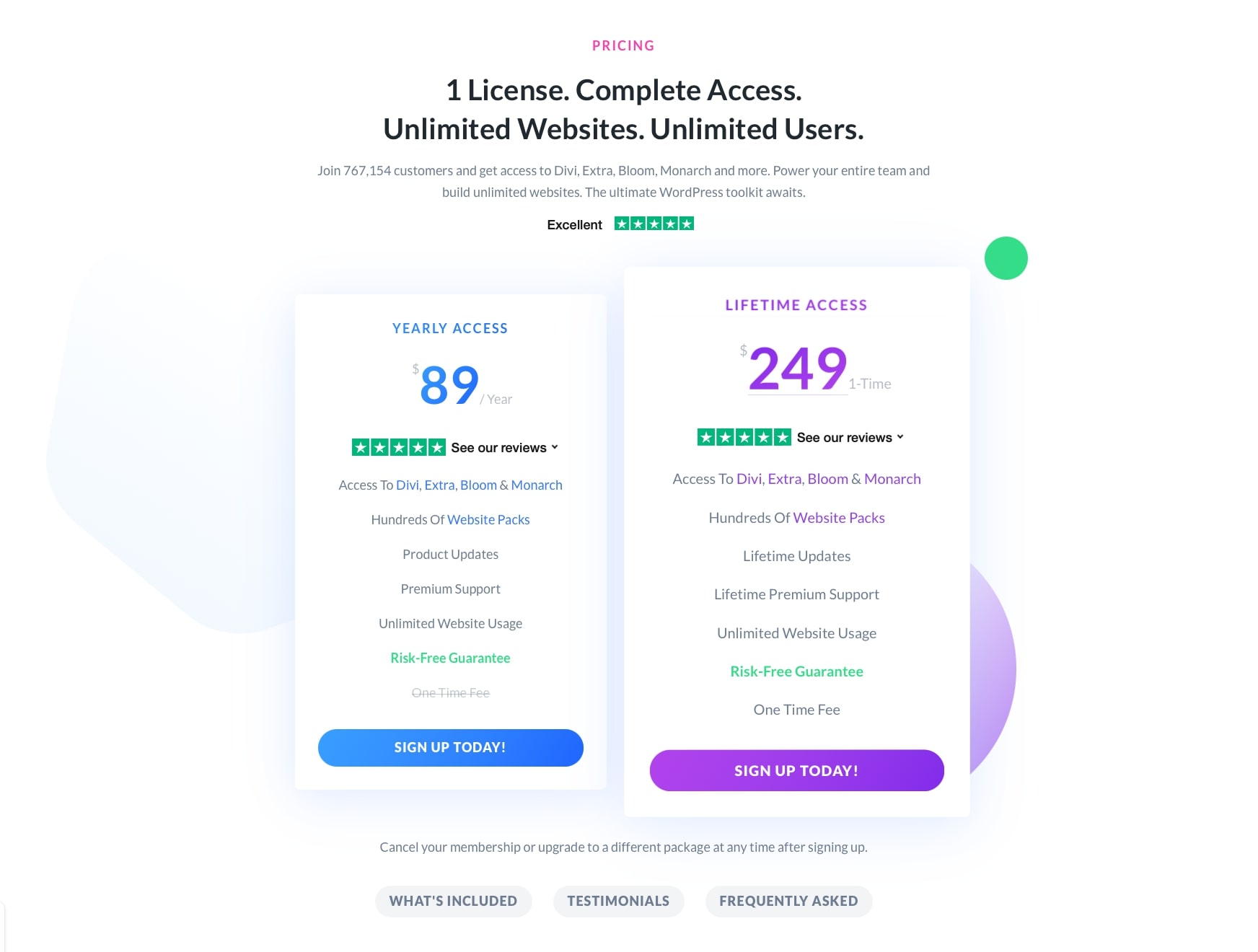
Divi vs Themify定價
Divi 有兩個定價計劃。 第一個計劃是每年 89 美元,包括無限網站的許可證和一整年的更新、支持和數百個網站包。

終身訪問計劃的價格為 249 美元,只需一次性付款,它包括無限制的網站許可證、完整的 Divi 模板庫、終身更新和高級支持。
Themify免費提供 Themify Builder 的基本版本,您可以直接從 WordPress.org 下載(可在此處獲得)。
還有一個 Themify Builder 插件,售價 69 美元。 這包括 Builder Pro,它可以讓您直觀地設計整個網站(如頁眉、頁腳、帖子、頁面、WooCommerce 等)。
Themify Builder Pro 還包括30 多個專業模塊和全局樣式,您可以在其中設置品牌顏色和排版。
您還可以選擇每年 59 美元的 Themify Ultra 主題。 在此計劃中,您將可以訪問 Ultra 主題和 12 個 Builder 插件,並享受一年的支持和更新。
Themify 還提供 89 美元的 Master Club 計劃,您將獲得所有42 個 Themify 主題、25 個 Builder 插件和5 個 PTB 插件。
Divi 和 Themify 都有 30 天退款政策,所以如果您不喜歡主題或頁面構建器,您可以簡單地要求退款。
⚡ 還要檢查: Divi vs Wix
最終判決:Divi vs Themify
我們希望在仔細閱讀本文後,您可以清楚與這些主題和頁面構建器有關的所有內容,並準備好做出明智的決定。
如果您正在尋找免費的 WordPress 頁面構建器,那麼 Themify Builder 是一個不錯的選擇。
但是,如果您正在尋找一個高級主題 + 頁面構建器來設計您的整個網站並做更多的事情,例如捕獲用戶的電子郵件、A/B 測試等,那麼您應該嘗試 Divi。
Divi Builder 也相對易於使用和學習,價格實惠,並且具有更好的整體性能。
🎨 在這裡查看終極 Divi 評論➡️
🔔 還要檢查:
- Divi vs Elementor
- 視覺作曲家與 Divi
- 迪維 vs 阿瓦達
- 海狸生成器 vs 迪維
- 迪維 vs 維克斯
- Divi 與 Thrive 建築師
- 迪維與創世紀
