在 Astra 主題 WordPress 中更改標題的三種方法
已發表: 2022-10-18如果要更改 Astra Theme WordPress 中的標題,可以通過三種方式進行。 第一種方法是轉到外觀 > 標題。 在這裡,您將找到更改標題圖像的選項。 您還可以從此處更改標題文本和標語。 在 Astra Theme WordPress 中更改標題的第二種方法是轉到定制器。 在定制器中,您將在標題圖像部分下找到更改標題圖像的選項。 在 Astra Theme WordPress 中更改標題的第三種方法是安裝插件。 有許多插件可以幫助您更改標題。 最受歡迎的插件之一是 Header Image Plus 插件。 此插件允許您從 WordPress 儀表板更改標題圖像、標題文本和標語。
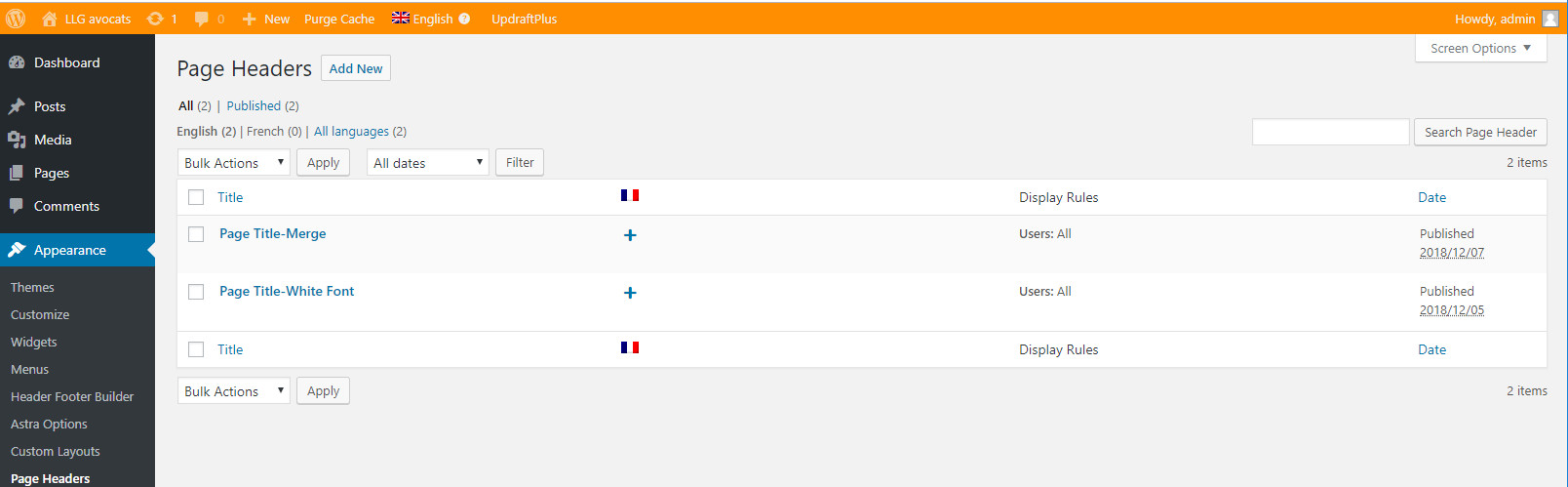
Astra Pro Addon 插件將此功能作為其高級包的一部分。 要使用這些 Pro 功能,您必須首先安裝 Astra 主題和插件。 一個好的起點是基於麵包屑的頁面標題/頁面標題區域,帶有背景顏色和圖像。 確保您的網站標題與頁面標題的樣式相同。 如果啟用此選項,則背景顏色(如果已設置)將用作疊加層。 主菜單將位於屏幕頂部。 如果要更改站點標題的當前菜單顏色,可以使用這些選項。
Pageheader 應該與 Siteheader 合併。 如果您選擇此選項,頁眉將與當前站點的頁眉合併。 我們為 Astra Pro v2.0.0 添加了新的鏈接活動顏色和子菜單顏色選項。 背景顏色、鏈接/文本顏色和鏈接活動/懸停顏色選項都在這裡設置。 如果您使用頁眉頁腳構建器,您將無法添加此選項(僅適用於Astra 主題版本3.0 或更高版本)。 分別使用外觀、自定義和小部件將小部件添加到標題。 您可以包含號召性用語按鈕、聯繫電話、電子郵件地址和其他信息。 自定義菜單項將在響應式設備上單獨顯示。 如果您啟用了上方和/或下方標題部分,則可以使用插件自定義這些部分。
Astra 主題標題代碼

Astra 主題對於那些尋求簡單乾淨設計的人來說是一個不錯的選擇。 標題的代碼組織得很好,很容易理解。 Astra 主題對於那些尋求簡單乾淨設計的人來說是一個不錯的選擇。
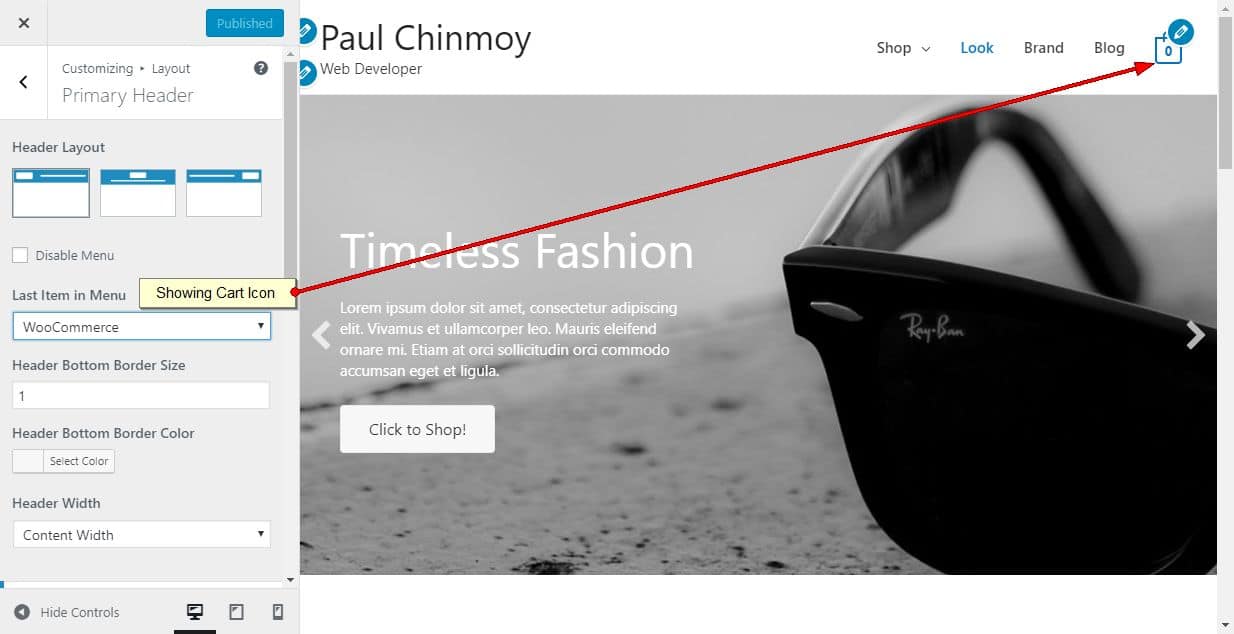
您可以使用多種設計選項來創建 Astra 頁面標題,使您的網站具有獨特的外觀。 在本課中,我們將介紹每種不同的設計並討論如何實現它們。 啟用 Pageheaders 模塊後,系統會提示您創建新的頁眉。 您的佈局有三個選項:居中對齊、內聯或無頁眉。 您還可以使用我們的自定義頁面標題並將站點標題合併到一個位置以使其更加可見。 通過嘗試基本設置,您可以為您的網站創建一些獨特的標題。 當您組合站點標題和頁面標題時,有許多用於自定義主菜單的選項。 合併的標題包含主菜單的其他自定義選項。 作為顯示麵包屑設置的結果,麵包屑可以顯示在您網站的標題中。
如何使用 Elementor 編輯 Astra 標題

儀表板 - 外觀 - Elementor 標題 第 3 步 - 單擊“更新”以保存“用戶角色”對話框。
Astra 主題帶有 Header Footer Builder,它包含在 3.0.0.0 版本中。 由於頁眉和頁腳是您網站的獨立部分,因此可以與其他部分分開編輯。 Astra 與免費的 Elementor 以及 Elementor Pro 和 Theme Builder 兼容。 Astra 主題附帶一個頁眉頁腳構建器,該構建器已包含在內並可以使用。 Elementor 是構建頁眉和頁腳的好選擇。 Elementor 將為您提供後端和 Astra 內容之間的無縫集成。 我們將通過向您展示如何做來演示如何為您的整個網站包含 Elementor 標頭。

第一步是訪問儀表板。 接下來的步驟是選擇一種元素類型:頁腳或頭部。 第三步,添加顯示規則。 在“整個網站”菜單中選擇“顯示在”選項,然後在“所有角色”菜單中選擇“用戶角色”選項。 這些選項將確保您網站的所有頁面和帖子的頁眉或頁腳都存在。 如果您在 Elementor Pro 或 Theme Builder 中包含頁眉或頁腳,則可以類似地停用它 - 刪除顯示條件。 如果要更改一個元素,請導航到儀表板並從主題生成器菜單中選擇頁眉或頁腳。 在這種情況下,您還可以刪除元素或完全停用插件。
Astra Header Builder 未顯示

如果您在沒有出現 Astra Header Builder時遇到問題,可以檢查一些事項。 首先,確保您使用的是最新版本的主題。 其次,檢查是否在主題選項中啟用了 Header Builder。 如果是,請嘗試禁用它,然後重新啟用它。 最後,如果一切都失敗了,您可以嘗試重置 Header Builder 設置。
WordPress的透明標題主題
啟用透明標題選項可以在外觀中找到。 在僅主頁上選擇此選項後,將有另一個選項顯示透明標題。 通過禁用此功能,您可以使站點的所有頁面上的標題透明。
什麼是透明標題?
在設計網頁時,透明標題有很多用途。 根據下面的截圖,頁眉透明度是指將頁面的內容區域合併到頁眉中,並添加內容行的背景圖片或視頻作為頁眉的背景。
如何使我的標題在 WordPress 中不透明?
如果您完全啟用透明標頭,我們沒有這樣做的選項。 定制器設置允許您更改網站的全局設置。 透明頁眉必須從定制器中禁用,並從它必須出現的頁面的各個元設置中啟用。
頁面標題插件
WordPress 的頁面標題插件允許您輕鬆地將自定義標題添加到您的頁面。 這非常適合將您的公司徽標或其他品牌添加到您的頁面,或者添加自定義背景圖像。 該插件還允許您輕鬆更改標題的顏色,並為您的頁面添加自定義菜單。
為什麼 Http 標頭對於監控 Web 流量很重要
HTTP 標頭用於監視和調試 Web 流量。 除了診斷數據之外,它們還包含瀏覽器類型、URL 和內容類型等信息。 以下步驟將帶您進入 Chrome 瀏覽器的 HTTP 標頭頁面:*br>。 在 Chrome 中,導航到 URL,右鍵單擊並選擇檢查以查看開發人員工具。 在“網絡”選項卡中,您可以找到所有網絡計算機。 重新加載頁面時,選擇左側面板上的任何 HTTP 請求,HTTP 標頭將出現在右側面板上。
ModHeader 工具可用於修改請求或響應的 HTTP 標頭。 ModHeader 每次更新時都會從 Chrome 的網上商店獲得至少四顆星,並被大約 550,000 多名用戶使用。
