創建直觀 Web 應用程序的 5 條永恆規則
已發表: 2019-11-08
無論您是在開發移動應用程序、網站還是 Web 應用程序,UI 和 UX 都是定義產品成功的關鍵要素。 所有操作都在產品界面內進行。 您的客戶依靠用戶界面來處理他們看到的信息並充分體驗您的產品。
因此,您的客戶所感知的用戶體驗與您產品的 UI 成正比。 我們都知道,一個好的 UI 包括完美的功能、高性能,當然還有美觀的設計。
如果一個 Web 應用程序難以使用、不直觀並且對訪問者沒有任何價值,那麼您很快就會意識到您沒有得到想要的結果。 因此,如果您想充分吸引訪問者並提供身臨其境的 Web 應用體驗,則必須確保它具有完美的用戶界面。
想知道是什麼造就了完美的用戶界面:
明晰:
用戶界面乾淨整潔,沒有任何歧義。 用戶可以輕鬆地與之交互而不會犯任何錯誤。
響應能力:
該產品速度快,不會感覺遲鈍。 它還向用戶交互提供反饋,以表明用戶的數據正在被成功處理。
熟悉度:
熟悉感會讓您感覺自己以前遇到過這個產品。 即使您的用戶之前沒有體驗過您的應用,您仍然可以熟悉用戶界面。 例如,使用漢堡菜單欄和其他熟悉的導航圖標。
美學:
良好的用戶界面旨在提供良好的用戶體驗。 讓你的 UI 看起來漂亮和有吸引力會給你的用戶帶來愉快的體驗,他們會傾向於花更多的時間與你的應用程序交互。
效率:
就像我的英語老師曾經說過的那樣,“時間就是金錢,而我們沒有金錢”。 當用戶選擇您的技術時,他們希望以更少的時間和精力完成工作。 一個好的用戶界面可以為您的日常生活增加價值並且是高效的。
下面我總結了一些技巧,您可以遵循這些技巧來設計更好的 UI。 其中一些提示可能看起來很明顯,但有時我們往往會忽略它們。
設計 Web 應用程序 UI 的 5 個技巧
不要破壞熟悉度
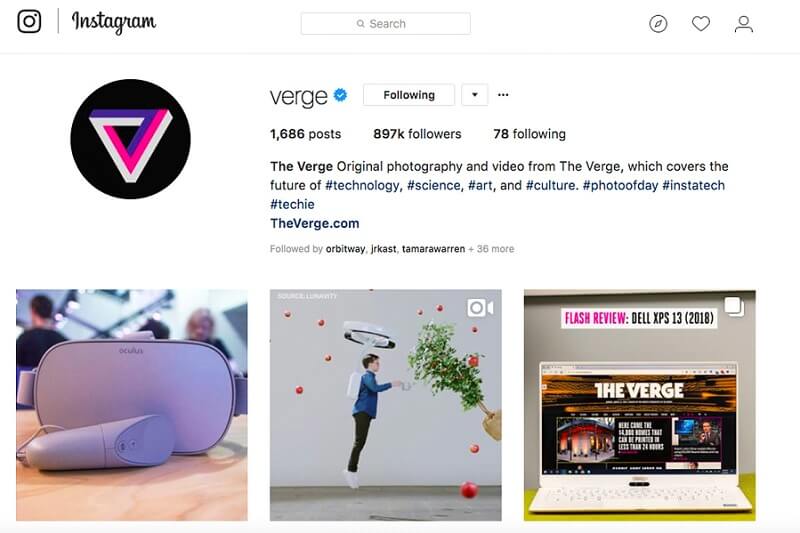
讓我們以 Instagram 為例。 我們都習慣了應用程序的當前功能和元素。 但是假設它的網絡應用程序有一個完全不同的標誌,或者你可能不得不執行一些其他手勢,而不是“雙擊”來點贊一個帖子。 那不會很煩人嗎?
就個人而言,我不願意學習一套全新的手勢和功能。 事實上,大多數用戶將完全放棄網絡應用程序。

這就是為什麼所有舊的和即將推出的操作系統都使用應用程序圖標來讓用戶訪問他們的應用程序的原因。 他們本可以輕鬆地換成其他形式的 UI 元素,但他們選擇不這樣做。 這意味著用戶每次移動到新設備時都必須學習一套全新的手勢。 這將導致糟糕的用戶體驗和憤怒的客戶。
因此,當您開始設計 Web 應用程序的用戶界面時,請嘗試採用熟悉的設計模式,例如:
- 熟悉的顏色(例如紅色以突出顯示錯誤和警報)
- 熟悉的圖標(例如用於顯示用戶何時收到消息的信封圖標)
- 熟悉的導航程序(例如側邊菜單導航)
少即是多
我遇到過許多應用程序開發初創公司和新手,他們不遺餘力地創建出色的移動應用程序。 他們確保每個設計元素和每個開發階段都能完美執行。 他們用詳細的內容和多種功能填充應用程序。 但是,當您在 Web 應用程序中添加太多功能和內容時,您認為會發生什麼? 它變得遲鈍。
如果您回顧構成良好用戶界面的因素,您會發現“速度”就是這樣一個因素。 因此,如果您的網絡看起來雜亂無章並且加載速度比烏龜慢,那麼沒有人會對使用您的網絡應用程序感興趣。

因此,每當您認為添加另一個按鈕或功能是一個好主意時,請問問自己,“真的有必要嗎?”

如果您的應用程序在沒有該元素的情況下運行良好,那麼請避免浪費精力。
提供反饋意見
想像一下,您正在輸入要發送給您的朋友的消息,在您完成輸入後,您點擊了發送按鈕。 但是您沒有得到任何確認該操作已執行。 沒有文字告訴您您的信息已“發送”或“失敗”。 我將這些類型的按鈕和選項卡稱為“無響應”。 你不只是害怕什麼都不做的按鈕嗎?
幾天前我偶然發現了這個網站,我真的很喜歡他們的博客,所以我決定聯繫他們的編輯。 我去了他們的“投稿作者頁面”並開始填寫表格(以提出我的想法)。 我告訴了我想寫的主題,以及它的摘要和我的簡歷。 完成後,我點擊了“發送”按鈕。 但什麼也沒發生,我又打了一次(但沒有反應)。 所以我坐在那裡想知道我的投稿是發送還是失敗。 我不知道。 我真的很沮喪。
如果您想防止這種情況發生,請確保您的 UI 具有響應性並且其元素提供反饋。 您可以這樣做:

- 使用動畫:您可以使用動畫作為視覺反饋。 使用動畫,您可以向用戶顯示某項任務是否已完成。 例如,撥動開關、開關(綠色/紅色)以及勾號或十字符號。
- 文本:為了防止用戶重複按下同一個按鈕,請告訴他們發生了什麼。 您可以顯示“加載中”、“發送中”或“請稍候”等內容。
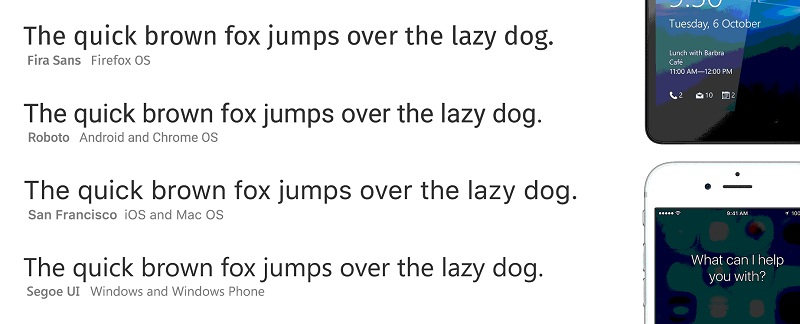
系統字體的使用
我想說“使用系統”字體是培養熟悉感的另一種方式。 如果可以對其進行優化以匹配他們的操作系統,用戶將對您的 Web 應用程序感到更加舒適。 這可以通過為各個平台設計和實現不同的選項卡、按鈕和菜單來完成。 另一個非常簡單但有效的策略是使用“系統首選字體”,這些字體對於不同的操作系統是不同的。

實施此策略將大大改善訪問者的用戶體驗。 使用系統字體是您永遠不應該離開用戶界面的一件事。
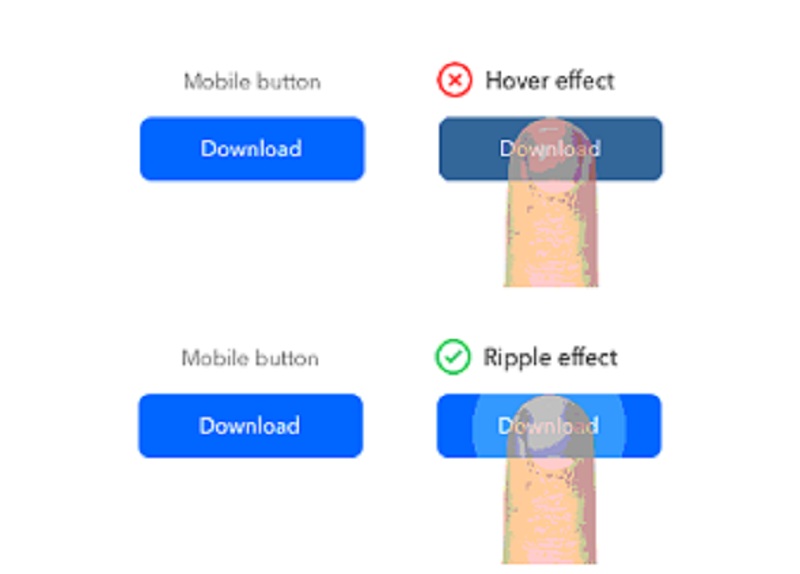
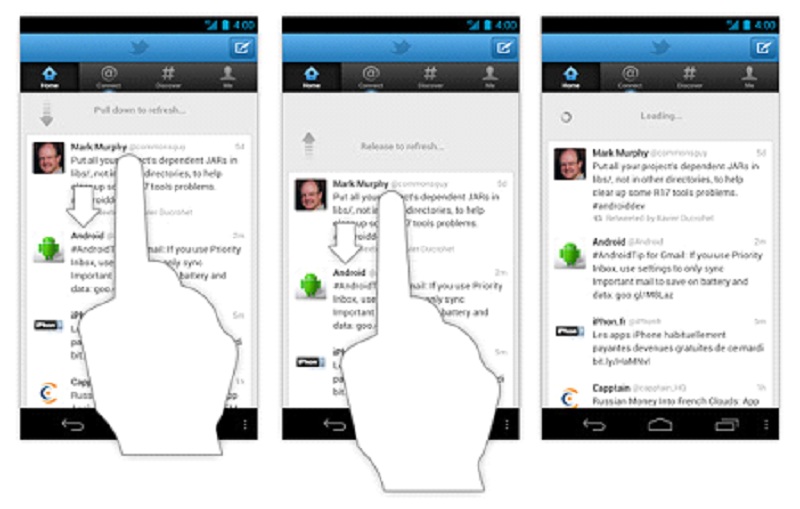
完美的觸控交互
如果您想加倍努力並真正給訪問者留下深刻印象,那麼我建議您使用高級觸摸交互。 完美的觸摸交互可以提供卓越的用戶體驗,並通過里程碑改進您的用戶界面。 但是,它們實施起來非常困難。 像“滑動關閉”和“拉動刷新”這樣的手勢真的很吸引人,但前提是它們按預期工作。

將這些觸摸交互集成到 Web 應用程序後,請確保它們在真實設備上完美運行。
為您的 Web 應用程序設計永恆 UI 的其他技術
- 在 Web 應用程序的設計中使用空白。 它將增加清晰度並提供乾淨的用戶界面。
- 使用顏色有效地向訪問者傳達您的意思。 這也稱為“顏色編碼”。
- 在用戶界面中使用動畫。 動畫可用於控件和小部件中,以提供更具吸引力的用戶體驗。
- 始終使用清晰易懂和熟悉的圖標。 例如,用於“搜索”功能的放大鏡。
- 使用加載指示器使您的界面具有響應性。
包起來:
定制 Web 應用程序開發公司的需求正在增長。 它們允許企業和開發人員在智能手機上為訪問者提供更好的網絡體驗。 在上述提示的幫助下,您可以創建一個直觀的 Web 應用程序,以呈現驚人的用戶體驗。
作者簡介:
Zubair Hassan 是一位數字營銷專家。 他喜歡為那些需要他在營銷領域的技能來推銷他們的產品並為自己留下印記的公司工作。 他可以為您提供工具和策略,以便您可以與您的客戶取得聯繫,並能夠通過您選擇的所有流行的社交媒體平台與他們交流。 請與他聯繫以獲取有關他如何幫助您實現數字化願望的更多詳細信息。
