要調整大小,您可以使用 CSS 進一步設置 SVG 圖像的樣式:如何使它們響應
已發表: 2023-02-10在創建響應式網頁設計時,最重要的方面之一是確保您的圖像根據屏幕尺寸調整大小。 在處理不同格式的圖像(例如 SVG)時,這可能是一個挑戰。 SVG 是一種矢量圖形格式,可以在不降低質量的情況下調整大小。 但是,默認情況下,SVG 圖像不會自動調整大小以適應其容器的寬度。 有幾種不同的方法可以使 SVG 填充其父容器。 最常見的方法是使用 viewBox 屬性。 viewBox 屬性用於定義 SVG 的坐標系。 它有四個值:SVG 左上角的 x 和 y 坐標,以及 SVG 的寬度和高度。 例如,如果您有一個 200 像素寬和 300 像素高的 SVG,並且您希望調整它的大小以適應 400 像素寬和 600 像素高的容器,您可以使用“0 0 200 300”的 viewBox。 這將為 SVG 提供與其容器大小相匹配的坐標系。 然後,當調整容器大小時,SVG 將自動調整大小以匹配。 另一種使 SVG 填充其父容器的方法是使用 preserveAspectRatio 屬性。 preserveAspectRatio 屬性用於定義 SVG 在大於或小於其容器時應如何縮放。 preserveAspectRatio 可以使用幾個不同的值,但最常見的是“xMidYMid meet”。 該值將縮放 SVG,使其盡可能大,同時仍完全適合其容器。 如果您希望 SVG 可見,即使它大於其容器,您可以使用“xMidYMid slice”值。 該值將縮放 SVG,使其盡可能大,同時仍保持其縱橫比。 您還可以將百分比值與 preserveAspectRatio 屬性一起使用。 例如,如果您希望 SVG 為其容器寬度的 50%,則可以使用值“50% 50%”。 還有一些其他值可以與 preserveAspectRatio 一起使用,但這些是最常見的。 一旦你定義了你想要的 SVG
ViewBox 用於製作可縮放的 VNG 圖像。 X、Y 和 Y 坐標系的值為 100 個單位 x=0,y=0,寬度為 100 個單位 x 高度為 100 個單位。 因此,當矩形的高度和寬度相等時,圖像的高度和寬度也相等,並且當圖像的高度和寬度相等時,所有尺寸的縮放比例相同。
因為 SVG 填充屬性用於使用純色、漸變或圖案填充圖形的內部,所以它會創建純色或漸變。 通過使用SVG inline將 sva 表單中整個 HTML 文檔片段中的元素的此類屬性作為 HTML 文件的一部分。 圖形內部的最基本定義是它在內部。
如果您的 CSS 屬性 position:absolute 未指定 CSS 屬性位置,請設置 CSS 屬性 position:absolute 以填充您的 div。 如有必要,添加 left:0, top:0, width: 100%, height: 100%。
Svgs 可以響應嗎?

大多數應用程序自動包含高度和寬度屬性,這是我們將從本文中刪除的內容。 因此,現代瀏覽器可以正確處理 SVG。
即使您只是試圖顯示像正方形這樣的簡單形狀,您也可能會遇到麻煩。
在使用 SVG 之前,您必須創建一個具有已定義寬度(例如 100px)的容器元素。
最後,您需要從 SVG 中刪除寬度和高度屬性。
為了容納整個形狀,必須增加 viewBox 的寬度。
您現在可以在 Internet 上查看您的廣場。
可以使 Svg 文件具有響應性和無限可擴展性
您可以通過刪除高度和寬度屬性並增加視圖框的寬度來使SVG 文件響應。 它們可以通過使用形狀、數字和坐標而不是像素來無限縮放。 編碼的屏幕閱讀器可以閱讀 svgs,只要它們是可讀的。
如何使用其父容器製作 Svg 比例尺?

在使用父容器製作 SVG 比例尺時,需要牢記一些事項。 首先,將 SVG 的寬度和高度屬性設置為 100% 很重要。 這將使 SVG 響應並防止它被切斷。 接下來,您需要設置 viewBox 屬性。 這將定義 SVG 的縱橫比,並允許它根據需要放大和縮小。 最後,您可以使用CSS 媒體查詢來進一步控制 SVG 如何響應不同的屏幕尺寸。 通過使用這些技術,您可以確保無論其父容器的大小如何,您的 SVG 始終保持最佳狀態。
Object Fit 是否適用於 Svg?
重要的是要注意 object-fit 適用於SVG content ,但它也可以通過在 SVG 本身中設置 preserveRatio=”” 屬性來實現。

Svgs:完美的可縮放圖形
簡單矢量圖形 (SVG) 是為您的網站或應用程序創建可縮放圖形的絕佳方式。 SVG 不受大小限制,因為它可以調整為任何大小而不會降低質量。 對於 sva 圖像,圖像的大小和顯示類型無關緊要。 因為 SVG 能夠顯示在各種不同的設備上,所以它們非常適合徽標、圖標和其他需要視覺效果的圖形。
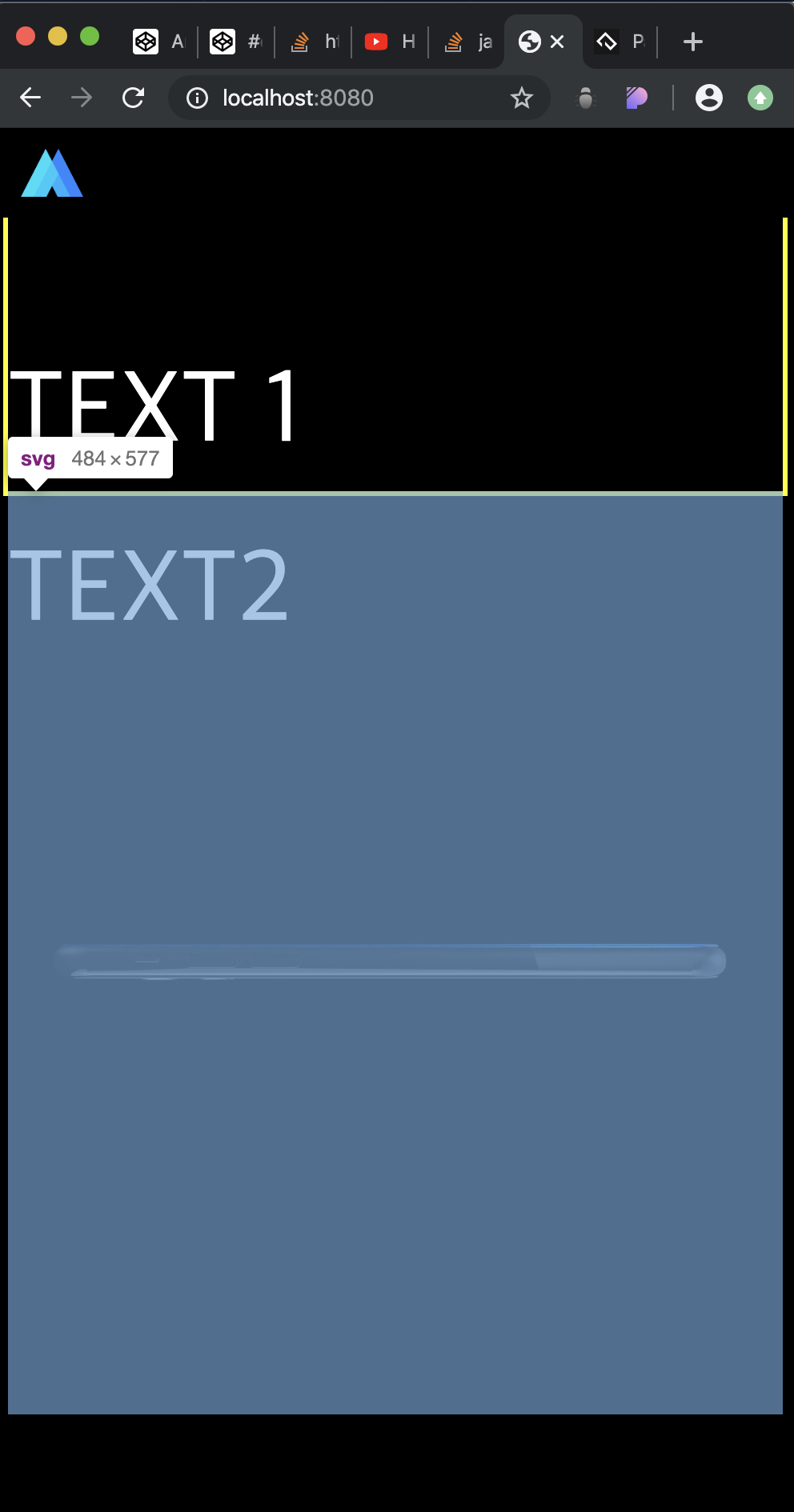
但是,如果 SVG 在頁面上呈現然後動態調整大小,則 SVG 在呈現階段可能會顯得更小。 SVG 將在底部被截斷,如果頁面的其餘部分太小而不適合頁面,則頁面的其餘部分將顯示為白色框。 如果 SVG 太大而無法完全放在頁面上,它將在頂部被切掉,其餘部分將顯示為白色框。
在開始設計之前檢查網站或應用程序上 SVG 的大小至關重要,以確保最終產品在所有平台上看起來都不錯。
Svg 可以拉伸嗎?
當您使用具有固定尺寸的 SVG 圖像時,您將看到與使用具有固定尺寸的光柵圖像時相同的結果。 嘗試使用 CSS 將 SVG 拉伸到不同的縱橫比時,請確保屬性 preserveRatio=none 存在。
Svg:Android 圖形的更好選擇
您可以使用 SVG 圖像創建既美觀又易於編輯的圖形。 您可以使用 Office for Android 輕鬆更改SVG 文件的樣式,從而輕鬆獲得您想要的外觀。 Canvas 的速度也快得多,這使其成為大小圖形的絕佳選擇。
你能在 Svg 上使用適合對象嗎?
是的,您可以在 svg 上使用適合的對象。 svg 是基於矢量的,因此可以根據需要拉伸或壓扁它們。
Svg 可調整大小:來龍去脈
關於 SVG 可調整大小的一些常見問題包括:是否可以將 SVG 保存為任意大小? 使用HTML5 圖像作為 sva 圖像時,調整大小時會損失多少? 如何調整 svg 文件的大小?
你能嵌套 Svgs 嗎?
是的,您可以嵌套 SVG。 這意味著您可以將一個 SVG 放在另一個 SVG 中。 這對於創建更複雜的圖形或使您的代碼更加模塊化很有用。
嵌套 SVG 形狀可用於將它們組織和標記為組。 嵌套在svg 元素(x, y) 中的形狀的位置將相對於 svg 元素本身的位置。 SVG 中沒有分層,深度也沒有意義。 由於 CSS 中的 z-index 屬性,形狀不能放置在 SVG 的 x/y 平面中。 元素的深度由它在編碼順序中的編碼方式決定。
你能嵌套 Svgs 嗎?
它允許嵌套SVG 格式的圖形。 通過將“svg>”元素用作“svg>”元素,可以將其放置在另一個元素中。
你能在一個 Svg 中嵌入一個 Svg 嗎?
svg 是一個容器,它定義了一個新的坐標系和一個視口。 它是SVG 文檔中最重要的元素,但它也可以嵌入到 HTML 或 .sva 文件中。 只有 svg 元素的外邊緣需要 xmlns 屬性。
什麼是 Svg Viewbox?
viewBox 屬性指定SVG 視口在用戶空間中的位置和尺寸。 在 viewBox 中,有四個值:min-x、min-y、width 和 height。
Html中的defs標籤是什麼?
稍後將使用的對象存儲在 DEFS 元素中。 無法直接呈現在 adefs 元素內創建的結果。 為了顯示它們,您必須首先引用它們(例如,*use 元素)。
Svg 填充父 Div
如果你有一個內聯 SVG 元素,你想要填充整個父容器,你可以通過將 SVG 的寬度和高度設置為 100% 來實現。
Svg 不填滿容器
使用 SVG 時可能發生的一個常見問題是圖形可能無法填充放置它的容器。 這可能會令人沮喪,尤其是當您不確定為什麼會發生這種情況時。 這個問題有幾個潛在的原因。 首先,檢查以確保在 SVG 上設置了 viewBox 屬性。 該屬性告訴瀏覽器如何縮放圖形。 如果未設置,圖形可能不會以正確的尺寸顯示。 另一個可能的原因是 width 和 height 屬性設置不正確。 這些屬性決定了圖形的大小,因此如果設置不正確,圖形可能無法填滿容器。 最後,檢查容器的 CSS。 如果應用了填充或邊距,可能會導致圖形無法填充容器。 如果您不確定是什麼導致了問題,請嘗試從容器的 CSS 中刪除填充和邊距,看看是否可以解決問題。
Svg 填充父顏色
svg 元素的填充顏色可以設置為與其父容器的顏色相匹配。 這可以通過將填充屬性設置為“currentColor”來完成。
Svg 父元素
SVG 代表可縮放矢量圖形。 它是一種基於文本的圖形語言,用矢量形狀、文本和圖像來描述圖像。 SVG 格式是萬維網聯盟 (W3C) 於 1999 年制定的開放標準。
段落元素:可以有任意數量的父元素
在本節中,每個段落元素都稱為其父元素。 作為子元素,段落中存在 defs 元素。
每個元素最多可以有五個父元素,但每個父元素必須直接位於樹的上方並連接到樹中的一個父元素。 下圖描述了一個段落,該段落的父元素類型為“p”,以及一個 defs 元素的父元素類型為“defs”。
