切換 SVG 路徑
已發表: 2023-01-13如果您想知道如何切換 SVG 路徑,那麼您來對地方了。 本指南將向您展示如何輕鬆做到這一點。 SVG,即可縮放矢量圖形,是一種基於 XML 的矢量圖像格式,用於支持交互性和動畫的二維圖形。 SVG 規範是萬維網聯盟 (W3C) 自 1999 年以來製定的開放標準。SVG 圖像及其行為在 XML 文本文件中定義。 這意味著它們可以被搜索、索引、編寫腳本和壓縮。 作為 XML 文件,SVG 圖像可以使用任何文本編輯器創建和編輯,但更常見的是使用繪圖軟件創建。
CodePen 允許您編寫基本 HTML5 模板主體內的任何內容,並將其包含在 HTML 編輯器中。 如果你想訪問更高級別的元素,如 >html> 標籤,這是去的地方。 CSS 可以從 Web 上的任何樣式表輕鬆訪問。 您可以從 Internet 上的任何位置編寫腳本並將其應用於您的 Pen。 在此處放置一個 URL,我們會按照您指定的順序將其添加到 Pen 中的 JavaScript 之前。 要開始申請,我們需要處理您鏈接到的腳本的文件擴展名,它通常包含在腳本的 URL 中。
Svg 的路徑是什麼?

在 SVG 中,'path' 元素定義路徑。 所有形狀都有與其形狀相同的路徑,這就是將它們的結構定義為路徑的原因。 只是其路徑的元素的路徑類似於“路徑”元素的路徑。
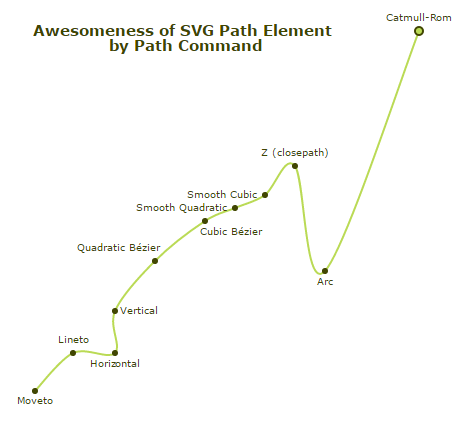
對象的形狀是通過沿路徑移動其輪廓來確定的,該路徑由 moveto、lineto、curveto(三次和二次貝塞爾曲線)、弧和 closepaths 組成。 複合路徑(例如具有多個子路徑的路徑)允許對像出現圓環孔。 在本章中,我們將復習SVG 路徑的語法、行為和 DOM 接口。 路徑數據是後跟單個字符的一系列命令。 重要的是要記住,路徑數據具有簡單的語法,允許較小的文件大小和更快的下載。 路徑數據可以包含換行符,因此可以分解多行以提高其可讀性。 解析 XML 字符時,標記中的換行符將規範化為空格字符。
路徑字符串指定存儲形狀的路徑。 路徑數據錯誤應根據路徑數據錯誤處理部分進行處理。 必須使用 moveto 命令(如果有的話)來生成路徑數據段(如果有的話)。 從當前點到當前子路徑的起點繪製自動直線。 該路徑段可能很小。 Closepaths 的工作方式如下:子路徑的最後一段的末尾以“stroke-linejoin”的當前值連接到第一段的開頭。 封閉子路徑的行為不同於開放子路徑,開放子路徑的第一個和最後一個路徑段沒有連接在一起。
Python 目前不支持關閉路徑操作,例如段補償。 各種 lineto 命令繪製從當前點到新點的直線。 當使用相對 l 命令時,該行以 (cPX X, Cpy Y) 結尾。 當相對 h 命令給出正 x 值時,將在正 x 軸方向繪製一條水平線。 前五個示例顯示了路徑的單個立方體段。 橢圓弧命令可以按以下方式使用: 當使用相關命令時,弧定義為 CPY、CPX 和 Y。大弧標誌和掃描標誌指示四個弧中的哪一個畫了。 EBNF 處理過程必須消耗盡可能多的給定產品,在角色不再滿足生產要求的地方。
當 d 屬性的值為零時,渲染被禁用。 在計算帽形狀和渲染標記時,段邊界處的默認方向將被覆蓋。 通過 RY 或 rx 連接到端點的弧被視為直線(線到線)。 可以在附錄部分找到縮放此操作的數學公式。 在以下情況下,沒有長度的路徑段可能會對渲染產生影響。 'pathLength' 屬性可用於為作者計算路徑的總長度,使用戶代理更容易計算沿路徑的距離。 要被視為 moveto 操作,元素的“路徑”元素的長度必須不超過零。 路徑長度僅使用幾個命令計算,其中最重要的是 lineto、curveto 和 arcto。
D 屬性:它的用途是什麼?
d 屬性有什麼用?
路徑是使用 d 屬性定義的。
如何顯示 Svg?

要顯示 SVG 圖像,您需要使用標籤。 該標籤有幾個必需的屬性:src、寬度和高度。 src屬性用來指定圖片的位置,width和height屬性用來指定圖片的大小。
可縮放矢量圖形 (SVG) 文件是可縮放矢量圖形 (SVG) 文件。 文件被定義為使用標準 SVG 文件格式來顯示圖像的計算機應用程序。 它們可以在不損失質量或清晰度的情況下以多種方式縮放。 它們可以在任何時間發生,因為它們與分辨率無關並且可以以任何大小發生。 您需要一個支持 SVG 格式的應用程序才能創建或編輯 SVG 文件。 Adobe Illustrator、Inkscape 和 GIMP 是免費程序,可讓您將圖稿保存為 .VNG 格式。 或者,可以使用免費的在線轉換器(例如 SVGtoPNG.com)將 SVL 轉換為光柵格式。
當您點擊一個元素時,它會顯示一個樣式面板; 當您點擊一個元素時,它也會顯示一個樣式面板。 當您點擊“樣式”按鈕時,它將應用於元素和您選擇的任何子元素。 從列表中選擇一種風格,然後點擊以將其刪除。 選擇 SVG 以保存您的更改,然後點擊保存。 您可以使用矢量圖像而不是 JPG 和 PNG 圖像來創建您的 Web 和移動應用程序。 如果它們是從頭開始創建的,則可以在 Office for Android 中進行編輯並另存為具有相同名稱的新文件。
為什麼你應該使用 Svg 圖形
借助像 SVG 這樣的矢量圖形格式,您可以創建可用於各種應用程序的高質量圖像。 現在所有主流瀏覽器都支持SVG 文件,您可以使用文件資源管理器的預覽窗格預覽它們。 有多種程序可以打開 SVG 文件,包括 Google Chrome、Firefox、IE、Opera 和 CorelDRAW。

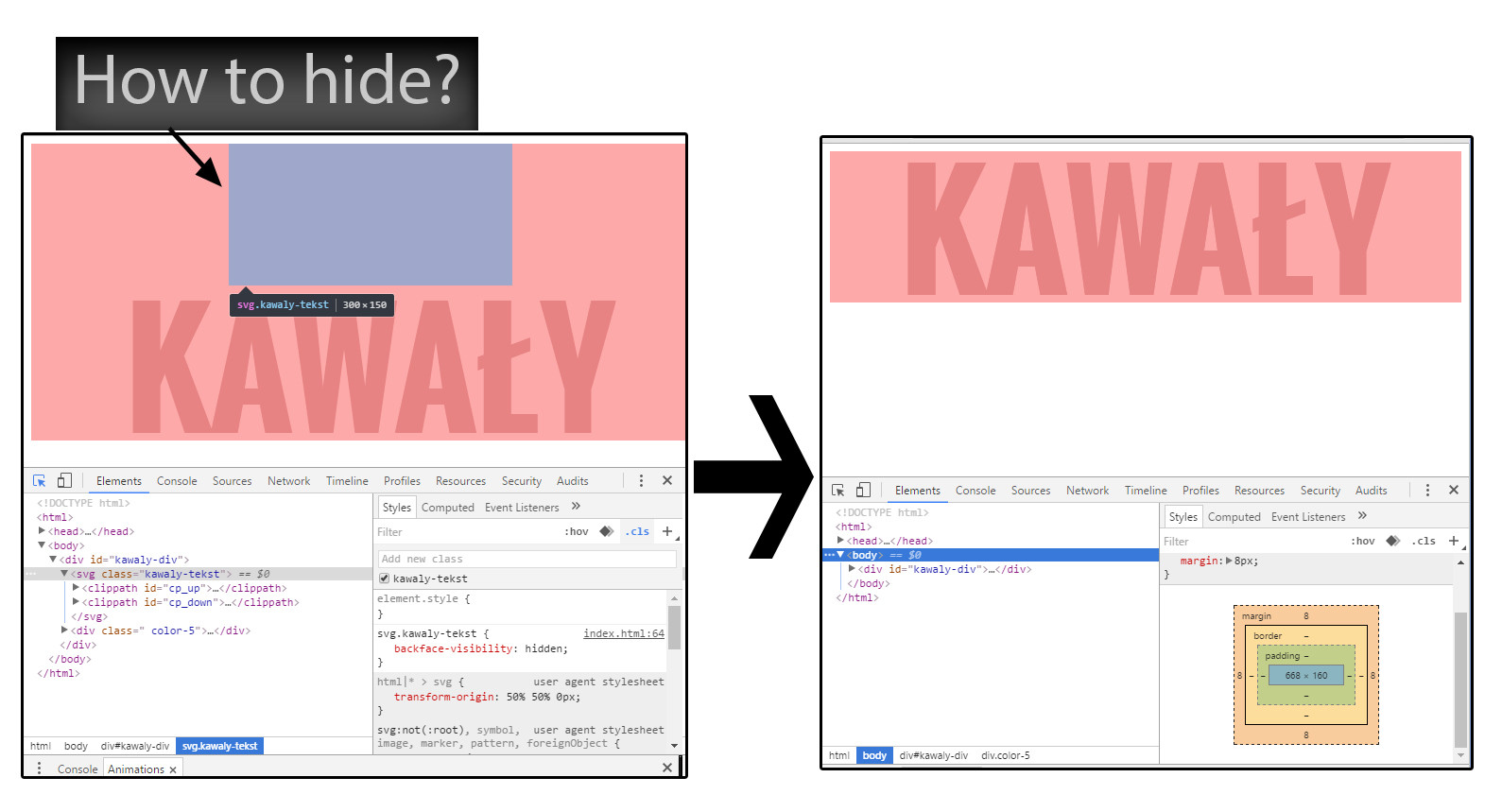
如何隱藏 Svg 文件?

有幾種方法可以隱藏 SVG 文件。 一種方法是將文件另存為 .jpg 或 .png。 另一種方法是使用 CSS 文件來隱藏文件。
使用 Svg 的優點和缺點
對於徽標、圖標和其他使用簡單顏色和形狀的平面圖形來說,這是一種很好的格式。 同樣,它非常適合具有大量精細細節和紋理的圖像以及照片。 由於 SVG 基於矢量的特性,它對具有大量精細細節和紋理的圖像無效。 使用 SVG 是徽標、圖標和其他使用更簡單顏色和形狀的平面圖形的最佳選擇。 儘管大多數現代瀏覽器都支持 SVG,但較舊的瀏覽器可能無法很好地使用它。
Svg 路徑命令
SVG 路徑是一種可以在網站上使用的獨特圖形類型。 它是使用一組命令創建的,這些命令告訴計算機如何繪製圖形。 這些命令非常簡單,可以將它們組合起來創建複雜的圖形。 最常見的命令是 M(代表移動)和 L(代表行)。 這兩個命令可用於創建任何可以想像的形狀。
以下命令可用於修改元素的 d 屬性。 如果路徑包含錯誤,瀏覽器將生成所有段,直到找到錯誤。 路徑屬性(和 SVG 2)中的路徑幾何也以相同的語法描述。 通過自動控制點計算,繪製三次貝塞爾曲線到指定端點,確保不丟失之前的三次曲線段。 使用 x 因子,可以計算控制點。 從前一段的控制點到結束點的 y 偏移量。 錯誤是由無法分成四個一組的坐標列表引起的。
使用線性代數不可能將二次曲線設置為零。 用戶的坐標總是從命令的控制點的前一段導出,帶有 s 命令的點總是相對於帶有 s 命令的點。 Arc-to 中的錯誤導致無法將一組坐標劃分為四個部分。 當使用指定參數將橢圓弧段繪製到終點時,將生成橢圓弧段。 通過從當前位置繪製一條直線(如有必要)到最近移動到命令定義的點,將兩個線端定位到線連接中。 關閉路徑命令錯誤包括出現在關閉路徑命令末尾附近的任何數字。 如果使用方位指令(B 或 b),相關指令定義將被改變。
Svg 中的路徑
d 屬性中有一個數字表示以像素為單位的路徑長度。 可以創建短至 1 像素或與文檔容器的寬度和高度一樣長的路徑。 使用“關閉路徑”命令時需要牢記一些事項。 Close Path 命令目前只影響節點。 如果要關閉其所有子節點周圍的路徑,則必須在父節點上使用關閉路徑命令。 Close Path 命令不會生成一個對像作為路徑的終點; 它只是指示當前位置。 如果要保留路徑供以後使用,必須先用 Path 命令創建一個路徑對象。 無法使用關閉路徑命令關閉路徑。 Path 命令將生成一個閉合路徑,該路徑將在相同位置開始和結束。
Svg 路徑圖標
SVG 路徑圖標是可以自定義為任何大小或顏色而不會降低質量的圖標。 它們非常適合響應式設計,因為它們可以輕鬆縮放以適應任何屏幕尺寸。
如何獲取圖標的 Svg 代碼?
單擊插圖時,系統會提示您輸入 SVG 圖標的 HTML 代碼。 您只需複制並粘貼代碼即可完成該過程。 您可以使用 Illustrator 等軟件創建自己的 SVG。
Svg 圖標:個人和商業項目的絕佳選擇
將SVG 圖標用於各種令人驚嘆的項目是如此簡單。 它們可用於多種格式,包括網絡和移動應用程序、網站和印刷出版物。 您可以在各種環境中使用這些圖標,例如產品設計和插圖,它們是高質量圖標使用的理想選擇。 您可以免費下載和使用 SVG 圖標,使其成為個人和商業項目的絕佳選擇。
哪個是更好的 Svg 或字體圖標?
雖然圖標字體可以由開發人員修改,但SVG 字體的適應性更強。 第一步是使用 sva 模板添加更多顏色。 SVG 圖標是一種允許創建漸變圖像的字體。 此外,可以使用 SVG 圖標對單個筆劃進行動畫處理。
在線銷售 Svg 文件的諸多好處
使用 SVG 文件時,您可以將徽標、圖標、插圖和其他元素合併到您的用戶界面中。 因此,SVG 文件在希望創建數字產品並在線銷售的設計師和企業中越來越受歡迎。
在線銷售 SVG 文件的主要優勢之一是可以對其進行定制以滿足每個客戶的特定需求。 您將能夠創建專門為您的目標市場設計的產品,並且更有可能銷售它們。
在線銷售 SVG 文件時,最大的挑戰之一就是競爭。 以下是可用於創建文件的替代編程語言的示例:JavaScript、SVG、Modernizr、Modernizr 和 Lodash。 想要創建數字產品並在線銷售的設計師和企業正在使用這些語言。
由於 SVG 文件用途廣泛,因此它們也很受想要創建自己設計的客戶的歡迎。 即使您的競爭對手銷售更傳統的產品,您仍然可以通過銷售 SVG 文件來賺錢。
如果您想通過銷售 SVG 文件謀生,互聯網是開展銷售 SVG 文件業務的好地方。 有一些書籍和在線文章包含有關開展業務和在線銷售的信息,您還可以查找可以幫助您在線銷售 SVG 文件的特定資源。
